【TCPDF】使用TCPDF导出PDF文件
目录
一、安装TCPDF类库
二、安装字体
三、使用TCPDF导出PDF文件
目的:PHP通过TCPDF类库导出文件为PDF。
开发语言及类库:ThinkPHP、TCPDF
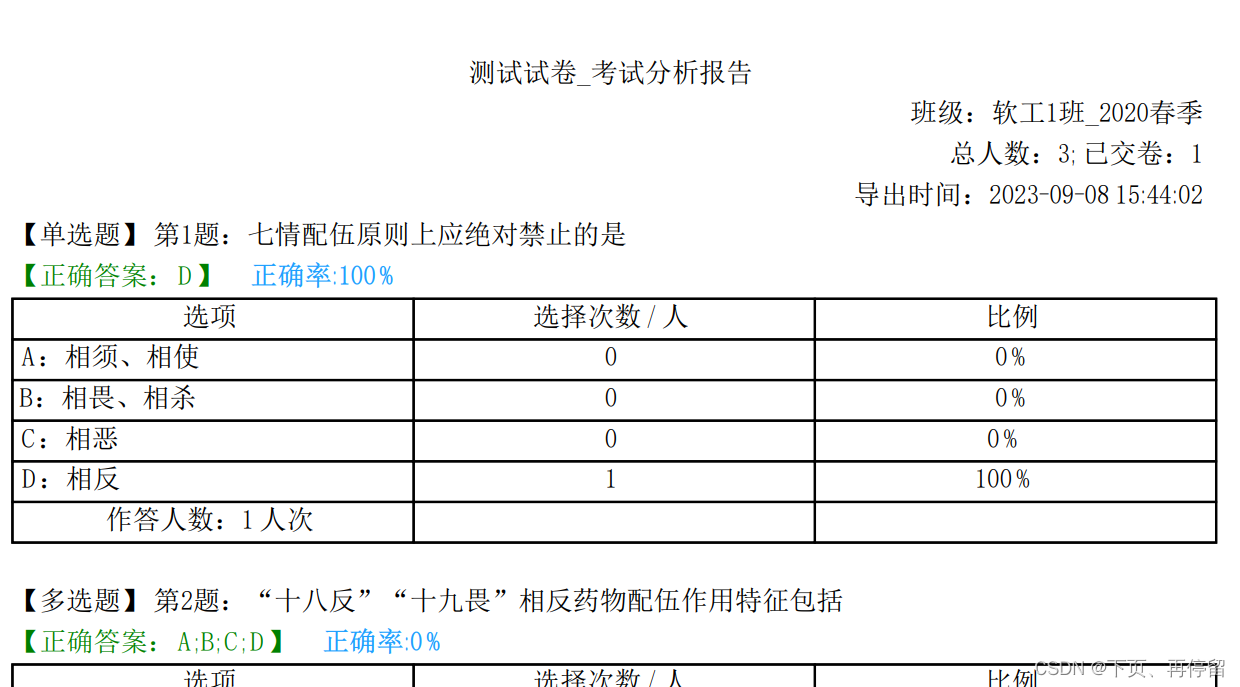
效果图如下


一、安装TCPDF类库
在项目根目录使用composer安装TCPDF,安装完成后会在vendor目录下生成tecnickcom文件夹,就是TCPDF类库
composer require tecnickcom/tcpdf二、安装字体
有时候导出的文件是乱码,是因为TCPDF不支持中文,所以需要下载中文字体,字体在网上可以搜索下载,把下载好的字体(ttf格式)放到“\tecnickcom\tcpdf\tools\”目录下,在此目录打开CMD,输入
php tcpdf_addfont.php -i .\msyh.ttf执行成功后,在“\tecnickcom\tcpdf\fonts\”文件夹下生成相应的文件

