SideBar 侧边导航与内容区域交互重写【Ant Design Mobile】
需求:SideBar 侧边导航与内容区域交互
- 点击侧边栏某一项时,相对应内容区域滚动到视口顶部
- 滚动视口区域,到某一项内容区域,侧边栏选中状态也会跟着变化
const SideBarAgain: React.FC<PopupProps> = (props) => {// 父组件传过来的值const { tabList } = propsconst mainElementRef = useRef<HTMLDivElement>(null)// 用来监听页面滚动事件const scroll = useScroll(mainElementRef);const mainElement = mainElementRef.currentconst state = useReactive({ activeKey: '1' });const handleScroll = (key?:string) => {// 滚动时,需要修改侧边栏选中状态// 过滤出元素顶部到视窗的距离大于0的元素const currentKey = tabList.filter((item: { key: string })=>{const element = document.getElementById(`anchor-${item.key}`)if (!element) returnconst rect = element.getBoundingClientRect()if (rect.top >= 0) {return item}})// 判断如果currentKey大于0,则选取第一个key值if(currentKey.length){state.activeKey = currentKey[0].key}else{state.activeKey = tabList[tabList.length-1].key}// 点击侧边栏传入的ID,并滚动到对应位置if(key){document.getElementById(`anchor-${key}`)?.scrollIntoView({behavior: "smooth"})state.activeKey = key}}useEffect(() => {if (!mainElement) returnmainElement.addEventListener('scroll', () => handleScroll)return () => {mainElement.removeEventListener('scroll', () => handleScroll)}}, [])// 利用scroll的变化监听handleScrolluseLayoutEffect(() => handleScroll,[scroll])return (<div className='sider'><SideBar activeKey={state.activeKey} onChange={(key)=>handleScroll(key)}>{tabList.map((item: { key: string, title: string }) => (<SideBar.Item key={item.key} title={item.title} />))}</SideBar><div className='main' ref={mainElementRef}>{tabList.map((item: { key: string; title: string; text: string}) => (<div key={item.key} id={`anchor-${item.key}`} ><h2>{item.title}</h2>{item.text}</div>))}</div></div>)
}export default SideBarAgain;
相关文章:

SideBar 侧边导航与内容区域交互重写【Ant Design Mobile】
需求:SideBar 侧边导航与内容区域交互 点击侧边栏某一项时,相对应内容区域滚动到视口顶部滚动视口区域,到某一项内容区域,侧边栏选中状态也会跟着变化 const SideBarAgain: React.FC<PopupProps> (props) > {// 父组件…...

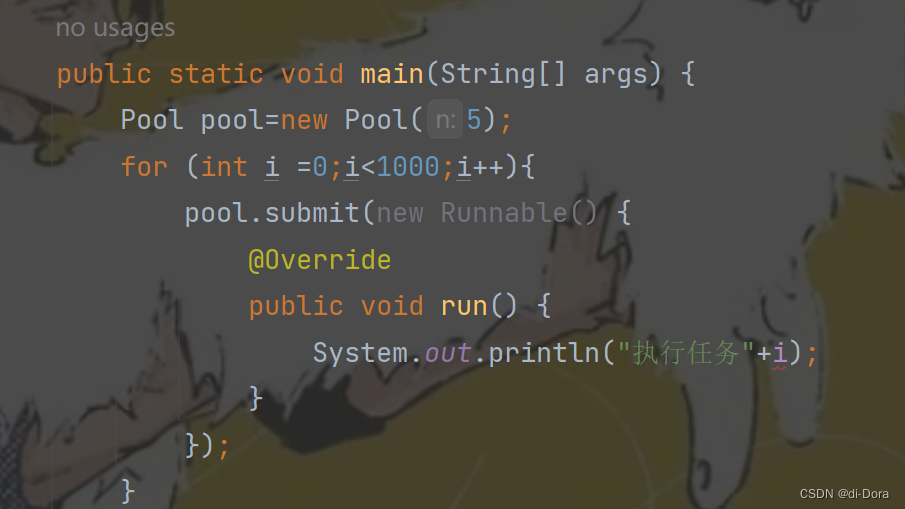
JavaEE初阶(5)多线程案例(定时器、标准库中的定时器、实现定时器、线程池、标准库中的线程池、实现线程池)
接上次博客:JavaEE初阶(4)(线程的状态、线程安全、synchronized、volatile、wait 和 notify、多线程的代码案例:单例模式——饿汉懒汉、阻塞队列)_di-Dora的博客-CSDN博客 目录 多线程案例 定时器 标准…...

