定制化图标——Element UI 组件图标替换指南
本篇博客将介绍如何在使用 Element UI 组件时对原生图标进行定制化替换,提供了适用于满足个性化需求的方法和技巧。
引言
Element UI 是一款基于 Vue.js 的流行 UI 组件库,在前端开发中得到广泛应用。然而,在使用 Element UI 的组件时,我们有时可能需要替换 Element UI 组件默认的原生图标。例如,假设我们需要使用不同于 Element UI 默认图标的自定义图标,我们希望在使用 el-select 组件时,能够将原生的下拉箭头图标替换成我们自定义的图标。这样可以提升用户体验,并使界面更加一致。除了品牌统一的需求,特定的主题样式要求也是替换原生图标的常见需求之一。本博客将提供一系列方法和技巧,指导读者如何轻松定制 Element UI 组件的图标。
Element UI 组件图标替换的基本原理
Element UI 提供了多种方式来进行图标替换。其中,最常用的方法是使用 prefix-icon 属性和自定义 CSS 样式。通过 prefix-icon 属性,我们可以直接指定一个自定义的图标作为组件的前缀,实现图标替换的效果。另一种方式是使用自定义 CSS 样式来修改图标的外观。通过为组件添加自定义的 CSS 类,并在样式表中定义相应的样式选择器,我们可以自由地改变图标的样式和图像。
使用 prefix-icon 属性进行图标替换
prefix-icon 属性可以用于 el-select 组件以及其他一些组件,用于指定一个自定义的图标作为组件的前缀,并替换默认的原生图标。例如,假设我们有一个名为 'custom-icon' 的自定义图标,我们可以这样使用 el-select 组件:
<el-select prefix-icon="custom-icon"><!-- select options -->
</el-select>
这样,el-select 组件的前缀图标将被替换成我们自定义的 'custom-icon' 图标,从而实现了图标的定制化替换。
使用自定义 CSS 样式进行图标替换
除了使用 prefix-icon 属性外,我们还可以使用自定义 CSS 样式来实现更灵活的图标替换。通过为组件添加自定义的 CSS 类,并在样式表中定义相应的样式选择器,我们可以自由地改变图标的样式和图像。例如,假设我们希望将 el-select 组件的下拉箭头图标替换为自定义的 'custom-arrow' 图标:
<el-select class="custom-select"><!-- select options -->
</el-select>
.custom-select .el-select__caret {background-image: url(path/to/custom-arrow.png);/* 其他自定义样式 */
}
在上述示例中,我们使用 .custom-select 类来为 el-select 组件添加自定义样式,然后使用 .el-select__caret 样式选择器来定位选择箭头图标,并通过修改 background-image 属性来替换图标。这样,我们就实现了图标的替换和自定义样式的效果。
实践
实现效果:将el-select的箭头替换为筛选icon

<div class="group-select"><span class="span-select">分组</span><el-selectclass="search-select"v-model="group_name"multiplesize="mini"collapse-tags@change="searchData"><el-optionv-for="item in groups":key="item.id":label="item.name":value="item.id"/></el-select>
</div>.group_select {.span-select {display: inline-block;}.search-select {width: 23px;.el-input__inner {width: 0;padding: 0;border: none;box-shadow: none;}.el-select__caret{background: url(../../../assets/icon/filter.png) no-repeat center center;background-size: 25px 25px;transform: rotata(0) !important;&::before {visibility: hidden;}}}
}
通过.el-input__inner取消el-select的边框,查看dom树我们发现原生的箭头为伪元素::before,我们将其隐藏,再对icon对应的i标签设置背景,重新设置transform取消原本的旋转动画;
注意事项
在进行图标替换时,有几点需要注意:
- 使用浏览器开发者工具,检查想修改的icon图标获得样式名称,而且组件的选项框、气泡框等等都是渲染在body下面的;
- 尽量使用矢量图标或矢量字体,以保证图标在不同尺寸和分辨率下的清晰度和适应性;
- 通过合理的命名和组织方式,使自定义图标和样式易于维护和扩展;
- 确保在样式优先级上覆盖 Element UI 默认样式,以确保图标替换生效。可以用
!important关键字来提升样式的优先级,但要谨慎使用,避免滥用; - 确保正确引入和使用图标库,以便在自定义样式中使用自定义图标。通常可以通过在 HTML 文件中引入相关的图标资源,或使用 npm 安装图标库的方式实现;
总结
本博客介绍了使用 Element UI 组件时对原生图标进行定制化替换的方法和技巧。通过使用 prefix-icon 属性和自定义 CSS 样式,我们可以轻松地替换 Element UI 组件的图标,实现个性化效果。希望读者通过本文的指导,可以更好地应用和发挥 Element UI 组件图标替换的功能,满足自己的定制化需求。
相关文章:

定制化图标——Element UI 组件图标替换指南
本篇博客将介绍如何在使用 Element UI 组件时对原生图标进行定制化替换,提供了适用于满足个性化需求的方法和技巧。 引言 Element UI 是一款基于 Vue.js 的流行 UI 组件库,在前端开发中得到广泛应用。然而,在使用 Element UI 的组件时&#…...

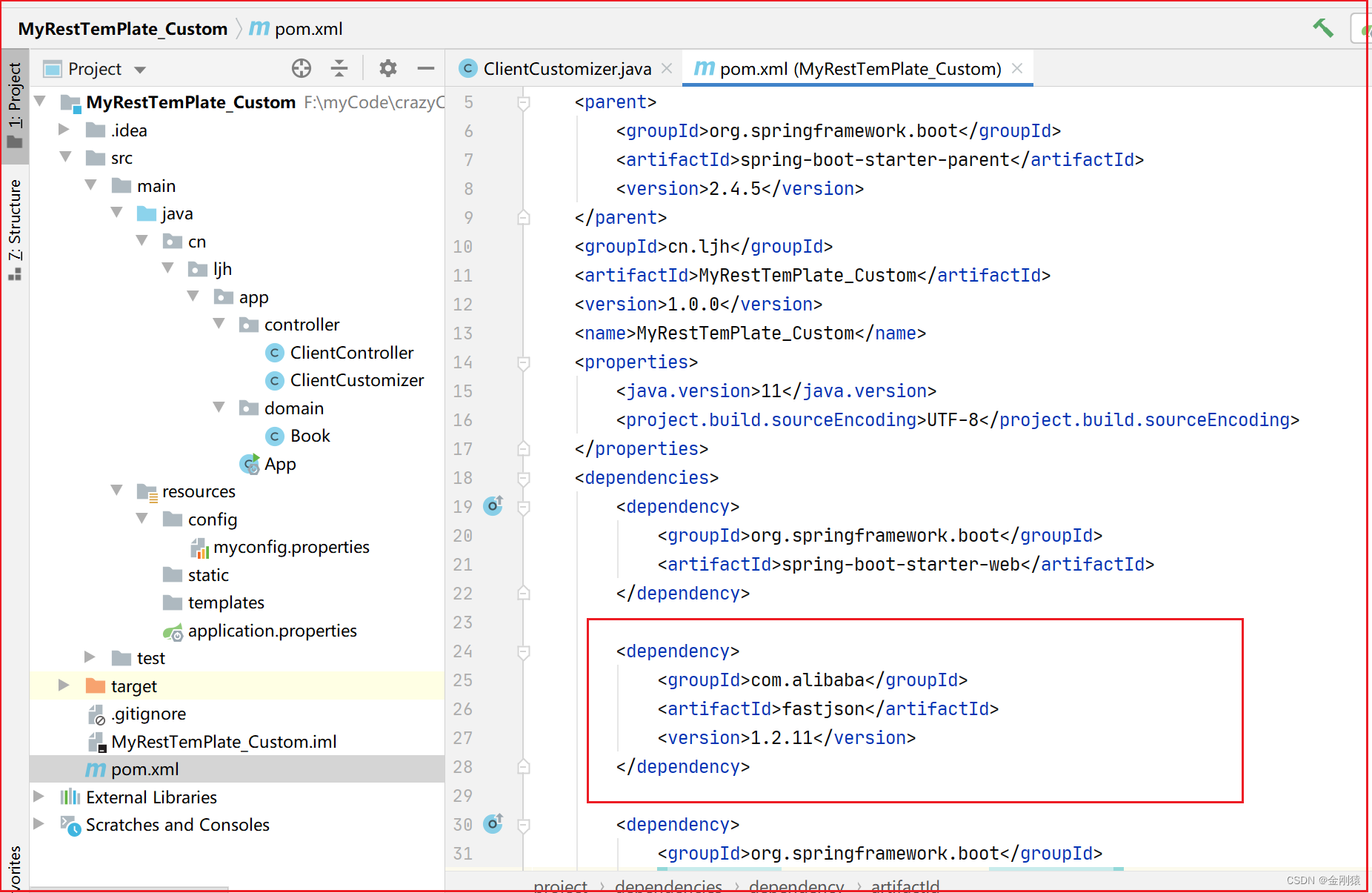
63、SpringBoot---定制 RestTemplate--消息转化器、拦截器
★ 定制RestTemplate 如要对RestTemplate进行自定义设置,Spring Boot也提供了两种主要方式:▲ 局部式:在调用RestTemplateBuilder构建RestTemplate之前,先调用RestTemplateBuilder的方法对其定制,通过这种方式设置的R…...

