使用 React Native 针对 Android 进行开发

🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
概述
通过安装所需工具开始使用 React Native
创建新的 React Native 项目
本指南将有助于开始使用 Windows 上的 React Native 创建在 Android 设备上工作的跨平台应用。
概述
React Native 是由 Facebook 创建的开源移动应用程序框架。 它用于开发适用于 Android、iOS、Web 和 UWP (Windows) 的应用程序,提供本机 UI 控制和对本机平台的完全访问权限。 使用 React Native 的前提是需要了解 JavaScript 基础知识。
通过安装所需工具开始使用 React Native
-
安装 Visual Studio Code(或选择的代码编辑器)。
-
安装适用于 Windows 的 Android Studio。 Android Studio 默认安装最新的 Android SDK。 React Native 需要 Android 6.0 (Marshmallow) SDK 或更高版本。 建议使用最新的 SDK。
-
创建 Java SDK 和 Android SDK 的环境变量路径:
- 在 Windows 搜索菜单中输入“编辑系统环境变量”,这将打开“系统属性”窗口。
- 选择“环境变量…”,然后选择“用户变量”下的“新建…” 。
- 输入变量名称和值(路径)。 Java SDK 和 Android SDK 的默认路径如下所示。 如果已选择安装 Java SDK 和 Android SDK 的特定位置,请确保相应地更新变量路径。
- JAVA_HOME:C:\Program Files\Android\Android Studio\jre\bin
- ANDROID_HOME:C:\Users\username\AppData\Local\Android\Sdk

-
安装适用于 Windows 的 NodeJS。如果要处理多个 NodeJS 项目和版本,则可能需要考虑使用适用于 Windows 的 Node 版本管理器 (nvm)。 建议为新项目安装最新版本的 LTS。
备注
可能还需考虑安装并使用 Windows 终端以使用首选命令行接口 (CLI),以及用于版本控制的 Git。 Java JDK 随 Android Studio v2.2+ 一起打包,但如果需要从 Android Studio 中单独更新 JDK,请使用 Windows x64 安装程序。
创建新的 React Native 项目
-
使用与 npm 一起安装的包运行程序 npx 创建新的 React Native 项目。 在 Windows 命令提示符、PowerShell、Windows 终端或 VS Code 中的集成终端(“视图”>“集成终端”)中实现该操作。
PowerShell复制
npx react-native init MyReactNativeApp如果要使用特定 React Native 版本启动新项目,可以使用
--version参数。 有关 React Native 版本的信息,请参阅版本 - React Native。PowerShell复制
npx react-native@X.XX.X init <projectName> --version X.XX.X -
打开新目录“MyReactNativeApp”:
PowerShell复制
cd MyReactNativeApp -
如果要在硬件 Android 设备上运行项目,请通过 USB 电缆将设备连接到计算机。
-
如果要在 Android 模拟器上运行项目,则无需执行任何操作,因为 Android Studio 安装时就已装有一个默认模拟器。 如果要在特定设备的模拟器上运行应用, 请单击工具栏中的“AVD 管理器”按钮。

。
-
要运行项目,请输入以下命令。 这将打开显示 Node Metro Bundler 的新控制台窗口。
PowerShell复制
npx react-native run-android

备注
如果要使用新安装的 Android Studio,且还未进行任何其他 Android 开发,则可能在运行有关接受 Android SDK 的许可证的应用时,在命令行收到错误。 例如“警告: 包 Android SDK 平台 29 的许可证不被接受。”要解决此问题,可以单击 Android Studio 中的“SDK 管理器”按钮