三、使用TCPDF导出PDF文件
TCPDF类库和字体安装好后,就可以引用TCPDF导出PDF文件了
<?php
use tecnickcom\tcpdf\tcpdf;public function exportPDF(){$objPDF = new \TCPDF(PDF_PAGE_ORIENTATION, PDF_UNIT, PDF_PAGE_FORMAT, true, 'UTF-8', false);// 是否显示页眉$objPDF->setPrintHeader(false);// 是否显示页脚$objPDF->setPrintFooter(true);// 设置页脚的字体$objPDF->setFooterFont(Array('msyh', '', '8'));// 设置页脚距离底部的距离$objPDF->SetFooterMargin('7');// 设置默认等宽字体$objPDF->SetDefaultMonospacedFont(PDF_FONT_MONOSPACED);// 设置行高$objPDF->setCellHeightRatio(1.5);// 设置是否自动分页 距离底部多少距离时分页$objPDF->SetAutoPageBreak(TRUE, '10');$objPDF->setFontSubsetting(true);$objPDF->AddPage();// 设置字体$objPDF->SetFont('msyh', '', 12, '', true);// 调用拼接html代码方法$pdf_html = $this->pdf_html($info,$list,$title);$objPDF->writeHTMLCell(0, 0, '', '', $pdf_html, 0, 1, 0, true, '', true);// 输出 四种模式 I输出、D下载、F保存本地、S输出二进制字符串$objPDF->Output('test.pdf', 'D');
}上面pdf_html方法是拼接html代码,里面的HTML代码可以根据自己需要修改。CSS样式并不是所有都支持,但也可以用其他HTML标签的代替,比如说font-weight就不支持,可以使用<b></b>代替。
public function pdf_html($info,$list,$title)
{$html = '';$html .= '<h2 style="text-align:center;"><b>'.$title.'</b></h2><table style="text-align:right"><tr><td>班级:'.$info['grade'].'_'.$info['year'].$info['season'].'</td></tr><tr><td>总人数:'.$info['student'].'; 已交卷:'.$info['cmit'].'</td></tr><tr><td>导出时间:'.date('Y-m-d H:i:s',time()).'</td></tr></table>';foreach ($list as $k => $v) {$html .= '<div>【'.$v['type'].'】 第'.($k+1).'题:'.$v['title'].'<br><span style="color: green;">【正确答案:'.$v['answer'].'】</span><b style="color: #1E9FFF"> 正确率:'.$v['percent'].'%</b></div><table border="1" style="text-align:center"><colgroup><col width="40%"><col width="10%"><col width="50%"><col></colgroup><tr style="background:#f2f2f2; "><th>选项</th><th>选择次数 / 人</th><th>比例</th></tr> <tr><td style="text-align:left">A:'.$v['option_A'].'</td><td>'.$v['sel_A'].'</td><td>'.$v['percent_A'].'%</td></tr><tr><td style="text-align:left">B:'.$v['option_B'].'</td><td>'.$v['sel_B'].'</td><td>'.$v['percent_B'].'% </td></tr><tr><td style="text-align:left">C:'.$v['option_C'].'</td><td>'.$v['sel_C'].'</td><td> '.$v['percent_C'].'% </td></tr><tr><td style="text-align:left">D:'.$v['option_D'].'</td><td>'.$v['sel_D'].'</td><td> '.$v['percent_D'].'% </td></tr><tr><td style="text-align:left">E:'.$v['option_E'].'</td><td>'.$v['sel_E'].'</td><td> '.$v['percent_E'].'% </td></tr><tr><td style="text-align:left">F:'.$v['option_F'].'</td><td>'.$v['sel_F'].'</td><td> '.$v['percent_F'].'% </td></tr><tr><td style="text-align:left">G:'.$v['option_G'].'</td><td>'.$v['sel_G'].'</td><td> '.$v['percent_G'].'% </td></tr><tr><th>作答人数:'.$v['cmit_num'].' 人次</th><th></th><th></th></tr> </table><br/>';}return $html;
}相关文章:

【TCPDF】使用TCPDF导出PDF文件
目录 一、安装TCPDF类库 二、安装字体 三、使用TCPDF导出PDF文件 目的:PHP通过TCPDF类库导出文件为PDF。 开发语言及类库:ThinkPHP、TCPDF 效果图如下 一、安装TCPDF类库 在项目根目录使用composer安装TCPDF,安装完成后会在vendor目录下…...

