查漏补缺 - ES6
目录
- 1,let 和 const
- 1,会产生块级作用域。
- 2,如何理解 `const` 定义的变量不可被修改?
- 2,数组
- 3,对象
- 1,Object.is()
- 2,属性描述符
- 3,常用API
- 4,得到除某个属性之外的新对象。
- 4,函数
- 1,箭头函数
- 2,默认参数
- 3,解构传参
- 4,类语法
js 在 2015年发布了新版本,被称为 es6,之后每年更新一个版本。自 es7 之后,就直接用年份命名了。
| 版本 | 年份 |
|---|---|
| es6 | 2015 |
| es7 | 2016 |
| es2017 | 2017 |
| es2018 | 2018 |
1,let 和 const
1,会产生块级作用域。
if (true) {const a = 1
}
console.log(a) // ReferenceError: a is not defined
下面如果用 var 会打印3个2。
for (let i = 0; i < 3; i++) {setTimeout(function() {console.log(i)}, 1000)
}
2,如何理解 const 定义的变量不可被修改?
指这个变量不能被修改
- 重新赋值,和修改这个对象的属性值是没有关系的。
const obj = {}obj = 1 // TypeError: Assignment to constant variable.obj.a = 1 // ok
- 自增
const a = 1
a++ // TypeError: Assignment to constant variable.
2,数组
1,for…of 用于遍历可迭代对象,也包括伪数组,比如 arguments,NodeList(querySelectAll 获取的)
2,判断是不是数组,Array.isArray()
3,解构数组
const arr = [1, 2, 3, 4, 5];const [a, b] = arr; // 1 2
const [, , a, b] = arr; // 3 4
const [a, , b, c] = arr; // 1 3 4
const [a, b, ...c] = arr; // 1 2 [ 3, 4, 5 ]
4,数组去重
const arr = [1, 3, 4, 3, 6];
const newArr = [...new Set(arr)]; // [ 1, 3, 4, 6 ]
5,打平数组
参数为遍历的层级。
const arr1 = [1, 2, [3, 4]];
arr1.flat();
// [1, 2, 3, 4]const arr2 = [1, 2, [3, 4, [5, 6]]];
arr2.flat();
// [1, 2, 3, 4, [5, 6]]const arr3 = [1, 2, [3, 4, [5, 6]]];
arr3.flat(2);
// [1, 2, 3, 4, 5, 6]const arr4 = [1, 2, [3, 4, [5, 6, [7, 8, [9, 10]]]]];
arr4.flat(Infinity);
// [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
6,创建指定 length 的数组
Array(10).fill(0)
3,对象
1,Object.is()
MDN - Object.is(),判断2个值是否相同,和 === 唯一的区别是:
Object.is(-0, +0) // false
Object.is(NaN, NaN) // true-0 === +0 // true
NaN === NaN // false
Array.prototype.includes()使用的就是Object.is()的规则。
2,属性描述符
js 使用属性描述符,来描述对象中的每个成员。vue2 通过此特性实现响应式核心原理。
const obj = {name: '下雪天的夏风',age: 18
};
在 js 内部被描述为
{// 属性 name 的描述符name: {value: '下雪天的夏风',configurable: true, // 该属性的描述符是否可以被重新定义enumerable: true, // 该属性是否允许被遍历,会影响for-in循环writable: true // 该属性是否允许被修改},// 属性 age 的描述符,同理。age: {value: '18',configurable: true,enumerable: true,writable: true},
}
有 API 可以操作属性描述符
const obj = {name: '下雪天的夏风',age: 18
};// 修改属性描述符
Object.defineProperty(obj, "name", {value: "新值",writable: false,enumerable: false,configurable: true,
});// 获取属性描述符
Object.getOwnPropertyDescriptor(obj, "name");// 输出
{value: '下雪天的夏风',writable: false,enumerable: false,configurable: true
}
1,属性描述符 writable: false 时,修改无效,但不报错。
2,当通过 Object.defineProperty 设置 configurable: false 后,就不能再次修改属性描述符了,会报错。
getter 和 setter
const obj = {};let init;Object.defineProperty(obj, "a", {get() { // 读取属性 a 时,得到的是该方法的返回值return init;},set(val) { // 设置属性 a 时,会把值传入 val,调用该方法init = val}
});
3,常用API
const obj = { name: "名字", age: "年龄" };
console.log(Object.keys(obj)); // [ 'name', 'age' ]
console.log(Object.values(obj)); // [ '名字', '年龄' ]
console.log(Object.entries(obj)); // [ [ 'name', '名字' ], [ 'age', '年龄' ] ]
还有一个,正好和 Object.entries() 相反。
const obj = Object.fromEntries([["name", "名字"],["age", "年龄"],
]); // { name: '名字', age: '年龄' }
4,得到除某个属性之外的新对象。
const obj = {a: 1,b: 2,c: 3,
};const { a, ...newObj } = obj; // newObj { b: 2, c: 3 }//或
const newObj = {...obj}
delete newObj.a
·
4,函数
1,箭头函数
特点
- 不能使用
new调用 - 没有原型,即没有
prototype属性 - 没有
arugments - 没有
this
关于原型:
普通函数:

