Java手写LinkedList和拓展
Java手写LinkedList和拓展
思维导图
实现思路原理
-
创建一个名为
Node的内部类,用于表示链表中的节点。Node类应包含以下属性:data:用于存储节点的数据元素。prev:用于存储指向前一个节点的引用。next:用于存储指向后一个节点的引用。
-
创建一个名为
LinkedList的类,用于表示链表。LinkedList类应包含以下属性:head:用于存储链表的头节点的引用。tail:用于存储链表的尾节点的引用。size:用于存储链表中节点的数量。
-
实现
add方法,用于向链表中添加新的元素。该方法的实现步骤如下:- 创建一个新的
Node对象,将要添加的数据元素作为参数传入。 - 如果链表为空(即
head为null),则将新节点设置为头节点和尾节点。 - 否则,将新节点的
prev引用设置为当前尾节点,将当前尾节点的next引用设置为新节点,并将新节点设置为新的尾节点。 - 增加链表的大小。
- 创建一个新的
-
实现
get方法,用于获取指定位置的元素。该方法的实现步骤如下:- 检查索引是否越界,如果越界则抛出
IndexOutOfBoundsException异常。 - 从头节点开始,遍历链表,直到找到指定位置的节点。
- 返回该节点的数据元素。
- 检查索引是否越界,如果越界则抛出
-
实现
remove方法,用于删除指定位置的元素。该方法的实现步骤如下:- 检查索引是否越界,如果越界则抛出
IndexOutOfBoundsException异常。 - 从头节点开始,遍历链表,直到找到指定位置的节点。
- 如果要删除的节点有前一个节点(即当前节点的
prev不为null),则将前一个节点的next引用指向当前节点的下一个节点。 - 否则,将头节点设置为当前节点的下一个节点。
- 如果要删除的节点有后一个节点(即当前节点的
next不为null),则将后一个节点的prev引用指向当前节点的前一个节点。 - 否则,将尾节点设置为当前节点的前一个节点。
- 减少链表的大小。
- 检查索引是否越界,如果越界则抛出
-
实现
size方法,用于获取链表的长度。该方法的实现步骤如下:- 直接返回链表的大小属性。
详细介绍和详细步骤
创建Node类
private class Node {private T data;private Node prev;private Node next;public Node(T data) {this.data = data;this.prev = null;this.next = null;}
}
Node类用于表示链表中的节点,包含数据元素data、指向前一个节点的引用prev和指向后一个节点的引用next。构造函数用于初始化节点的数据元素。
创建LinkedList类
public class LinkedList<T> {private Node head;private Node tail;private int size;// 构造函数public LinkedList() {this.head = null;this.tail = null;this.size = 0;}// 添加元素public void add(T element) {Node newNode = new Node(element);if (head == null) {head = newNode;tail = newNode;} else {newNode.prev = tail;tail.next = newNode;tail = newNode;}size++;}// 获取元素public T get(int index) {if (index < 0 || index >= size) {throw new IndexOutOfBoundsException("Index out of range");}Node current = head;for (int i = 0; i < index; i++) {current = current.next;}return current.data;}// 删除元素public void remove(int index) {if (index < 0 || index >= size) {throw new IndexOutOfBoundsException("Index out of range");}Node current = head;for (int i = 0; i < index; i++) {current = current.next;}if (current.prev != null) {current.prev.next = current.next;} else {head = current.next;}if (current.next != null) {current.next.prev = current.prev;} else {tail = current.prev;}size--;}// 获取链表长度public int size() {return size;}
}
LinkedList类用于表示链表,包含头节点head、尾节点tail和链表长度size属性。构造函数用于初始化链表。
add方法用于向链表中添加新的元素。首先创建一个新的Node对象,并将要添加的数据元素作为参数传入。然后根据链表是否为空,将新节点设置为头节点和尾节点,或者将新节点添加到尾节点的后面。最后增加链表的大小。
get方法用于获取指定位置的元素。首先检查索引是否越界,如果越界则抛出IndexOutOfBoundsException异常。然后从头节点开始遍历链表,直到找到指定位置的节点。最后返回该节点的数据元素。
