javascript高级程序设计第四版读书笔记-第五章 基本引用类型
19.如何创建一个指定的本地时间?
Dete只能接收时间戳,有两种方法可以将字符串参数变为时间戳,他们是Date隐式调用的,
分别是Date.parse() 创建的是GTM时间,Date.UTC()创建的是本地时间
Date.UTC()方法也返回日期的毫秒表示,但使用的是跟 Date.parse()不同的信息来生成这个值。
传给 Date.UTC()的参数是年、零起点月数(1 月是 0,2 月是 1,以此类推)、日(131)、时(023)、 分、秒和毫秒。这些参数中,只有前两个(年和月)是必需的。如果不提供日,那么默认为 1 日。其他
参数的默认值都是 0。下面是使用 Date.UTC()的两个例子:
// GMT 时间 2000 年 1 月 1 日零点
let y2k = new Date(Date.UTC(2000, 0));
// GMT 时间 2005 年 5 月 5 日下午 5 点 55 分 55 秒
let allFives = new Date(Date.UTC(2005, 4, 5, 17, 55, 55)); // 年月日
20.如何记录一个代码运行的时间?
ECMAScript 还提供了 Date.now()方法,返回表示方法执行时日期和时间的毫秒数。这个方法可
以方便地用在代码分析中:
// 起始时间
let start = Date.now();
// 调用函数
doSomething();
// 结束时间
let stop = Date.now(),
result = stop - start;
21.为什么时间对象可以比较大小?
因为比较对象大小,会先调用对象的valueOf()方法,没有就调用toString方法,而时间对象,的valueOf方法返回的是时间戳,打印对象默认调用toString方法,这些方法Date都重写了
22.RegExp中匹配模式的标记有哪一些,含义是?
g:全局模式,表示查找字符串的全部内容,而不是找到第一个匹配的内容就结束。
i:不区分大小写,表示在查找匹配时忽略 pattern 和字符串的大小写。
m:多行模式,表示查找到一行文本末尾时会继续查找。
y:粘附模式,表示只查找从 lastIndex 开始及之后的字符串。
u:Unicode 模式,启用 Unicode 匹配。
s:dotAll 模式,表示元字符.匹配任何字符(包括\n 或\r)。
**23. 正则表达式中[]、^、、、+、∗、?、()、(∣)、的含义?正则表达式的两个实例方法?∗∗一个[]匹配一个字符;abc、{}、+、*、?、()、(|)、的含义?正则表达式的两个实例方法?** 一个[] 匹配一个字符; ^abc、、+、∗、?、()、(∣)、的含义?正则表达式的两个实例方法?∗∗一个[]匹配一个字符;abc 匹配开头结尾,
{}表示前面的一个字符类型,出现的次数;
{n} 硬性量词。表示出现n次
{n,m} 软性量词。表示至少出现n次最多不能超过m次
{n,} 表示至少出现n次
+表示至少出现1次。{1};
表示出现0次或者多次。{0};
?表示出现0或者1。{0,1}
()表示分组: var strjh = 'hello:123456789385’; /([0-9]+)*([0-9]+)/
|表示或:(a|b|c) a或b或c
.exec() 和.test()
24.正则表达式中()、(|)、(?=exp)(exp是变量)、(?!exp)、.、\d和D、\s和S、\w和W的含义?如何匹配中文?
()表示分组: var strjh = ‘hello:123456789*385’; /([0-9]+)*([0-9]+)/
|表示或:(a|b|c) a或b或c
(?=exp):表示其后紧接指定字符串的字符串
var reg = /e(?=[a-z])/g; //匹配e后面有a-z 的e
(?=exp):表示其后没有紧接字符串的字符串
var reg2 = /e(!l)/g; // 匹配e 后面不是l的e
. [^\n\r] 表示除了换行和回车之外的任意字符。
\d [0-9] 表示数字字符。
\D [^0-9] 表示非数字字符。
\s [\t\n\x0B\f\r] 表示空白字符。
\S [A\t\n\×0B\f\r] 表示非空白字符
\w [a-zA-Z_0-9] 表示单词字符(所有的字母/数字/下划线)。
\W [Aa-zA-Z_0-9] 表示非单词字符
匹配中文:[\u4e00-\u9fa5],是一个固定用法,中文只能在正则表达式里这样表示。
25.字符串返回字符、字符的马元值的方法?字符串的编码方式?
let message = “abcde”;
console.log(message.charAt(2)); // “c” 返回指定索引处的16位码元
let message = “abcde”;
// Unicode "Latin small letter C"的编码是 U+0063
console.log(message.charCodeAt(2)); // 99
查看指定码元的字符编码。这个方法返回指定索引位置的码元值,索
引以整数指定
JavaScript 字符串使用了两种 Unicode 编码混合的策略:UCS-2 和 UTF-16。对于可以采用 16 位编码 的字符(U+0000~U+FFFF),这两种编码实际上是一样的。
26.字符串拼接,字符串提取的方法即参数的含义?
let result = stringValue.concat(“world”, “!”); //可以有多个参数
console.log(result); // “hello world!”
str slice(截取开始索引,截取结束索引)
str subStirng(截取开始索引,截取结束索引)
str substr(截取开始索引,长度)
ECMAScript 提供了 3 个从字符串中提取子字符串的方法:slice()、substr()和 substring()。这 3个方法都返回调用它们的字符串的一个子字符串,而且都接收一或两个参数。第一个参数表示子字符串开 始的位置,第二个参数表示子字符串结束的位置。对 slice()和 substring()而言,第二个参数是提取结 束的位置(即该位置之前的字符会被提取出来)。对 substr()而言,第二个参数表示返回的子字符串数量。 任何情况下,省略第二个参数都意味着提取到字符串末尾。与 concat()方法一样,slice()、substr() 和 substring()也不会修改调用它们的字符串,而只会返回提取到的原始新字符串值。
