微信小程序+echart实现点亮旅游地图
背景
最近看抖音有个很火的特效就是点亮地图,去过哪些地方,于是乎自己也想做一个,结合自己之前做的以家庭为单位的小程序,可以考虑做一个家庭一起点亮地图的功能。
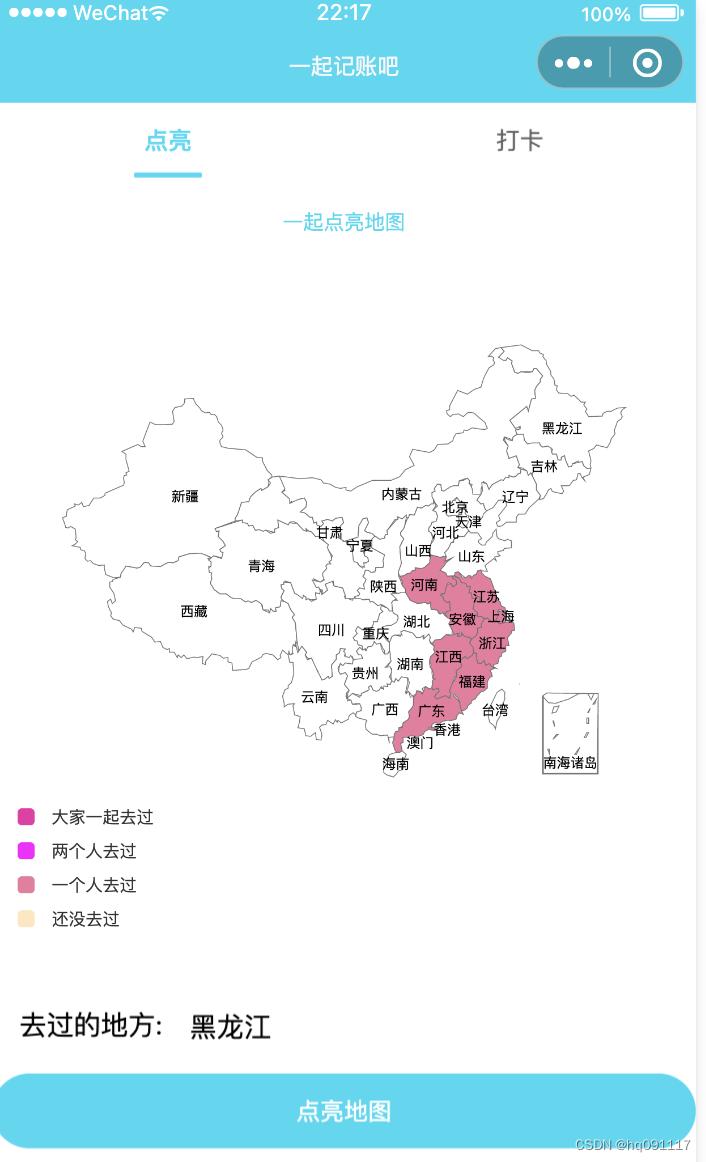
效果图


过程
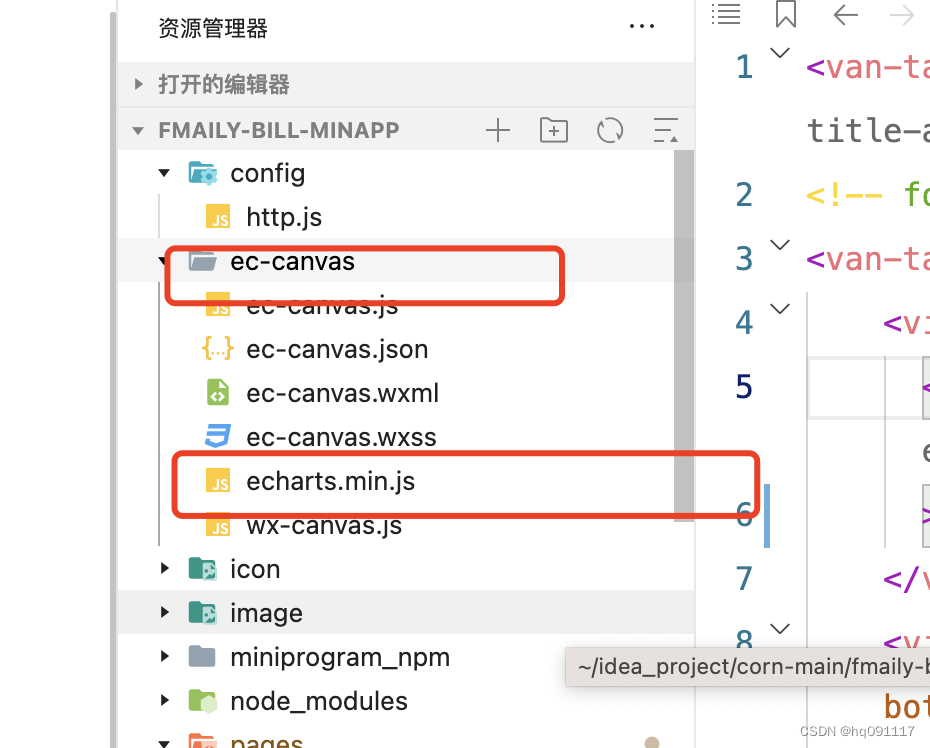
1,首先就是得去下微信小程序适配的echarts-for-weixin,这个网上很多,就不贴链接了。
下好后把ec-canvas文件夹放在小程序文件夹中,
2,然后到echart官网下载echart.js,这里个人建议定制化下载,因为小程序有限制一个文件不能超过2M,定制化一般只有几百k,

