js实现websocket服务端和客户端
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 一、nodejs环境
- 二、js客户端
- 三、js服务端
- 1. 初始化
- 2. 安装ws
- 3. 创建文件server.js作为服务器
- 四、测试
- 1. 启动服务器
- 2. 启动客户端
- 3. 测试
一、nodejs环境
安装node.js
配置nodejs的环境
参考文章:nodejs下载安装配置
二、js客户端
创建文件client.html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>websocket测试</title> </head><body><button onclick="sendMessage()">发消息给服务器</button></body>
</html>
<!-- <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> -->
<script type="text/javascript"> // 打开一个 web socket,设定websocket服务器地址和端口const ws = new WebSocket("ws://127.0.0.1:8888/");//开启连接open后客户端处理方法ws.onopen = function(event){// Web Socket 已连接上,在页面中显示消息// document.getElementById('res').innerHTML="当前客户端已经连接到websocket服务器";console.log('websocket已连接')};// 点击按钮时给websocket服务器端发送消息// $('#btn').click(function(){// var value = $('#demo').val();// console.log(value)// ws.send(value);// })// 接收消息后客户端处理方法ws.onmessage = function (event) { //接收到服务端的消息后,输出打印收到消息的内容console.log('收到服务端回复的消息:'+event.data);// $('#res').text(evt.data);};// 关闭websocketws.onclose = function(event){ // 关闭 websocketalert("连接已关闭..."); };//发送给服务端的消息内容function sendMessage(){ws.send("hello server, I am client")}</script>
三、js服务端
1. 初始化
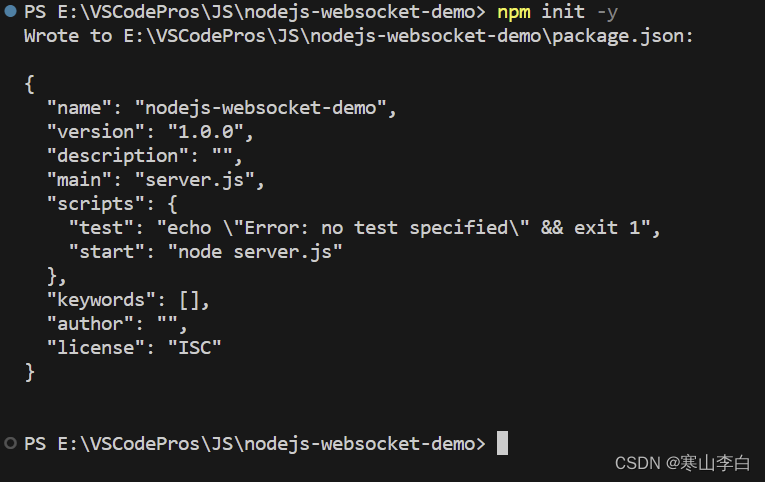
输入命令执行初始化
npm init -y

执行后会出现一个josn文件

2. 安装ws
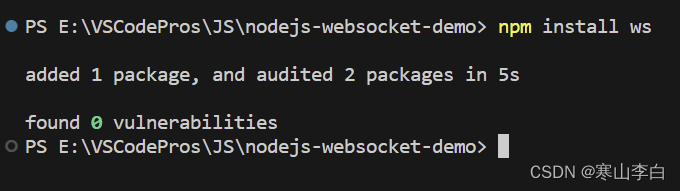
打开终端输入命令安装ws
npm install ws

然后会多出一个node_modules的文件夹,用来放引入的ws包

3. 创建文件server.js作为服务器
const http = require('http');
const websocket = require('ws');const server = http.createServer();
const wss = new websocket.Server({server});//绑定事件,建立连接
wss.on('connection',(socket)=>{console.log('websocket已连接');//收到客户端发来的消息socket.on('message',(message)=>{//打印收到的消息console.log('收到客户端发来的消息:'+message);//收到后返回消息给客户端socket.send('hello client, I am server, I received')});socket.on('close', ()=>{console.log('websocket连接已关闭');});
});server.on('request', (request, response)=>{response.writeHead(200, {'Content-Type':'text/plain'});response.end('Hello,world1111!');
});server.listen(8888, ()=>{console.log('服务已启动,端口号为8888');
});
四、测试
1. 启动服务器
终端启动sever.js作为服务器
node server.js

