$nextTick和setTimeout区别(宏任务微任务)
nextTick 在vue 源码中是利用 Promise.resolve()实现的。该问题实际就是Promise与setTimeout的区别,本质是Event Loop中微任务与宏任务的区别。
nextTick:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
简单点说就是 DOM更新后会执行的一个回调方法
setTimeout:只是延迟执行,在延迟执行的方法里,DOM有可能会更新也有可能没有更新。
常规做法就是延迟500ms或者1s
$nextTick:一般使用在DOM操作上的,Vue在更新data之后并不会立即更新DOM上的数据,就是说**如果我们修改了data中的数据,再马上获取DOM上的值,我们取得的是旧值**。官网的原话是在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。我们把获取DOM上值的操作放进$nextTick里,就可以得到更新后得数据。
setTimeout:就是个延时回调,和DOM操作无关。
建议使用nextTick在有涉及DOM更新的场景
JS中的Event Loop
我们都明白,javascript是单线程的,所有的任务都会在主线程中执行的,当主线程中的任务都执行完成之后,系统会 “依次” 读取任务队列里面的事件,因此对应的异步任务进入主线程,开始执行。
但是异步任务队列又分为: macrotasks(宏任务) 和 microtasks(微任务)。 他们两者分别有如下API:
macrotasks(宏任务): setTimeout、setInterval、setImmediate、I/O、UI rendering 等。
microtasks(微任务): Promise、process.nextTick、MutationObserver 等。
promise的then方法的函数会被推入到 microtasks(微任务) 队列中(Promise本身代码是同步执行的),而setTimeout函数会被推入到 macrotasks(宏任务) 任务队列中,在每一次事件循环中 macrotasks(宏任务) 只会提取一个执行,而 microtasks(微任务) 会一直提取,直到 microtasks(微任务)队列为空为止。
也就是说,如果某个 microtasks(微任务) 被推入到执行中,那么当主线程任务执行完成后,会循环调用该队列任务中的下一个任务来执行,直到该任务队列到最后一个任务为止。而事件循环每次只会入栈一个 macrotasks(宏任务), 主线程执行完成该任务后又会循环检查 microtasks(微任务) 队列是否还有未执行的,直到所有的执行完成后,再执行 macrotasks(宏任务)。 依次循环,直到所有的异步任务完成为止。
现在我们来看一个简单的例子分析一下:
console.log(1);setTimeout(function(){console.log(2);}, 0);new Promise(function(resolve) {console.log(3);for (var i = 0; i < 100; i++) {i === 99 && resolve();}console.log(4);}).then(function() {console.log(5);});console.log(6);打印结果:再试试这个复杂点的例子:console.log(1);setTimeout(function(){console.log(2);}, 10);new Promise(function(resolve) {console.log(3);for (var i = 0; i < 10000; i++) {i === 9999 && resolve();}console.log(4);}).then(function() {console.log(5);});setTimeout(function(){console.log(7);},1);new Promise(function(resolve) {console.log(8);resolve();}).then(function(){console.log(9);});console.log(6);
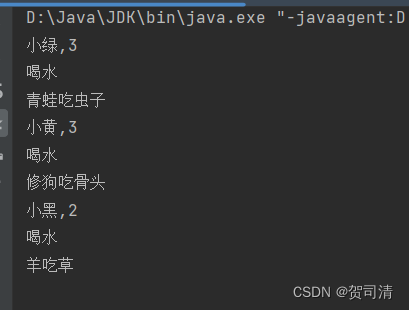
值得一提的是,微任务执行完成后,就执行第二个宏任务setTimeout,由于第一个setTimeout是10毫秒后执行,第二个setTimeout是1毫秒后执行,因此1毫秒的优先级大于10毫秒的优先级,因此最后分别打印 7, 2 了
而很多人会发现vue中的nextTick会比setTimeout优先级高,就是因为nextTick是以微任务Promise.then优先的。
Vue的特点之一就是能实现响应式,但数据更新时,DOM不会立即更新,而是放入一个异步队列中,因此如果在我们的业务场景中,有一段代码里面的逻辑需要在DOM更新之后才能顺利执行,这个时候我们可以使用this.$nextTick() 函数来实现。
相关文章:
)
$nextTick和setTimeout区别(宏任务微任务)
nextTick 在vue 源码中是利用 Promise.resolve()实现的。该问题实际就是Promise与setTimeout的区别,本质是Event Loop中微任务与宏任务的区别。 nextTick:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。…...