面试系列 - Redis持久化机制详解
目录 一、Redis 持久化机制 二、混合使用 RDB 和 AOF 三、 RDB(Redis DataBase)详解 四、AOF(Append-Only File)详解 Redis 是一个内存数据库,为了持久化数据以确保数据不会在服务器重启时丢失,Redis 提供了两种主要的持久化机…...

Ceph入门到精通-存储集群ceph df 用量统计算法说明
3.2.5. Ceph 如何计算数据使用量 used 值反映了使用的实际原始存储量。xxx GB / xxx GB 代表可用的存储(其中较小的数字)和总存储容量。总容量反映了在复制、克隆或快照前存储数据的大小。因此,实际存储的数据量通常会超过名义上的存储量。这…...

堡垒机的相关介绍
描述 堡垒机,即在一个特定的网络环境下,为了保障网络和数据不受来自外部和内部用户的入侵和破坏,而运用各种技术手段监控和记录运维人员对网络内的服务器、网络设备、安全设备、数据库等设备的操作行为,以便集中报警、及时处理及审…...

无涯教程-JavaScript - INDIRECT函数
描述 INDIRECT函数返回由文本字符串指定的引用。 如果您在Excel公式中键入引用B1,则Excel会理解这引用了单元格B1。但是,Excel无法将文本字符串" B1"理解为引用。因此,如果单元格引用采用文本字符串的形式,则需要使用INDIRECT函数将其转换为实际的单元格引用。 立…...

LiveNVR监控流媒体Onvif/RTSP功能-支持海康摄像头海康NVR通过EHOME协议ISUP协议接入分发视频流或是转GB28181
LiveNVR支持海康NVR摄像头通EHOME接入ISUP接入LiveNVR分发视频流或是转GB28181 1、海康 ISUP 接入配置2、海康设备接入2.1、海康EHOME接入配置示例2.2、海康ISUP接入配置示例 3、通道配置3.1、直播流接入类型 海康ISUP3.2、海康 ISUP 设备ID3.3、启用保存3.4、接入成功 4、相关…...

