封装微信小程序隐私信息授权
隐私 代码 html (modal 组件再后面封装有提供)
<modal isShow="{{show}}"><view class="privacy-auth-dialog"><view class="title">温馨提示</view><view class="content"><view>为切实保护用户隐私,优化用户体验,我们更新了<view class="active" bindtap="openPrivacyContract"> 《 XXXX你的产品名 隐私保护指引》 </view>,您可点击了解详情。</view><view>为向您提供服务,您需要同意更新后的<view class="active" bindtap="openPrivacyContract"> 《XXXX你的产品名 隐私保护指引》 </view>。我们将严格按照法律法规采取一切必要措施,以保障您的信息安全。</view></view><view class="footer"><view class="reject" hover-class="hover-style-3" hover-stay-time="100" bindtap="handleReject">拒绝并退出</view><button id="argee-btn" open-type="agreePrivacyAuthorization" class="btn" bindtap="handleAgree">同意</button></view></view>
</modal>
隐私 代码 css
.privacy-auth-dialog {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: #fff;border-radius: 32rpx;width: 650rpx;height: auto;overflow: hidden;.title {padding: 32rpx;font-size: 30rpx;font-weight: bold;border-bottom: 1rpx solid #eee;text-align: center;}.content {padding: 32rpx;font-size: 28rpx;word-break: break-all;word-wrap: break-word;.active {display: inline-block;color: $default-color;}border-bottom: 1rpx solid #eee;}.footer {display: flex;justify-content: space-between;align-items: center;.reject {flex: 1;height: 92rpx;line-height: 92rpx;text-align: center;font-size: 32rpx;border-right: 1rpx solid #eee;}.btn {flex: 1;color: $default-color;}}
}// 初始化按钮样式
button::after {border: none !important;
}
button {border-radius: 0;background-color: transparent;padding-top: 0;padding-right: 0;padding-bottom: 0;padding-left: 0;
}
隐私 js 代码
Component({// 组件的属性列表properties: {isDirectHandle: {type: Boolean,value: false,observer(val) {if (!val || !wx.getPrivacySetting) returnwx.getPrivacySetting({success: (res) => {if (res.needAuthorization) {this.showDialog()}},})},},},// 组件的初始数据data: {show: false,},// 全局样式生效options: {addGlobalClass: true,},// 组件的生命周期lifetimes: {// 在组件实例刚刚被创建时执行created() {if (wx.onNeedPrivacyAuthorization) {wx.onNeedPrivacyAuthorization((resolve) => {this.resolve = resolvethis.showDialog()})}},// 在组件实例进入页面节点树时执行attached() {},// 在组件在视图层布局完成后执行ready() {},// 在组件实例被从页面节点树移除时执行detached() {},},// 组件的方法列表methods: {showDialog() {this.setData({ show: true })},hideDialog() {this.setData({ show: false })},// 跳转至隐私协议页面。openPrivacyContract() {wx.openPrivacyContract()},// 拒绝handleReject() {this.hideDialog()this.resolve && this.resolve({ event: "disagree" })this.triggerEvent("handlePrivacy", { event: "disagree" })},// 同意handleAgree() {this.hideDialog()this.resolve && this.resolve({ buttonId: "argee-btn", event: "agree" })this.triggerEvent("handlePrivacy", { event: "agree" })},},
})
使用方法
<privacy-auth-dialog isDirectHandle="{{true}}" bind:handlePrivacy="handlePrivacy"></privacy-auth-dialog>// handlePrivacy 会返回用户的操作结果
model 的封装
html
<view class="container" catch:touchmove="" catch:tap="handleClickMask" wx:if="{{isShow}}"><view catch:tap><slot></slot></view>
</view>
css
.container {position: fixed;top: 0;right: 0;bottom: 0;left: 0;z-index: 10086;animation: showModal ease 0.3s;background: rgba(0, 0, 0, 0.7);
}@keyframes showModal {0% {opacity: 0;}100% {opacity: 1;}
}
js
Component({data: {},properties: {isShow: {type: Boolean,value: false,},canClose: {type: Boolean,value: true,},},observers: {},methods: {handleClickMask() {if (!this.data.canClose) returnthis.setData({isShow: false,})this.triggerEvent("close")},},
})
拿走不谢
相关文章:

封装微信小程序隐私信息授权
隐私 代码 html (modal 组件再后面封装有提供) <modal isShow"{{show}}"><view class"privacy-auth-dialog"><view class"title">温馨提示</view><view class"content"><vi…...

