vue项目关闭子页面,并更新父页面的数据
今天下午是一个非常痛苦的,想要实现一个功能:
父页面打开了一个新的页面(浏览器打开一个新的窗口),并在子页面提交数据之后,父页面的数据要同步更新。
难点:父页面是一个表格列表,有分页功能,更新数据之后,要保证页面还在原来的页面。
把子页面关闭之后返回原来的页面,更新对应数据。
简单说下最开始使用的方法,以及最终采用方法,中间尝试的方法暂时略过不谈了…
-
关闭当前窗口,强制刷新父页面
window.opener.location.reload();刷新父窗口 window.close();关闭当前窗口上面两行代码网上推荐的比较多的,但是存在问题:
- window.opener意思是当前浏览器窗口的打开者,就是指父窗口。window.opener.location.reload()强制刷新了父窗口,也就是说,并不会保留父窗口原有的状态。
- window.close();只是单纯的将当前窗口关闭了,焦点并不一定会回到父窗口。(若是打开子窗口的时候,同时打开了其它网页的窗口,关闭子窗口,焦点可能回到你刚刚浏览过的窗口)
在实现这个功能的时候,尝试过诸如以下方法:
-
利用浏览器缓存父窗口参数,带参数刷新父窗口。
-
在子组件内调用父窗口的方法(因为不是直接父子组件的关系,还尝试利用中间组件实现子组件内调用父组件方法)。
-
在子组件内调用父窗口的方法(第二个方法没有成功,又尝试了将父组件方法暴露给window对象也没成功)。
-
…
-
成功解决问题
尝试了很多方法多没有成功,我又回到了起点,开始分析问题。
分析之后发现其实这个大问题可以分为两个小问题:
- 子窗口关闭后,焦点需要回到父窗口;
- 焦点回到父窗口后,父窗口需要带状态刷新页面。
那我就一一攻破,首先是第一个小问题,查到了一些资料之后,发现可以实现,代码如下:
-
子窗口关闭,焦点回到父窗口
我的功能都是基于vue项目的,所以代码结构都是基于vue
// 父窗口文件中 mounted() {// 设置当前窗口的名字,便于当某些窗口页面关闭时,跳回当前窗口window.name = 'home'; }// 子窗口文件中,可以写在某一个方法中 // 回到父窗口home页面 window.open(window.opener.location.href, window.opener.name); // 关闭当前浏览器 window.close();第一步实现了,我能正确的回到父窗口了,但是父窗口的对应数据并没有刷新。
-
父窗口需要带状态刷新页面
父窗口文件代码如下:
methods: {handleVisiable(e){if(e.target.visibilityState === 'visible') {this.initData();}} }, mounted() {// 设置监听,当本页面打开的新页面关闭时,触发事件document.addEventListener('visibilitychange', this.handleVisiable); },这样便实现了对应的功能。
正当我准备提交测试时,客户的需求变了,计划赶不上变化呀!!,客户要求:
在页面关闭的时候,先倒计时5秒,之后再关闭。
我查了一些资料,发现浏览器有保护机制,除了用户直接点击的链接或按钮跳转,浏览器不会拦截,其它浏览器都会拦截。
也就是说:
设置一个定时器,定时器时间结束后,触发方法回到父窗口并关闭当前页面的逻辑不得行了。
关闭窗口的方法能够起作用,但不一定会回到父窗口了,这肯定不行。
后来找了一些资料的实现方法:
说是在页面上设置一个隐形按钮,满足条件之后触发这个按钮。我尝试过这种方法,这种方法跳转时父窗口时,相当于重新访问了一下,并不会带状态刷新,所以这种方法也是不可取的。
后续跟客户沟通后,找到了另一种方法:不使用倒计时了,使用提示信息。当满足关闭当前窗口并跳回父窗口的条件时,弹出提示信息,让用户自己操作是否返回主页。代码如下:
// 回到home页面,浏览器会拦截不是用户直接操作的跳转页面 backHome() {this.$confirm('所有数据均以保存,是否返回主页?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {// 回到父窗口home页面window.open(window.opener.location.href, window.opener.name);// 关闭当前浏览器window.close();}).catch(() => {window.open('about:blank');window.close();}); },以上就是所有的内容了,如果有更好的方法,请多多留言!!!
相关文章:

vue项目关闭子页面,并更新父页面的数据
今天下午是一个非常痛苦的,想要实现一个功能: 父页面打开了一个新的页面(浏览器打开一个新的窗口),并在子页面提交数据之后,父页面的数据要同步更新。 难点:父页面是一个表格列表,…...

