elementUI时间选择器
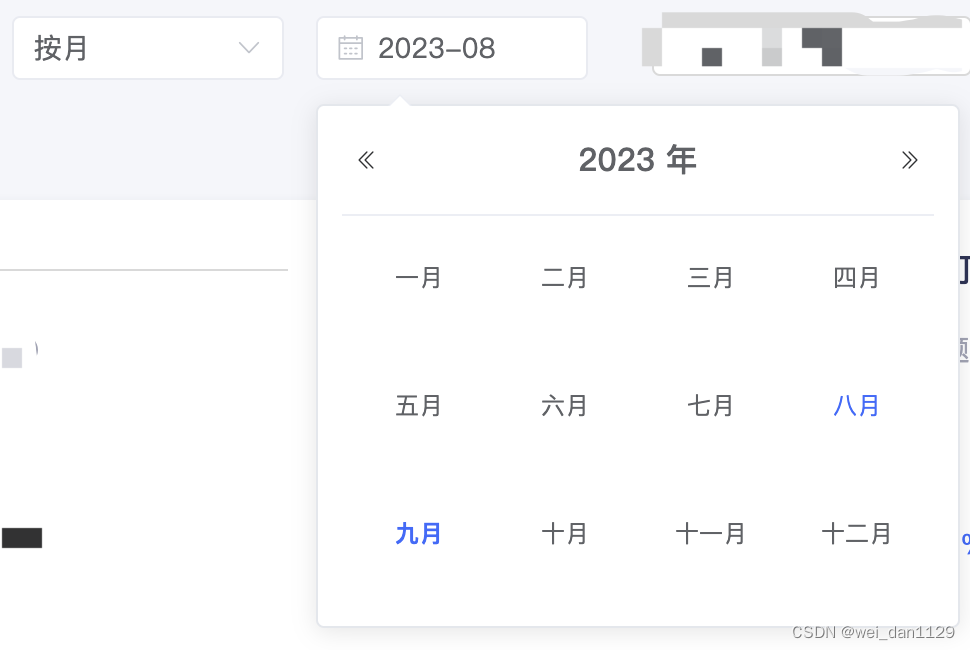
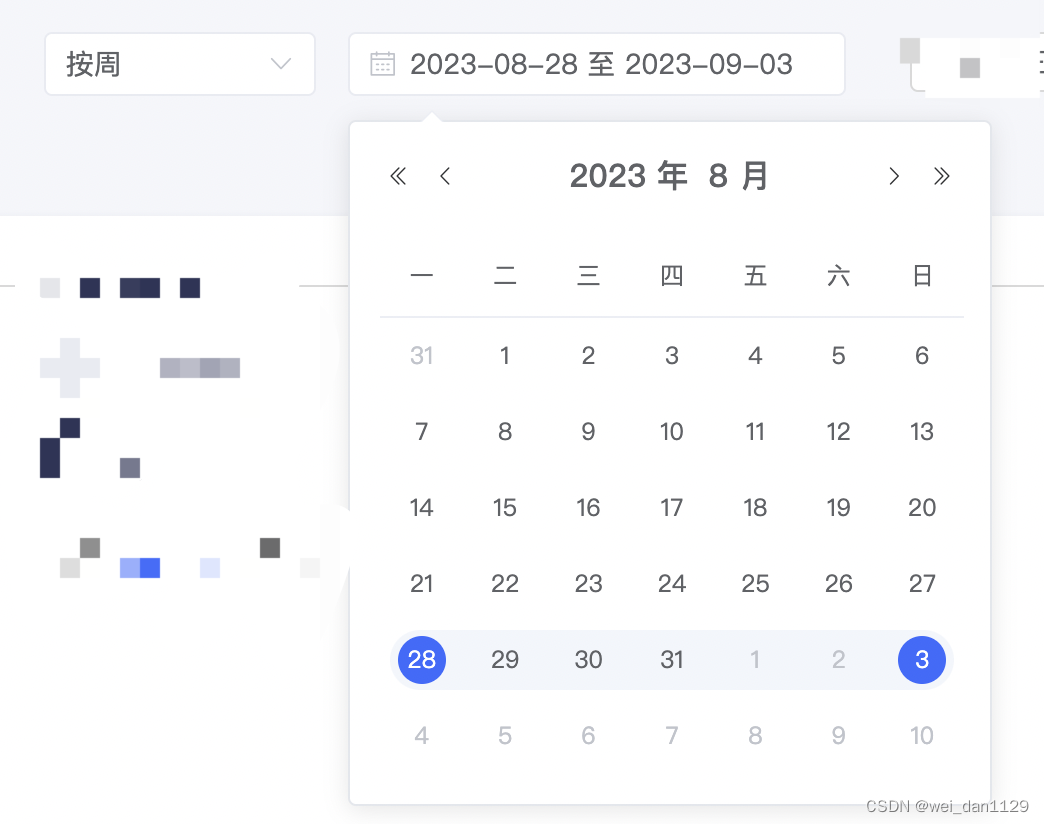
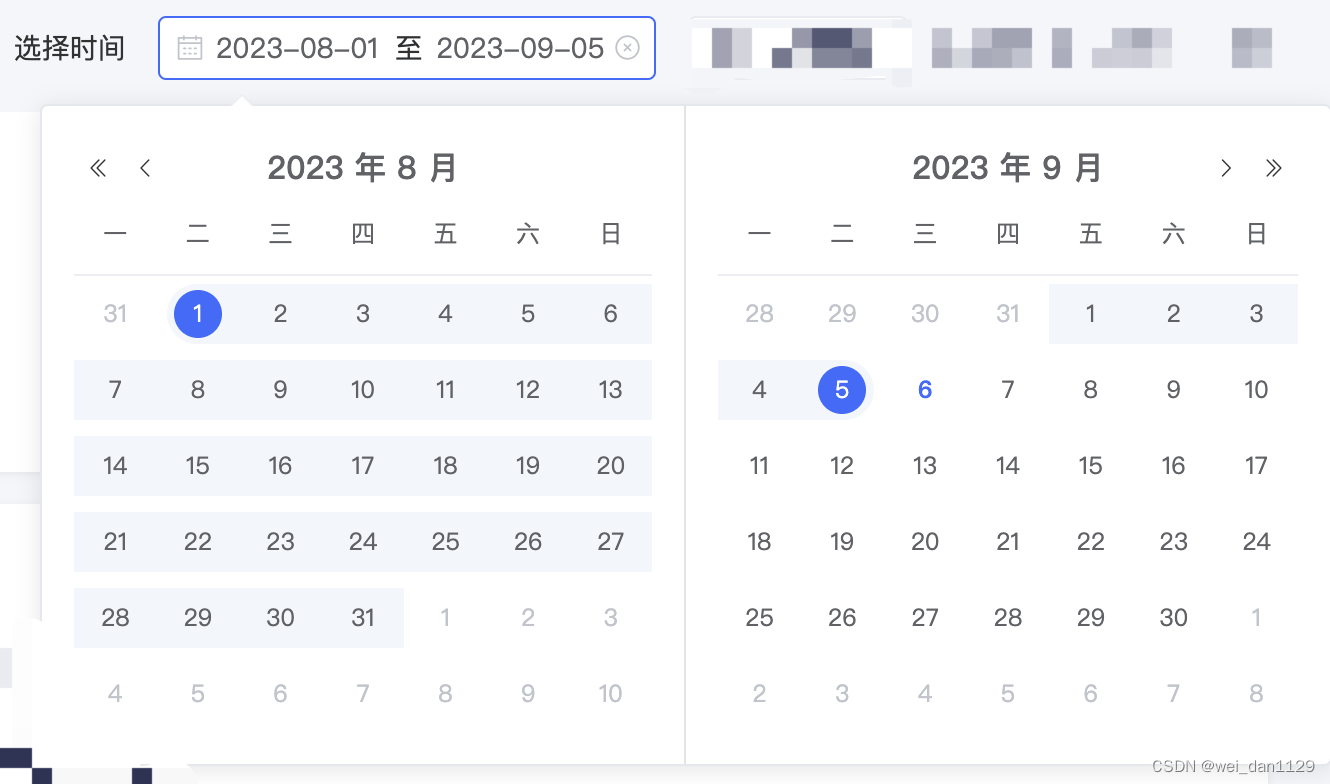
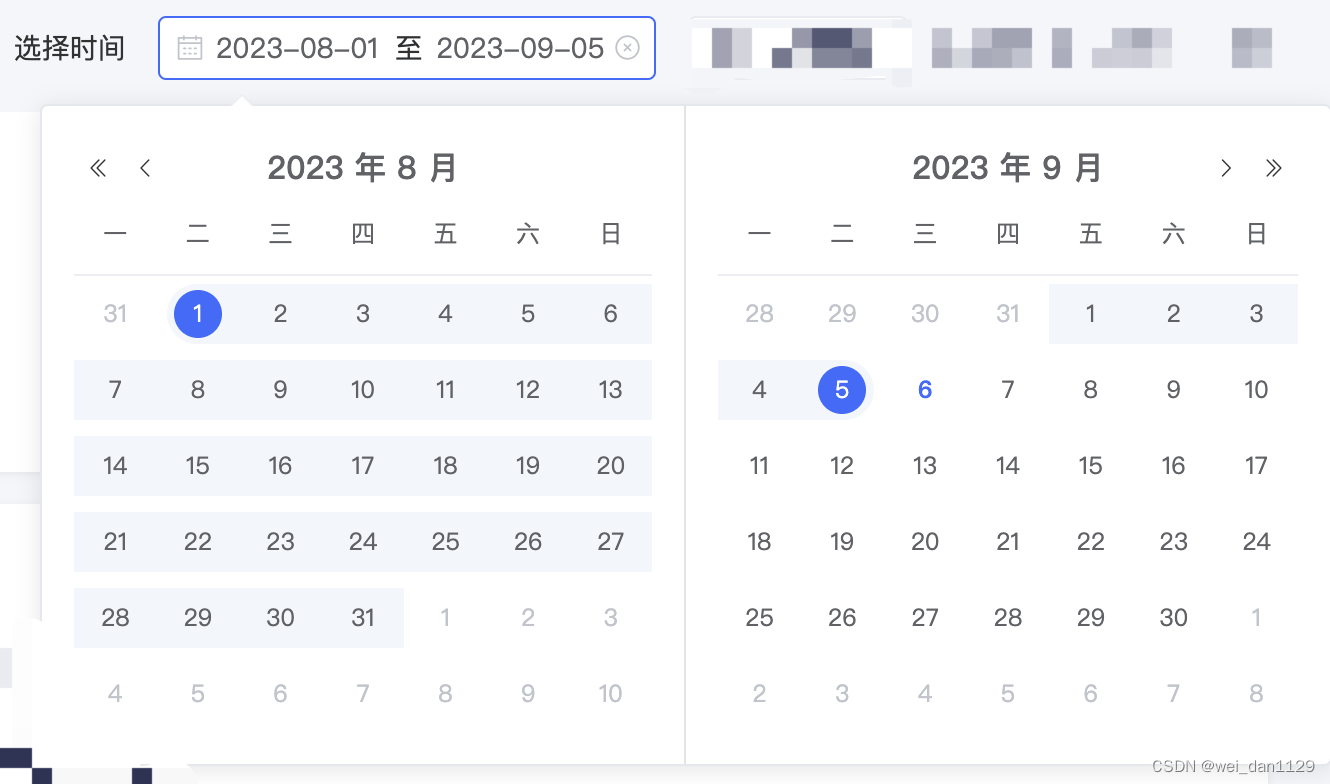
<template>//月选择器//:clearable="false" 去掉×<div class="monthCard"><el-date-picker:clearable="false"v-model="monthValue"type="month"placeholder="选择月"@change="handleChangeMonth($event)"></el-date-picker></div>//周选择器<div class="weekCard"><el-date-picker:clearable="false"v-model="dateValue"type="week":format="bill_date.date":picker-options="onPicker"placeholder="选择周"@change="showDate($event)"></el-date-picker></div>//自定义时间选择器<div class="customCard"><el-date-picker:clearable="false"v-model="pickDate"type="daterange"value-format="yyyy-MM-dd"align="right"unlink-panelsrange-separator="至":picker-options="pickerBeginDateBefore"start-placeholder="开始日期"end-placeholder="结束日期"@change='selectData'></el-date-picker></div>
</template><script>
import dayjs from 'dayjs'; //一个时间插件
import format_date from "@/utils/date_format.js"; //格式化时间
