JavaScript:二进制数组【笔记】
二进制数组【ArrayBuffer对象、Type的Array视图和DataView视图】JavaScript操作二进制数据的一个接口。
这些接口原本是和WebGL有关【WebGL是浏览器与显卡之间的通信接口】,为了满足JavaScript与显卡之间大量、实时数据交换,那么JavaScript和显卡之间的数据通信必须是二进制。不能是传统的文本格式。
所谓的文本格式,就是传递一个32位整数,两端的JavaScript和显卡都要进行数据格式化,这样非常耗时。
二进制数组,就是想C语言那样直接操作字节,把4个字节的32位整数以二进制的形式传给显卡,这样脚本的性能大幅提升。
二进制数组有三类对象组成:
- ArrayBuffer对象:表示内存中的一段二进制数据,通过视图来进行操作。视图添加了数组接口,这样就可以使用数组的方法来操作内存了。
- TypedArray视图:有9种类型的视图,例如:Uint8Array数组视图、Int16Array数组视图、Float32Array数组视图。
- DataView视图:可以自定义复合格式的视图或者自定义字节序。
总结:ArrayBuffer对象是二进制数据、TypedArray视图用来读写简单类型的二进制数据、DataView视图用于读写复杂类型的二进制数据。
支持TypedArray视图的9种数据类型:
- Int8,1个字节长度,8为带符号的整数;
- Uint8,1个字节长度,8位不带符号的整数;
- Uint8C,1个字节长度,8位不带符号的整数【自动过滤溢出】;
- Int16,2个字节长度,16位带符号的整数;
- Uint16,2个字节长度,16位不带符号的整数;
- Int32,4个字节长度,32位带符号的整数;
- Uint32,4个字节长度,32位不带符号的整数;
- Float32,4个字节长度,32位浮点数;
- Float64,8个字节长度,64位浮点数;
ArrayBuffer对象
ArrayBuffer对象是存储二进制数据的一段内存,但是不能读和写。
ArrayBuffer是一个构造函数,分配一段可以存储数据的连续内存区域。比如:
let buffer = new ArrayBuffer(32);
这样就创建一段32字节的内存区域,每一个字节默认值为0。
为了读写这段内存,就需要指定视图,比如DataView视图,代码如下:
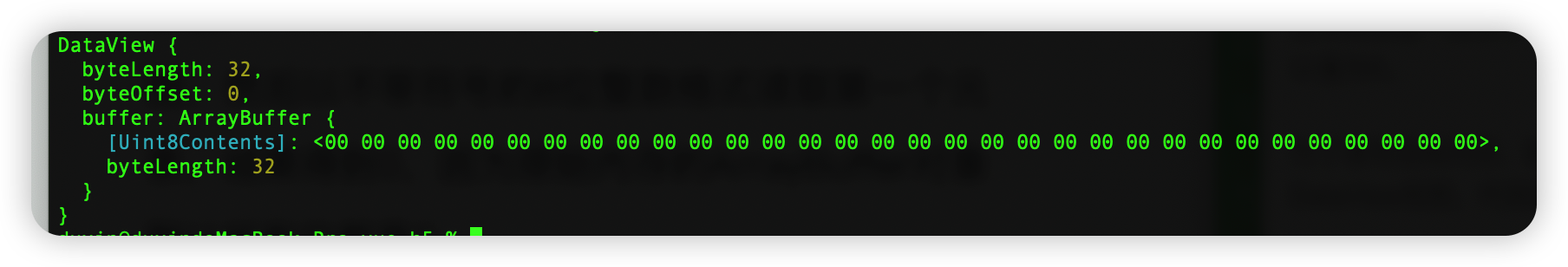
let buffer = new ArrayBuffer(32);
let dataView = new DataView(buffer);
打印dataView的结果如下:

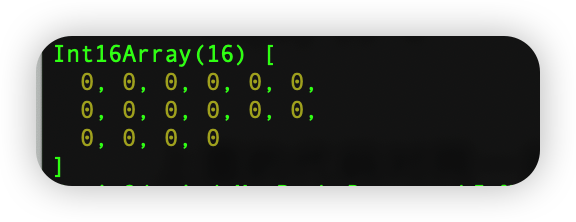
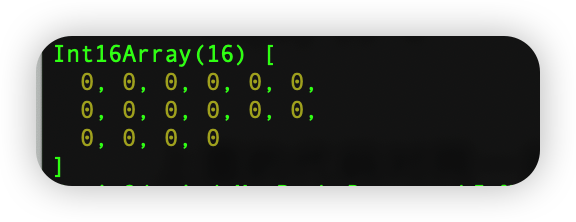
let x = new Int16Array(buffer);
console.log(x)

当两个视图对应同一段内存的时候,一个视图的修改会影响到另一个视图。
ArrayBuffer.prototype.byteLength
ArrayBuffer实例的byteLength属性返回的是内存的字节长度。
ArrayBuffer.prototype.slice():内存分割;
ArrayBuffer.isView():判断参数是否是ArrayBuffer的视图实例;
TypedArray视图
TypedArray视图有9中类型:
- Int8Array:8位有符号整数,长度为1个字节;
- Uint8Array:8位无符号整数,长度为1个字节
- Uint8ClampedArray:8位无符号整数,长度为1个字节,溢出处理不同
- Int16Array:16位有符号整数,长度为2个字节
- Uint16Array:16位无符号整数,长度为2个字节
- Int32Array:32位有符号整数,长度为4个字节
- Uint32Array:32位无符号整数,长度为4个字节
- Float32Array:32位浮点数,长度为4个字节
- Float64Array:64位浮点数,长度为8个字节。
相关文章:

JavaScript:二进制数组【笔记】
二进制数组【ArrayBuffer对象、Type的Array视图和DataView视图】JavaScript操作二进制数据的一个接口。 这些接口原本是和WebGL有关【WebGL是浏览器与显卡之间的通信接口】,为了满足JavaScript与显卡之间大量、实时数据交换,那么JavaScript和显卡之间的…...

华为云认证考试包含哪些内容?
华为云计算认证考试包含哪些内容?华为云计算认证涵盖了hcia、HCIP、HCIE三个级别的认证。HCIA云计算方向只要考一门笔试,考试覆盖基础通识知识、虚拟化FusionCompute、桌面云FusionAccess、云计算发展趋势共四大模块知识点,包括云计算概述、服…...

进程程序替换
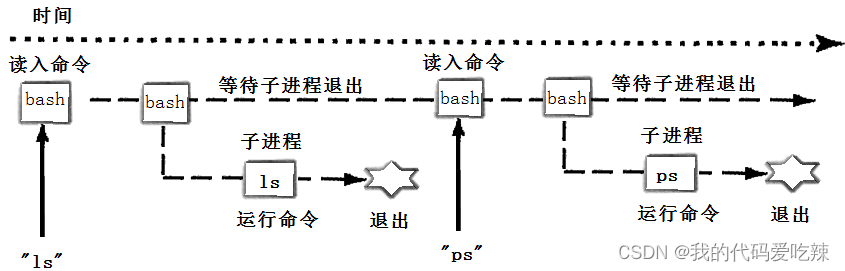
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——进程替换 ☂️<3>开发环境:Centos7 💬<4>前言:我们创建子进程的目的是什么?想让子进程帮我们执行特定的…...