2. 启动客户端
打开client.html到浏览器中

此时服务器会显示与客户端建立连接

浏览器页面右键检查 —> NetWork —> WS —> Console
刷新页面,显示已连接

3. 测试
此时页面点击发送消息到服务端
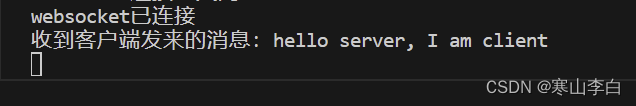
服务端控制台显示收到客户端发来的消息

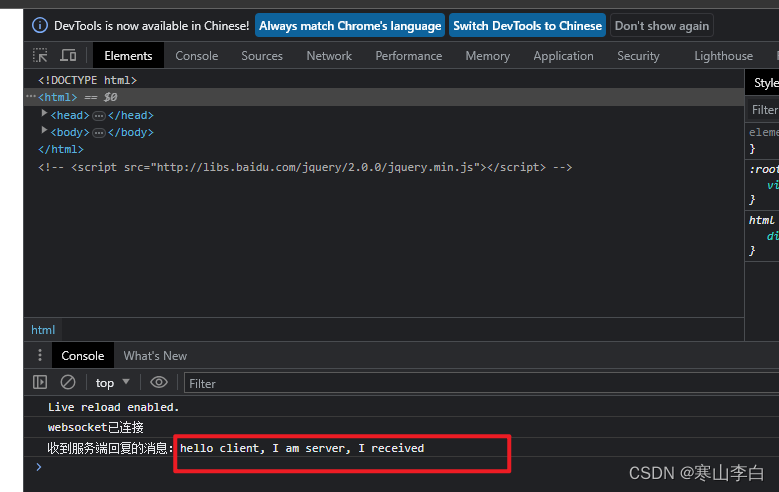
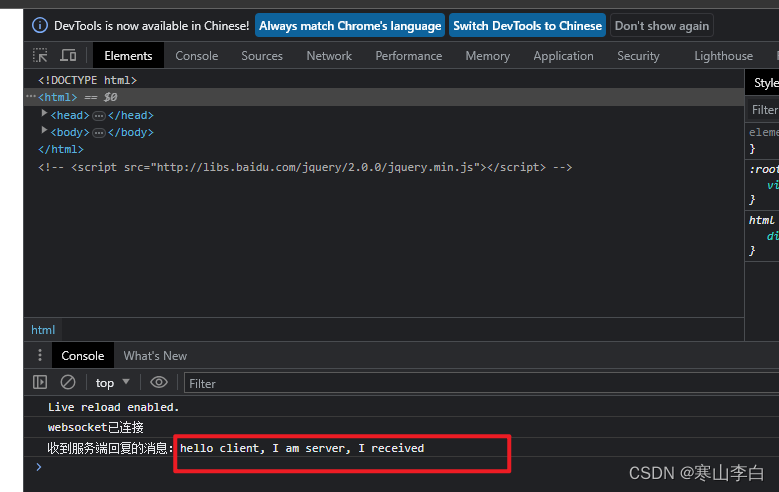
页面Console显示收到的消息

这就是nodejs实现的websocket客户端和服务端的实时收发消息
感谢阅读,祝君暴富!
相关文章:

js实现websocket服务端和客户端
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

qt qml RadioButton如何设置字体颜色,style提示找不到怎么办?
qt QML中设置RadioButton的字体颜色,可以使用RadioButton的label属性来设置文本的样式。下面是一个示例代码: import QtQuick 2.6 import QtQuick.Controls 2.2 import QtQuick.Controls 1.4 as Controls1_4 import QtQuick.Controls.Styles 1.4 import…...

Docker 的使用
一、Docker 的作用和优势 软件集装箱化平台,可让开发者构建应用程序时,将它与环境一起打包到一个容器中,发布应用到任意平台中。 能在单台机器上运行多个Docker微容器,而每个微容器里都有一个微服务或独立应用, 如&am…...

