[qiankun]实战问题汇总
[qiankun]实战问题汇总
- ERROR SyntaxError: Cannot use import statement outside a module
- 问题分析
- 解决方案
- 子应用命名问题
- 问题分析
- 解决方案
- 'jsonpFunction'
- 详细错误信息
- 问题分析
- 解决方案
- 微应用的注册问题
- `Uncaught Error: application 'cli5-beta6-test-name' died in status LOADING_SOURCE_CODE: [qiankun]: Target container with #childApp not existed while cli5-beta6-test-name loading!`
- 分析
- `single-spa.min.js?25a2:2 Uncaught Error: application 'cli5-beta6-test-name' died in status NOT_MOUNTED: [qiankun]: Target container with #childApp not existed while cli5-beta6-test-name mounting!`
- 分析
- 解决方案
- 子应用空白的问题
- [Vue Router warn]: A hash base must end with a "#":
- single-spa.min.js?25a2:2 Uncaught (in promise) Error: single-spa minified message #21
- 现象描述
- 解决方案
- 微服务的挂载问题
- 现象描述
- 分析
- 解决方案
- [qiankun] lifecycle not found from xxx-web entry exports, fallback to get from window[ 'xxx-web']
- 现象描述
- 解决方案
- App has already been mounted
主要是在qiankun的实现过程中遇到的各种的问题,这里做一个汇总,方便以后的查阅
ERROR SyntaxError: Cannot use import statement outside a module
问题分析
该问题是在子应用中通过import引入package文件导致的
解决方案
解决方案说是node早先只支持CommonJS的模块化方案,所以ES6的模块化特性用不了。但是在Node V13.2.0之后开始实验性的支持ESM模块化,不过需要创建package.json文件指明type类型为module。
但是添加之后仍旧报错
Error [ERR_UNSUPPORTED_ESM_URL_SCHEME]: Only file and data URLs are supported by the default ESM loader. On Windows, absolute paths must be valid file:// URLs. Received protocol 'd:'
最后还是使用了require解决了该问题
const config = require('./package');
子应用命名问题
问题分析
该问题是在加载微前端服务的时候发生的,微服务无法正常加载,或者找不到微服务,如果你确定部署了该微服务的情况下,请确保该微服务的命名问题.
解决方案
output: {// 该值需要与主项目中注册时的name值相对应library: `${packageName}`,libraryTarget: 'umd',jsonpFunction: `webpackJsonp_${packageName}`,}
一般这里的packageName是package.json中设置的name的值,也即项目名称,一般都使用英文,例如:micro-application
registerMicroApps([{name:projectName, //注册时的name值entry:projectDns,container: '#micro',activeRule:projectActiveRule,// 子应用触发规则(路径)props:{user:{ },activeRule:projectActiveRule//用于动态设置子应用的路由前缀}}}])
projectName与${packageName}应该相同否则加载存在问题
‘jsonpFunction’
详细错误信息
ValidationError: Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.- configuration.output has an unknown property 'jsonpFunction'. These properties are valid:object { assetModuleFilename?, auxiliaryComment?, charset?, chunkFilename?, chunkFormat?, chunkLoadTimeout?, chunkLoading?, chunkLoadingGlobal?, clean?, compareBeforeEmit?, crossOriginLoading?, devtoolFallbackModuleFilenameTemplate?, devtoolModuleFilenameTemplate?, devtoolNamespace?, enabledChunkLoadingTypes?, enabledLibraryTypes?, enabledWasmLoadingTypes?, environment?, filename?, globalObject?, hashDigest?