Linux内核及可加载内核模块编程
图1 Linux系统整体结构 图2 Linux的源代码结构 下面显示一段内核模块代码案例: #include <linux/moduLe.h> #include <linux/kernel.h #include <linux/intt.h> /*模块的初始化函数lkp_ init()_init是用于初始化的修饰符 */ static int __init lk…...

软件设计师_备考笔记
考试介绍及考点分布情况 考试要求: (1)掌握数据表示、算术和逻辑运算; (2)掌握相关的应用数学、离散数学的基础知识; (3)掌握计算机体系结构以及各主要部件的性能和基…...

Java学习笔记------抽象类和抽象方法
抽象方法 抽象方法:将共性的行为(方法)抽取到父类之后,由于每一个子类执行的内容是不一样的,所以,在父类中不能确定具体的方法体,该方法就可以定义为抽象方法抽象类:如果一个类中存…...

毕业设计选题指南-25个优质选题
毕业设计是大学生活中的一项重要任务,它不仅代表了您所学知识的应用,还为未来职业道路奠定了基础。然而,许多学生常常陷入选题的困境,不知道如何选择一个合适的毕业设计题目。本文将提供一些建议,帮助您决定一个适合您…...

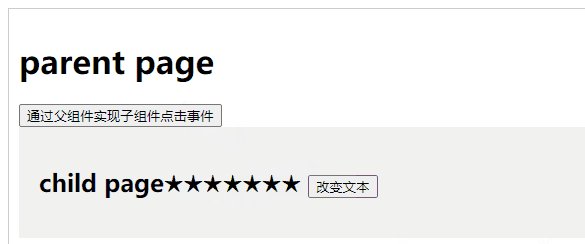
React使用useImperativeHandle实现父组件触发子组件事件
相关知识: useImperativeHandle forwardRef 相关代码: 获取子组件实例,由于这是函数组件,没有this因此不能整体获取,我们可以通过useImperativeHandle获取想要的变量或者方法。 父组件import React, { useRef } fro…...

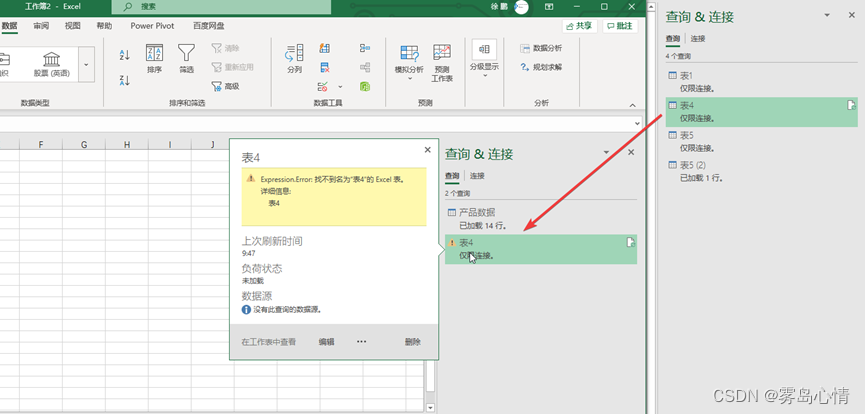
【PowerQuery】Excel的PowerQuery的复制
在Excel中构建符合要求的PowerQuery连接之后,所有的PowerQuery 连接已经顺利的保存在Excel 工作簿当中,但是如何去查看已经保存的PowerQuery连接呢?图6.3 显示了查看PowerQuery连接。 Excel界面->数据页签->查询与连接 如果你的Power…...

