分享一个基于微信小程序的医院口腔助手小程序 牙科诊所预约小程序 源码 lw 调试
💕💕作者:计算机源码社
💕💕个人简介:本人七年开发经验,擅长Java、Python、PHP、.NET、微信小程序、爬虫、大数据等,大家有这一块的问题可以一起交流!
💕💕学习资料、程序开发、技术解答、文档报告
💕💕JavaWeb项目
💕💕微信小程序项目
💕💕Python项目
💕💕Android项目
文章目录
- 1、绪论
- 2、核心功能模块
- 3、项目Ui展示
- 4、 核心代码
基于微信小程序的医院口腔助手小程序 请点击!
1、绪论
基于微信小程序的医院口腔助手小程序是一项重要的医疗信息化项目,旨在提供更便捷、高效的口腔医疗服务,满足患者、医生和管理员的不同需求,具有以下设计背景和意义:
1.提高患者就医体验: 口腔助手小程序为患者提供了便捷的预约口腔医生、在线问诊医生的渠道,减少了传统排队和等待时间,大幅提高了就医体验。患者可以随时随地通过手机进行预约,不再需要亲临医院。
2.医生工作效率提升: 小程序允许医生轻松查看患者的预约信息、历史诊治记录和用户反馈,有助于更好地了解患者病情,提高医疗诊断的准确性。在线问诊功能使医生能够及时回复患者的提问,提供更灵活的医疗咨询服务。
3.信息共享和知识传播: 小程序内置了口腔保健知识库,患者可以方便地获取口腔健康信息,提高口腔保健意识。管理员可以定期更新保健知识,推广口腔健康教育。
4.数据集中管理: 系统中的数据集中存储,包括预约信息、历史诊治记录、用户反馈等,使医院管理更加高效。管理员可以通过系统管理预约、用户和医生信息,快速响应需求变化。
5.患者参与和满意度提高: 患者可以通过系统反馈问题和提问医生,增加了患者参与医疗决策的机会。这有助于提高医疗服务的质量,并提高患者的满意度。
6.应对特殊情况: 在突发公共卫生事件等特殊情况下,小程序可以迅速传递重要信息,为患者提供紧急服务,同时减少了人员聚集。
2、核心功能模块
基于微信小程序的医院口腔助手小程序的需求分析如下:
用户角色需求:
预约口腔医生: 用户可以通过小程序选择口腔医生,预约诊疗时间。
查看口腔诊治历史: 用户能够查看自己的口腔治疗历史记录,包括之前的就诊记录和医嘱。
反馈问题: 用户可以提交口腔健康问题或疑虑,向医生提问并获得回复。
在线问诊医生: 用户可以与口腔医生进行在线问诊,获取医疗建议。
查看保健知识: 用户能够浏览口腔保健知识文章,提高口腔健康意识。
医生角色需求:
查看用户信息: 医生可以查看患者的个人信息、病历记录和预约情况,以便做出准确的诊断和建议。
在线回复用户的提问: 医生能够即时回复用户的口腔健康问题,提供专业意见。
处理预约: 医生可以接受或拒绝患者的预约请求,并安排合适的就诊时间。
管理员角色需求:
用户和医生管理: 管理员能够添加、编辑和删除用户和医生的信息,确保系统数据的准确性。
预约管理: 管理员可以查看和处理所有预约,包括调整时间和分配医生。
口腔历史记录管理: 管理员可以访问所有患者的历史治疗记录,以便追踪治疗进程。
用户反馈管理: 管理员可以查看用户的反馈和投诉,及时处理用户问题。
在线问诊管理: 管理员可以跟踪在线问诊情况,确保医患互动的顺畅。
保健知识管理: 管理员负责管理口腔健康知识文章的发布和更新。
3、项目Ui展示