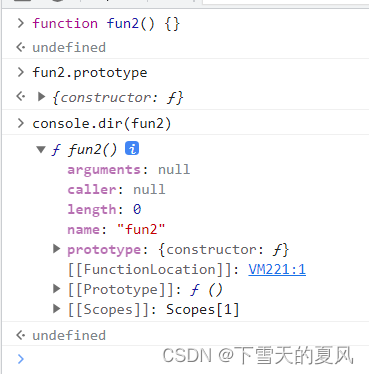
箭头函数:

关于 arugments :
function fun() {const fun2 = () => {console.log(arguments);};fun2(1, 2);
}
fun(3, 4); // [Arguments] { '0': 3, '1': 4 }
在箭头函数中,可以使用剩余参数代替 arguments
const fun = (a, ...args) => {console.log(a, args); // 1 [ 2, 3, 4 ]console.log(Array.isArray(args)); // true
};
fun(1, 2, 3, 4);
2,默认参数
const fun = (a, b = 1) => {console.log(a, b);
};
fun(1, undefined); // 1 1
3,解构传参
const fun = (config = { page: 1, limit: 10 }) => {console.log(config); // { page: 1 } { page: 2, limit: 10 }
};// 这样才能使用默认值
const fun = ({ page = 1, limit = 10 } = {}) => {console.log(page, limit); // 1 10 和 2 10
};fun({ page: 1 });fun({page: 2,limit: 10,
});
4,类语法
基础写法:
// 旧的写法
function User(firstName, lastName){this.firstName = firstName;this.lastName = lastName;this.fullName = `${firstName} ${lastName}`;
}
User.isUser = function(u){return u && u.fullName
}
User.prototype.sayHello = function(){console.log(`姓名:${this.fullName}`);
}// es6 等效写法
class User{constructor(firstName, lastName){this.firstName = firstName;this.lastName = lastName;this.fullName = `${firstName} ${lastName}`;}static isUser(u){return u && u.fullName}sayHello(){console.log(`姓名:${this.fullName}`);}
}
继承关系
function Animal(type, name){this.type = type;this.name = name;
}Animal.prototype.intro = function(){console.log(`I am ${this.type}, my name is ${this.name}`)
}function Dog(name){Animal.call(this, '狗', name);
}Dog.prototype = Object.create(Animal.prototype); // 设置继承关系// 新的方式class Animal{constructor(type, name){this.type = type;this.name = name;}intro(){console.log(`I am ${this.type}, my name is ${this.name}`)}
}class Dog extends Animal{constructor(name){super('狗', name); // 调用父级构造函数}
}
以上。
相关文章:

查漏补缺 - ES6
目录 1,let 和 const1,会产生块级作用域。2,如何理解 const 定义的变量不可被修改? 2,数组3,对象1,Object.is()2,属性描述符3,常用API4,得到除某个属性之外的新对象。 4…...
:最初的项目思路(SLAM))
基于视觉重定位的室内AR导航APP的大创项目思路(1):最初的项目思路(SLAM)
文章目录 最初的项目思路(SLAM):后文: 前情提要: 是第一次做项目的小白,文章内的资料介绍如有错误,请多包含! 最初的项目思路(SLAM): 由于我们在…...