, hashDigestLength?, hashFunction?, hashSalt?, hotUpdateChunkFilename?, hotUpdateGlobal?, hotUpdateMainFilename?, iife?, importFunctionName?, importMetaName?, library?, libraryExport?, libraryTarget?, module?, path?, pathinfo?, publicPath?, scriptType?, sourceMapFilename?, sourcePrefix?, strictModuleErrorHandling?, strictModuleExceptionHandling?, trustedTypes?, umdNamedDefine?, uniqueName?, wasmLoading?, webassemblyModuleFilename?, workerChunkLoading?, workerWasmLoading? }-> Options affecting the output of the compilation. `output` options tell webpack how to write the compiled files to disk.Did you mean output.chunkLoadingGlobal (BREAKING CHANGE since webpack 5)?
问题分析
output: {// 该值需要与主项目中注册时的name值相对应library: `${packageName}`,libraryTarget: 'umd',jsonpFunction: `webpackJsonp_${packageName}`}
主要是该段代码导致的
解决方案
- 该问题主要是微应用导出时jsonpFunction的设置值导致的,该值随着webpack5的升级没有该属性了,并且该属性与跨域无关。最开始线上部署的跨域问题,我一直以为和该属性的设置相关,但其实没有关系,直接删除该属性即可
- 如果删除以上属性仍然存在报错可更改为以下的微服务导出设置
configureWebpack:{output: {library: {name:`${config.name}`,//项目名称值type:'umd'// 把子应用打包成 umd 库格式},}
}
因为随着相关包的升级,配置方式也发生了变更,最终采用的配置方案是以上方式
微应用的注册问题
Uncaught Error: application 'cli5-beta6-test-name' died in status LOADING_SOURCE_CODE: [qiankun]: Target container with #childApp not existed while cli5-beta6-test-name loading!
以上是微服务注册时的报错信息
分析
关于问题1,主应用为VUE时,路由含有过渡效果,就会出现加载子应用的时候dom节点#childApp 不存在,但是加载前查看发现是存在的,感觉是加载的时候#childApp被覆盖了,查找相关代码,确保挂载微服务的时候该节点存在,可以修改微服务的注册时机,以确保容器渲染完成再加载微服务
single-spa.min.js?25a2:2 Uncaught Error: application 'cli5-beta6-test-name' died in status NOT_MOUNTED: [qiankun]: Target container with #childApp not existed while cli5-beta6-test-name mounting!
分析
说明它一开始是有container容器的,因为如果一开始就没有的话,报错应该是:Target container with #container not existed while xxx loading 一开始有,中途没有了,那就一定是有代码改变了document,导致container丢失。所以需要从这个原因取排查代码
解决方案
以上两个问题最终都通过相同的方式解决了,在设计路由的时候在主应用追加了
{path: "/micro/:pathMatch(.*)*",component: () => import(/* webpackChunkName: "micro" */ "../views/micro/index.vue")},
然后在views/micro/index.vue文件中添加dom,注册 container 设置为该dom
//主应用
<div id="micro"></div>registerMicroApps([{name: 'cli5-beta6-test-name', entry: 'http://localhost:8081',container: '#micro',activeRule: '#/micro/cli'// 子应用触发规则(路径)
}])
//子应用
const router = createRouter({history: createWebHashHistory((window as any).__POWERED_BY_QIANKUN__ ? "/micro/cli" : ""),routes,
});
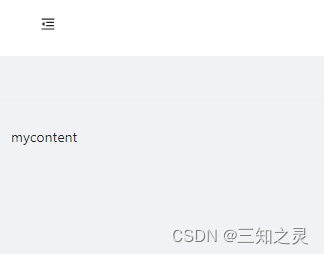
子应用空白的问题
子应用如果是直接展示,内容可以正常加载出来,但是作为微服务没有内容
主应用App.vue,
<template><div id="nav"><router-link to="/">Home</router-link> |<router-link to="/cliChild">About</router-link></div>
</template>