remove方法用于删除指定位置的元素。首先检查索引是否越界,如果越界则抛出IndexOutOfBoundsException异常。然后从头节点开始遍历链表,直到找到指定位置的节点。如果要删除的节点有前一个节点,则将前一个节点的next引用指向当前节点的下一个节点;否则,将头节点设置为当前节点的下一个节点。如果要删除的节点有后一个节点,则将后一个节点的prev引用指向当前节点的前一个节点;否则,将尾节点设置为当前节点的前一个节点。最后减少链表的大小。
size方法用于获取链表的长度,直接返回链表的大小属性。
总结
通过手写LinkedList的实现,我们深入理解了链表的数据结构和原理,并且加深了对Java语言的熟悉程度。我们学习了如何创建链表、添加元素、获取元素、删除元素和获取链表长度的基本功能。通过实践,我们对链表的操作和链表节点的关系有了更深入的理解。
拓展
除了基本的添加、获取和删除功能,我们还可以对LinkedList进行一些拓展,例如:
- 实现反转链表的功能,将链表中的节点顺序颠倒。
- 实现查找链表中的环,并返回环的起始节点。
- 实现合并两个有序链表的功能,将两个有序链表合并为一个有序链表。
具体如下:
反转链表
public void reverse() {Node current = head;Node prev = null;while (current != null) {Node next = current.next;current.next = prev;prev = current;current = next;}tail = head;head = prev;
}
reverse方法用于将链表中的节点顺序颠倒。首先定义一个当前节点current和一个前一个节点prev,并将它们都初始化为null。然后使用一个循环,遍历链表中的每个节点。在循环中,首先将当前节点的下一个节点保存到一个临时变量next中,然后将当前节点的next引用指向前一个节点prev,然后将前一个节点prev更新为当前节点current,最后将当前节点current更新为下一个节点next。循环结束后,将尾节点tail更新为原来的头节点head,将头节点head更新为反转后的链表的头节点prev。
查找链表中的环
public Node findCycle() {Node slow = head;Node fast = head;while (fast != null && fast.next != null) {slow = slow.next;fast = fast.next.next;if (slow == fast) {break;}}if (fast == null || fast.next == null) {return null;}slow = head;while (slow != fast) {slow = slow.next;fast = fast.next;}return slow;
}
findCycle方法用于查找链表中的环,并返回环的起始节点。首先定义一个慢指针slow和一个快指针fast,并将它们都初始化为头节点head。然后使用一个循环,慢指针每次移动一步,快指针每次移动两步,直到快指针追上慢指针或者快指针到达链表的末尾。如果快指针追上慢指针,则说明链表中存在环。在循环结束后,如果快指针为null或者快指针的下一个节点为null,则说明链表中不存在环,返回null。否则,将慢指针重新设置为头节点head,然后使用两个指针同时移动,每次移动一步,直到两个指针相遇。相遇的节点即为环的起始节点。
合并两个有序链表
public static LinkedList<Integer> merge(LinkedList<Integer> list1, LinkedList<Integer> list2) {LinkedList<Integer> mergedList = new LinkedList<>();Node node1 = list1.head;Node node2 = list2.head;while (node1 != null && node2 != null) {if (node1.data <= node2.data) {mergedList.add(node1.data);node1 = node1.next;} else {mergedList.add(node2.data);node2 = node2.next;}}while (node1 != null) {mergedList.add(node1.data);node1 = node1.next;}while (node2 != null) {mergedList.add(node2.data);node2 = node2.next;}return mergedList;
}
merge方法用于合并两个有序链表,并返回合并后的有序链表。首先创建一个新的空链表mergedList作为合并后的链表。然后使用两个指针node1和node2分别指向两个链表的头节点。使用一个循环,比较node1和node2指向的节点的数据元素大小,将较小的数据元素添加到mergedList中,并将对应的指针向后移动一步。循环结束后,如果链表list1还有剩余的节点,则将剩余的节点添加到mergedList中。如果链表list2还有剩余的节点,则将剩余的节点添加到mergedList中。最后返回合并后的链表mergedList。
拓展总结
通过拓展部分的代码,我们实现了链表的反转、查找环和合并有序链表等功能。这些功能都是基于链表的基本操作进行实现的,通过实践我们不仅加深了对链表的理解,而且提高了编程能力。链表作为一种常用的数据结构,对于解决一些特定的问题非常有用,因此掌握链表的基本操作和常见的拓展功能对于编程能力的提升是非常有帮助的。
相关文章:

Java手写LinkedList和拓展
Java手写LinkedList和拓展 思维导图 #mermaid-svg-K0RTlFFvnikDRvqp {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-K0RTlFFvnikDRvqp .error-icon{fill:#552222;}#mermaid-svg-K0RTlFFvnikDRvqp .error-text{fill…...

机器学习(14)---逻辑回归(含手写公式、推导过程和手写例题)
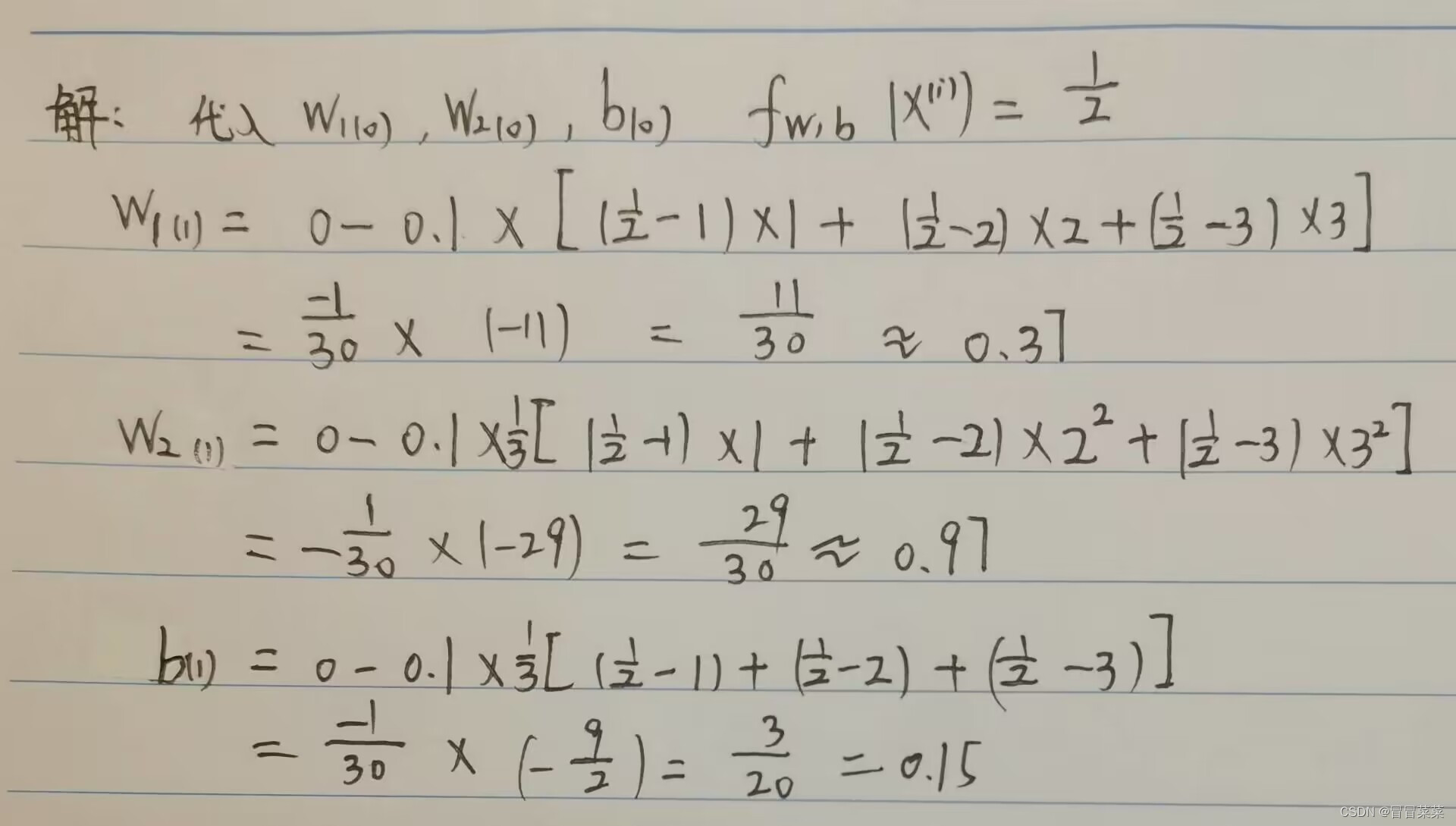
逻辑回归 一、逻辑回归概述二、模型、策略和优化(手写)三、w和b的梯度下降公式推导四、例题分析4.1 题目4.2 解答 一、逻辑回归概述 1. 逻辑回归也称作logistic回归分析,是一种广义的线性回归分析模型,属于机器学习中的监督学习。…...