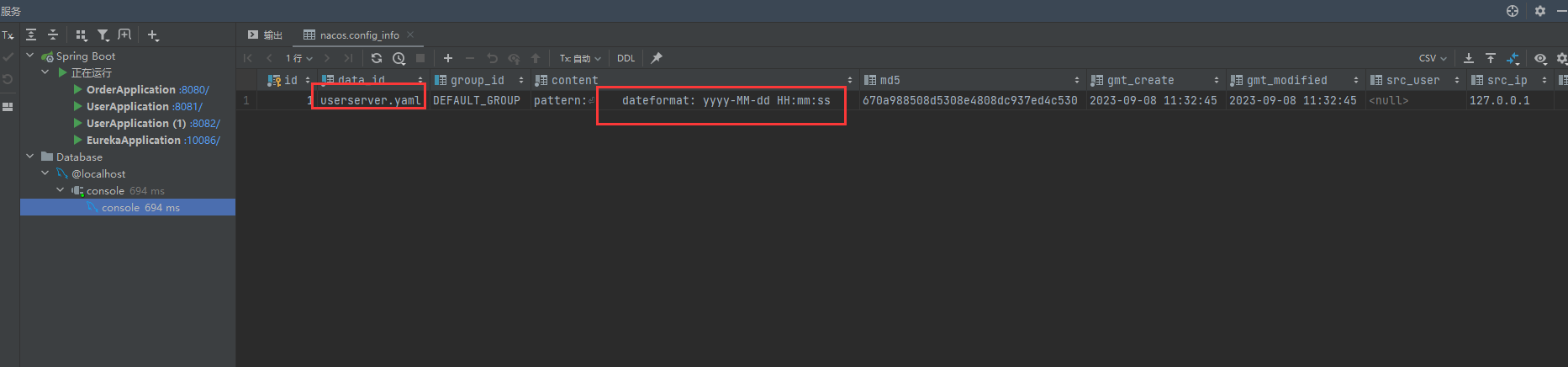
SpringCLoud——Nacos配置中心
Nacos实现配置管理 统一配置管理 配置更新热更新 统一配置的创建是在UI界面中完成的: 首先我们点击【配置管理】然后点击【配置列表】: 然后我们就看到了配置管理界面,但是此时这里是空的,我们可以创建一些配置文件:…...

05目标检测-区域推荐(Anchor机制详解)
目录 一、问题的引入 二、解决方案-设定的anchor boxes 1.高宽比(aspect ratio)的确定 2.尺度(scale)的确定 3.anchor boxes数量的确定 三、Anchor 的在目标检测中是怎么用的 1、anchor boxes对真值bounding box编码的步骤 2、为什么要回归偏移量…...

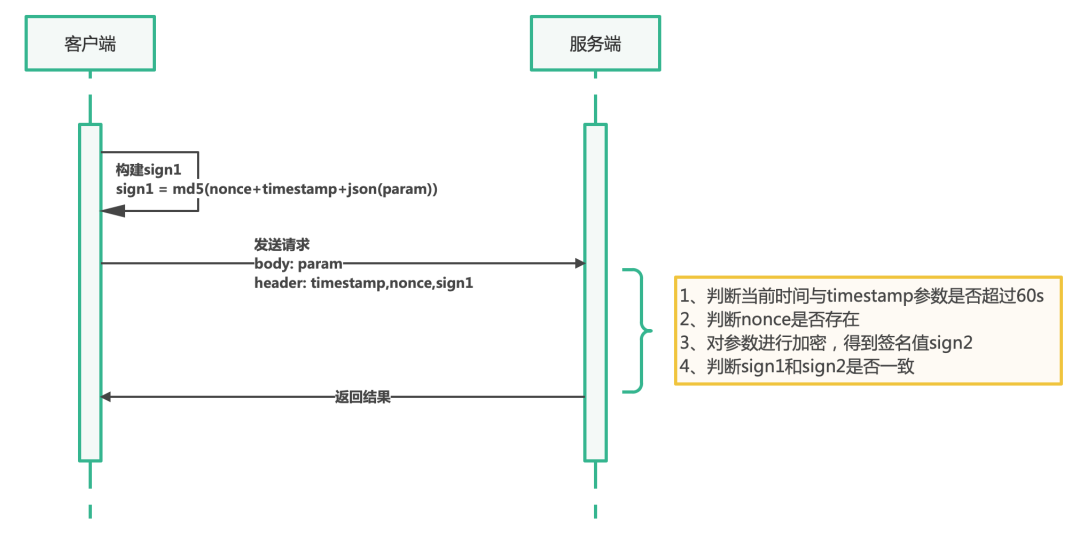
SpringBoot如何保证接口安全?
对于互联网来说,只要你系统的接口暴露在外网,就避免不了接口安全问题。如果你的接口在外网裸奔,只要让黑客知道接口的地址和参数就可以调用,那简直就是灾难。 举个例子:你的网站用户注册的时候,需要填写手…...