子应用App.vue是以下内容的
<template><div id="root">mycontent<router-view v-slot="{ Component }"><transition name="router-fade" mode="out-in"><keep-alive><component :is="Component"/></keep-alive></transition> </router-view></div>
</template>
这个问题最后发现是缺少 #,因为时hash路由,所以设置路由前缀的时候需要加上#
history: createWebHashHistory((window as any).__POWERED_BY_QIANKUN__ ? "#/micro" : "")
[Vue Router warn]: A hash base must end with a “#”:
在修复上面那个问题后,就出现了这个警告,这个警告很是奇怪,我只是希望设置路由时添加前缀 #/micro/sonApplicationPrefix,但是就多了上面的警告信息
single-spa.min.js?25a2:2 Uncaught (in promise) Error: single-spa minified message #21

现象描述
该报错发生在我想多次注册统一名称的微服务的时候。某个微服务下可能存在多个路由页面,这些路由页面都希望能够被主应用中作为菜单加载,这就导致了同一个微服务被多次注册的现象(因为多个路由页面的微服务dns是相同的)
解决方案
因为是多个微服务注册发生的,所以要避免微服务的多次注册。在注册微服务之前我们要把同一个微服务的注册项过滤掉,因为该微服务只要注册过一次,当我们访问该微服务的其它路由页面的时候,会根据路径自动触发之前注册过的该微服务
微服务的挂载问题
现象描述
微服务挂载过程中,有一个微服务页面总是无法正常挂载,但是在该路由页面直接刷新页面的时候又正常挂载了,经过对比分析发现是微服务的渲染函数中,这一行代码导致的,这一行代码被写成了:
app.mount(container ? "#app" : "#app")
分析
微服务挂载的时候是根据主服务传递的 container 进行挂载的,因为 container是指定的主服务的容器,而#app则是子服务单独运行的挂载容器,因为主服务在加载子服务的时候 container是已经存在的,所以子服务挂载的位置应该是 container中包含的id为app的容器,因为如果是多页签页面可能存在多个#app,所以一定要指定是 container中的id为app的容器
解决方案
app.mount(container ? container.querySelector("#app") : "#app")
[qiankun] lifecycle not found from xxx-web entry exports, fallback to get from window[ ‘xxx-web’]
现象描述
该现象是微服务正常加载后出现的问题,也就说,除了多了该条警告信息,对于微服务的展示与加载没有其它影响,即使不处理也没有什么问题,但是该提示让强迫症的我有点纠结,还是找了找解决方案,不介意的话是可以跳过该问题的
解决方案
看到有说是因为注入的入口js文件,在html中不是最后的script标签导致的。
qiankun是通过html中的最后一个script文件,获取qiankun的生命周期,所以如果最后一个不是入口js文件就拿不到生命周期。看了一下本人的index.html文件,发现确实在injected后存在手动引入了一个js文件的现象,是不是该文件导致的?将该文件移到了head标签中引入,然后发现该警告问题消失了?!!!
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><% if (htmlWebpackPlugin.options.online) {%><script type="text/javascript" src="<%= BASE_URL %>config.js"></script><% } %><title>xxx-web</title></head>
<body><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled.Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected 打包后的注入文件添加到此处-->
</body></html>
App has already been mounted
微服务二次加载,该问题主要是微服务是否曾经加载过,并且页面不会在某些情况下重新渲染
App has already been mounted.
If you want to remount the same app, move your app creation logic into a factory function and create fresh app instances for each mount - e.g. const createMyApp = () => createApp(App)
开始以为是路由缓存keep-alive的问题,去除路由缓存,尝试了多次都仍然存在问题,包括最上方的资源已注册问题,最后发现最根本的原因是因为路由发生变化的时候,没有卸载微服务
vue3.x的卸载方法
app.unmount();app = null;router = null;
其它遇到的一些微服务问题,因为内容篇幅较长,会分出来
相关文章:

[qiankun]实战问题汇总
[qiankun]实战问题汇总ERROR SyntaxError: Cannot use import statement outside a module问题分析解决方案子应用命名问题问题分析解决方案jsonpFunction详细错误信息问题分析解决方案微应用的注册问题Uncaught Error: application cli5-beta6-test-name died in status LOADI…...
:服务端常用参数配置)
Kafka(6):服务端常用参数配置
参数配置:config/server.properties # Licensed to the Apache Software Foundation (ASF) under one or more # contributor license agreements. See the NOTICE file distributed with # this work for additional information regarding copyright ownership.…...

2023爱分析·云原生智能运维中台市场厂商评估报告:秒云(miaoyun.io)
目录 1. 研究范围定义 2. 云原生智能运维中台市场定义 3. 厂商评估:秒云(miaoyun.io) 4. 入选证书 1. 研究范围定义 数字化时代,应用成为企业开展各项业务的落脚点。随着业务的快速发展,应用的功能迭代变得越…...

hadoop容器化部署
1、原容器 java:openjdk-8u111-jre jre路径: /usr/lib/jvm/java-8-openjdk-amd64 /usr/lib/jvm/java-1.8.0-openjdk-amd64 2、安装ssh docker run -it --name hadoop-test java:openjdk-8u111-jre bash apt-get update apt-get install openssh service ssh start …...

【07-JVM面试专题-JVM运行时数据区的虚拟机栈你知道吗?它的基本结构是什么呢?你知道栈帧的结构吗?那你说说动态链接吧?】
JVM运行时数据区的虚拟机栈你知道吗?它的基本结构是什么呢?你知道栈帧的结构吗?那你说说动态链接吧? JVM运行时数据区的虚拟机栈你知道吗?它的基本结构是什么呢?你知道栈帧的结构吗?那你说说动态…...

Java性能优化-GC优化基础
GC优化基础 调整堆大小 如果在FULL GC系统进行了交换,停顿时间会增长几个数量级,OS 如果G1 GC和后台进程处理堆,将会出现等待数据从磁盘复制到主内存时间较长,速度和下降并且并发模式可能失效 linux 关闭交换区 swapoff -a linu…...

