Layui快速入门之第十节 表单
目录
一:基本用法
二:输入框
普通输入框
输入框点缀
前置和后置
前缀和后缀
动态点缀
密码显隐
内容清除
自定义动态点缀
点缀事件
三:复选框
默认风格
标签风格
开关风格
复选框事件
四:单选框
普通单选框
自定义标题模板
单选框事件
五:选择框
普通选择框
分组选择框
搜索选择框
选择框事件
六:表单相关操作
API
属性
渲染
常规渲染
定向渲染 2.7+
忽略渲染
验证
自定义验证规则
主动触发验证 2.7+
赋值/取值
提交
提交方法 2.7+
事件
七:案例演示
一:基本用法
表单组件form是包含输入框、选择框、复选框、开关、单选框等表单项组件的集合,主要用于对表单域进行各类动态化渲染和相关的交互操作。form是 Layui 最常用的组件之一
表单需要依赖与form模块的加载,在容器中设定class="layui-form"来标识一个表单元素模块,基本的行区块结构,它提供了响应式的支持,可以换成其他结构,但必须在外层容器中定义class="layui-form",form模块才能正常工作
<form class="layui-form" action="">
</form>
<script>
layui.use('form', function(){var form = layui.form;
});
</script>二:输入框
输入框组件是对文本框<input type="text">和多行文本框<textarea>元素的扩展
普通输入框
<div class="layui-form"><input type="text" name="" placeholder="文本框" class="layui-input"><hr class="ws-space-16"><textarea name="" placeholder="多行文本框" class="layui-textarea"></textarea>
</div>输入框点缀
输入框点缀是指给普通输入框附加其他元素来进行动静态修饰,其结构包含:容器、前缀、输入框、后缀
<div class="layui-input-{容器类}"><div class="layui-input-{前缀类}"></div><input class="layui-input" placeholder="输入框"><div class="layui-input-{后缀类}"></div>
</div>- 容器类:
- 前置和后置结构:
class="layui-input-group" - 前缀和后缀结构:
class="layui-input-wrap"
- 前置和后置结构:
- 前缀类:
class="layui-input-prefix" - 后缀类:
class="layui-input-suffix" - 前缀显示分隔框:
class="layui-input-prefix layui-input-split" - 后缀显示分隔框:
class="layui-input-suffix layui-input-split"
通过在不同层级中设置规定的 CSS 类来实现点缀布局,再按照不同需求,在前缀和后缀中放置图标等任意内容
前置和后置
前置和后置结构是输入框的自适应结构,可以很灵活地控制前后置内容与输入框的宽度比例
- 结构:
<div class="layui-input-group"><div class="layui-input-prefix">前置内容</div><input type="text" class="layui-input"><div class="layui-input-suffix">后缀内容</div>
</div>- 示例:
<div class="layui-form"><div class="layui-form-item"> <div class="layui-input-group"><div class="layui-input-split layui-input-prefix">身高</div><input type="text" placeholder="带任意前置和后置内容" class="layui-input"><div class="layui-input-split layui-input-suffix">cm</div></div></div><div class="layui-form-item"><div class="layui-input-group"><div class="layui-input-split layui-input-prefix">手机号</div><input type="text" placeholder="带任意前置和后置内容" class="layui-input"><div class="layui-input-suffix"><button class="layui-btn layui-btn-primary">一个按钮</button></div></div></div><div class="layui-form-item"><div class="layui-input-group"><div class="layui-input-split layui-input-prefix">用户名</div><input type="text" placeholder="带任意前置内容" class="layui-input"></div></div><div class="layui-form-item"><div class="layui-input-group"><input type="text" placeholder="带任意后置内容" class="layui-input"><div class="layui-input-split layui-input-suffix" style="cursor: pointer;"><i class="layui-icon layui-icon-search"></i></div></div></div><div class="layui-form-item"><div class="layui-input-group"><div class="layui-input-prefix">搜索</div><input type="text" placeholder="带任意前置和后置内容" class="layui-input"><div class="layui-input-split layui-input-suffix" style="cursor: pointer;"><i class="layui-icon layui-icon-search"></i></div></div></div><hr style="margin: 32px 0;"><div class="layui-form-item"><div class="layui-input-group"><div class="layui-input-prefix">身高</div><input type="text" placeholder="前置和后置无分割框" class="layui-input"><div class="layui-input-suffix">cm</div></div></div><div class="layui-form-item"><div class="layui-input-group"><div class="layui-input-prefix">昵称</div><input type="text" placeholder="带前置且无分割框" class="layui-input"></div></div><div class="layui-form-item"><div class="layui-input-group"><input type="text" placeholder="带后置且无分割框" class="layui-input"><div class="layui-input-suffix"><i class="layui-icon layui-icon-tips"></i> 任意后置内容</div></div></div>
</div>前缀和后缀
输入框前缀和后缀是输入框的纯修饰结构,前缀和后缀宽度固定且其元素不可触及,即只能触及输入框本身
- 结构:
<div class="layui-input-wrap"><div class="layui-input-prefix">前缀图标</div><input type="text" class="layui-input"><div class="layui-input-suffix">后缀图标</div>
</div>- 示例:
<div class="layui-form"><div class="layui-row layui-col-space16"><div class="layui-col-md4"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-username"></i></div><input type="text" placeholder="带前缀" class="layui-input"></div></div><div class="layui-col-md4"><div class="layui-input-wrap"><input type="text" placeholder="带后缀" class="layui-input"><div class="layui-input-suffix"><i class="layui-icon layui-icon-more-vertical"></i></div></div></div><div class="layui-col-md4"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-date"></i></div><input type="text" placeholder="带前缀和后缀" class="layui-input"><div class="layui-input-suffix"><i class="layui-icon layui-icon-down"></i></div></div></div><div class="layui-col-md4"><div class="layui-input-wrap"><div class="layui-input-prefix layui-input-split"><i class="layui-icon layui-icon-password"></i></div><input type="password" placeholder="带前缀加分隔框" class="layui-input"></div></div><div class="layui-col-md4"><div class="layui-input-wrap"><input type="text" placeholder="带后缀加分隔框" class="layui-input"><div class="layui-input-suffix layui-input-split"><i class="layui-icon layui-icon-down"></i></div></div></div><div class="layui-col-md4"><div class="layui-input-wrap"><div class="layui-input-prefix layui-input-split"><i class="layui-icon layui-icon-date"></i></div><input type="text" placeholder="带前缀和后缀加分割框" class="layui-input"><div class="layui-input-suffix layui-input-split"><i class="layui-icon layui-icon-down"></i></div></div></div><div class="layui-col-md6"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-location"></i></div><input type="text" placeholder="带前缀无分割框和后缀有分割框" class="layui-input"><div class="layui-input-suffix layui-input-split"><i class="layui-icon layui-icon-edit"></i></div></div></div><div class="layui-col-md6"><div class="layui-input-wrap"><div class="layui-input-prefix layui-input-split"><i class="layui-icon layui-icon-location"></i></div><input type="text" placeholder="带前缀有分割框和后缀无分割框" class="layui-input"><div class="layui-input-suffix"><i class="layui-icon layui-icon-edit"></i></div></div></div><div class="layui-col-md4"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-form"></i></div><select><option value="">放置 select 元素</option><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option></select></div></div></div>