构建可扩展的应用:六边形架构详解与实践
面试题分享 云数据解决事务回滚问题 点我直达 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮…...

error: RPC failed; HTTP 413 curl 22 The requested URL returned error: 413 解决方案
error: RPC failed; HTTP 413 curl 22 The requested URL returned error: 413 解决方案 使用Git提交时报错,代码如下: $ git push -u origin "master" Counting objects: 100% (95/95), done. Delta compression using up to 12 threads Compressing ob…...

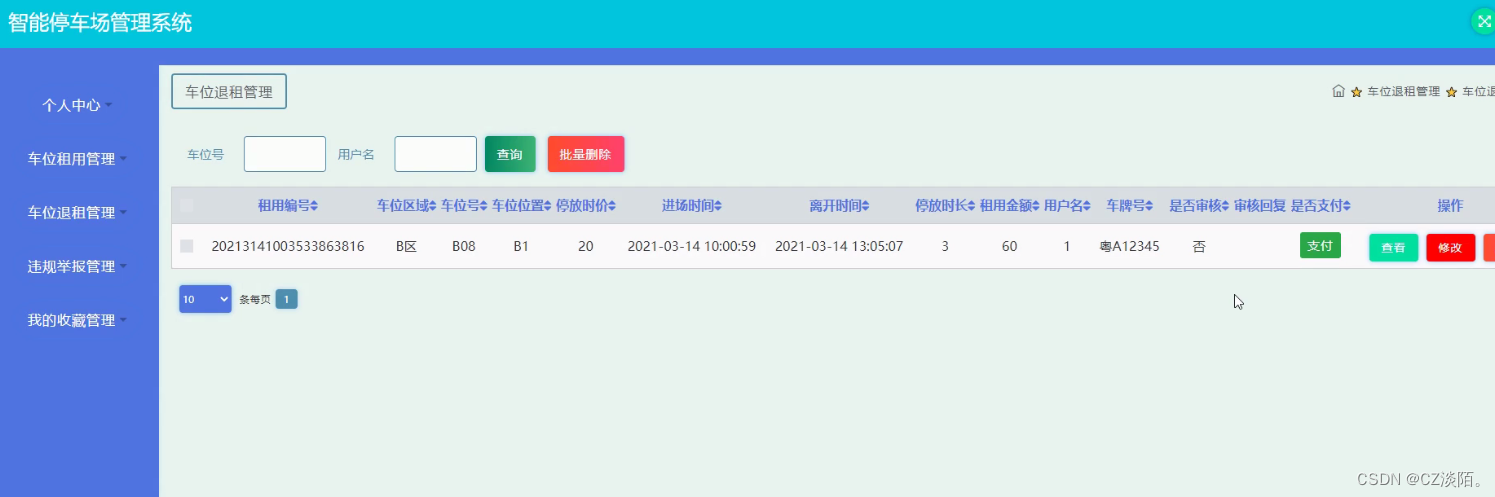
基于ssm智能停车场031
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…...