let stringValue = "hello world";
console.log(stringValue.slice(3)); // "lo world"
console.log(stringValue.substring(3)); // "lo world"
console.log(stringValue.substr(3)); // "lo world"
console.log(stringValue.slice(3, 7)); // "lo w"
console.log(stringValue.substring(3,7)); // "lo w"
console.log(stringValue.substr(3, 7)); // "lo worl"
27.两个字符串搜索方法的用法和参数的含义?
有两个方法用于在字符串中定位子字符串:indexOf()和 lastIndexOf()。
indexOf()表示从前往后,lastIndexOf表示从后往前,没搜到-1,搜到返回下标,第二个可选参数表示开始的位置,
let stringValue = "hello world";
console.log(stringValue.indexOf("o", 6)); // 7
console.log(stringValue.lastIndexOf("o", 6)); // 4
28.字符串包含方法的用法和参数的含义?清除字符串前后空格的方法?
ECMAScript 6 增加了 3 个用于判断字符串中是否包含另一个字符串的方法:
startsWith()、匹配字符串开头 第二个参数表示,开始的位置
endsWith() 匹配字符串结尾 第二个参数表示,结尾的位置
和 includes()匹配字符串全部,从头到尾, 第二个参数表示,开始的位置
let message = "foobarbaz";
console.log(message.startsWith("foo")); // true
console.log(message.startsWith("foo", 1)); // false
console.log(message.includes("bar")); // true
console.log(message.includes("bar", 4)); // false
trim方法
let trimmedStringValue = stringValue.trim();
console.log(stringValue); // " hello world "
29.字符串的语法迭代与解构?
手动使用迭代器:
let message = “abc”;
let stringIterator = messageSymbol.iterator;
console.log(stringIterator.next()); // {value: “a”, done: false}
在 for-of 循环中可以通过这个迭代器按序访问每个字符:
for (const c of “abcde”) {
console.log©;
}
字符串就可以通过解构操作符来解构了。比如,可以更方便地把字符串分割
为字符数组:
let message = “abcde”;
console.log([…message]); // [“a”, “b”, “c”, “d”, “e”]
30.字符串大小写转换的方法?
let stringValue = “hello world”;
console.log(stringValue.toLocaleUpperCase()); // “HELLO WORLD”
console.log(stringValue.toUpperCase()); // “HELLO WORLD”
console.log(stringValue.toLocaleLowerCase()); // “hello world”
console.log(stringValue.toLowerCase()); // “hello world”
31.字符串模式匹配的方法的作用?将字符串变成数组?
1.match() 一个正则参数,和exec一样,返回匹配的结果为一个数组
2.search() 一个正则参数,返回第一匹配到的字符串的下标
3.replace() 替换字符串
当第二个参数是字符串时,第一参数是字符串或正则表达式,匹配的结果替换为第二个字符串
当第二个参数是函数时,第一参数时正则表达式时并且有分组匹配时,第一个参数为匹配结果,第二个为第一个()的内容,第二个参数()… 返回值是替换的新字符串。
var strjh = “1234563333”;
// 通过分组将两个数字拆开
// 第二个参数是函数,返回值就是替换的类容,
// 函数 用agr1和agr2代表,分组 格式是 参数匹配类容,分组1,分组2 。。。
// 函数在replace内部执行
// match表示第一个
// 匹配成功之后 函数才能执行
console.log(strjh.replace(/([0-9]+)*([0-9]+)/gm, function (match, agr1, agr2) {
console.log(“args”, arguments);
// 0: "123456"
// 1: “123”
// 2: “456”
// 3: 0
// 4: "1234563333"
return agr2 + '’ + agr1;
})); //4561233333
// 在正则外部捕获 用$// $2和$1不是变量,代表分组,必须是$编号console.log(strjh.replace(/([0-9]+)\*([0-9]+)/, '$2*$1'));// 在正则表达式内部捕获 用\ 但必须保证前后匹配值必要一样,无法匹配console.log(strjh.replace(/([0-9]+)\*(\1)/, '$2*$1'))
4.split() 将字符串分割为数组
两个参数,第一个分割字符串标记,第二个是可选参数 分割的字符串的长度
let colors2 = colorText.split(“,”, 2); // [“red”, “blue”]
32.Global对象什么?URL编码方法有哪一些?区别是?
事实上,不存在全局变量或全局函数这种东西。在全局作用域中定义的变量和函数都会变成 Global 对象的属性 。本书前面介绍的函数, 包括 isNaN()、isFinite()、parseInt()和 parseFloat(),实际上都是 Global 对象的方法。