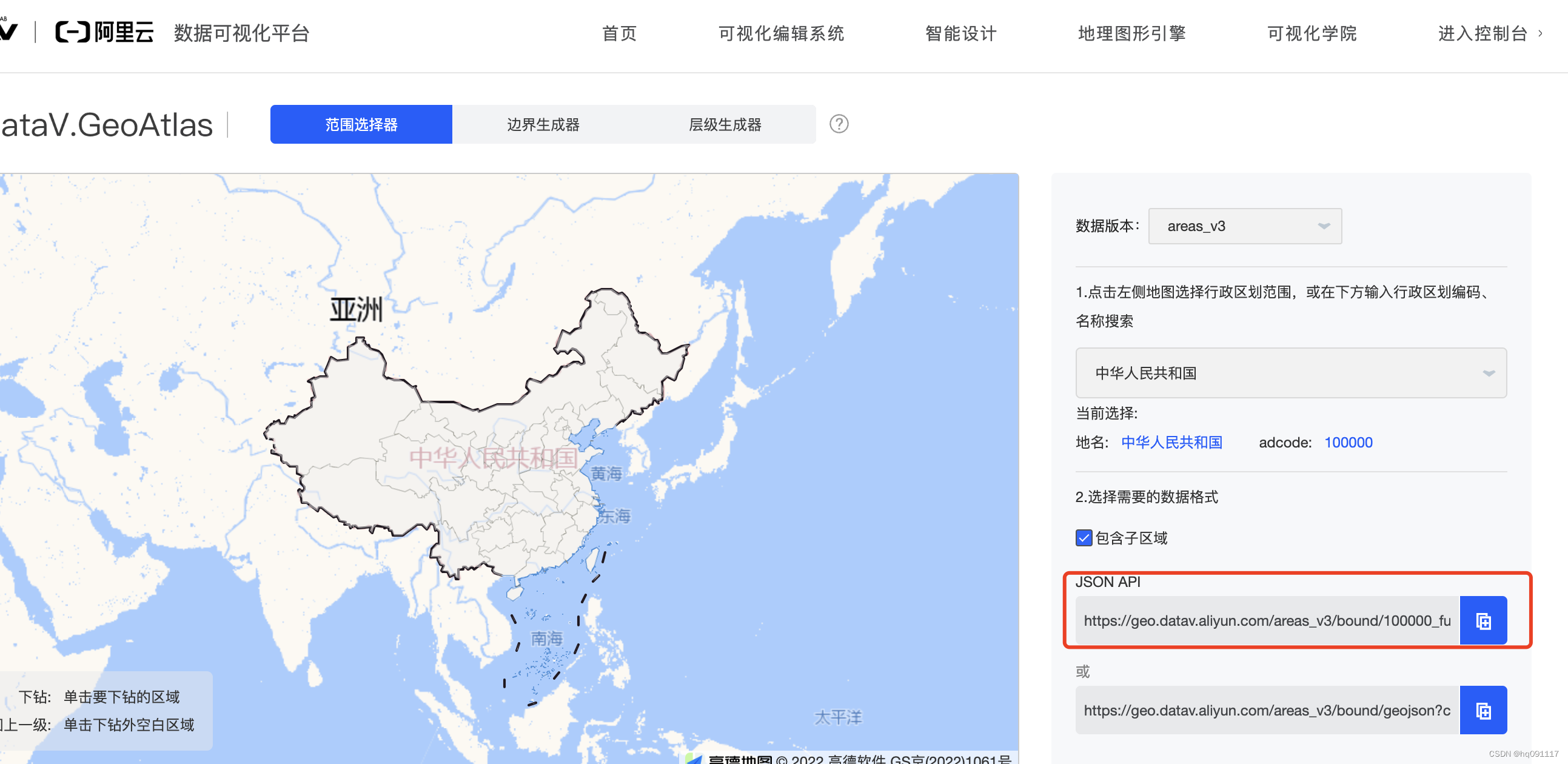
3,去下载中国地图数据的json,去阿里云地图下载
DataV.GeoAtlas地理小工具系列


