WebFlux异常处理:onErrorReturn和onErrorResume
1 缘起
最近在学习WebFlux,
处理异常时遇到些问题,比如,Java直接抛出的异常无法直接被onErrorReturn和onErrorResume捕获,
但是,在map或者flatMap等方法之后的异常又可以直接被捕获,
于是,进行了测试,发现,onErrorReturn和onErrorResume可以捕获的异常是Throwable类型或者Mono或Flux包装的类型。
当我们在使用WebFlux中的onErrorReturn和onErrorResume捕获异常时,有两种方式:
(1)当原生Java运行时异常抛出时,需要使用Mono或Flux包装:Mono.error或FluxError;
(2)在map或者flatMap等其他原生方法中抛出的异常可以直接被捕获,无需包装。
特分享如下,帮助读者轻松应对知识交流与考核。

2 异常处理
异常处理是软件开发中非常重要的一环,
在业务系统中,我们需要捕获异常,给出合适的描述信息,让调用者清晰这是哪一个环节的异常。
在计算相关的业务中,通常对计算结果有更多的要求,比如,程序内部出现异常后,不能影响计算结果的输出,需要有一个保底的计算结果,比如在广告推荐系统中的广告出价,即使程序内部出现异常,仍要返回最终的广告出价,保证流程可以正常继续往下走。
当然,不同的业务系统有不同的需求,有的需要直接将异常暴露出去,有的需要记录但是给出保底的结果,但是,都要都要对异常进行处理。
2.1 WebFlux异常处理
WebFlux中的异常处理与SpringMVC中的异常处理存在不同的地方,
相同:都可使用全局异常拦截;
不同:WebFlux可以使用自定义的异常处理方法,如onErrorReturn和onErrorResume。
在WebFlux中,onErrorReturn和onErrorResume可以处理的异常是经过Mono或Flux包装的。
可以这样理解:Java直接抛出的运行时异常,onErrorReturn和onErrorResume无法直接捕获,需要通过Mono.error或者Flux.error包装,才能被正常捕获,当然,如果启用了全局异常捕获,则无需包装。
下面看一下onErrorReturn和onErrorResume的源码:
onErrorReturn

onErrorReusme

由源码可知,onErrorReturn中调用了onErrorResume,不同的是入参和返回值,onErrorReturn入参是固定值,onErrorResume入参是函数,可以自定义处理逻辑。onErrorResume的参数为Functions<? super Throwable, ? extends Mono>,由这个泛型参数可知,onErrorResume只能处理Throwable类型和Mono及其子类的类型数据,所以,无法直接捕获Java原生运行时异常。Java可抛出异常是Error和Exception的父类,因此,任何运行时异常都不能被onErrorResume或者onErrorReturn捕获,除非使用Mono.error或者Flux.error包装起来,才能正常捕获。
Java异常关系:https://blog.csdn.net/Xin_101/article/details/110210485
2.2 样例
前提条件:未开启全局异常捕获;
- 接口
@GetMapping("/mathematics/operation/flow/mono")@ApiOperation("连续流测试mono")public Mono<Response<Integer>> mathematicsOperationFlowUnderMono(@RequestParam Integer var1, @RequestParam Integer var2) {return mathematicsOperationService.divideMono(var1, var2).onErrorReturn(10).map(addResult -> {logger.info(">>>>>>Add result:{}", addResult);return Response.success(addResult);}).onErrorResume(ex -> {logger.info(">>>>>>Error resume:", ex);return Mono.just(Response.fail(-100));});}
2.2.1 原生运行时异常
Java原生异常即Throwable子类的错误和异常:Error和Exception。
以运行时异常为例,当程序出现异常时,接口返回的结果是WebFlux的信息,而不是开发者自定义的响应模板。
- 异常处理
@Overridepublic Mono<Integer> divideMono(Integer var1, Integer var2) {try{return Mono.just(var1 / var2);} catch(Exception ex) {throw new RuntimeException("自定义运行时异常");}}
返回的信息如下:

2.2.2 Mono包装异常
onErrorReturn和onErrorResume可以处理Mono或Flux包装的异常,
包装如下:
- 异常处理
@Overridepublic Mono<Integer> divideMono(Integer var1, Integer var2) {try{return Mono.just(var1 / var2);} catch(Exception ex) {return Mono.error(ex);}}
包装后的异常可以被哦那Error Return捕获,接口中在onErrorReturn中使用了固定数值:10,因此返回的结果是10,结果如下:

2.2.3 原生Mono异常
由上面可知,WebFlux可以捕获处理Mono或Flux包装的异常信息,
因此,当我们使用map或者flatMap处理数据时,可以直接使用onErrorReturn和onErrorResume捕获异常,map和flatMap中产生的异常会被直接捕获,无需进行包装。
为了测试,我们在map中添加了1/0,运行时会抛出异常,然后在onErrorResume中捕获异常,并返回-100。
@GetMapping("/mathematics/operation/flow/mono")@ApiOperation("连续流测试mono")public Mono<Response<Integer>> mathematicsOperationFlowUnderMono(@RequestParam Integer var1, @RequestParam Integer var2) {return mathematicsOperationService.divideMono(var1, var2).onErrorReturn(10).onErrorResume(ex -> {logger.info(">>>>>>Error resume -1:", ex);return Mono.just(-1);}).map(addResult -> {logger.info(">>>>>>Add result:{}", addResult);int a = 1/0;return Response.success(addResult);}).onErrorResume(ex -> {logger.info(">>>>>>Error resume:", ex);return Mono.just(Response.fail(-100));});}
当出现异常时,onErrorResume会直接捕获,并返回自定义的数据,如上面的-100,
结果如下图所示。

3 小结
(1)WebFlux处理异常可以使用onErrorReturn和onErrorResume;
(2)onErrorReturn和onErrorResume可以处理的异常是Throwable类型以及Mono或者Flux及其子类包装的异常;
(3)使用Mono.error和Flux.error包装异常或者在map,flatMap之后处理异常。
相关文章:

WebFlux异常处理:onErrorReturn和onErrorResume
1 缘起 最近在学习WebFlux, 处理异常时遇到些问题,比如,Java直接抛出的异常无法直接被onErrorReturn和onErrorResume捕获, 但是,在map或者flatMap等方法之后的异常又可以直接被捕获, 于是,进行…...

《动手学深度学习 Pytorch版》 4.5 权重衰减
4.5.1 范数与权重衰减 整节理论,详见书本。 4.5.2 高维线性回归 %matplotlib inline import torch from torch import nn from d2l import torch as d2l# 生成一些数据,为了使过拟合效果更明显,将维数增加到 200 并使用一个只包含 20 个样…...

数据脱敏的风险量化评估介绍
1、背景介绍 当前社会信息化高速发展,网络信息共享加速互通,数据呈现出规模大、流传快、类型多以及价值密度低的特点。人们可以很容易地对各类数据实现采集、发布、存储与分析,然而一旦带有敏感信息的数据被攻击者获取将会造成个人隐私的严重…...
)
SpringCloudGateway网关实战(三)
SpringCloudGateway网关实战(三) 上一章节我们讲了gateway的内置过滤器Filter,本章节我们来讲讲全局过滤器。 自带全局过滤器 在实现自定义全局过滤器前, spring-cloud-starter-gateway依赖本身就自带一些全局过滤器࿰…...

08在MyBatis-Plus中配置多数据源
配置多数据源 模拟多库场景 适用于多种场景: 多库(操作的表分布在不同数据库当中),读写分离(有的数据库负责查询的功能,有的数据库负责增删该的功能),一主多从,混合模式等 第一步: 模拟多库,在mybatis_plus数据库中创建user表,在mybatis_plus_1数据库中创建product表 --创建…...

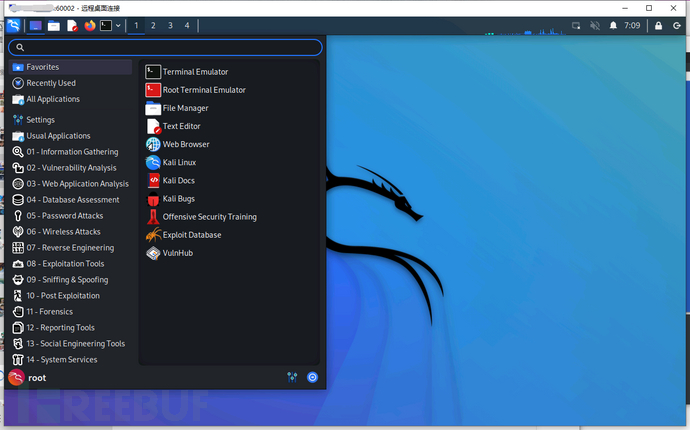
Centos8安装docker并配置Kali Linux图形化界面
鉴于目前网上没有完整的好用的docker安装kali桌面连接的教程,所以我想做一个。 准备工作 麻了,这服务器供应商提供的镜像是真的纯净,纯净到啥都没有。 问题一:Centos8源有问题 Error: Failed to download metadata for repo ap…...

