uniapp: 基础开发官网文档
1、uniapp官网文档:https://uniapp.dcloud.net.cn/component/
2、uView跨端UI组件库:http://v1.uviewui.com/components/intro.html
3、lunch-request(类似axios的请求库):https://www.quanzhan.co/luch-request/handbook/
4、路由管理uni-simple-router插件:https://hhyang.cn/v2/start/quickstart.html
一、基本知识点
如何使用全局路由拦截器等路由操作:使用uni-simple-router和uni-read-pages这2个插件即可。
uniapp开发的注意事项,如:小程序不支持window,document等,如果用window对象,必须if(window) 保护下代码。具体参考:https://blog.csdn.net/qq_25471925/article/details/105043183?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~aggregatepage~first_rank_ecpm_v1~rank_v31_ecpm-2-105043183.pc_agg_new_rank&utm_term=uniapp%E4%BD%BF%E7%94%A8window%E5%AF%B9%E8%B1%A1&spm=1000.2123.3001.4430
二、项目(uniapp-h5)中遇到的开发问题&解决
本地开发如何配置请求接口api的代理?
答:点击src/manifest.json文件-》“源码视图”-》在打开的json文件中,找到h5配置项,并配置对应的proxy选项中配置即可。

其他扩展:
(1)项目上线后,如果是使用nginx.conf配置的代理,可修改nginx的location配置块中的proxy_pass字段,代理到对应的后台接口域名。
...
server {listen 80;server_name localhost;location / {add_header Cache-Control no-cache;root /app;index index.html;try_files $uri $uri/ /index.html;}# 3个环境代理的后台接口名(动态匹配,test环境匹配test域名,pre匹配pre等)location ^~ /api/ {# service名.容器名:端口号proxy_pass http://app-xxx-xxx.xxxxx-xxxxx:80/;}# 其他代理的接口域名(如:飞书api、企微api等)location ^~ /feishu/ {proxy_pass http://xxxxxxx;}
}2、如何隐藏h5页面默认带的导航栏?
答:在src目录下的pages.json中,修改app-plus配置项的titleNView 为false即可。
{"path": "pages/app-xxx/xxx-mall","style": {"navigationBarTitleText": "这是导航栏标题","app-plus": {"titleNView": false // 隐藏原生导航栏}}
}3、
相关文章:

uniapp: 基础开发官网文档
1、uniapp官网文档:https://uniapp.dcloud.net.cn/component/2、uView跨端UI组件库:http://v1.uviewui.com/components/intro.html3、lunch-request(类似axios的请求库):https://www.quanzhan.co/luch-request/handboo…...

mybatis中配置连接池的原理介绍分析
1.连接池:我们在实际开发中都会使用连接池。因为它可以减少我们获取连接所消耗的时间。2、mybatis中的连接池mybatis连接池提供了3种方式的配置:配置的位置:主配置文件SqlMapConfig.xml中的dataSource标签,type属性就是表示采用何…...

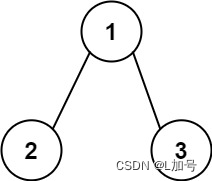
二叉树——路径总和
路径总和 链接 给你二叉树的根节点 root 和一个表示目标和的整数 targetSum 。判断该树中是否存在 根节点到叶子节点 的路径,这条路径上所有节点值相加等于目标和 targetSum 。如果存在,返回 true ;否则,返回 false 。 叶子节点…...