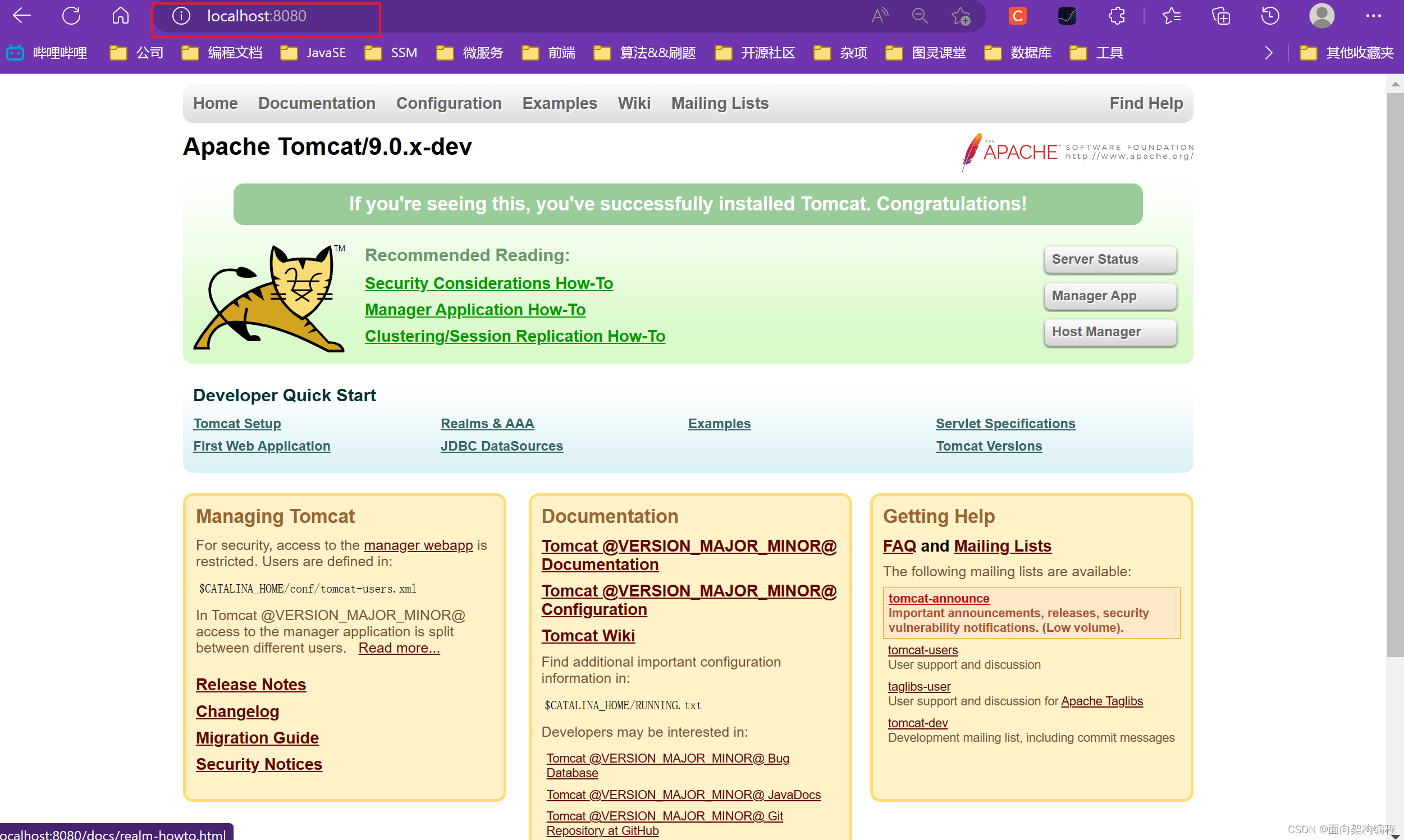
【Tomcat】IDEA编译Tomcat源码-手把手教程
一、环境准备Tomcat不同版本之间有一定的兼容性问题~如下图所示:官网地址:https://tomcat.apache.org/whichversion.html下载tomcat9官网上面的源码:这一篇文章主要是带着大家在自己的IDEA跑起来一个Tomcat。使用的版本是Tomcat9.0.55 和 JDK…...

