Vite 完整版详解
1. 打包构建:
Vite 使用 Rollup 作为默认的构建工具。通过运行 npm run build 命令,Vite 会将应用程序的源代码打包成一个或多个优化的静态文件,以便在生产环境中进行部署。Vite 的构建过程会根据需要进行代码拆分、压缩和优化,以提供最佳的性能和文件大小。
# package.json
{"scripts": {"build": "vite build"}
}
2. 环境变量:
Vite 支持在项目中使用环境变量。您可以在项目的根目录下创建一个 .env 文件,并在其中定义您需要的环境变量。然后,在您的代码中,可以使用 import.meta.env 对象来访问这些环境变量。Vite 会根据当前的环境自动加载相应的环境变量文件,例如 .env.development、.env.production 等。
# .env
VITE_API_URL=https://api.example.com
VITE_APP_NAME=My App# main.js
console.log(import.meta.env.VITE_API_URL); // 输出:https://api.example.com
console.log(import.meta.env.VITE_APP_NAME); // 输出:My App
3. 模式:
Vite 支持两种模式:开发模式和生产模式。在开发模式下,Vite 会提供一个开发服务器,实现快速的冷启动和热重载,以便在开发过程中获得即时的反馈。在生产模式下,Vite 会对应用程序进行优化和打包,以提供更高的性能和更小的文件大小。
# package.json
{"scripts": {"dev": "vite","build": "vite build"}
}
4. 兼容老浏览器:
Vite 默认情况下不支持老版本的浏览器,因为它使用了一些现代的 JavaScript 特性和浏览器原生模块的功能。但是,您可以通过配置文件来启用对老浏览器的支持。通过设置 target 选项为 es2015,并使用 @vitejs/plugin-legacy 插件,您可以将您的应用程序转换为兼容老浏览器的代码。
# vite.config.js
import { defineConfig } from 'vite';
import legacy from '@vitejs/plugin-legacy';export default defineConfig({plugins: [legacy({targets: ['ie >= 11'],additionalLegacyPolyfills: ['regenerator-runtime/runtime']})]
});
5. TypeScript 相关:
Vite 对 TypeScript 提供了原生的支持。您可以在项目中使用 TypeScript 来编写代码,并且 Vite 会自动识别和编译 TypeScript 文件。在使用 TypeScript 的同时,您可以享受到 Vite 带来的快速的冷启动和热重载的特性。
# main.ts
import { createApp } from 'vue';
import App from './App.vue';const app = createApp(App);
app.mount('#app');
6. 基本配置:
Vite 的基本配置可以通过一个名为 vite.config.js 的配置文件进行设置。在这个配置文件中,您可以自定义各种选项,例如入口文件、输出路径、插件配置等。您还可以根据需要使用不同的插件来扩展 Vite 的功能。
# vite.config.js
import { defineConfig } from 'vite';export default defineConfig({root: './src',base: '/my-app/',plugins: [],build: {outDir: '../dist',assetsDir: 'assets',sourcemap: true}
});
核心配置全集
// vite.config.js
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import legacy from '@vitejs/plugin-legacy';
import { resolve } from 'path';export default defineConfig({root: resolve(__dirname, './src'),base: '/my-app/',build: {outDir: resolve(__dirname, './dist'),assetsDir: 'assets',sourcemap: true,rollupOptions: {external: ['axios'],output: {globals: {axios: 'axios'}}}},plugins: [vue(),legacy({targets: ['ie >= 11'],additionalLegacyPolyfills: ['regenerator-runtime/runtime']})],server: {port: 3000,proxy: {'/api': {target: 'https://api.example.com',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, '')}}}
});
root:指定项目的根目录路径。base:指定项目的基础路径,用于指定静态资源的引用路径。build:用于配置构建相关的选项,包括输出目录、静态资源目录、是否生成源映射等。plugins:用于配置 Vite 插件,例如@vitejs/plugin-vue和@vitejs/plugin-legacy。server:用于配置开发服务器的选项,包括端口号、代理等。
此外,示例代码中还展示了一些其他的配置选项的使用:
rollupOptions:用于配置 Rollup 的选项,例如外部依赖和全局变量。proxy:用于配置开发服务器的代理选项,用于将请求代理到其他服务器。
整体代码示例
// vite.config.js
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import path from 'path';export default defineConfig({plugins: [vue()],resolve: {alias: {'@': path.resolve(__dirname, 'src')}},server: {port: 3000}
});
这是一个基本的 Vite 配置文件,包括了以下配置选项:
plugins:使用@vitejs/plugin-vue插件来支持 Vue 单文件组件。resolve.alias:设置别名,将@指向项目的src目录,方便在代码中使用绝对路径引入模块。server.port:设置开发服务器的端口号为 3000。
接下来,我们可以在 src 目录下创建一个简单的 Vue 应用:
<!-- App.vue -->
<template><div><h1>Hello Vite!</h1><p>{{ message }}</p></div>
</template><script>
export default {data() {return {message: 'Welcome to Vite!'};}
};
</script><style>
h1 {color: blue;
}
</style>
// main.js
import { createApp } from 'vue';
import App from './App.vue';createApp(App).mount('#app');
在项目根目录下运行 npm install 安装依赖,然后使用 npm run dev 启动开发服务器。在浏览器中打开 http://localhost:3000,您将看到一个简单的 Vue 应用,显示 “Hello Vite!” 和 “Welcome to Vite!”。
相关文章:

Vite 完整版详解
1. 打包构建: Vite 使用 Rollup 作为默认的构建工具。通过运行 npm run build 命令,Vite 会将应用程序的源代码打包成一个或多个优化的静态文件,以便在生产环境中进行部署。Vite 的构建过程会根据需要进行代码拆分、压缩和优化,以…...

AI入门指南:探索人工智能的基础原理和实际应用
引言 介绍AI的基本概念:什么是人工智能,为什么它如此重要。 引出博客的主要内容,即AI的基础原理和实际应用。 第一部分:AI的基础原理 什么是人工智能: 解释AI的定义和范畴。 介绍AI的历史和发展。 机器学习入门&#x…...

使用 Webpack 从 0 到 1 构建 Vue3 项目 + ts
使用 Webpack 从 0 到 1 构建 Vue3 项目 1.初始化项目结构2.安装 webpack,补充智能提示3.初步编写 webpack.config.js3.1设置入口文件及出口文件3.2 指定 html 模板位置 4.配置 运行/打包 命令,首次打包项目5.添加 Vue 及相关配置5.1安装并引入 vue5.2 补…...

【Git】Git 分支
Git 分支 1.分支简介 为了真正理解 Git 处理分支的方式,我们需要回顾一下 Git 是如何保存数据的。 或许你还记得 起步 的内容, Git 保存的不是文件的变化或者差异,而是一系列不同时刻的 快照 。 在进行提交操作时,Git 会保存一…...

.NET Upgrade Assistant 升级 .NET MAUI
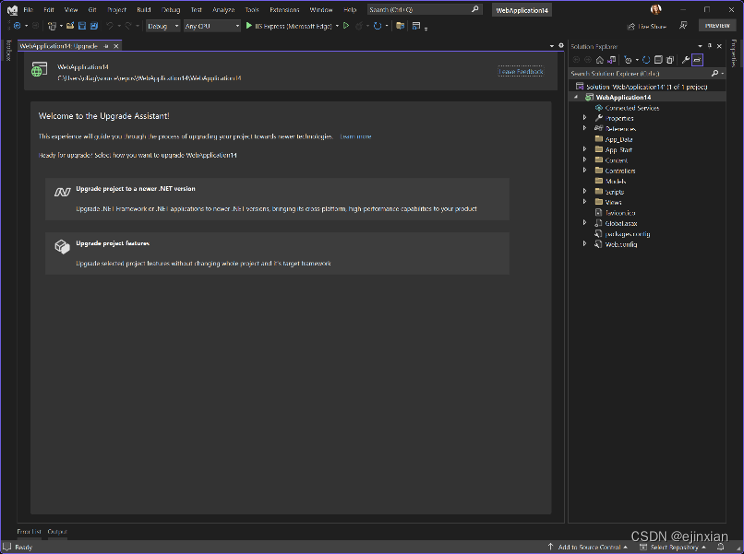
.NET Upgrade Assistant 是一种可帮助您将应用程序升级到最新的 .NET版本 的工具,并且您可以使用这个工具将您的应用程序从旧平台(例如 Xamarin Forms 和 UWP)迁移到新的平台。此外,这个新版本的工具,可以让您在不更改…...