WebDAV之π-Disk派盘+文件管理器
文件管理器 支持WebDAV方式连接π-Disk派盘。 推荐一款iOS上的免费文件管理器新秀。 文件管理器这是一款功能强大的文件管理工具,支持zip,rar,7z等压缩包的解压和压缩,支持小说,漫画,视频下载及播,极大提升日常办公,娱乐,文件管理的工作效率,使得文档的归档和管理随心…...

form表单单输入框回车提交事件处理
问题 form表单中如果只有一个输入框,在输入时按Enter回车键会出发默认事件自动提交表单,该交互是同步发生的,会导致页面刷新。 解决思路 有三种解决思路: 1. 增加input输入框的数量 如果form表单中不止一个input输入框&#…...

c++常用stl算法
1、头文件 这些算法通常包含在头文件<algorithm> <functional> <numeric>中。 2、常用遍历算法 for_each(v.begin(),v.end(), 元素处理函数/仿函数) 注意:在使用transform转存时,目标容器需要提取开辟合适的空间。 void printfunc(…...

非对称密钥PKCS#1和PKCS#8格式互相转换(Java)
目录一、序言二、代码示例1、Maven依赖2、工具类封装三、测试用例1、密钥文件2、公私钥PKCS1和PKCS8格式互相转换一、序言 之前在 《前后端RSA互相加解密、加签验签、密钥对生成》 中提到过PKCS#1格式和PKCS#8格式密钥的区别以及如何生成密钥。实际有些场景中有可能也会涉及到…...

java获取当前时间的方法:LocalDateTime、Date、Calendar,以及三者的比较
文章目录前言一、LocalDateTime1.1 获取当前时间LocalDate.now()1.2 获取当前时间的年、月、日、时分秒localDateTime.getYear()……1.3 给LocalDateTime赋值LocalDateTime.of()1.4 时间与字符串相互转换LocalDateTime.parse()1.5 时间运算——加上对应时间LocalDateTime.now()…...

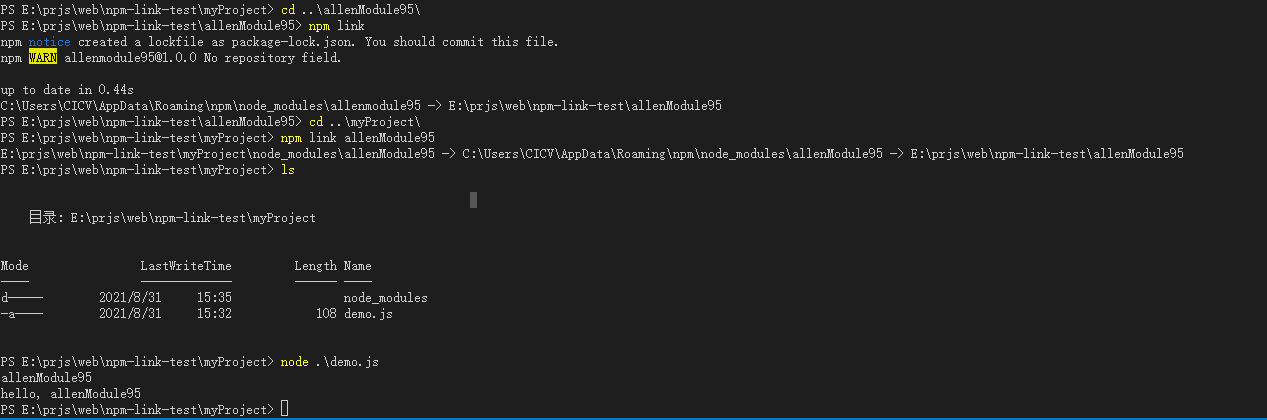
npm link
正文npm link的用法假如我们想自己开发一个依赖包,以便在多个项目中使用。一种可行的方法,也是npm给我们提供的标准做法,那就是我们独立开发好这个 "依赖包",然后将它直接发布到 npm镜像站 上去,等以后想在其…...