这个制作企业期刊的神器我怎么没早点发现
和大家分享个好消息,发现这款制作企业期刊的神器特好用 有点后悔早些没发现它,没用过的可以试试,FLBOOK在线制作电子杂志平台 下面教大家一些如何使用FLBOOK的过程 1.打开FLBOOK平台,点击登录与注册 2.点击开始制作,…...

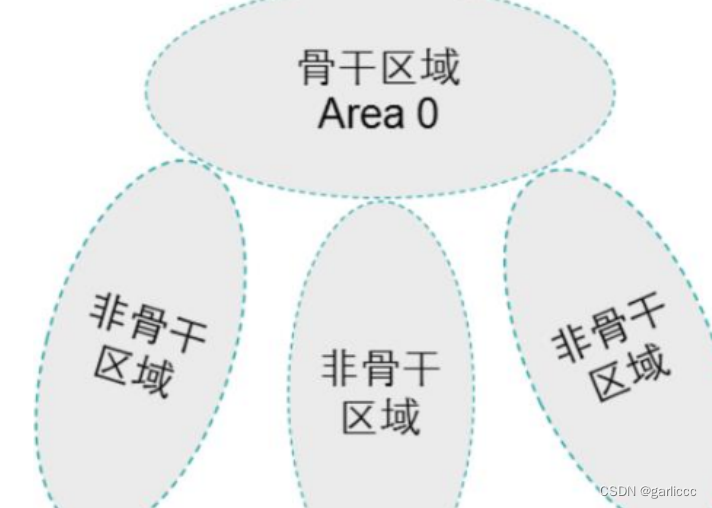
核心实验18_ospf高级_ENSP
项目场景: 核心实验18_ospf高级_ENSP 多区域虚链路 实搭拓扑图: 具体操作: R1: [R1]ospf 1 router-id 1.1.1.1 [R1-ospf-1]area 0 [R1-ospf-1-area-0.0.0.0]net 1.1.1.0 0.0.0.255 [R1-ospf-1-area-0.0.0.0]net 10.1.12.0 0.0.0.255 [R1-os…...

【python零基础入门学习】python基础篇之系统模块调用shell命令执行(四)
本站以分享各种运维经验和运维所需要的技能为主 《python》:python零基础入门学习 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8》暂未更新 《docker学习》暂未更新 《ceph学习》ceph日常问题解…...

用python实现基本数据结构【01/4】
说明 如果需要用到这些知识却没有掌握,则会让人感到沮丧,也可能导致面试被拒。无论是花几天时间“突击”,还是利用零碎的时间持续学习,在数据结构上下点功夫都是值得的。那么Python 中有哪些数据结构呢?列表、字典、集…...

Ubuntu22.04 install Kafka
kafka quickstart install kafka...

实现JSONP请求
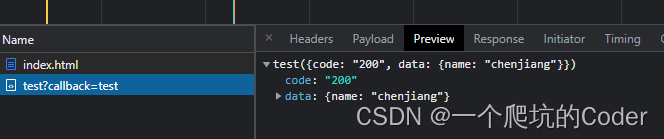
同源策略 JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。 而所有非同源的请求(即 域名,协议,端口 其中一种或多种不相同),都会被作为跨域请求。实际上请求…...

如何将安防视频监控系统/视频云存储EasyCVR平台推流到公网直播间?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

使用内网负载机(Linux)执行Jmeter性能测试
一、背景 在我们工作中有时候会需要使用客户提供的内网负载机进行性能测试,一般在什么情况下我们需要要求客户提供内网负载机进行性能测试呢? 遇到公网环境下性能测试达到了带宽瓶颈。那么这时,我们就需要考虑在内网环境负载机下来执行我们…...

Web自动化测试进阶 —— Selenium模拟鼠标操作
鼠标操作事件 在实际的web产品测试中,对于鼠标的操作,不单单只有click(),有时候还要用到右击、双击、拖动等操作,这些操作包含在ActionChains类中。 ActionChains类中鼠标操作常用方法: 首先导入ActionChains类&…...