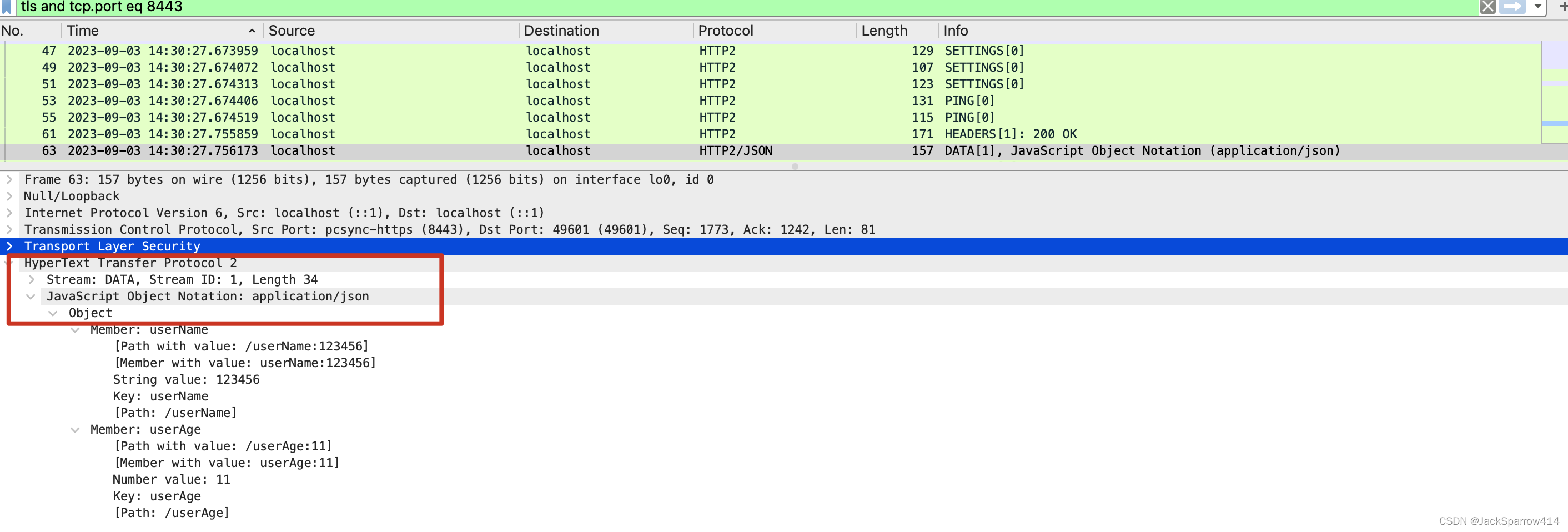
理解HTTPS/TLS/SSL(二)可视化TLS握手过程并解密加密数据
文章目录 WireShark抓包TLS握手过程Client HelloServer HelloEncryped Extenstions, Certificate, Certificate VerifyChange Ciper Spec, FinshedTLS 1.2和TLS 1.3的区别能不能在进一步? 解密WireShark中抓到的TLS包参考资料 上一篇文章已经在本地使用了生成自签名…...

一文详解TCP三次握手四次挥手
文章目录 TCP的三次握手和四次挥手三次握手四次挥手 TCP的三次握手和四次挥手 基本概念 SYN(Synchronize Sequence Numbers,同步序列数字):用于建立连接的同步信号。 SYN 序列号的作用是用于标识每个数据包中的字节流的起始位置。…...

PDF怎么转图片?四种转换方法分享
PDF文件是一种非常常见的文档格式,然而,有时候我们需要将PDF文件转换成图片格式。比如我们可能需要将PDF文件中的某些页面或图表转换成图片格式以便于编辑或分享。在这篇文章中,我们将介绍四种将PDF文件转换成图片的方法。 方法一:…...

华为OD机试 - 压缩报文还原 - 正则表达式(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷&#…...