</div>动态点缀
该功能允许对输入框内容进行相关动态操作。通过对输入框元素设置 lay-affix 属性来开启动态点缀,且输入框元素必须放置在一个具有输入框点缀结构的容器中。如:
input 放在前后置容器中:
<div class="layui-input-group"><input type="text" lay-affix="clear">
</div>input 放在前后缀容器中:
<div class="layui-input-wrap"><input type="text" lay-affix="clear">
</div>lay-affix 属性支持设置内置属性值和自定义值
| 值 | 描述 |
|---|---|
lay-affix="eye" | 密码框显隐 |
lay-affix="clear" | 内容清除 |
lay-affix="自定义图标值" | 值对应图标类layui-icon-后面的名称(#详见图标列表)。可通过「点缀事件」完成自定义操作 |
密码显隐
<div class="layui-form"><div class="layui-input-wrap"><input type="password" lay-affix="eye" placeholder="请输入" class="layui-input"></div>
</div>内容清除
<div class="layui-form"><div class="layui-input-wrap"><input type="text" lay-affix="clear" placeholder="请输入" class="layui-input"></div><hr class="ws-space-16"><div class="layui-input-wrap"><input type="text" value="默认有值状态" lay-affix="clear" class="layui-input"></div><hr class="ws-space-16"><div class="layui-input-wrap"><input type="text" value="禁用状态时" lay-affix="clear" disabled class="layui-input"></div><hr class="ws-space-16"><div class="layui-input-wrap"><input type="text" value="只读状态时" lay-affix="clear" readonly class="layui-input"></div>
</div>自定义动态点缀
我们还可以对 lay-affix 属性设置任意图标值,从而实现自定义动态点缀功能
<div class="layui-form"><div class="layui-input-wrap"><input type="text" lay-affix="location" lay-filter="location" placeholder="位置" class="layui-input"></div><hr class="ws-space-16"><div class="layui-input-wrap"><input type="text" lay-affix="search" lay-filter="search" lay-options="{split: true}" placeholder="搜索…" class="layui-input"></div>
</div>
<script>
layui.use(function(){var form = layui.form;// 输入框点缀事件 - 位置示例form.on('input-affix(location)', function(data){var elem = data.elem; // 输入框// do somethinglayer.msg('模拟获取位置中…', {icon: 16, time: 1.5*1000}, function(){elem.value = '浙江杭州'; // 向输入框赋值})});// 输入框点缀事件 - 搜索示例form.on('input-affix(search)', function(data){var elem = data.elem; // 输入框var value = elem.value; // 输入框的值if(!value){layer.msg('请输入搜索内容');return elem.focus()};// 模拟搜索跳转location.href = '?keywords='+ value + '&_'+ new Date().getTime() +'#affix-custom';});
});
</script>输入框的自定义动态点缀功能,让原本单一的输入框有了更多的想象空间。
点缀事件
form.on('input-affix(filter)', callback);
input-affix为输入框动态点缀事件固定名称filter为输入框对应的lay-filter属性值
该事件在点击输入框的点缀图标时触发,通过该事件可以完成一些自定义操作
form.on('input-affix(filter)', function(data){var elem = data.elem; // 获取输入框 DOM 对象var affix = data.affix; // 获取输入框 lay-affix 属性值
});三:复选框
复选框组件是对 <input type="checkbox"> 元素的美化替代,在原有的特性基础上,对 UI 进行了加强
默认风格
<div class="layui-form"><input type="checkbox" name="AAA" title="默认"><input type="checkbox" name="BBB" lay-text="选中" checked> <input type="checkbox" name="CCC" title="禁用" disabled>
</div>- 属性
title可设置复选框标题 - 属性
checked可设置默认选中 - 属性
disabled可设置禁用状态 - 属性
value可设置值,否则选中时返回的默认值为on(浏览器默认机制) - 属性
lay-skin可设置复选框风格,可选值:tag2.8+,switch,默认风格可不填
特别地,当表单提交时,只有选中状态的复选框才能获取到 value,这点和浏览器原有的复选框机制相同
注 2.8+: lay-skin 属性在之前版本默认为标签风格,新版本调整为默认原始风格(lay-skin="primary")
标签风格
<div class="layui-form"><input type="checkbox" name="AAA" title="默认" lay-skin="tag"><input type="checkbox" name="BBB" title="选中" lay-skin="tag" checked> <input type="checkbox" name="CCC" title="禁用" lay-skin="tag" disabled>
</div>开关风格
<div class="layui-form"><input type="checkbox" name="AAA" lay-skin="switch"><input type="checkbox" name="BBB" title="ON|OFF" lay-skin="switch" checked> <input type="checkbox" name="CCC" title="开启|关闭" lay-skin="switch"> <input type="checkbox" name="DDD" lay-skin="switch" disabled>
</div>在 title 属性中通过 | 分隔符可设置两种状态下的不同标题
复选框事件
form.on('checkbox(filter)', callback);
checkbox为复选框事件固定名称filter为复选框元素对应的lay-filter属性值
该事件在复选框选中或取消选中时触发
<div class="layui-form"><div class="layui-form-item"><input type="checkbox" name="agreement" value="1" title="是否同意" lay-filter="demo-checkbox-filter"></div><div class="layui-form-item"><button class="layui-btn" lay-submit lay-filter="demo-checkbox-submit">确认</button></div>
</div>
<script>
layui.use(function(){var form = layui.form;var layer = layui.layer;// checkbox 事件form.on('checkbox(demo-checkbox-filter)', function(data){var elem = data.elem; // 获得 checkbox 原始 DOM 对象var checked = elem.checked; // 获得 checkbox 选中状态var value = elem.value; // 获得 checkbox 值var othis = data.othis; // 获得 checkbox 元素被替换后的 jQuery 对象layer.msg('checked 状态: '+ elem.checked);});// 通过表单提交事件,演示 checkbox 不同状态下的字段结果form.on('submit(demo-checkbox-submit)', function(data){var field = data.field; // 获取表单字段值// 显示填写结果,仅作演示用layer.alert(JSON.stringify(field), {title: '当前填写的字段值'});// 此处可执行 Ajax 等操作// …return false; // 阻止默认 form 跳转});
});
</script>四:单选框
单选框组件是对 <input type="radio"> 元素的美化替代
普通单选框
<div class="layui-form"><input type="radio" name="AAA" value="1" title="默认"><input type="radio" name="AAA" value="2" title="选中" checked> <input type="radio" name="AAA" value="3" title="禁用" disabled>
</div>- 属性
title可设置单选框标题 - 属性
checked可设置默认选中 - 属性
disabled可设置禁用状态 - 属性
value可设置值,否则选中时返回的默认值为on(浏览器默认机制)。同组单选框一般设置相同值
自定义标题模板
在 radio 元素后的相邻元素设置特定属性 lay-radio,可以与 radio 标题进行绑定
<div class="layui-form"><input type="radio" name="AAA" value="0" title="默认"><div lay-radio><span style="color: blue;">自定义模板 ♂</span></div><input type="radio" name="AAA" value="1" title="默认"><div lay-radio><span style="color: pink;">自定义模板 ♀</span></div>