4,开始写代码
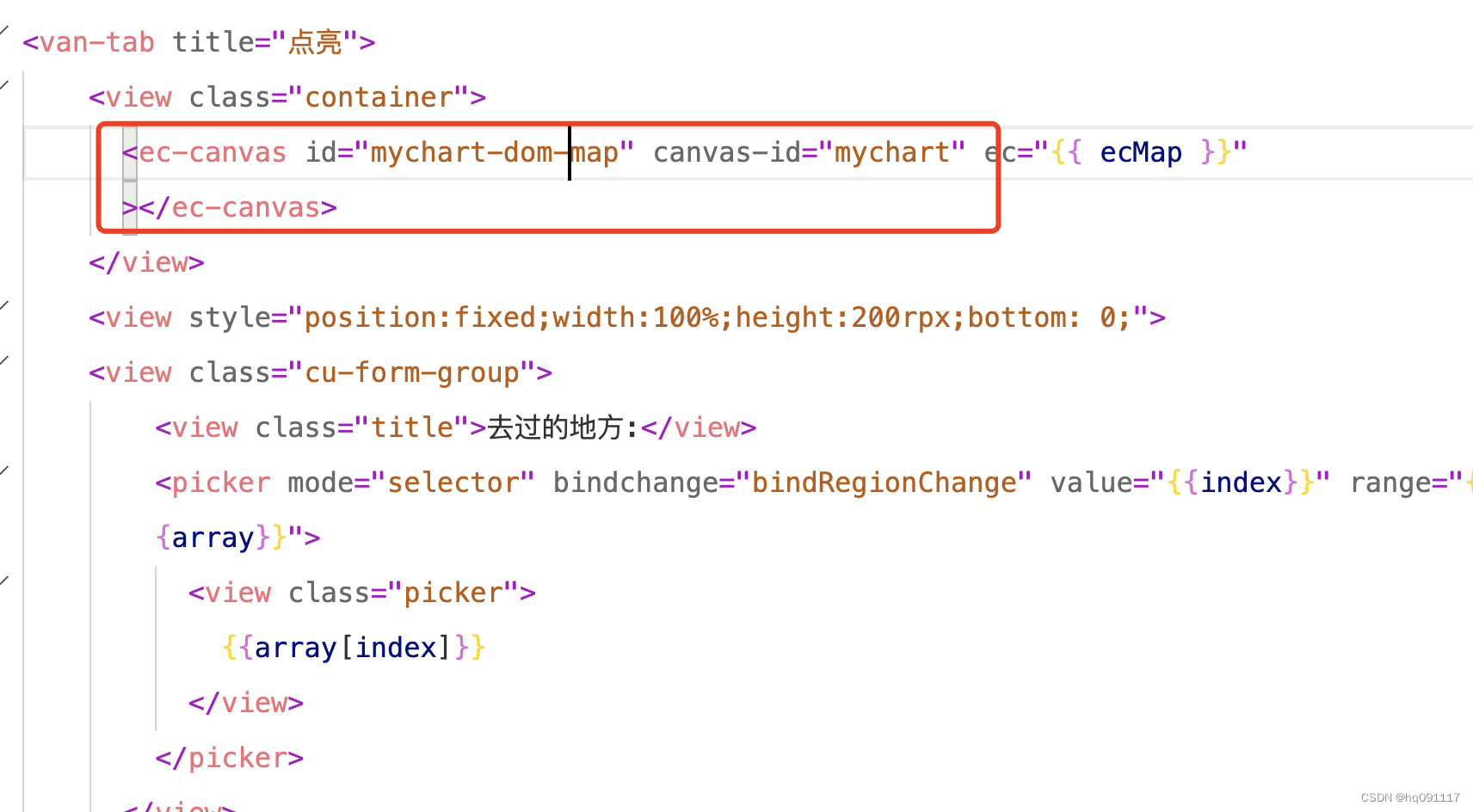
页面

#这是css代码
.container {position:absolute;top: 10rpx;bottom: 0;left: 0;right: 0;height: 800rpx;display: flex;flex-direction: column;align-items: center;} ec-canvas {width: 100%;height: 100%;padding:300rpx,0rpx,10rpx,10rpx;
}js代码
import * as echarts from '../../ec-canvas/echarts.min';
import geoJson from './mapData.js';
#这是自己封装请求后段接口的工具类
import {HTTP} from '../../config/http.js';let http = new HTTP();
var chartMap = null;function setOption(chart,linghtData) {const option = {title: {subtext: '一起点亮地图',left: 'center',subtextStyle:{color:'#1cd9f1'}},tooltip: {show: true,trigger: 'item'},visualMap: {show: true,type: "piecewise",left: 10,bottom: "0",align: "left",itemWidth: 10,itemHeight: 10,textStyle: {fontSize: 10},pieces: [{ min: 3, label: '大家一起去过', color: '#EE30A7' },{ min: 2, max: 3, label: '两个人去过', color: '#FF00FF' },{ min: 1, max: 1, label: '一个人去过', color: '#EE799F' },{ min: 0, max: 0, label: '还没去过', color: '#FFE6BD' }]},series: [{type: 'map',mapType: 'china',label: {show: true,fontSize: 8},itemStyle: {normal: {borderColor: '#737475',areaColor: '#fff',},emphasis: {areaColor: '#389BB7',borderWidth: 0}},animation: false,data: linghtData}]};chart.setOption(option);
};Page({/*** 页面的初始数据*/data: {ecMap: {lazyLoad: true,},array:['黑龙江','吉林','湖南','辽宁','内蒙古','北京','天津','河北','山西','陕西','山东','江苏','宁夏','甘肃','河南','安徽','湖北','上海','浙江','福建','江西','台湾','广东','广西','香港','澳门','海南','南海诸岛','云南','贵州','四川','重庆','西藏','青海','新疆'],index:0,familyId:0,target:"",targetList:[],type:"",itemId:"",active:0,lightData:[],},onLoad(options) {#加载地图this.ecComponent = this.selectComponent('#mychart-dom-map');this.getMapData();