4、 核心代码
<view><picker mode="selector" range="{{doctorList}}" bindchange="onDoctorChange"><view class="picker"><text>选择医生:</text><text>{{selectedDoctor}}</text></view></picker><picker mode="date" bindchange="onDateChange"><view class="picker"><text>选择日期:</text><text>{{selectedDate}}</text></view></picker><button bindtap="submitAppointment">提交预约</button>
</view>
Page({data: {doctorList: ['医生1', '医生2', '医生3'], // 医生列表selectedDoctor: '', // 选中的医生selectedDate: '', // 选中的日期},onDoctorChange: function (e) {const index = e.detail.value;this.setData({selectedDoctor: this.data.doctorList[index],});},onDateChange: function (e) {this.setData({selectedDate: e.detail.value,});},submitAppointment: function () {const doctor = this.data.selectedDoctor;const date = this.data.selectedDate;// 发起预约请求,将预约信息提交给服务器// 示例:使用wx.request发起POST请求wx.request({url: 'https://example.com/api/appointments',method: 'POST',data: {doctor: doctor,date: date,},success: function (res) {if (res.data.success) {wx.showToast({title: '预约成功',icon: 'success',});} else {wx.showToast({title: '预约失败,请重试',icon: 'none',});}},fail: function () {wx.showToast({title: '网络请求失败',icon: 'none',});},});},
});相关文章:

分享一个基于微信小程序的医院口腔助手小程序 牙科诊所预约小程序 源码 lw 调试
💕💕作者:计算机源码社 💕💕个人简介:本人七年开发经验,擅长Java、Python、PHP、.NET、微信小程序、爬虫、大数据等,大家有这一块的问题可以一起交流! 💕&…...

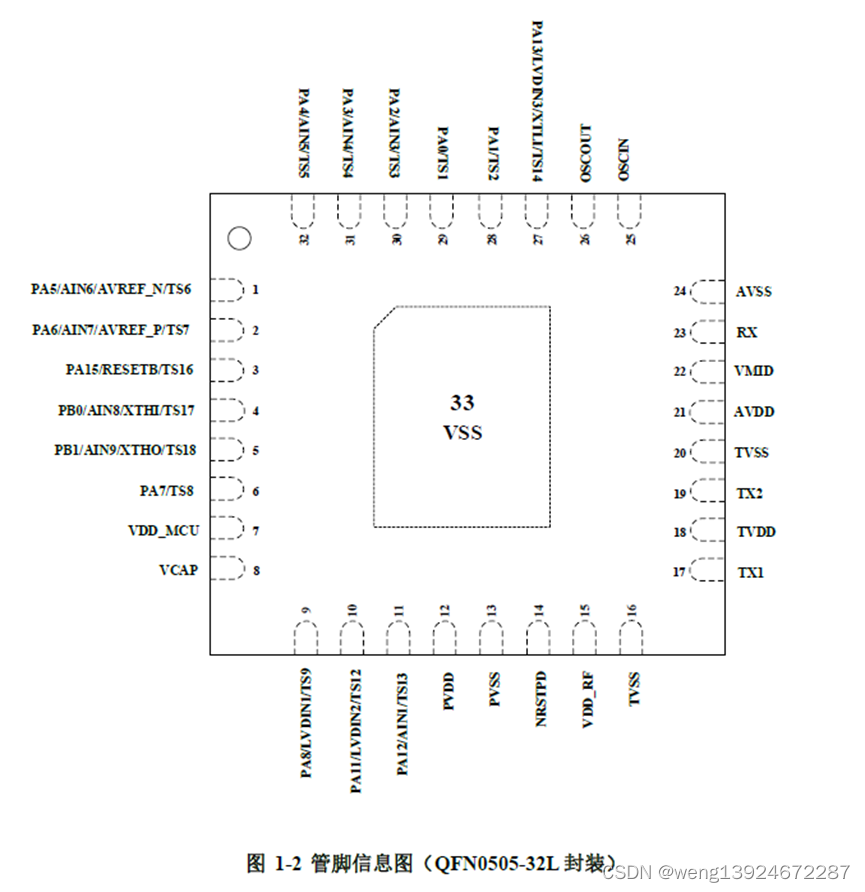
Si3262 一款低功耗刷卡+触摸+mcu 三合一SOC芯片
Si3262是-款高度集成的低功耗soC芯片,其集成了基于RISC-V 核的低功耗MCU和工作在13.56MHz的非接触式读写器模块。 该芯片ACD模式下刷卡距离可达4-5cm(天线决定),适用于智能门锁,电子锁,柜锁,桑拿…...