export default {name: "ThreeClearHome",data: function() {return {pickDate: ['2023-08-01','2023-09-05'], //自定义时间默认值timeOptionRange: null,pickerBeginDateBefore: {"firstDayOfWeek": 1, //选择器时间从周一开始onPick: ({maxDate, minDate}) => {if (minDate && !maxDate) {this.timeOptionRange = minDate;}if (maxDate) {this.timeOptionRange = null;}},//限制只能选择当前时间前后六个月的时间disabledDate: (time) => {// 设置六个月的时间戳let secondNum = 6 * 30 * 24 * 60 * 60 * 1000;// 获取选中时间let timeOptionRange = this.timeOptionRange;if (timeOptionRange) {return time.getTime() > timeOptionRange.getTime() + secondNum || time.getTime() < timeOptionRange.getTime() - secondNum;}}},dateValue: '', //周选择器的默认值weekStartDate: '', //起始日期weekEndDate: '', //截止日期onPicker: {"firstDayOfWeek": 1,},bill_date: {},monthValue: '', //月选择器的默认值startDate: '',endDate: '',};},props: {},computed: {},components: {},watch: {},methods: {/*按周切换*/showDate() {let vm = this;let startTime = dayjs(vm.dateValue).subtract(1, 'day').$d;let endTime = dayjs(startTime).add(6, 'day').