记一次诡异的Cannot find declaration to go to,Cannot resolve method
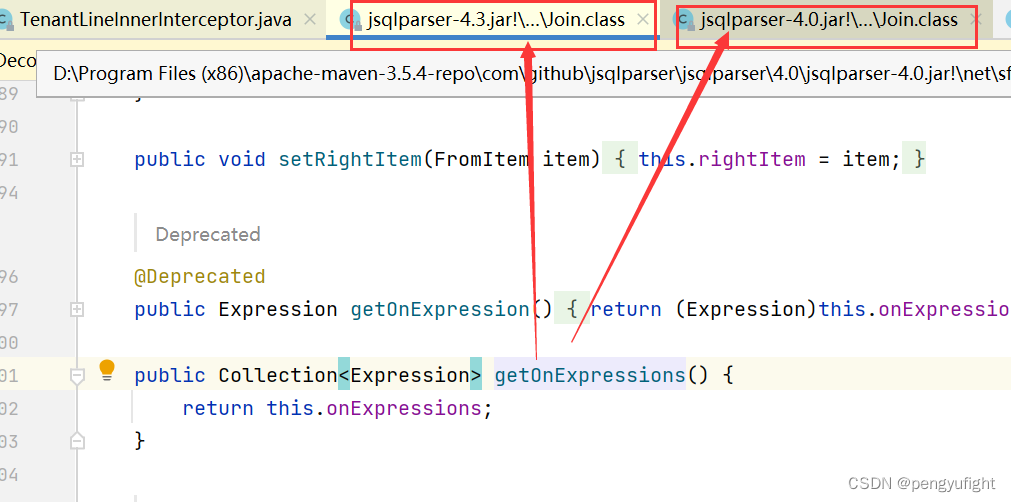
记一次诡异的 Cannot find declaration to go to, Cannot resolve method getOnExpressions in Join 对于项目中通常问题,清除缓存,重启idea,或者仔细检查语法通常都能解决问题,但是这次却失效了,以下是原…...

智慧园区:AI边缘计算技术与视频监控汇聚平台打造智慧园区解决方案
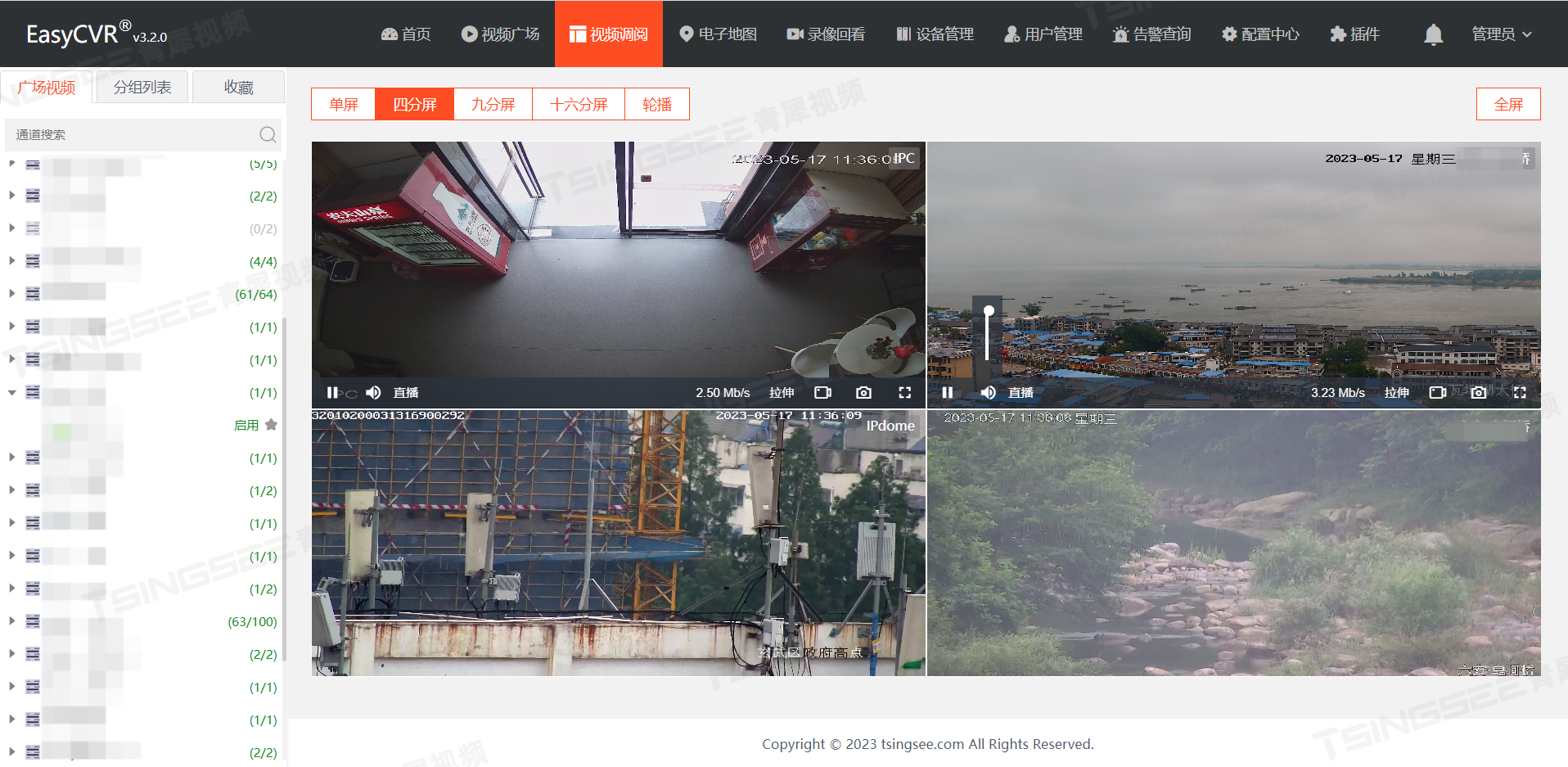
一、行业趋势与背景 智慧园区是现代城市发展的重要组成部分,通过智能化技术提高园区的运营效率、降低成本、增强环境可持续性等具有重要作用。在智慧园区中,人工智能和视频汇聚技术是重要的前置技术。人工智能技术可以实现对数据的智能化处理和分析&…...