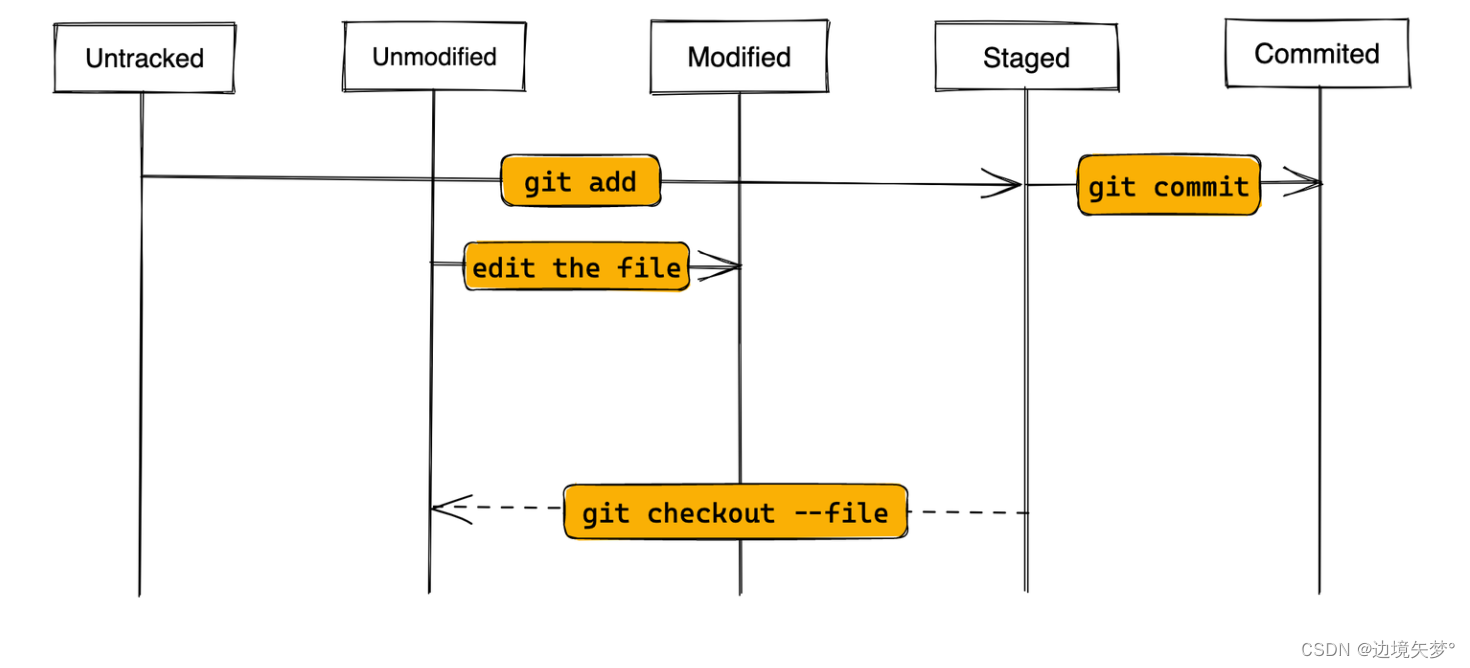
【Git】万字git与gitHub
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理在git和GitHub时的笔记与感言 🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以关注一下🫰&…...

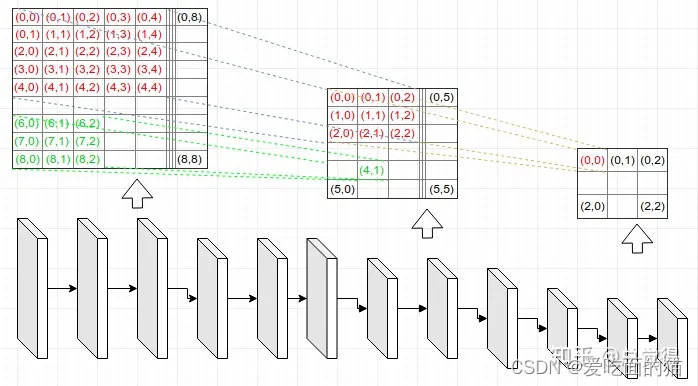
C++版本的OpenCV实现二维图像的卷积定理(通过傅里叶变换实现二维图像的卷积过程,附代码!!)
C版本的OpenCV库实现二维图像的卷积定理过程详解 前言一、卷积定理简单介绍二、不同卷积过程对应的傅里叶变换过程1、“Same”卷积2、“Full”卷积3、“Valid”卷积 三、基于OpenCV库实现的二维图像卷积定理四、基于FFTW库实现的二维图像卷积定理五、总结与讨论 前言 工作中用…...