游戏开发初等数学基础
凑数图() 立体图形面积体积 1. 立方体(Cube): 表面积公式: 6 a 2 6a^2 6a2 (其中 a a a 是边长)。体积公式: a 3 a^3 a3 (其中 a a a 是边长)。 2. 球体(Sphere): 表面积公…...

svg图片代码data:image/svg+xml转png图片方法
把代码保存为html格式的文件中,用浏览器访问,即可右键保存 从AI软件或其它网站得到svg图片代码后,把他复制到下面源码上 注意:src""图片地址中,一些参数的含义 d‘这里是图片代码数据’ viewBox是图片显示区域,宽,高等 fill%23000000’这里表示颜色 ,后面6位0表示黑色…...

解决问题:Replace `‘vue‘;⏎` with `“vue“;`
使用vscode写vue文件的问题: Replace vue;⏎ with "vue"; error Replace v-model:value"xxx"placeholder"inputsearch prettier/prettier 7:38 error Insert ⏎ potentially fixable with the --fix option 原因:格式问题&a…...

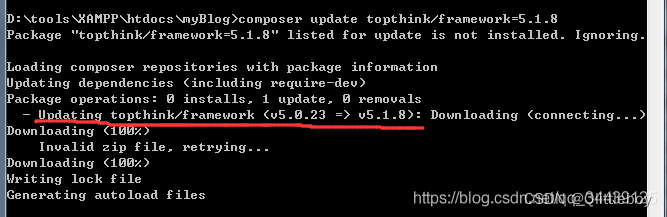
ThinkPHP 5.0通过composer升级到5.1,超级简单
事情是这样的,我实现一个验证码登录的功能,但是这个验证码的包提示tp5的版本可以是5.1.1、5.1.2、5.1.3。但我使用的是5.0,既然这样,那就升个级呗,百度了一下,结果发现大部分都是讲先备份application和修改…...

计算机竞赛 多目标跟踪算法 实时检测 - opencv 深度学习 机器视觉
文章目录 0 前言2 先上成果3 多目标跟踪的两种方法3.1 方法13.2 方法2 4 Tracking By Detecting的跟踪过程4.1 存在的问题4.2 基于轨迹预测的跟踪方式 5 训练代码6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习多目标跟踪 …...

一文了解大模型工作原理——以ChatGPT为例
文章目录 写在前面1.Tansformer架构模型2.ChatGPT原理3.提示学习与大模型能力的涌现3.1 提示学习3.2 上下文学习3.3 思维链 4.行业参考建议4.1 拥抱变化4.2 定位清晰4.3 合规可控4.4 经验沉淀 写在前面 2022年11月30日,ChatGPT模型问世后,立刻在全球范围…...

CPP-Templates-2nd--第十九章 萃取的实现 19.7---
目录 19.7 其它的萃取技术 19.7.1 If-Then-Else 19.7.2 探测不抛出异常的操作 19.7.3 萃取的便捷性(Traits Convenience) 别名模板和萃取(Alias Templates And Traits) 变量模板和萃取(Variable Templates and Traits&…...