SpringCloud(17~21章):Alibaba入门简介、Nacos服务注册和配置中心、Sentinel实现熔断与限流、Seata处理分布式事务
17 SpringCloud Alibaba入门简介 17.1 why会出现SpringCloud alibaba Spring Cloud Netflix项目进入维护模式 https://spring.io/blog/2018/12/12/spring-cloud-greenwich-rc1-available-now 说明 Spring Cloud Netflix Projects Entering Maintenance Mode 什么是维护模…...

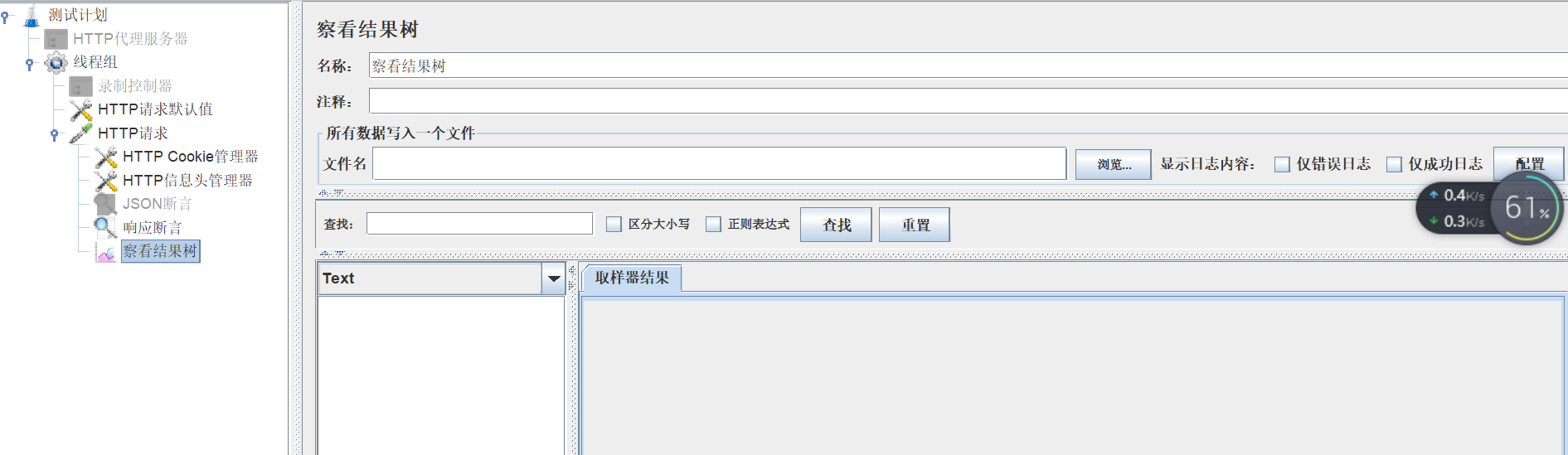
Jmeter安装与测试
目录 一:JMeter简介: 二:JMeter安装与配置 三:JMeter主要原件 一:JMeter简介: JMeter,一个100%的纯Java桌面应用,由Apache组织的开放源代码项目,它是功能 …...