虽然 ECMA-262 没有规定直接访问 Global 对象的方式,但浏览器将 window 对象实现为 Global 对象的代理。因此,所有全局作用域中声明的变量和函数都变成了 window 的属性。
获取Global对象
let global = function() {
return this;
}();
encodeURI()和 encodeURIComponent()方法用于编码统一资源标识符(URI),以便传给浏览器。
有效的 URI 不能包含某些字符,比如空格。使用 URI 编码方法来编码 URI 可以让浏览器能够理解它们, 同时又以特殊的 UTF-8 编码替换掉所有无效字符。
ecnodeURI()方法用于对整个 URI 进行编码,比如"www.wrox.com/illegal value.js"。而
encodeURIComponent()方法用于编码 URI 中单独的组件,比如前面 URL 中的"illegal value.js"。
9
这两个方法的主要区别是,encodeURI()不会编码属于 URL 组件的特殊字符,比如冒号、斜杠、问号、 井号,而 encodeURIComponent()会编码它发现的所有非标准字符。来看下面的例子:
let uri = "http://www.wrox.com/illegal value.js#start";
// "http://www.wrox.com/illegal%20value.js#start"
console.log(encodeURI(uri));
// "http%3A%2F%2Fwww.wrox.com%2Fillegal%20value.js%23start"
console.log(encodeURIComponent(uri));
这里使用 encodeURI()编码后,除空格被替换为%20 之外,没有任何变化。而 encodeURI
Component()方法将所有非字母字符都替换成了相应的编码形式。这就是使用 encodeURI()编码整个
URI,但只使用 encodeURIComponent()编码那些会追加到已有 URI 后面的字符串的原因
33.eval()方法有什么用?有什么特点?
当解释器发现 eval()调用时,会将参数解释为实际的 ECMAScript 语句,然后将其插入到该位置。
通过 eval()执行的代码属于该调用所在上下文,被执行的代码与该上下文拥有相同的作用域链。
通过 eval()定义的任何变量和函数都不会被提升,这是因为在解析代码的时候,它们是被包含在
一个字符串中的。它们只是在 eval()执行的时候才会被创建。
在严格模式下,在 eval()内部创建的变量和函数无法被外部访问。换句话说,最后两个例子会报
错。同样,在严格模式下,赋值给 eval 也会导致错误:
“use strict”;
eval = “hi”; // 导致错误
34.写出求数组中最大、最小值的方法、向上向下取整的方法、写一个N位包含数字和小写字母的随机数
要知道数组中的最大值和最小值,可以像下面这样使用扩展操作符:
let values = [1, 2, 3, 4, 5, 6, 7, 8];
let max = Math.max(...val); let mix = Math.min(...val);
Math.ceil()方法始终向上舍入为最接近的整数。 12
Math.floor()方法始终向下舍入为最接近的整数。
const str = Math.random().toString(36).substr(2, 10);
console.log(str); // 'w5jetivt7e'
我们同样获得了一个10位数的随机字符串,
先是 Math.random() 生成 [0, 1) 的数,也就是 0.123312、0.982931之类的,然后调用 number 的 toString方法将其转换成36进制的,按照MDN的说法,36进制的转换应该是包含了字母 a~z 和 数字0~9的,因为这样生成的是 0.89kjna21sa 类似这样的,所以要截取一下小数部分,即从索引 2 开始截取10个字符就是我们想要的随机字符串了
很多开源库都使用此方式为DOM元素创建随机ID。
35.为什么字面量字符串可以调用方法?原始值包装类由那几个?特点是?
let s1 = "some text";
let s2 = s1.substring(2);
这是因为后台进行了很多处理,从而实现了上述操作。具体来说,当第二行访问 s1 时,是以读模式访问的,也就是要从内存中读取变量保存的值。在以读模式访问字符串值的任何时候,后台都会执行以下 3 步:
(1) 创建一个 String 类型的实例;
(2) 调用实例上的特定方法;
(3) 销毁实例。
可以把这 3 步想象成执行了如下 3 行 ECMAScript 代码:
let s1 = new String("some text");
let s2 = s1.substring(2);
s1 = null;
这种行为可以让原始值拥有对象的行为。对布尔值和数值而言,以上 3 步也会在后台发生,只不过
使用的是 Boolean 和 Number 包装类型而已。
引用类型与原始值包装类型的主要区别在于对象的生命周期。在通过 new 实例化引用类型后,得到
的实例会在离开作用域时被销毁,而自动创建的原始值包装对象则只存在于访问它的那行代码执行期
间。这意味着不能在运行时给原始值添加属性和方法。比如下面的例子:
let s1 = "some text";
s1.color = "red";
console.log(s1.color); // undefined
这里的第二行代码尝试给字符串 s1 添加了一个 color 属性。可是,第三行代码访问 color 属性时, 它却不见了。原因就是第二行代码运行时会临时创建一个 String 对象,而当第三行代码执行时,这个对 象已经被销毁了。实际上,第三行代码在这里创建了自己的 String 对象,但这个对象没有 color 属性
有 3 种原始值包装类
型:Boolean、Number 和 String。它们都具备如下特点。
每种包装类型都映射到同名的原始类型。
以读模式访问原始值时,后台会实例化一个原始值包装类型的对象,借助这个对象可以操作相
应的数据。
涉及原始值的语句执行完毕后,包装对象就会被销毁(下次执行会重新创建)
相关文章:

javascript高级程序设计第四版读书笔记-第五章 基本引用类型
19.如何创建一个指定的本地时间? Dete只能接收时间戳,有两种方法可以将字符串参数变为时间戳,他们是Date隐式调用的, 分别是Date.parse() 创建的是GTM时间,Date.UTC()创建的是本地时间 Date.UTC()方法也返回日期的毫秒表示&#x…...

《爆肝整理》保姆级系列教程python接口自动化(二十一)--unittest简介(详解)
简介 前边的随笔主要介绍的requests模块的有关知识个内容,接下来看一下python的单元测试框架unittest。熟悉 或者了解java 的小伙伴应该都清楚常见的单元测试框架 Junit 和 TestNG,这个招聘的需求上也是经常见到的。python 里面也有单元 测试框架-unitt…...

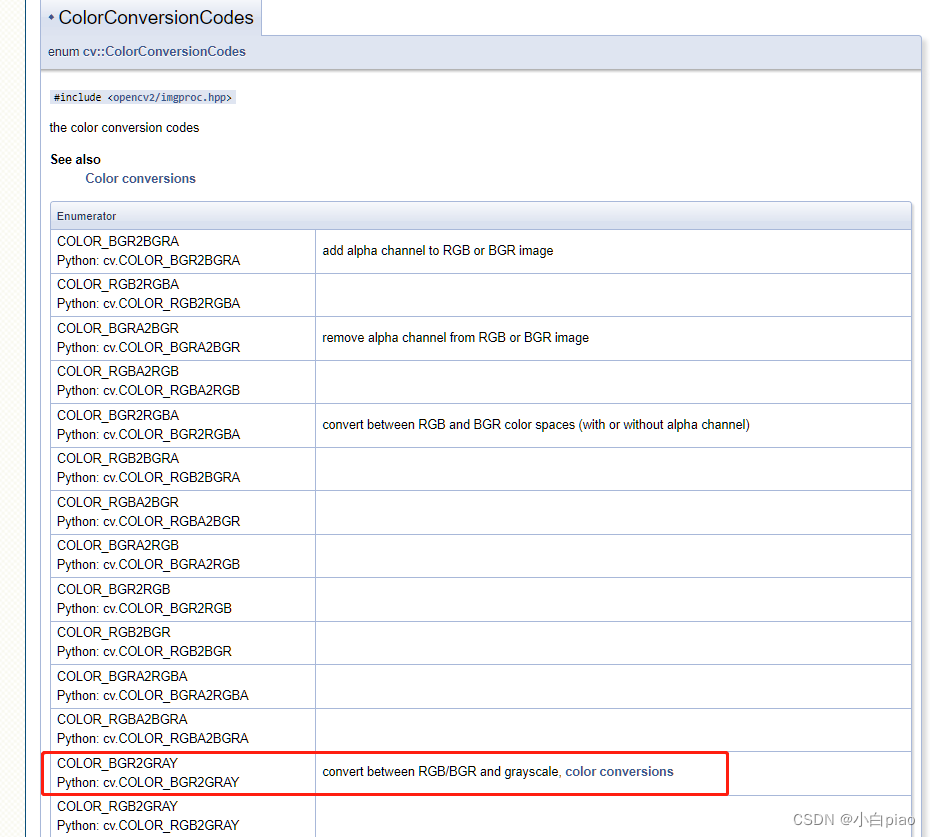
【C++的OpenCV】第四课-OpenCV图像常用操作(一):Mat对象深化学习、灰度、ROI
我们开始图像处理的基本操作的了解一、图像对象本身的加深学习1.1 Mat对象和ROI1.1.1 创建一个明确的Mat对象1.1.2 感兴趣的区域ROI二、图像的灰度处理2.1 概念2.2 cvtColor()函数2.3 示例一、图像对象本身的加深学习 1.1 Mat对象和ROI 这是一个技术经验的浅尝,所以…...

