【实训项目】滴滴电竞APP
1.设计摘要
2013年国家体育总局决定成立一支由17人组成的电子竞技国家队,第四届亚室会中国电竞代表队 出战第四届亚洲室内和武道运动会。
2014年1月13日CCTV5《体育人间》播放英雄联盟皇族战队的纪录片。
在2015到2019年间,我国电竞战队取得的无数值得骄傲的成绩,也表现出人们正在逐渐关注并正确认识电子游戏这一新兴事物,越来越多的人们开始接触并接受电子游戏。根据目前发展趋势,据专业人士推测,全民游戏的趋势势必会对游戏本身及其附属服务越来越全面。而电子游戏并不是一个人的游戏,大多时候大家都想和朋友开黑组队一起玩游戏并且大众并没有像职业选手一样高超的操作技术,难免会有游戏体验极差的情况发生,因此游戏服务业具有良好的发展前景。所以针对目前全民游戏发展的需求,我们看到了此类商机。
对于一款电子游戏,玩家的游戏水平良莠不齐。高端玩家上分吃鸡易如反掌却苦于一人独玩游戏的喜悦无人分享,而有的玩家却升星升段难如登天,心情不增反降,这就有违游戏设计的初衷。针对这一现状,本文设计实现了陪玩代练APP。该APP作为玩家之间的桥梁,把高玩和低玩的特点互补互助,使玩家都能获得自己的快乐又不至于沉溺其中。国内已经出现了一些此类的APP,但或多或少的存在一些弊端。比如过程繁琐,用户财产不安全等一系列问题。
2.设计的模式及产品目标
“滴滴电竞”APP采用O2O模式,包括线上交流和支付,线上提供服务。对于用户来说“滴滴电竞”提供一个方便找到陪玩游戏或者带自己上分的“大神”的平台,对于陪玩和代练来说,他们可以在自己的闲暇之余利用自己玩游戏好的这方面特长赚一份外快。
用户方面:
人们对电子竞技的关注度不断提高,不同年龄段不同职业的游戏爱好者保证了我们的客户来源。这类用户对游戏体验的追求,内心虚荣的强烈需要是我们移动端开发的主要目标。能为用户提供:陪玩服务,代练服务以及交友等其他一些周边服务。他们既可以选择与打手一起游戏,也可以交于打手为自己上分升段。力求满足日益提高的消费者需求,提供更舒适、便捷的服务。
陪玩选手方面:
对于一些对自己游戏技术有自信或者聊天可以的人可以向平台提交自己的真实身份信息、所陪玩的游戏种类、可约玩时间以及自己的服务方面(代练,陪玩上分,陪玩聊天...),在玩游戏娱乐身心的时间,也可以有一笔收入。让打游戏成为一种变现技能。大神通过分享游戏技能,展开接单约玩服务,获取报酬。
3.设计的创新与优势
本APP提供急速下单服务,用户可以根据自己的需求喜好选择自己中意的游戏陪练,平台根据及时算法大数据筛选出相关的在线陪练,使用户不至于处于无人可找的尴尬境地。
安全可靠。我们对每一笔交易实时监控,并暂为保管,直到用户与陪练达到双方需求时再结束交易。
公平公正。不管是用户还是陪练一旦出现违反平台规定的行为立即予以惩罚。对用户设置交易完成率显示,对陪练设置接单数和成功率显示,再交易开始前由平台明示双方的基本交易资料。
本平台自带语音系统。
4.项目的可行性分析
经济方面:在现如今的社会中,电子游戏竞技被越来越多的人所接受,从孩子到成人,从手机到电脑,越来越多的游戏形式兴起,当然也会有相应的比赛,带动越来越多的人关注电子游戏竞技。所以也有越来越多的的周边产业被带动起来,游戏直播、代练、陪玩....而且现在的相关产业并没有达到饱和也没有太大的竞争力。所以提供良好的游戏服务可以为我们带来巨大的收益,所以我们的APP应运而生。我们的APP以为玩家服务为宗旨,让玩家在我们的服务下玩游戏玩的畅快,舒适,然后我们向玩家收取适量的服务费。当然我们的收入来源不止如此,还有玩家为喜欢的代练、主播、陪玩刷礼物,平台从中抽取提成.....
技术方面:我们的APP包括前端设计和数据库的连接,都由专业的技术人员进行设计。
组织方面:我们的小组为六人,而且每个人都有适合我们APP的技能,每个人都有责任心。
优劣势:我们APP的优势在于相比较于其他的同行APP我们的陪玩价钱更便宜更快速;劣势在于刚刚起步的时候可能没有太多的代练资源和客户资源。
5.项目的需求分析
对于一款电子游戏,玩家的游戏水平良莠不齐。高端玩家上分吃鸡易如反掌却苦于一人独玩游戏的喜悦无人分享,而有的玩家却升星升段难如登天,心情不增反降,这就有违游戏设计的初衷。针对这一现状,本文设计实现了陪玩代练APP。该APP作为玩家之间的桥梁,把高玩和低玩的特点互补互助,使玩家都能获得自己的快乐又不至于沉溺其中。国内已经出现了一些此类的APP,但或多或少的存在一些弊端。比如过程繁琐,用户财产不安全等一系列问题。
陪玩代练APP需要包含的功能大致有:推荐资讯消息、用户消息互动、用户注册登录与查询、用户信息管理和陪玩信息介绍与陪玩选择等等。
6.项目的总体设计
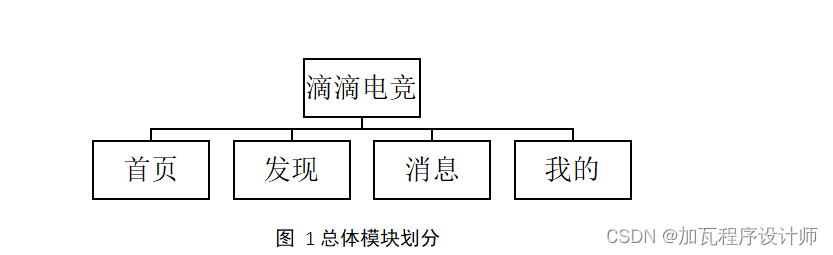
我们的app是一款以游戏代练等为主要功能,同时可以提供其他相关服务。客户体验是整个项目的开发的中心。我们将app的功能分为首页、发现、消息、我的等四大模块,并围绕这四大模块进行前端和后台的设计开发。模块划分如图1所示。

