JavaScript知识系列(4)每天10个小知识点
目录
- 系列文章目录
- JavaScript知识系列(1)每天10个小知识点
- JavaScript知识系列(2)每天10个小知识点
- JavaScript知识系列(3)每天10个小知识点
- 知识点
- **31. Promise** 的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **32. Promise 解决了什么问题**
- **33. async/await** 的概念、作用、原理、特性、优点、缺点、区别、使用场景
- 34.****===和= =有什么不同?****
- **35. async/await 对比 Promise 的优势**
- **36. 对象创建的方式有哪些?**
- **37. 对象继承的方式有哪些?**
- **38. 哪些情况会导致内存泄漏**
- 39.在 **JavaScript** 中, **0.1 + 0.2 === 0.3** 吗**?** 请阐述原因并给出解决⽅案
- 40.**Event Loop**的概念、作用、原理、特性、优点、缺点、区别、使用场景
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
JavaScript知识系列(1)每天10个小知识点
JavaScript知识系列(2)每天10个小知识点
JavaScript知识系列(3)每天10个小知识点
知识点
31. Promise 的概念、作用、原理、特性、优点、缺点、区别、使用场景
Promise 是 JavaScript 中用于处理异步操作的对象,它具有以下特性和用途:
概念:
- Promise 是一个代表异步操作的对象,可以是已完成、未完成或失败状态。
- 它提供了一种更可控和清晰的方式来处理异步操作,避免了回调地狱。
作用:
- 主要用于处理异步操作,如网络请求、文件读取、定时器等。
- Promise 可以更好地管理和组织异步代码,提供了更好的错误处理机制。
原理:
- Promise 对象包含三种状态:未完成(pending)、已完成(fulfilled)、失败(rejected)。
- 当异步操作完成时,Promise 变为已完成状态,并触发
.then()方法;如果出现错误,它变为失败状态并触发.catch()方法。
特性:
- Promise 是一个对象,具有
.then()、.catch()和.finally()方法,用于处理成功、失败和无论成功失败都要执行的情况。 - Promise 是不可变的,一旦状态改变就不会再变。
优点:
- 更清晰的异步代码结构,避免了回调地狱。
- 提供了良好的错误处理机制,可以通过
.catch()捕获和处理错误。 - 支持链式操作,允许按顺序执行多个异步任务。
- 可以在多个异步操作之间共享和传递数据。
缺点:
- 对于一些简单的异步任务,使用 Promise 可能会显得繁琐,因为需要创建新的 Promise 对象。
- Promise 无法取消,一旦创建就无法中途终止异步操作。
- 需要学习 Promise 的用法,有一定的学习曲线。
区别:
- Promise 与回调函数相比,更容易管理异步操作,可以更好地控制和组织代码。
- Promise 与事件监听相比,更适用于单次异步操作的处理,而事件监听适用于多次事件的触发。
- Promise 与 async/await 相比,提供了更底层的异步控制,而 async/await 是 Promise 的一种更高级的语法糖。
使用场景:
- 处理网络请求、文件读取、定时器等异步操作。
- 在需要顺序执行多个异步任务的情况下,可以使用 Promise 链。
- 与其他异步库(如axios)一起使用,以获取更好的代码组织和错误处理。
32. Promise 解决了什么问题
Promise 解决了异步编程中的一些常见问题,主要包括以下几个方面:
- 回调地狱(Callback Hell):
- 在传统的回调函数中,多个嵌套的回调函数容易导致代码的可读性差,难以维护和调试。
- Promise 通过链式调用
.then()方法,提供了更清晰的异步代码结构,避免了回调地狱。
- 错误处理(Error Handling):
- 在回调函数中,错误处理通常通过传递错误对象给回调函数来实现,容易忽略错误。
- Promise 提供了
.catch()方法,专门用于捕获和处理异步操作中的错误,提高了错误处理的可靠性。
- 多个异步操作的同步控制:
- 在需要依次执行多个异步任务并等待它们全部完成时,回调函数方式会变得复杂。
- Promise 允许使用
Promise.all()或Promise.race()来控制多个异步操作的执行,提供了更好的同步控制能力。
- 可复用性和组合性:
- Promise 对象是不可变的,可以在多个地方共享和传递,提高了代码的可复用性和组合性。
- 可以将多个 Promise 链式连接,构建复杂的异步操作流程。
- 传递数据:
- 在回调函数中,需要通过回调函数参数来传递数据,容易引发回调地狱。
- Promise 允许异步操作的结果在不同的
.then()方法之间传递,使数据传递更直观和可控。