MacBook苹果电脑重装、降级系统
1、下载balenaEtcher镜像启动盘制作工具 https://tails.net/etcher/balenaEtcher-portable.exe 2、选择从文件烧录选择下载好的Mac 镜像文件 百度网盘 请输入提取码(Mac OS 10.10-12版本镜像文件) 第二步选择目标磁盘,这里需要准备一块1…...

Java 解决long类型数据在前后端传递失真问题
问题:雪花算法的id长度为19位,前端能够接收的数字最多只能是16位的,因此就会造成精度丢失,得到的ID不是真正的ID。 解决: 在拦截器中加入Long类型转换,返回给前端string package io.global.iot.common.c…...

IDEA的快捷键大全
快捷键 说明 IntelliJ IDEA 的便捷操作性,快捷键的功劳占了一大半,对于各个快捷键组合请认真对待。IntelliJ IDEA 本身的设计思维是提倡键盘优先于鼠标的,所以各种快捷键组合层出不穷,对于快捷键设置也有各种支持,对…...

简单记一下Vue router 路由中使用 vue-i18n 进行标题国际化
引入状态管理和国际化文件 import store from ../store import i18n from /configs/i18n使用状态管理设置路由当前国际化选项 // 使用状态管理 i18n.locale store.state.setStore.i18n??zh路由中使用i18n { path: /login, name: login, component: LoginPage, meta: { ti…...

【Gitea】 Post “http://localhost:3000/api/internal/hook/pre-receive/aa/bbb“ 异常
引 使用 JGit 做了一个发布代码到 Gitea 的接口,使用该接口发布代码到 http://xxx-local/{name}/{project} ,报了 Post "http://localhost:3000/api/internal/hook/pre-receive/{name}/{project} 相关的异常。具体内容如下: Gitea: In…...
如何使用element-ui相关组件如:el-select,el-table,el-switch,el-pagination,el-dialog
element-ui 官方链接: 组件 | Elementhttps://element.eleme.cn/#/zh-CN/component/installation el-select <!-- 用户类型选择框<template> 看情况使用value选择框绑定的值 命名必须是value不能改v-for"item in Options" options数据源来自于…...

微信小程序+echart实现点亮旅游地图
背景 最近看抖音有个很火的特效就是点亮地图,去过哪些地方,于是乎自己也想做一个,结合自己之前做的以家庭为单位的小程序,可以考虑做一个家庭一起点亮地图的功能。 效果图 过程 1,首先就是得去下微信小程序适配的ec…...
——Git命令总结)
Git(8)——Git命令总结
一、简介 本篇文章将基于Git(4)——Git命令小总结,补充后续的Git使用命令 二、总结 # 添加远程连接 git remote add origin 远端地址# 推送本地代码 git push origin 分支名称# 拉取远端代码(第一次) git clone 远端克隆地址# 更新远端代码…...

9.15 滴滴笔试
T1(二分) #include <bits/stdc.h>#define endl \nusing namespace std;typedef long long LL;const int N 1e5 10;int n, k; int a[N];bool check(int mid) {int rec 1e9, cnt 1;for(int i 0; i < n; i ) {int j i;while(j < n &…...