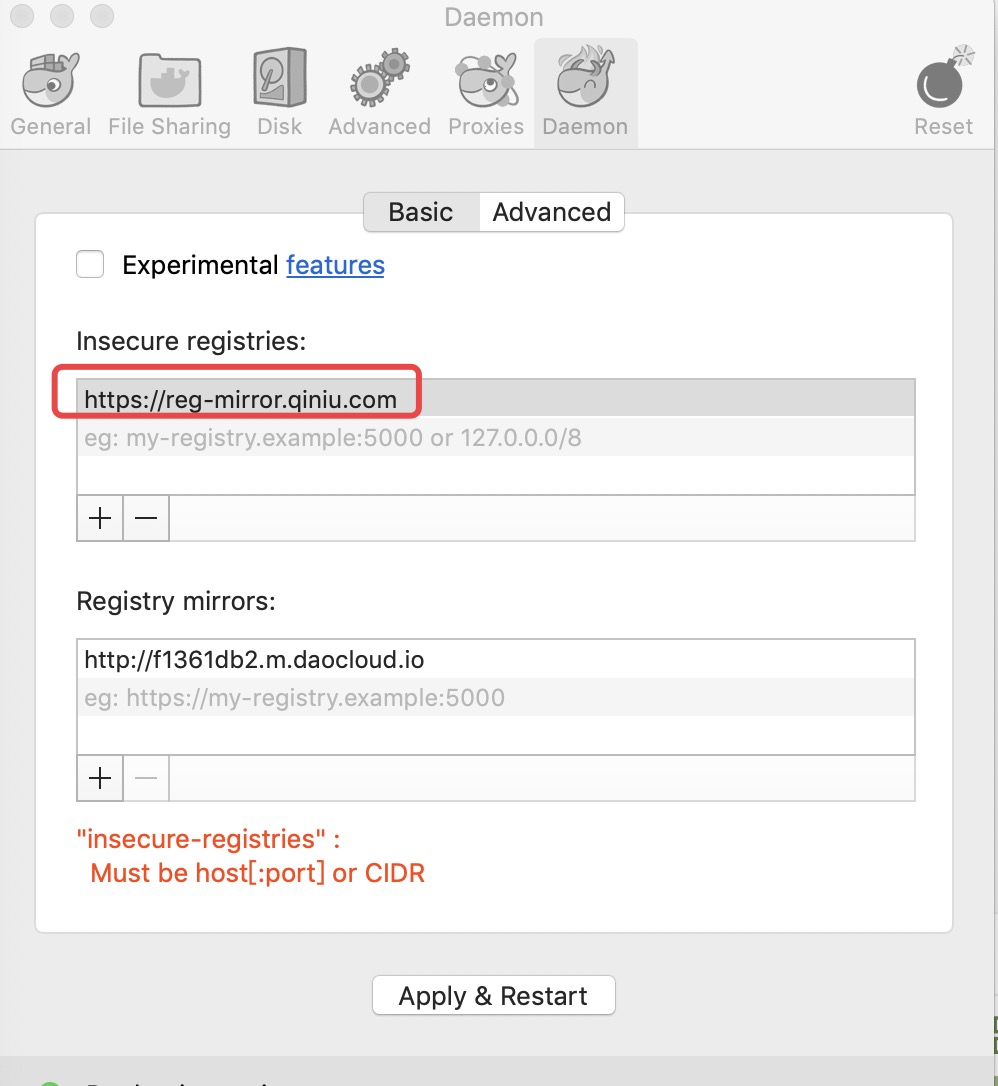
Docker 如何配置镜像加速
Docker 镜像加速 国内从 DockerHub 拉取镜像有时会遇到困难,此时可以配置镜像加速器。Docker 官方和国内很多云服务商都提供了国内加速器服务,例如: 科大镜像:https://docker.mirrors.ustc.edu.cn/网易:https://hub-…...