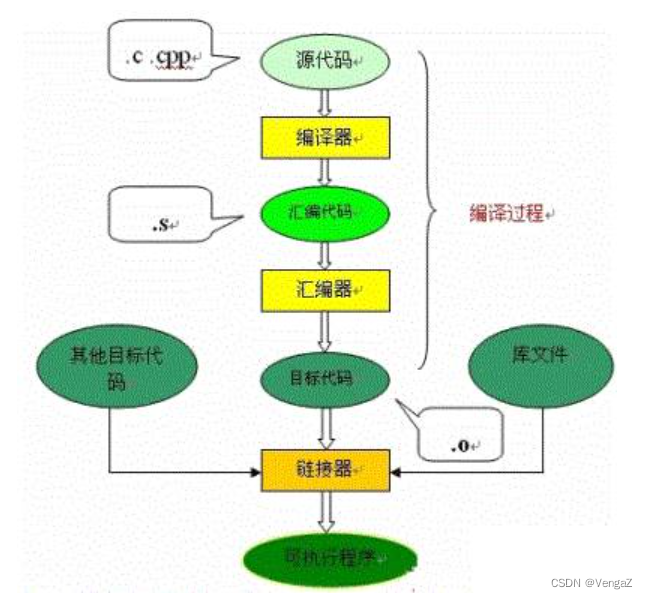
C 编译原理
C 编译原理 目录 C 编译原理引入GCC 工具链介绍C运行库 编译准备工作编译过程1.预处理2.编译3.汇编4.链接 分析ELF文件1.ELF文件的段2.反汇编ELF C语言编译过程 - 摘录编译预处理编译、优化汇编链接过程 引入 大家肯定都知道计算机程序设计语言通常分为机器语言、汇编语言和高…...

服务管理工具systemctl
服务管理工具systemctl Linux服务管理两种方式 service 和 systemctl systemd 是Linux系统最新的初始化系统(init),作用是提高系统的启动速度,尽可能启动较少的进程,尽可能更多进程并发启动. systemd 对应的进程管理命令是systemctlsystemctl 是systemd的主命令,用于管理系统…...

Spring boot环境搭建
使用IDE工具:IntelliJ IDEA 目录 一、安装JAVA 二、安装maven(Java项目管理工具) 三、安装IDE 四、在IDE中配置spring boot项目环境 1、配置jdk 2、配置maven 3、安装创建spring boot项目插件:Spring Assistant 4、安装简…...

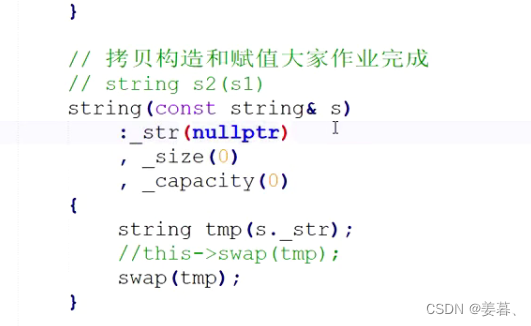
【C++】list的模拟实现【完整理解版】
目录 一、list的概念引入 1、vector与list的对比 2、关于struct和class的使用 3、list的迭代器失效问题 二、list的模拟实现 1、list三个基本函数类 2、list的结点类的实现 3、list的迭代器类的实现 3.1 基本框架 3.2构造函数 3.3 operator* 3.4 operator-> 3…...