$d;vm.weekStartDate = format_date("yyyy-MM-dd", new Date(startTime));vm.weekEndDate = format_date("yyyy-MM-dd", new Date(endTime));vm.bill_date = Object.assign({}, vm.bill_date, {'date': vm.weekStartDate + ' 至 ' + vm.weekEndDate});},// 获取当前日期的上一周getlastWeek() {let vm = this;const today = new Date(); //获取今天日期const d = today.getDay(); //计算今天是周几。如果是周天,d=0let w = 0;if (d === 0) {w = 7;} else {w = d;}const endTime = today.setDate(today.getDate() - w);const startTime = dayjs(endTime).subtract(6, 'day').$d;vm.weekEndDate = format_date("yyyy-MM-dd", new Date(endTime));vm.weekStartDate = format_date("yyyy-MM-dd", new Date(startTime));vm.dateValue = format_date("yyyy-MM-dd", new Date(startTime));vm.bill_date = Object.assign({}, vm.bill_date, {'date': vm.weekStartDate + ' 至 ' + vm.weekEndDate});},/*自定义切换*/selectData($event) {let vm = this;if ($event===null) {vm.timeOptionRange = null;vm.pickerBeginDateBefore={disabledDate: (time) => {// 设置六个月的时间戳let secondNum = 6 * 30 * 24 * 60 * 60 * 1000;// 获取选中时间let timeOptionRange = vm.timeOptionRange;if (timeOptionRange) {return time.getTime() > timeOptionRange.getTime() + secondNum || time.getTime() < timeOptionRange.getTime() - secondNum;}}};} else {vm.customStartDate = $event[0];vm.customEndDate = $event[1];}},/*按月切换*/handleChangeMonth($event) {let vm = this;let date = new Date($event);let month = (date.getMonth() + 1).toString().padStart(2, '0');let year = date.getFullYear();let startTime = year + '-' + month + '-' + '01';let day = new Date(year, month, 0);let endTime = year + '-' + month + '-' + day.getDate();vm.monthStartDate = startTime;vm.monthEndDate = endTime;},// 获取当前日期的上一个月getlastMonth() {let now = new Date();// 当前月的日期let nowDate = now.getDate();let lastMonth = new Date(now.getTime());// 设置上一个月(这里不需要减1)lastMonth.setMonth(lastMonth.getMonth());// 设置为0,默认为当前月的最后一天lastMonth.setDate(0);// 上一个月的天数let daysOflastMonth = lastMonth.getDate();// 设置上一个月的日期,如果当前月的日期大于上个月的总天数,则为最后一天lastMonth.setDate(nowDate > daysOflastMonth ? daysOflastMonth : nowDate);return lastMonth;},},created() {},mounted: function() {let vm = this;vm.monthValue = format_date("yyyy-MM", new Date(vm.getlastMonth()));vm.handleChangeMonth(vm.monthValue);vm.getlastWeek();}
};
</script>