。 或者通过以下命令列出并接受许可证,确保使用计算机上的 SDK 的位置路径。
PowerShell复制
C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licenses -
要修改应用,请打开所选择的 IDE 中的项目目录
MyReactNativeApp。 建议使用 VS Code 或 Android Studio。 -
react-native init创建的项目模板使用名为App.js的主页。 此页面预填充了许多有用的链接,这些链接指向有关 React Native 开发的信息。 向第一个 Text 元素添加一些文本,如下面所示的“HELLO WORLD!”字符串。JavaScript复制
<Text style={styles.sectionDescription}>Edit <Text style={styles.highlight}>App.js</Text> to change thisscreen and then come back to see your edits. HELLO WORLD! </Text> -
重载应用以显示所作的更改。 有多种方法可实现此目的。
- 在 Metro Bundler 控制台窗口中,键入“r”。
- 在 Android 设备模拟器中,双击键盘上的“r”。
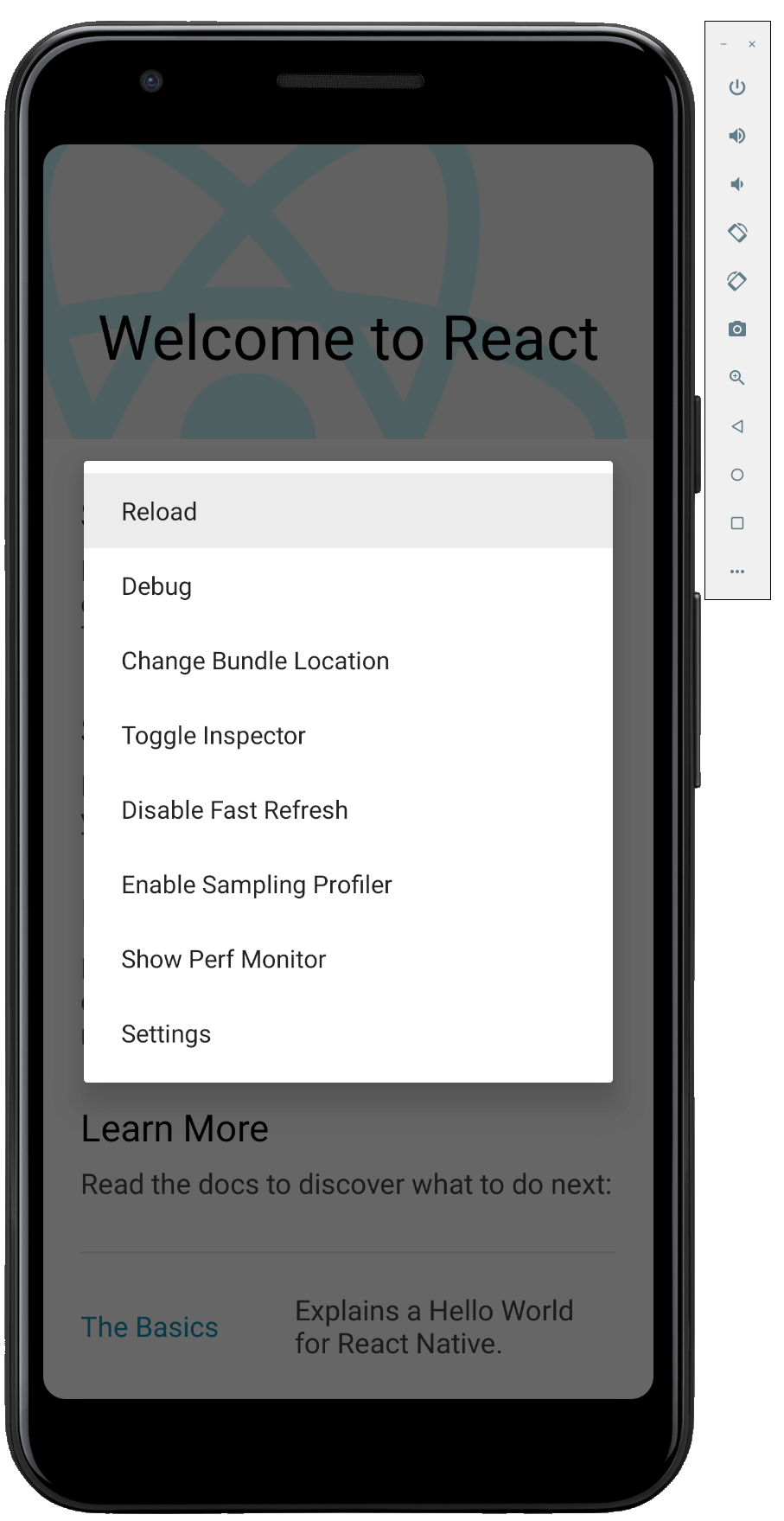
- 在硬件 Android 设备上,晃动设备以打开 React Native 调试菜单,然后选择“重载”。


相关文章:

使用 React Native 针对 Android 进行开发
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 概述 通过安装所需工具开始使用 React Native 创建新的 React Native 项目 本指南将有助于开始使用 Windows 上的…...