总之,Promise 解决了异步编程中的可读性、错误处理、同步控制、可复用性和数据传递等问题,使异步代码更容易理解、维护和扩展。它成为现代 JavaScript 中处理异步操作的一种标准方式。
33. async/await 的概念、作用、原理、特性、优点、缺点、区别、使用场景
async/await 是 JavaScript 中用于处理异步操作的现代语法特性,它具有以下特性和用途:
概念:
async/await是 ES6 引入的异步编程模型,旨在简化和改进 Promise 的使用。async用于声明一个异步函数,该函数返回一个 Promise 对象。在异步函数中可以使用await关键字来等待其他 Promise 解决。
作用:
- 主要用于更清晰和可读的方式来处理异步操作,避免了回调地狱和 Promise 链。
async/await提供了一种类似于同步代码的写法,使异步代码更易于理解和维护。
原理:
async函数返回一个 Promise,它内部包含了异步操作的执行逻辑。await关键字用于等待一个 Promise 解决,并返回其结果。在await后面的代码会等待这个 Promise 完成后再执行。
特性:
async/await语法更直观,代码结构更清晰,提供了更好的可读性。- 异步函数内部可以使用
try...catch来捕获和处理错误,提供了更好的错误处理机制。
优点:
- 提供了更直观和易于理解的异步代码结构。
- 支持错误处理,可以使用传统的
try...catch来捕获异步操作中的错误。 - 允许在异步函数中使用同步式的编程风格,减少了回调函数和 Promise 链的复杂性。
缺点:
async/await只能在异步函数内部使用,不能在全局作用域中使用。- 相对于传统的回调函数和 Promise,需要更多的代码和更多的控制流结构。
区别:
async/await语法更加直观和易于理解,与传统的回调函数和 Promise 链相比,提供了更好的可读性。- 与 Promise 不同,
async/await支持使用传统的try...catch来捕获和处理异常,使错误处理更加容易。
使用场景:
async/await适用于几乎所有需要处理异步操作的场景,特别是网络请求、文件读取、数据库查询等等。- 在 Node.js 和浏览器端都广泛使用,可以用于简化异步代码的编写,提高代码的可维护性。
- 尤其在需要依次执行多个异步操作、处理复杂异步逻辑、提高代码可读性的情况下,
async/await是一种非常有用的工具。
总之,async/await 是一种用于处理异步操作的现代语法特性,提供了更好的代码可读性和错误处理机制,适用于几乎所有需要处理异步操作的 JavaScript 项目。
34.===和= =有什么不同?
=== 和 == 是 JavaScript 中用于比较两个值的运算符,它们之间有重要的不同:
-
类型比较:
===(严格相等)会比较两个值的类型和值。只有在类型和值都相等的情况下,===才返回true,否则返回false。==(松散相等)会尝试在比较之前进行类型转换,然后再比较值。这可能导致一些意外的结果,因为它会自动转换数据类型。
-
类型转换:
===不进行类型转换,严格比较,只有在类型和值都相等时才返回true。==会进行类型转换,尝试将两个操作数转换为相同的类型,然后再进行比较。例如,如果比较一个字符串和一个数字,==会尝试将字符串转换为数字,然后再比较。
-
优先使用:
- 通常推荐使用
===,因为它更严格,避免了类型转换可能带来的意外行为。在比较时,首先考虑类型是否相同,然后再比较值。 - 尽量避免使用
==,因为它的类型转换规则复杂,可能会导致代码不易理解和维护。
- 通常推荐使用
-
示例:
5 === 5 // true,类型和值都相等 "5" === 5 // false,类型不相等 5 == 5 // true,值相等,进行类型转换 "5" == 5 // true,值相等,进行类型转换 "5" == "5" // true,类型和值都相等,进行类型转换 0 == false // true,进行类型转换
总之,=== 是一种更严格的相等比较运算符,而 == 是一种松散的相等比较运算符,它们的选择取决于你的需求和代码规范。通常情况下,建议优先使用 === 以避免类型转换带来的问题。
35. async/await 对比 Promise 的优势
async/await 是基于 Promise 的一种更高级、更直观的异步编程模型,它相对于直接使用 Promise 具有以下优势:
- 可读性和可维护性:
async/await提供了更直观和类似同步代码的语法,使代码更易于理解和维护。不需要嵌套的.then()方法链。- 异步操作的流程更清晰,不容易出现回调地狱(Callback Hell)。
- 错误处理:
- 在异步函数内部可以使用传统的
try...catch来捕获和处理异常,使错误处理更容易,不需要使用.catch()方法。 - 通过
try...catch可以一次性处理整个异步函数中的错误,而不需要多个.catch()语句。
- 在异步函数内部可以使用传统的
- 同步编程风格:
async/await允许在异步函数中使用类似于同步代码的编程风格,将异步操作与同步操作更好地结合在一起。- 这有助于减少深层嵌套和提高代码的可读性。
- 变量作用域:
async/await不会改变变量作用域,使得在异步函数内部可以轻松访问和操作外部变量,不需要额外的操作。
- 更多的控制流结构:
async/await允许使用传统的控制流结构,如条件语句、循环语句等,来更精确地控制异步操作的执行顺序。
- 链式调用:
- 虽然
async/await不直接支持链式调用,但可以将多个异步操作按顺序组织在一起,形成清晰的代码结构。
- 虽然
总之,async/await 提供了更加直观、可读性更高、错误处理更容易的异步编程方式,相对于直接使用 Promise,它更适合处理异步操作。然而,需要注意的是,async/await 本质上仍然是基于 Promise 的,因此它们并不是互斥的,可以在项目中根据需求选择使用哪种方式。通常情况下,async/await 更适合处理较为复杂的异步逻辑,而 Promise 更适合简单的异步操作。
36. 对象创建的方式有哪些?
在 JavaScript 中,有多种方式可以创建对象,以下是一些常见的对象创建方式:
-
字面量方式:
-
使用对象字面量
{}创建对象。 -
示例:
const person = {name: "John",age: 30 };
-
-
构造函数方式:
-
使用构造函数创建对象,通常配合
new操作符。 -
示例:
function Person(name, age) {this.name = name;this.age = age; }const person = new Person("John", 30);
-
-
Object.create() 方法:
-
使用
Object.create()方法创建对象,允许指定原型对象。 -
示例:
const personPrototype = {greet: function() {console.log(`Hello, my name is ${this.name}.`);} };const person = Object.create(personPrototype); person.name = "John"; person.age = 30;
-
-
工厂函数方式:
-
使用工厂函数创建对象,函数内部返回一个对象字面量。
-
示例:
function createPerson(name, age) {return {name: name,age: age}; }const person = createPerson("John", 30);
-
-
类(ES6)方式:
-
使用
class关键字定义类,并通过new操作符创建对象。 -
示例:
class Person {constructor(name, age) {this.name = name;this.age = age;} }const person = new Person("John", 30);
-
-
单例模式:
-
创建一个全局唯一的对象实例,确保只有一个对象存在。
-
示例:
const singleton = (function() {let instance;function createInstance() {const object = new Object();return object;}return {getInstance: function() {if (!instance) {instance = createInstance();}return instance;}}; })();const obj1 = singleton.getInstance(); const obj2 = singleton.getInstance();console.log(obj1 === obj2); // true,obj1 和 obj2 是同一个对象
-
这些是常见的对象创建方式,根据不同的需求和编码风格,你可以选择适合你的方式来创建对象。 ES6 引入的类方式和字面量方式在现代 JavaScript 中被广泛使用。
37. 对象继承的方式有哪些?
在 JavaScript 中,有多种方式可以实现对象之间的继承。以下是一些常见的对象继承方式:
-
原型链继承:
-
通过将一个对象的原型设置为另一个对象来实现继承。
-
示例:
function Parent() {this.name = "Parent"; }Parent.prototype.sayHello = function() {console.log(`Hello, I'm ${this.name}.`); };function Child() {}Child.prototype = new Parent();const child = new Child(); child.sayHello(); // "Hello, I'm Parent."
-
-
构造函数继承(借用构造函数):
-
在子类的构造函数内部调用父类的构造函数,以继承父类的属性。
-
示例:
function Parent(name) {this.name = name; }function Child(name, age) {Parent.call(this, name); // 借用父类构造函数this.age = age; }const child = new Child("John", 30);
-
-
组合继承:
-
