配置Swagger开发环境有效,生产环境无效
安全扫描:通用信息泄漏【未授权访问ip:端口号/swagger-ui.html】
步骤一:配置启用变量【开发环境可用+生产环境不可用】
application-dev.yml:
swagger:enable: trueapplication-pro.yml:
swagger:enable: false步骤二:根据配置变量控制是否启用swagger【主要.enable(enableSwagger)】
@Configuration
@EnableSwagger2
public class Swagger2 {@Value("${swagger.enable}")private boolean enableSwagger;//配置开发环境可用,正式环境不可用@Beanpublic Docket createRestApi() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(this.apiInfo()).enable(enableSwagger).select().apis(RequestHandlerSelectors.basePackage("xxx.xxx.xxx")).paths(PathSelectors.any()).build().globalOperationParameters(setHeaderToken());}private ApiInfo apiInfo() {return new ApiInfoBuilder().title("xxxxx").description("xxxxxxx").termsOfServiceUrl("http://xxx.xxx.xxx").version("1.0").build();}private List<Parameter> setHeaderToken() {ParameterBuilder tokenPar = new ParameterBuilder();List<Parameter> pars = new ArrayList<>();tokenPar.name("token").description("token").modelRef(new ModelRef("string")).parameterType("header").required(false).build();pars.add(tokenPar.build());return pars;}
}
参考:https://www.cnblogs.com/woshimrf/p/disable-swagger.html
相关文章:

配置Swagger开发环境有效,生产环境无效
安全扫描:通用信息泄漏【未授权访问ip:端口号/swagger-ui.html】 步骤一:配置启用变量【开发环境可用生产环境不可用】 application-dev.yml: swagger:enable: true application-pro.yml: swagger:enable: false 步骤二:根据配置变量控…...
)
Jmeter系列-线程组的执行顺序(10)
重点 每个测试计划至少需要有一个线程组 线程组下不同组件的执行优先级/顺序 1、配置元件、监听器 2、前置处理器 3、定时器 4、逻辑控制器 5、取样器 6、后置处理器 7、断言 取样器执行顺序 在没有逻辑控制器情况下,取样器是按从上往下的顺序执行的 参考文章…...

c# 面试题
简述 private、 protected、 public、 internal 修饰符的访问权限。 答: Private(拍非得) : 私有成员, 在类的内部才可以访问。 protected (普泰忒): 保护成员,该类内部和继承类中可以访问。 Publ…...

目录优先的图片库网站PiGallery2
什么是 PiGallery2 ? PiGallery2 是一个快速的目录优先的图片库网站,具有丰富的用户界面,针对在低资源服务器(尤其是树莓派)上运行进行了优化 所谓 目录优先 是指,这种网站的设计是以显示不同的目录&#x…...

17-垃圾回收相关概念
目录 一、System.gc()的理解二、内存溢出和内存泄漏2、内存泄漏 三、Stop the World1、什么是 stop the word ? 四、垃圾回收的并行和并发1、并发和并发2、垃圾回收的并行和并发 五、安全点与安全区域1、什么是安全点?2、安全区域 六、强引用(不可回收&…...

Ubuntu-server 22.04LTS源码编译apache服务器
1 系统环境 # cat /etc/os-release PRETTY_NAME"Ubuntu 22.04.3 LTS" NAME"Ubuntu" VERSION_ID"22.04" VERSION"22.04.3 LTS (Jammy Jellyfish)" VERSION_CODENAMEjammy IDubuntu ID_LIKEdebian HOME_URL"https://www.ubuntu.co…...

科技资讯|苹果虚拟纸可在Vision Pro中为广告、书籍等提供MR内容和动画
近日,美国专利商标局正式授予苹果一项与虚拟纸张相关的专利。这是与虚拟纸张这项发明相关的第二项专利,鉴于苹果 Vision Pro 将于明年上市,那么我们离苹果实现虚拟纸张的发明又近了一步。 虚拟纸张将能够包含 2D、3D 和动画等 MR内容&#…...