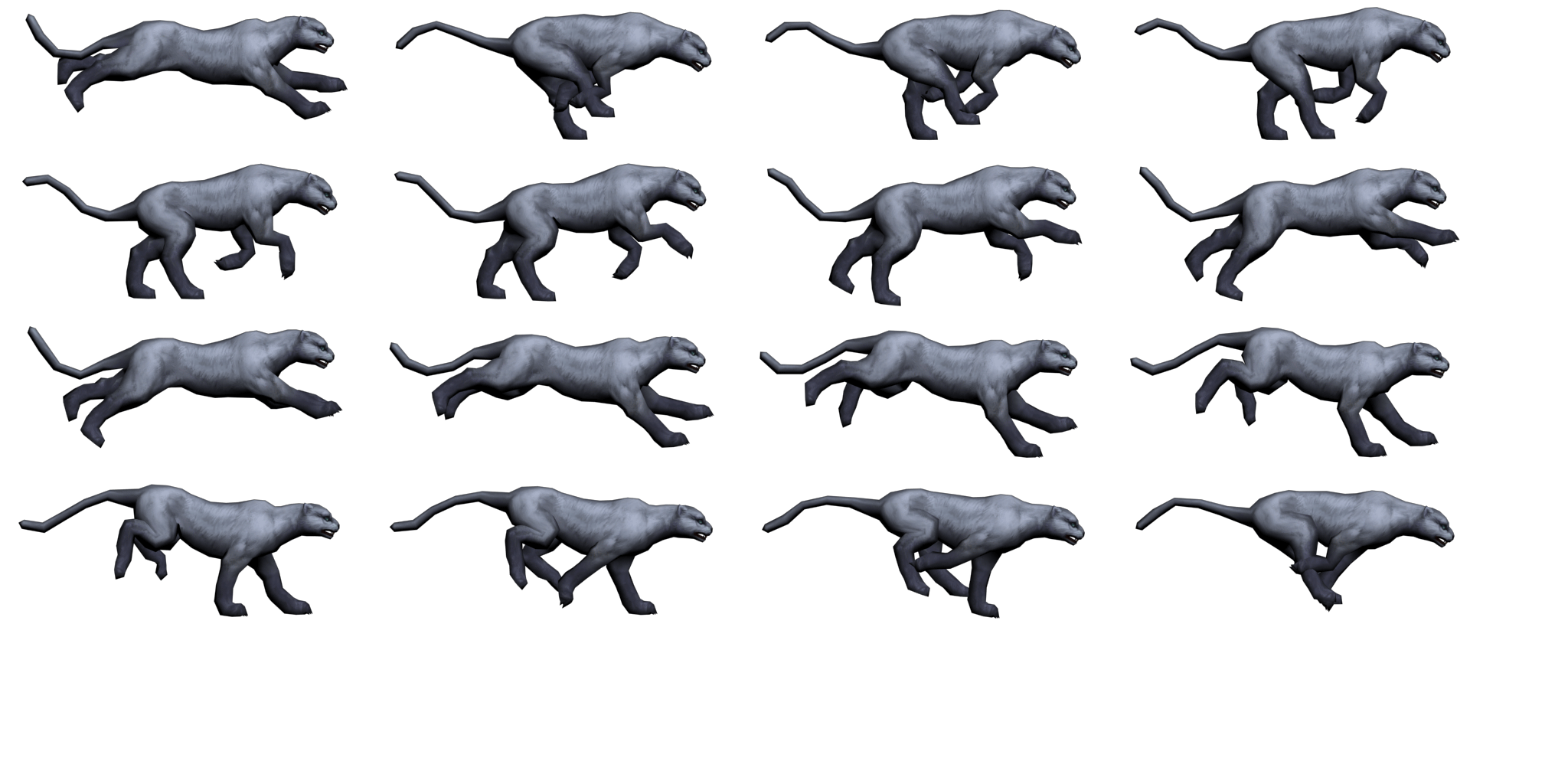
[H5动画制作系列] 奔跑的豹子的四种Demo演化
资源: bg.jpg: leopard.png: 背景透明 peopard2.png 背景不透明 参考代码1: leopard.js: (function(window) {ma function() {this.initialize();}ma._SpriteSheet new createjs.SpriteSheet({images: ["leopard.png"], frames: [[0,0,484,207],[486,0,484,207]…...