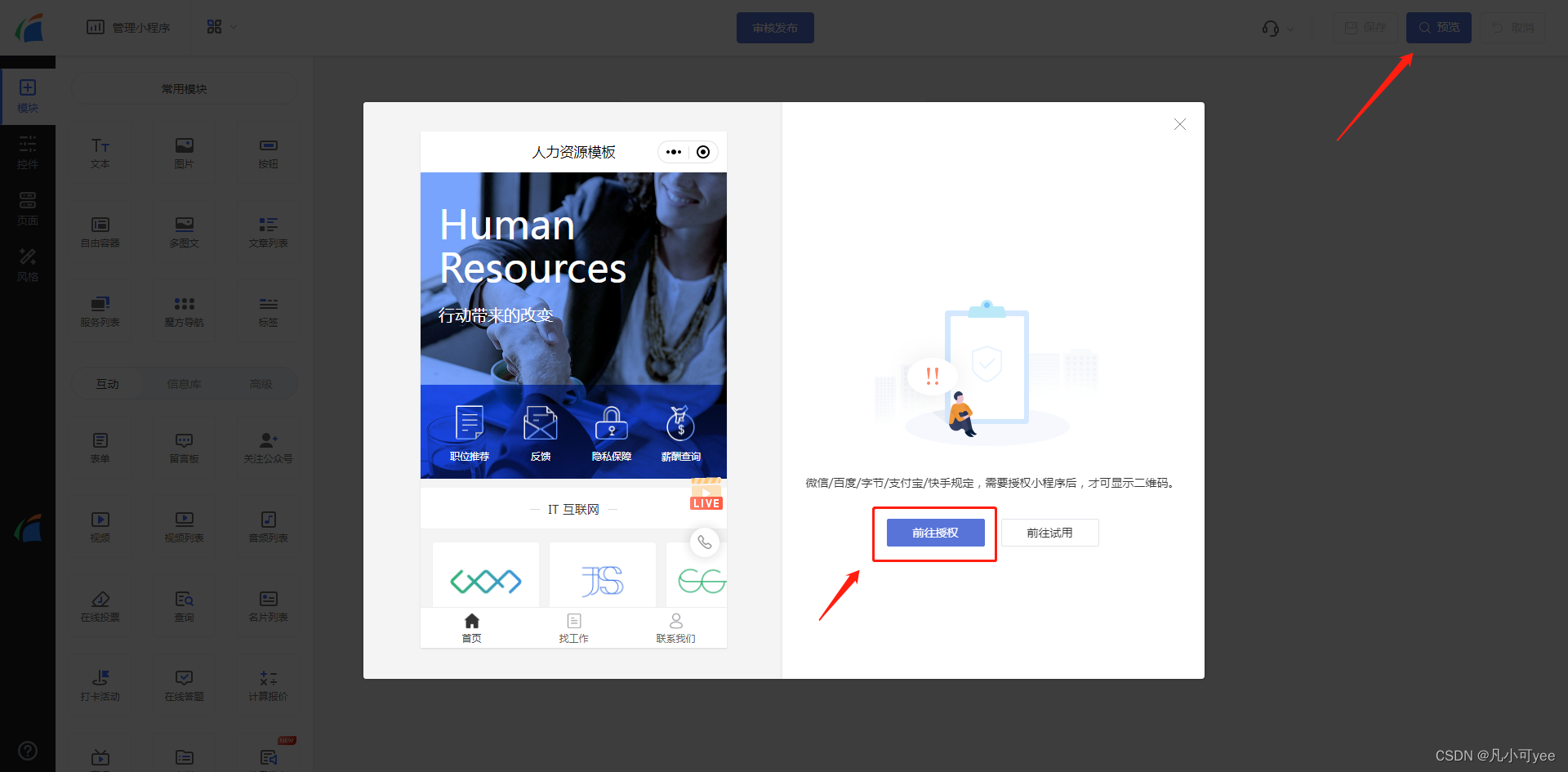
如何弄小程序?公司企业可以这样做小程序
公司企业现在对于小程序的需求已经是刚需了,即使已经有官网的情况下,也会考虑再弄一个小程序来做小程序官网。那么公司企业如何弄小程序呢?下面跟大家说说方法。 流程一、找小程序服务商 由于一些公司企业并不像现在的互联网公司企业那样有…...