java开发环境从0开始 【汇总版】
java开发环境从零开始 第一步:jdk第二步:安装 mysql第三步:安装maven第四步:idea最新免费安装第五步:安装navicate第六步 :安装git, 第一步:jdk 第一步当然是最先安装java开发环境啦。 看这个链…...

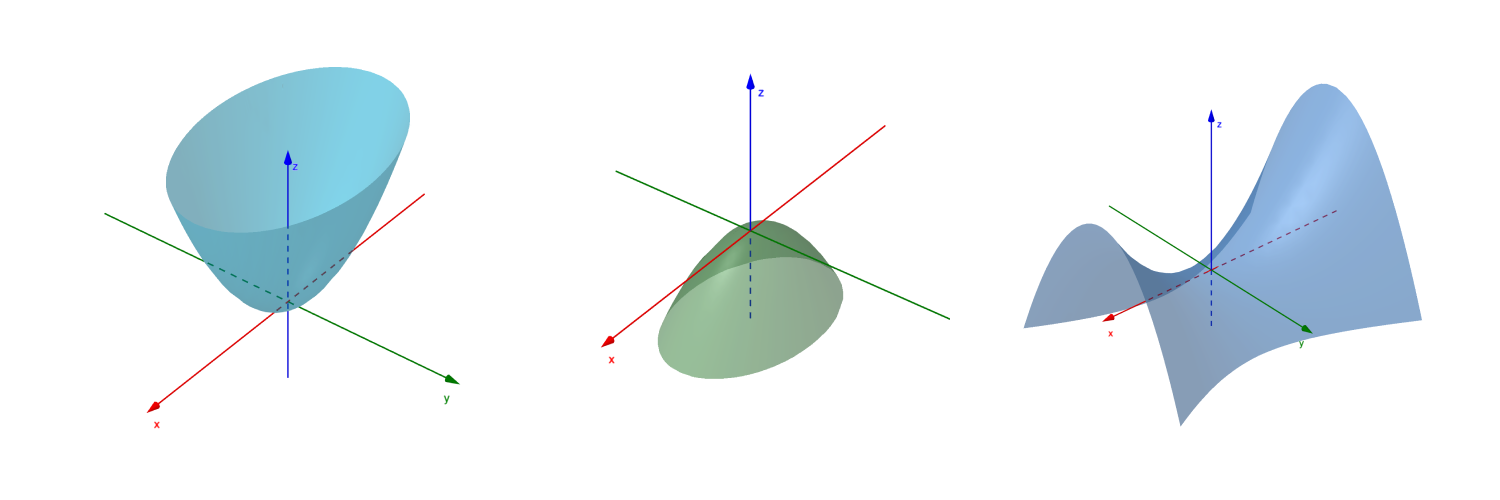
线性代数的本质(九)——二次型与合同
文章目录 二次型与合同二次型与标准型二次型的分类度量矩阵与合同 二次型与合同 二次型与标准型 Grant:二次型研究的是二次曲面在不同基下的坐标变换 由解析几何的知识,我们了解到二次函数的一次项和常数项只是对函数图像进行平移,并不会改变…...