</div>单选框事件
form.on('radio(filter)', callback);
radio为单选框事件固定名称filter为单选框元素对应的lay-filter属性值
该事件在单选框被点击或选中时触发
<div class="layui-form"><div class="layui-form-item"><input type="radio" name="AAA" value="1" title="选项1" lay-filter="demo-radio-filter" checked><input type="radio" name="AAA" value="2" lay-filter="demo-radio-filter" title="选项2"> <input type="radio" name="AAA" value="3" lay-filter="demo-radio-filter" title="选项3"> </div><div class="layui-form-item"><button class="layui-btn" lay-submit lay-filter="demo-radio-submit">确认</button></div>
</div>
<script>
layui.use(function(){var form = layui.form;var layer = layui.layer;// radio 事件form.on('radio(demo-radio-filter)', function(data){var elem = data.elem; // 获得 radio 原始 DOM 对象var checked = elem.checked; // 获得 radio 选中状态var value = elem.value; // 获得 radio 值var othis = data.othis; // 获得 radio 元素被替换后的 jQuery 对象layer.msg(['value: '+ value, 'checked: '+ checked].join('<br>'));});// 通过表单提交事件,演示 radio 不同状态下的字段结果form.on('submit(demo-radio-submit)', function(data){var field = data.field; // 获取表单字段值// 显示填写结果,仅作演示用layer.alert(JSON.stringify(field), {title: '当前填写的字段值'});// 此处可执行 Ajax 等操作// …return false; // 阻止默认 form 跳转});
});
</script>五:选择框
选择框组件是对 <select> 元素的美化替代,延续了原有的特性,且加入了搜索等扩展
普通选择框
<div class="layui-form layui-row layui-col-space16"><div class="layui-col-md6"><select><option value="">请选择</option><option value="AAA">选项 A</option><option value="BBB">选项 B</option><option value="CCC">选项 C</option></select></div><div class="layui-col-md6"><select><option value="">请选择</option><option value="AAA">选项 A</option><option value="BBB">选项 B</option><option value="CCC" selected>选项 C</option></select></div><div class="layui-col-md6"><select disabled><option value="">禁用选择框</option><option value="AAA">选项 A</option><option value="BBB">选项 B</option><option value="CCC">选项 C</option></select></div><div class="layui-col-md6"><select><option value="">请选择</option><option value="AAA">选项 A</option><option value="BBB" disabled>选项 B(禁用选项)</option><option value="CCC">选项 C</option></select></div>
</div>- 若第一项
value为空,通常只作为选择框提示性引导;若第一项value不为空,则作为默认选中项。 - 通过给选项添加
selected属性优先设置默认选中项。 - 通过给
<select>或<option>标签设置disabled可禁用整个选择框或某个选项
分组选择框
通过 <optgroup> 标签给选择框分组
<div class="layui-form"><select><option value="">请选择</option><optgroup label="分组 A"><option value="A-1">选项 A-1</option><option value="A-2">选项 A-2</option><option value="A-3">选项 A-3</option></optgroup><optgroup label="分组 B"><option value="B-1">选项 B-1</option><option value="B-2">选项 B-2</option></optgroup></select>
</div>搜索选择框
在 <select> 元素上设置 lay-search 可开启选择框的搜索功能
<div class="layui-form layui-row layui-col-space16"><div class="layui-col-md6"><select lay-search=""><option value="">请选择或搜索(默认不区分大小写)</option><option value="1">AAA</option><option value="2">aaa</option><option value="3">BBB</option><option value="4">bbb</option><option value="5">ABC</option><option value="6">abc</option><option value="7">AbC</option></select></div><div class="layui-col-md6"><select lay-search="cs"><option value="">请选择或搜索(设置区分大小写)</option><option value="1">AAA</option><option value="2">aaa</option><option value="3">BBB</option><option value="4">bbb</option><option value="5">ABC</option><option value="6">abc</option><option value="7">AbC</option></select></div><div class="layui-col-md6"><select lay-search=""><option value="">请搜索</option><optgroup label="分组a"><option value="a1">a1</option><option value="a2">a2</option></optgroup><optgroup label="分组aa"><option value="aa1">aA1</option><option value="aa2">aA2</option></optgroup><optgroup label="分组b"><option value="b1">b1</option><option value="b2">b2</option></optgroup><optgroup label="分组bb"><option value="bb1">bb1</option><option value="bb2">bb2</option></optgroup><optgroup label="分组bbb"><option value="bbb1">bBb1</option><option value="bbb2">bBB2</option></optgroup><optgroup label="分组c"><option value="c1">c1</option><option value="c2">c2</option></optgroup><optgroup label="分组cc"><option value="cc1">cc1</option><option value="cc2">cc2</option></optgroup><optgroup label="分组ccc"><option value="ccc1">ccc1</option><option value="ccc2">ccc2</option></optgroup><optgroup label="分组cccc"><option value="cccc1">cccc1</option><option value="cccc2">cccc2</option></optgroup></select></div>
</div>选择框事件
form.on('select(filter)', callback);
select为选择框事件固定名称filter为选择框元素对应的lay-filter属性值
该事件在选择框选项选中后触发
<div class="layui-form"><select lay-filter="demo-select-filter"><option value="">请选择</option><option value="AAA">选项 A</option><option value="BBB">选项 B</option><option value="CCC">选项 C</option></select>
</div>
<script>
layui.use(function(){var form = layui.form;var layer = layui.layer;// select 事件form.on('select(demo-select-filter)', function(data){var elem = data.elem; // 获得 select 原始 DOM 对象var value = data.value; // 获得被选中的值var othis = data.othis; // 获得 select 元素被替换后的 jQuery 对象layer.msg(this.innerHTML + ' 的 value: '+ value); // this 为当前选中 <option> 元素对象});
});
</script>六:表单相关操作
API
| API | 描述 |
|---|---|
| var form = layui.form | 获得 form 模块。 |
| form.render(type, filter) | 表单域组件渲染,核心方法。 |
| form.verify(obj) | 自定义表单验证的规则。 |
| form.validate(elem) 2.7+ | 主动触发执行验证。 |
| form.val(filter, obj) | 表单赋值或取值。 |
| form.submit(filter, callback) 2.7+ | 用于主动执行指定表单的提交。 |
| form.on('event(filter)', callback) | 事件。 |
| form.config | 获取 form 组件全局配置项。 |
| form.set(options) | 设置 form 组件全局配置项。 |
属性
在表单域中,有时还需要定义一些特定属性来配合组件的使用,它们一般以 lay-* 为命名格式,如:
<form class="layui-form" lay-filter="form-1"><input type="text" class="layui-input" lay-verify="email"><input type="checkbox" lay-skin="switch" lay-filter="agree" title="同意"><button class="layui-btn" lay-submit>提交</button>