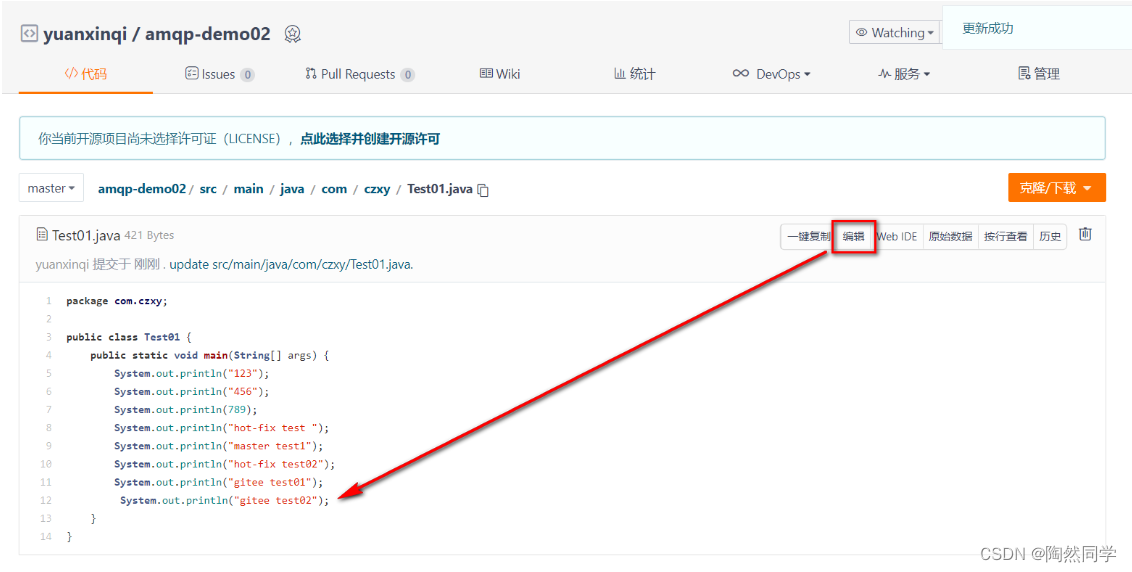
【Git】IDEA集合Git和码云
目录 7、IDEA集合Git 7.1 配置Git忽略文件-IDEA特定文件 7.2 定位 Git 程序 7.3 初始化本地库 7.4 添加到暂存区 7.5 提交到本地库 7.6 切换版本 7.7 创建分支 7.8 切换分支 7.9 合并分支 7.10 解决冲突 8、 Idea集成码云 8.1 IDEA 安装码云插件 8.2 分析工程到码…...
)
[USACO03FALL / HAOI2006] 受欢迎的牛 G(C++,强连通分量)
题目背景 本题测试数据已修复。 题目描述 每头奶牛都梦想成为牛棚里的明星。被所有奶牛喜欢的奶牛就是一头明星奶牛。所有奶牛都是自恋狂,每头奶牛总是喜欢自己的。奶牛之间的“喜欢”是可以传递的——如果 AAA 喜欢 BBB,BBB 喜欢 CCC,那么…...

Vue 动态路由接口数据结构化为符合VueRouter的声明结构及菜单导航结构、动态路由懒加载方法
Vue 动态路由接口数据结构化为符合VueRouter的声明结构及菜单导航结构、动态路由懒加载方法 实现目标 项目打包代码实现按需分割路由懒加载按需打包,排除引入子组件的冗余打包(仅处理打包冗余现象,不影响生产部署)解决路由懒加载…...

Python----------字符串
1.转义字符 注:转义字符放在你所想效果字符前 2.原始字符串 print(r"D:\three\two\one\now") ->D:\three\two\one\now注: 在使用原始字符串时,转义字符不再有效,只能当作原始的字符,每个字符都没有特殊…...

日志收集笔记(架构设计、Log4j2项目初始化、Lombok)
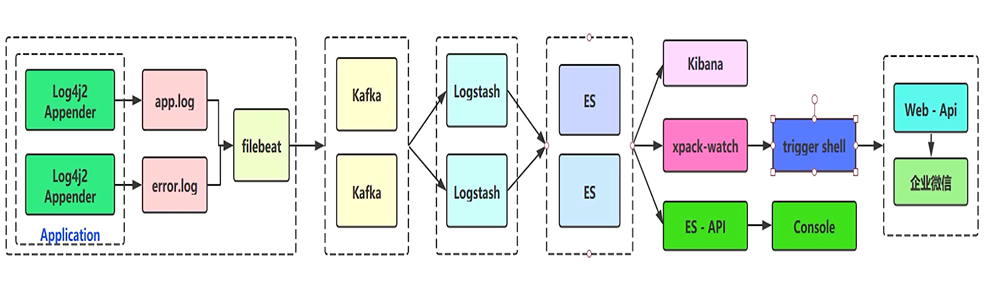
1 架构设计 ELK 技术栈架构设计图: 从左往右看, Beats:主要是使用 Filebeat,用于收集日志,将收集后的日志数据发送给 Kafka,充当 Kafka 的生产者Kafka:高性能消息队列,主要起缓冲…...