LLFormer 论文阅读笔记
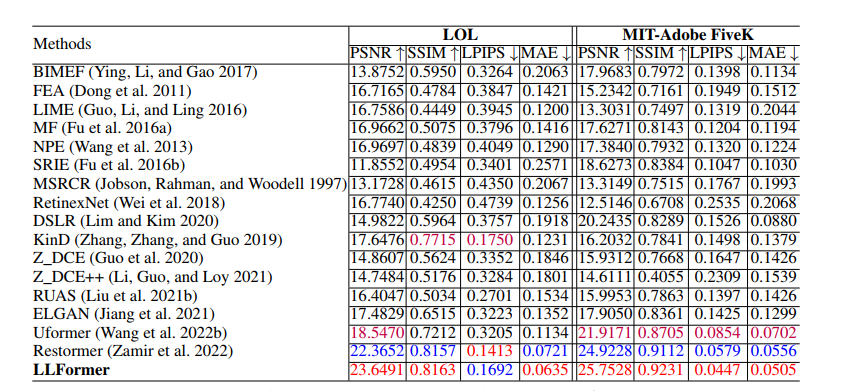
Ultra-High-Definition Low-Light Image Enhancement: A Benchmark and Transformer-Based Method 这是南京大学在AAAI 2023发表的一篇AAAI2023 超高清图像暗图增强的工作。提出了一个超高清暗图增强数据集,提供了4K和8K的图片,同时提出了一个可用于暗图…...

JSP语法基础习题
目录 简答题:jsp中静态include和动态include的区别是什么? 简答题:jsp有哪些内置对象,作用分别是什么? 简答题:Request对象的主要方法有哪些? 代码题: 简答题:jsp中静态…...

vue类与样式的绑定列表渲染
目录 1.类与样式的绑定 1.1绑定 HTML class 1.2绑定数组 1.3绑定内联样式 绑定数组 2.列表渲染 2.1v-for 2.2v-for 与对象 2.3在 v-for 里使用范围值 1.类与样式的绑定 1.1绑定 HTML class 我们可以给 :class (v-bind:class 的缩写) 传递一个对象来动态切换 class…...

vue3+element-plus权限控制实现(el-tree父子级不关联情况处理)
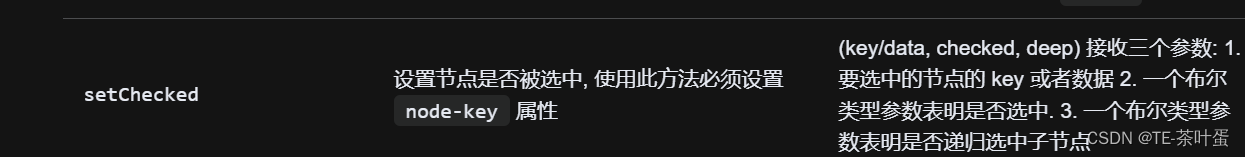
文章目录 前言一、遇到的交互场景el-tree 中 check-strictly 属性 二、处理父级的半选中以及选中交互el-treecheck,check-change 事件编辑进来,父级的半选状态处理 总结 前言 在开发后台管理系统的时候,用户的权限控制是一个常见的需求。这里…...

js中事件委托和事件绑定之间的区别
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 事件绑定(Event Binding)⭐事件委托(Event Delegation)⭐ 选择事件绑定或事件委托⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本…...