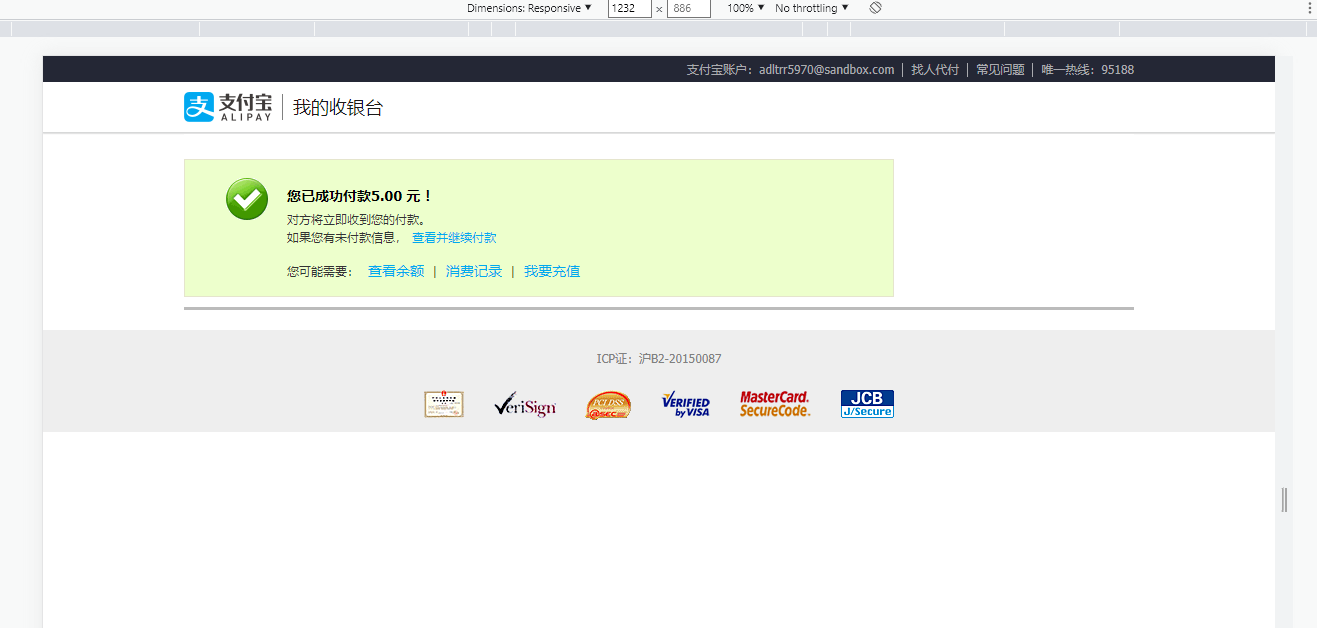
【无公网IP内网穿透】Java支付宝沙箱环境支付,SDK接口远程调试
目录 1.测试环境 2.本地配置 3. 内网穿透 3.1 下载安装cpolar内网穿透 3.2 创建隧道 4. 测试公网访问 5. 配置固定二级子域名 5.1 保留一个二级子域名 5.2 配置二级子域名 6. 使用固定二级子域名进行访问 1.测试环境 MavenSpring bootJdk 1.8 2.本地配置 获取支付…...

axios 用formData的方式请求数据
需求:使用axios库用来做http数据传输。 问题:传递数据的时候不是直接通过json的方式来传输的数据,二是通过formData的方式 解决: axios 请求头设置,Content-Type "Content-Type": "application/x-w…...