相关文章:

elementUI时间选择器
<template>//月选择器//:clearable"false" 去掉<div class"monthCard"><el-date-picker:clearable"false"v-model"monthValue"type"month"placeholder"选择月"change"handleChangeMonth($eve…...

第1章_瑞萨MCU零基础入门系列教程之单片机程序的设计模式
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

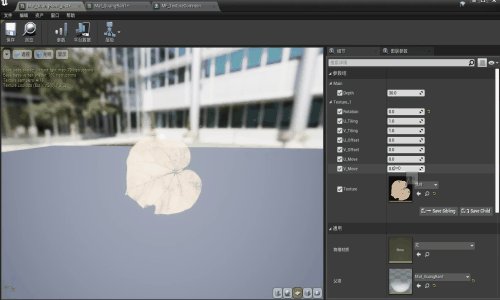
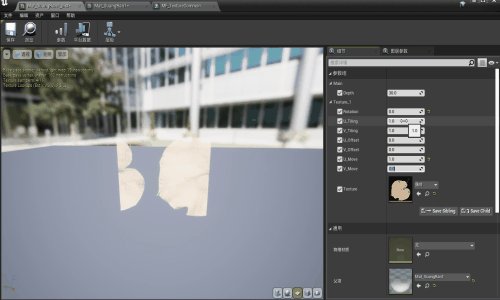
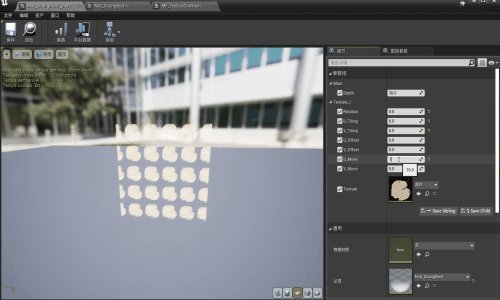
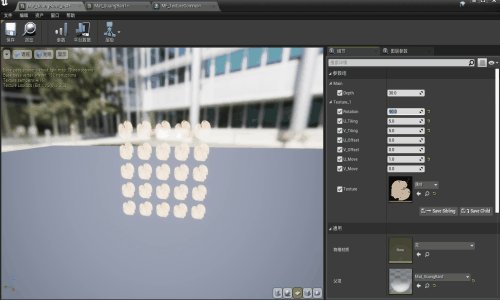
【UE】刀光粒子效果——part2 材质函数部分
效果 步骤 1. 新建一个材质函数,这里命名为“MF_TextureCommon” 2. 新建一个材质,这里命名为“Mat_GuangBan1”,添加如下节点 3. 接下来将该材质的逻辑添加到材质函数上,复制材质“Mat_GuangBan1”中的如下节点,粘贴…...

为什么项目经理的时间观念这么重?
项目经理的时间观念强是因为项目管理涉及到时间、成本和质量的平衡。 项目经理需要按时按质地交付项目,这不仅关乎项目本身的质量和进度,还关乎团队的士气和客户的满意度。 在项目管理过程中,存在大量的时间浪费现象,也可以把它…...