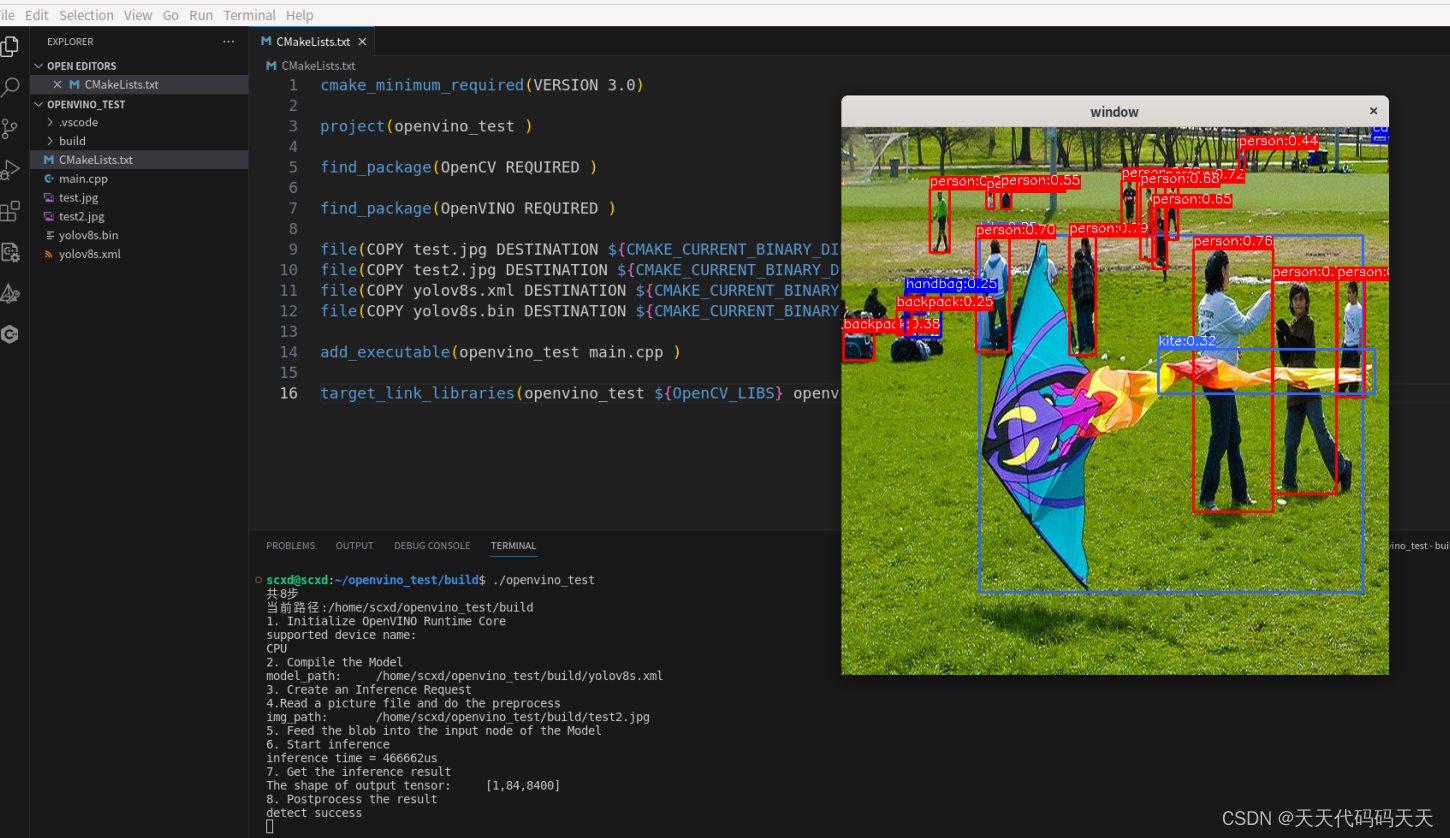
Linux C++ OpenVINO 物体检测 Demo
目录 main.cpp #include <iostream> #include <string> #include <vector> #include <openvino/openvino.hpp> #include <opencv2/opencv.hpp> #include <dirent.h> #include <stdio.h> #include <time.h> #include …...