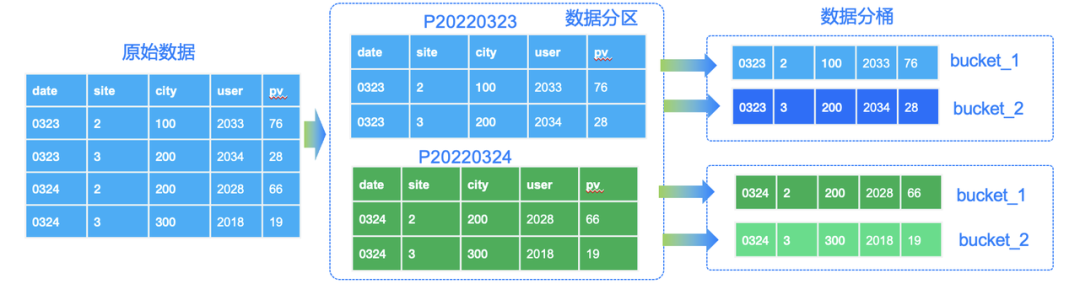
一文教你玩转 Apache Doris 分区分桶新功能|新版本揭秘
数据分片(Sharding)是分布式数据库分而治之 (Divide And Conquer) 这一设计思想的体现。过去的单机数据库在大数据量下往往面临存储和 IO 的限制,而分布式数据库则通过数据划分的规则,将数据打散分布至不同的机器或节点上…...

数据挖掘,计算机网络、操作系统刷题笔记54
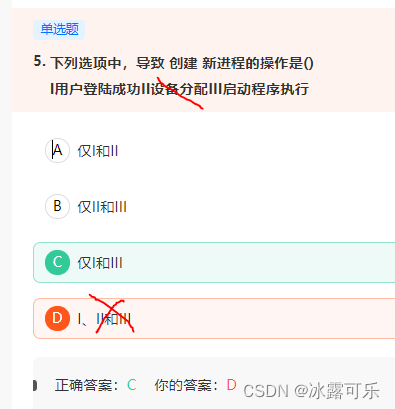
数据挖掘,计算机网络、操作系统刷题笔记54 2022找工作是学历、能力和运气的超强结合体,遇到寒冬,大厂不招人,可能很多算法学生都得去找开发,测开 测开的话,你就得学数据库,sql,orac…...

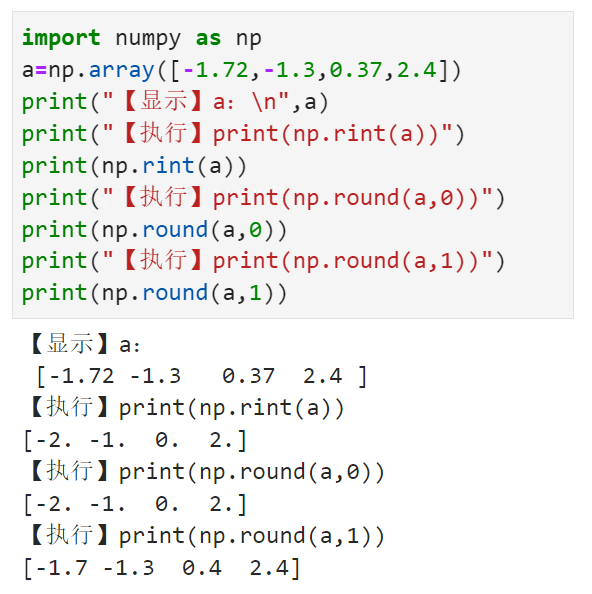
将数组中的每个元素四舍五入到指定的精度numpy.rint()
【小白从小学Python、C、Java】 【计算机等级考试500强双证书】 【Python-数据分析】 将数组中的每个元素 四舍五入到指定的精度 numpy.rint() 选择题 请问np.rint(a)的输出结果是? import numpy as np anp.array([-1.72,-1.3,0.37,2.4]) print("【显示】a:\n…...
类漏洞详解及预防)
Web安全之服务器端请求伪造(SSRF)类漏洞详解及预防
如何理解服务器端请求伪造(SSRF)类漏洞当服务器向用户提交的未被严格校验的URL发起请求的时候,就有可能会发生服务器端请求伪造(SSRF,即Server-Side Request Forgery)攻击。SSRF是由攻击者构造恶意请求URL&…...

LeetCode:239. 滑动窗口最大值
239. 滑动窗口最大值 给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。 返回 滑动窗口中的最大值 。 示例 1: 输入:nums [1,3,-…...
)
JS 函数参数(动态参数、剩余参数)
需求:求和函数 传入不同实参 求和出来1.动态参数 arguments 只存在于函数内function getSum() {//arguments 获取传递的所有参数 是一个伪数组let num 0for(let i0;i<arguments.length;i){num arguments[i]}return num}//调用console.log(getSum(1,2,3))consol…...

