vue3 自定义Hooks
文章目录
- 前言
- 一、Hooks是什么?
- 二、图片转换Base64
- 1.Hooks
- 2.使用
- 三、监听元素宽高(自定义指令+Hooks)
- 1.Hooks
- 2.使用
- 总结
前言
本文主要记录了vue3学习中自定义Hooks和vue2中Mixins的使用与案例。
一、Hooks是什么?
Hooks用来处理复用代码逻辑的一些封装,Hooks与Mixins不同点在于Hooks是函数。
在vue2中是以Mixins形式将相同的逻辑抽离,各个组件只需要引入mixins,就能使用,mixins存在覆盖问题:
组件data、methods、filters会覆盖mixins中同名data、methods、filters

使用VueUse库可以使用100多项用Hooks完成的功能
二、图片转换Base64
1.Hooks
代码如下:
type Options = {el:string
}
export default function (options:Options):Promise<{baseUrl:string}> {// @ts-ignorereturn new Promise((resolve)=>{onMounted(()=>{let img:HTMLImageElement = document.querySelector(options.el) as HTMLImageElementimg.onload = () =>{resolve({baseUrl:base64(img)})}})const base64 = (el:HTMLImageElement) =>{const canvas = document.createElement('canvas')const ctx = canvas.getContext('2d')canvas.width = el.widthcanvas.height = el.heightctx?.drawImage(el,0,0,canvas.width,canvas.height)return canvas.toDataURL('image/jpg')}})
}
2.使用
代码如下:
import useBase64 from '../../../../hooks/index'
useBase64({el: '#img'
}).then(res=>{console.log(res.baseUrl)
})
三、监听元素宽高(自定义指令+Hooks)
1.Hooks
这里要注意的是vue插件需要定义install方法,在app.use()挂载时会调用该方法
/*** interSectionObserver 主要监听元素是否在视口内* MutationObserver 主要监听子集的变化 以及 元素的增删改查* ResizeObserver 主要监听元素宽高的变化*/
// @ts-ignore
import type { APP } from 'vue'/*** 自定义Hooks监听元素宽高变化* @param el* @param callback*/
function useResize(el:HTMLElement,callback:Function) {let resize = new ResizeObserver((entries)=>{callback(entries[0].contentRect)})resize.observe(el)
}/*** 自定义指令* vue插件 必须要有install方法,在app.use()时会调用该方法* @param app*/
const install = (app:APP) => {app.directive('resize', {mounted(el,binding) {useResize(el,binding.value)}})
}
// 将install 挂载到useResize上的install上
useResize.install = install
export default useResize
2.使用
<script setup lang="ts">import {onMounted} from "vue";
import useResize from "../../../hooks/useResize";
// 自定义Hooks
onMounted(()=>{useResize(document.querySelector('.box') as HTMLElement,(e:any)=>{console.log('自定义Hooks',e)})
})
// 自定义指令
const aaa = (e)=>{console.log('自定义指令',e)
}
</script><template>
<div v-resize="aaa" class="box"></div>
</template><style scoped>
.box{overflow: hidden;border: 2px solid black;resize: both;width: 300px;height: 300px;
}
</style>
总结
本文主要记录了vue3学习中自定义Hooks和vue2中Mixins的使用与案例。
相关文章:

vue3 自定义Hooks
文章目录 前言一、Hooks是什么?二、图片转换Base641.Hooks2.使用 三、监听元素宽高(自定义指令Hooks)1.Hooks2.使用 总结 前言 本文主要记录了vue3学习中自定义Hooks和vue2中Mixins的使用与案例。 一、Hooks是什么? Hooks用来处…...

计算机组成与设计硬件软件接口学习1
计算机的算术运算 子字并行 (大致浏览)pdf 170页左右 浮点加法不满足结合律: 适用于整型数据类型的并行执行策略并不适用于浮点数据类型 ,原因如上↑ 处理器 流水线 流水线是一种能使多条指令重叠执行的实现技术 流水线技术通…...

点云从入门到精通技术详解100篇-基于光谱共焦系统的三维点云数据处理
前言 随着信息技术的飞速发展,我们在生活中受到数字信息带来的方 便日趋增多,数字信息资源对我们的影响越来越深。例如手机上的通 信行程卡,详细记录着我们每个人的所处位置、健康信息等,对于大 量数据的处理成为每个人关注的焦点。近些年来出现的光谱共焦扫描 技术,配…...