【C#】FileInfo类 对文件进行操作
提示:使用FileInfo类时,要引用System.IO命名空间。 using System.IO; FileInfo类 生成文件删除文件移动文件复制文件获取文件名判断文件是否存在属性列表其它常用方法 生成文件 Create():在指定路径上创建文件。 FileInfo myFile new FileIn…...

python中的字符串也是可迭代对象吗?
python中的字符串也是可迭代对象吗? ━━━━━━━━━━━━━━━━━━━━━━ 是的,Python中的字符串是可迭代对象。这意味着你可以像处理列表或元组那样处理字符串。例如,你可以使用for循环遍历字符串中的每个字符,或…...

C++ 图像线特征提取【HoughLinesP算法】
目录 一、函数介绍二、实现步骤三、代码示例一、函数介绍 HoughLinesP:是一种基于Hough变换的直线检测算法。它可以识别图像中的直线,并返回它们的端点坐标。其函数接口如下: cv::HoughLinesP( InputArray src, // 输入图像,必须 8-bit 的灰度图像 OutputArray…...

Stable Diffusion WebUI内存不够爆CUDA Out of memory怎么办?
在我们运行SD的时候,我们经常会爆CUDA Out of memory。 我们应该怎么办呢? 这是因为我们的显存或者内存不够了。 如果你是用cpu来跑图的则表示内存不够,这个时候就需要换个大点的内存了。 如果你是用gpu来跑图的就说明你显存不够用咯,这时候咋办呢? 下面我将一一述说…...

模板学堂|数据可视化仪表板大屏设计流程梳理
DataEase开源数据可视化分析平台于2022年6月正式发布模板市场(https://dataease.io/templates/)。模板市场旨在为DataEase用户提供专业、美观、拿来即用的仪表板模板,方便用户根据自身的业务需求和使用场景选择对应的仪表板模板&a…...

