css经典面试题(二)
文章目录
- 1、清除浮动
- 2、opacity: 0、visibility: hidden、display: none 的区别
- 3、css画一个三角形
- 4、常见的主流浏览器前缀
- 5、重绘与重排的区别?
- 6、如何优化图片
- 7、CSS3 中 transition 和 animation 的属性分别有哪些
- 8、居中为什么要使用 transform(为什么不使用 marginLeft/Top)
- marginleft/top如何居中
- transform如何居中
- transform不会造成页面大面积的重绘与重排
- 9、 用于控制图像滚动的属性是什么?
- 10、伪类与伪元素
- 11、css样式权重(优先级)
1、清除浮动
先来回答一个问题,为什么会需要清除浮动?
如果一个dom内的所有子dom都是float:left 或者float:right,那么所有的子dom都处于另外一个层级,父dom所在的层级将为空,所以如果不规定父dom的高度,那父dom的高度就是0
1.清除浮动最简单的方式就是规定父dom的高度 height:xxxpx;
2.给父级dom添加overflow:hidden 清除浮动方法 当overflow 属性不为 visible时,会形成一个BFC的独立渲染区域,这个区域将会视float为同一个独立层级进行渲染,所以float dom的高度,就是整个BFC渲染区域的高度
3.万能清除法 ::after 伪元素清浮动(现在主流方法,推荐使用)给父dom加一个clear类名。
.clear::after {content:"";display:block;height:0;clear:both;visibility:hidden;}
2、opacity: 0、visibility: hidden、display: none 的区别
display: none (让dom彻底不排布也不渲染,自然是不占空间,也不能点击)
visibility: hidden(让dom只排布,不渲染,所以占据空间,但不能点击)
opacity: 0(让dom既排布,又渲染出来,只不过颜色是透明的,看不见,但不代表没渲染出来,它是存在的,占据空间,可以点击)
3、css画一个三角形
div{width: 0;height: 0;border: 10px solid red;border-top-color: transparent;border-left-color: transparent;border-right-color: transparent;
}
4、常见的主流浏览器前缀
-moz-:firefox 火狐浏览器兼容性前缀
-o-:opera 浏览器兼容性前缀
-ms-:早期ie浏览器以及edge浏览器兼容性前缀
-webkit-:主流的google浏览器以及Safari,Opera的较新版本,几乎所有的iOS浏览器 的兼容性前缀
随着前端技术的发展,曾经的五大主流浏览器也会使用统一的内核,目前来看webkit最有希望。
5、重绘与重排的区别?
首先确立一点,渲染树是合成了html和css之后才渲染到页面上的,也就是说,至少会有一次排布和绘图的过程。css计算->排布->绘图,总是这样一个过程。
排布就是计算dom放置在页面的位置和大小,绘图就是将dom的每一个像素点展示出来。
1.如果用户的操作,或者前端程序的变化,导致页面发生了变化,就可能发生重绘和重排。
2.通俗意义上讲,如果一个dom的大小,位置发生变化,就会造成重排,如果一个dom只是颜色,背景发生变化,可能只会造成重绘。
3.重排必定会重绘,而重绘不一定会重排。
4.重绘与重排也是有范围的,页面的dom不总是处于同一层级,比如position:fixed/absolute,z-index,transform等动画,都会让部分dom在一个全新的层级中进行布局,层与层之间是相互独立的,层内的重绘与重排不会影响到层外,所以开发过程中,合理切割层级将会有效降低重绘与重排带来的性能消耗。
6、如何优化图片
css处理图片也有多种手段
1.将多个图标文件整合到一张图片中(雪碧图或者精灵图)在background中我们可以设置position的xy坐标,来展现不同的内容。
2.一般图片的size小于8k的情况下,直接转为base64使用。
3.对于能够显示 WebP 格式的浏览器尽量使用 WebP 格式。因为 WebP 格式具有更好的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量,缺点就是兼容性并不好
4.对于移动端来说,屏幕宽度就那么点,完全没有必要去加载原图浪费带宽。一般图片都用 CDN 加载,可以计算出适配屏幕的宽度,然后去请求相应裁剪好的图片。