2023年五一杯数学建模B题快递需求分析问题求解全过程论文及程序
2023年五一杯数学建模 B题 快递需求分析问题 原题再现: 网络购物作为一种重要的消费方式,带动着快递服务需求飞速增长,为我国经济发展做出了重要贡献。准确地预测快递运输需求数量对于快递公司布局仓库站点、节约存储成本、规划运输线路等具…...

华为云征文|华为云云耀云服务器L实例使用教学(一)
目录 国内免费云服务器(体验) 认识国内免费云服务器 如何开通国内免费云服务器 云耀云服务器 HECS HECS适用于哪些场景? 网站搭建 电商建设 开发测试环境 云端学习环境 为什么选择华为云耀云服务器 HECS 国内免费云服务器ÿ…...

编写算法对输入的一个整数,判断它能否被 3,5,7 整除
任务描述 本关任务,编写算法对输入的一个整数,判断它能否被 3,5,7 整除,并输出以下信息之一: 能同时被 3,5,7 整除; 能被其中两数(要指出哪两个)…...

Linux CentOS7设置时区
在Linux系统中,默认使用的是UTC时间。 即使在安装系统的时候,选择的时区是亚洲上海,Linux默认的BIOS时间(也称:硬件时间)也是UTC时间。 在重启之后,系统时间会和硬件时间同步,如果…...

HBase 记录
HBase 管理命令 hbase hbck -details TABLE_NAME hbase hbck -repair TABLE_NAMEHBase概览 Master、RegionServer作用 RegionServer与Region关系 数据定位原理 https://blogs.apache.org/hbase/entry/hbase_who_needs_a_master RegionServer HBase Essentials.pdf (P25)…...

Fiddler抓http数据
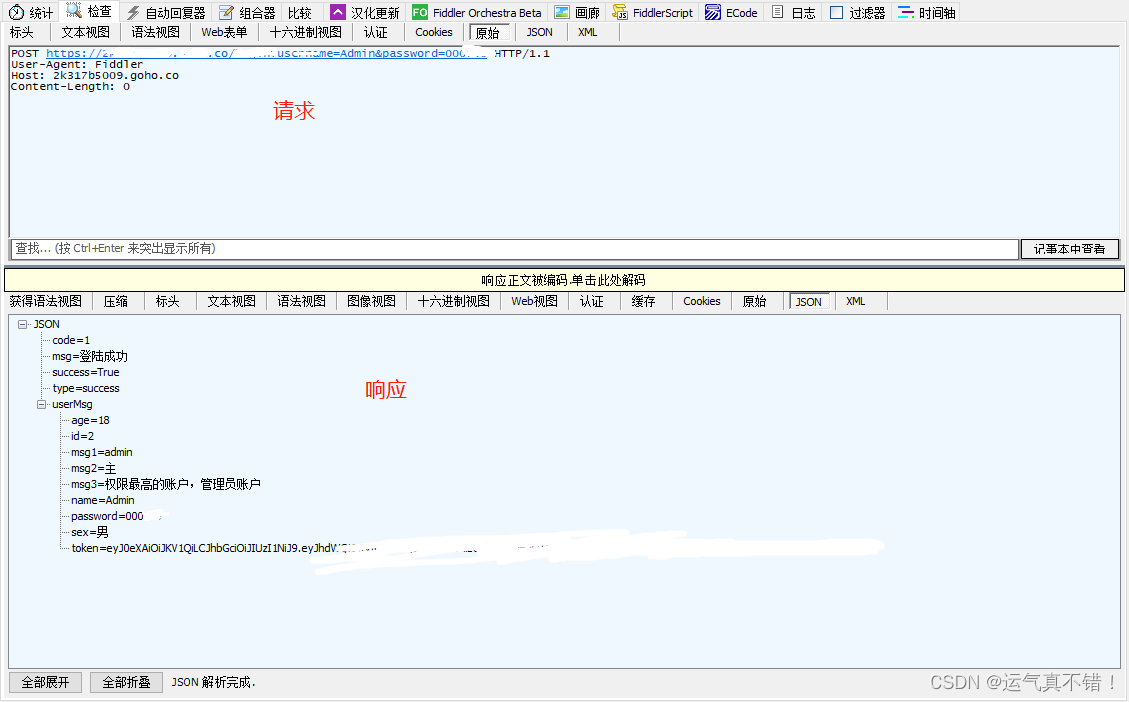
目录 参考博客 一、Fiddler配置二、分析Http请求1. Http消息结构简介1.1 Request请求消息1.2 Response响应消息 2. 分析Get接口2.1 请求示例2.2 查看Get请求2.3 查看Get响应 3 分析Post接口 参考博客 一、Fiddler配置 首先需要对Fiddler抓取Https请求进行相关配置:…...