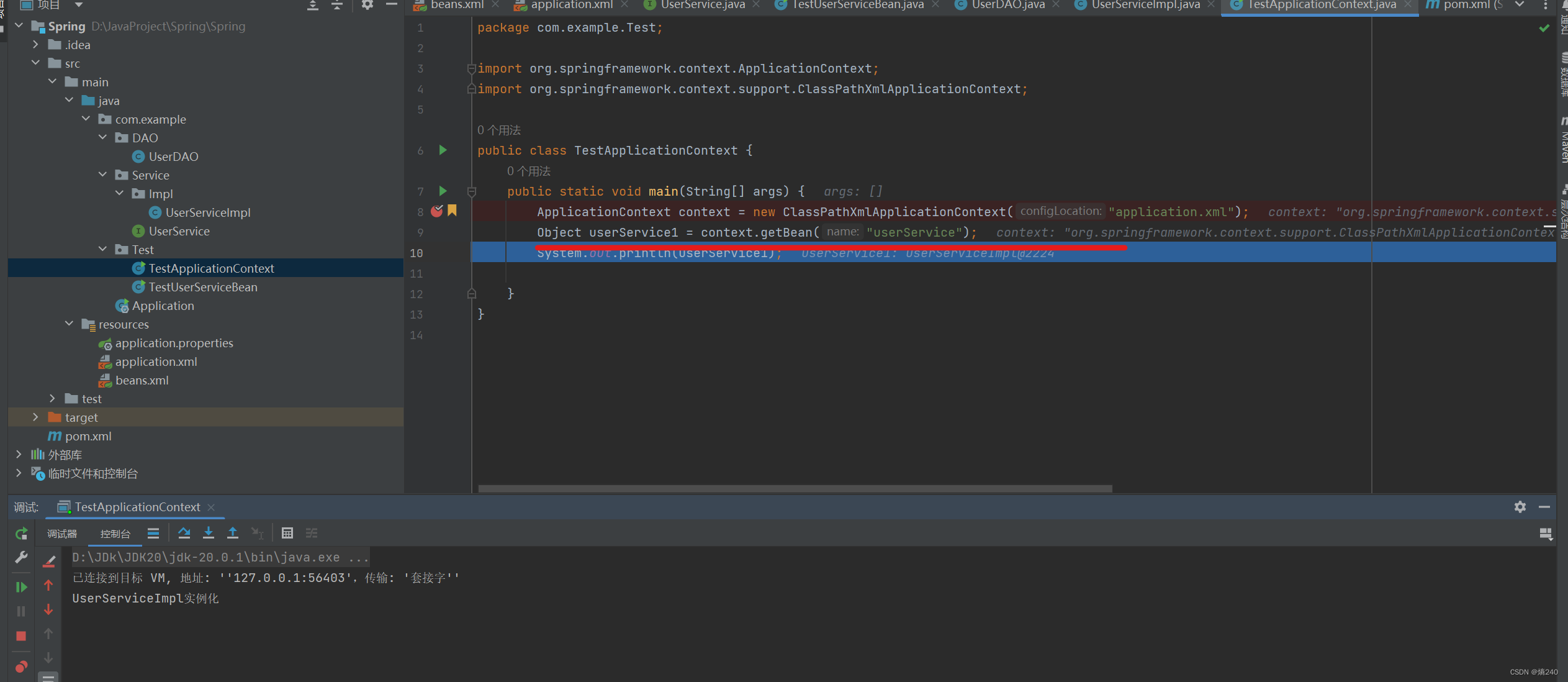
基于Xml方式Bean的配置-Bean的延时加载
SpringBean的配置详解 Bean的延时加载 当lazy-init设置为true时为延时加载,也就是当Spring容器创建的时候,不会立即创建Bean实例,等待用到时再创建Bean实例并储存到单例池中,后续使用该Bean时直接从单例池中获取即可,…...

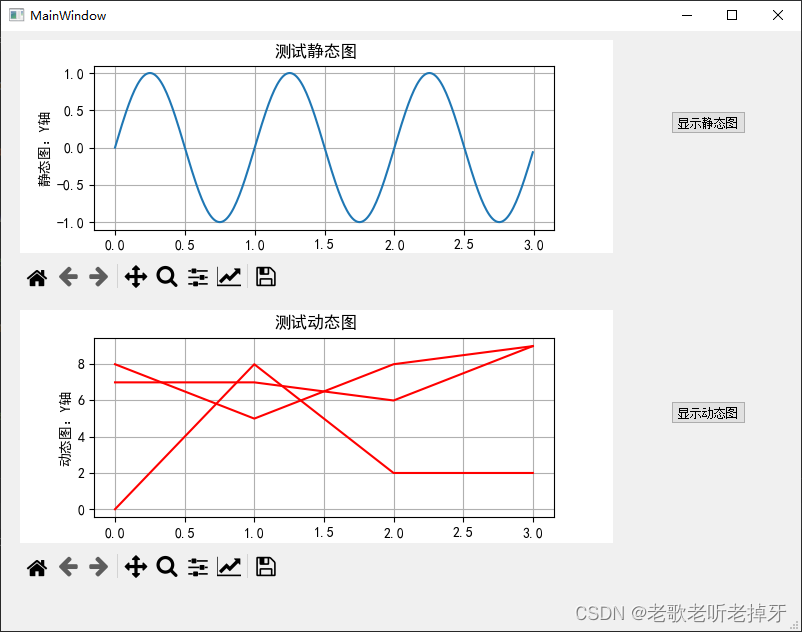
python之pyQt5实例:Matplotlib的应用
1、显示逻辑 1.1MatplotlibWidget.py import sys import random import matplotlibmatplotlib.use("Qt5Agg") from PyQt5 import QtCore from PyQt5.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QSizePolicy, QWidget from numpy import arange, si…...