6.1首页
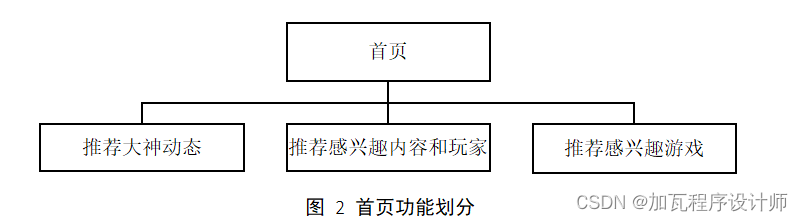
该模块可以细分为3个小功能,如图2所示。

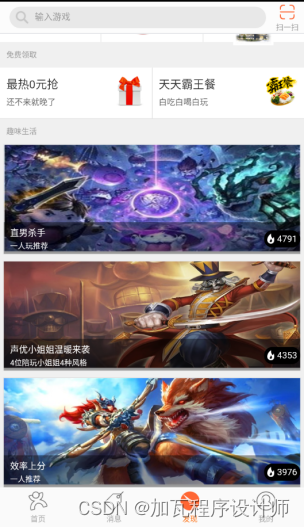
首页的关注,推荐以算法推荐将大神动态推荐到更匹配的用户首页,让同类用户更容易找到自己感兴趣的内容和玩家。并且,App依托大数据,精准推送4个用户喜好的游戏品类在首页,并通过“更多”链接全品类。
6.2发现
在“发现”板块更有陪练的特色品类“聊天室”“五杀BGM”等,在游戏陪练之外提供更多有趣的内容。
6.3消息
用户将在这里完成在线沟通,除了常规的交流外,还可以赠送丰富的礼物种类,增加用户之间的亲密度。用户可以自己发布文字、图片、视频等动态,与其他用户评论、点赞等互动,让用户之间从技能交易成为技能社交。用户与陪练可在此模块进行实时语音交流,让游戏更愉快。
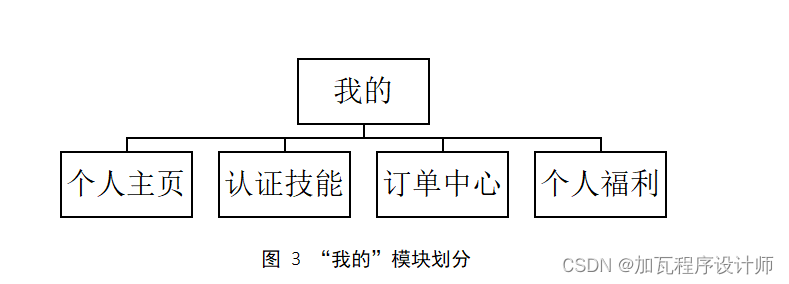
6.4我的

该模块细分为4个小功能
【个人主页】编辑丰富个人形象;
【认证技能】申请和查看”大神”资质;
【订单中心】查看接单记录,并显示”大神”的接单总收入等基础设置。
【个人福利】参与平台活动,帮助平台推广可获得代金券等福利商品。
7.项目的详细设计与实现
7.1前端设计
前端的页面设计我们使用了APICloud进行设计
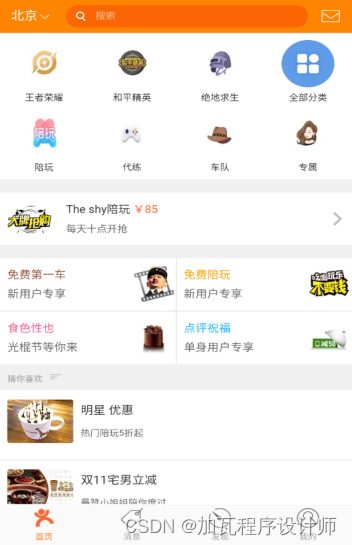
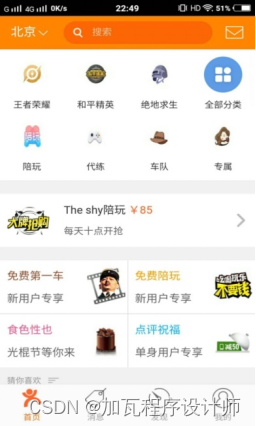
界面显示如图4所示:

部分代码如图5所示:

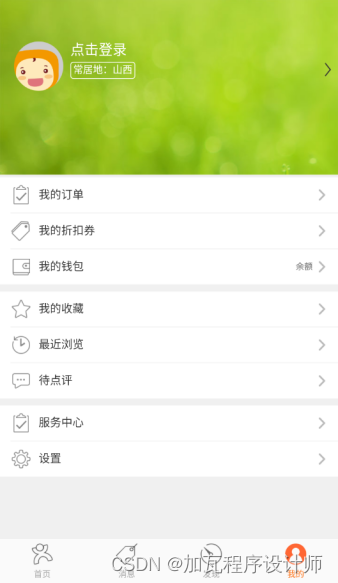
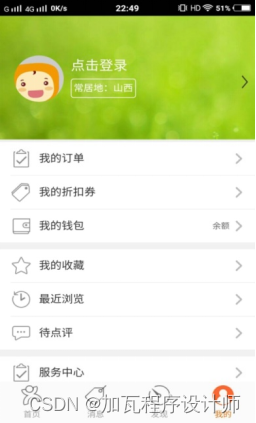
“我的”界面设计如图6所示:

“我的”部分代码如图7所示:

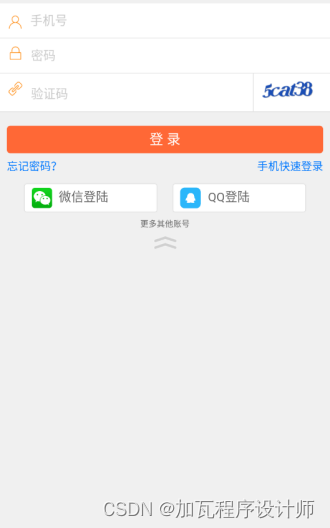
“登录”界面设计如图8所示:

“登录”部分代码如图9所示:

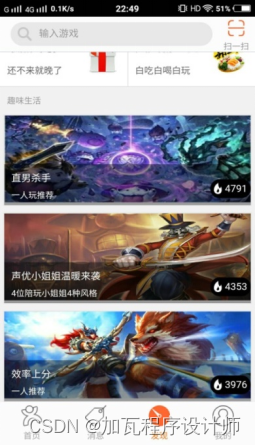
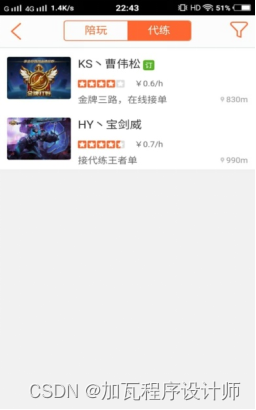
“发现”界面设计:

“发现”部分代码如图11所示:

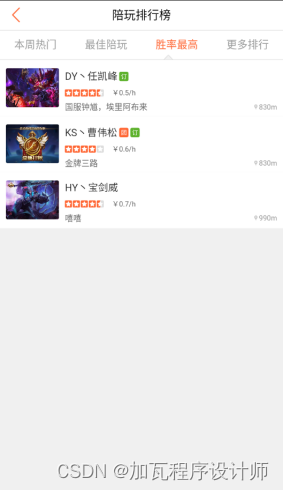
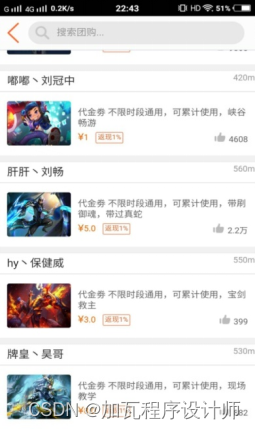
次级界面分别如图12和13所示。


两个界面部分代码如图14和图15所示:


7.2后台设计
由于时间的关系,此次课程设计的后台部分仅实现了注册和登录模块。
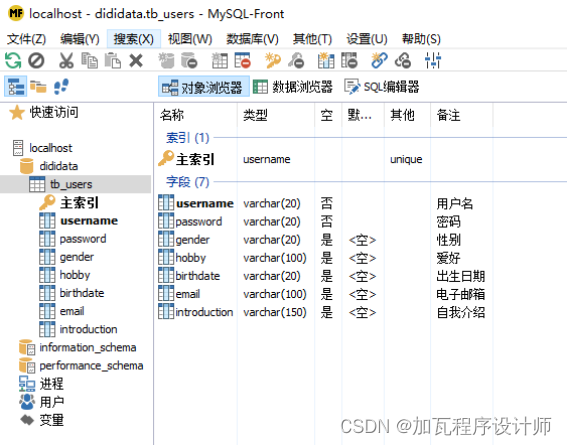
(1)数据库设计
数据库中只有一张tb_users表,表的字段及主键如图16所示。

项目中创建了DbcpPool.java类实现了数据库连接池技术,部分代码如下:
public static void init() {
if(dataSource != null) {
try {
dataSource.close();
}catch(Exception e) {
e.printStackTrace();
}
dataSource = null;
}
try {
//使用Properties对象定义数据库库连接池信息
Properties p = new Properties();
p.setProperty("driverClassName", "com.mysql.cj.jdbc.Driver");
p.setProperty("url",
"jdbc:mysql://localhost:3306/dididata?user=root&password="
+ "&useUnicode=true&characterEncoding=utf-8"
+ "&serverTimezone=GMT%2B8&userSSL=false");
p.setProperty("maxActive", "30");
p.setProperty("maxIdle", "10");
p.setProperty("maxWait", "1000");
p.setProperty("removeAbandoned", "false");
p.setProperty("removeAbandonedTimeout", "120");
p.setProperty("testOnBorrow", "true");
p.setProperty("logAbandoned", "true");
//以指定信息创建数据源
dataSource = (BasicDataSource)BasicDataSourceFactory.createDataSource(p);
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
}
/**
* 从连接池中获取连接
* @throws SQLException
*/
public static synchronized Connection getConnection() throws SQLException {
if(dataSource == null) {
init();
}
Connection conn = null;
if(dataSource != null) {
conn = dataSource.getConnection();
}
return conn;
}
项目中创建了DbUtil.java类提供对数据库访问,部分代码如下:
public static int executeUpdate(String sql) {
int result = 0;
try {
s = DbcpPool.getConnection().createStatement();
result = s.executeUpdate(sql);
} catch (SQLException e) {
// TODO: handle exception
e.printStackTrace();
}
return result;
}
/**
* 执行SELECT语句
* @param sql SQL语句,字符串类型
* @return ResultSet 结果集
*/
public static ResultSet executeQuery(String sql) {
try {
s = DbcpPool.getConnection().createStatement();
rs = s.executeQuery(sql);
} catch (SQLException e) {
// TODO: handle exception
e.printStackTrace();
}
return rs;
}
/**
* 执行动态SQL语句
* @param sql 含有参数的动态SQL语句
* @return 返回 PreparedStatement 对象
*/
public static PreparedStatement executePreparedStatement(String sql) {
PreparedStatement ps = null;
try {
ps = DbcpPool.getConnection().prepareStatement(sql);
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
return ps;
}
/**
* 事物回滚
*/
public static void rollback() {
try {
DbcpPool.getConnection().rollback();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* 关闭数据库连接对象
*/
public static void close() {
try {
if(rs!=null)
rs.close();
if(s!=null)
s.close();
if(conn!=null)
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
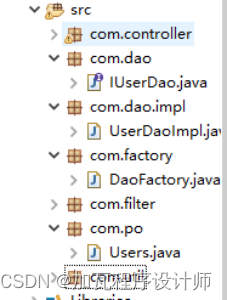
(2)DAO模式设计
java源文件结构如图17所示,

项目中采用持久化对象类Users.java、工厂类DaoFactory.java、DAO接口类IUserDao.java和DAO实现类UserDaoImpl.java完成框架设计。其中持久化对象类完成了对对象的封装,接口类定义了一些对User的操作,实现类中实现了这些操作。工厂类和持久化对象类代码设计如图18和图19所示。