解决运行Docker镜像报错:version `GLIBC_2.32‘ not found
解决运行Docker镜像,报错:version GLIBC_2.32’ not found 详细报错日志 xapi-backend % docker logs 036de55b5bc6 ./xapi-backend: /lib/aarch64-linux-gnu/libc.so.6: version GLIBC_2.32 not found (required by ./xapi-backend) ./xapi-backend: …...

网络层--IP协议
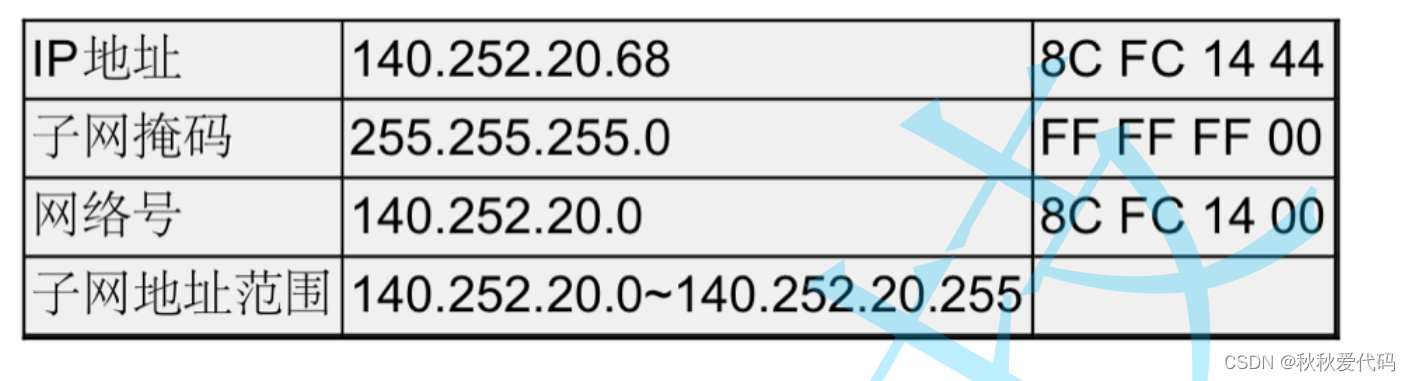
引入: IP协议主要解决什么问题呢? IP协议提供一种将数据从主机A 发送到 主机B的能力。(有能力不一定能做到,比如小明很聪明,可以考100分,但是他也不是每次搜能考100分࿰…...

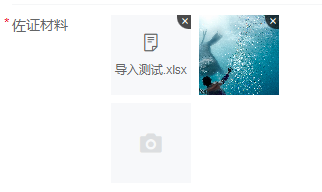
Vue2 | Vant uploader实现上传文件和图片
需求: 实现图片和文件的上传,单个图片超过1M则压缩,全部文件加起来不得超过10M。 效果: 1. html <van-form ref"form"><van-field name"uploader" label"佐证材料" required><t…...

第二十一章 Classes
文章目录 第二十一章 ClassesClasses类名和包类定义的基本内容 第二十一章 Classes Classes 类定义并不是 ObjectScript 的正式组成部分。相反,可以在类定义的特定部分中使用 ObjectScript(特别是在方法定义中,可以在其中使用其他实现语言&…...

Ubuntu不能上网解决办法
问题及现象 Ubuntu的虚拟机(18.04)总是莫名就不能上网了。 使用ifconfig -a 查看,ensxx(xx为虚拟机分配的id号)对应的网卡有mac地址,但是没有分配ip地址。 Network中也没有Wired的选项。 临时解决方案 使…...