</form>以下为 form 组件的特定属性列表:
| 属性 | 值 | 描述 |
|---|---|---|
| title | 自定义 | 设置表单元素标题,一般用于 checkbox,radio 元素 |
| lay-filter | 自定义 | 设置表单元素的过滤器,以便用于执行相关方法时的参数匹配 |
| lay-verify | required必填项phone手机号email邮箱url网址number数字date日期identity身份证 自定义规则值 | 设置表单项的验证规则,支持单条或多条规则(多条用|分隔),如:lay-verify="required"lay-verify="required|email"lay-verify="其他自定义规则值" 自定义规则的用法:#详见 |
| lay-vertype | tips吸附层alert 对话框msg 默认 | 设置验证异常时的提示层模式 |
| lay-reqtext | 自定义 | 设置必填项(lay-verify="required")的默认提示文本 |
| lay-affix | #详见 | 输入框动态点缀,<input type="text">元素 私有属性 |
| lay-skin | #详见 | 设置 UI 风格。 <input type="checkbox"> 元素 私有属性 |
| lay-search | 默认不区分大小写; 设置 cs区分大小写 | 给 select 组件开启搜索功能。<select> 元素 私有属性 |
| lay-submit | 无需值 | 设置元素(一般为<button> 标签)触发 submit 提交事件 |
| lay-ignore | 无需值 | 设置表单元素忽略渲染,即让元素保留系统原始 UI 风格 |
渲染
form.render(type, filter);
- 参数
type可选,对应表单组件类型,支持:input,select,checkbox,radio;若不填,则指向所有类型。 - 参数
filter可选,对应class="layui-form"所在元素的lay-filter属性值,用于指定需渲染的表单区域。
常规渲染
form 组件会在元素加载完毕后,自动对所有表单区域完成一次渲染,因此该方法主要用于对动态插入的表单元素的渲染
<form class="layui-form" lay-filter="test">动态插入的表单域
</form><script>
layui.use(function(){var form = layui.form;// 当表单元素被插入插入时,需进行组件渲染才能显示form.render(); // 渲染全部表单form.render('select'); // 仅渲染 select 元素form.render(null, 'test'); // 仅渲染 lay-filter="test" 的容器内的全部表单form.render('checkbox', 'test'); // 仅渲染 lay-filter="test" 的容器内的 checkbox 元素
})
</script>定向渲染 2.7+
该方法还允许指定表单元素的 jQuery 对象,从而完成定向渲染。且支持两种方式的指向:
- 若 jQuery 对象指向表单域容器(
class="layui-form"),则渲染该表单域中的所有表单项;2.8+ - 若 jQuery 对象指向的不是表单域容器,则只对该对象进行渲染
定向渲染在页面出现大量表单时,可以极大地减少表单组件渲染时的性能开销,建议灵活运用
<div class="layui-form" id="form-id"><select id="select-id"><option value="a">A</option></select><!-- 其他表单元素 -->
</div><script>
layui.use('form', function(){var $ = layui.$;var form = layui.form;// 定向渲染(一般当表单存在动态生成时,进行渲染)// 传入需要渲染的相应表单元素的 jQuery 对象 form.render($('#form-id')); // 渲染 id="form-id" 的表单域中的所有表单项form.render($('#select-id')); // 仅渲染 id="select-id" 的表单项
});
</script>忽略渲染
若表单域中的部分表单不需要 Layui 来渲染,那么可通过 lay-ignore 属性让其保留系统原始 UI 风格
<div class="layui-form"><select><option value="a">正常渲染的 select</option></select><input type="checkbox" lay-skin="primary" title="正常渲染的 checkbox"><hr><select lay-ignore><option value="">忽略渲染的 select</option></select><input type="checkbox" lay-ignore> 忽略渲染的 checkbox
</div>验证
Layui 对表单做了相对巧妙的支持,只需在表单元素上设置 lay-verify="" 属性值即可指定验证规则,如:
<div class="layui-form"><input type="text" lay-verify="required"><input type="text" lay-verify="email"><input type="text" lay-verify="required|phone|number"><button class="layui-btn" lay-submit>提交</button>
</div>其中,lay-verify 属性的内置规则值可参考上文的,当表单提交时,会自动触发验证
自定义验证规则
form.verify(obj);
- 参数
obj是一个对象,用于定义验证规则的集合。
当内置的验证规则无法满足业务需求时,我们可以通过该方法自定义验证规则。如:
<form class="layui-form"><input type="text" name="username" lay-verify="required|username" placeholder="用户名" class="layui-input"><hr><input type="password" name="password" lay-verify="password" placeholder="密码" class="layui-input"><hr><button class="layui-btn" lay-submit lay-filter="demo-verify">提交</button>
</form>
<script>
layui.use(function(){var form = layui.form;// 自定义验证规则,如下以验证用户名和密码为例form.verify({// 函数写法// 参数 value 为表单的值;参数 item 为表单的 DOM 对象username: function(value, item){if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){return '用户名不能有特殊字符';}if(/(^_)|(__)|(_+$)/.test(value)) return '用户名首尾不能出现 _ 下划线';if(/^\d+$/.test(value)) return '用户名不能全为数字';// 若不想自动弹出默认提示框,可返回 true,这时你可以通过其他提示方式替代(v2.5.7 新增)if(value === 'xxx'){alert('用户名不能为敏感词');return true;}},// 数组写法。// 数组中两个成员值分别代表:[正则表达式、正则匹配不符时的提示文字]password: [/^[\S]{6,12}$/, '密码必须为6到12位的非空字符'] });// 提交事件form.on('submit(demo-verify)', function(data){var field = data.field; // 获取表单字段值// 显示填写结果,仅作演示用layer.alert(JSON.stringify(field), {title: '当前填写的字段值'});// 此处可执行 Ajax 等操作// …return false; // 阻止默认 form 跳转});
})
</script>主动触发验证 2.7+
form.validate(elem);
- 参数
elem为元素选择器或 jQuery 对象; 若验证通过,该方法将返回 true,否则返回 false
<div class="layui-form"> <div class="layui-form-item"><label class="layui-form-label">手机</label><div class="layui-input-block"><input type="tel" name="phone" lay-verify="required|phone" class="layui-input" id="validate-phone"></div></div><div class="layui-form-item"><label class="layui-form-label">验证码</label><div class="layui-input-inline"><input type="text" name="vercode" lay-verify="required" class="layui-input"></div><div class="layui-inline"> <button type="button" class="layui-btn layui-btn-primary" id="validate-get-vercode">获取验证码</button></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit lay-filter="demo-validate">提交</button></div></div>
</div>
<script>
layui.use(function(){var $ = layui.$;var form = layui.form;var layer = layui.layer;// 点击获取验证码$('#validate-get-vercode').on('click', function(){var isValid = form.validate('#validate-phone'); // 主动触发验证,v2.7.0 新增 // 验证通过if(isValid){layer.msg('手机号规则验证通过');// 此处可继续书写「发送验证码」等后续逻辑// …}});// 提交事件form.on('submit(demo-validate)', function(data){var field = data.field; // 获取表单字段值// 显示填写结果,仅作演示用layer.alert(JSON.stringify(field), {title: '当前填写的字段值'});// 此处可执行 Ajax 等操作// …return false; // 阻止默认 form 跳转});
});
</script>赋值/取值
form.val(filter, obj);
- 参数
filter为表单域容器(class="layui-form")的lay-filter属性值 - 参数
obj可选。若参数存在,则对表单域进行赋值;若参数不存在,则为对表单域进行取值。