(3)注册模块
注册模块分为两步,一是用户数据的填写及提交,二是向数据库插入这些数据,第一步使用表单完成,第二步由UserAdd.java调用DAO的sava方法完成。
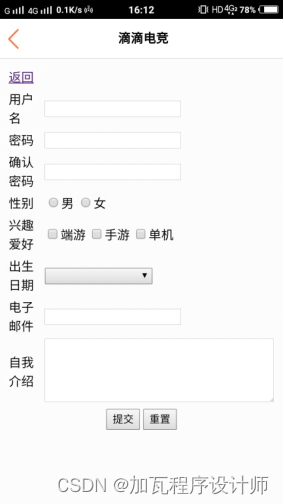
表单设计的代码如,效果图如图20所示。
<form action="/滴滴电竞/UserAdd" method = "post">
<table>
<tr><td><a href="login.html">返回</a></td></tr>
<tr>
<td>用户名</td>
<td><input type = "text" name = "username" id = "txtUser"/></td>
</tr>
<tr>
<td>密码</td>
<td><input type = "password" name = "password" id = "txtPwd"/></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type = "password" name = "pwdrepeat" id = "txtRpt"/></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type = "radio" name = "gender" value = "男">男
<input type = "radio" name = "gender" value = "女">女
</td>
</tr>
<tr>
<td>兴趣爱好</td>
<td>
<input type = "checkbox" name = "hobby" value = "端游"/>端游
<input type = "checkbox" name = "hobby" value = "手游"/>手游
<input type = "checkbox" name = "hobby" value = "单机"/>单机
</td>
</tr>
<tr>
<td>出生日期</td>
<td><input type = "date" name = "birthdate" id = "txtDate"/></td>
</tr>
<tr>
<td>电子邮件</td>
<td><input type = "text" name = "email" id = "txtMail"/></td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea name = "introduction" cols = "40" rows = "5" id = "txtIntro"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type = "submit" name = "submit" value = "提交"/>
<input type = "reset" name = "reset" value = "重置">
</td>
</tr>
</table>
</form>

save方法的实现代码:
public int save(Users user) {
// TODO Auto-generated method stub
String sql = "INSERT INTO tb_users VALUES(?,?,?,?,?,?,?)";
PreparedStatement ps = DbUtil.executePreparedStatement(sql);
int result = 0;
try {
ps.setString(1, user.getUsername());
ps.setString(2, user.getPassword());
ps.setString(3, user.getGender());
ps.setString(4, user.getHobby());
ps.setString(5, user.getBirthdate());
ps.setString(6, user.getEmail());
ps.setString(7, user.getIntroduction());
result = ps.executeUpdate();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
DbUtil.close();
return result;
}
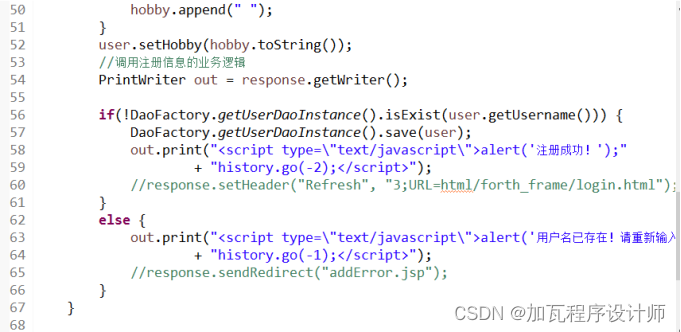
表单提交给UserAdd.java,由其doGet方法和doPost方法处理,在doGet方法中,首先获取表单提交的数据,检查用户名是否存在,如果存在则输出错误信息并返回表单页面;如果不存在,则插入新用户数据,提示注册成功并返回。注册代码逻辑如图21所示,其中doGet方法代码如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
//封装模型Users对象user
Users user = new Users();
user.setUsername(request.getParameter("username"));
user.setPassword(request.getParameter("password"));
user.setGender(request.getParameter("gender"));
user.setBirthdate(request.getParameter("birthdate"));
user.setEmail(request.getParameter("email"));
user.setIntroduction(request.getParameter("introduction"));
//获取爱好信息
String[] hobbies = request.getParameterValues("hobby");
StringBuffer hobby = new StringBuffer();
for(String s:hobbies) {
hobby.append(s);
hobby.append(" ");
}
user.setHobby(hobby.toString());
//调用注册信息的业务逻辑
PrintWriter out = response.getWriter();
if(!DaoFactory.getUserDaoInstance().isExist(user.getUsername())) {
DaoFactory.getUserDaoInstance().save(user);
out.print("<script type=\"text/javascript\">alert('注册成功!');"
+ "history.go(-2);</script>");
//response.setHeader("Refresh", "3;URL=html/forth_frame/login.html");
}
else {
out.print("<script type=\"text/javascript\">alert('用户名已存在!请重新输入!');"
+ "history.go(-1);</script>");
//response.sendRedirect("addError.jsp");
}
}

(4)登录模块
登录模块由Login.java调用UserDao的login函数完成,login函数
public boolean login(String username, String password) {
String sql = "SELECT count(*) AS NUM FROM tb_users WHERE username='" + username
+ "'AND password='" + password + "'";
ResultSet rs = DbUtil.executeQuery(sql);
int result = 0;
try {
if (rs.next()) {
result = rs.getInt("NUM");
}
} catch (SQLException e) {
// TODO: handle exception
e.printStackTrace();
}
DbUtil.close();
if(result > 0)
return true;
else
return false;
}
在Login.java的doGet方法中调用此函数doGet方法代码如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String username = request.getParameter("username");
String password = request.getParameter("password");
PrintWriter out = response.getWriter();
boolean result = DaoFactory.getUserDaoInstance().login(username, password);
if(result) {
out.write("1");
Cookie logintag = new Cookie(username, "1");
response.addCookie(logintag);
System.out.println("result");
}
else {
out.write("0");
System.out.println("result");
}
}
登录的代码逻辑如图22所示

8.项目的测试与运行
项目运行时我们遇到了许多问题,首先是与数据库的连接部分,DbUtil.java和DbcpPool.java的编写是出错最多的部分,安装、配置MySQL数据库,JCBC的jar包导入和路径配置,以及数据库连接到执行SQL语句,花了很长时间才弄懂这部分知识,当出现错误,自己动手解决时,才能更好的消化所学的知识。
将软件安装到手机上后,界面如下:





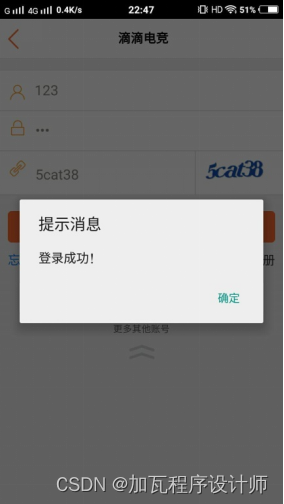
登录模块测试:
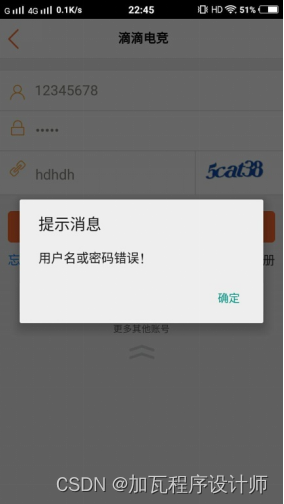
输入正确的用户名和密码和错误的用户名密码结果分别如图23和24所示。