},//请求接口数据并初始化图标
getMapData() {var that = this;let familyId = wx.getStorageSync('familyId');http.request({url: '/api/target/getMapList',method:'GET',data:{"familyId": familyId},success (res) {if (res.code == 0) {that.setData({lightData: res.data,});that.initChart(res.data);}}});},// 初始化图表initChart(lightData) {this.ecComponent.init((canvas, width, height, dpr) => {chartMap = echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: dpr, });echarts.registerMap('china', geoJson);canvas.setChart(chartMap);setOption(chartMap,lightData);return chartMap;});},//这个方法就是保存数据调用后段接口后再刷新地图
targetLight() {var that = this;http.request({url: '/api/target/saveLightMap',method:'POST',data:{"familyId": familyId,"userId":userId,"province":province,},success (res) {if (res.code == 0) {//重新加载地图that.getMapData();}}});},js实现了调用接口获得数据并初始化图标,然后用户可以选择一个省份,点击(点亮地图)按钮,实现动态刷新地图

这是小程序码,欢迎扫码使用。
相关文章:

微信小程序+echart实现点亮旅游地图
背景 最近看抖音有个很火的特效就是点亮地图,去过哪些地方,于是乎自己也想做一个,结合自己之前做的以家庭为单位的小程序,可以考虑做一个家庭一起点亮地图的功能。 效果图 过程 1,首先就是得去下微信小程序适配的ec…...
——Git命令总结)
Git(8)——Git命令总结
一、简介 本篇文章将基于Git(4)——Git命令小总结,补充后续的Git使用命令 二、总结 # 添加远程连接 git remote add origin 远端地址# 推送本地代码 git push origin 分支名称# 拉取远端代码(第一次) git clone 远端克隆地址# 更新远端代码…...

9.15 滴滴笔试
T1(二分) #include <bits/stdc.h>#define endl \nusing namespace std;typedef long long LL;const int N 1e5 10;int n, k; int a[N];bool check(int mid) {int rec 1e9, cnt 1;for(int i 0; i < n; i ) {int j i;while(j < n &…...

有趣的设计模式——适配器模式让两脚插头也能使用三孔插板
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl 场景与问题 众所周知,我们国家的生活用电的电压是220V而笔记本电脑、手机等电子设备的工作压没有这么高。为了使笔记本、手机等设备可以使用220V的生活用电就需…...