5.一些简单的装饰图片,或者是简单的动图,尽量使用css动画效果或者css来实现。
7、CSS3 中 transition 和 animation 的属性分别有哪些
transition 过渡动画:
transition-property:指定过渡的 CSS 属性
transition-duration:指定过渡所需的完成时间
transition-timing-function:指定过渡函数
transition-delay:指定过渡的延迟时间
animation 关键帧动画:
animation-name:指定要绑定到选择器的关键帧的名称
animation-duration:动画指定需要多少秒或毫秒完成
animation-timing-function:设置动画将如何完成一个周期
animation-delay:设置动画在启动前的延迟间隔
animation-iteration-count:定义动画的播放次数
animation-direction:指定是否应该轮流反向播放动画
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式
animation-play-state:指定动画是否正在运行或已暂停
8、居中为什么要使用 transform(为什么不使用 marginLeft/Top)
先说一下transform和marginleft/top是如何居中的
marginleft/top如何居中
.position-outter {position: relative;width: 300px;height: 300px;background-color: plum;
}.position-center {position: absolute;left: 50%;top: 50%;width: 100px;height: 100px;margin-left: -50px;margin-top: -50px;background-color: pink;
}
transform如何居中
.translate-position-outter { position: relative; width: 300px; height: 300px; background-color: plum;
}.translate-position-center {position: absolute;left: 50%;top: 50%;background-color: pink;transform: translate(-50%, -50%);
}
transform不会造成页面大面积的重绘与重排
transform 属于合成属性(composite property),对合成属性进行 transition/animation 动画将会创建一个合成层(composite layer),这使得被动画元素在一个独立的层中进行动画。只要该层的内容不发生改变,就没必要进行重绘(repaint),浏览器会通过重新复合(recomposite)来形成一个新的帧。
top/left属于布局属性,该属性的变化会导致重排(reflow/relayout),所谓重排即指对这些节点以及受这些节点影响的其它节点,进行CSS计算->重排->重绘过程,浏览器需要为整个层进行重绘造成了极大的性能开销。
9、 用于控制图像滚动的属性是什么?
background-attachment:该属性设置背景图像是随页面其余部分滚动还是固定滚动。
.box {background-image: url("img.png");background-repeat: no-repeat;background-attachment: fixed;
}
10、伪类与伪元素
伪元素:能够在视觉上呈现出来,但在又无法在dom中找到的元素,常见一些页面icon或者tooltip是通过伪元素实现的,伪元素常用的有,xxx::after,xxx::before,xxx::first-line,xxx::first-letter
伪类:将特殊的效果添加到特定选择器上。它是已有元素上添加类别的,不会产生新的元素,常见的包括,:hover,:nth-child(),:first-child,等
11、css样式权重(优先级)
!important > 内联样式 > id > class > tag
相关文章:
)
css经典面试题(二)
文章目录 1、清除浮动2、opacity: 0、visibility: hidden、display: none 的区别3、css画一个三角形4、常见的主流浏览器前缀5、重绘与重排的区别?6、如何优化图片7、CSS3 中 transition 和 animation 的属性分别有哪些8、居中为什么要使用 transform(为…...