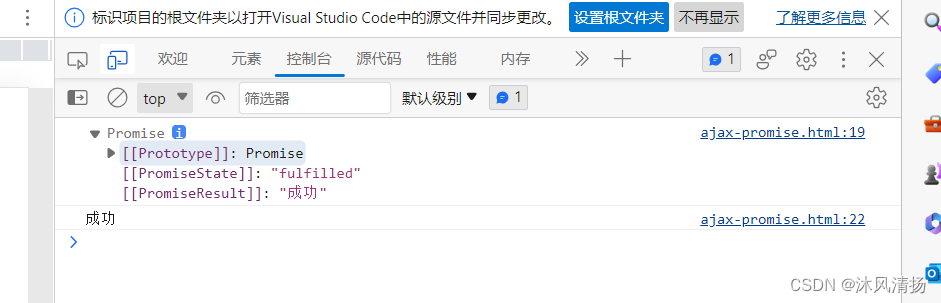
JavaScript-promise使用+状态
Promise 什么是PromisePromise对象就是异步操作的最终完成和失败的结果; Promise的基本使用: 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compati…...

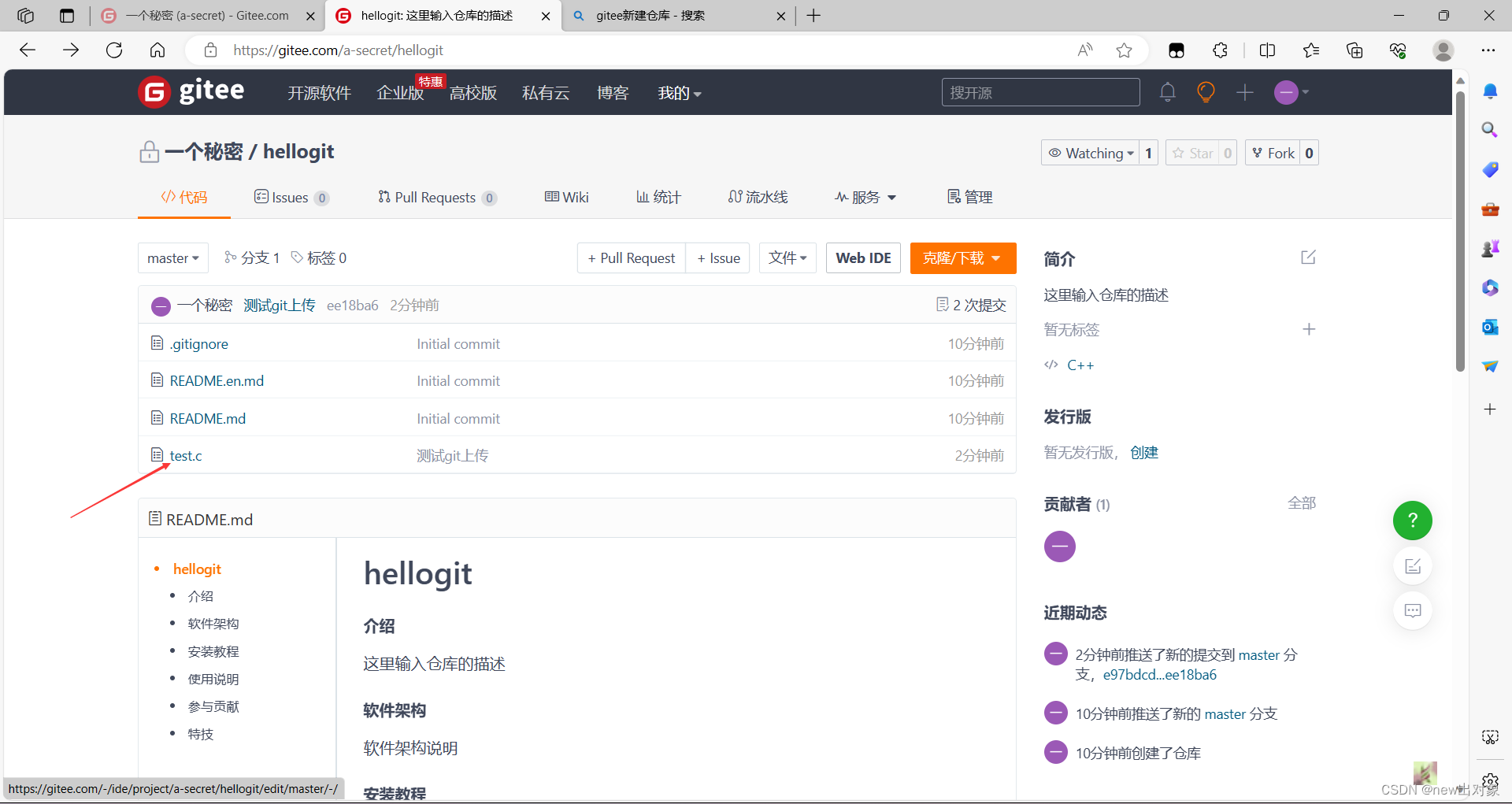
xshell---git上传文件到gitee远程仓库配置
1.git下载 如果没有xshell下没有下载过git,可以参考这篇的教程:Linux配置安装 git 详细教程 下载后可以通过 git --version 查看git的版本号,验证是否安装成功 2.新建仓库 首先需要在gitee上注册一个账号 然后再主页面点击右上边框的 号…...