如何实现让一个函数能返回多个值的效果
在C语言中,一个函数通常只能返回一个值。但是可以通过指针参数或结构体来模拟返回多个值的效果。 使用指针参数:你可以将需要返回的值作为函数的参数,通过指针的形式传入,让函数将结果写入指针所指向的内存位置。 void multiple…...

End-to-end 3D Human Pose Estimation with Transformer
基于Transformer的端到端三维人体姿态估计 摘要 基于Transformer的架构已经成为自然语言处理中的常见选择,并且现在正在计算机视觉任务中实现SOTA性能,例如图像分类,对象检测。然而,卷积方法在3D人体姿态估计的许多方法中仍然保…...

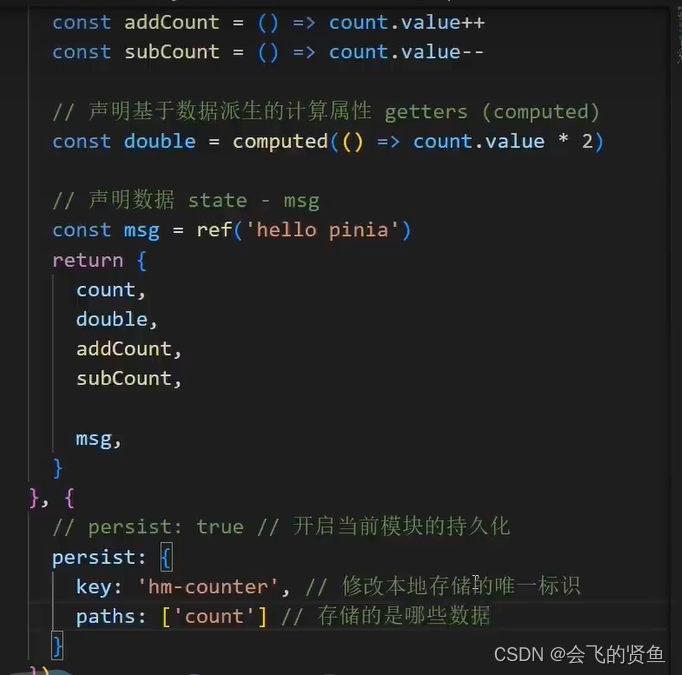
状态管理Pinia
Vue3 状态管理 - Pinia 1. 什么是Pinia Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品 2. 手动添加Pinia到Vue项目 后面在实际开发项目的时候,Pinia可以在项目创建时自动添加,现在我们初次学习,从零开始…...