【MySQL】redo log 、 undo log、脏页这些概念是什么?
redo log(重做日志)redo log 是什么redo log 的主要作用Redo 的组成redo如何保证 事务的持久性 undo log(撤销日志/回滚日志)undo log 是什么redo log 的主要作用undo的存储位置 如何区分 redo log和undo log感谢 💖参…...

05ShardingSphere-JDBC水平分片
1、准备服务器 随着业务的扩大,订单表数据量不断增加,数据库面临存储压力,开始考虑对订单表进行水平分片。 将t_order表扩展为server-order0中的t_order0和t_order1、server-order1中的t_order0和t_order1 服务器规划:使用dock…...

Java多线程并发面试题
文章目录 Java并发基础并行和并发有什么区别?说说什么是进程和线程?Java线程创建方式?Runnable和Callable接口的区别?为什么调用start()方法时会执行run()方法,不直接调用run()方法?sleep()和wait()的区别&…...

ELK学习笔记1:简介及安装
ELK学习笔记1:简介及安装 ELK的简介 ELK是三个开源软件的缩写,分别表示:Elasticsearch , Logstash, Kibana , 它们都是开源软件。新增了一个FileBeat,它是一个轻量级的日志收集处理工具(Agent),Filebeat占用资源少&a…...

uniapp——实现电子签名功能——基础积累
话说,2020年刚来杭州的时候,有用到过uniapp,距今已有三年时间了,果然全忘了,哈哈[笑中带泪] 昨天遇到一个需求:就是要实现pdf文件的预览,着实费了我很多的时间,连晚饭都没有吃好。。…...

【Flink实战系列】Hash collision on user-specified ID “Kafka Source”
Hash collision on user-specified ID “Kafka Source” 在使用 fromSource 构建 Kafka Source 的时候,遇到下面的报错,下面就走进源码,分析一下原因。 Exception in thread "main" java.lang.IllegalArgumentException: Hash collision on user-specified ID &…...

面对 HR 的空窗期提问,你会如何回答?
原文链接 面对 HR 的空窗期提问,你会如何回答? 你是否有过这样的经历,在一段时间内,你离开了工作岗位,或者在寻找新的工作机会,这段时间我们称之为“空窗期”。 对于这段时间,我们该如何看待&…...

性能测试、负载测试、压力测试、稳定性测试简单区分
是一个总称,可细分为性能测试、负载测试、压力测试、稳定性测试。 性能测试 以系统设计初期规划的性能指标为预期目标,对系统不断施加压力,验证系统在资源可接受范围内,是否能达到性能瓶颈。 关键词提取理解 有性能指标&#…...
如何理解恒流源的阻抗为无穷大
最近在看模拟CMOS集成电路设计一书,在阅读过程中有句话让我难以理解:“电流源引入的阻抗为无穷大。“,经查阅资料,明白了为什么这样解释。 可以这样思考:假设我们现在有一个恒流源加上一个电阻的简单电路,那…...

彻底掌握Protobuf编码原理与实战
目录 1.类型2.VARINT 2.1 无符号数2.2 有符号数3.定长 3.1 I64类型3.2 I32类型4.LEN5.代码 学习这些有什么用? - 如果你是后端开发者,掌握这个对工作非常有用 - 如果你是求职者,面试时可以临危不惧 1.类型 最近看到有直接操作wire type相关的…...

移动测试之语音识别功能如何测试?
移动测试之语音识别功能如何测试? 要知道语音识别功能如何测试,我们先了解智能产品语音交互流程: 所以,要进行测试的话,我们需要从以下几个维度来准备测试点: 基础功能测试: 1、声纹的录入&…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...