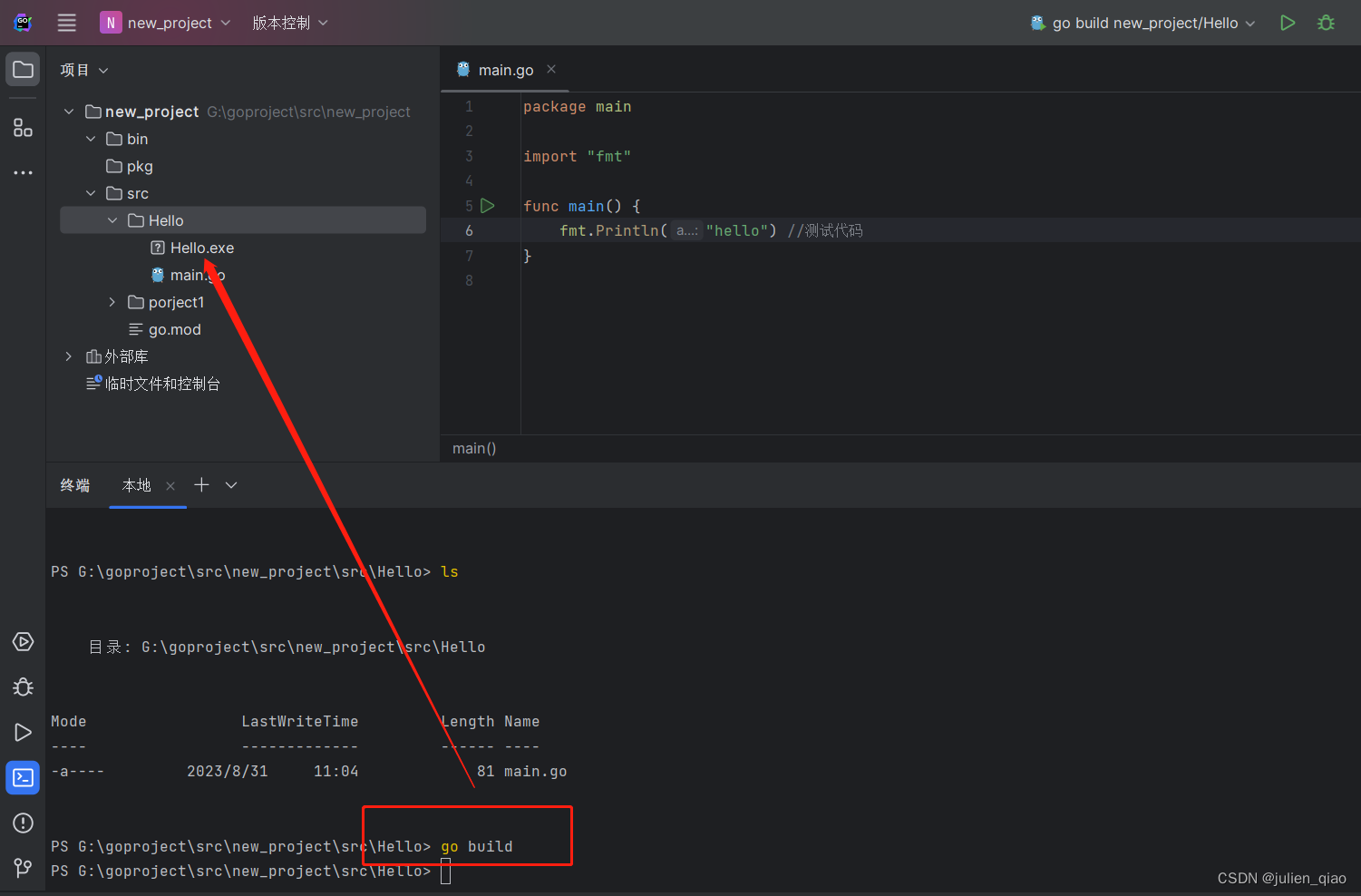
【GO语言基础】前言
系列文章目录 【Go语言学习】ide安装与配置 【GO语言基础】前言 【GO语言基础】变量常量 【GO语言基础】数据类型 文章目录 系列文章目录一、基础知识包和函数函数声明语法简洁性 括号成对出现GO常用DOS命令命名规则项目目录结构注释 总结 一、基础知识 包和函数 //声明本代…...