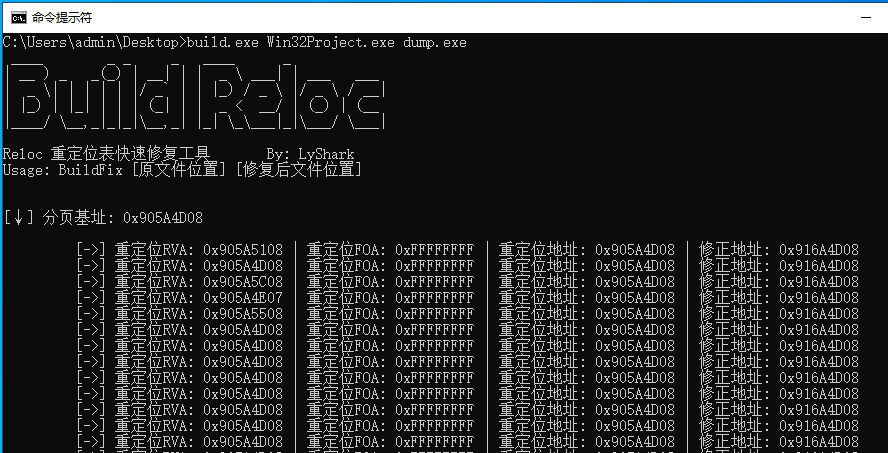
2.10 PE结构:重建重定位表结构
Relocation(重定位)是一种将程序中的一些地址修正为运行时可用的实际地址的机制。在程序编译过程中,由于程序中使用了各种全局变量和函数,这些变量和函数的地址还没有确定,因此它们的地址只能暂时使用一个相对地址。当…...

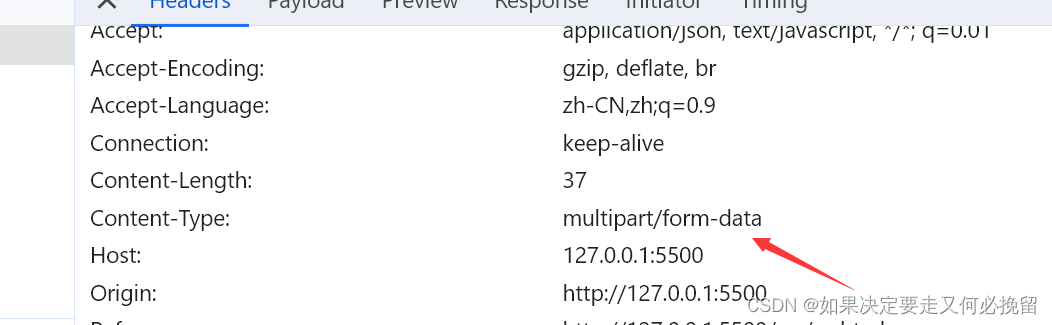
关于content-type的理解
一.content-type的结论 告诉后端传过去的数据是什么类型的数据 二.没有请求体 (1)没有请求体的情况下content-type没有意义。 (2):图示 里面是没有请求体的 (3)有请求体的情况 二.常见的三种方式 (1)application/x-www-form-urlencoded(默认) 参数的表现形式: 传递之前可以…...

<图像处理> 空间滤波基础二
空间滤波基础二:锐化 锐化的作用的突出灰度中的过渡。图像锐化通过空间微分来实现,微分将增强边缘和其他不连续(噪声),不强化灰度变化缓慢的区域。图像锐化也叫做高通滤波,通过高频,抑制低频。…...

Java中的队列Queue
Queue(队列)是一种在计算机科学中常见的数据结构,它基于先进先出(FIFO)的原则,即最先进入队列的元素最先出队。在Java中,Queue是一个接口,定义了一组操作队列的方法,而具体的实现类可以选择性地实现这些方法。 以下是Queue的一些常见用途和操作: 添加元素: 使用off…...