LeetCode 每日一题 2023/9/11-2023/9/17
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 9/11 630. 课程表 III9/12 1462. 课程表 IV9/13 2596. 检查骑士巡视方案9/14 1222. 可以攻击国王的皇后9/15 LCP 50. 宝石补给9/16 198. 打家劫舍9/17 9/11 630. 课程表 II…...

Linux系统调试篇——GDBSERVER远程调试
文章目录 安装 GDBSERVERgdbserver 用法具体步骤 本篇讲解如何使用gdbserver对目标开发板上的程序进行远程调试。 安装 GDBSERVER 首先在开发板上安装 gdbserver: apt install gdbservergdbserver 用法 gdbserver用法描述: Usage: gdbserver [OPTION…...

前端实现打字效果
前端实现打字效果 不带光标 只一次播放 HTML <!-- 需要在初始化的时候不显示文字 --> <div id"typing"></div>CSS #typing {position: relative;font-size: 24px;font-family: Arial, sans-serif;padding: 10px; }JS const text "要显…...

Unix和Linux、GNU和GPL、RHEL和Centos、Debian和Ubuntu
文章目录 Unix和LinuxGNU和GPLGNU/Linux名称的来源RHEL和CentosDebian和Ubuntu 以上都是操作系统,服务器操作系统、桌面操作系统。 对于刚刚接触Linux系统或者从事运维相关工作的人来说,肯定会听过很多名词,但是不知道他们的区别和联系&#…...

InfiniBand vs 光纤通道,存储协议的选择
数字时代,数据量爆发增长,企业越来越迫切地追求高吞吐量、低延迟和更高性能的网络基础设施,存储协议的选择变得愈发至关重要。在众多存储协议中,InfiniBand和光纤通道备受关注。本文旨在深入探讨InfiniBand和光纤通道作为存储协议…...

第2章_freeRTOS入门与工程实践之单片机程序设计模式
本教程基于韦东山百问网出的 DShanMCU-F103开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id724601559592 配套资料获取:https://rtos.100ask.net/zh/freeRTOS/DShanMCU-F103 freeRTOS系列教程之freeRTOS入…...

python LeetCode 刷题记录 58
题目 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 示例 输入:s "Hello World" 输出:5 解释&am…...

HarmonyOS开发:那些开发中常见的问题汇总(一)
前言 本来这篇文章需要讲述静态共享包如何实现远程依赖和上传以及关于静态共享包私服的搭建,非常遗憾的告诉大家,由于组织管理申请迟迟未通过,和部分文档官方权限暂未开放,关于这方面的讲解需要延后了,大概需要等到202…...

新能源汽车驱动电机的基本知识
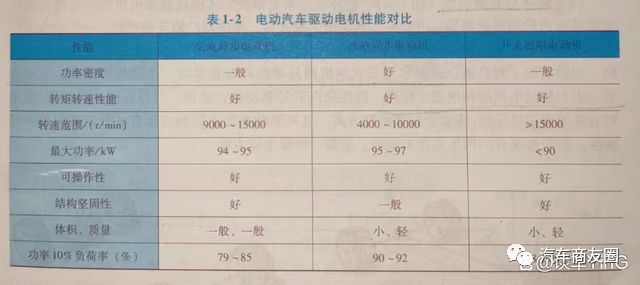
学习目标:了解电机的基本知识。能力目标:培养学生搜集和整理相关资料的能力。素质目标:培养学生良好的职业素养。额定电店.在夫见定条件下电池工作的*于佳 电压知识准备术语和定义。 (1)驱动电机系统 通过有效的控制策略将动力蓄电池提供的直流电转化为交流实现电机的正转以及反…...

流媒体协议——RTSP
RTSP RTSP(Real Time Streaming Protocol):实时流媒体协议,是基于文本的协议,采用ISO10646字符集,使用UTF-8编码 RTSP-over-TCP,默认端口554 RTSP-over-HTTP,默认端口为8080 RTSP OVER WebSocket 默认端口为 80&am…...