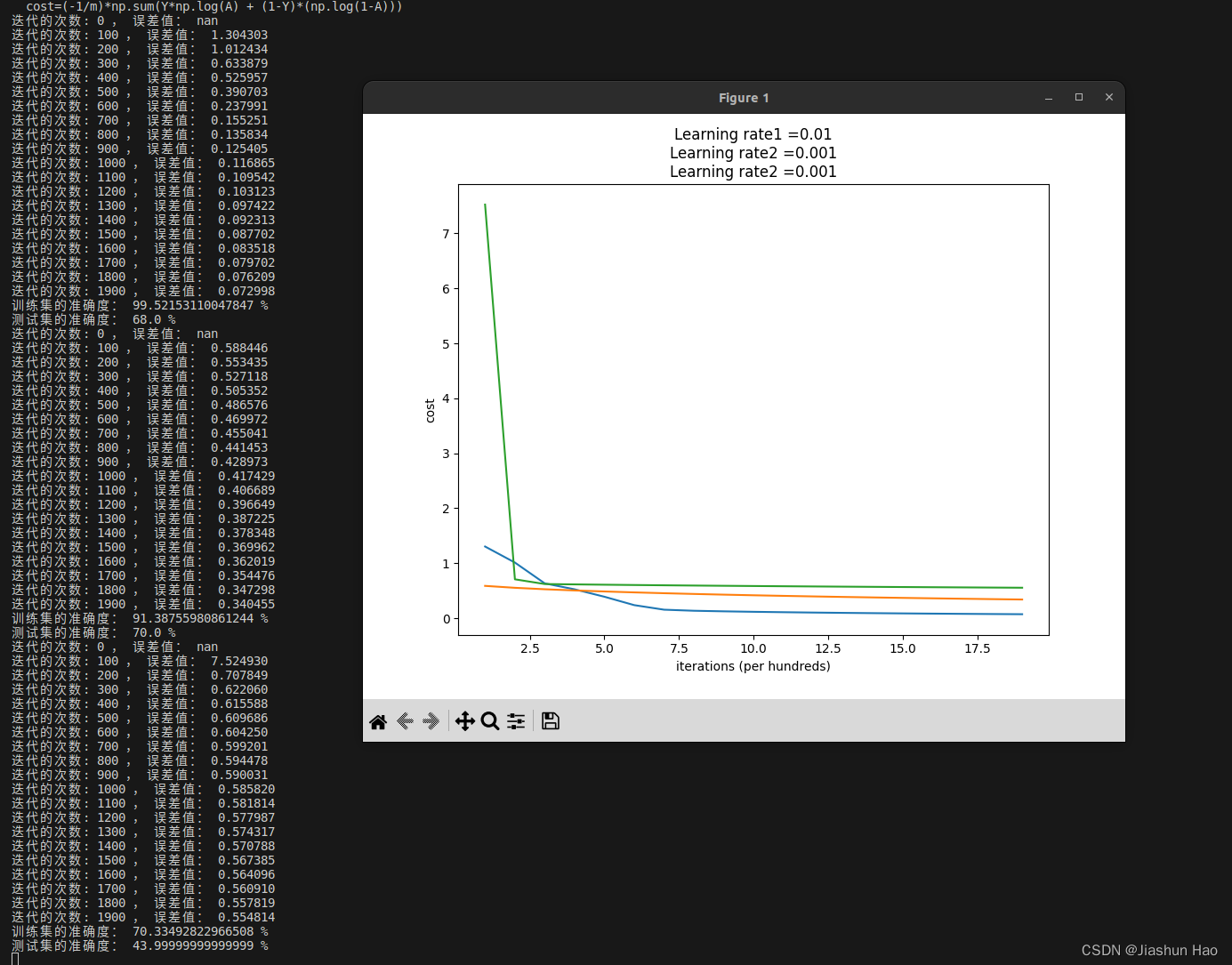
打开深度学习的锁:(1)入门神经网络
打开深度学习的锁 导言PS:神经网络的训练过程一、导入的包和说明二、数据的预处理2.1 数据集说明2.2 数据集降维度并且转置2.3 数据预处理完整代码 三、逻辑回归3.1 线性回归函数公式3.2 sigmoid函数公式 四、初始化函数五、构建逻辑回归的前向传播和后向传播5.1 损…...