结合原型链继承和构造函数继承,既继承了原型上的方法,又继承了构造函数内的属性。
-
示例:
function Parent(name) {this.name = name; }Parent.prototype.sayHello = function() {console.log(`Hello, I'm ${this.name}.`); };function Child(name, age) {Parent.call(this, name); // 借用父类构造函数this.age = age; }Child.prototype = new Parent(); // 继承原型上的方法const child = new Child("John", 30);
-
-
原型式继承:
-
使用一个已有对象作为基础,创建一个新对象,通过修改新对象的属性来实现继承。
-
示例:
const parent = {name: "Parent",sayHello: function() {console.log(`Hello, I'm ${this.name}.`);} };const child = Object.create(parent); child.name = "Child"; child.sayHello(); // "Hello, I'm Child."
-
-
寄生式继承:
-
在原型式继承的基础上,对新对象进行扩展,添加额外的属性或方法。
-
示例:
const parent = {name: "Parent",sayHello: function() {console.log(`Hello, I'm ${this.name}.`);} };function createChild(name) {const child = Object.create(parent);child.name = name;return child; }const child = createChild("Child");
-
-
寄生组合式继承:
-
结合组合继承和寄生式继承,避免了原型链上的属性重复创建。
-
示例:
function Parent(name) {this.name = name; }Parent.prototype.sayHello = function() {console.log(`Hello, I'm ${this.name}.`); };function Child(name, age) {Parent.call(this, name); // 借用父类构造函数this.age = age; }Child.prototype = Object.create(Parent.prototype); // 继承父类原型const child = new Child("John", 30);
-
这些是常见的对象继承方式,每种方式都有其适用的场景和特点。在选择继承方式时,需要根据项目的需求和设计考虑,以便选择最合适的方式。在现代 JavaScript 中,通常推荐使用类(ES6 中引入的)来实现面向对象的编程,因为它提供了更清晰和强大的语法特性。
38. 哪些情况会导致内存泄漏
内存泄漏是指程序中的某些对象或数据被分配了内存空间,但在不再需要时没有被释放,导致占用的内存无法被垃圾回收,最终可能导致内存耗尽的问题。以下是一些可能导致内存泄漏的情况:
- 未释放的引用:
- 如果一个对象仍然存在对其他对象的引用,即使你认为该对象不再需要了,它也不会被垃圾回收。
- 这种情况通常发生在闭包、事件监听、全局变量等地方,如果不小心持有了不再需要的引用,就可能导致内存泄漏。
- 循环引用:
- 当两个或多个对象互相引用,形成了循环引用关系,这些对象就不会被垃圾回收。
- 例如,一个对象引用了另一个对象的属性,而另一个对象又引用了第一个对象,这种情况可能会导致内存泄漏。
- 未关闭的资源:
- 未关闭的文件、数据库连接、网络连接等资源会一直占用内存,直到应用程序终止或显式关闭这些资源。
- 如果忘记关闭这些资源,就会导致内存泄漏。
- 定时器和事件监听:
- 定时器(例如
setInterval)和事件监听器(例如addEventListener)可能会在不再需要时仍然存在,因此需要及时取消或移除它们。 - 如果忘记取消定时器或移除事件监听器,可能会导致内存泄漏。
- 定时器(例如
- 大量数据的缓存:
- 缓存大量数据,尤其是长期不使用的数据,可能会导致内存泄漏。
- 需要在适当的时候清理或限制缓存中的数据量。
- 第三方库和框架问题:
- 使用第三方库或框架时,如果其内部存在内存泄漏问题,可能会影响整个应用程序。
- 需要谨慎选择和使用第三方工具,并关注其更新和维护情况。
- 循环引用的DOM元素:
- 在JavaScript中,DOM元素也可以引发内存泄漏。如果DOM元素之间存在循环引用,垃圾回收器无法释放它们。
- 使用事件委托和小心管理DOM元素的引用可以减少这种情况的发生。
- Web Workers和其他特殊情况:
- 在Web Workers等特殊环境中,内存泄漏问题可能会更加复杂。需要仔细了解和管理这些环境中的内存使用情况。
为了避免内存泄漏,开发者应该定期检查代码,特别是涉及到长时间运行的应用程序,以确保释放不再需要的资源和引用。工具如浏览器的开发者工具和内存分析器也可以帮助检测和解决内存泄漏问题。