Arcgis提取点数据经纬度
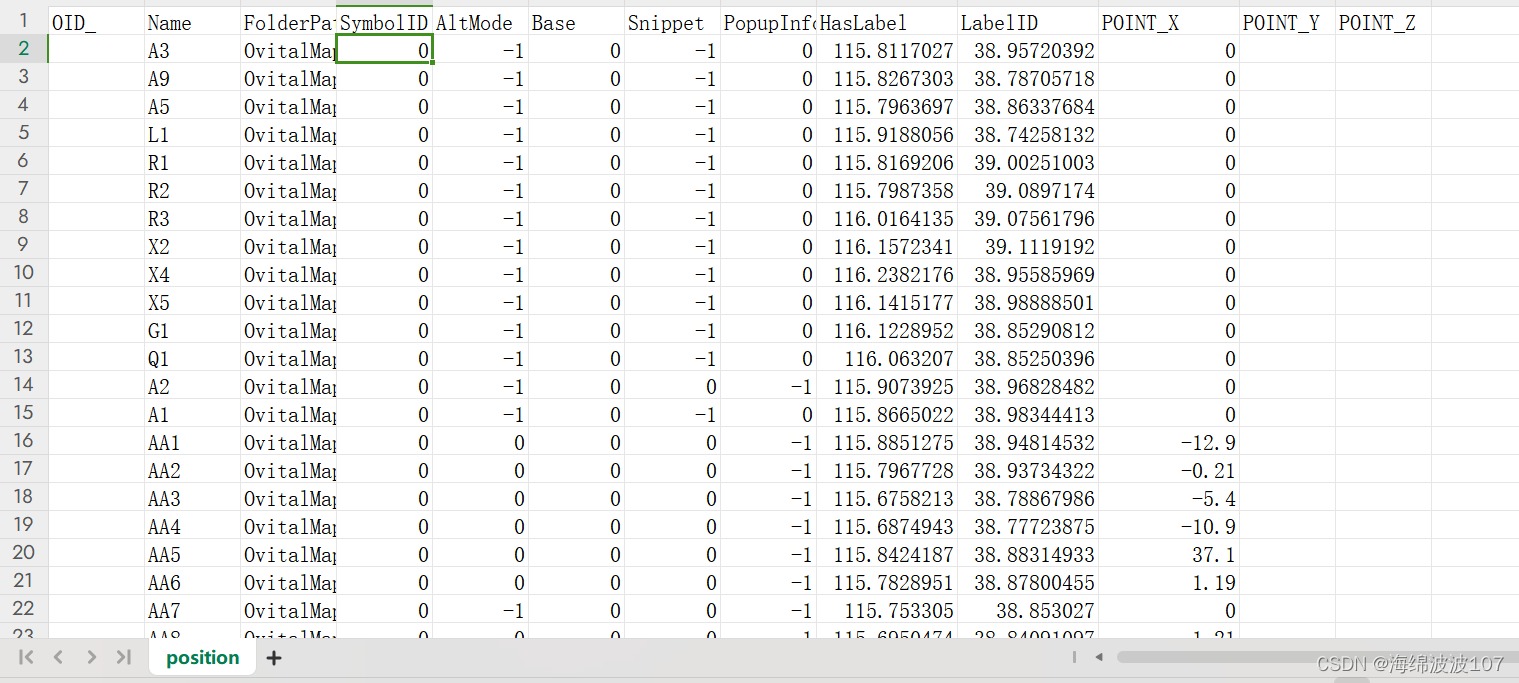
Arcgis提取点数据经纬度 现已打开tiff影像和采样点的shape文件。目标是提取采样点的经纬度信息然后导出。 打开数据管理工具-要素-添加XY坐标 在点的图层上右击打开属性表时,经纬度信息已经添加到属性表中。 在属性表的左上角中点击导出,导出为文本文…...