jira搜索search issue条目rest实用脚本
官方文档链接地址: The Jira Cloud platform REST API 实用json请求脚本如下: {"fields": ["summary","status"],"jql": "project abc AND summary ~ 【%s】【coverity】 AND componentCoverity"…...

《C++ primer plus》精炼(OOP部分)——对象和类(5)
“学习是照亮心灵的火炬,它永不熄灭,永不止息。” 文章目录 类的自动和强制类型转换原始类型转换为自定义类型将自定义类型转换为原始类型 类的自动和强制类型转换 原始类型转换为自定义类型 可以用一个参数的构造函数来实现,例如ÿ…...

钉钉旧版服务端SDK支持异步方法的升级改造
最近项目中需要对接钉钉,有些钉钉 API 的访问需要使用旧版服务端 SDK 才能搞定,但是这个 SDK 使用的还是 .NET Framework 2.0 框架,不能跨平台部署,也不支持 async\await 的异步操作方法,Nuget 上也有其它用户改造的 .…...

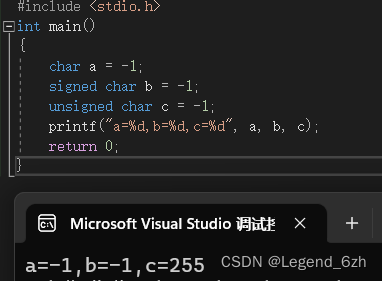
【C语言】【数据存储】用%d打印char类型数据,猜结果是啥
题目代码如下: #include <stdio.h> int main() {char a -1;signed char b-1;unsigned char c-1;printf("a%d,b%d,c%d",a,b,c);return 0; }解题关键: 1.二进制存储:原码,反码,补码 互换 2.截断 3.整型…...

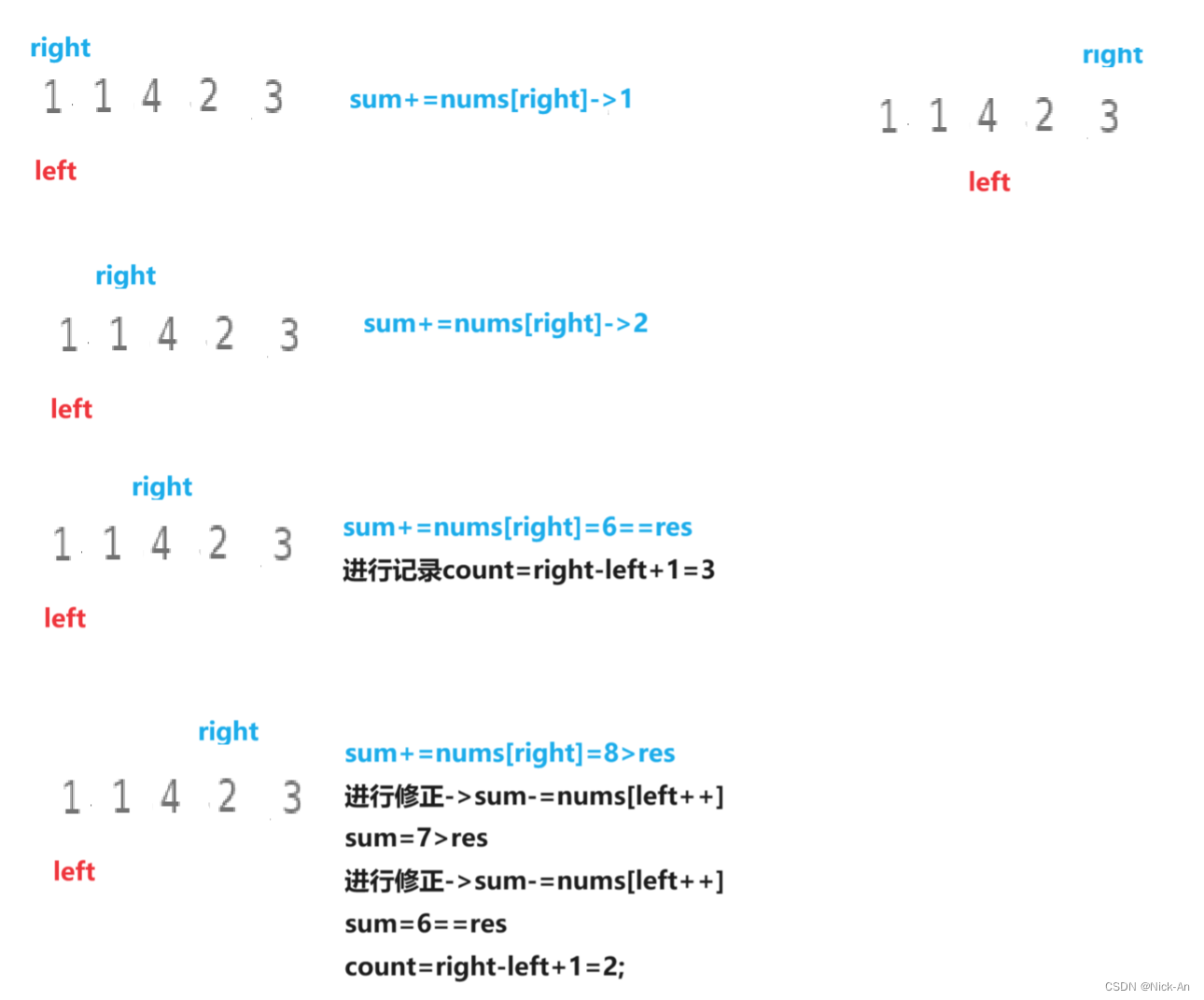
算法——双指针
1658. 将 x 减到 0 的最小操作数 - 力扣(LeetCode) 这道题的重点是,如何用最小的操作数,来使其x变为0——也可以看作是用最少的数据个数,来求和得到x。 ——但是我们可以知道,由于数据是从两端向中间取的…...