02- pytorch 实现 RNN
一 导包 import torch from torch import nn from torch.nn import functional as F import dltools 1.1 导入训练数据 batch_size, num_steps 32, 35 # 更改了默认的文件下载方式,需要将 article 文件放入该文件夹 train_iter, vocab dltools.load_data_time_…...

算法课作业1
https://vjudge.net/contest/581138 A - Humidex 模拟题 题目大意 给三个类型数字通过公式来回转化 思路 求e的对数有log函数,不懂为什么不会出精度错误,很迷,给的三个数字也没有顺序,需要多判断。 #include<cstdio>…...

linux文本处理 两行变一行
linux简单文本处理 [rootkvm ~]# cat test 1.1.1.1 test1 2.2.2.2 test2 3.3.3.3 test3 192.168.1.2 test4 10.23.9.19 test5 cat test | awk /^[0-9]/{T$1;next;}{print T,$1}1.1.1.1 test1 2.2.2.2 test2 3.3.3.3 test3 192.168.1.2 test4 10.23.9.19 test5 cat test | …...

第二次面试 9.15
首先就是自我介绍 项目拷打 总体介绍一下项目 谈一下对socket的理解 在数据接收阶段,如何实现一个异步的数据处理 谈一谈对qt信号槽的理解 有想过如何去编写一个信号槽吗 你是如何使用CMAKE编译文件的 C11特性了解些啥 shared_ptr 和 unique_ptr 的运用场景 …...

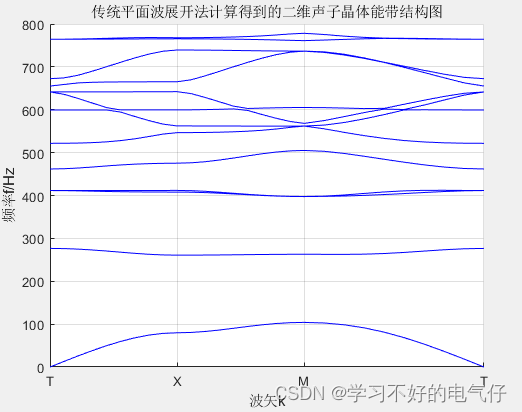
基于matlab实现的平面波展开法二维声子晶体能带计算程序
Matlab 平面波展开法计算二维声子晶体二维声子晶体带结构计算,材料是铅柱在橡胶基体中周期排列,格子为正方形。采用PWE方法计算 完整程序: %%%%%%%%%%%%%%%%%%%%%%%%% clear;clc;tic;epssys1.0e-6; %设定一个最小量,避免系统截断误差或除零错…...

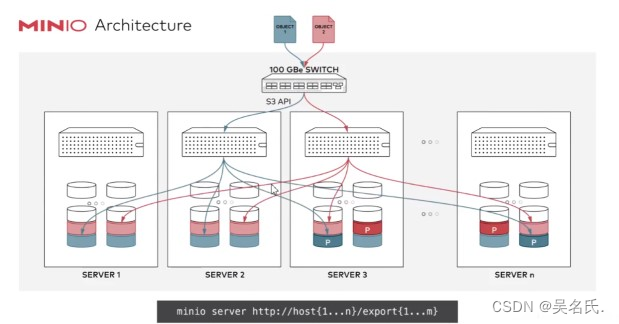
Minio入门系列【2】纠删码
1 纠删码 Minio使用纠删码erasure code和校验和checksum来保护数据免受硬件故障和无声数据损坏。 即便丢失一半数量(N/2)的硬盘,仍然可以恢复数据 1.1 什么叫纠删码 纠删码是一种用于重建丢失或损坏数据的数学算法。 纠删码(e…...