Mapbox加载arcgis的底图
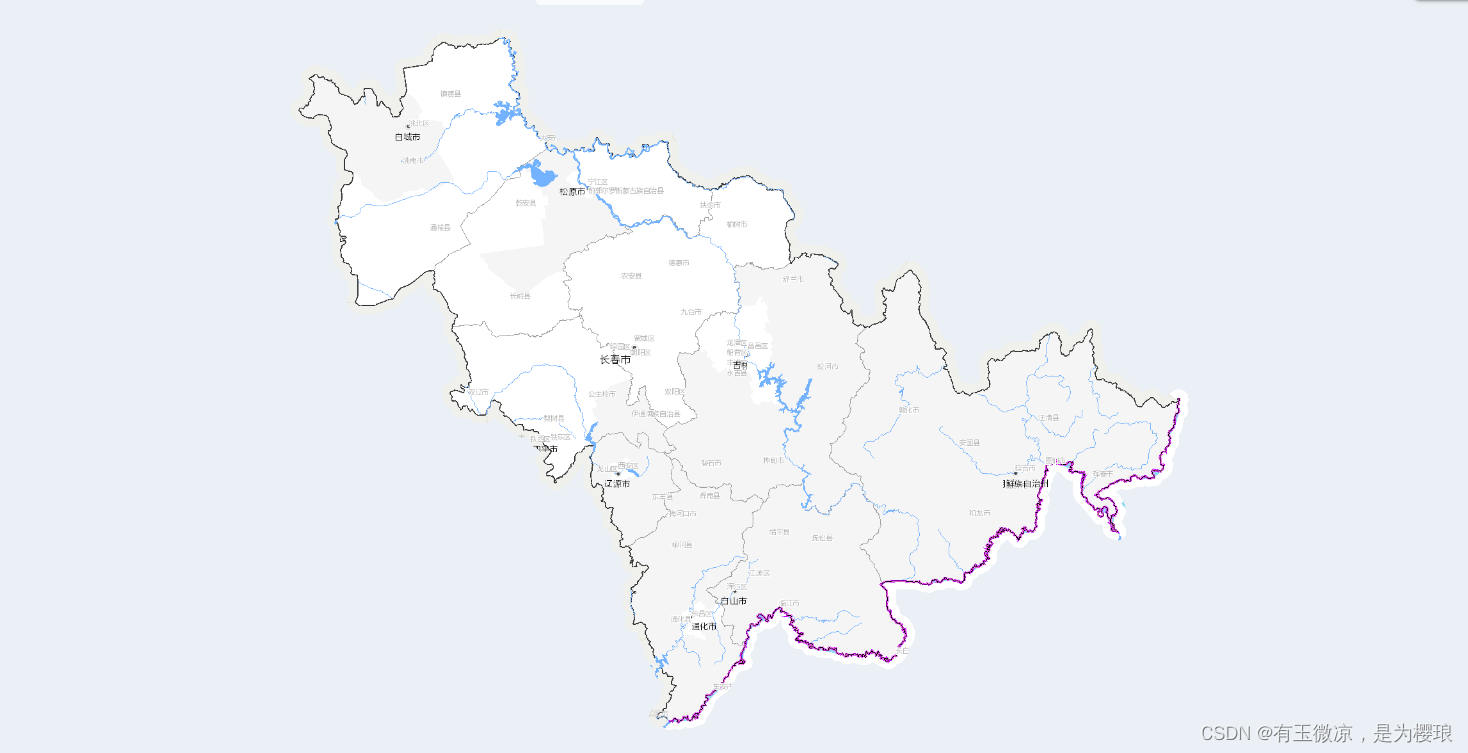
成果图 这种底图基本上都是按照raster来加载的,主要就是知道地址了,拼参数 具体参数请参考官网 https://developers.arcgis.com/rest/services-reference/enterprise/export-map.htm 源码 我的服务列表是这样的 http://XXXX:XXXX/arcgis/rest/services/…...

(20)线程安全问题:Lock,双锁问题,Monitor,死锁
一、Lock 1、用多线程给变量自增,10000个线程自增 List<Task> tasks new List<Task>();int AsyncNum 0;for (int i 0; i < 10000; i){tasks.Add(Task.Run(() >{AsyncNum;}));}Task.WaitAll(tasks.ToArray());Console.WriteLine($"AsyncNu…...