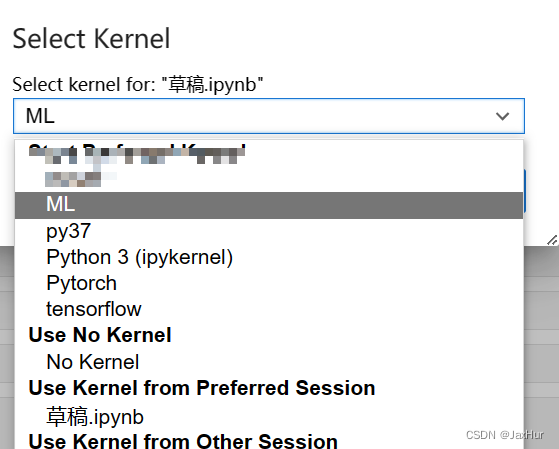
【小记录】jupyter notebook新版本
手欠升级 😅今天手贱,在anaconda navigator里面更新了最新版本的spyder,然后莫名奇妙地jupyter notebook就打不开了😅,报错说缺少模块”ModuleNotFoundError: No module named jupyter_server.contents“,…...

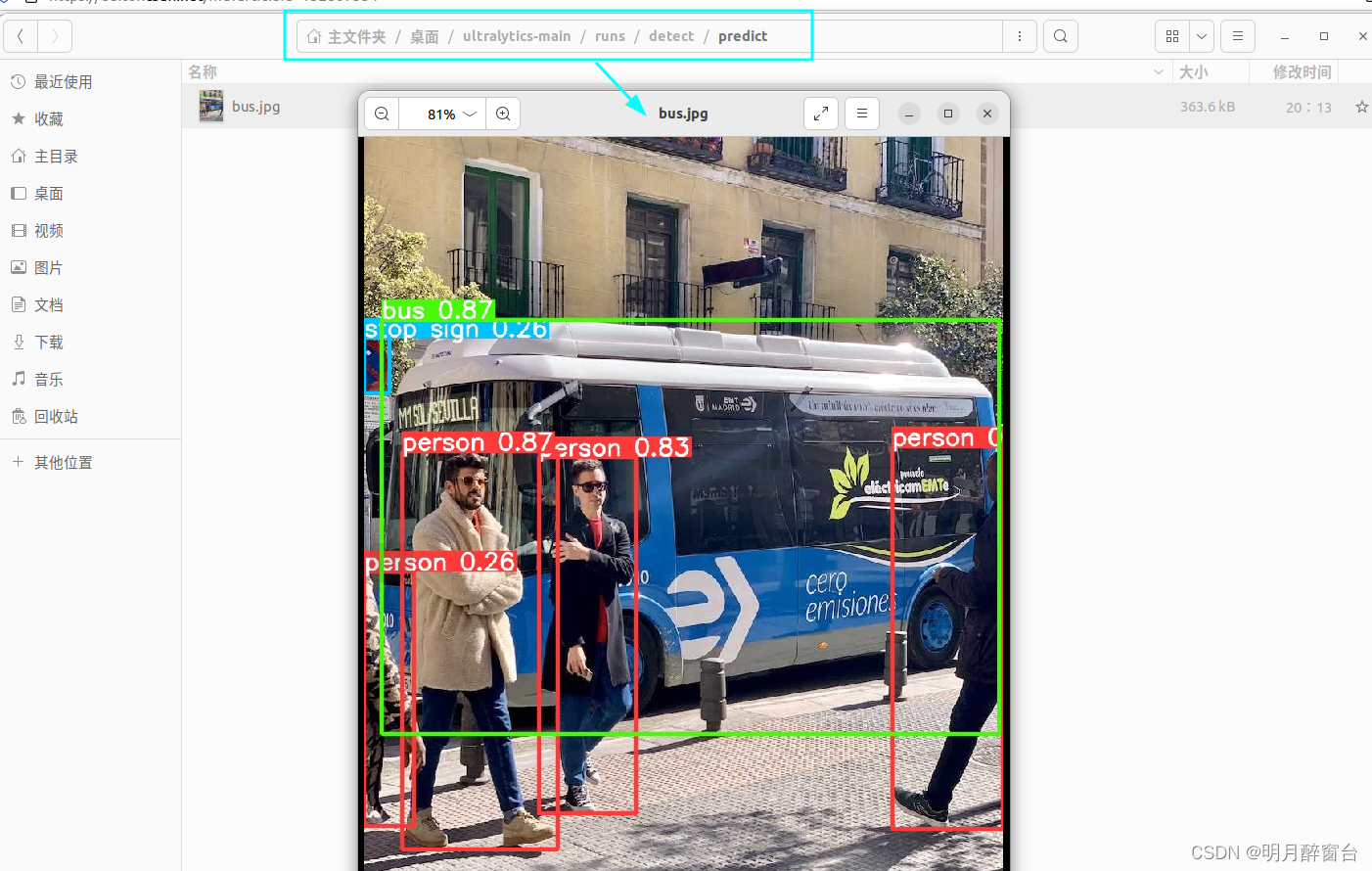
Ubuntu安装深度学习环境相关(yolov8-python部署)
Ubuntu安装深度学习环境相关(yolov8-python部署) 本文将从如下几个方面总结相关的工作过程: Ubuntu系统安装(联想小新pro16) 2.显卡驱动安装3.测试深度学习模型 1. Ubunut 系统安装 之前在台式机上安装过Ubuntu,以为再在笔记本上安装会是小菜一碟&…...