第五次作业:修改redis的配置文件使得windows的图形界面客户端可以连接redis服务器
1. 安装 Redis 依赖 Redis 是基于 C语言编写的,因此首先需要安装 Redis 所需要的 gcc 依赖: yum install -y gcc tcl 2、上传安装文件 将下载好的 redis-6.2.7.tar.gz 安装包上传到虚拟机的任意目录(一般推荐上传到 /usr/local/src目录&am…...

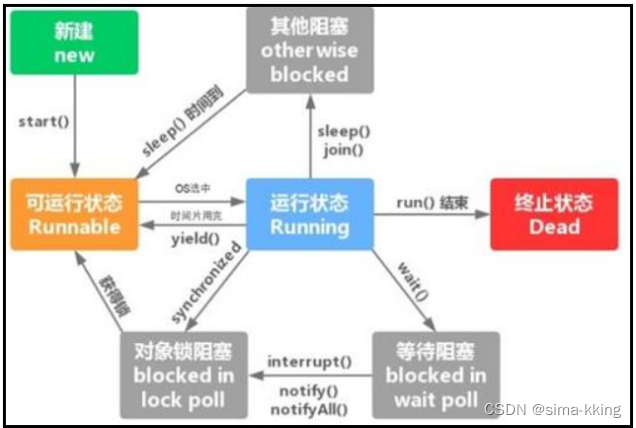
【11】FreeRTOS的延时函数
目录1.延时函数-介绍2.相对延时函数-解析2.1函数prvAddCurrentTaskToDelayedList-解析2.3滴答定时器中断服务函数xPortSysTickHandler()-解析2.4函数taskSWITCH_DELAYED_LISTS() -解析3.延时函数-实验4.总结1.延时函数-介绍 函数描述vTaskDelay()相对延时xTaskDelayUntil()绝对…...

Vue页面组成及常用属性
一、Vue页面组成 目前的项目中,Vue页面都是采用组件套娃的形式,由一个一个的组件拼接而成整个页面。一个组件就是一个.vue文件。组件通常由template和script两部分组成: template部分:页面展示的具体元素内容,比如文字…...

j6-IO流泛型集合多线程注解反射Socket
IO流 1 JDK API的使用 2 io简介 输入流用来读取in 输出流用来写出Out 在Java中,根据处理的数据单位不同,分为字节流和字符流 继承结构 java.io包: File 字节流:针对二进制文件 InputStream --FileInputStream --BufferedInputStre…...

创业能否成功?这几个因素很重要!
创业能否成功?这几个因素很重要! 2023-02-22 19:06:53 大家好,我是你们熟悉而又陌生的好朋友梦龙,一个创业期的年轻人 上周末跟朋友一起钓鱼,他跟吐槽现在生意越来越难做。他是我身边可以说是创业很成功的例子&#…...

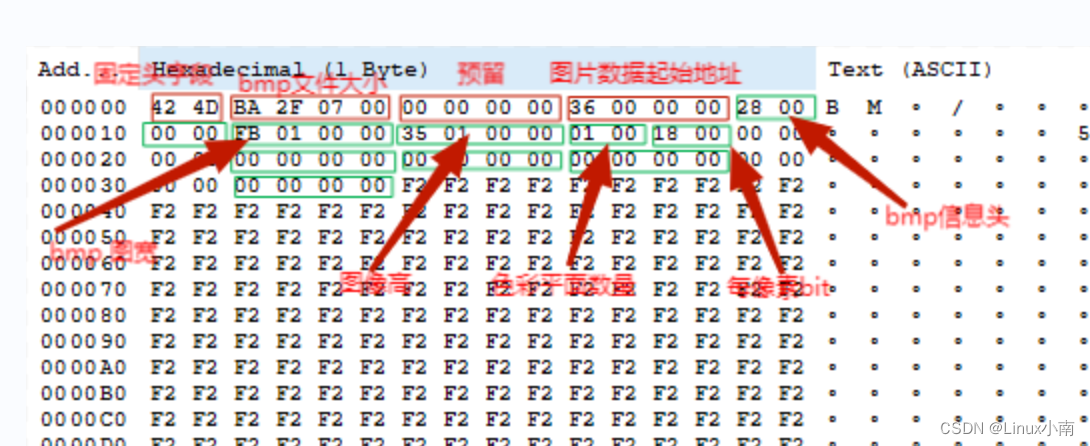
Bmp图片格式介绍
Bmp图片格式介绍 介绍 BMP是英文Bitmap(位图)的简写,它是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持。随着Windows操作系统的流行与丰富的Windows应用程序的开发,BMP位图格式理所当然地被…...

Day4 leetcode
Day4 啊啊啊啊,什么玩意,第一次因为测评没过,约好的面试取消了,好尴尬呀,还有一家厦门的C/C电话面,是一家我还挺喜欢的公司,面的稀烂,只能安慰自己我现在手上至少有一个offer 有效括…...