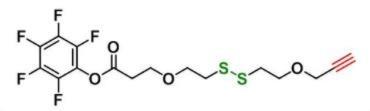
Propargyl-PEG1-SS-PEG1-PFP ester,1817735-30-0,炔基应用于生物标记
【中文名称】丙炔-单乙二醇-二硫键-单乙二醇-五氟苯酚酯【英文名称】 Propargyl-PEG1-SS-PEG1-PFP ester【结 构 式】【CAS号】1817735-30-0【分子式】C16H15F5O4S2【分子量】430.4【基团部分】炔基基团【纯度标准】95%【包装规格】1g,5g,10g,…...

产品运营︱用户活跃度低的解决方法
app用户活跃度低,产品拉新变现效率慢,这是运营app时难免会遇到的情况。要想解决这类问题,就要从可能的原因下手,进行产品的优化改进,记录下改变后的关键数据变化,定期做好复盘工作进行调整。 一、app用户量…...

【华为OD机试模拟题】用 C++ 实现 - 求最大数字
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

吉卜力风格水彩画怎么画?
著名的水彩艺术家陈坚曾说:“水彩是用水润调和形成的饱和度极高的艺术画面,在纸上晕染的画面面积、强度等具有许多随意性,天空的颜色乌云密布,都是很随意的,难以模仿。” 是的,水彩画的妙处就在于不确定的…...

Python的类变量和对象变量声明解析
Python的类变量和对象变量声明解析 原文链接:https://www.cnblogs.com/bwangel23/p/4330268.html Python的类和C一样,也都是存在两种类型的变量,类变量和对象变量!前者由类拥有,被所有对象共享,后者由每个…...

#笨鸟先飞 猴博士电路笔记 第一篇 电路基础
第零课 基础知识串联与并联电源电势与电位差第一课 电阻电路的等效变换电压源串联电流源并联电压源和电流源串联电压源和电流源并联电压源转化为电流源电流源转化为电压源Δ-Y等效变换第二课 基尔霍夫定律基尔霍夫电流定律任一结点上流出电流之和等于流入电流之和。受控电流源&…...

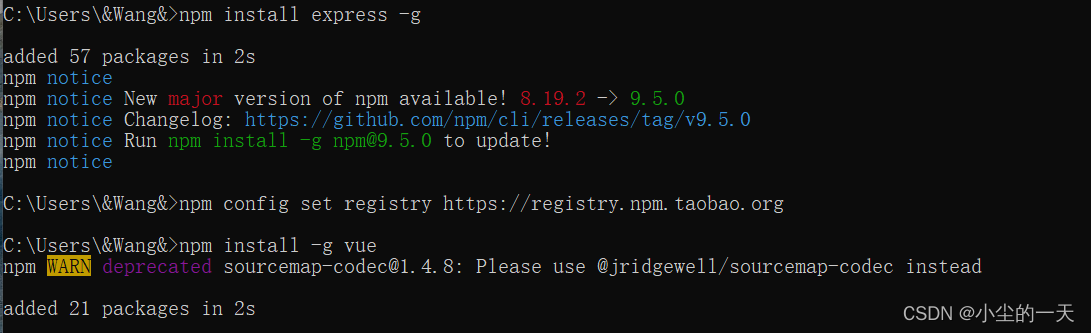
快捷式~node.js环境搭建
1、安装包官网下载:Node.js (nodejs.org) 2、安装完成后修改环境变量 在上面已经完成了 node.js 的安装,即使不进行此步骤的环境变量配置也不影响node.js的使用 但是,若不进行环境变量配置,那么在使用命令安装 node.js全局模块 …...