Android 11.0 系统system模块开启禁用adb push和adb pull传输文件功能
1.使用场景 在进行11.0的系统定制化开发中,在一些产品中由于一些开发的功能比较重要,防止技术点外泄在出货产品中,禁用 adb pull 和adb push等命令 来获取系统system下的jar 和apk 等文件,所以需要禁用这些命令 2.系统system模块开启禁用adb push和adb pull传输文件功能的…...

实战经验分享:如何通过HTTP代理解决频繁封IP问题
在网络爬虫和数据采集等应用中,频繁遇到目标网站封锁或限制IP的情况是非常常见的。为了解决这个问题,使用HTTP代理是一种有效的方法。本文将与您分享一些实战经验,帮助您通过HTTP代理解决频繁封IP问题,确保您的数据采集工作顺利进…...

通讯网关软件001——利用CommGate X2Access-U实现OPC UA数据转储Access
本文介绍利用CommGate X2ACCESS-U实现从OPC UA Server读取数据并同步转储至ACCESS数据库。CommGate X2ACCESS-U是宁波科安网信开发的网关软件,软件可以登录到网信智汇(http://wangxinzhihui.com)下载。 【案例】如下图所示,实现从OPC UA Server实时读取…...

Mybatis sql参数自动填充
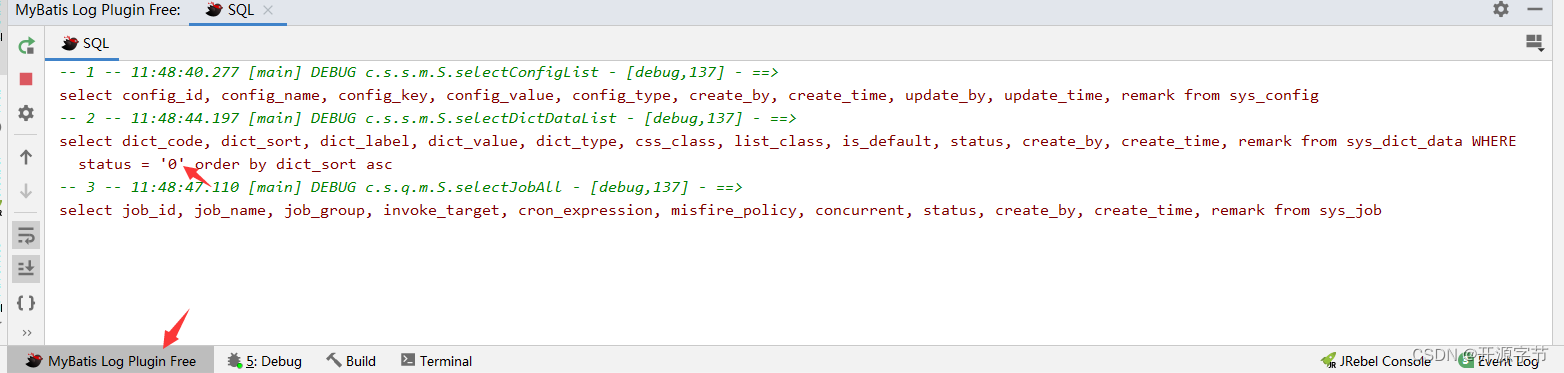
问题描述 在日常开发中,经常会遇到Mybatis sql语句的操作问题,由于Mybatis实现sql的动态拼接,开发过程中,为了验证sql是否书写正确,通常需要获取的控制台打印的sql语句来检查是否拼接正确。如下图所示: 那…...