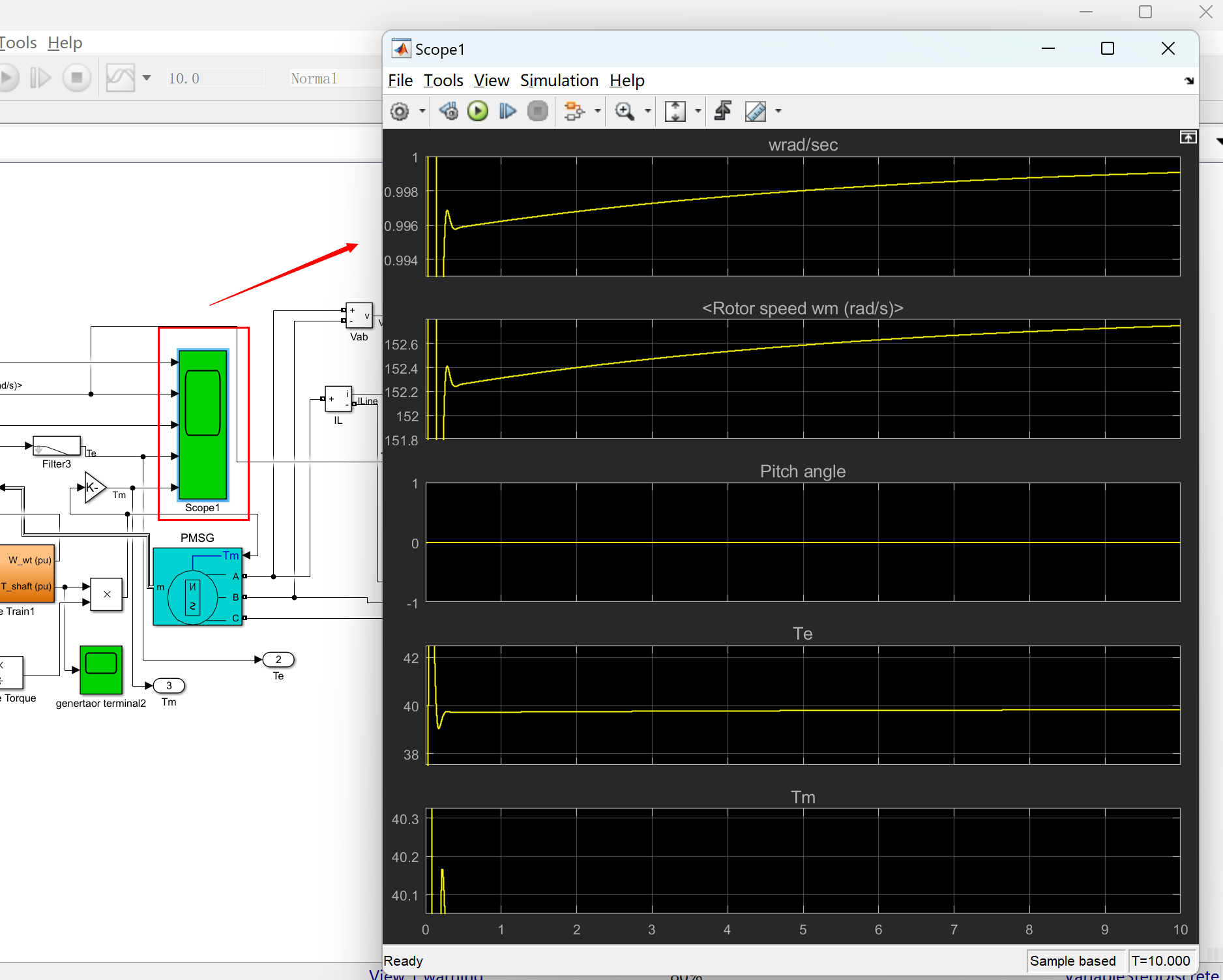
基于永磁同步发电机的风力发电系统研究(Simulink实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