ZooKeeper实现分布式队列、分布式锁和选举详解
提示:本文章非原创,记录一下优秀的干货。 [原创参考]:https://blog.csdn.net/qq_40378034/article/details/117014648 前言 ZooKeeper源码的zookeeper-recipes目录下提供了分布式队列、分布式锁和选举的实现GitHub地址。 本文主要对这几种实…...

【swift】swift quick start
一、常量和变量 常量let,变量var 也可以用于确定数组和字典的不可变和可变 二、数据类型: Int:整数类型,可表示有符号整数或无符号整数,分别使用Int和UInt表示。 Float:单精度浮点数类型,用于…...

浅谈volatile关键字
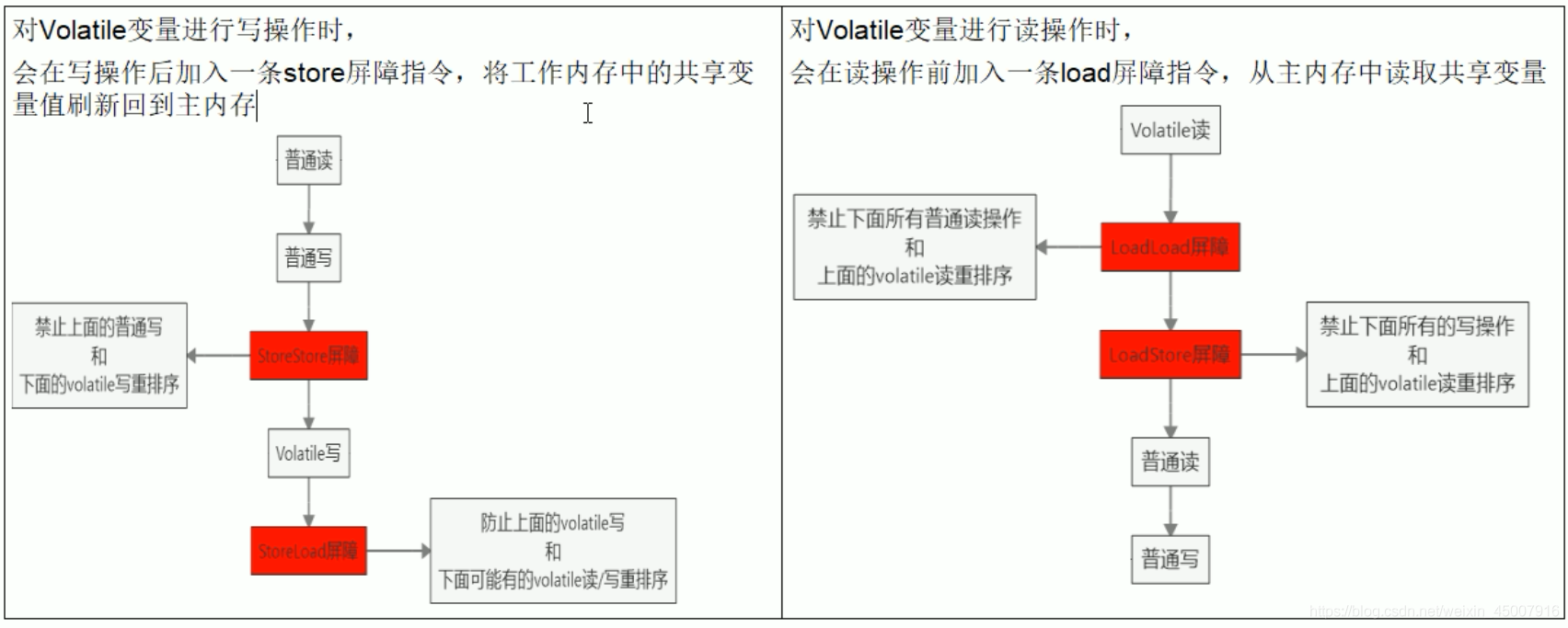
文章目录1.保证内存可见性2.可见性验证3.原子性验证4.原子性问题解决5.禁止指令重排序6.JMM谈谈你的理解6.1.基本概念6.2.JMM同步规定6.2.1.可见性6.2.2.原子性6.2.3.有序性6.3.Volatile针对指令重排做了啥7.你在哪些地方用过Volatile?volatile是Java提供的轻量级的…...