注册模块测试:
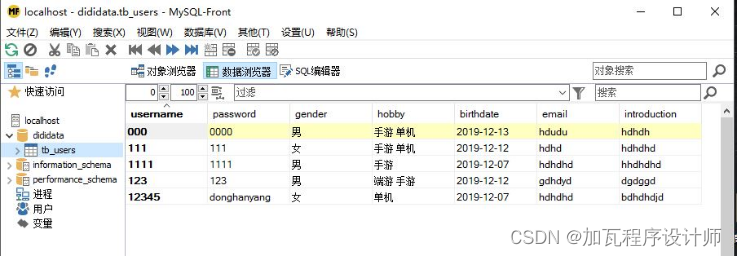
原始数据如图25所示。

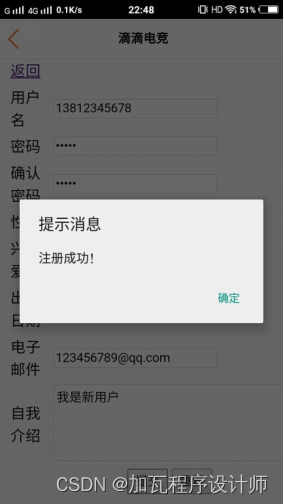
进图注册页面,输入数据并点击提交,显示“注册成功”,如图26所示。

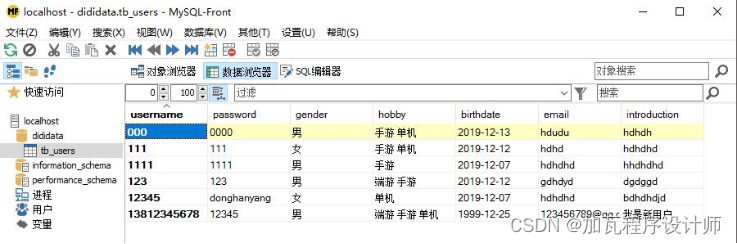
此时数据库中新数据已添加,如图27所示。

9.项目组员分工
成员1:总体设计、前端开发;
成员2:前端开发;
成员3、朱帅:后台总体规划和开发;
成员3:数据库设计与开发;
成员4:登录模块。
10.心得体会
成员1:
这次课程设计我用心的做了,其中发生了很多小插曲,比如写完代码以后输出了一串乱码,自己只能一段一段的检验,还发生了一起次数据丢失,几天的成果突然就没了。课设老师对我们很用心,会给我们讲解我们遇到的各类问题。我们设计的APP贴近我们的生活,自己和组内成员对这方面也很感兴趣,大家都兴致很高,所以面对小插曲和困难都是积极的想着办法去解决,若是以后有机会,我一定会把这个课设项目实现出来。
成员2:
这次的课程设计是我们组员努力去做的成果,中间因为操作不当导致数据的丢失使我们前几天的成果功亏一篑,但是我们组的成员齐心协力,在最后期限之前完成了这次课程设计。总的来说这次的课程设计使我收获颇丰,使自己的技能得到进一步提升。但是我们的APP还有很大的提升空间,课程设计结束了,但我们的开发没有结束。
成员3:
通过此次的课程设计我感受到了许多。首先,此次的课程设计是非常有趣的,和以往不同的是,我们有了更多的自主性,按照课程设计的内容,我们可以根据自己的兴趣进行设计,我们组设计的是一款叫做滴滴电竞的APP。由于最近几年来,游戏在我们生活中出现的越来越多,更多的年轻人喜欢玩游戏,因此,我们的项目就是针对的就是广大的游戏玩家,为他们提供各类游戏的服务项目,例如代打,陪玩等。其次,此次课程设计的老师专业度很高,老师的讲解由浅到深,逐层细化,通俗易懂,基本上所有人都可以理解实验的要求以及内容。最后,我们有一个优秀的团队,同学们都很友好,遇到了问题大家都会积极地进行讨论并且解决,我们相互学习,共同进步,在完成课程设计的那一刹那,我感到由衷的喜悦与自豪,感谢他们,也感谢老师,让我在不远的未来充满信心,更进一步。
成员4:
本次课程设计中我做了后台开发相关的工作,包括数据库的选择和JDBC的应用以及项目中部分Servlet的实现。在这次课程设计中,我们小组的成员通力合作,齐心协力完成了之前看来任务特别繁重的工作,尤其是正值考研备考最后阶段,考研学习和项目开发之间的平衡也是不得不重视的一点。我非常感谢组长和其他同学在我考研备考最后阶段分担了大量的工作,使我有充足的精力完成研究生入学考试。在整个项目的开发过程中,我更加熟悉了一款产品从想法到可行性和需求分析再到总体设计和编码实现的全过程,虽然项目体量还不大,并且没有后期维护,但这整个过程为我们以后进入行业内工作打下了坚实的基础。
在编码细节上,因为很久不写代码,Java语言好多已经忘了,开始时基本是边查边写,效率非常低,等到写了几个Servlet后,渐渐的重温了知识,速度才慢慢的加快。DbUtil.java和DbcpPool.java的编写是出错最多的部分,安装、配置MySQL数据库,JCBC的jar包导入和路径配置,以及数据库连接到执行SQL语句,花了很长时间才弄懂这部分知识,当出现错误,自己动手解决时,才能更好的消化所学的知识。Eclipse开发环境给写代码创造了很好的条件,代码自动生成、自动补全,以及调试和纠错功能给编写程序带来了极大的方便。“工欲善其事,必先利其器”熟练使用软件、提升开发效率也是开发人员所必备的技能。
我和同学们相互讨论,互相帮助,我们体会到团结一心解决问题的成就感,解决问题的同时,我们也加固了珍贵的友谊,以后的工作中,独立工作的人少之又少,绝大多数都是团队中的一份子承担一部分工作。“大鹏之动,非一羽之轻也;骐骥之速,非一足之动也”,团队沟通和协作能力将是比肩技术能力的对开发人员同等重要的评价。
成员5:
这次课程设计是我们从未接触过的领域,app是生活中常见的工具,为我们的生活提供了各种各样的便利。作为计算机专业的学生,了解一个app的开发流程是很有必要的。
在小组分工中,我和另一位同学主要负责后台功能的实现。后台肩负着为前端网页提供支撑、同数据库交互的重要任务,是让app“动起来”、“跑起来”的关键。之前我们在web开发中对网站开发有过一些了解,因此对这个开发流程,各个模块负责的功能有较清晰的认识。需要我们花大量时间学习的主要是熟悉开发工具并熟练运用。开发中我们使用了MVC等开发架构,虽然我们所实现的功能有限,代码量不算很多,但十多天的开发经历还是让我对app的开发有了初步的认识,也初步熟悉了后台相关代码的编写。
课程设计虽然已经结束,但这十多天里,我们团队精诚合作,各司其职,共同解决问题,完成了所有规定的任务。当然,我们的产品还有许多需要改进的地方,还需要进一步地优化。
成员6:
经过这次理论学习,了解到要做好软件开发,要求掌握的知识并不是只有编写代码方面的,网络、数据库、操作系统等的知识对做好项目开发是很有帮助的。这让我明确了以后学习的目标,在不断学习软件开发的同时,也应该继续其他相关知识的深入学习。
课设期间经历的许许多多,给我们带来了很多很多有实无形的东西,知识、友情以及团队开发的热情,快乐无一不包围着我们。对于我们未出茅庐的大学生而言,遇到的问题多而复杂,询问有经验的人,他们或许一句话就能解决问题,而自己就得找资料或上网摸索可能要一两天,有时甚至绞尽完脑汁都不得其解。
更重要的是,两个星期的课设使我们明白我们所欠缺的不仅仅是技术知识,更重要的是有一种处理事情的方法、面对问题的心态和动手能力。我认为每个人都应该在团队中做好自己应尽的职责,再优秀的个人也可能完成一个即庞大又复杂的项目工作,我们必需紧密的联合在一起,以一个团队的角色来面对。
总之,这次课设为我们以后从事软件开发工作打下了良好的专业基础,为我们的进一步学习提高打下了扎实的理论基础。
11.核心代码模块
</head><body><div id="wrap"><!-- 第一头部 --><div id="firstHeader" class="titlebar activebar"><div class="topbar"><div class="citylist fl" id="citylist" tapmode="" onclick="openCitylist()">北京<img src="./image/title_home_arrow_down_normal.png" alt="" class="citylistarrow"></div><div class="search firstSearch" tapmode="" onclick="openSearch()"><img src="./image/ic_home_search.png" alt="">搜索</div><img src="./image/send_msg.png" alt="" class="fr headerico hr01" tapmode="" onclick="openNewWindow('message')"><!-- <img src="./image/topbar_search.png" alt="" class="fr headerico hr02" tapmode="headericohover" onclick="openNewWindow('search')"> --></div></div><!-- 第二头部 --><div id="secHeader" class="titlebar"><div class="topbar whitebar"><div class="citylist fl" id="whitecity" tapmode="" onclick="openCitylist()">北京<img src="./image/title_arrow_down_normal.png" alt="" class="secCitylistarrow"></div><div class="search secSearch" tapmode="" onclick="openSearch()"><img src="./image/navibar_search_icon_search.png" alt="">搜索团购...</div><!-- <img src="./image/local_icon_refresh.png" alt="" class="fr headerico" id="topbar_refresh" tapmode="headericohover" onclick="emptyopt()"><img src="./image/topbar_search.png" alt="" class="fr headerico hr02" tapmode="headericohover" onclick="openNewWindow('search')"> --></div></div><!-- 第三头部 --><div id="thridHeader" class="titlebar"><div class="topbar whitebar"><div class="search thrSearch" tapmode="" onclick="openSearch()"><img src="./image/navibar_search_icon_search.png" alt="">输入游戏</div><div class="swipe fr" tapmode="headericohover" onclick="openScan()"><img src="./image/navibar_icon_qr.png" alt="" class="swipepic"><div>扫一扫</div></div></div></div><!-- 第四头部 --><div id="fortheader" class="titlebar"></div><div id="main"></div><div id="footer"><ul><li tapmode="activebtn0 activebtn" onclick="switchframe('first_frame', 0)"><a class="bottom_btn bbtn01 weixin activebtn activebtn0">首页</a></li><li tapmode="activebtn1 activebtn" onclick="switchframe('second_frame', 1)"><a class="bottom_btn bbtn02 communicate">消息</a></li ><li tapmode="activebtn2 activebtn" onclick="switchframe('third_frame', 2)"><a class="bottom_btn bbtn03 discover">发现</a></li ><li tapmode="activebtn3 activebtn" onclick="switchframe('forth_frame', 3)"><a class="bottom_btn bbtn04 home">我的</a></li ></ul></div></div></body>