<form class="layui-form" action="form.html" lay-filter="demo-val-filter"><div class="layui-btn-container" style="margin-bottom: 6px; text-align: center;"><button type="button" class="layui-btn layui-btn-normal" id="LAY-component-form-setval">赋值</button><button type="button" class="layui-btn layui-btn-normal" id="LAY-component-form-getval">取值</button></div><div class="layui-form-item"><label class="layui-form-label">输入框</label><div class="layui-input-block"><input type="text" name="username" lay-verify="title" autocomplete="off" placeholder="请输入" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">密码框</label><div class="layui-input-block"><input type="password" name="password" placeholder="请输入" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">选择框</label><div class="layui-input-block"><select name="interest" lay-filter="aihao"><option value=""></option><option value="0">写作</option><option value="1">阅读</option><option value="2">游戏</option><option value="3">音乐</option><option value="4">旅行</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">复选框</label><div class="layui-input-block"><input type="checkbox" name="like[write]" title="写作"><input type="checkbox" name="like[read]" title="阅读"><input type="checkbox" name="like[daze]" title="发呆"></div></div><div class="layui-form-item"><label class="layui-form-label">开关</label><div class="layui-input-block"><input type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF"></div></div><div class="layui-form-item"><label class="layui-form-label">单选框</label><div class="layui-input-block"><input type="radio" name="sex" value="男" title="男" checked><input type="radio" name="sex" value="女" title="女"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">文本域</label><div class="layui-input-block"><textarea placeholder="请输入" class="layui-textarea" name="desc"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button type="submit" class="layui-btn" lay-submit lay-filter="demo-val">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div>
</form>
<script>
layui.use(function(){var $ = layui.$;var form = layui.form;// 表单赋值$('#LAY-component-form-setval').on('click', function(){form.val('demo-val-filter', {"username": "贤心" // "name": "value","password": "AAAAAA","interest": 1,"like[write]": true // 复选框选中状态,"close": true // 开关状态,"sex": "女","desc": "Layui 用于更简单快速地构建网页界面"});});// 表单取值layui.$('#LAY-component-form-getval').on('click', function(){var data = form.val('demo-val-filter');alert(JSON.stringify(data));});// 提交事件form.on('submit(demo-val)', function(data){var field = data.field; // 获取表单字段值// 显示填写结果,仅作演示用layer.alert(JSON.stringify(field), {title: '当前填写的字段值'});// 此处可执行 Ajax 等操作// …return false; // 阻止默认 form 跳转});
})
</script>提交
表单的提交可以通过事件触发或方法触发
提交事件
在表单域中,对指定按钮设置 lay-submit 属性,即意味着点击该按钮时,将触发提交事件。如:
<form class="layui-form"> <input type="text" name="nickname" lay-verify="required" class="layui-input"><hr><button class="layui-btn" lay-submit lay-filter="demo-submit">提交按钮</button><button class="layui-btn" id="test-btn-other">普通按钮</button>
</form>
<script>
layui.use(function(){var $ = layui.$;var form = layui.form;var layer = layui.layer;// 提交事件form.on('submit(demo-submit)', function(data){var field = data.field; // 获取表单全部字段值var elem = data.elem; // 获取当前触发事件的元素 DOM 对象,一般为 button 标签var elemForm = data.form; // 获取当前表单域的 form 元素对象,若容器为 form 标签才会返回。// 显示填写结果,仅作演示用layer.alert(JSON.stringify(field), {title: '当前填写的字段值'});// 此处可执行 Ajax 等操作// …return false; // 阻止默认 form 跳转});// 普通按钮$('#test-btn-other').on('click', function(){layer.msg('点击未设置特定属性的按钮不会触发组件的提交事件');return false;});
});
</script>提交方法 2.7+
form.submit(filter, callback);
- 参数
filter为表单域容器的lay-filter属性值 - 参数
callback为执行提交事件后的回调函数
使用该方法可以实现在任意位置对指定表单的主动提交,相比上述的提交事件更加灵活。
<fieldset class="layui-elem-field"><legend>表单内部</legend><div class="layui-field-box"><form class="layui-form" lay-filter="form-demo-submit"> <input type="text" name="nickname" lay-verify="required" class="layui-input"></form></div>
</fieldset>
<button class="layui-btn" id="test-btn-submit">任意位置按钮</button>
<script>
layui.use(function(){var $ = layui.$;var form = layui.form;var layer = layui.layer;// 任意位置按钮触发提交$('#test-btn-submit').on('click', function(){form.submit('form-demo-submit', function(data){var field = data.field; // 获取表单全部字段值console.log(data); // 回调函数返回的 data 参数和提交事件中返回的一致// 执行提交layer.confirm('确定提交吗?', function(index){layer.close(index); // 关闭确认提示框// 显示填写结果,仅作演示用layer.alert(JSON.stringify(field), {title: '当前填写的字段值'});// 此处可执行 Ajax 等操作// …});});return false;});
});
</script>事件
form.on('event(filter)', callback);
- 参数
event(filter)是一个特定结构。event为事件名,支持:select,checkbox,switch,radio,submit;filter为元素属性lay-filter对应的值,若不填,则指向所有同类组件的事件。 - 参数
callback为事件执行时的回调函数,并返回一个包含各种值的object类型的参数。
如下以 select 事件为例:
// 指向所有 select 组件的选择事件
form.on('select', function(data){console.log(data);
});// 指向元素为 `<select lay-filter="test"></select>` 的选择事件
form.on('select(test)', function(data){console.log(data);
});七:案例演示
<form class="layui-form" action="form.html"><div class="layui-form-item"><label class="layui-form-label">验证必填项</label><div class="layui-input-block"><input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">验证手机号</label><div class="layui-input-inline layui-input-wrap"><input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" lay-reqtext="请填写手机号" lay-affix="clear" class="layui-input demo-phone"></div><div class="layui-form-mid" style="padding: 0!important;"> <button type="button" class="layui-btn layui-btn-primary" lay-on="get-vercode">获取验证码</button></div></div></div><div class="layui-form-item"><label class="layui-form-label">验证码</label><div class="layui-input-inline layui-input-wrap"><input type="text" name="vercode" lay-verify="required" autocomplete="off" lay-affix="clear" class="layui-input"></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">验证邮箱</label><div class="layui-input-inline"><input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input"></div></div><div class="layui-inline"><label class="layui-form-label">验证日期</label><div class="layui-input-inline layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-date"></i></div><input