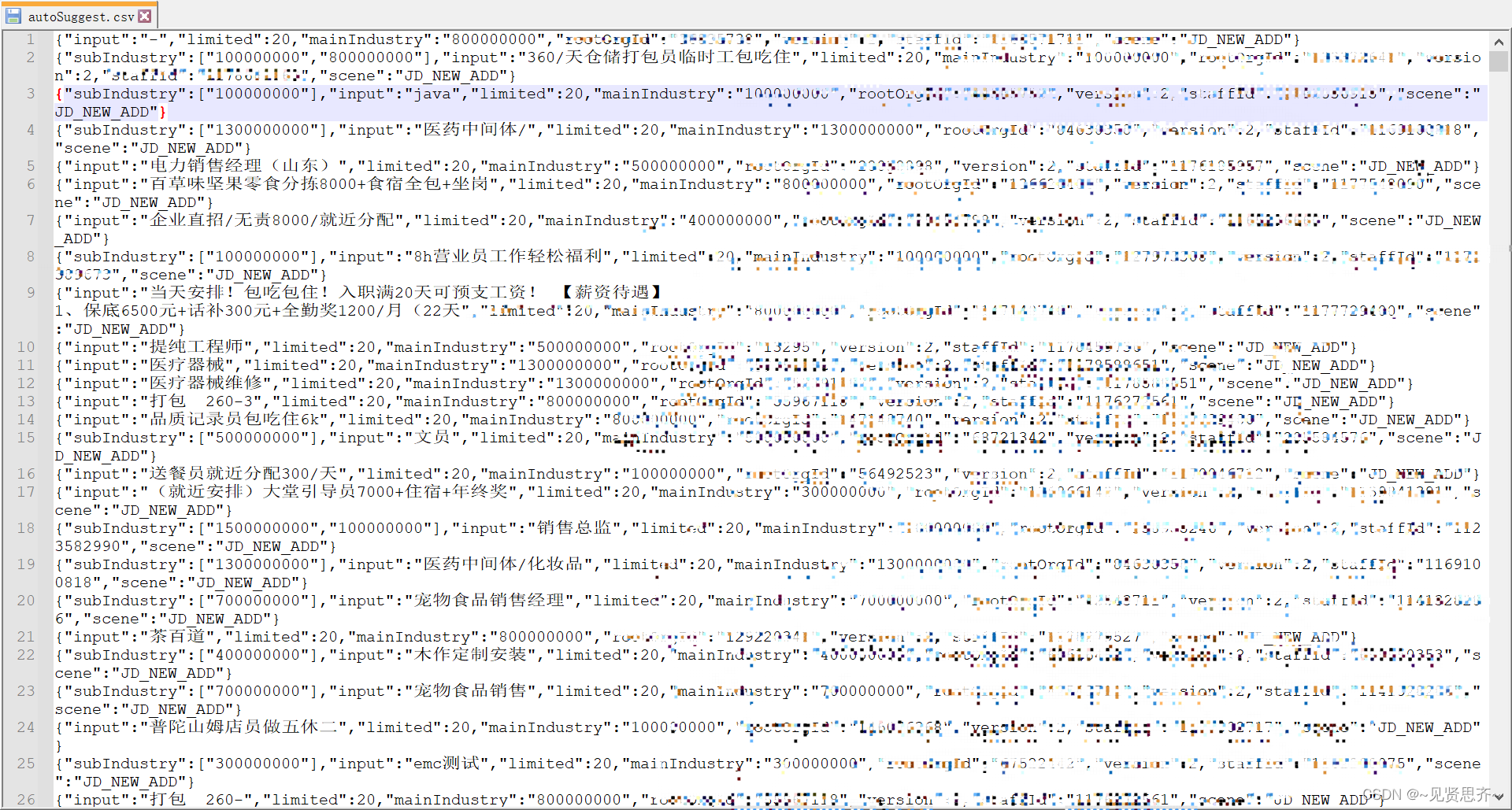
jmeter采集ELK平台海量业务日志( 采用Scroll)
由于性能测试需要,需采集某业务系统海量日志(百万以上)来使用。但Elasticsearch的结果分页size单次最大为10000(运维同事为保证ES安全)。为了能够快速采集ELK平台业务日志,可以使用以下2种方式采集…...