39.在 JavaScript 中, 0.1 + 0.2 === 0.3 吗**?** 请阐述原因并给出解决⽅案
在 JavaScript 中,0.1 + 0.2 并不等于 0.3。这是因为 JavaScript 使用基于 IEEE 754 标准的浮点数表示法来处理数字,而浮点数有时会导致精度问题。
具体来说,0.1 和 0.2 在二进制浮点表示法中是无限循环的分数,因此它们的精确表示是不可能的。当进行浮点数运算时,通常会出现微小的舍入误差,这就是为什么 0.1 + 0.2 不等于 0.3 的原因。
为了解决这个问题,可以采用以下方法:
-
四舍五入:
-
使用
toFixed()方法将结果四舍五入到指定的小数位数。 -
示例:
const result = (0.1 + 0.2).toFixed(1); // "0.3"
-
-
精确计算库:
-
使用第三方的精确计算库,如
decimal.js或big.js,来执行精确的浮点数运算。 -
示例(使用
decimal.js):const Decimal = require('decimal.js'); const result = new Decimal(0.1).plus(0.2); // 0.3
-
-
比较时考虑误差范围:
-
当比较两个浮点数是否相等时,考虑到浮点数误差,可以定义一个误差范围来比较。
-
示例:
const tolerance = 1e-10; // 定义一个足够小的误差范围 const result = Math.abs(0.1 + 0.2 - 0.3) < tolerance; // true
-
-
整数运算:
-
将浮点数转换为整数,进行整数运算,然后再转换回浮点数。
-
示例:
const result = (10 + 20) / 10; // 3
-
这些方法中的选择取决于你的需求。如果只是在显示结果时需要精确到小数点后几位,使用 toFixed() 是一个简单的解决方案。如果需要在计算中保持高精度,可以考虑使用精确计算库。如果只是比较浮点数是否接近,可以使用误差范围。
40.Event Loop的概念、作用、原理、特性、优点、缺点、区别、使用场景
Event Loop(事件循环) 是 JavaScript 中用于处理异步操作的核心机制之一。它是一种事件驱动的执行模型,用于管理任务队列和执行任务。以下是关于 Event Loop 的概念、作用、原理、特性、优点、缺点、区别和使用场景的详细解释:
概念:
- Event Loop 是 JavaScript 运行时环境中的一个机制,用于处理异步任务和事件。
- 它使得 JavaScript 单线程执行模型下能够处理非阻塞的异步操作,同时保持代码执行的顺序。
作用:
- 处理异步操作:包括定时器、事件监听、网络请求等。
- 保持单线程:JavaScript 是单线程语言,Event Loop 保证了单线程下的并发执行。
原理:
- 执行同步任务(从调用栈中执行函数)。
- 检查消息队列(任务队列)是否有待处理的任务。
- 如果消息队列有任务,将一个任务移出队列并执行。
- 重复步骤1和步骤2,直到消息队列为空。
特性:
- 单线程执行:JavaScript 是单线程的,Event Loop 确保了在单线程下执行异步操作。
- 非阻塞:异步任务不会阻塞后续代码的执行。
- 事件驱动:基于事件的回调机制,响应外部事件和定时器等。
- 微任务和宏任务:任务队列分为微任务队列(如
Promise的回调)和宏任务队列(如setTimeout、事件监听器的回调),微任务优先级高于宏任务。
优点:
- 避免了多线程编程的复杂性。
- 单线程执行使得代码更加简单和可控。
- 事件驱动的非阻塞模型适用于高并发环境。
缺点:
- 单线程执行限制了 CPU 利用率,不能充分利用多核处理器。
- 长时间运行的任务会阻塞事件循环,导致 UI 响应迟缓。
- 由于单线程,某些 CPU 密集型计算可能会影响性能。
区别:
- 进程 vs. 线程 vs. 事件循环:
- 进程是独立的应用程序实例,可以包含多个线程。
- 线程是操作系统的执行单元,一个进程可以包含多个线程。
- 事件循环是单线程的 JavaScript 运行时环境下处理异步任务的机制。
- 同步 vs. 异步:
- 同步操作是阻塞的,需要等待操作完成。
- 异步操作是非阻塞的,可以继续执行其他任务。
使用场景:
- 处理网络请求和服务器响应。
- 处理用户界面事件和交互。
- 处理定时器和延时任务。
- 处理文件读写和数据库操作。
总之,Event Loop 是 JavaScript 异步编程的核心,它通过非阻塞的方式处理异步操作,使得 JavaScript 在单线程下能够处理高并发的情况。了解 Event Loop 的工作原理和特性对于编写高效和响应性的 JavaScript 应用程序至关重要。
相关文章:
每天10个小知识点)
JavaScript知识系列(4)每天10个小知识点
目录 系列文章目录JavaScript知识系列(1)每天10个小知识点JavaScript知识系列(2)每天10个小知识点JavaScript知识系列(3)每天10个小知识点 知识点**31. Promise** 的概念、作用、原理、特性、优点、缺点、区…...