10 种 Spring事务失效场景
10 种 Spring事务失效场景 1.概述 Spring针对Java Transaction API (JTA)、JDBC、Hibernate和Java Persistence API(JPA)等事务 API,实现了一致的编程模型,而Spring的声明式事务功能更是提供了极其方便的事务配置方式,配合Spring Boot的自动…...

重读《DOOM启世录》
许多游戏开发者都是网瘾少年,抱着对游戏的热爱进入游戏行业,在经历996的加班加点,买房的压力,浮躁同样跟随着我们,我们是否还热爱着自己的事业,我们不是天才,也成不了卡马克,但是我们…...

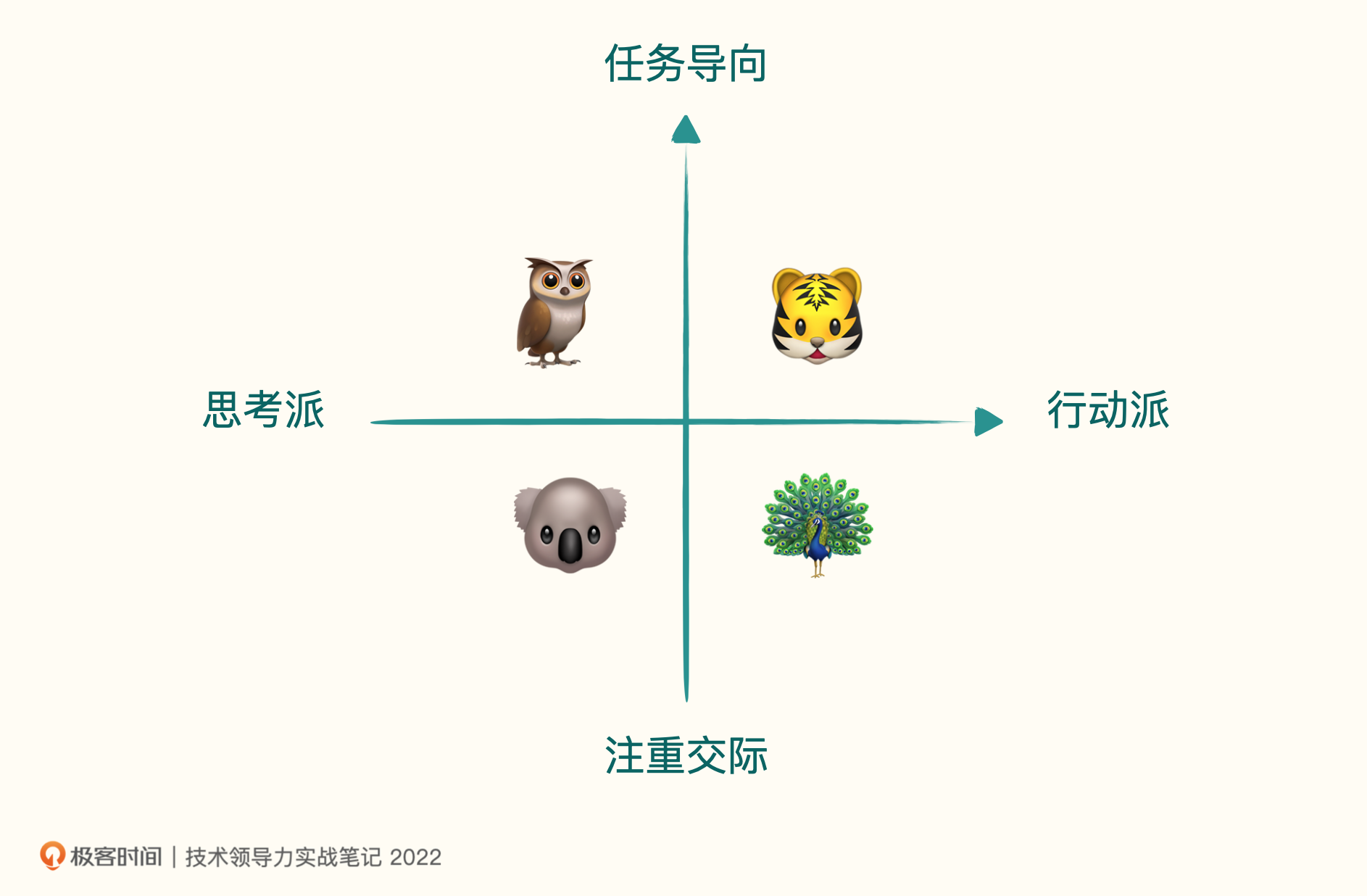
巧用性格上的差异来组建团队
你好,我是得物 App 交易平台及中间件平台的 Team Leader Alan。 组建团队过程中,你有没有遇到过类似的场景:团队中某些人之间总是互相不对付、气场不合,不管是日常沟通中还是方案对齐,总是会出现面红耳赤的场面。 从…...