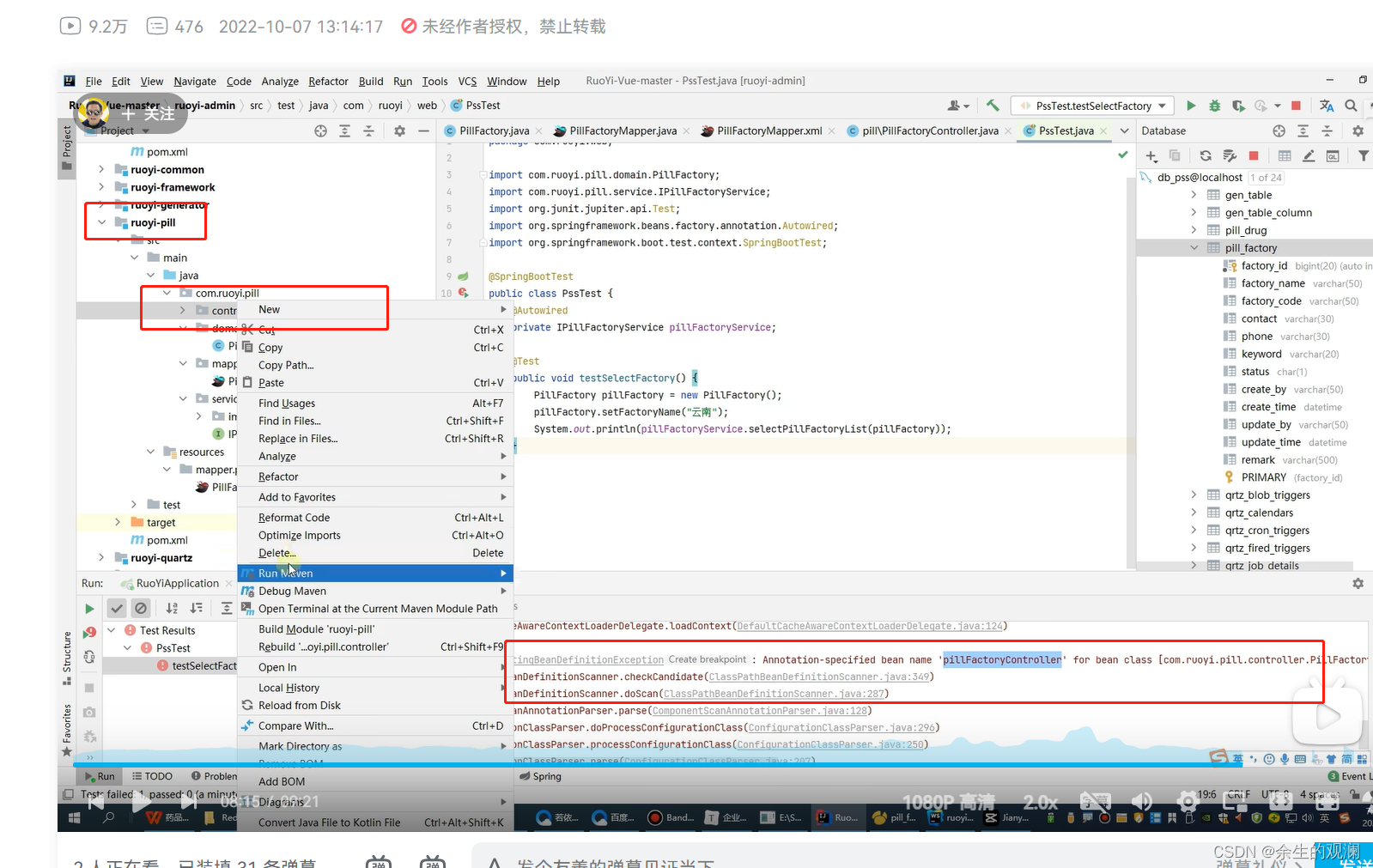
5.后端·新建子模块与开发(自动模式)
文章目录 学习资料自动生成模式创建后端三层 学习资料 https://www.bilibili.com/video/BV13g411Y7GS?p11&spm_id_frompageDriver&vd_sourceed09a620bf87401694f763818a31c91e 自动生成模式创建后端三层 首先,运行起来若依的前后端整个项目,…...
这样而不是data:{}这样?)
vue的data为什么要写成data(return{})这样而不是data:{}这样?
在Vue.js中,为什么要将data写成一个返回对象的函数data()而不是一个普通的对象data: {} 为什么? 因为Vue.js的组件实例是可复用的,而且它们可以在应用中多次实例化。通过将data定义为一个返回对象的函数,可以确保每个组件实例都…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