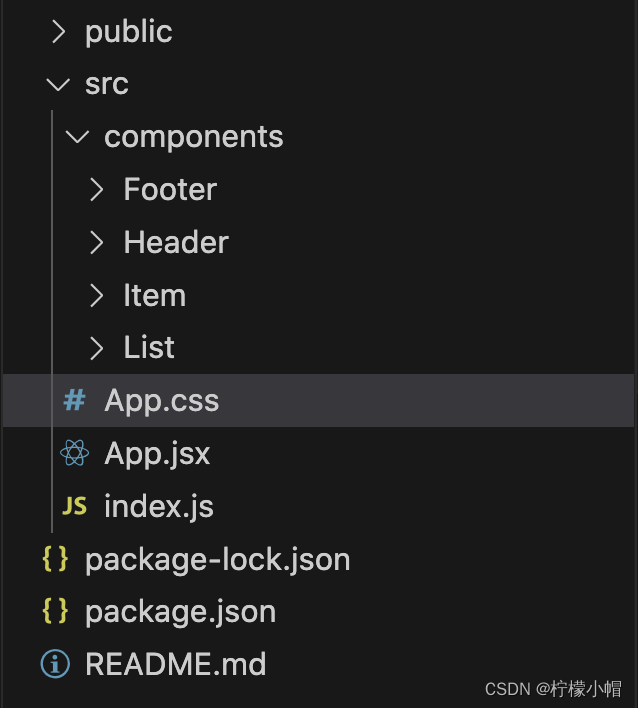
React 全栈体系(五)
第三章:React 应用(基于 React 脚手架) 一、使用 create-react-app 创建 react 应用 1. react 脚手架 xxx 脚手架: 用来帮助程序员快速创建一个基于 xxx 库的模板项目 包含了所有需要的配置(语法检查、jsx 编译、devServer…)下载好了所有…...

动态规划——状态机模型
什么是状态机模型?其实大部分dp问题都可以算是状态机,因为对于一个物品,例如01背包,无非是选与不选两种状态,这两种状态就构成了一个状态机。状态机就是一种用来描述对象或者系统在不同状态之间迁移的模型。 那么状态机…...

合宙Air724UG LuatOS-Air LVGL API控件-图片(Gif)
图片(Gif) GIF图片显示,core版本号要>3211 示例代码 方法一 -- 创建GIF图片控件 glvgl.gif_create(lvgl.scr_act()) -- 设置显示的GIF图像 lvgl.gif_set_src(g,"/lua/test.gif") -- gif图片居中 lvgl.obj_align(g, nil, lvgl…...

【C语言】指针和数组笔试题解析(2)
【C语言】指针和数组笔试题解析(1), 这是第一篇关于sizeof与strlen在指针中的应用,而这一篇主要讲解在各种情形下的灵活运用,也是大厂中经典的面试题 第一题: int main() {int a[5] { 1, 2, 3, 4, 5 };in…...

3.3 DLL注入:突破会话0强力注入
Session是Windows系统的一个安全特性,该特性引入了针对用户体验提高的安全机制,即拆分Session 0和用户会话,这种拆分Session 0和Session 1的机制对于提高安全性非常有用,这是因为将桌面服务进程,驱动程序以及其他系统级…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