Python之函数
函数是什么? 函数是对程序逻辑进行结构化或过程化的一种编程方法,将整块代码巧妙地隔离成易于管理的小块。把重复代码放到函数中而不是进行大量的拷贝,这样既能节省空间,也有助于保持一致性;通常函数都是用于实现某一种…...

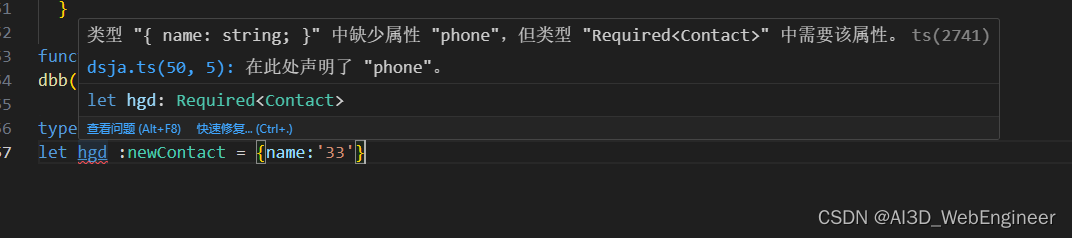
泛型工具类型和操作符
前言 TypeScript 内置了一些常用的工具类型。 PartialRequiredOmitPick.... 操作符 typeof typeof 操作符可以用来获取一个变量声明或对象的类型 const p {x:2,y:cm} let g:typeof p {x:3,y:ff} 这里g需要满足: 有x属性且值是number类型 有y属性且值是string类型…...

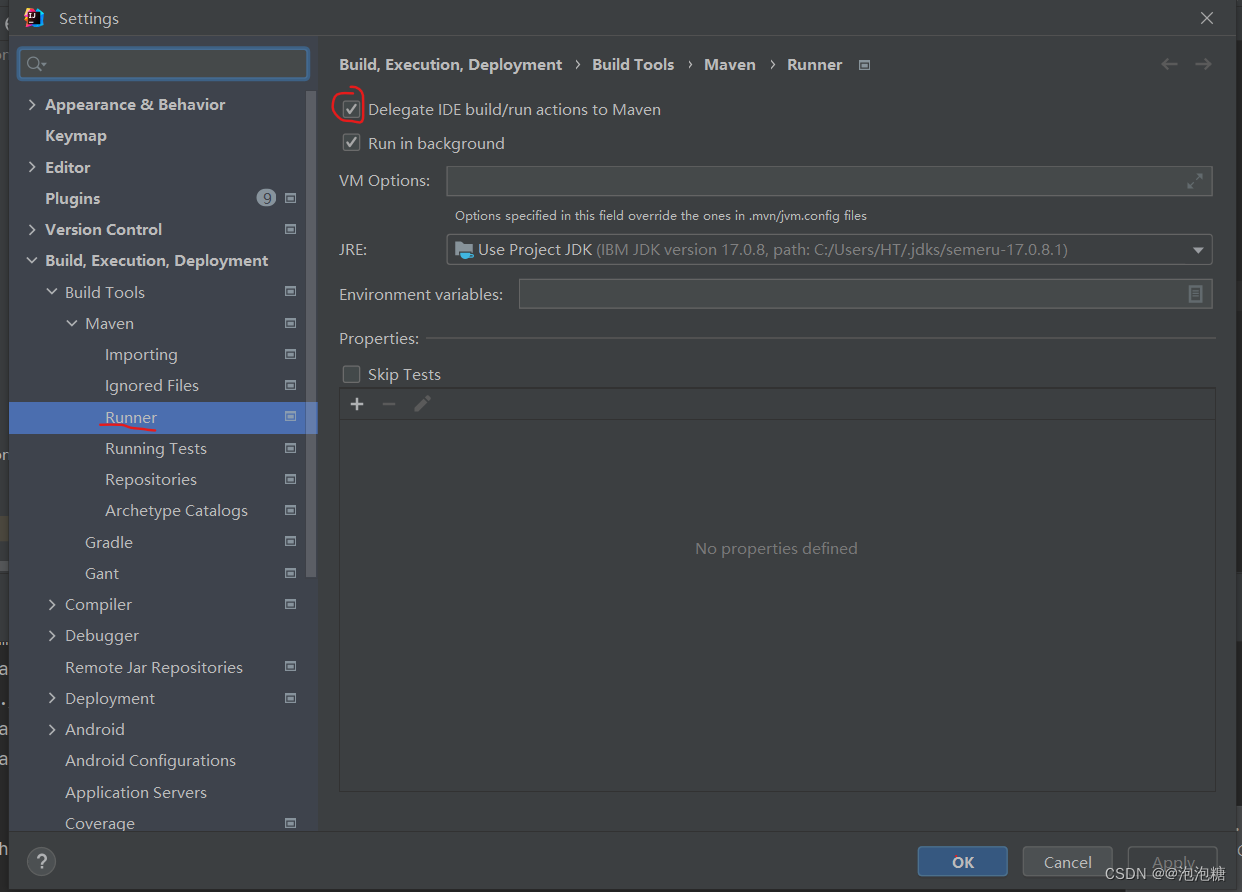
idea中启动maven项目报错-java: 程序包lombok.extern.slf4j不存在问题如何解决
1、 现象: 在springboot的maven项目启动时,报错: Error:(3, 27) java: 程序包lombok.extern.slf4j不存在 编译不报错,maven依赖也合适,项目就是无法启动 原因: 其实不是项目本身或者maven本身的问题&am…...