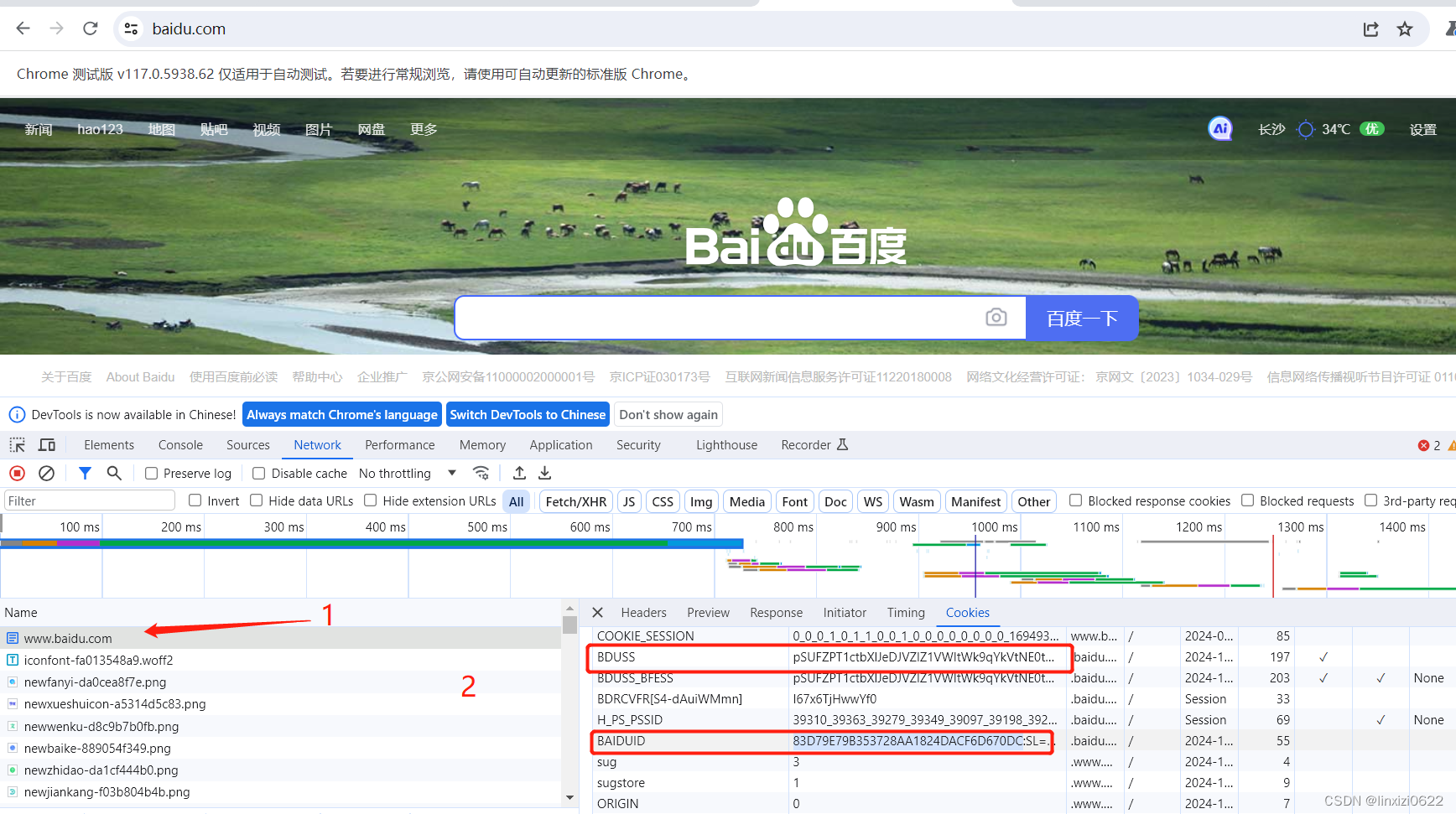
python 采用selenium+cookies 获取登录后的网页
百度网页由于需要登陆手机短信验证。比较麻烦 这里我采用先人工登录百度账号,然后将百度账号的相关cookies保存下来 然后采用selenium动态登录网页 整体代码如下 from selenium import webdriverimport timeoptions webdriver.ChromeOptions()options.add_argu…...

【测试开发】答疑篇 · 什么是软件测试
【测试开发】答疑篇 文章目录 【测试开发】答疑篇1. 生活中的测试2. 什么是软件测试3. 为什么要有测试/没有测试行不行4. 软件测试和软件开发的区别5. 软件测试和软件调试之间的区别6. 软件测试的岗位7. 优秀测试人员具备的素质 【测试开发】答疑篇 软件不一定是桌面应用&#…...

深入解析顺序表:揭开数据结构的奥秘,掌握顺序表的精髓
💓 博客主页:江池俊的博客⏩ 收录专栏:数据结构探索👉专栏推荐:✅C语言初阶之路 ✅C语言进阶之路💻代码仓库:江池俊的代码仓库🔥编译环境:Visual Studio 2022Ἰ…...

数据风险量化评估方案
一、企业面临数据安全的痛点 1、企业缺少清晰的数据安全意识 各部门重视度不够,缺少主动数据安全管控意识。数据安全管控架构不清晰,职责划分不明确。对数据安全管控认识不全面、不深刻。工作人员对于所持有的数据缺乏概念,导致数据的价值无…...

EasyAVFilter代码示例之将视频点播文件转码成HLS(m3u8+ts)视频点播格式
以下是一套完整的视频点播功能开发源码,就简简单单几行代码,就可以完成原来ffmpeg很复杂的视频点播转码调用流程,而且还可以集成在自己的应用程序中调用,例如java、php、cgo、c、nodejs,不需要再单独一个ffmpeg的进程来…...
动态规划 part 11)
day-50 代码随想录算法训练营(19)动态规划 part 11
123.买卖股票的最佳时机||| 分析:只能买卖两次,就是说有五个状态: 没有买过第一次买入第一次卖出第二次买入第二次卖出 思路:二维数组,记录五个状态 1.dp存储:dp[i][1] 第一次买入 dp[i][2] 第一次卖…...

自定义权限指令与防止连点指令
1.权限指令 // 注册一个全局自定义权限指令 v-permission Vue.directive(permission, {inserted: function(el, binding, vnode) {const {value} binding; // 指令传的值// user:edit:phone,sysData:sampleconst permissions [user:edit:address, sysData:entrust, sysData:…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