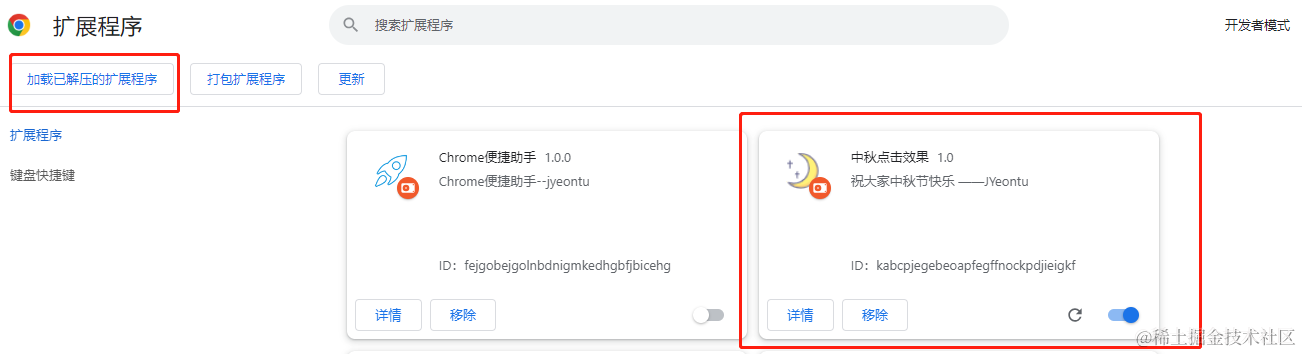
一年一度的中秋节马上又要到了,给你的浏览器也来点氛围感吧
说在前面 一年一度的中秋节马上又要到了,给你的浏览器也来点氛围感吧 🌕🌕🌕 插件设计 效果 首先我们应该要先确定一下我们想要实现的效果是怎样的,如上图,我们希望在页面上鼠标点击的时候会在点击区域随…...

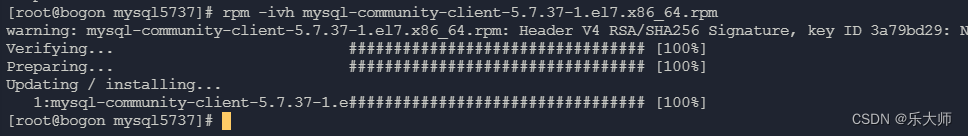
CentOS8安装mysql-community-client错误解决
安装MySQL5.7.37的mysql-community-client-5.7.37-1.el7.x86_64.rpm时,提示如下: 提示的意思是缺少依赖软件包。 使用如下命令安装依赖包: yum install libncurse* 实际安装如下两个软件包。 成功后再次安装mysql-community-client-5.7.37…...

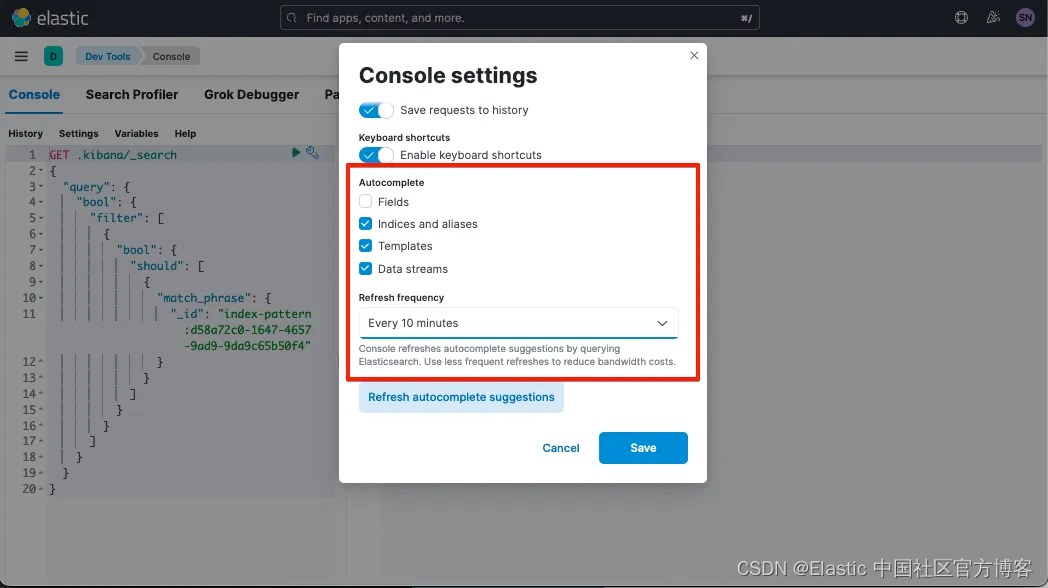
故障排除指南:解决 Kibana Discover 加载中的 6 个常见问题
作者:Steffanie Nestor Discover 是 Elastic 的核心 Kibana UI,用于搜索、过滤和检查(时间序列)数据。 可视化用于数据聚合/摘要。 Discover UI 对于大数据 Elasticsearch 响应具有弹性,但有时会因(未压缩的…...