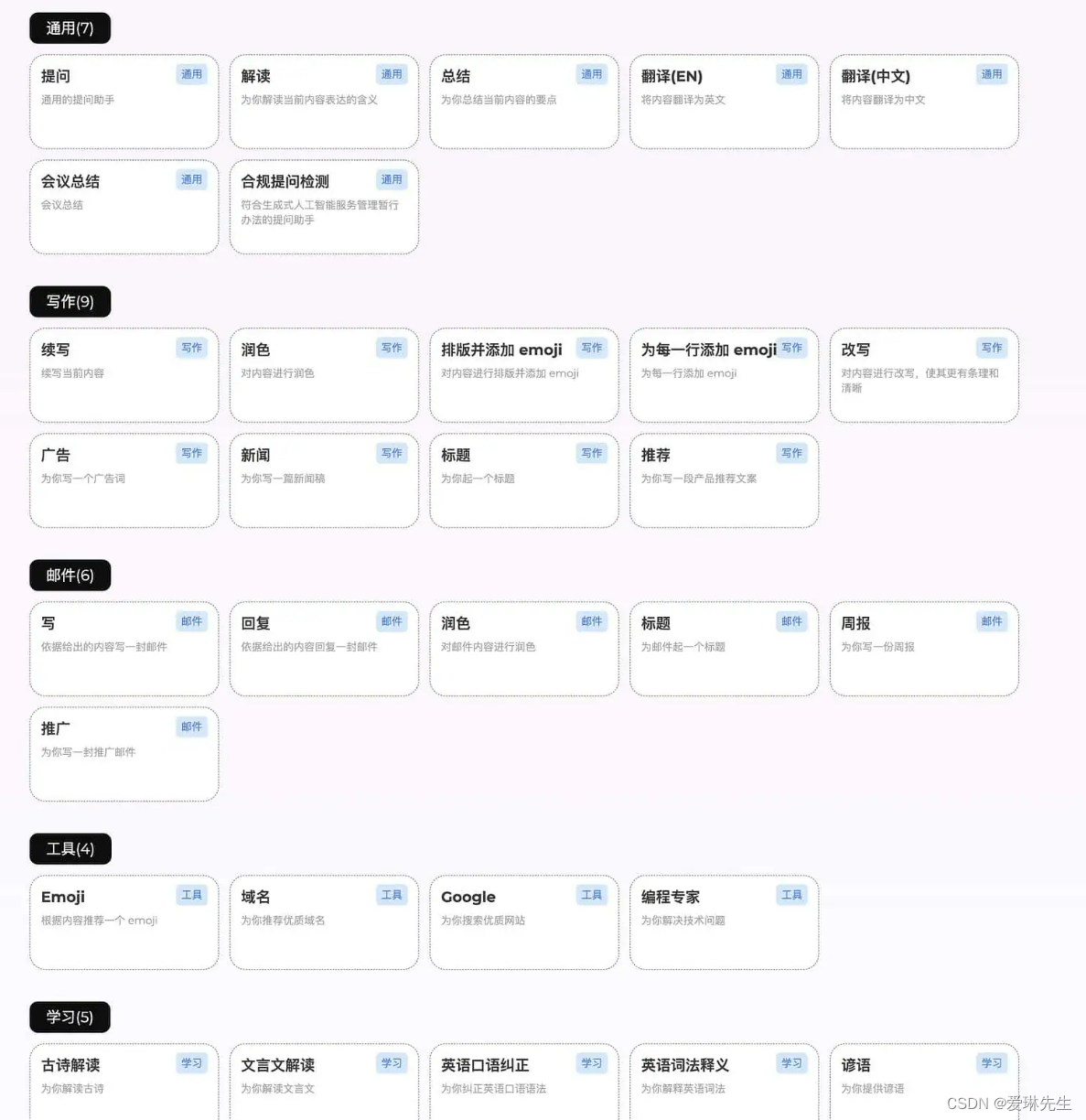
智囊AI-基于 ChatGPT 的 AI 工具产品 你的私人AI助手
智囊AI是一款基于 ChatGPT 的 AI 工具产品,主打免费、智能、方便,可以在此雇佣各种各样的免费智囊进行对话、自己创造和分享智囊、共享有趣有用的对话等。不过使用需要注册登录,可以使用自己的openai key或者使用网站提供的api key࿰…...