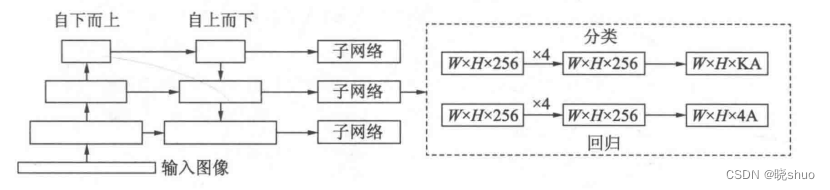
阅读笔记7——Focal Loss
一、提出背景 当前一阶的物体检测算法,如SSD和YOLO等虽然实现了实时的速度,但精度始终无法与两阶的Faster RCNN相比。是什么阻碍了一阶算法的高精度呢?何凯明等人将其归咎于正、负样本的不平衡,并基于此提出了新的损失函数Focal L…...

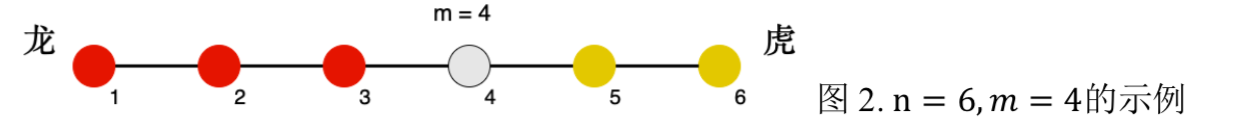
ZCMU--5009: 龙虎斗
轩轩和开开正在玩一款叫《龙虎斗》的游戏,游戏的棋盘是一条线段,线段上有n个兵营(自左至右编号1~n),相邻编号的兵营之间相隔1厘米,即棋盘为长度为n-1厘米的线段。i号兵营里有ci位工兵。 下面图1为n 6的示例: 轩轩在左侧…...

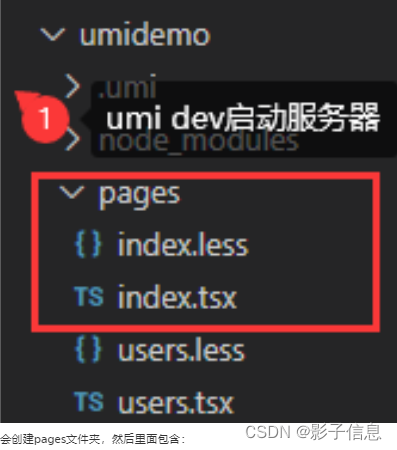
创建项目(React+umi+typeScript)
项目框架搭建的方式react脚手架Ant-design官网一、安装方式npm二、安装方式yarn三、安装方式umi devreact脚手架 命令行: npx create-react-app myReactName项目目录结构: 浏览器运行,端口号3000: Ant-design官网 一、安装方…...