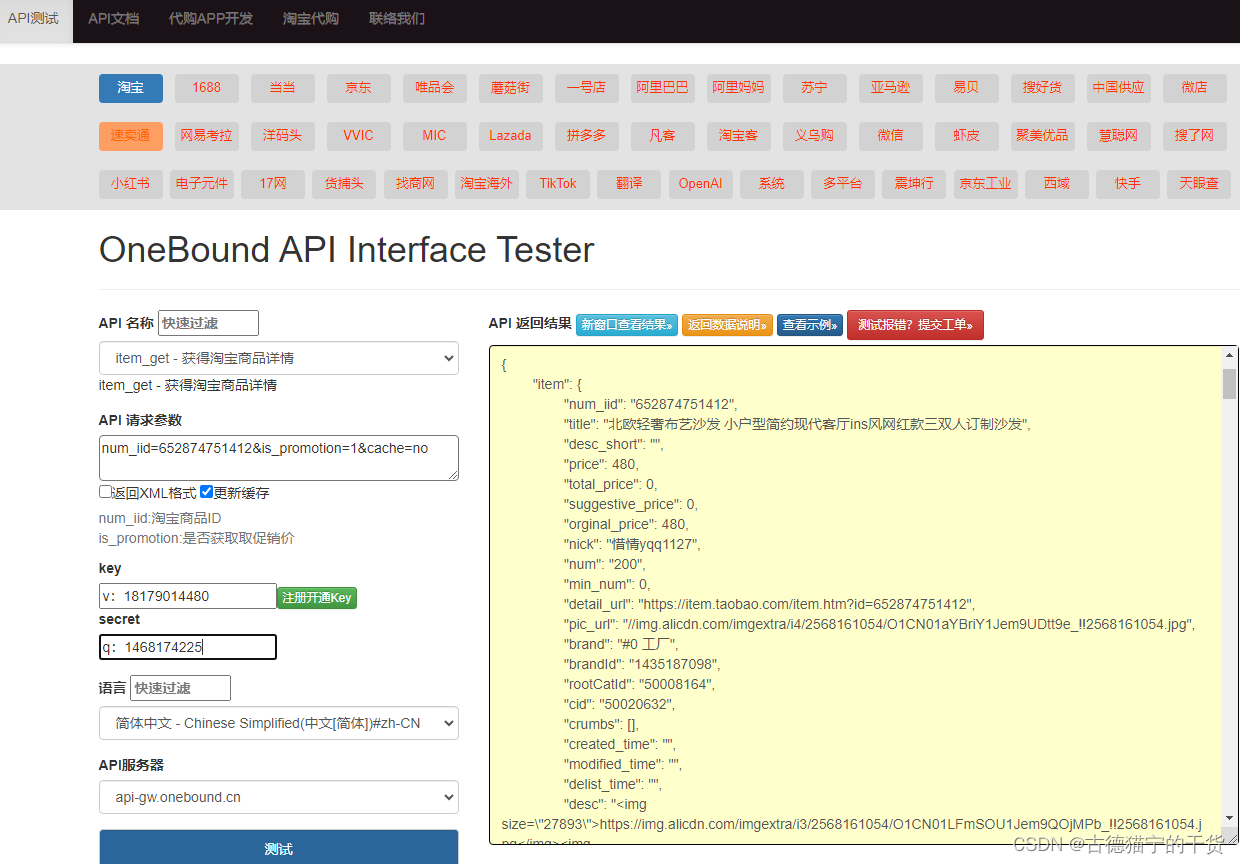
电商API的应用价值:淘宝1688京东API接口系列
API接口是一种软件应用程序,它充当两个不同软件应用程序之间的中介。它帮助不同的应用程序相互通信,共享数据,从而使用户能够完成不同的任务。API接口的用途非常广泛,下面是一些常见的用途: 数据共享:API接…...

day38 代码回想录 斐波那契数爬楼梯使用最小花费爬楼梯
大纲 ● 理论基础 ● 509. 斐波那契数 ● 70. 爬楼梯 ● 746. 使用最小花费爬楼梯 509. 斐波那契数 题目:509. 斐波那契数 // 斐波那契数列 // 动规 5部曲 // 1 dp[i]代表i处的斐波那契值 // 2 递归公式:dp[0] 0, dp[1]1, dp[i]dp[i-1]dp[i-2] // 3…...