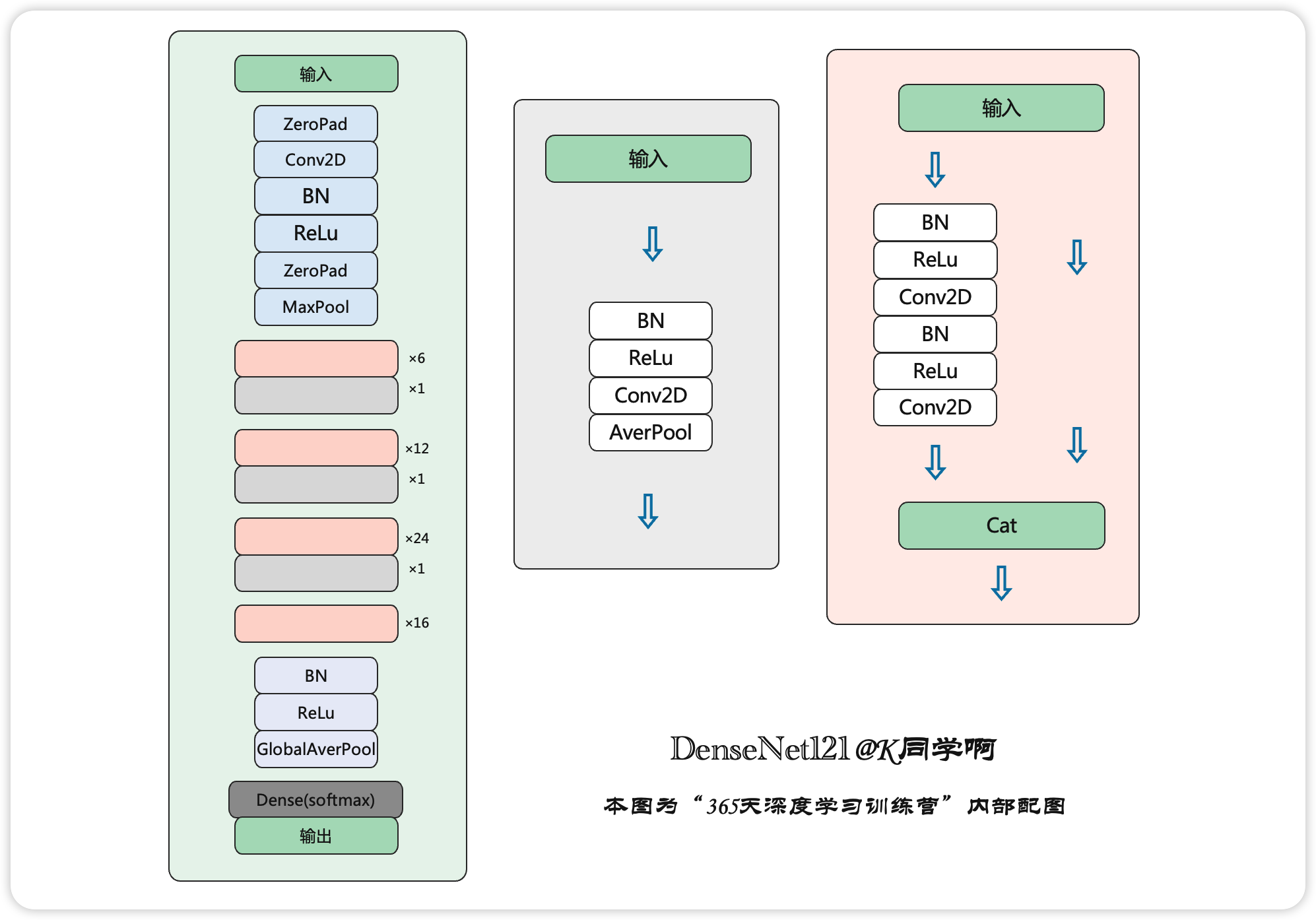
365天深度学习训练营-第J3周:DenseNet算法实战与解析
目录 一、前言 二、论文解读 1、DenseNet的优势 2、设计理念 3、网络结构 4、与其他算法进行对比 三、代码复现 1、使用Pytorch实现DenseNet 2、使用Tensorflow实现DenseNet网络 四、分析总结 一、前言 🍨 本文为🔗365天深度学习训练营 中的学习…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