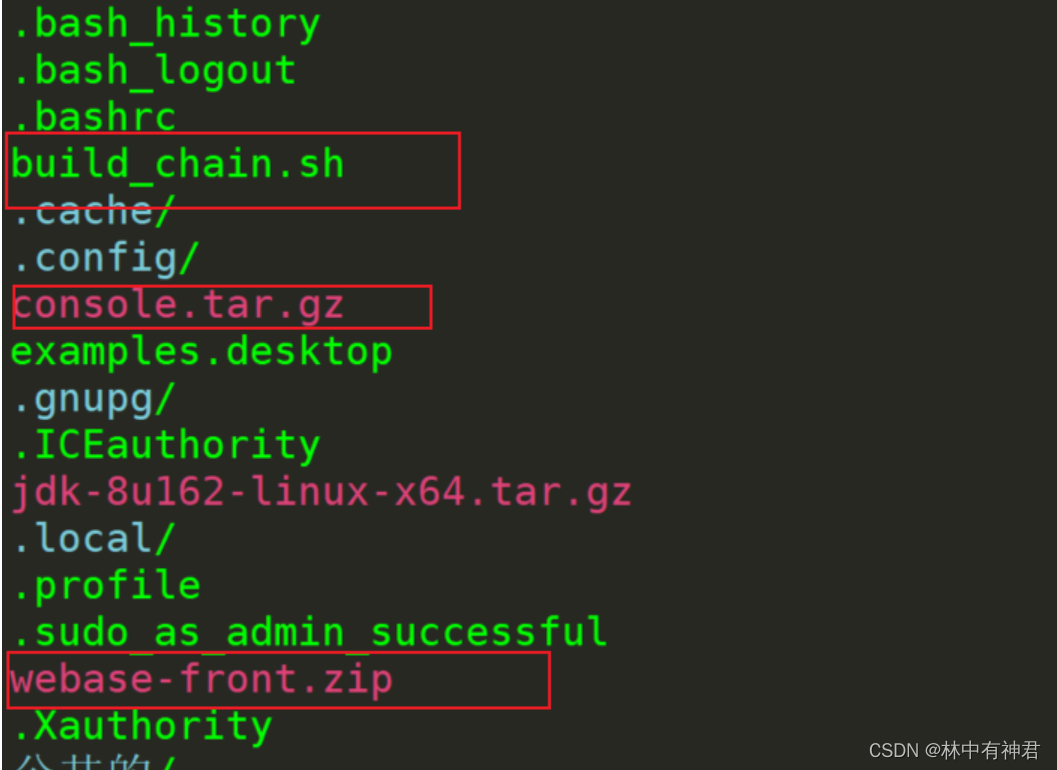
FISCO BCOS(二十七)———java操作WeBase
一、搭建fiscobcos环境 1.1、安装jdk1.8 https://blog.csdn.net/weixin_46457946/article/details/1232435131.2、安装mysql https://blog.csdn.net/weixin_46457946/article/details/1232447361.3、安装python https://blog.csdn.net/weixin_46457946/article/details/123…...

失眠时还在吃它?有风险,你了解过吗
失眠,是当代人的通病。所以解决失眠也成了刚需,市面上开始出现各种助眠产品。有商业机构调查发现,62%的90后消费者曾买过助眠产品,其中人气选手就是褪黑素。褪黑素本身就是人体天然存在的,与睡眠有关的物质,…...

星戈瑞收藏Sulfo-CY7 amine/NHS ester/maleimide小鼠活体成像染料标记反应
关于小鼠活体成像,就一定要提到CY活性染料标记反应: 用不同的活性基团的Cyanine菁染料和相应的活性基团的生物分子或小分子药物发生反应,链接到一起。 根据需要标记的抗原、抗体、酶、多肽等分子所带的可标记基团的种类(氨基、醛…...

守护最后一道防线:Coremail邮件安全网关推出邮件召回功能
根据Coremail邮件安全大数据中心2022年Q4季报显示,2021年CAC识别钓鱼邮件1.81亿,2022年上升至2.25亿,增幅高达24.1%。 这表明2022年平均每天有61万7088封钓鱼邮件被接收及发出,企业用户面临潜在经济损失不可估量。 尤其是活跃至今…...

Python实战之小说下载神器(二)整本小说下载:看小说不用这个程序,我实在替你感到可惜*(小说爱好者必备)
前言 这次的是一个系列内容给大家讲解一下何一步一步实现一个完整的实战项目案例系列之小说下载神器(二)(GUI界面化程序) 单章小说下载保存数据——整本小说下载 你有看小说“中毒”的经历嘛?小编多多少少还是爱看小说…...
ChatGPT三个关键技术
情景学习(In-context learning) 对于一些LLM没有见过的新任务,只需要设计一些任务的语言描述,并给出几个任务实例,作为模型的输入,即可让模型从给定的情景中学习新任务并给出满意的回答结果。这种训练方式能…...

考试系统 (springboot+vue前后端分离)
系统图片 下载链接 地址: http://www.gxcode.top/code 介绍 一款多角色在线培训考试系统,系统集成了用户管理、角色管理、部门管理、题库管理、试题管理、试题导入导出、考试管理、在线考试、错题训练等功能,考试流程完善。 技术栈 Spr…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