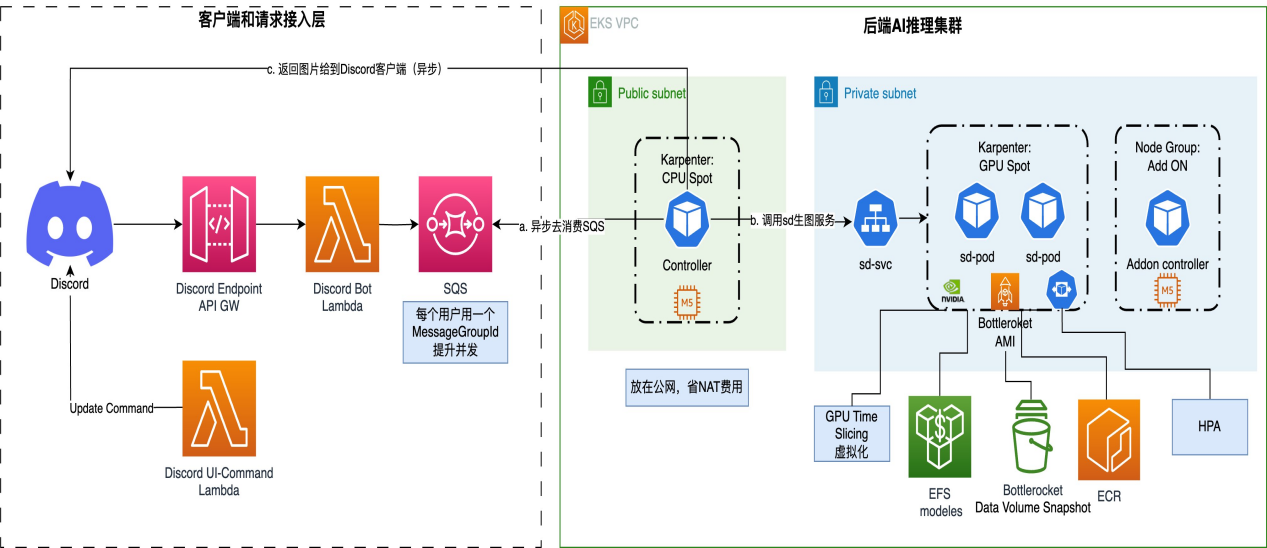
亚马逊云科技面向游戏运营活动的AI生图解决方案
随着Stable Diffusion等AI生图方案逐步普及,越来越多的场景被开发和落地。其中面向游戏C端玩家的AI生图营销活动场景正在被逐步验证:在某个游戏社区中,玩家一键从手机上传一张照片,AI会将自动识别该照片中的元素并替换成游戏中相应…...

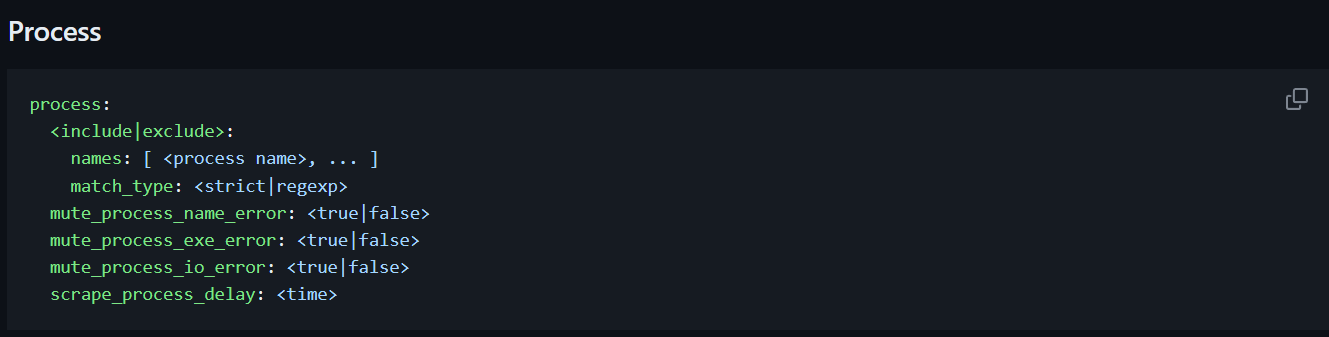
腾讯mini项目-【指标监控服务重构】2023-07-30
今日已办 调研 CPU & Memory Cadivisor Cadivisor -> Prometheus -> (Grafana / SigNoz Web) google/cadvisor: Analyzes resource usage and performance characteristics of running containers. (github.com) services:cadvisor:image: gcr.io/ca…...