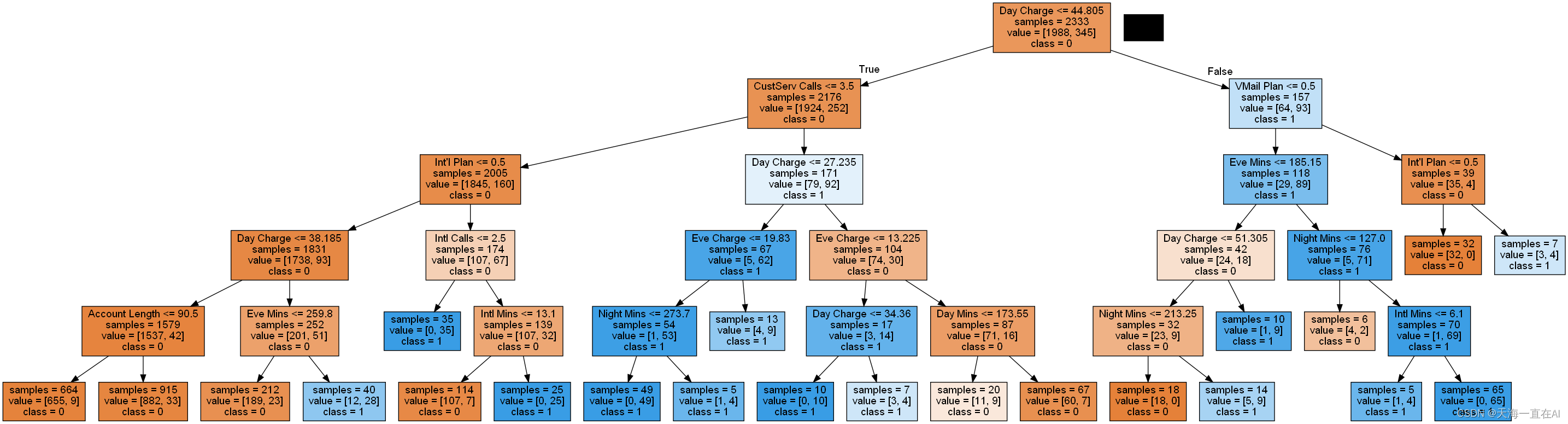
机器学习技术(十)——决策树算法实操,基于运营商过往数据对用户离网情况进行预测
机器学习技术(十)——决策树算法实操 文章目录 机器学习技术(十)——决策树算法实操一、引言二、数据集介绍三、导入相关依赖库四、读取并查看数据1、读取数据2、查看数据 五、数据预处理1、选择数据2、数据转码 六、建模与参数优…...

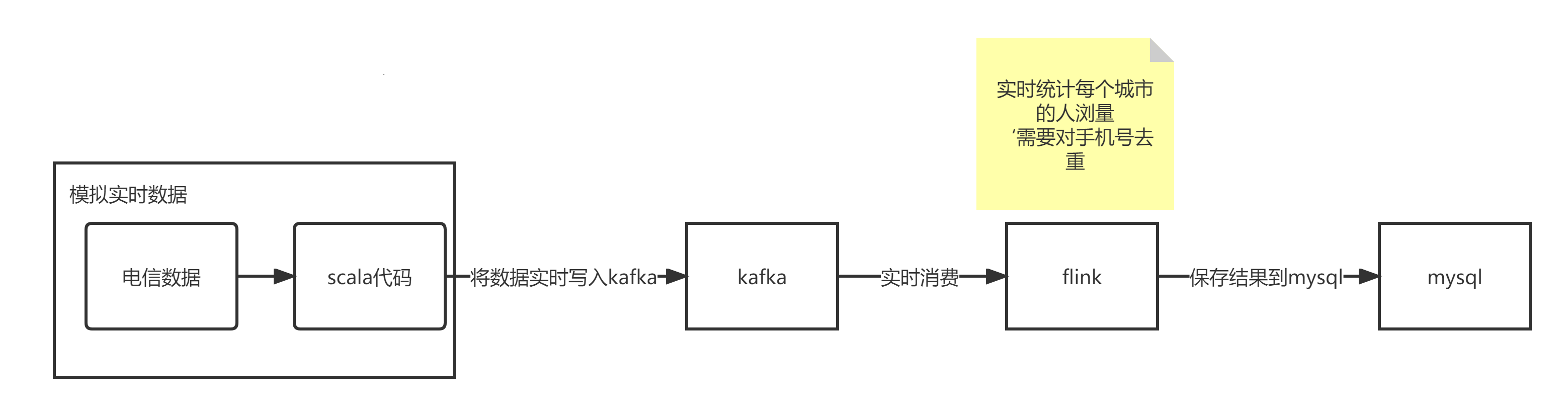
大数据之-kafka学习笔记
Kafka Kafka 是一个分布式的基于发布/订阅模式的消息队列(Message Queue),主要应用于大数据实时处理领域。 Kafka可以用作Flink应用程序的数据源。Flink可以轻松地从一个或多个Kafka主题中消费数据流。这意味着您可以使用Kafka来捕获和传输…...

虚幻动画系统概述
本文主要整理一下高层次的概述,方便后续查阅 1.动画流程 DCC产出动画文件 -> UE动画导入 -> 动画蓝图驱动(类似unity的动画状态机) ->动画后处理蓝图驱动(例如修型骨,骨骼矫正等后期处理) 2.动…...