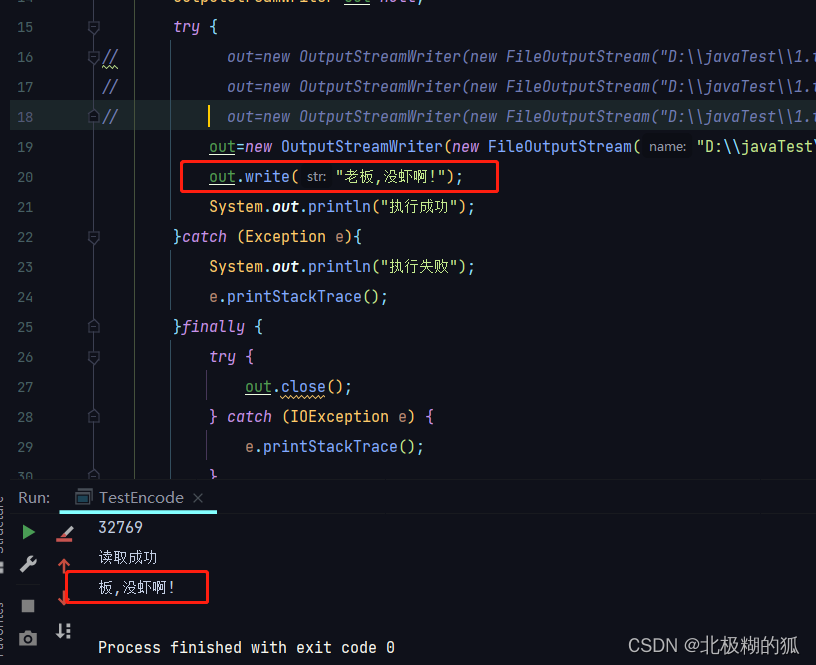
编码转换流
同理,创建f1和f2方法,分别测试OutputStreamWriter和InputStreamReader 也是主要分三步,即1创建流 2使用流 3关流 OutputStreamWriter f1方法 因为要操作流,所以先创建一个try-catch-finally结构,创建流对象Out…...

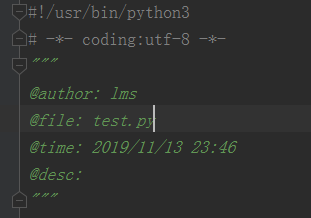
Pycharm创建项目时如何自动添加头部信息
1.打开PyCharm,选择File--Settings 2.依次选择Editor---Code Style-- File and Code Templates---Python Script 3..添加头部内容 可以根据需要添加相应的信息 #!/usr/bin/python3可用的预定义文件模板变量为:$ {PROJECT_NAME} - 当前项目的名称。$ {NAM…...

DAY48
#ifndef QUEUE_H #define QUEUE_H#include<iostream>using namespace std;#define MAX 10typedef int datatype;template <typename T> class queue {T data[MAX];T front;T tail;public:queue();~queue();queue(const T &other);//创建循环队列T *queue_crea…...

光栅和矢量图像处理:Graphics Mill 11.4.1 Crack
Graphics Mill 是适用于 .NET 和 ASP.NET 开发人员的最强大的成像工具集。它允许用户轻松向 .NET 应用程序添加复杂的光栅和矢量图像处理功能。 光栅图形 加载和保存 JPEG、PNG 和另外 8 种图像格式 调整大小、裁剪、自动修复、色度键和 30 多种其他图像操作 可处理任何尺寸&am…...

vue3中组件没有被调用,没进去也没报错
在父页面引用了一个组件,然后父级调用子组件方法,但是根本没进去,也不报错 父级页面挂载组件 <!-- 视频插件组件 --> <div><VideoPluginView ref"video_perview_ref"></VideoPluginView> </div> …...

Postgresql中ParamListInfoData的作用
ParamListInfoData是参数的统一抽象,例如 在pl中执行raise notice %, n;n的值会拼成select n到SQL层取值,但值在哪呢,还是在pl层。对sql层来说,n的一种可能性是参数,在这种可能性中,n的数据放在ParamListI…...
)
《计算机视觉中的多视图几何》笔记(1)
1 Introduction – a Tour of Multiple View Geometry 本章介绍了本书的主要思想。 1.1 Introduction – the ubiquitous projective geometry 为了了解为什么我们需要射影几何,我们从熟悉的欧几里得几何开始。 欧几里得几何在二维中认为平行线是不会相交的&…...