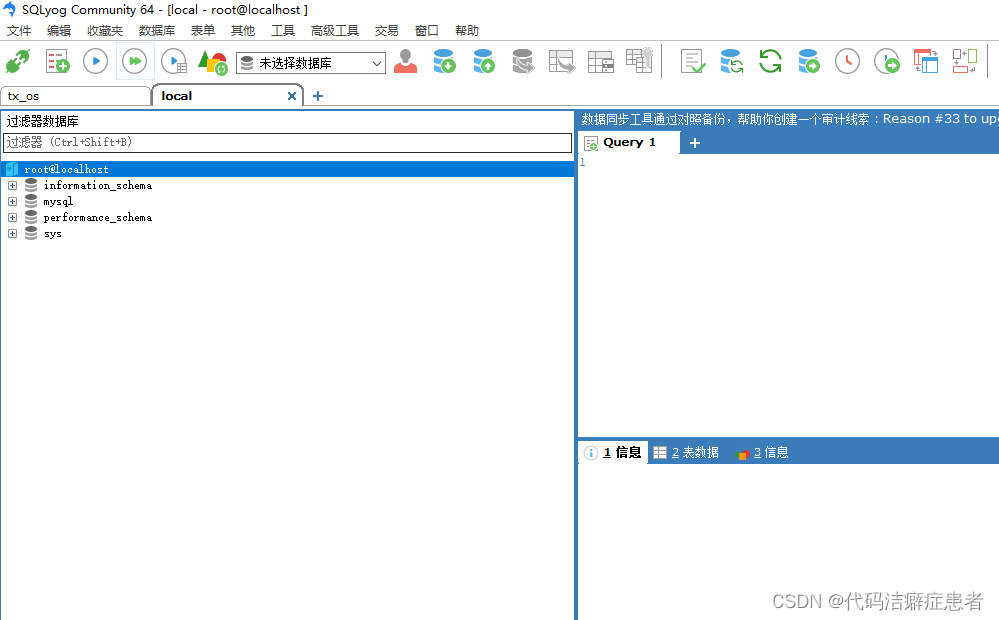
Windows 下 MySQL 8.1 图形化界面安装、配置详解
首先我们下载安装包 官方下载链接: MySQL :: Begin Your Download 网盘链接: https://pan.baidu.com/s/1FOew6-93XpknB-bYDhDYPw 提取码: brys 外网下载慢的同学可以使用上述网盘链接 下载完成后我们双击安装包即可进入安装界面 点击next 勾选同意协议&#…...

WebRTC 源码 编译 iOS端
1. 获取依赖工具 首先,确保你已经安装了以下工具: GitDepot ToolsXcode(确保已安装命令行工具) 2. 下载 depot_tools 使用 git 克隆 depot_tools 并将其添加到你的 PATH 中: /path/to/depot_tools 替换为自己的路径…...

Python编程指南:利用HTTP和HTTPS适配器实现智能路由
嗨,爬虫大佬们!今天我要为大家分享一篇关于如何利用HTTP和HTTPS适配器来实现智能路由的Python编程指南。在现代互联网应用中,路由功能起着至关重要的作用,而利用Python编程语言实现智能路由则可以为我们的应用带来更高的灵活性和性…...

MySQL 权限分配
有时候,您需要查看某个用户被授予的权限以便复核。 MySQL 允许您使用 SHOW GRANTS 语句来显示分配给用户帐户或角色的权限。 MySQL SHOW GRANTS 语句介绍 以下是 SHOW GRANTS 语句的基本语法: SHOW GRANTS [FOR {user | role} [USING role [, role] .…...