Java设计模式-原型模式
1、定义 原型模式是一种创建型模式,用于创建重复的对象,并且保证性能。原型模式创建的对象是由原型对象自身创建的,是原型对象的一个克隆,和原型对象具有相同的结构和相同的值。 2、适用场景 创建对象时我们不仅仅需要创建一个新…...

2023年度最新且最详细Ubuntu的安装教程
目录 准备ISO镜像 1.去官网下载镜像,或者找有镜像源的网站下载 阿里云镜像站 2. 如果服务器是打算直接把底层系统安装为Ubuntu的话还需制作系统U盘 安装 1.新建虚拟机调整基础配置 2.打开电源,进入安装界面(到这一步就跟u盘安装步骤一致…...

unix高级编程-fork之后父子进程共享文件
~/.bash_profile:每个用户都可使用该文件输入专用于自己使用的shell信息,当用户登录时,该文件仅仅执行一次!默认情况下,他设置一些环境变量,执行用户的.bashrc文件. 这里我看到的是centos的操作,但我用的是debian系的ubuntu,百度了一下发现debian的在这里…...

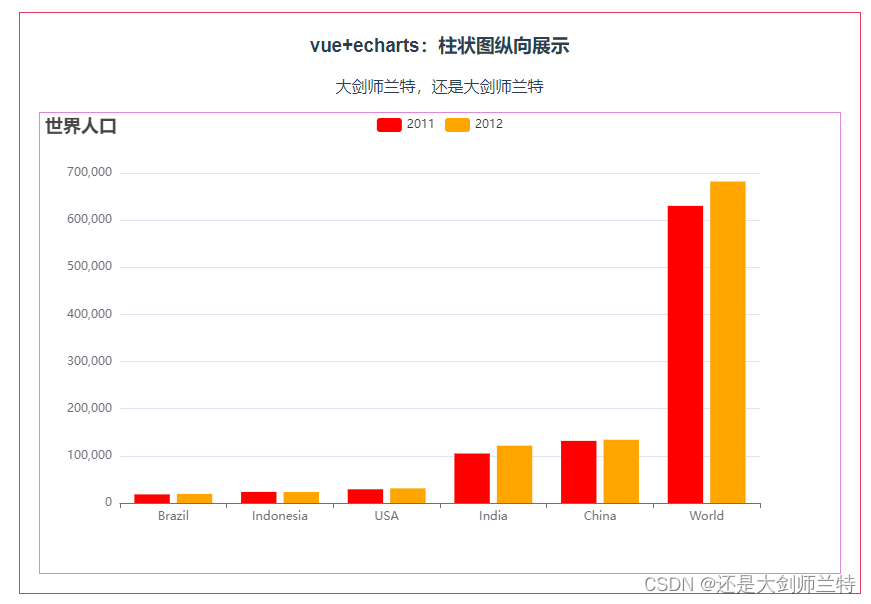
vue+echarts:柱状图横向展示和竖向展示
第021个点击查看专栏目录本示例是显示柱状图,分别是横向展示和纵向展示。关键是X轴和Y轴的参数互换。 文章目录横向示例效果横向示例源代码(共81行)纵向示例效果纵向示例源代码(共81行)相关资料参考专栏介绍横向示例效…...

SealOS 一键安装 K8S
环境 # 查看系统发行版 $ cat /etc/os-release NAME"CentOS Linux" VERSION"7 (Core)" ID"centos" ID_LIKE"rhel fedora" VERSION_ID"7" PRETTY_NAME"CentOS Linux 7 (Core)" ANSI_COLOR"0;31" CPE_NA…...

python网络编程详解
最近在看《UNIX网络编程 卷1》和《FREEBSD操作系统设计与实现》这两本书,我重点关注了TCP协议相关的内容,结合自己后台开发的经验,写下这篇文章,一方面是为了帮助有需要的人,更重要的是方便自己整理思路,加…...