巧妙的设计
1. 判空逻辑,如果为空,抛异常,下面代码来自kafka client: Assert.notNull(queue, () -> "No cache found for " + txIdPrefix); 2. 本地cache设计,一下代码来自kafka client: private final Map<String, BlockingQueue<CloseSafeProducer<K, V&g…...

前端JavaScript中MutationObserver:监测DOM变化的强大工具
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 引言 1. MutationObserver简介 2. MutationObserver的属性 3. MutationObserver的应用场景 3.1 动态内容加载 …...

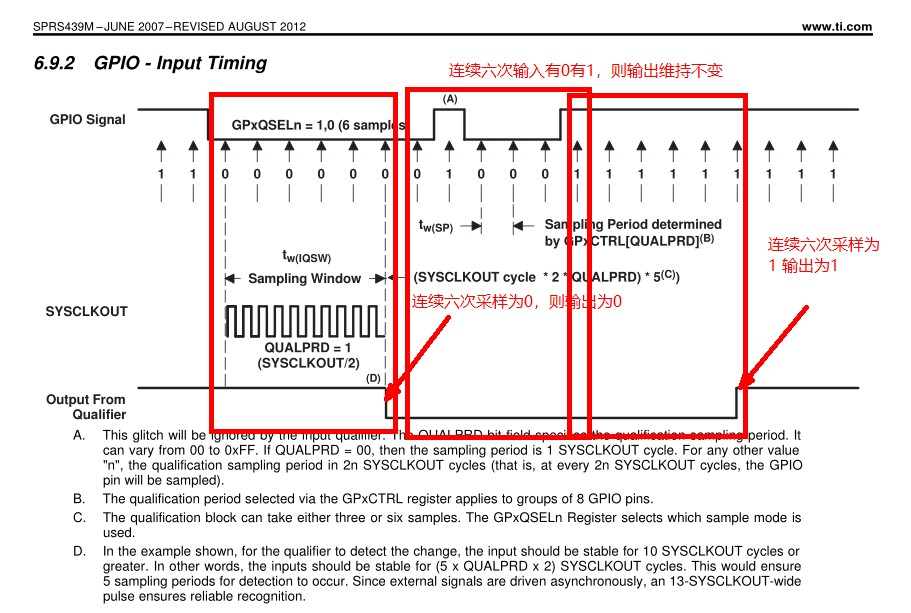
28335 GPIO作为输入的配置记录
28335 GPIO配置为输入,可以启动输入滤波功能,看了网上很多的讲解,把滤波配置记录一下: 主要是配置两个参数: GpioCtrlRegs.GPXCTRL.bit.QUALPRDX :用于配置采样的周期,由配置值和SYSCLKOUT共同…...

js脚本解决markdown本地图片->图床问题,附源代码和编译后的exe
前提条件 安装picgo-core,安装步骤: npm install -g picgo -g 然后配置图床 picgo set uploader ? Choose a(n) uploader (Use arrow keys)smms ❯ tcyungithubqiniuimguraliyunupyun (Move up and down to reveal more choices) 配置好后便可使用项目 快速开始-获取项目…...