<body>
<div class="login" tapmode="" onclick="openLogin()">
<img src="../../image/personal_bkg.jpg" alt="" class="loginbg">
<img src="../../image/profile_default.png" alt="" class="personal_logo">
<div class="userinfo">
<div class="title">点击登录</div>
<div class="subtitle">常居地:山西</div>
</div>
<img src="../../image/personal_icon_arrow.png" alt="" class="person_arrow">
</div><!-- 第一块 -->
<div class="firstblock">
<div class="item" tapmode="presshover" onclick="openNewWindow('myorder')">
<img src="../../image/my_order_user_icon_normal.png" alt="" class="item_ico">
<span>我的订单</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div><div class="h1"></div>
<div class="item" tapmode="presshover" onclick="openLogin()">
<img src="../../image/my_coupon_user_icon_normal.png" alt="" class="item_ico">
<span>我的折扣券</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div><div class="h1"></div>
<div class="item" tapmode="presshover" onclick="openLogin()">
<img src="../../image/my_wallet_user_icon_normal.png" alt="" class="item_ico">
<span>我的钱包</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
<span class="fr hint">余额</span>
</div>
</div><!-- 第二块 -->
<div class="h10"></div>
<div class="secondblock">
<div class="item" tapmode="presshover" onclick="openLogin()">
<img src="../../image/my_favorite_user_icon_normal.png" alt="" class="item_ico">
<span>我的收藏</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div><div class="h1"></div>
<div class="item" tapmode="presshover" onclick="openLogin()">
<img src="../../image/my_history_user_icon_normal.png" alt="" class="item_ico">
<span>最近浏览</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div><div class="h1"></div>
<div class="item" tapmode="presshover" onclick="openLogin()">
<img src="../../image/my_review_user_icon_normal.png" alt="" class="item_ico">
<span>待点评</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div>
</div><!-- 第三块 -->
<div class="h10"></div>
<div class="thirdblock">
<div class="item" tapmode="presshover" onclick="openLogin()">
<img src="../../image/my_order_user_icon_normal.png" alt="" class="item_ico">
<span>服务中心</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div><div class="h1"></div>
<div class="item" tapmode="presshover" onclick="openNewWindow('setting')">
<img src="../../image/my_setting_user_icon_normal.png" alt="" class="item_ico">
<span>设置</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div>
</div>
package com.util;import java.sql.*;
import java.util.Properties;import org.apache.tomcat.dbcp.dbcp2.BasicDataSource;
import org.apache.tomcat.dbcp.dbcp2.BasicDataSourceFactory;public class DbcpPool {/*** 声明JDBC相关对象*/protected static Statement s = null;protected static ResultSet rs = null;protected static Connection conn = null;private static BasicDataSource dataSource = null;/*** 初始化数据库连接池*/public static void init() {if(dataSource != null) {try {dataSource.close();}catch(Exception e) {e.printStackTrace();}dataSource = null;}try {//使用Properties对象定义数据库库连接池信息Properties p = new Properties();p.setProperty("driverClassName", "com.mysql.cj.jdbc.Driver");p.setProperty("url","jdbc:mysql://localhost:3306/dididata?user=root&password="+ "&useUnicode=true&characterEncoding=utf-8"+ "&serverTimezone=GMT%2B8&userSSL=false");p.setProperty("maxActive", "30");p.setProperty("maxIdle", "10");p.setProperty("maxWait", "1000");p.setProperty("removeAbandoned", "false");p.setProperty("removeAbandonedTimeout", "120");p.setProperty("testOnBorrow", "true");p.setProperty("logAbandoned", "true");//以指定信息创建数据源dataSource = (BasicDataSource)BasicDataSourceFactory.createDataSource(p);} catch (Exception e) {// TODO: handle exceptione.printStackTrace();}}/*** 从连接池中获取连接* @throws SQLException */public static synchronized Connection getConnection() throws SQLException {if(dataSource == null) {init();}Connection conn = null;if(dataSource != null) {conn = dataSource.getConnection();}return conn;}
}12.PPT演示效果
 13.参考文献
13.参考文献
[1] 梁胜彬,乔保军.Java Web应用开发与实践(第2版).北京:清华大学出版社.2017
[2] 陈俊杰,相洁等.Java语言程序设计.北京:高等教育出版社.2018
相关文章:

【实训项目】滴滴电竞APP
1.设计摘要 2013年国家体育总局决定成立一支由17人组成的电子竞技国家队,第四届亚室会中国电竞代表队 出战第四届亚洲室内和武道运动会。 2014年1月13日CCTV5《体育人间》播放英雄联盟皇族战队的纪录片。 在2015到2019年间,我国电竞战队取得的无数值得…...

C++核心编程--类篇
C核心编程 1.内存分区模型 C程序在执行时,将内存大方向分为4个区域 意义:不同区域存放数据,赋予不同的生命周期,更能灵活编程 代码区:存放函数体的二进制代码,由操作系统进行管理的全局区:存放…...

java中用feign远程调用注解FeignClient的时候不重写Encoder和Decoder怎么格式不对呢?
如果在使用 Feign 进行远程调用时,没有重写 Encoder 和 Decoder,但仍然遇到格式不对的问题,可能是由于以下原因之一: 服务端返回的数据格式与客户端期望的格式不匹配:Feign 默认使用基于 Jackson 的 Encoder 和 Decode…...

记录使用Docker Compose 部署《XAPI项目》遇道的问题及解决方案
《XAPI项目》:GitHub仓库(勿打🚫小破站一个) 这篇文档,主要内容是记录使用Docker Compose 部署《XAPI项目》遇道的问题及解决方案 目录 📚 本地MySQL数据如何导入到容器内的MySQL中❎ 解决报错:…...

腾讯云OCR实践 - 降低客服财务运营成本
一、 前言: 随着图片时代的飞速发展,大量的文字内容为了优化排版和表现效果,都采用了图片的形式发布和存储,这为内容的传播和安全性带来了很大的便利,需要做重复性劳动。 OCR文字扫描工具也逐渐的应运而生,…...

springboot+vue上传图片
这里是一个简单的示例,演示了如何在Spring Boot中从Vue.js上传图像: 1.前端Vue.js代码: <template><div><input type"file" change"handleFileUpload"><button click"uploadImage">…...

高压电缆护层接地环流及温度在线监测系统
高压电缆的金属护层是电缆的重要组成部分,当缆芯通过电流时,会在金属护层上产生环流,外护套的绝缘状态差、接地不良、金属护层接地方式不正确等等都会引起护套环流异常现象,严重威胁电缆运行安全。 当电缆金属护层环流出现异常时…...

无涯教程-JavaScript - IPMT函数
描述 IPMT函数根据定期,固定的还款额和固定的利率返回给定投资期限内的利息支付。 语法 IPMT (rate, per, nper, pv, [fv], [type])争论 Argument描述Required/OptionalRateThe interest rate per period.RequiredPerThe period for which you want to find the interest a…...

【EI会议征稿】第三届机械自动化与电子信息工程国际学术会议(MAEIE 2023)
第三届机械自动化与电子信息工程国际学术会议(MAEIE 2023) 第三届机械自动化与电子信息工程国际学术会议(MAEIE 2023)将于2023年12月15-17日在江苏南京举行。本会议通过与业内众多平台、社会各团体协力,聚集机械自动…...

手写实现LRN局部响应归一化算子
1、重写算子的需求 芯片推理过程中遇到很多算子计算结果不对的情况,原因是封装的算子会在某些特殊情况下计算超限,比如输入shape特别大或者数值特别大时,LRN算子计算会出现NAN值,所以需要重写算子。先对输入数据做一个预处理&…...

朗思科技数字员工通过统信桌面操作系统兼容性互认认证
近日,朗思科技数字员工与统信桌面操作系统V20进行了兼容互认,针对上述产品的功能、兼容性方面,通过共同严格测试表明——朗思科技数字员工在统信桌面操作系统 V20上整体运行稳定,满足功能及兼容性测试要求。 北京朗思智能科技有限…...