创建一个简单的外卖订餐系统
在今天的快节奏生活中,外卖订餐系统已经成为了人们日常生活中不可或缺的一部分。这些系统通过在线点餐和配送服务,为用户提供了便捷的用餐体验。在本文中,我们将创建一个简单的外卖订餐系统,使用Python和Flask框架构建后端&#x…...

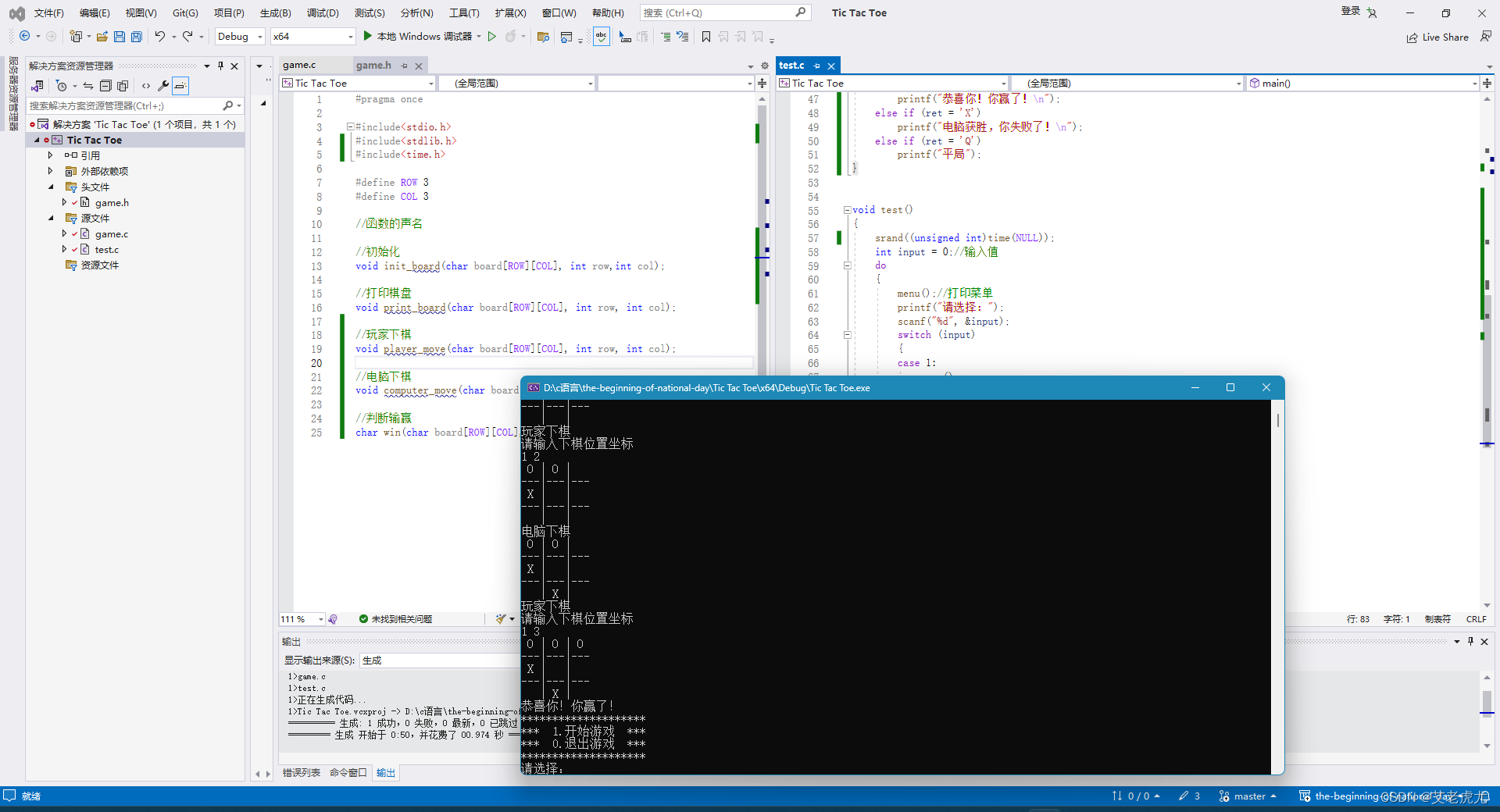
《追逐胜利:编程之路上的三子棋游戏实践》
文章目录 前言一、三子棋游戏规则二、步骤详解1.游戏菜单的实现2.棋盘的实现2.1 初始化棋盘2.2 打印棋盘 3.游戏逻辑实现3.1 玩家下棋3.2 电脑下棋 4.判断输赢4.1 win函数实现 5.完整代码 总结 前言 大家好!我是艾老虎尤!今天我很高兴来和大家分享我最近…...