医院如何实现安全又稳定的跨网文件数据交换呢?
随着医疗信息化的发展,医院之间需要频繁地进行文件数据交换,以实现诊疗、科研、管理等方面的协同和共享。然而,由于医院网络环境的复杂性和敏感性,跨网文件数据交换面临着安全性和稳定性的双重挑战。如何在保证文件数据不被泄露、…...

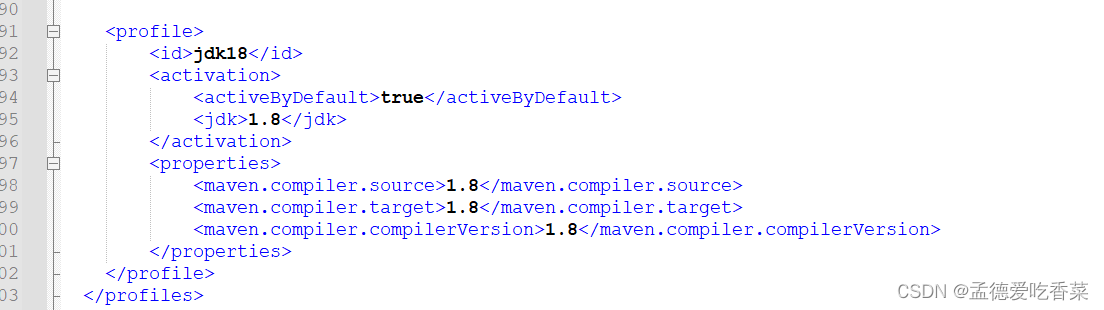
关于老项目从JDK8升级到JDK17所需要注意的细节
文章目录 ☀️1.关于老项目从JDK8升级到JDK17所需要注意的细节🌸1.1.更新JDK🌸1.2.修改Idea中的JDK版本🌸1.3.关于修改过程中遇到的异常🌸1.4.IDEA工具栏操作Maven正常,但使用mvn命令运行就报错 ☀️1.关于老项目从JDK…...

《C++ primer》练习3.43-3.45: 打印二维数组的元素
文章目录 1. 使用范围for循环2. 使用普通for循环2.1 使用指针2.2 使用数组下标 类型别名的简化 本文来自于《C primer》的练习3.43-3.45,觉得多维数组的遍历有不同的实现方式,于是记录一下。写的可能没有按题目的顺序来。题目大概含义是定义了一个二维数…...

使用电力系统稳定器 (PSS) 和静态 VAR 补偿器 (SVC) 提高瞬态稳定性(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