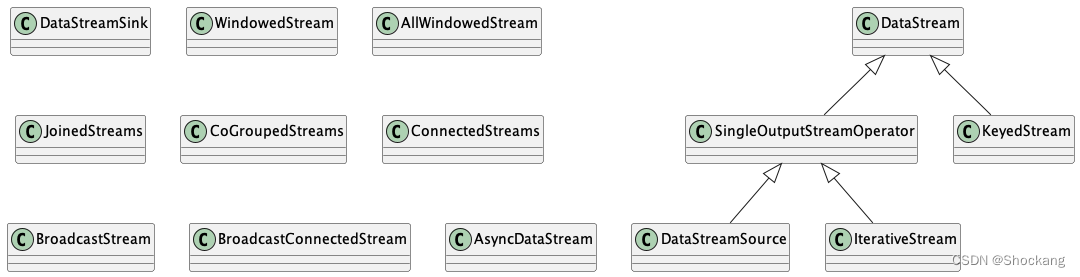
Flink DataStream 体系
前言 本文隶属于专栏《大数据技术体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢! 本专栏目录结构和参考文献请见大数据技术体系 思维导图 正文 对 Flink 这种以流为核心的分布式计…...

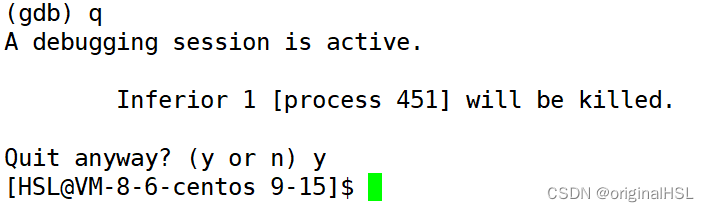
Linux的调试工具 - gdb(超详细)
Linux的调试工具 - gdb 1. 背景2. 开始使用指令的使用都用下面这个C语言简单小代码来进行演示:1. list或l 行号:显示文件源代码,接着上次的位置往下列,每次列10行。2. list或l 函数名:列出某个函数的源代码。3. r或run: 运行程序。…...

已知平面内三点,求其平面的法向量
三点平面法向量 设三点坐标为A(x1,y1,z1),B(x2,y2,z2),C(x3,y3,z3) 向量AB(x2-x1,y2-y1,z2-z1),AC(x3-x1,y3-y1,z3-z1) AB、AC所在平面的法向量即ABAC(a,b,c),其中: a(y2-y1)(z3-z1)-(z2-z1)(y3-y1) b(z2-z1)(x3-x1)-(z3-z1)(x2-x1) c(x2-x1)(y3-y1)-(x3-x1)(y2-y1)…...

HTML
HTML 1.HTML结构 1.1认识HTML HTML是超文本标记语言,电脑上看到的所有网站都是html实现的 HTML代码是“标签”构成的,简单来说,html就是一堆标签的组合 形如 <body>hello</body>标签名 (body) 放到 < > 中 大部分标签成…...
和最大子数组和算法(如Kadane算法)应用拓展案例)
Java手写最大子数组和算法(如Kadane算法)和最大子数组和算法(如Kadane算法)应用拓展案例
Java手写最大子数组和算法(如Kadane算法)和最大子数组和算法(如Kadane算法)应用拓展案例 1. 算法思维导图 以下是使用mermaid代码表示的Kadane算法的实现原理: #mermaid-svg-rI7hVAVsP1qtjZK7 {font-family:"tr…...

掌握NVM、NRM和NPM:Node.js开发的利器
**掌握NVM、NRM和NPM:Node.js开发的利器** 背景介绍:如何使用NVM:在Windows上安装NVM:在macOS上安装NVM:配置NVM:常用NVM命令: 如何使用NRM:安装NRM:配置全局NRM…...

Nacos 2.2.3 部署到linux
到https://github.com/alibaba/nacos/releases 下载编译后压缩包,如nacos-server-2.2.3.tar.gz这种,里面包含有nacos的jar包,不然启动不了 1.新建并初始化数据库 创建nacos数据库,执行mysql-schema.sql文件,这个文件…...