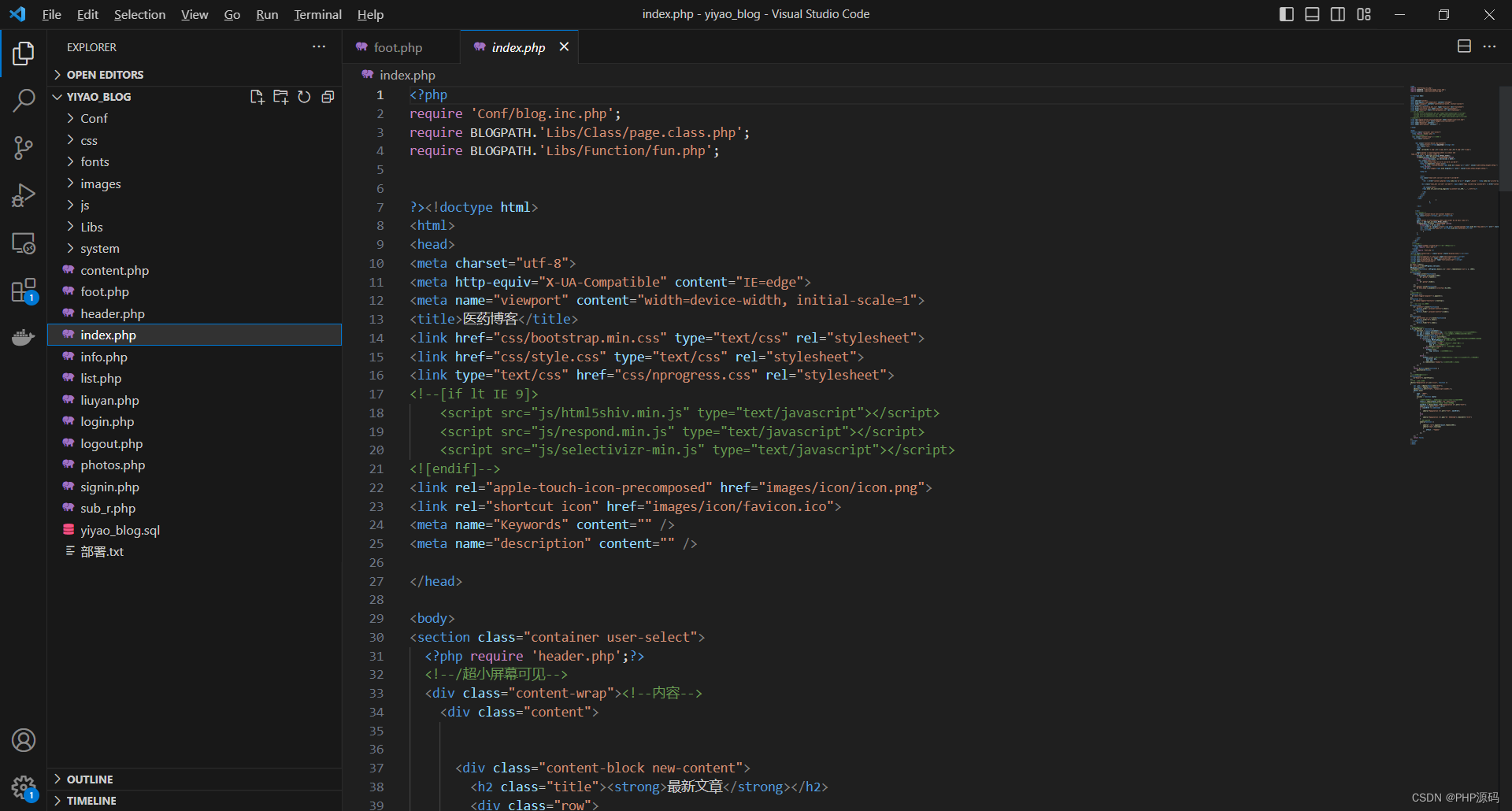
基于PHP的医药博客管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的医药博客管理系统 一 介绍 此医药博客系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。用户可注册登录,查看/评论/搜索博客,建议留言。管理员可对用户&a…...

spark SQLQueryTestSuite sql 自动化测试用例
把SQL 添加到自动化测试用例。 ./sql/core/src/test/resources/sql-tests/inputs 目录存放原始的SQL. ./sql/core/src/test/resources/sql-tests/results存放SQL的执行结果。在执行测试时,根据最新生成的结果和 ./sql/core/src/test/resources/sql-tests/results 进…...

Taro小程序隐私协议开发指南填坑
一. 配置文件app.config.js export default {...__usePrivacyCheck__: true,... }二. 开发者工具基础库修改 原因:从基础库 2.32.3 开始支持 修改路径:详情->本地设置->调试基础库 三. 用户隐私保护指引更新 修改路径:mp后台->设…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