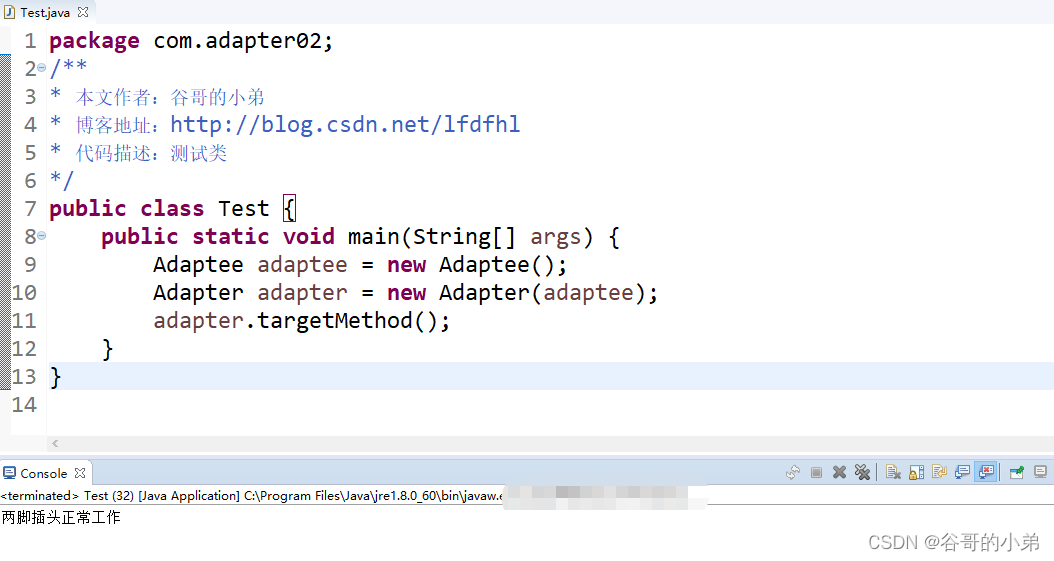
有趣的设计模式——适配器模式让两脚插头也能使用三孔插板
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl 场景与问题 众所周知,我们国家的生活用电的电压是220V而笔记本电脑、手机等电子设备的工作压没有这么高。为了使笔记本、手机等设备可以使用220V的生活用电就需…...

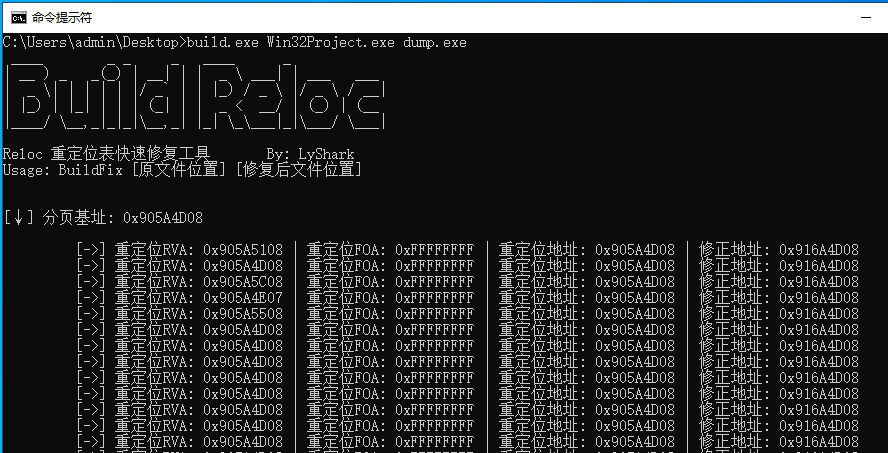
2.10 PE结构:重建重定位表结构
Relocation(重定位)是一种将程序中的一些地址修正为运行时可用的实际地址的机制。在程序编译过程中,由于程序中使用了各种全局变量和函数,这些变量和函数的地址还没有确定,因此它们的地址只能暂时使用一个相对地址。当…...