nginx配置vue前端代理
背景:做一个前后端分离的项目,我这里是vue3 view ts创建的前端项目,在前端配置跨域请求。 一、开发阶段 在vue.config.js中配置devserver的proxy进行代理请求配置,然后将所有请求改为/api开头的即可。但是这样配置只在开发阶段…...

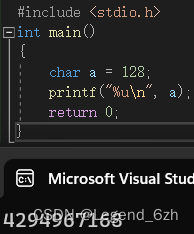
【C语言】【数据存储】用%u打印char类型?用char存128?
1.题目一: #include <stdio.h> int main() {char a -128;printf("%u\n",a);return 0; }%u 是打印无符号整型 解题逻辑: 1. 原反补互换,截断 -128 原码:10000000…10000000 补码:11111111…10000000…...

git-git命令汇总
1.git 存储永久凭据 git config --global credential.helper store 2.git 查询分支或标签的引用 git show-ref 【标签名|分支名】 3.git 搜索关键分支和tag git tag -l *branch* --sortcommitterdate 4.git 删除标签 git tag -d v1.32 删除标签v1.32,参数d…...

自定义实现简易版ArrayList
文章目录 1.了解什么是顺序表2.实现哪些功能3.初始化ArrayList4.实现功能接口遍历顺序表判断顺序表是否已满添加元素指定下标添加元素自定义下标不合法异常判断顺序表是否为空查找指定元素是否存在查找指定元素返回下标获取指定下标的元素顺序表为空异常修改指定下标元素的值删…...
)
React中的Hooks--useReducer()
首先,useReducer是React提供的一个钩子函数,用于管理组件内部的状态。它可以接收一个reducer函数和初始状态,并返回一个包含状态和更新状态的函数的数组。 与之相反,Redux是一个独立的状态管理库,它可以在整个应用程序…...

DM@数理逻辑@命题公式及其赋值@真值表@公式分类
文章目录 abstract命题公式及其赋值命题常项命题变项 命题公式合式公式(命题公式)限定基本联结词的合适公式的定义合式公式中的0和1子公式 **公式的层次定义**分层加括号 命题公式的赋值和解释成真赋值成假赋值公式的书写规范括号的省略 真值表赋值方法数量构造真值表 公式分类…...

HTTP协议(超级详细)
HTTP协议介绍 基本介绍: HTTP:超文本传输协议,是从万维网服务器传输超文本到本地浏览器的传送协议HTTP是一种应用层协议,是基于TCP/IP通信协议来传送数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现࿰…...

leetcode做题笔记135. 分发糖果
n 个孩子站成一排。给你一个整数数组 ratings 表示每个孩子的评分。 你需要按照以下要求,给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果。相邻两个孩子评分更高的孩子会获得更多的糖果。 请你给每个孩子分发糖果,计算并返回需要准备的…...

Oracle数据库体系结构(三)_逻辑结构
Oracle逻辑存储结构,主要描述oracle 数据库内部数据的组织和管理方式,即在数据库管理系统的层面中如何组织和管理数据,与操作系统没有关系。逻辑存储结构时候物理存储机构的抽象体现,是不可见的,可以通过查询数据库数据字典了解逻…...