maven运行报错解决
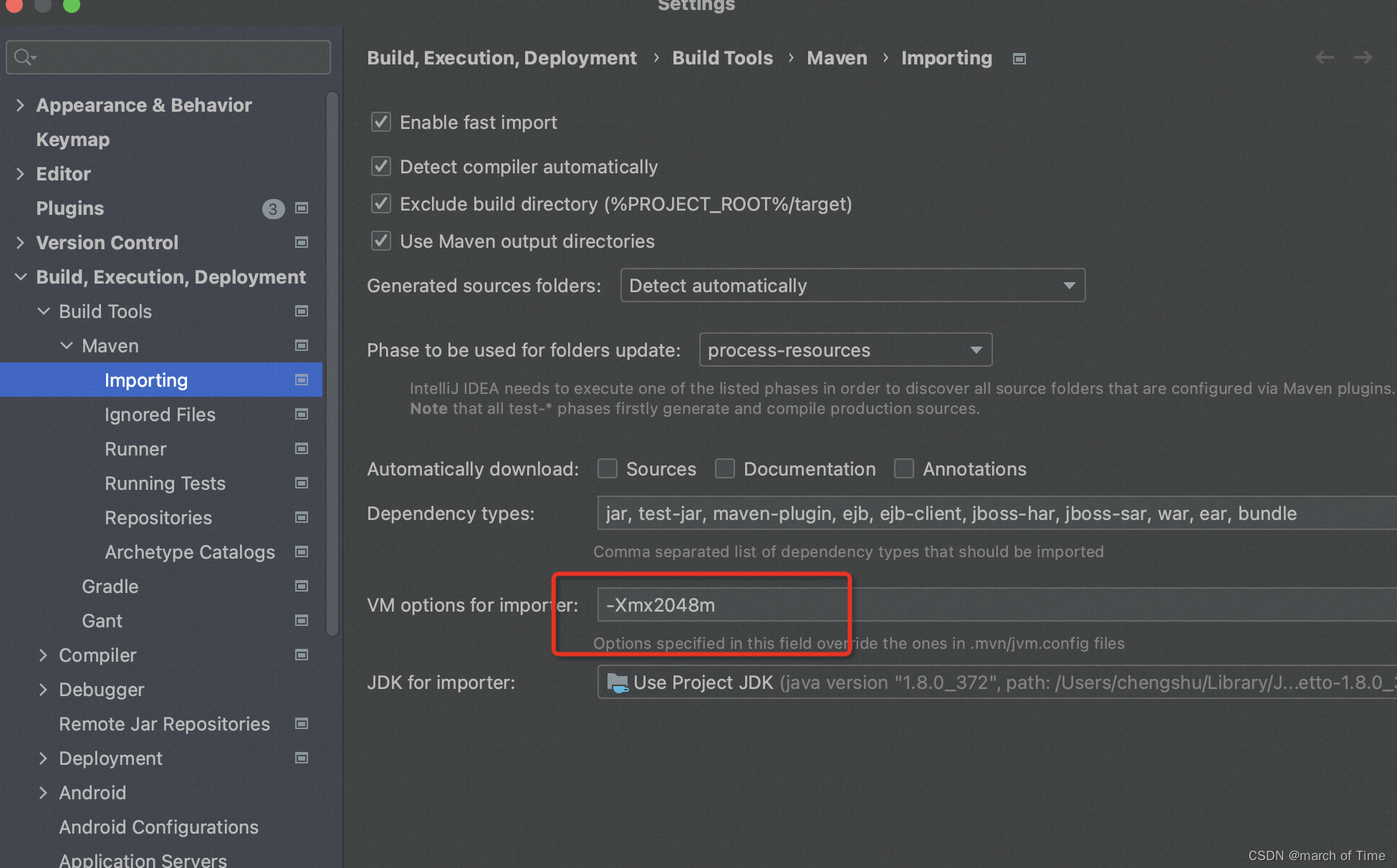
在IDEA上运行较大项目时,编译量很大,可能会报出 Error:java: java.lang.OutOfMemoryError: Java heap space 的错误,解决方法如下: java.lang.OutOfMemoryError是内存不足导致的,因此需要修改Idea运行项目的内存大小。…...

在线会计软件推荐:高效实用的选择解析
如果您始终在密切关注Zoho,您一定知道,我们的软件在一个接一个的增加,为的是构建出一套可以全面在线协作、提升业务生产力的应用系统,我们始终致力于为各类企业构建完整的业务应用,以便他们在Zoho上运行整个业务系统。…...

vue监听Enter键
目录 keydown.enter 方法1: 使用keydown.enter指令 方法2: 在keydown事件处理函数中检查按下的键 keyup.enter.native keydown.enter与keyup.enter.native区别 1. 触发时机: 2. 事件类型: 3. 事件冒泡: keydown.enter 在Vue中监听En…...