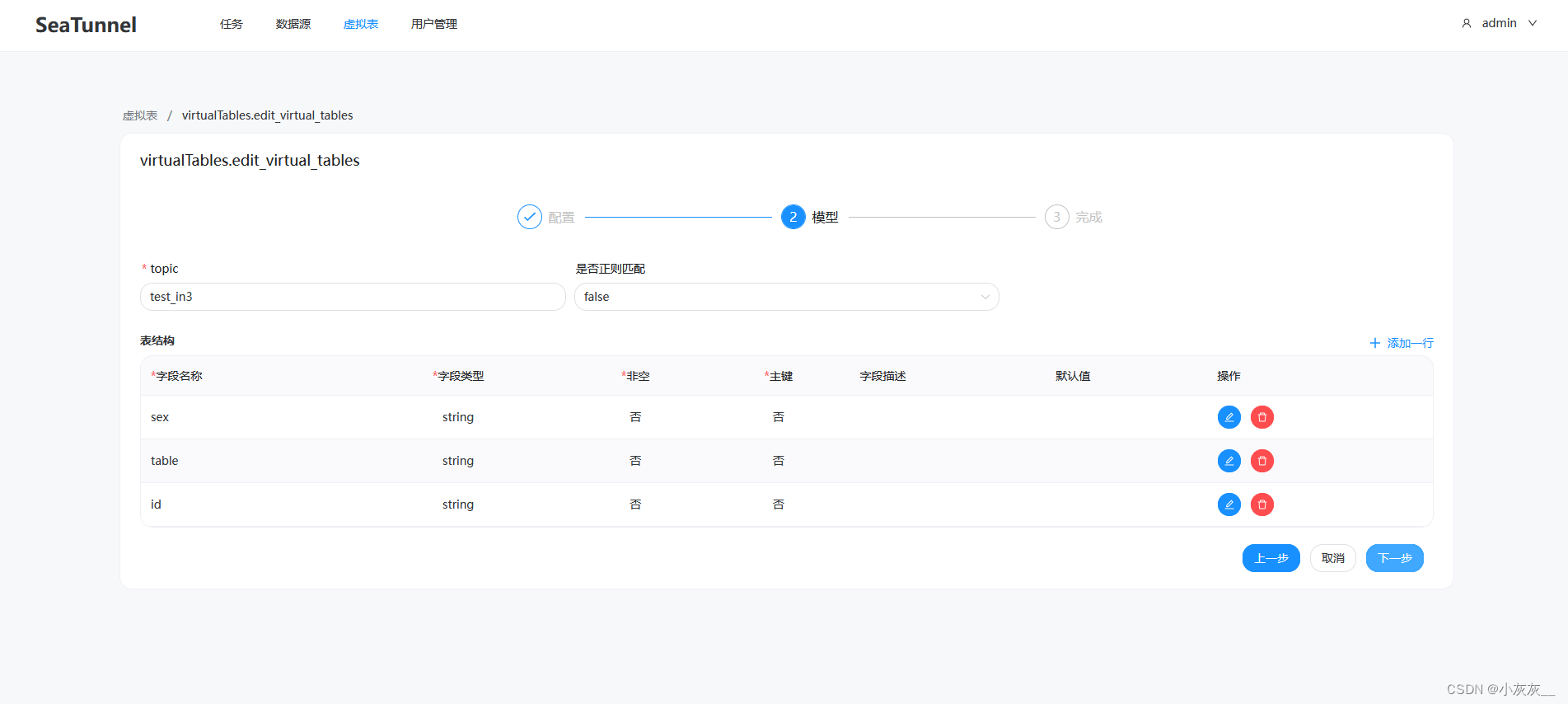
开源项目-SeaTunnel-UI数据集成系统
哈喽,大家好,今天给大家带来一个开源项目-SeaTunnel-UI数据集成系统 系统主要有任务配置,任务实例,数据源,虚拟表,用户管理等功能 登录 数据源 mysql数据源配置参数说明 kafka参数配置 mysqlcdc配置参数说明 虚拟表...

百度SEO优化策略与经验分享(提升百度排名的8大步骤)
百度关键词优化策略介绍:蘑菇号https://www.mooogu.cn/ 百度搜索引擎优化,简称为百度SEO,是一种通过优化网站结构和内容,提高网站在百度搜索引擎中的排名,从而获得更多有价值的流量和销售机会的行业术语。百度SEO的核…...

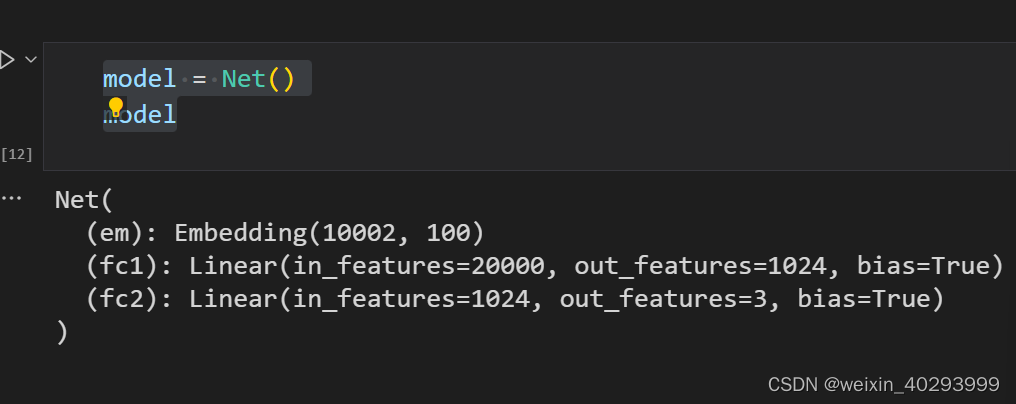
【深度学习】- NLP系列文章之 1.文本表示以及mlp来处理分类问题
系列文章目录 1. 文本分类与词嵌入表示,mlp来处理分类问题 2. RNN、LSTM、GRU三种方式处理文本分类问题 3. 评论情绪分类 还是得开个坑,最近搞论文,使用lstm做的ssd的cache prefetching,意味着我不能再划水了。 文章目录 系列文章…...