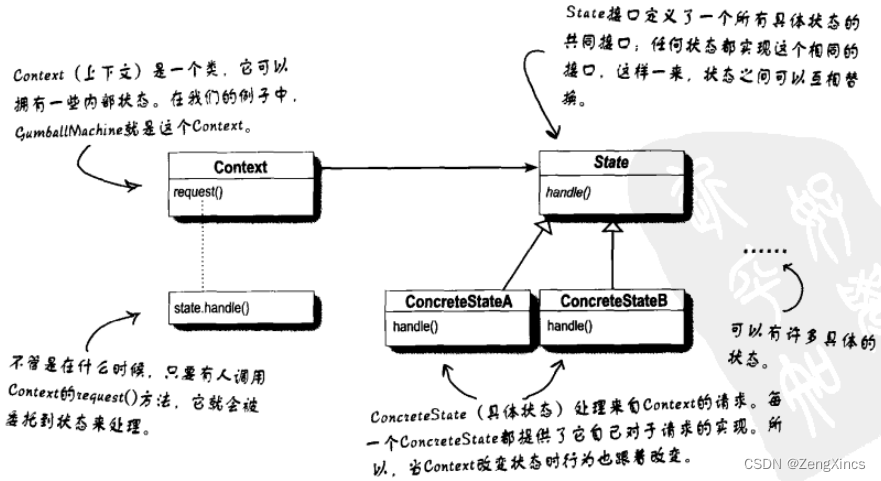
设计模式之十:状态模式
状态模式通过改变对象内部的状态来帮助对象控制自己的行为。 这是一张状态图,其中每个圆圈都是一个状态。 最简单,第一反应的实现就是使用一个变量来控制状态值,并在方法内书写条件代码来处理不同情况。 package headfirst.designpatterns.…...
基本使用指南)
Python 的运算符和语句(条件、循环、异常)基本使用指南
运算符的分类 算数运算符赋值运算符复合赋值运算符比较运算符逻辑运算符 算数运算符 运算符描述实例加1 1 输出结果为 2-减1 - 1 输出结果为 0*乘2 * 2 输出结果为 4/除10 / 2 输出结果为 5//整除9 // 4 输出结果为 2%取余9 % 4 输出结果为 1**指数2 ** 4 输出结果为 16&…...

文心一言 VS 讯飞星火 VS chatgpt (94)-- 算法导论9.2 3题
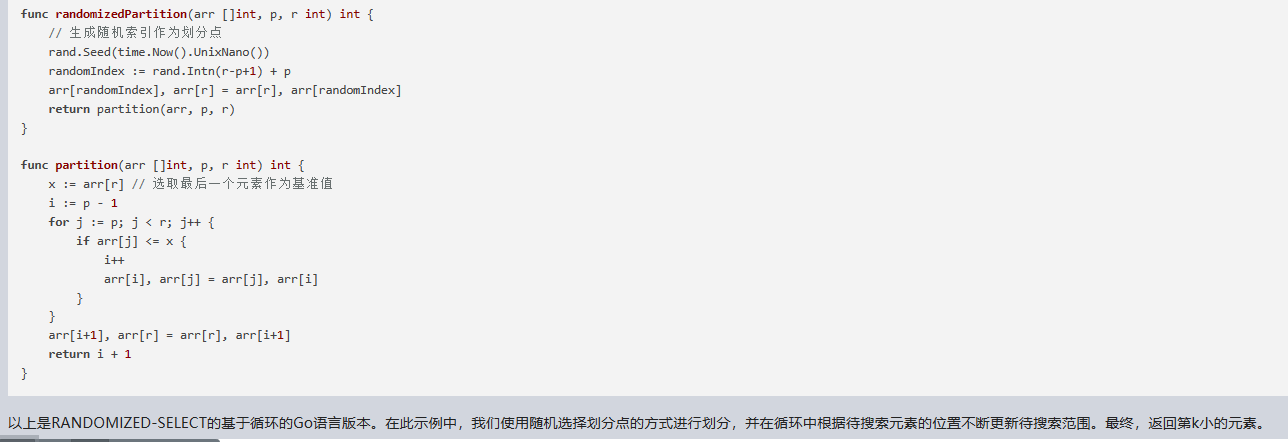
三、用go语言,给出 RANDOMIZED-SELECT的一个基于循环的版本。 文心一言: 在循环中实现 RANDOMIZED-SELECT 的一个版本可以如下所示。这个版本使用 Go 语言编写,利用随机化来选择一个元素,并在循环中不断地调整选择的元素&#x…...