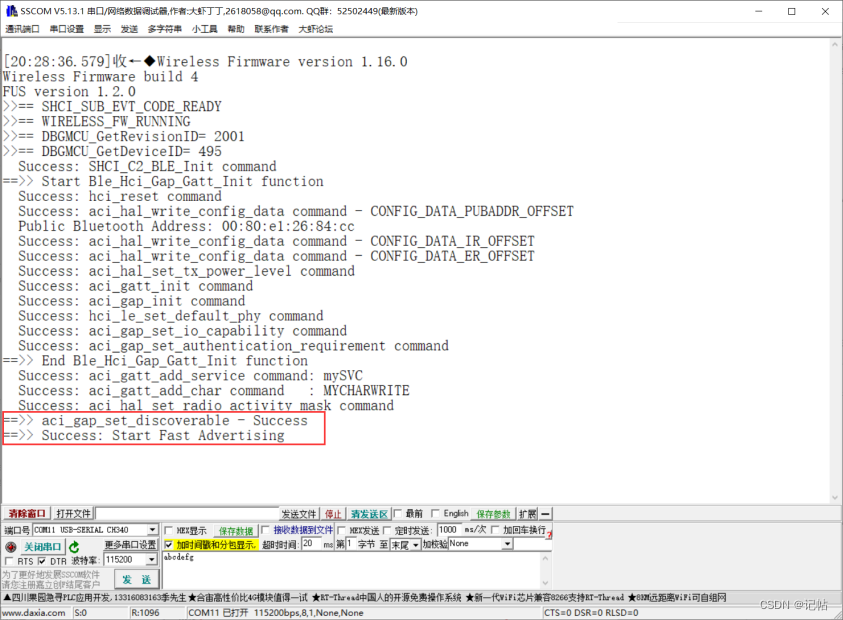
STM32WB55开发(4)----配置串口打印Debug调试信息
STM32WB55开发----4.配置串口打印Debug调试信息 概述硬件准备视频教学样品申请选择芯片型号配置时钟源配置时钟树RTC时钟配置查看开启STM32_WPAN条件配置HSEM配置IPCC配置RTC启动RF开启蓝牙开启串口调试配置蓝牙参数设置工程信息工程文件设置Keil工程配置代码配置结果演示 概述…...

云原生服务无状态(Stateless)特性的实现
文章目录 为何要使用无状态服务?无状态服务的实现方法1. 会话状态外部化2. 负载均衡3. 自动伸缩4. 容器编排5. 数据存储6. 安全性 示例:使用Spring Boot实现无状态服务结论 🎉欢迎来到云计算技术应用专栏~云原生服务无状态(Statel…...

zookeeper最基础教程
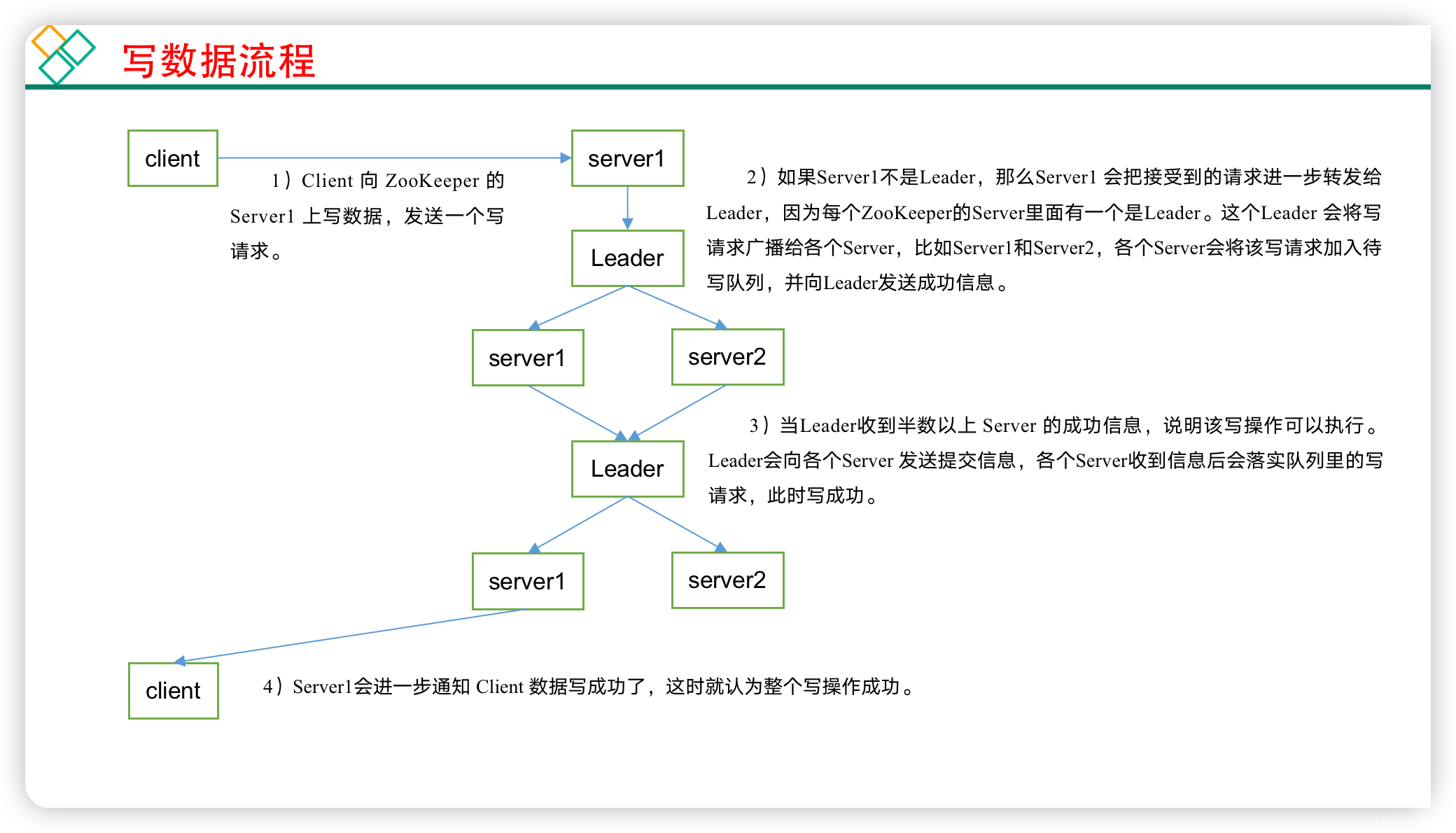
文章目录 一、简介1、工作机制2、特点3、数据结构4、应用场景5、选举机制 二、软件安装1、单机版安装2、集群安装3、配置参数解读(zoo.cfg)4、ZK集群启动脚本 三、命令行操作1、语法2、使用3、节点相关4、监听器原理5、节点删除与查看 三、写数据流程 一、简介 1、工作机制 官…...