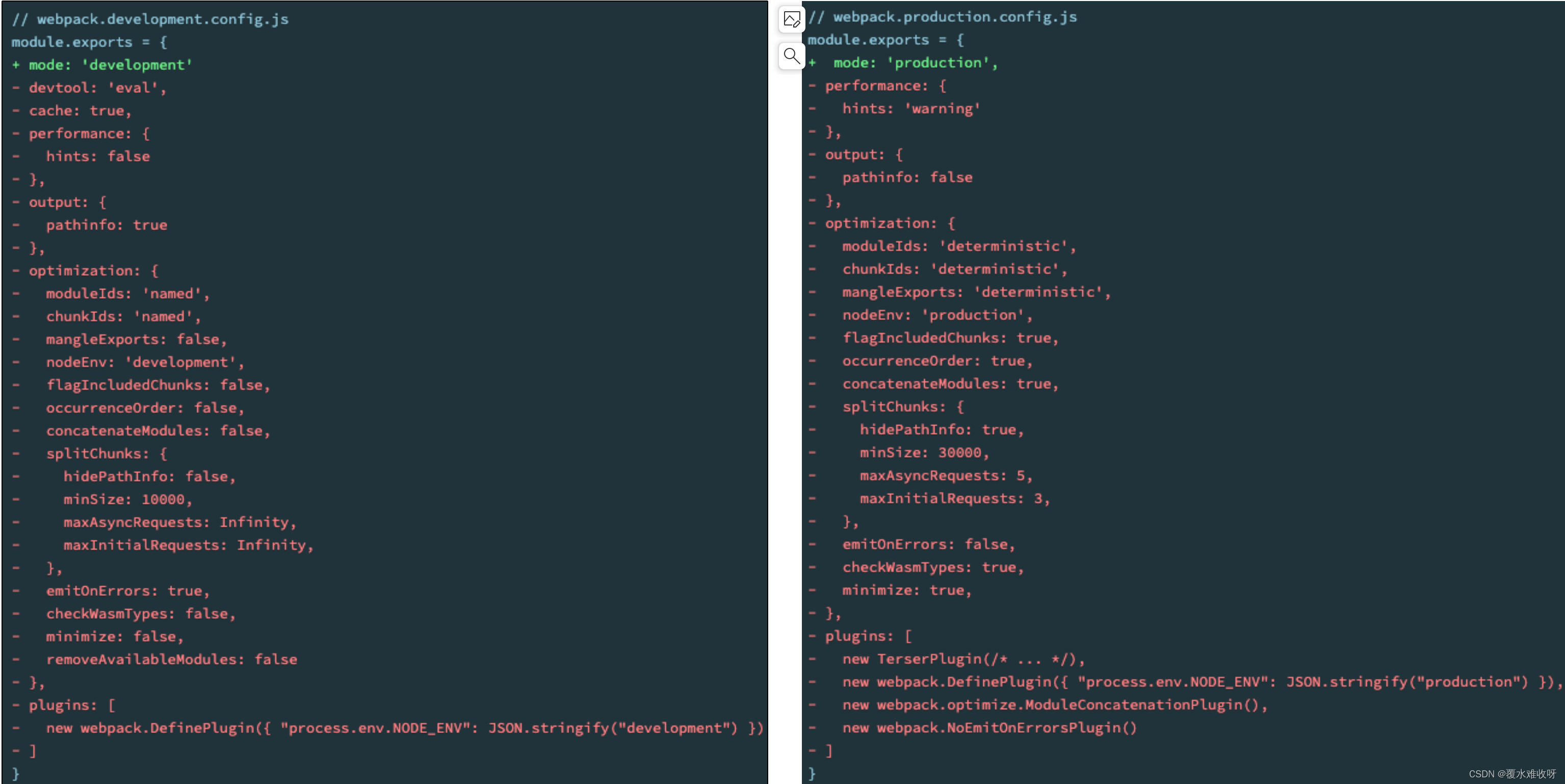
十六、Webpack常见的插件和模式
一、认识插件Plugin Webpack的另一个核心是Plugin,官方有这样一段对Plugin的描述: While loaders are used to transform certain types of modules, plugins can be leveraged to perform a wider range of tasks like bundle optimization, asset m…...

ChatGPT新增超强插件:文本直接生成视频、海报,支持自定义修改!
全球著名在线设计平台Canva,在ChatGPT Plus(GPT-4)上推出了插件功能,用户通过文本提示,几秒钟就能生成演示文稿、PPT插图、电子书封面、宴会邀请函等各种精美设计海报,同时支持生成视频。 该插件最强大的功…...

亚像素边缘提取的例子
求帮忙下载: 1.http://download.csdn.net/detail/pkma75/925394 pkma75 资源积分:1分 备注:pdf格式,用曲线拟合的方法计算亚像素,编程易实现,具有较强的实用价值 2.http://download.csdn.net/detail/kua…...

Wayland:推动Linux桌面进入下一代图形显示时代
文章首发地址 Wayland是Linux系统下的一种图形显示协议,旨在替代X Window System(X11)作为Linux桌面环境的图形显示服务。下面是对Wayland的详细解释: 背景: 传统的Linux桌面环境使用X Window System(X11&…...
)
mysql外键(foreign key)
简介 MySQL的外键约束用来在两个表数据之间建立链接,其中一张表的一个字段被另一张表中对应的字段约束。也就是说,设置外键约束至少要有两种表,被约束的表叫做从表(子表),另一张叫做主表(父表&…...

内网穿透——Windows搭建服务器
文章目录 1.前言2. Emby网站搭建2.1. Emby下载和安装2.2 Emby网页测试 3. 本地网页发布3.1 注册并安装cpolar内网穿透3.2 Cpolar云端设置3.3 Cpolar内网穿透本地设置 4.公网访问测试5.结语 1.前言 在现代五花八门的网络应用场景中,观看视频绝对是主力应用场景之一&…...

UE5.1 + Android 环境搭建
官方文档:一定一定一定要参照官方文档,因UE不同版本对应的环境搭建并不完全一致。 准备工作 通过EpicGameLaunch下载Android目标平台。 必须安装jdk1.8并配置环境变量,UE5.1不要使用最新的jdk20;下载地址 安装 Android Studio …...

华为python面试题目
华为Python常见的面试问题包括: Python是如何被解释的?什么是PEP8?Python是怎样管理内存的?什么是Python装饰器?Python提供哪些内置类型?Python中的异常处理是怎样的?什么是Python的上下文管理器?Python中的列表推导式是什么?Python中的生成器是什么?什么是Python的装…...

IP代理安全吗?如何防止IP被限制访问?
你是否遇到过可以正常上网,但访问某个网站却被禁止?注册某个网站账号,却被封号?那都是因为IP出现问题!您的IP地址透露很多关于您的信息,包括您的位置和互联网活动。 在本文中,我们将一起了解IP地…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