Leetcode11. 盛最多水的容器
一、题目描述: 给定一个长度为 nnn 的整数数组 heightheightheight 。有 nnn 条垂线,第 iii 条线的两个端点是 (i,0)(i, 0)(i,0) 和 (i,height[i])(i, height[i])(i,height[i]) 。 找出其中的两条线,使得它们与 xxx 轴共同构成的容器可以容…...

Java笔记026-集合/数组、Collection接口、ArrayList、Vector、LinkedList
集合集合的理解和好处保存多个数据使用的是数组,分析数组的弊端数组1、长度开始必须指定,而且一旦指定,不能更改2、保存的必须为同一类型的元素3、使用数组进行增加/删除元素的示意代码-比较麻烦Person数组扩容示意代码Person[] pers new Pe…...

Hive学习——分桶抽样、侧视图与炸裂函数搭配、hive实现WordCount
目录 一、分桶抽样 1.抽取表中10%的数据 2.抽取表中30%的数据 3.取第一行 4.取第10行 5.数据块抽样 6.tablesample详解 二、UDTF——表生成函数 1.explode()——炸裂函数 2.posexpolde()——只能对array进行炸裂 3.inline()——炸裂结构体数组 三、UDTF与侧视图的搭…...

大数据算法
1. TOP K 算法 有10个⽂件,每个⽂件1G,每个⽂件的每⼀⾏存放的都是⽤户的 query,每个⽂件的 query 都可能重复。要求你按照 query 的频度排序。 方法1: 顺序读取10个⽂件,按照 hash(query)%10 的结果将 query 写⼊到…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

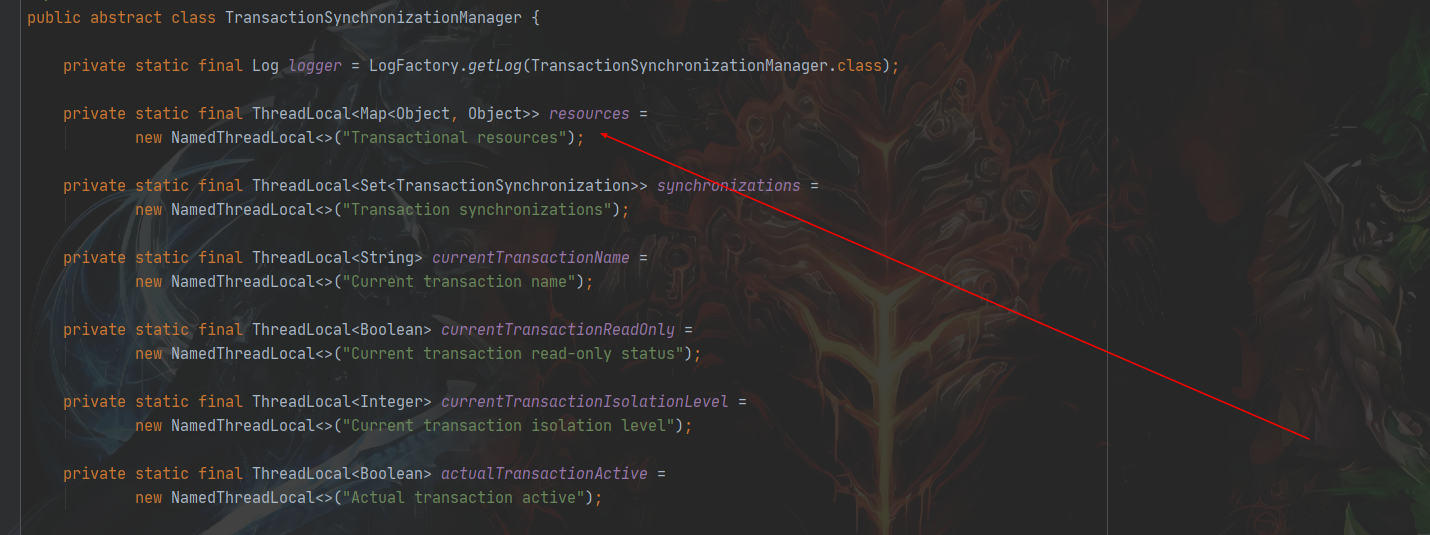
Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