React中组件通信01——props
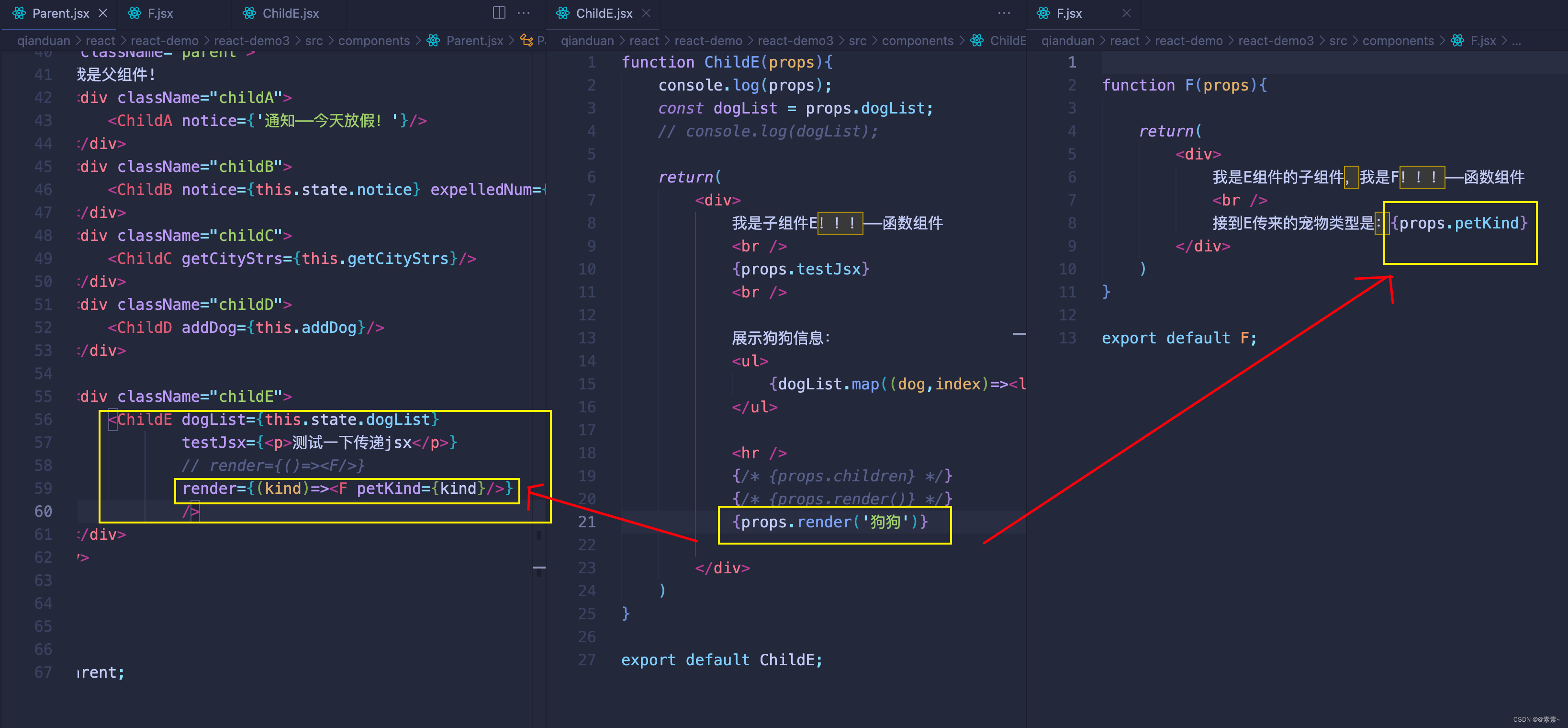
React中组件通信01——props 1. 父传子——props1.1 简单例子——props1.2 props 可以传递任何数据1.2.1 传递数字、对象等1.2.2 传递函数1.2.3 传递模版jsx 2. 子传父 子传子——props2.1 父传子——传递函数2.2 子传父——通过父传子的函数实现2.3 优化 子传子(…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