身份和访问管理解决方案:混合型IAM
对于依赖于本地 IT 基础结构和传统安全模型的组织,可以更轻松地验证和授权企业网络内的所有内容,包括设备、用户、应用程序和服务器。尝试从公司网络外部获取访问权限的用户使用虚拟专用网络 (VPN) 和网络访问控制 (NA…...

微信小程序动态添加表单模块
先来看看效果: 屏幕录制 2023-09-14 16.33.21 点击添加请假按钮,就会新增一个请假信息表单;点击左上角红色删除按钮,删除当前表单; 源码下载地址:https://download.csdn.net/download/xq30397022/88339822…...

HTML5+CSS3小实例:纯CSS实现彩虹倒映水面的唯美背景
实例:纯CSS实现彩虹倒映水面的唯美背景 技术栈:HTML+CSS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" …...

Beautiful Soup简介
BeautifulSoup是一个Python库,用于从HTML或XML文件中提取数据。它提供了一种简单而直观的方式来遍历、搜索和修改HTML或XML文档的结构。 以下是一些BeautifulSoup的主要功能: 解析器:BeautifulSoup支持多种解析器,包括Python的内置…...

Springboot2.7集成websocket及相关问题
1、集成websocket完整代码 导入maven依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency> 服务端代码 (1)注入bean Configur…...

MES管理系统和ERP系统在生产制造管理中的应用
MES生产管理系统通过过程管理、质量管理、设备管理、产品跟踪和溯源、性能分析和物料管理等方面来管理生产制造,旨在建立规范的生产管理信息平台,提高企业核心竞争力。ERP系统则通过制定生产计划、细分物料需求计划、车间订单下达和生产回报等步骤进行生…...

Netty Channel 详解
优质博文:IT-BLOG-CN 一、Netty 服务端启动过程 【1】创建服务端Channel; 【2】初始化服务端Channel; 【3】注册Selector; 【4】端口绑定:我们分析源码的入口从端口绑定开始,ServerBootstrap的bind(int in…...

技师学院物联网实训室建建设方案
一、概述 1.1专业背景 物联网(Internet of Things)被称为继计算机、互联网之后世界信息产业第三次浪潮,它并非一个全新的技术领域,而是现代信息技术发展到一定阶段后出现的一种聚合性应用与技术提升,是随着传感网、通…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