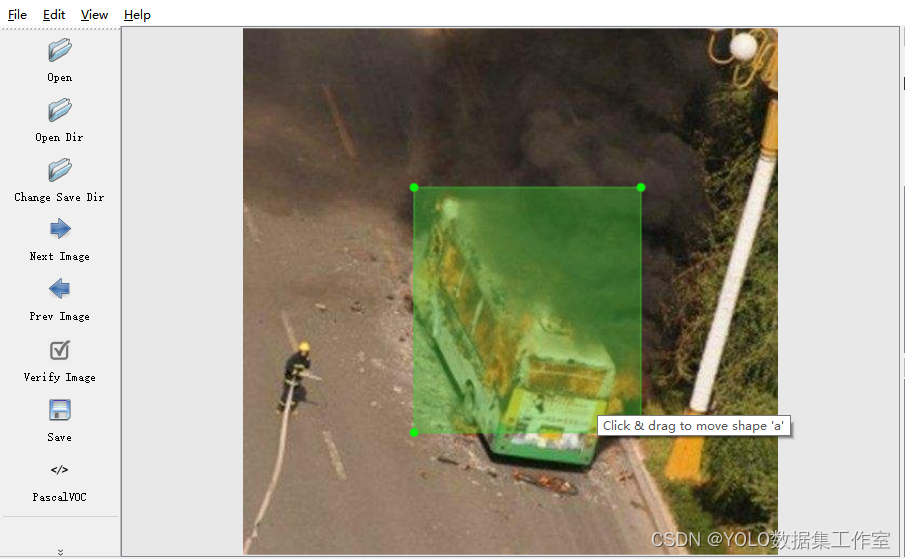
YOLO目标检测——火焰检测数据集+已标注xml和txt格式标签下载分享
实际项目应用:火灾预警系统、智能监控系统、工业安全管理、森林火灾监测以及城市规划和消防设计等应用场景中具有广泛的应用潜力,可以提高火灾检测的准确性和效率,保障人员和财产的安全。数据集说明:YOLO火焰目标检测数据集&#…...

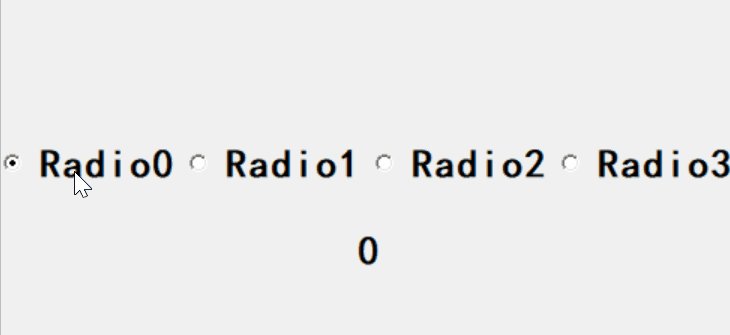
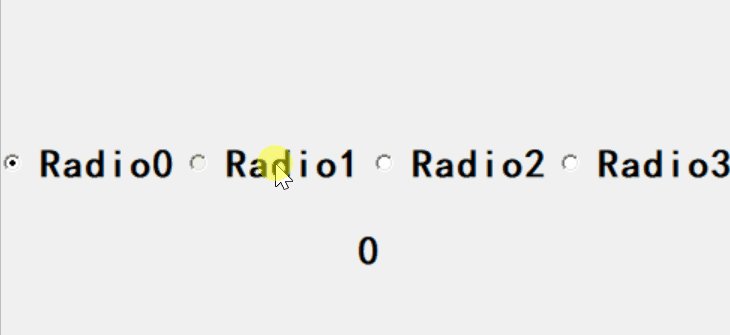
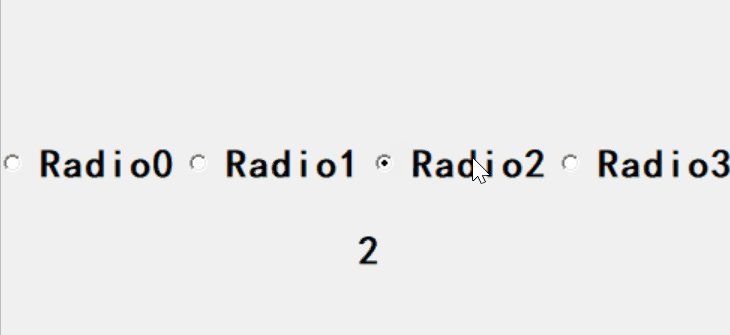
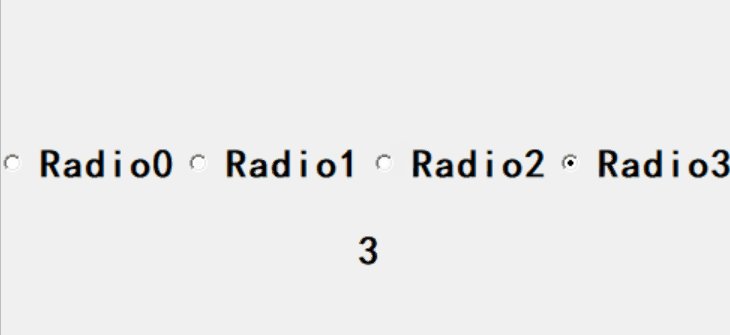
tkinter四大按钮:Button,Checkbutton, Radiobutton, Menubutton
文章目录 四大按钮Button连击MenubuttonCheckbuttonRadiobutton tkinter系列: GUI初步💎布局💎绑定变量💎绑定事件💎消息框💎文件对话框控件样式扫雷小游戏💎强行表白神器 四大按钮 tkinter中…...