C#不通过byte[],直接对内存映射文件复制内存
背景 多个进程直接需要传递大量图片,所以对性能要求较高。支付复制内存显然比转成byte[]再复制优越。 命名空间 using System; using System.Diagnostics; using System.Runtime.InteropServices; 代码 public CMainTestForm() { InitializeCo…...

ELK之Logstash启动异常:Logstash could not be started because there is already...
Logstash启动异常: Logstash could not be started because there is already another instance using the configured data directory. If you wish to run multiple instances, you must change the "path.data" setting. 提示我们已经有一个实例在用da…...

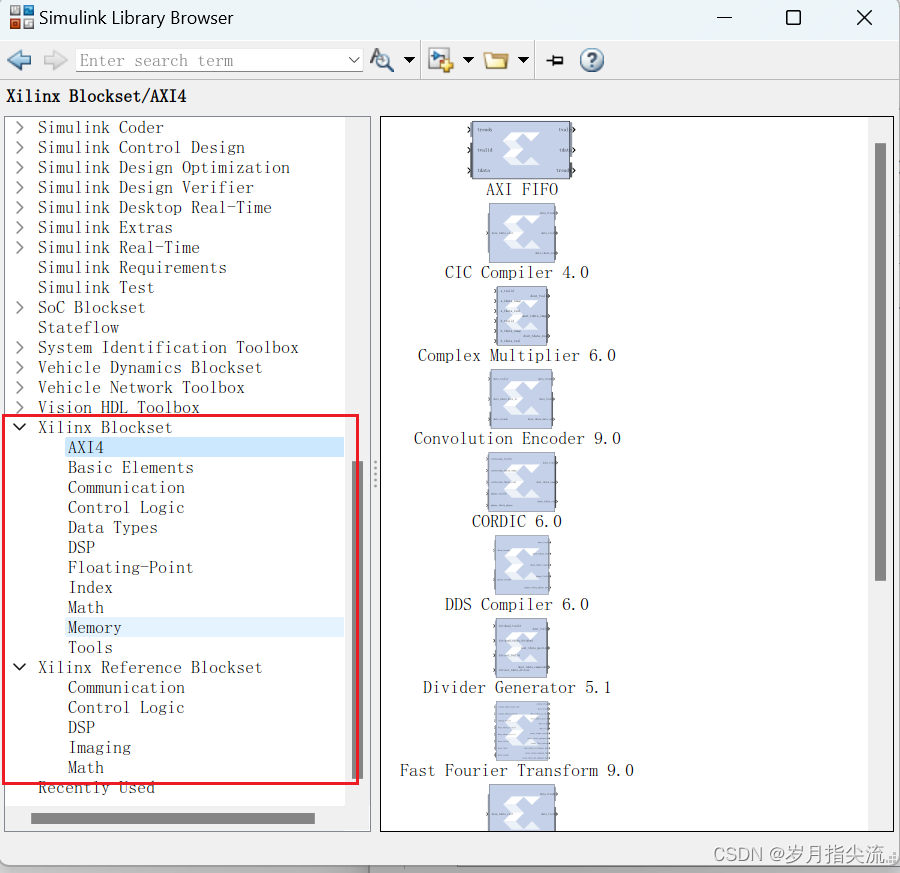
Matlab Simulink支持system generator插件
文章目录 前言一、System Generator 简介二、System Generator 特性三、System Generator 安装1、确定是否已安装 System Generator 工具2、vivado 卸载3、vivado 安装 四、解决版本不兼容问题五、使用 System Generator 前言 目前有在 Simulink 中开发完成后将其转换成 Veril…...

redis设计规范
部分内容参考:阿里redis开发规范 同时,结合shigen在实习中的实践经验总结。 key的名称设计 可读性和管理性 业务名: 表名: id pro:user:1001简洁性 控制key的长度,可以用缩写 transaction -> tras拒绝bigkey 防止网卡流量、慢查询&…...

用于非线性多载波卫星信道的多输入多输出符号速率信号数字预失真器DPD(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【Spark】用udf和withColumn在dafaframe中创建新列
udf使用 import org.apache.spark.sql.functions.udf udf接收一个函数(func)作为参数,返回一个UserDefinedFunction。 UserDefinedFunction接收列(Column)作为参数,并返回Column. func可以接收普通类型参数…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...