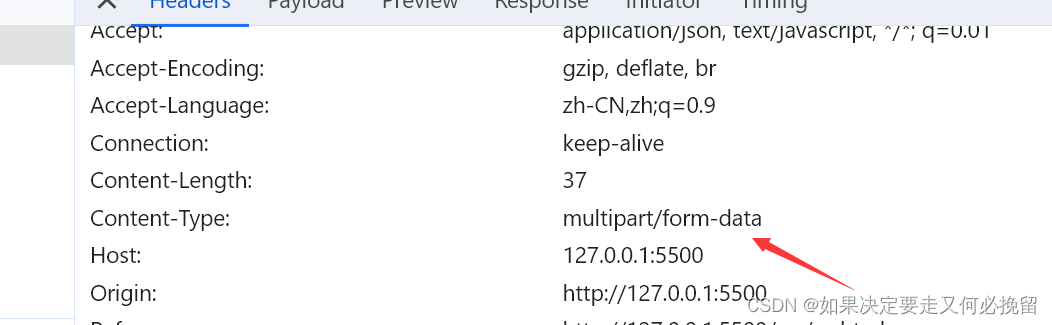
关于content-type的理解
一.content-type的结论 告诉后端传过去的数据是什么类型的数据 二.没有请求体 (1)没有请求体的情况下content-type没有意义。 (2):图示 里面是没有请求体的 (3)有请求体的情况 二.常见的三种方式 (1)application/x-www-form-urlencoded(默认) 参数的表现形式: 传递之前可以…...

<图像处理> 空间滤波基础二
空间滤波基础二:锐化 锐化的作用的突出灰度中的过渡。图像锐化通过空间微分来实现,微分将增强边缘和其他不连续(噪声),不强化灰度变化缓慢的区域。图像锐化也叫做高通滤波,通过高频,抑制低频。…...

Java中的队列Queue
Queue(队列)是一种在计算机科学中常见的数据结构,它基于先进先出(FIFO)的原则,即最先进入队列的元素最先出队。在Java中,Queue是一个接口,定义了一组操作队列的方法,而具体的实现类可以选择性地实现这些方法。 以下是Queue的一些常见用途和操作: 添加元素: 使用off…...

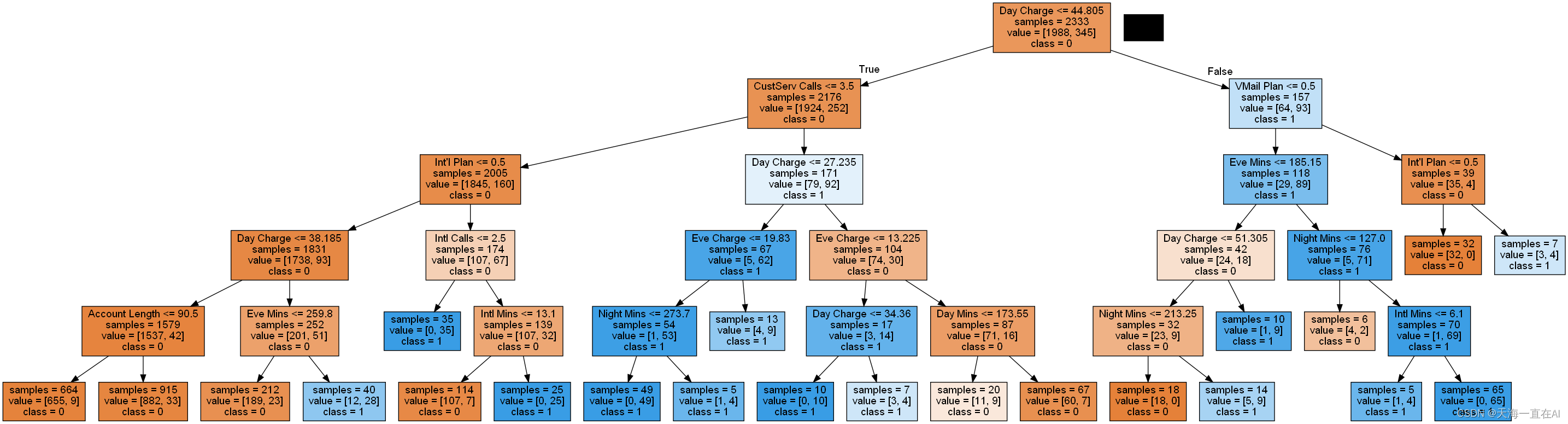
机器学习技术(十)——决策树算法实操,基于运营商过往数据对用户离网情况进行预测
机器学习技术(十)——决策树算法实操 文章目录 机器学习技术(十)——决策树算法实操一、引言二、数据集介绍三、导入相关依赖库四、读取并查看数据1、读取数据2、查看数据 五、数据预处理1、选择数据2、数据转码 六、建模与参数优…...