ADS中带通滤波器模型参数含义学习笔记
ADS中带通滤波器模型参数含义 1、 Fcenter 中心频率 2、 BWpass 通带带宽 3、 Apass 衰减量时的通带带宽 这两个是对应的,比如说是80MHz,3dB,那么就是3dB时的带宽为80MHz,如果改为0.1dB,那么带宽就是0.1dB时的带宽为80…...

【Blender】Blender入门学习
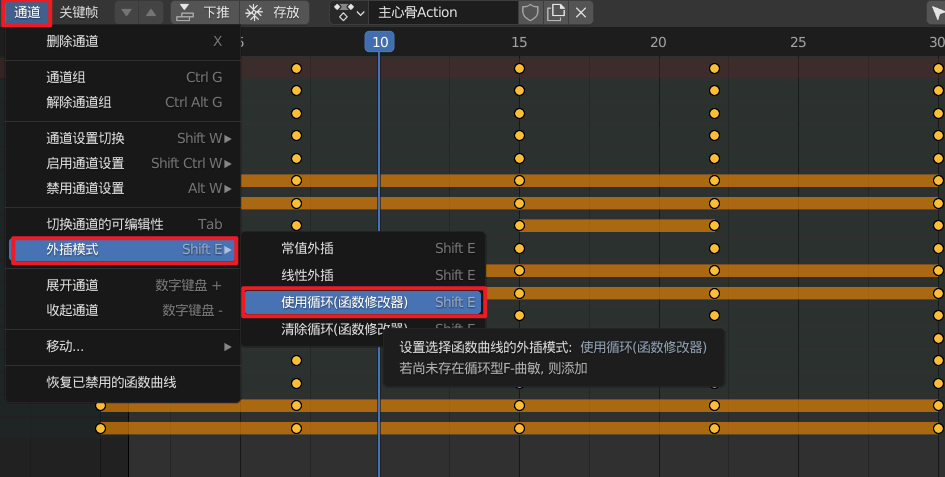
目录 0 参考视频教程0.1 Blender理论知识0.2 Blender上手实践0.3 FBX模型导入Unity 1 Blender的窗口介绍1.1 主界面1.2 模型编辑窗口 2 Blender的基本操作2.1 3D视图的平移2.2 3D视图的旋转2.3 3D视图的缩放2.4 修改快捷键2.5 使物体围绕选择的物体旋转2.6 四视图的查看2.7 局部…...

Redis 三种特殊的数据类型 - Geospatial地理位置 - Hyperloglog基数统计的算法 - Bitmaps位图(位存储)
目录 Redis 三种特殊的数据类型: Geospatial:地理位置 Geospatial类型常用的命令: GEOADD:添加地理位置 GEOPOS:获取地理位置 GEODIST:返回两个给定位置之间的距离 GEORADIUS:以给定的经纬…...

Python web 框架web.py「简约美」
web.py is a web framework for Python that is as simple as it is powerful. web.py is in the public domain, you can use it for whatever purpose with absolutely no restrictions. web.py 是一个简单而强大的 Python Web 框架。web.py 属于公共领域,您可以…...

Bootstrap 重新数据查询时页码为当前页问题
记录一下使用前端组件Bootstrap遇到的一个小问题: 问题描述 第一次查询数据为5页,翻页到第5页后,选中条件再次查询数据时,传到后端页码仍旧为5,而此时数据量小于5页,这时候页码没有重置成第一页ÿ…...

scratch舞蹈比赛 2023年5月中国电子学会图形化编程 少儿编程 scratch编程等级考试四级真题和答案解析
目录 scratch舞蹈比赛 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

windows下安装redis扩展库
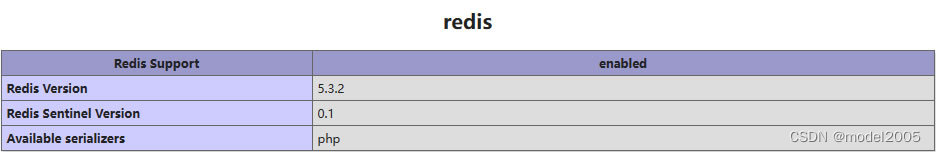
1.根据PHP版本号,编译器版本号和CPU架构 选择php_redis和php_igbinary文件(如果是选择线程的情况下需要再去配置php5ts.dll) windows.php.net - /downloads/pecl/releases/redis/ windows.php.net - /downloads/pecl/releases/igbinary/ php_igbinary-3.1.2-7.2-…...