什么是集成测试?集成测试方法有哪些?
1、基本概念: 将软件集成起来后进行测试。集成测试又叫子系统测试、组装测试、部件测试等。集成测试主要是针对软件高层设计进行测试,一般来说是以模块和子系统为单位进行测试。 2、集成测试包含的层次: 1. 模块内的集成,主要是…...

elementUI中的el-form常用校验规则
elementUI中的el-form常用校验规则: 校验使用方式: rules: {name: [{ required: true, message: 请输入活动名称, trigger: blur },{ min: 3, max: 5, message: 长度在 3 到 5 个字符, trigger: blur }],region: [{ required: true, message: 请选择活动区域, trig…...

蓝桥杯打卡Day9
文章目录 直角三角形最长平衡串 一、直角三角形IO链接 本题思路:本题就是利用欧几里得距离求解即可。 #include <bits/stdc.h>int main() {std::ios::sync_with_stdio(false);std::cin.tie(nullptr);std::cout.tie(nullptr);int T;std::cin>>T;while(T--){int x…...

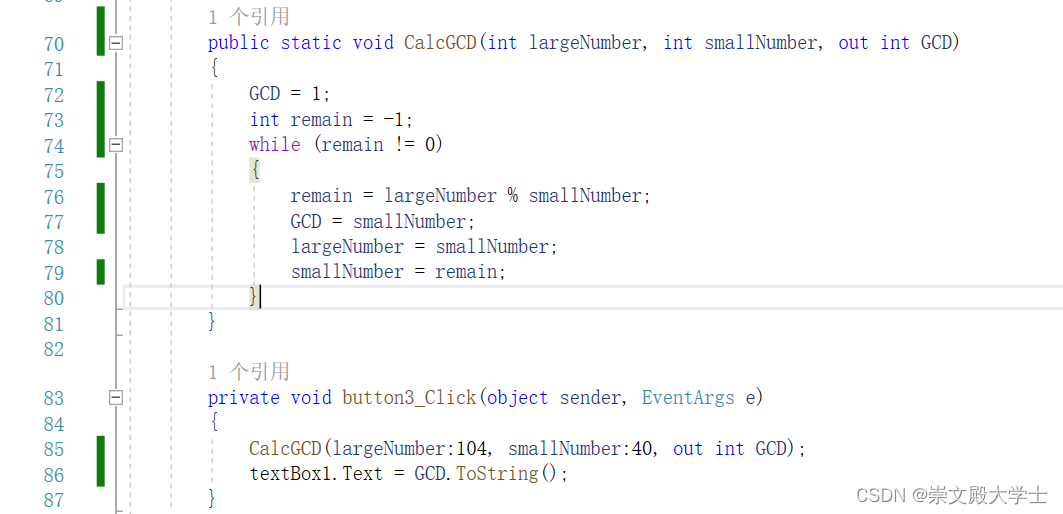
C# 辗转相除法求最大公约数
辗转相除法求最大公约数 public static void CalcGCD(int largeNumber, int smallNumber, out int GCD){GCD 1;int remain -1;while (remain ! 0){remain largeNumber % smallNumber;GCD smallNumber;largeNumber smallNumber;smallNumber remain;}}...

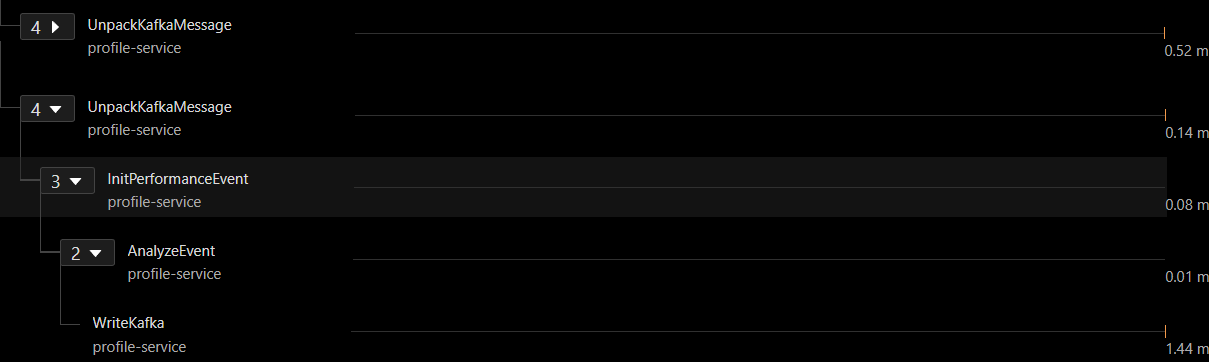
腾讯mini项目-【指标监控服务重构】2023-08-03
今日已办 a,b两组的trace放到一个分支里 可以看到先前的没看到的 profile trace 的耗时,是由于时间跨度较长,没有滑动到 trace 末尾 明日待办 组长会议汇报项目进度和问题...

redis缓存穿透、击穿、雪崩介绍
缓存穿透 概念 缓存穿透指某一特定时间批量请求打进来并访问了缓存和数据库都没有的key,此时会直接穿透缓存直达数据库,从而造成数据库瞬时压力倍增导致响应速度下降甚至崩溃的风险; 解决方案 一、通过布隆过滤器解决 原理:将…...