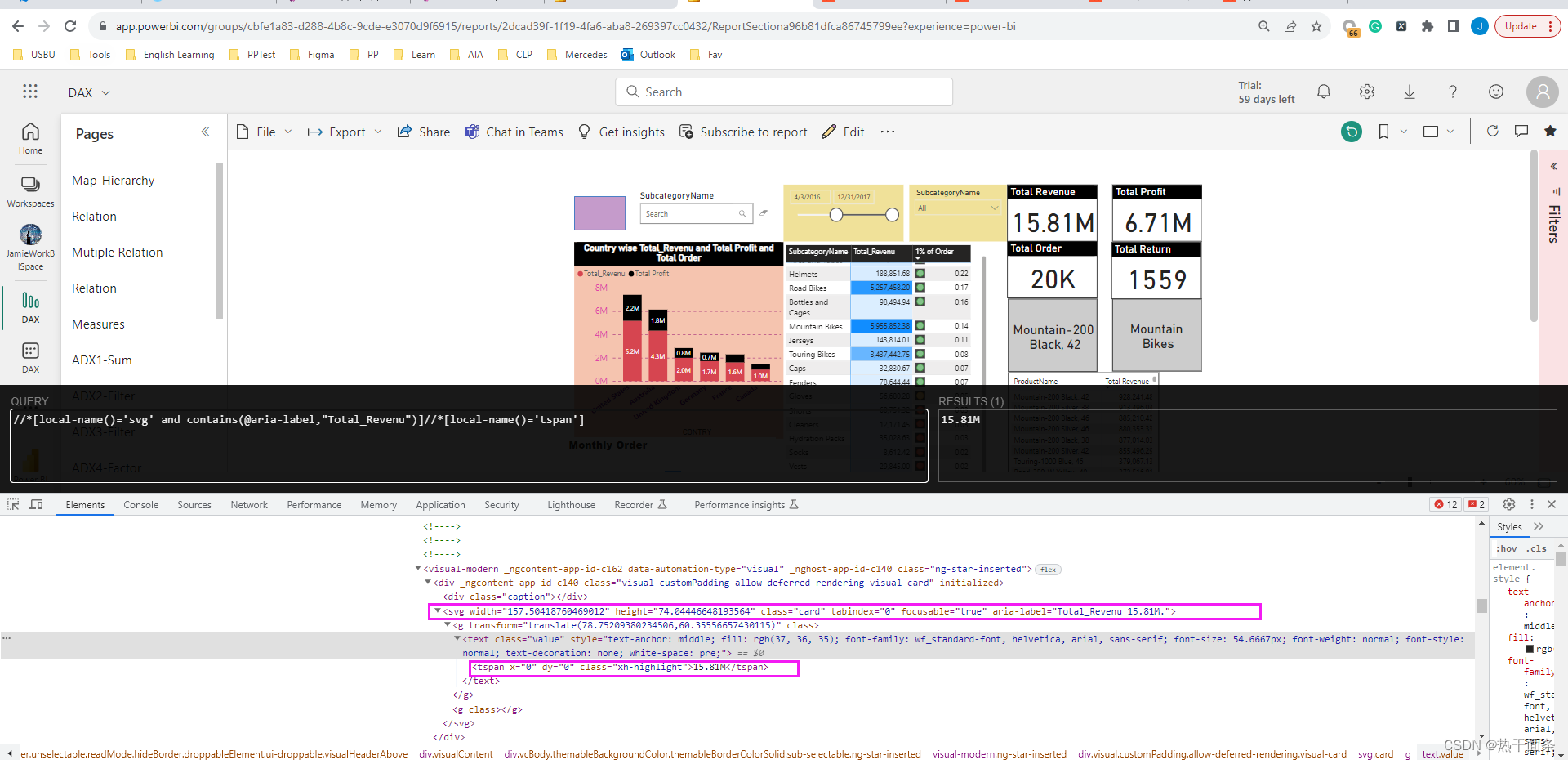
Xpath 访问 Svg 内部的元素
以下是一个例子,获取svg下面的 tspan的元素 //*[local-name()svg and contains(aria-label,"Total_Revenu")]//*[local-name()tspan]...