大数据平台数据安全具体措施有哪些?有推荐的吗?
大数据平台是企业处理和分析数据的重要工具之一,也是企业数据存储的重要载体,因此保障大数据平台安全至关重要。那你知道大数据平台数据安全具体措施有哪些?有推荐的吗? 大数据平台数据安全具体措施有哪些? 1、数据…...

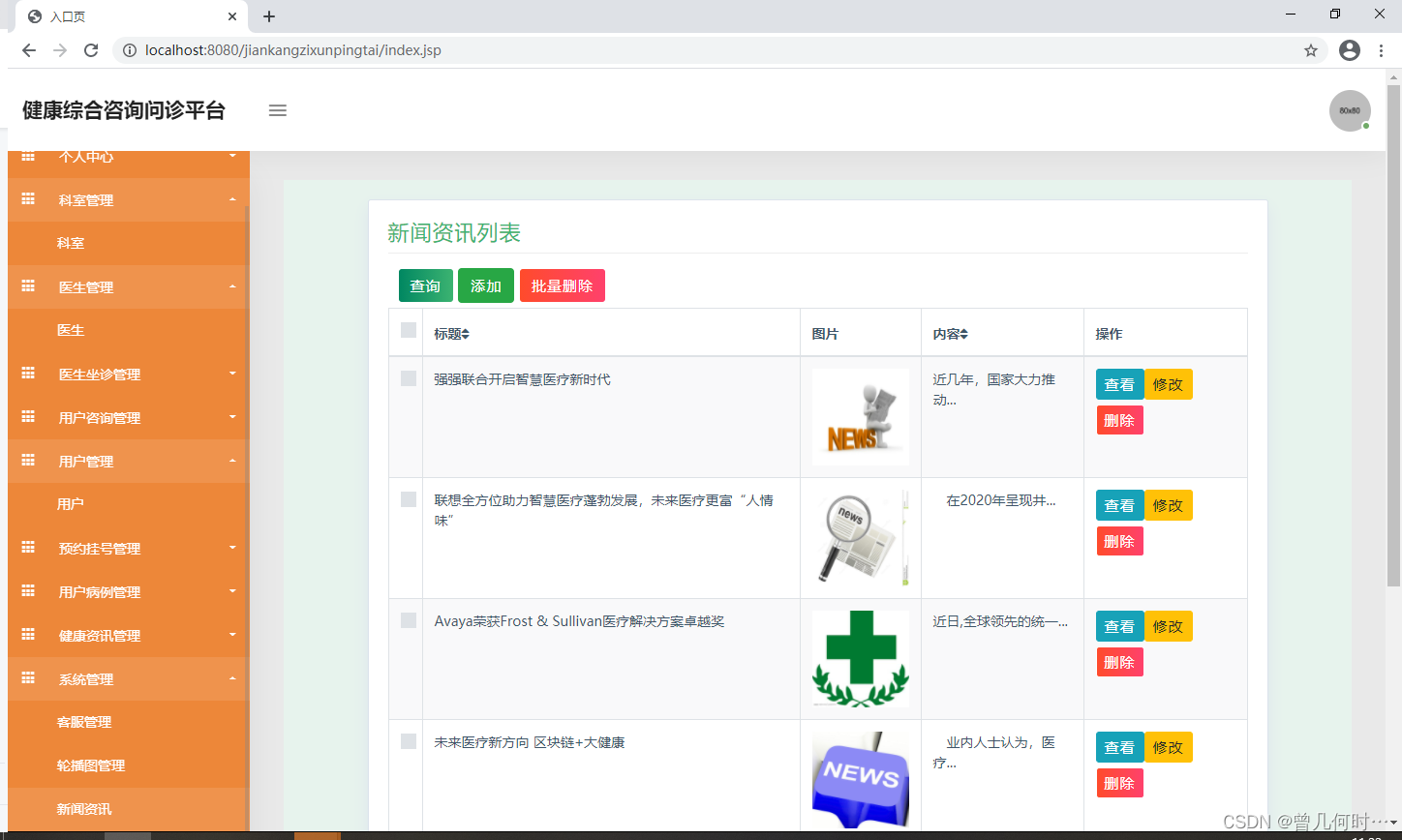
基于SSM的健康综合咨询问诊平台设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