力扣236 补9.14
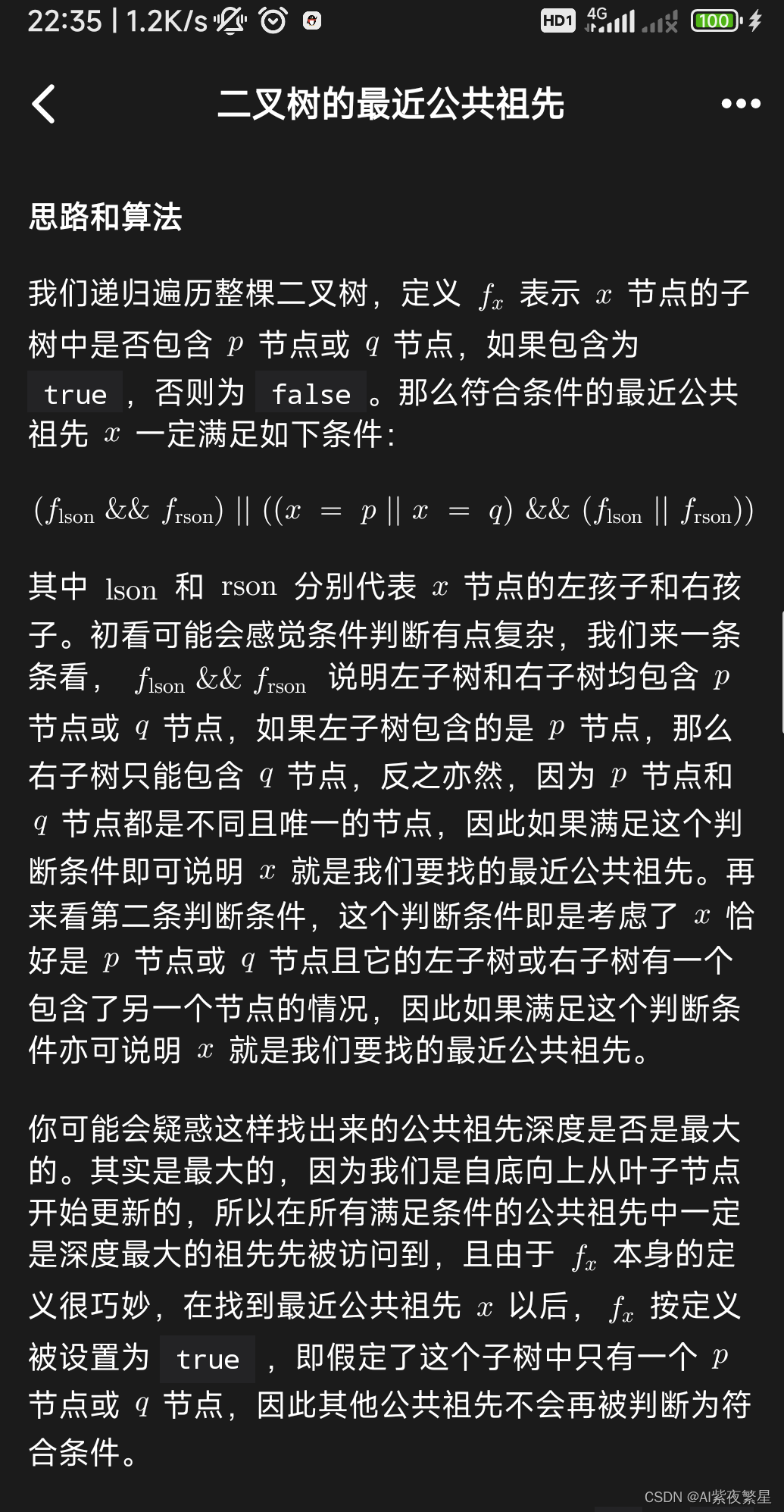
做不来,我做中等题基本上都是没有思路,这里需要先遍历祖先节点,那必然用先序遍历,这题还是官方题解容易理解,第二火的题解反而把我弄得脑袋昏昏的。 class Solution { TreeNode ans; public TreeNode lowestCommonAnce…...