无涯教程-JavaScript - DOLLARDE函数
描述 DOLLARDE函数将以整数部分和小数部分(如1.02)表示的美元价格转换为以十进制数表示的美元价格。分数美元数字有时用于证券价格。值的小数部分除以您指定的整数。 语法 DOLLARDE (fractional_dollar, fraction)争论 Argument描述Required/OptionalFractional_dollarA nu…...

C语言双向链表
文章目录 前言双向链表链表头结点的创建节点尾插与尾删节点头插与头删特定位置插入或删除节点链表节点查找双向链表的销毁 链表的打印 前言 假期时间因为为学校开学考试做准备所以一直没更新博客,今天开始博客会陆续更新。 双向链表 之前我们说过了顺序表和单链表…...

朋友圈大佬都去读研了,这份备考书单我码住了
作者简介: 辭七七,目前大二,正在学习C/C,Java,Python等 作者主页: 七七的个人主页 文章收录专栏: 七七的闲谈 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖…...

JavaScript设计模式(五)——发布订阅模式、桥接模式、组合模式
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

prize_p1
文章目录 解题过程代码审计思路问题解决数组绕过preg_match__destruct的触发修改phar文件以及签名phar://支持的后缀 题解方法一(数组绕过)方法二(gzip绕过) 解题过程 源代码 <META http-equiv"Content-Type" conte…...

Acwing 3534. 矩阵幂 3535. C翻转
3534. 矩阵幂 - AcWing题库 思路:模拟,当然,k次幂可以用快速幂优化,这里懒了 #include <iostream> #include <vector> using namespace std;vector<vector<int>> mul(int n, vector<vector<int>…...

Spring Cloud:构建微服务的最佳实践
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

时间序列场景下多种数据填充算法实践与对比分析
在时间序列建模任务中,模型往往对于缺失数据是比较敏感的,大量的缺失数据甚至会导致训练出来的模型完全不可用,在我前面的博文中也有写到过数据填充相关的内容,感兴趣的话可以自行移步阅读即可: 《python 基于滑动平均…...

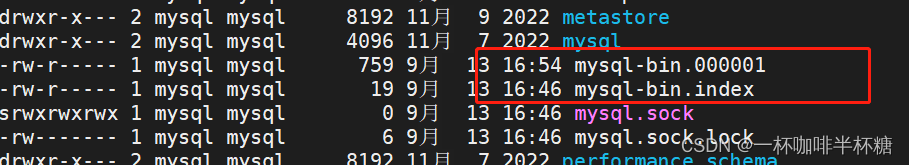
Mysql开启binlog
本案例基于mysql5.7.16实验 1、在linux中进入mysql查询binlog是否打开,执行命令如下: mysql -u root -p 2、查询binlog是否开启命令如下,如果log_bin为OFF则证明mysql的binlog没有打开 show variables like %log_bin%; 3、退出mysql终端&…...

【Java Web】HTML 标签 总结
目录 1.HTML 2.标签 1. head 标签 1.图标 2.样式居中 2. body 标签 1.注释 : 2.加载图片 3.加载视频 效果 4.区域 效果 5.上下跳转,页面跳转 效果 6.表格 效果 7.有序列表,无序列表 效果 8.登录 效果 9.按钮 10.多选框…...