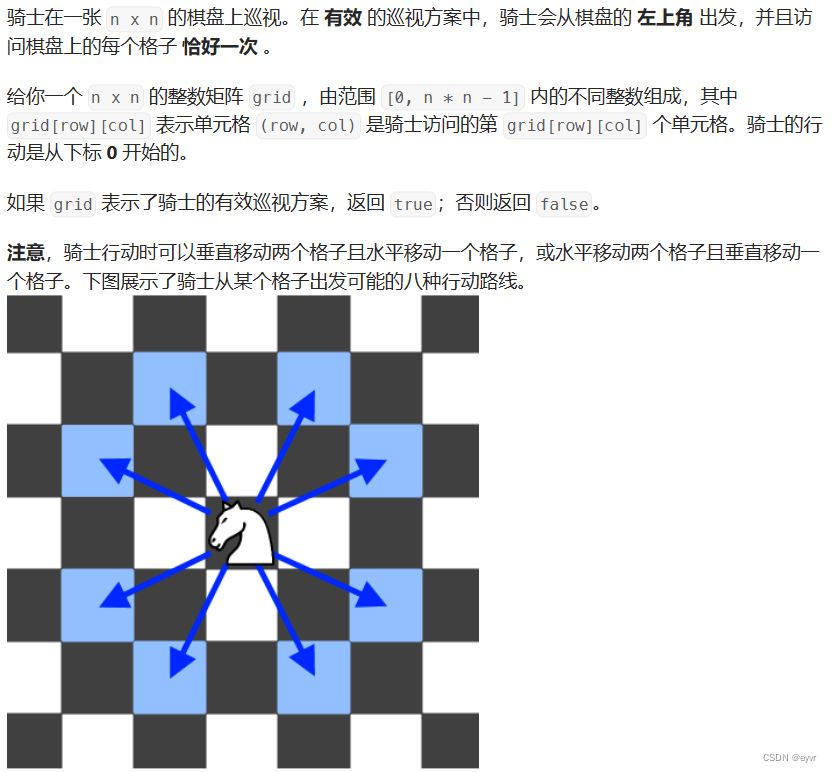
每日一题 2596. 检查骑士巡视方案
难度:中等 很简单,从第 0 步开始模拟即可,唯一sb的就是测试用例中如果(0,0)处不为0的话就直接false,而不是去找0在哪 我的代码: class Solution:def checkValidGrid(self, grid: L…...

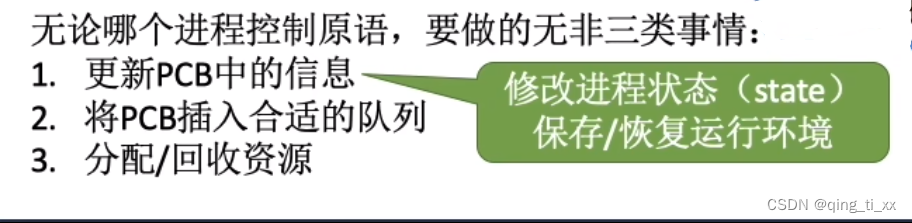
第二章 进程与线程 三、进程控制
目录 一、定义 二、实现方式(用原语实现) 注意: 1、原语是什么 2、如何实现原语的原子性 3、关中断指令和开中断指令是什么 三、进程控制的相关原语 1、进程的创建 编辑 2、进程的终止 3、进程的阻塞与唤醒(阻塞和唤醒…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