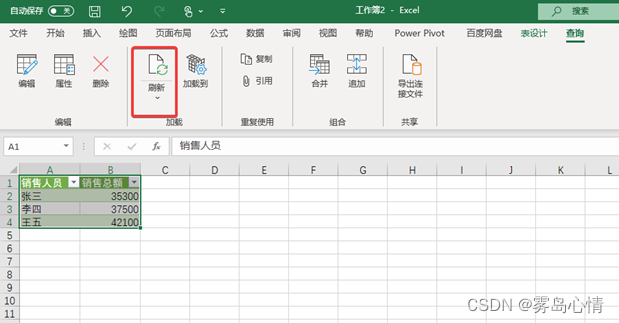
【PowerQuery】Excel的PowerQuery按需刷新
将数据通过PowerQuery 导入进来后,这里将进行数据分组运算,最终的数据计算结果将保存在Excel 表格中,图为销售统计结果。 在Excel中,如果我们希望进行销售统计的手动更新可以使用几种不同的方法来进行刷新: 刷新单一数据连接如果仅仅需要刷新单一数据连接的话我们可以通过…...

Django REST Farmowork初探
1.简介 Django REST framework (简称:DRF)是一个强大而灵活的 Web API 工具。 遵循RESTFullAPI风格,功能完善,可快速开发API平台。 官网文档:https://www.django-rest-framework.org 2. framwork的安装 …...

【flink进阶】-- Flink kubernetes operator 版本升级
目录 1、检查当前 flink kubernetes operator 版本 2、停止生产上正在运行的 flink job 3、升级 CRD...
Linux Ubuntu20.04深度学习环境快速配置命令记录
一、驱动安装 1、更新系统包 sudo apt-get updatesudo apt-get upgrade 2、安装显卡驱动 使用apt方式安装驱动,多数情况不容易成功, 使用一下方法更佳: 1.查看合适显卡的驱动版本 ubuntu-drivers devices NVIDIA GeForce 驱动程序 - …...