又一重磅利好来袭!Zebec Payroll 集成至 Nautilus Chain 主网
流支付协议 Zebec Protocol 正在积极的拓展自身生态,随着此前其全新路线图的发布,揭示了该生态从 Web3 世界向 Web2 世界跨越的决心。根据其最新路线图,Zebec Protocol 正在从最初构建在 Solana 上的流支付协议,拓展为囊括模块化公…...

NLP模型的tokenize方法中return_tensors参数
NLP模型的tokenize方法中return_tensors参数 在许多NLP模型的tokenize方法中,return_tensors参数可以指定tokenize之后返回的张量类型,常见的可选值包括: ‘tf’: 返回TensorFlow的张量对象Tensor。 ‘pt’: 返回PyTorch的张量对象torch.Tensor。 ‘np’: 返回NumPy的ndarray对…...

模方新建工程时,显示空三与模型坐标系不一致怎么解决
答:检查空三xml与模型的metadata.xml的坐标系是否一致,metadata文件是否有在data目录外面。 模方是一款针对实景三维模型的冗余碎片、水面残缺、道路不平、标牌破损、纹理拉伸模糊等共性问题研发的实景三维模型修复编辑软件。模方4.0新增单体化建模模块,…...

氧化锌避雷器绝缘电阻测试
氧化锌避雷器 绝缘电阻测试 试验目的 避雷器绝缘电阻包括本体绝缘电阻和底座绝缘电阻, 主要目的在于初步检查避雷 器内部是否受潮; 有并联电阻者可检查其通、 断、 接触和老化等情况。 试验设备 高压绝缘电阻测试仪 厂家: 湖北众拓高试 试验方法 本体绝缘电阻试验…...

链动2+1系统开发
什么是链动21模式? 链动21主要是一个集团队搭设、快速提升产品销量,与消费者做到合作共赢的一个商业模式,让用户在享受购物折扣的同时,也能获得相对收益,同时公司也能达到产品快速销售这样的一个目的,而链…...

AIGC(生成式AI)试用 4 -- 从模糊到精确
从模糊到精确,也许差异在于 更多的描述,更多的信息更具像的描述,更多的数据,更有效的信息主题明确和目标清晰层次感与条理性更简洁清晰的逻辑 “说清楚点,不太明白,提供更多的信息也许能知道要做什么。” …...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...