前端面试的话术集锦第 4 篇:进阶篇下
这是记录前端面试的话术集锦第四篇博文——进阶篇下,我会不断更新该博文。❗❗❗ 1. 浏览器Eventloop和Node中的有什么区别 众所周知JS是⻔⾮阻塞单线程语⾔,因为在最初JS就是为了和浏览器交互⽽诞⽣的。 如果JS是⻔多线程的语⾔话,我们在多个线程中处理DOM就可能会发⽣问…...

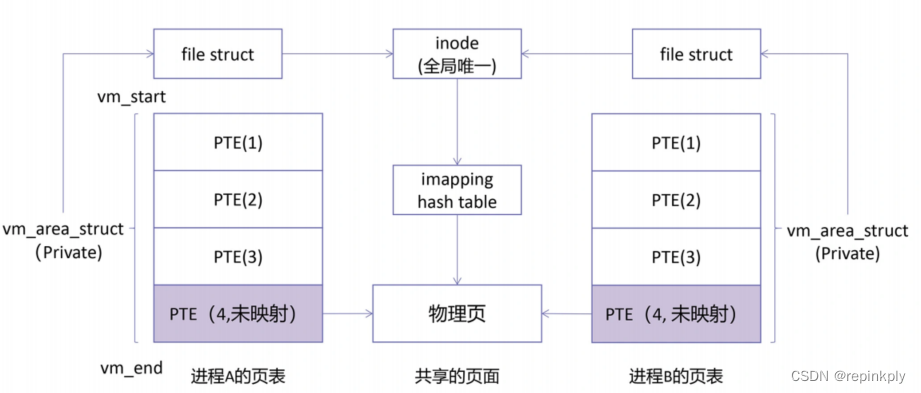
mmap详解
想写一篇文章,详细的介绍一下mmap,主要是原理、用法、mmap泄露来进行介绍。说到mmap,首先得从堆空间说起。 申请堆空间 其实,不管是 32 位系统还是 64 位系统,内核都会维护一个变量 brk,指向堆的顶部&…...

项目02—基于keepalived+mysqlrouter+gtid半同步复制的MySQL集群
文章目录 一.项目介绍1.拓扑图2.详细介绍 二.前期准备1.项目环境2.IP划分 三. 项目步骤1.ansible部署软件环境1.1 安装ansible环境1.2 建立免密通道1.3 ansible批量部署软件1.4 统一5台mysql服务器的数据 2.配置基于GTID的半同步主从复制2.1 在master上安装配置半同步的插件,再…...

【EI征稿】第二届机械电子工程与人工智能国际学术会议(MEAI 2023)
第二届机械电子工程与人工智能国际学术会议(MEAI 2023) The 2nd International Conference on Mechatronic Engineering and Artificial Intelligence 2023年第二届机械电子工程与人工智能国际学术会议(MEAI 2023)计划将于2023年…...

ros2 学习launch文件组织工程 yaml配置文件
简单范例 功能描述 使用launch文件,统一管理工程,实现img转点云,发送到img_pt的topic,然后用reg_pcl节点进行subscribe,进行点云配准处理,输出融合后的点云到map_pt的topic。最后由rviz2进行点云展示。 …...

奇舞周刊第 505 期:实践指南-前端性能提升 270%!
记得点击文章末尾的“ 阅读原文 ”查看哟~ 下面先一起看下本期周刊 摘要 吧~ 奇舞推荐 ■ ■ ■ 实践指南-前端性能提升 270% 当我们疲于开发一个接一个的需求时,很容易忘记去关注网站的性能,到了某一个节点,猛地发现,随着越来越多…...

【C++】泛型编程 | 函数模板 | 类模板
一、泛型编程 泛型编程是啥? 编写一种一般化的、可通用的算法出来,是代码复用的一种手段。 类似写一个模板出来,不同的情况,我们都可以往这个模板上去套。 举个例子: void Swap(int& a, int& b) {int tmp …...

web前端——简单的网页布局案列
✨博主:命运之光 🌸专栏:Python星辰秘典 🐳专栏:web开发(简单好用又好看) ❤️专栏:Java经典程序设计 ☀️博主的其他文章:点击进入博主的主页 目录 问题背景 解决样例 …...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