百度飞浆OCR识别表格入门python实践
1. 百度飞桨(PaddlePaddle) 百度飞桨(PaddlePaddle)是百度推出的一款深度学习平台,旨在为开发者提供强大的深度学习框架和工具。飞桨提供了包括OCR(光学字符识别)在内的多种功能,可…...

直接插入排序、希尔排序详解。及性能比较
直接插入排序、希尔排序详解。及性能比较 一、 直接插入排序1.1 插入排序原理1.2 代码实现1.3 直接插入排序特点总结 二、希尔排序 ( 缩小增量排序 )2.1 希尔排序原理2.2 代码实现2.3 希尔排序特点总结 三、直接插入排序和希尔排序性能大比拼 !!!3.1 如何对比性能?准…...

2023备战秋招Java面试八股文合集
Java就业大环境仍然根基稳定,市场上有很多机会,技术好的人前景就好,就看你有多大本事了。小编得到了一份很不错的资源,建议大家可以认真地来看看以下的资料,来提升一下自己的核心竞争力,在面试中轻松应对面…...

SLAM中的二进制词袋生成过程和工作原理
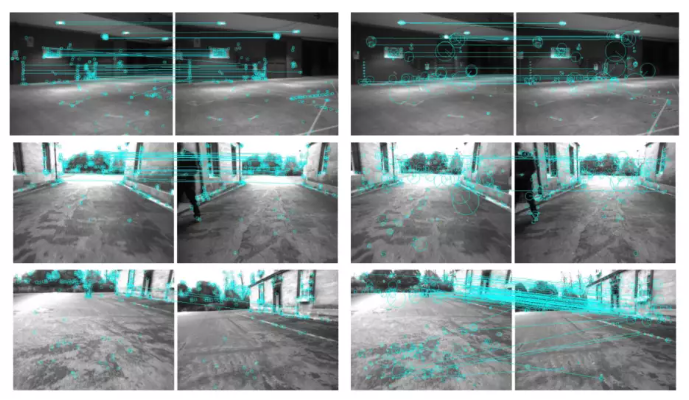
长期视觉SLAM (Simultaneous Localization and Mapping)最重要的要求之一是鲁棒的位置识别。经过一段探索期后,当长时间未观测到的区域重新观测时,标准匹配算法失效。 当它们被健壮地检测到时,回环检测提供正确的数据关联以获得一致的地图。…...

算法训练第五十九天
503. 下一个更大元素 II - 力扣(LeetCode) 代码: class Solution { public:vector<int> nextGreaterElements(vector<int>& nums) {vector<int> nums1(nums.begin(), nums.end());nums.insert(nums.end(), nums1.beg…...

二叉树oj题
目录 层序遍历(一) 题目 思路 代码 层序遍历(二) 题目 思路 代码 根据二叉树创建字符串 题目 思路 代码 二叉树的最近公共祖先 题目 思路 代码 暴力版 队列版 栈版 bs树和双向链表 题目 思路 代码 前序中序序列构建二叉树 题目 思路 代码 中序后序…...

华为数通方向HCIP-DataCom H12-831题库(单选题:1-20)
第1题 关于IPSG下列说法错误的是? A、IPSG可以防范IP地址欺骗攻击 B、IPSG是一种基于三层接口的源IP地址过滤技术 C、IPSG可以开启IP报文检查告警功能,联动网管进行告警 D、可以通过IPSG防止主机私自更改IP地址 答案: B 解析: IPSG(入侵防护系统)并不是基于三层接口的源I…...

TableConvert-免费在线表格转工具 让表格转换变得更容易
在线表格转工具TableConvert TableConvert 是一个基于web的免费且强大在线表格转换工具,它可以在 Excel、CSV、LaTeX 表格、HTML、JSON 数组、insert SQL、Markdown 表格 和 MediaWiki 表格等之间进行互相转换,也可以通过在线表格编辑器轻松的创建和生成…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