type="text" name="date" id="date" lay-verify="date" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input"></div></div></div><div class="layui-form-item"><label class="layui-form-label">自定义验证</label><div class="layui-input-inline layui-input-wrap"><input type="password" name="password" lay-verify="pass" placeholder="请输入" autocomplete="off" lay-affix="eye" class="layui-input"></div><div class="layui-form-mid layui-text-em">6 到 12 位字符</div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">范围</label><div class="layui-input-inline" style="width: 100px;"><input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input"></div><div class="layui-form-mid">-</div><div class="layui-input-inline" style="width: 100px;"><input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input"></div></div></div><div class="layui-form-item"><label class="layui-form-label">单行选择框</label><div class="layui-input-block"><select name="interest" lay-filter="aihao"><option value=""></option><option value="0">写作</option><option value="1" selected>阅读</option><option value="2">游戏</option><option value="3">音乐</option><option value="4">旅行</option></select></div></div> <div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">分组选择框</label><div class="layui-input-inline"><select name="quiz"><option value="">请选择问题</option><optgroup label="城市记忆"><option value="你工作的第一个城市">你工作的第一个城市</option></optgroup><optgroup label="学生时代"><option value="你的工号">你的工号</option><option value="你最喜欢的老师">你最喜欢的老师</option></optgroup></select></div></div><div class="layui-inline"><label class="layui-form-label">搜索选择框</label><div class="layui-input-inline"><select name="modules" lay-verify="required" lay-search><option value="">直接选择或搜索选择</option><option value="1">layer</option><option value="2">form</option><option value="3">layim</option><option value="4">element</option><option value="5">laytpl</option><option value="6">upload</option><option value="7">laydate</option><option value="8">laypage</option><option value="9">flow</option><option value="10">util</option><option value="11">code</option><option value="12">tree</option><option value="13">layedit</option><option value="14">nav</option><option value="15">tab</option><option value="16">table</option><option value="17">select</option><option value="18">checkbox</option><option value="19">switch</option><option value="20">radio</option></select></div></div></div> <div class="layui-form-item"><label class="layui-form-label">联动选择框</label><div class="layui-input-inline"><select name="quiz1"><option value="">请选择省</option><option value="浙江" selected>浙江省</option><option value="你的工号">江西省</option><option value="你最喜欢的老师">福建省</option></select></div><div class="layui-input-inline"><select name="quiz2"><option value="">请选择市</option><option value="杭州">杭州</option><option value="宁波" disabled>宁波</option><option value="温州">温州</option><option value="温州">台州</option><option value="温州">绍兴</option></select></div><div class="layui-input-inline"><select name="quiz3"><option value="">请选择县/区</option><option value="西湖区">西湖区</option><option value="余杭区">余杭区</option><option value="拱墅区">临安市</option></select></div><div class="layui-form-mid layui-text-em"><i class="layui-icon layui-icon-tips" lay-tips="{content: '此处只是演示联动排版,并未做联动交互',margin: '0 0 0 -10px'}"></i></div></div><div class="layui-form-item"><label class="layui-form-label">复选框</label><div class="layui-input-block"><input type="checkbox" name="arr[0]" title="选项1"><input type="checkbox" name="arr[1]" title="选项2" checked><input type="checkbox" name="arr[2]" title="选项3"></div></div><div class="layui-form-item"><label class="layui-form-label">标签框</label><div class="layui-input-block"><input type="checkbox" name="arr1[0]" lay-skin="tag" title="选项1" checked><input type="checkbox" name="arr1[1]" lay-skin="tag" title="选项2"><input type="checkbox" name="arr1[2]" lay-skin="tag" title="选项3" disabled></div></div><div class="layui-form-item"><label class="layui-form-label">开关</label><div class="layui-input-block"><input type="checkbox" name="open" lay-skin="switch" lay-filter="switchTest" title="ON|OFF"></div></div><div class="layui-form-item"><label class="layui-form-label">单选框</label><div class="layui-input-block"><input type="radio" name="sex" value="男" title="男" checked><input type="radio" name="sex" value="女" title="女"><input type="radio" name="sex" value="禁" title="禁用" disabled></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">普通文本域</label><div class="layui-input-block"><textarea placeholder="请输入内容" class="layui-textarea"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button type="submit" class="layui-btn" lay-submit lay-filter="demo1">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div>
</form>
<script>
layui.use(['form', 'laydate', 'util'], function(){var form = layui.form;var layer = layui.layer;var laydate = layui.laydate;var util = layui.util;// 自定义验证规则form.verify({pass: [/^[\S]{6,12}$/,'密码必须6到12位,且不能出现空格']});// 指定开关事件form.on('switch(switchTest)', function(data){layer.msg('开关 checked:'+ (this.checked ? 'true' : 'false'), {offset: '6px'});layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是 ON|OFF', data.othis)});// 提交事件form.on('submit(demo1)', function(data){var field = data.field; // 获取表单字段值// 显示填写结果,仅作演示用layer.alert(JSON.stringify(field), {title: '当前填写的字段值'});// 此处可执行 Ajax 等操作// …return false; // 阻止默认 form 跳转});// 日期laydate.render({elem: '#date'});// 普通事件util.on('lay-on', {// 获取验证码"get-vercode": function(othis){var isvalid = form.validate('.demo-phone'); // 主动触发验证,v2.7.0 新增 // 验证通过if(isvalid){layer.msg('手机号规则验证通过');// 此处可继续书写「发送验证码」等后续逻辑// …}}});
});相关文章:

Layui快速入门之第十节 表单
目录 一:基本用法 二:输入框 普通输入框 输入框点缀 前置和后置 前缀和后缀 动态点缀 密码显隐 内容清除 自定义动态点缀 点缀事件 三:复选框 默认风格 标签风格 开关风格 复选框事件 四:单选框 普通单选框 自…...

Linux之yum/git的使用
目录 一、yum 1、关于yum 2、yum的操作 ①、yum list ②、yum install ③、yum remove 二、git 1、Linux中连接gitee 2、git的操作 ①git add [文件] ②git commit -m "提交日志" ③git push 3、可能出现的问题 ①配置用户名、邮箱 ②出现提交冲突 ③…...

使用ExcelJS快速处理Node.js爬虫数据
什么是ExcelJS ExcelJS是一个用于处理Excel文件的JavaScript库。它可以让你使用JavaScript创建、读取和修改Excel文件。 以下是ExcelJS的一些主要特点: 支持xlsx、xlsm、xlsb、xls格式的Excel文件。可以创建和修改工作表、单元格、行和列。可以设置单元格样式、字…...

轻量级的Python IDE —— Thonny
现在的开发工具太多了,而且每个开发工具都致力于做成最好用最智能的工具,所以功能越堆越多,越怼越智能。安装这些开发工具比较烧脑,经常需要经过许多配置步骤。作为一个 Python 开发者来说,好多人光是这些配置都要弄半…...