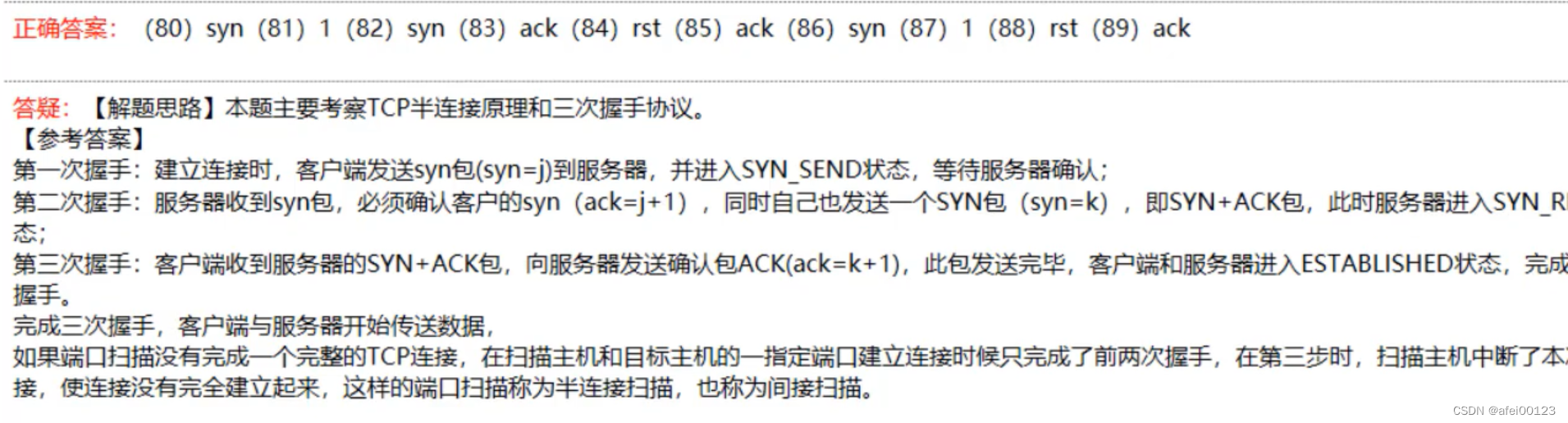
信息安全三级真题一
目录 一、单选题 二、填空题 三、综合题 一、单选题 二、填空题 三、综合题 知法懂法,请各位网络安全从业者遵守《网络安全法》、《个人信息保护法》 业%$务*$&联&#系 XHU3ZjUxXHU3ZWRjXHU4ZmQwXHU3ZWY0XHU2ZTE3XHU5MDBmXHU1NmUyXHU5NjFmXHUyMDBiXHU2M…...

RK3568-tftp更新设备树和内核nfs挂载文件系统
1. 注意:需要设备树和内核按以下修改才能支持tftp和nfs。 1.1 修改设备树: diff --git a/arch/arm64/boot/dts/rockchip/OK3568-C-linux.dts b/arch/arm64/boot/dts/rockchip/OK3568-C-linux.dts index 178b4d831..34cb57ffd 100644 --- a/arch/arm64/boot/dts/rockchip/OK…...

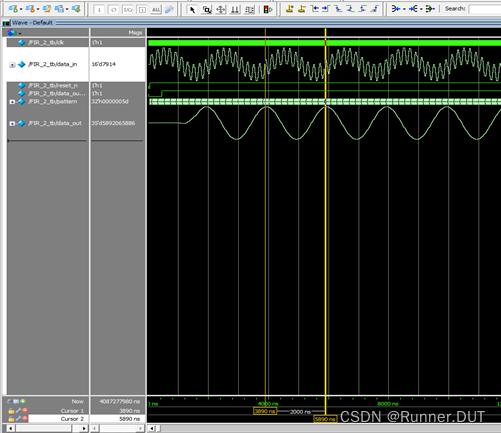
FIR滤波器简述及FPGA仿真验证
数字滤波器的设计,本项目做的数字滤波器准确来说是FIR滤波器。 FIR滤波器(有限冲激响应滤波器),与另一种基本类型的数字滤波器——IIR滤波器(无限冲击响应滤波器)相对应,其实就是将所输入的信号…...