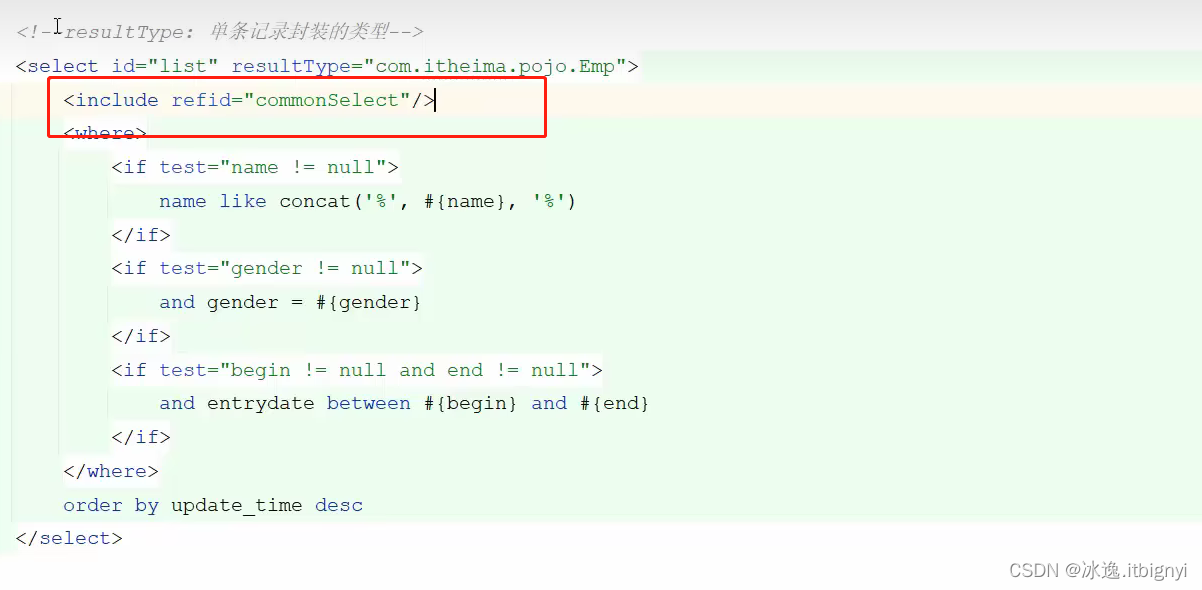
MyBatis-动态SQL
<if>标签 用于判断条件是否成立,使用test属性进行条件判断,如果条件为true,则拼接SQL <where>标签 where元素只会在子元素有内容的情况下插入where子句,而且会自动去除子句的开头的AND或OR <where><if tes…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...