java设计模式之观察者模式
. 基本概念 观察者(Observer)模式中包含两种对象,分别是目标对象和观察者对象。在目标对象和观察者对象间存在着一种一对多的对应关系,当这个目标对象的状态发生变化时,所有依赖于它的观察者对象都会得到通知并执行它…...

掌动智能分享:性能压力测试的重要性与优势
在当今数字化时代,应用程序的性能对于用户体验和业务成功至关重要。为了保证应用程序的高性能和稳定性,性能压力测试成为了不可或缺的环节。在这个领域,掌动智能作为一家专业的性能压力测试公司,正以其卓越的技术与服务࿰…...

C# ppt文件转换为pdf文件
使用第三方插件 Office 实现转换 1.Application方式转换 /// <summary>/// Microsoft.Office.Interop.PowerPoint/// 使用第三方软件 office/// </summary>/// <param name"pptPath">需要转换的ppt文件路径</param>/// <param name"…...

使用Pyarmor保护Python脚本不被反向工程
Python可读性强,使用广泛。虽然这种可读性有利于协作,但也增加了未授权访问和滥用的风险。如果未采取适当的保护,竞争对手或恶意攻击者可以复制您的算法和专有逻辑,这将对您软件的完整性和用户的信任产生负面影响。 实施可靠的安…...

STM32单片机——串口通信(轮询+中断)
STM32单片机——串口通信(轮询中断) 串口通信相关概念HAL库解析及CubeMX工程配置与程序设计常用函数介绍CubeMX工程配置HAL库程序设计(轮询中断)轮询数据收发中断收发数据 固件库程序设计及实现固件库配置流程结构体配置及初始化程…...

Python if语句的嵌套应用
视频版教程 Python3零基础7天入门实战视频教程 有时候业务上有多维度复杂条件判断,我们需要用到if语句的嵌套来实现。 举例:我们在一些游戏网站活动充值的时候,冲100送 20 冲200送50 但是vip用户的话,冲100送 30 冲200送70 代码…...

C++中带默认值的函数参数
C中带默认值的函数参数 如果一直将 Pi 声明为常量,没有给用户提供修改它的机会。然而,用户可能希望其精度更高或更低。如何编写一个函数,在用户没有提供的情况下,将 Pi 设置为默认值呢? 为解决这种问题,一…...

记录一次部署Hugo主题lotusdocs到Github Pages实践
引言 随着开源项目的越来越复杂,项目文档的重要性日渐突出。一个好的项目要有一个清晰明了的文档来帮助大家使用。最近一直有在找寻一个简洁明了的文档主题来放置项目的各种相关文档。最终找到这次的主角:Lotus Docs 基于Hugo的主题。Lotus Docs的样子&…...

stm32---基本定时器(TIM6,TIM7)
STM32F1的定时器非常多,由两个基本定时器(TIM6,TIM7)、4个通用定时器(TIM2-TIM5)和两个高级定时器(TIM1,TIM8)组成。基本定时器的功能最为简单&am…...

HTML网页设计
HTML网页设计 HTML网页设计1、常用的单标签2、常用的双标签3、列表标签4、超链接标签5、图像和动画标签6、Html5中音频的插入7、定时刷新或跳转8、表格9、HTML表单标签与表单设计 HTML网页设计 属性值一般用" "括起来,且必须使用英文双引号 <head>…...

阶段性总结:跨时钟域同步处理
对时序图与Verilog语言之间的转化的认识: 首先明确工程要实现一个什么功能;用到的硬件实现一个什么功能。 要很明确这个硬件的工作时序,即:用什么样的信号,什么变化规则的信号去驱动这个硬件。 然后对工程进行模块划…...

[交互]接口与路由问题
[交互]接口与路由问题 场景描述问题分析解决方案 这是在实战开发过程中遇到的一个问题,所以导致产生了服务端如何区分浏览器请求的是前端路由还是 api 接口的问题?? 场景描述 这是一个前后端分离开发的项目,因此前端一般都会使用…...

linux 6中4T磁盘识别并分区格式化挂接
存储端划分4T的LUN后,主机端操作如下 1、主机识别,本例中hba卡的端口是host11和host12 [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host11/scan [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host12/scan …...

【Unity】ShaderGraph应用(浮动气泡)
【Unity】ShaderGraph应用(浮动气泡) 实现效果 一、实现的方法 1.使用节点介绍 Position:获取模型的顶点坐标 Simple Noise:简单的噪声,用于计算顶点抖动 Fresnel Effect:菲涅耳效应,用于实现气泡效果 计算用节点 Add&…...

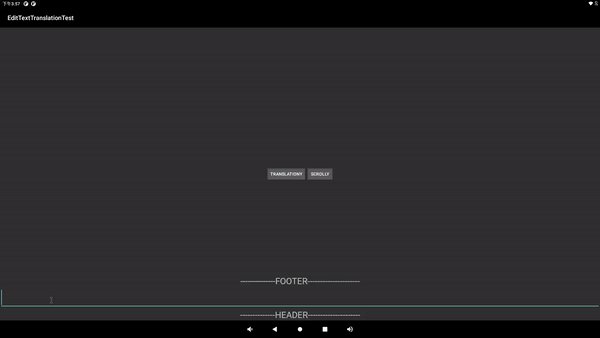
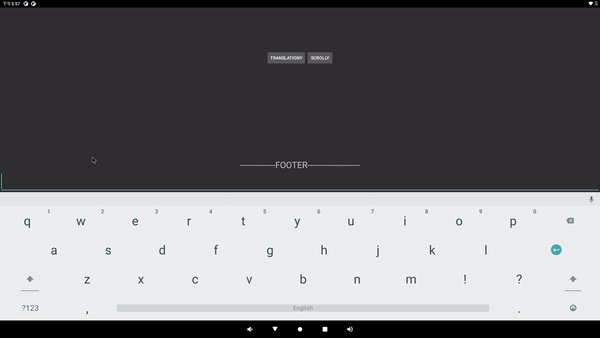
Android EditText setTranslationY导致输入法覆盖问题
平台 RK3288 Android 8.1 显示: 1920x1080 160 dpi 概述 碰到一个问题: 弹出的输入法会覆盖文本输入框。 原因:输入框使用了setTranslationY() 位置偏移后, 输入法无法正确获取焦点的位置。 分析 先上图: 初始布局 调用etTranslation…...

MySQL 导出和导入数据
文章目录 一,导出数据(一)使用SELECT ... INTO OUTFILE语句导出数据(二)使用mysqldump工具导出数据(三)使用SELECT ... INTO DUMPFILE语句导出数据 二,导入数据(一&#…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