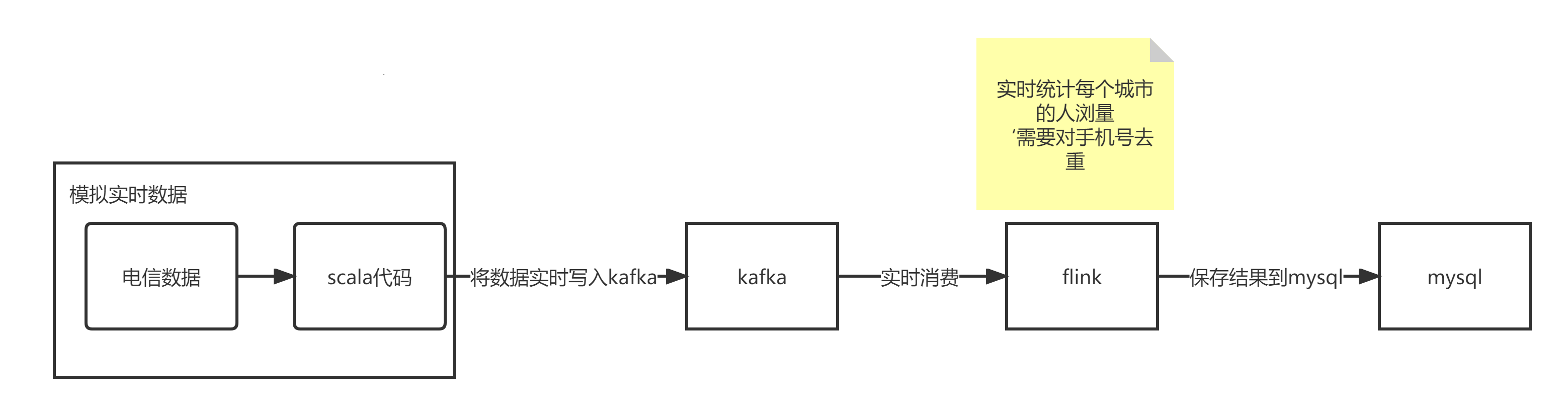
大数据之-kafka学习笔记
Kafka Kafka 是一个分布式的基于发布/订阅模式的消息队列(Message Queue),主要应用于大数据实时处理领域。 Kafka可以用作Flink应用程序的数据源。Flink可以轻松地从一个或多个Kafka主题中消费数据流。这意味着您可以使用Kafka来捕获和传输…...

虚幻动画系统概述
本文主要整理一下高层次的概述,方便后续查阅 1.动画流程 DCC产出动画文件 -> UE动画导入 -> 动画蓝图驱动(类似unity的动画状态机) ->动画后处理蓝图驱动(例如修型骨,骨骼矫正等后期处理) 2.动…...

什么是集成测试?集成测试方法有哪些?
1、基本概念: 将软件集成起来后进行测试。集成测试又叫子系统测试、组装测试、部件测试等。集成测试主要是针对软件高层设计进行测试,一般来说是以模块和子系统为单位进行测试。 2、集成测试包含的层次: 1. 模块内的集成,主要是…...

elementUI中的el-form常用校验规则
elementUI中的el-form常用校验规则: 校验使用方式: rules: {name: [{ required: true, message: 请输入活动名称, trigger: blur },{ min: 3, max: 5, message: 长度在 3 到 5 个字符, trigger: blur }],region: [{ required: true, message: 请选择活动区域, trig…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