在 Python 中计算两个 GPS 点之间的距离
计算两个 GPS 点之间的距离是我们可以在 Python 框架内操作的地理和数学练习。 现在让我们看看如何使用 Python 执行此操作。 在 Python 中使用 Haversine 公式计算两个 GPS 点之间的距离 haversine 公式是用 Python 计算两个 GPS 点之间距离的一种简化方法,但它的计算是基于…...

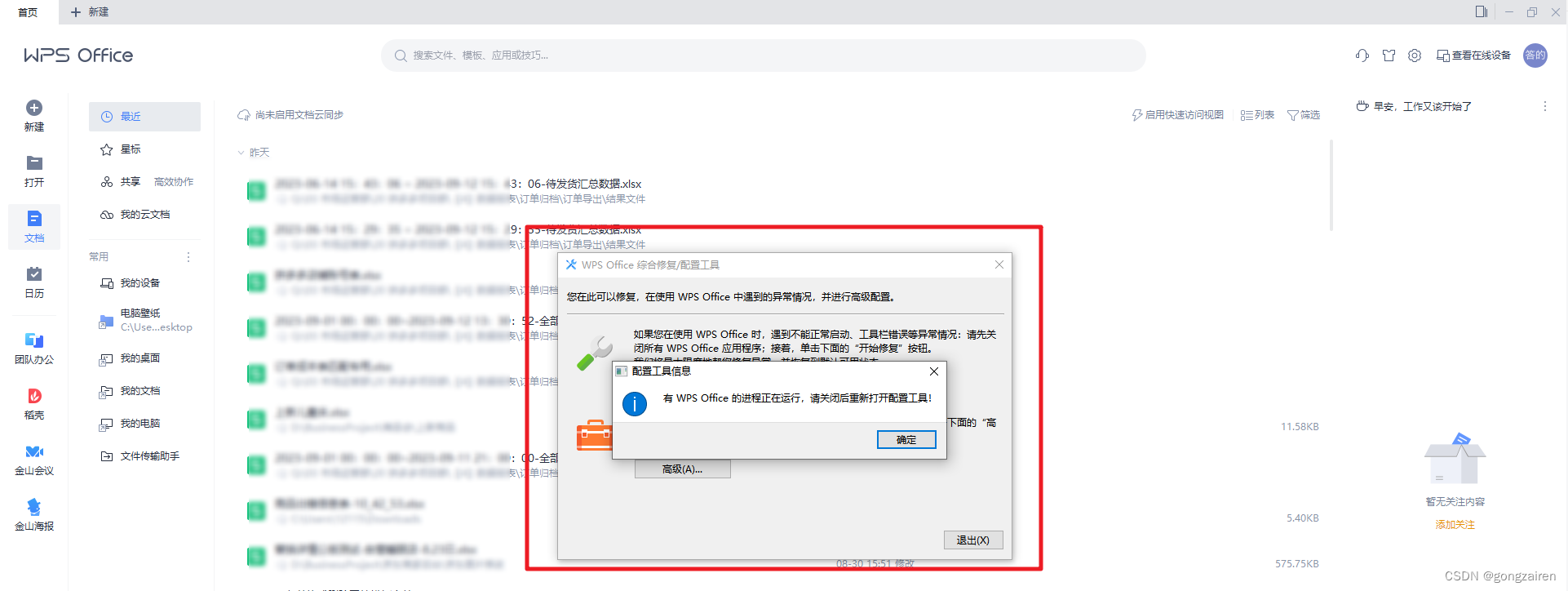
影刀RPA解决WPS不存在的问题
问题阐述 明明电脑上已经安装了WPS,但影刀程序还是提示没有安装的问题 解决办法 1.打开WPS并关闭所有其他网页 2. 配置与修复 3.开始修复 出现这个框,就要关闭WPS,否则无法执行,关闭WPS不影响其修复 4.等待修复完成即可...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