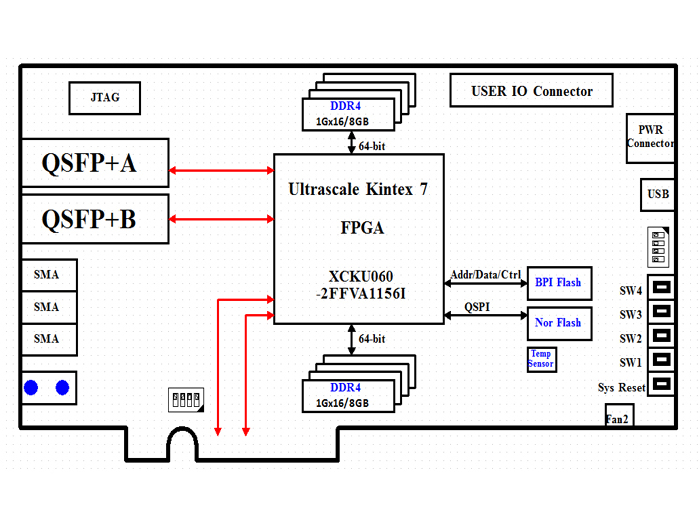
高速信号处理板资料保存:383-基于kintex UltraScale XCKU060的双路QSFP+光纤PCIe 卡设计原理图
基于kintex UltraScale XCKU060的双路QSFP光纤PCIe 卡 一、板卡概述 本板卡系我司自主研发,基于Xilinx UltraScale Kintex系列FPGA XCKU060-FFVA1156-2-I架构,支持PCIE Gen3 x8模式的高速信号处理板卡,搭配两路40G QSFP接口…...

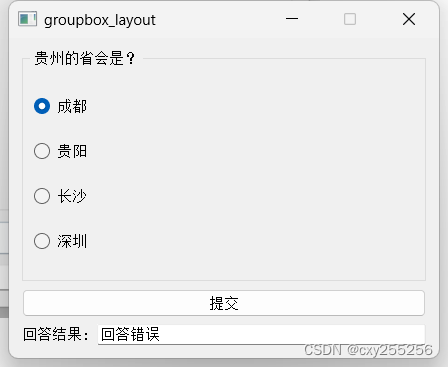
QT:使用分组框、单选按钮、普通按钮、标签、行编辑器、垂直分布、水平分布做一个小项目
widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QRadioButton> //单选按钮 #include <QGroupBox> //分组框 #include <QHBoxLayout> //水平布局 #include <QVBoxLayout> //垂直布局 #include <QPushButton>…...

封装微信小程序隐私信息授权
隐私 代码 html (modal 组件再后面封装有提供) <modal isShow"{{show}}"><view class"privacy-auth-dialog"><view class"title">温馨提示</view><view class"content"><vi…...

【C#】FileInfo类 对文件进行操作
提示:使用FileInfo类时,要引用System.IO命名空间。 using System.IO; FileInfo类 生成文件删除文件移动文件复制文件获取文件名判断文件是否存在属性列表其它常用方法 生成文件 Create():在指定路径上创建文件。 FileInfo myFile new FileIn…...

python中的字符串也是可迭代对象吗?
python中的字符串也是可迭代对象吗? ━━━━━━━━━━━━━━━━━━━━━━ 是的,Python中的字符串是可迭代对象。这意味着你可以像处理列表或元组那样处理字符串。例如,你可以使用for循环遍历字符串中的每个字符,或…...

C++ 图像线特征提取【HoughLinesP算法】
目录 一、函数介绍二、实现步骤三、代码示例一、函数介绍 HoughLinesP:是一种基于Hough变换的直线检测算法。它可以识别图像中的直线,并返回它们的端点坐标。其函数接口如下: cv::HoughLinesP( InputArray src, // 输入图像,必须 8-bit 的灰度图像 OutputArray…...

Stable Diffusion WebUI内存不够爆CUDA Out of memory怎么办?
在我们运行SD的时候,我们经常会爆CUDA Out of memory。 我们应该怎么办呢? 这是因为我们的显存或者内存不够了。 如果你是用cpu来跑图的则表示内存不够,这个时候就需要换个大点的内存了。 如果你是用gpu来跑图的就说明你显存不够用咯,这时候咋办呢? 下面我将一一述说…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