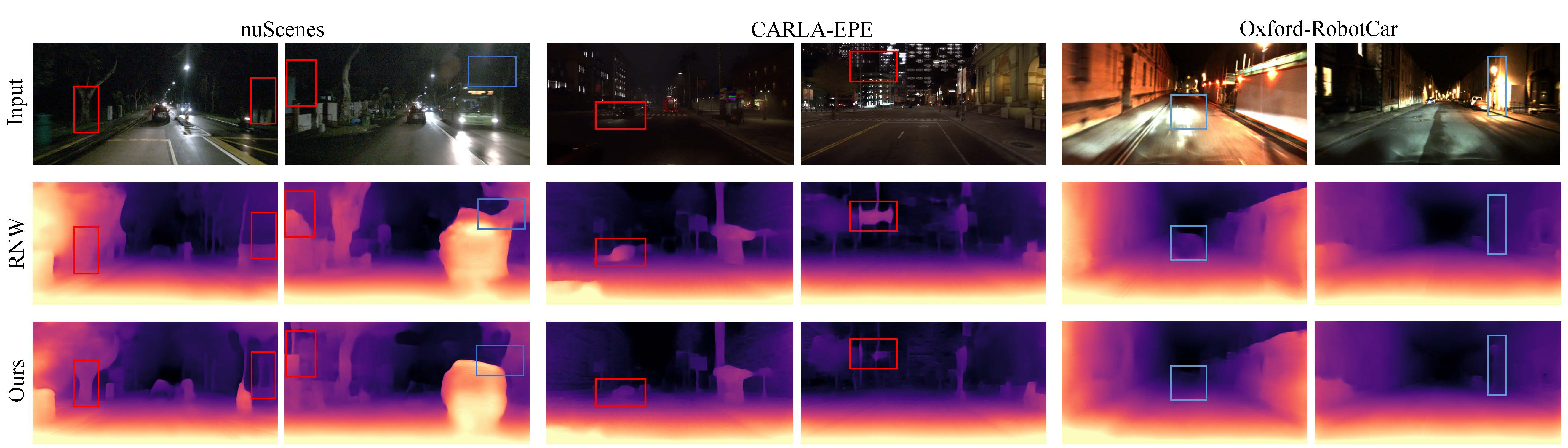
ICRA 2023 | 首个联合暗光增强和深度估计的自监督方法STEPS
原文链接:https://www.techbeat.net/article-info?id4629 作者:郑宇鹏 本文中,我们提出了STEPS,第一个自监督框架来联合学习图像增强和夜间深度估计的方法。它可以同时训练图像增强网络和深度估计网络,并利用了图像增…...

基于react+nodejs+mysql开发用户中心,用于项管理加入的项目的用户认证
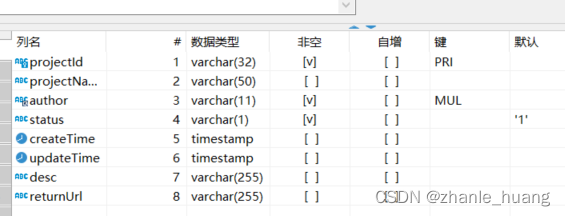
基于reactnodejsmysql开发用户中心,用于项管理加入的项目的用户认证用户中心功能介绍页面截图后端采用架构user表projects表project_user表仓库地址用户中心功能介绍 用户中心项目,用于统一管理用户信息、登录、注册、鉴权等 功能如下: 用…...

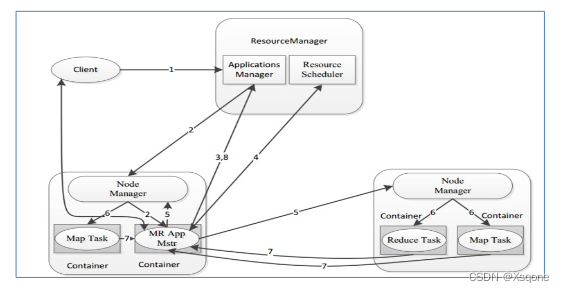
mapreduce与yarn
文章目录一、MapReduce1.1、MapReduce思想1.2、MapReduce实例进程1.3、MapReduce阶段组成1.4、MapReduce数据类型1.5、MapReduce关键类1.6、MapReduce执行流程1.6.1、Map阶段执行流程1.6.2、Map的shuffle阶段执行流程1.6.3、Reduce阶段执行流程1.7、MapReduce实例WordCount二、…...

鲲鹏云服务器上使用 traceroute 命令跟踪路由
traceroute 命令跟踪路由 它由遍布全球的几万局域网和数百万台计算机组成,并通过用于异构网络的TCP/IP协议进行网间通信。互联网中,信息的传送是通过网中许多段的传输介质和设备(路由器,交换机,服务器,网关…...

代码随想录算法训练营第47天 || 198.打家劫舍 || 213.打家劫舍II || 337.打家劫舍III
代码随想录算法训练营第47天 || 198.打家劫舍 || 213.打家劫舍II || 337.打家劫舍III 198.打家劫舍 题目介绍 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统&…...

JVM调优方式
对JVM内存的系统级的调优主要的目的是减少GC的频率和Full GC的次数。 1.Full GC 会对整个堆进行整理,包括Young、Tenured和Perm。Full GC因为需要对整个堆进行回收,所以比较慢,因此应该尽可能减少Full GC的次数。 2.导致Full GC的原因 1)年老…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