Sudowrite:基于人工智能的AI写作文章生成工具
【 产品介绍】 名称 Sudowrite 成立/上线时间 2023年 具体描述 Sudowrite是一个基于GPT-3的人工智能写作工具,可以帮助你快速生成高质量的文本内容, 无论是小说、博客、营销文案还是学术论文。 Sudowrite可以根据你的输入和指…...

加密狗软件有什么作用?
加密狗软件是一种用于加密和保护计算机软件和数据的安全设备。它通常是一个硬件设备,可以通过USB接口连接到计算机上。加密狗软件的作用主要体现在以下几个方面: 软件保护:加密狗软件可以对软件进行加密和授权,防止未经授权的用户…...

嵌入式Linux驱动开发(I2C专题)(二)
I2C系统的重要结构体 参考资料: Linux驱动程序: drivers/i2c/i2c-dev.cI2CTools: https://mirrors.edge.kernel.org/pub/software/utils/i2c-tools/ 1. I2C硬件框架 2. I2C传输协议 3. Linux软件框架 4. 重要结构体 使用一句话概括I2C传输:APP通过I2…...

SMT贴片制造:发挥的作用和价值]
SMT贴片制造作为一项重要的电子制造技术,发挥着举足轻重的作用,并提供了巨大的价值。 首先,SMT贴片制造为电子产品的制造商提供了高效、准确和可靠的生产方式。相比于传统的手工焊接,SMT贴片制造具有更高的自动化和智能化程度&am…...
)
蓝桥杯官网练习题(幸运数字)
问题描述 小蓝认为如果一个数含有偶数个数位,并且前面一半的数位之和等于后面一半的数位之和,则这个数是他的幸运数字。例如 2314 是一个幸运数字, 因为它有 4 个数位, 并且 2314 。现在请你帮他计算从 1 至 100000000 之间共有多少个不同的幸运数字。 …...

pandas笔记:显示中间的省略号
比如我们有这样一个数据(Geolife中的数据) 如何把中间的省略号完整地输出呢? pd.set_option(display.max_rows, None) data...

解决vagrant安装的centos7,在window主机重装系统过后,再次用vagrant启动centos7却无法启动
场景: vagrant安装的centos7,在window主机重装系统过后,再次用vagrant启动centos7却无法启动 检查 VirtualBox 版本:确保你安装的 VirtualBox 版本与 Vagrant 兼容。如果你更新了 VirtualBox,可能需要同时更新 Vagran…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