一文搞定Postman(菜鸟必看)
什么是Postman? Postman是一个可扩展的 API 测试工具,可以快速集成到 CI/CD 管道中。它于 2012 年作为 Abhinav Asthana 的一个副项目启动,旨在简化测试和开发中的 API 工作流程。API 代表应用程序编程接口,它允许软件应用程序通…...

位图+布隆过滤器+海量数据并查集(它们都是哈希的应用)
一)位图: 首先计算一下存储一下10亿个整形数据,需要多大内存呢,多少个G呢? 2^3010亿,10亿个字节 byte kb mb gb 100000000个字节/1024/1024/10241G 所以10亿个字节就是1G,所以40亿个字节就是4G,也就是10个整…...

MYSQL:Select语句顺序
SELECT子句及其顺序整理表格: 子句 说明是否必须使用SELECT 要返回的列或表达式是FROM 从中检索数据的表仅在从表选择数据使用WHERE 行级过滤否GROUP BY 分组说明仅在按组计算聚…...

Pytest系列-数据驱动@pytest.mark.parametrize(7)
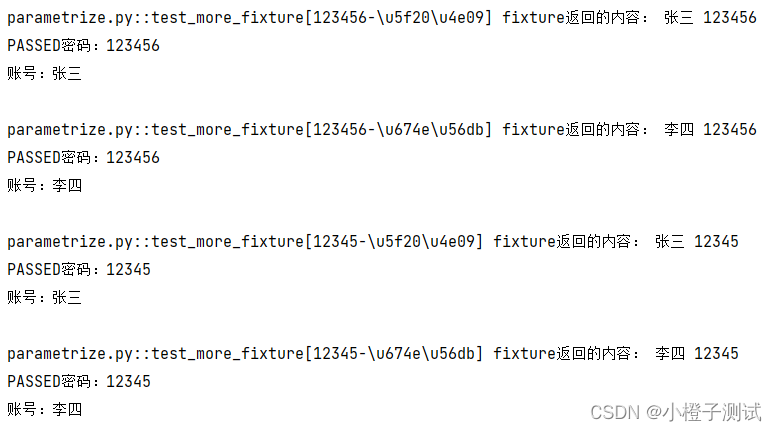
简介 unittest 和 pytest参数化对比: pytest与unittest的一个重要区别就是参数化,unittest框架使用的第三方库ddt来参数化的 而pytest框架: 前置/后置处理函数fixture,它有个参数params专门与request结合使用来传递参数&#x…...

【Qt】QGroundControl入门2:下载、编译、错误处理、运行
1、源码下载 git clone https://github.com/mavlink/qgroundcontrol.git 2、下载依赖库 2.1 查看依赖库的github路径 cat .gitmodules[submodule "src/GPS/Drivers"]path = src/GPS/Driversurl = https://github.com/PX4/GpsDrivers.git [submodule "libs/m…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...

C++ Saucer 编写Windows桌面应用
文章目录 一、背景二、Saucer 简介核心特性典型应用场景 三、生成自己的项目四、以Win32项目方式构建Win32项目禁用最大化按钮 五、总结 一、背景 使用Saucer框架,开发Windows桌面应用,把一个html页面作为GUI设计放到Saucer里,隐藏掉运行时弹…...

学习 Hooks【Plan - June - Week 2】
一、React API React 提供了丰富的核心 API,用于创建组件、管理状态、处理副作用、优化性能等。本文档总结 React 常用的 API 方法和组件。 1. React 核心 API React.createElement(type, props, …children) 用于创建 React 元素,JSX 会被编译成该函数…...