Redis 基础总结
1、NoSQL概述 1.1 数据库分类 目前数据库分:关系型数据库与非关系型数据库 常用的关系型数据库: Oracle,MySQL,SqlServer,DB2 常用的非关系数据库:Redis,MongoDB,ElasticSearch&…...
)
基于nginx的tomcat负载均衡和集群(超简单)
今天看到"基于apache的tomcat负载均衡和集群配置 "这篇文章成为javaEye热点。 略看了一下,感觉太复杂,要配置的东西太多,因此在这里写出一种更简洁的方法。 要集群tomcat主要是解决SESSION共享的问题,因此我利用memcac…...

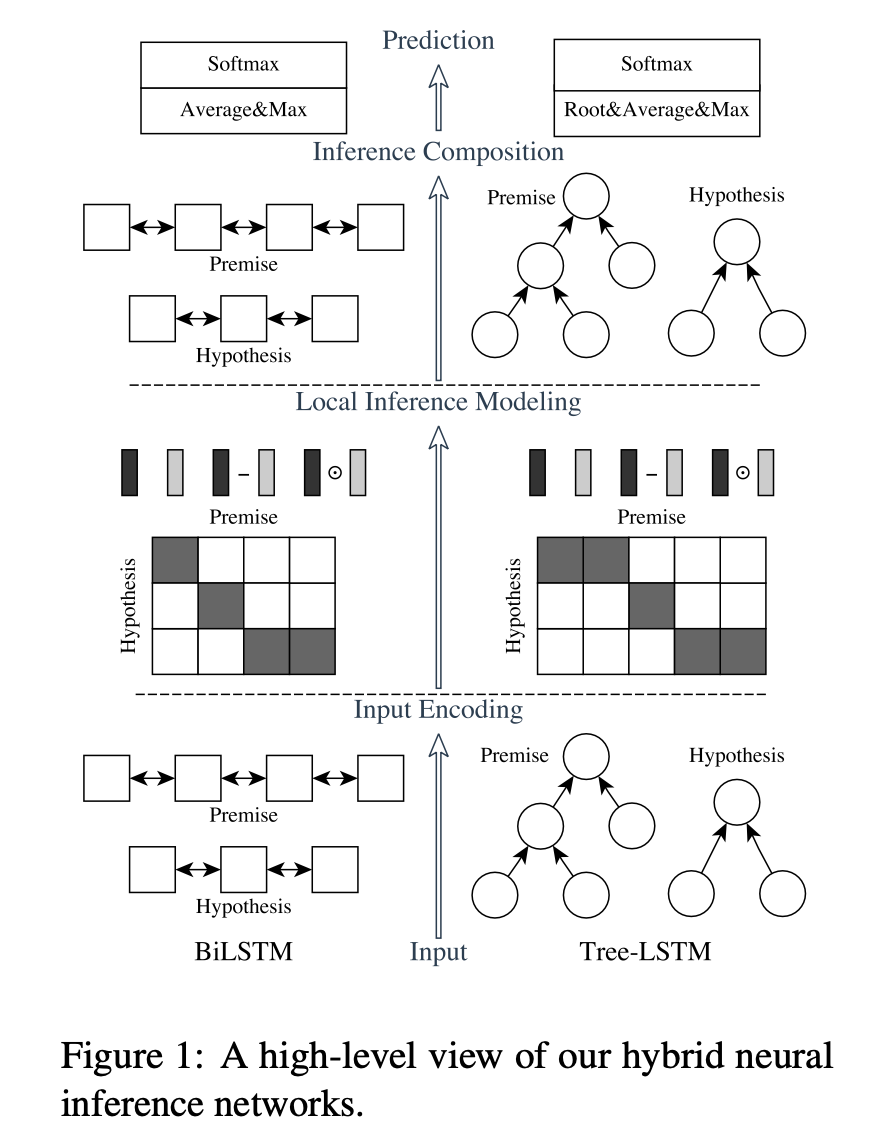
ESIM实战文本匹配
引言 今天我们来实现ESIM文本匹配,这是一个典型的交互型文本匹配方式,也是近期第一个测试集准确率超过80%的模型。 我们来看下是如何实现的。 模型架构 我们主要实现左边的ESIM网络。 从下往上看,分别是 输入编码层(Input Ecoding) 对前…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
