Vue-01:MVVM数据双向绑定与Vue的生命周期
一、Vue介绍
1.1 什么是Vue ?
Vue是一个渐进式的JavaScript框架,用于构建用户界面。"渐进式"意味着Vue的设计理念是逐步增强应用的功能和复杂性,而不是一次性地引入所有功能。这使得开发者可以根据项目需求选择性地使用Vue的不同特性和功能。
1.2 Vue的优点
Vue具有许多实际应用的优点,以下是其中一些:
- 易学易用:Vue具有简单直观的API和清晰的文档,使得初学者可以快速上手。它的语法和概念与传统的HTML、CSS和JavaScript非常相似,降低了学习曲线。
- 渐进式开发:Vue的渐进式特性使得开发者可以根据项目需求选择性地使用Vue的不同特性和功能。这种灵活性使得Vue适用于各种规模和复杂度的项目。
- 响应式数据绑定:Vue的响应式数据绑定机制使得数据和视图保持同步,当数据发生变化时,相关的DOM元素会自动更新。这简化了开发过程,减少了手动操作DOM的工作量。
- 组件化开发:Vue鼓励开发者将应用拆分为多个可复用的组件,每个组件都有自己的模板、逻辑和样式。组件化开发提高了代码的可维护性和复用性,同时也使得团队协作更加高效。
- 虚拟DOM和高性能:Vue使用虚拟DOM来提高性能。通过比较虚拟DOM的差异,Vue只更新需要更新的部分,减少了对真实DOM的操作,提高了性能。此外,Vue还具有异步渲染和组件级别的懒加载等优化策略,进一步提升了应用的性能。
- 生态系统和插件支持:Vue拥有庞大的生态系统,有许多第三方库和插件可供选择。这些库和插件可以帮助开发者解决各种问题,提高开发效率。
Vue具有易学易用、灵活性强、性能优越、可维护性高等优点,使得它成为构建现代化Web应用的理想选择。作为软件工程师,我经常使用Vue来开发前端应用,并且不断学习和探索Vue的最新技术和最佳实践,以提供高质量的用户界面。
1.3 库与框架的区别
-
库(Library):如:(js中最典型的是jQuery
- 库是一组可重用的代码集合,用于解决特定的问题或提供特定的功能。它通常包含一系列函数、类、方法或工具,开发者可以根据需要选择性地使用库中的功能。
- 库的使用方式是主动调用,开发者在自己的代码中引入库,并根据需要调用库中的函数或方法来完成特定的任务。
- 库通常具有较小的体积,只提供特定的功能,开发者可以根据自己的需求选择合适的库来构建应用。
2.框架(Framework):
- 框架是一种软件架构的基础,提供了一整套解决方案和工具,用于开发特定类型的应用程序。它定义了应用程序的结构、规范和工作流程,开发者需要按照框架的规则进行开发。
- 框架的使用方式是被动调用,开发者编写应用程序的代码,并将其嵌入到框架中,由框架来控制应用程序的执行流程。
- 框架通常具有较大的体积,提供了完整的开发环境和一系列的功能模块,开发者可以基于框架进行快速开发,减少重复性的工作。
二、Vue入门
2.1 MVVM(数据双向绑定)
在使用之前我们先来了解一下什么是MVVM?,简单来说它一种更好的UI模式解决方案,MVVM可以通过数据双向绑定让数据自动地双向同步
| MVVM | M-V-VM |
| M | model数据模型 |
| V | view视图 |
| VM | ViewModel视图模型,把Model和view关联起来就是ViewModel,viewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model |
1) V(修改数据) -> M 将视图层的数据通过事件将数据提交到后端服务器(前端到后端)
$('#btn_login').click(function(){
通过ajax将页面中的数据通过json格式传递到后端服务器
});2) M(修改数据)-> V 将后端数据(JSON)通过赋值的方式在视图层展现(后端到前端)
通过ajax的方式调用后端的数据接口将回传过来的JSON数据渲染到页面
$('#book_name').val("xxx");
相比之下MVC模式,MVVM模型是一种更现代化的架构模式,它在MVC模式的基础上引入了一个新的组件:视图模型(ViewModel)。MVVM模式将应用程序分为四个主要组件:模型(Model)、视图(View)、视图模型(ViewModel)和数据绑定(Data Binding)。模型负责处理数据和业务逻辑,视图负责展示用户界面,视图模型则充当模型和视图之间的中介,负责处理视图的状态和行为。数据绑定机制使得视图和视图模型之间的数据同步更加简单和自动化。MVVM模式的优点是将视图和业务逻辑分离,使得代码更易于维护和测试,并且通过数据绑定机制提供了更好的用户界面交互体验。
2.2 BootCDN(加速服务)
官方网址:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
 CDN的全称是Content Delivery Network,即内容分发网络,CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
CDN的全称是Content Delivery Network,即内容分发网络,CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
- CDN的关键技术主要有内容存储和分发技术。
- CDN加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。
- CDN加速需要依靠各个网络节点,例如100台CDN服务器分布在全国范围,从上海访问,会从最近的节点返回资源,这是核心。
- CDN服务器通过缓存或者主动抓取主服务器的内容来实现资源储备。
- CDN基本原理:将源站内容分发至最接近用户的节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。
- CDN部署在网络提供商的机房,是用户在请求网络服务的时候,可以从距离最近的网络提供商机房获取数据。
最大的优势就是可以让用户就近访问资源,这样我们就不需要下载所需要的工具或库,便捷开发减少项目资源。
使用cdn的坏处:
说完好处也要说说坏处了,对于不使用cdn的网站来说,它崩任他崩,我自坐如松。对于少数资源依赖cdn的网站来说,可能仅影响体验,比如页面显示、js事件等,但对于严重依赖cdn的网站来说,只能说同归于尽了。。。
三、Vue实例
3.1 Vue开发示例
vue有两种开发方式,一种是直接页面开发,一种是工程级开发,本示例使用的是直接页面开发方式。
注:
1. 每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的。
2. 需要给vue指定一个内容管理区,通常我们也把它叫做边界,这意味着我们接下来的改动全部在指定的div内,div外部无用。
3. 双花括号叫做插值
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Vue入门</title><!-- 1. 导入工具 --><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script></head><body><!-- 2. 定义vue所管理的边界,有且只有一个根节点 --><div id="xw"><h1>{{msg}}</h1></div><script type="text/javascript">/* 3. 构建vue实例并绑定边界 */new Vue({el:"#xw",data(){return{msg:'hello 小威',}}})</script></body>
</html>3.2 双向数据绑定
- vue指令:指的是是带有“v-”前缀的特殊属性
- vue实例的methods用来定义交互事件使用的函数,函数名不限制
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Vue入门</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script></head><body><div id="xw"><h1>{{msg}}</h1><p><input v-model="msg" /><!-- v-on:(也可以用@替代) --><button v-on:click="getMsg">获取输入框内容</button></p></div><script type="text/javascript">new Vue({el: "#xw",data() {return {msg: '123',}},methods: {getMsg() {alert(this.msg);}}})</script></body>
</html>
注:
数据的改变会引起DOM的改变,DOM的改变也会引起数据的变化
只有当实例被创建时data中存在的属性才是响应式的
用v-model指令在表单控件元素上创建双向数据绑定
this在methods属性的方法里指向当前Vue实例
console对象可以使用printf风格的占位符。只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种
Vue实例还暴露了一些有用的实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开来
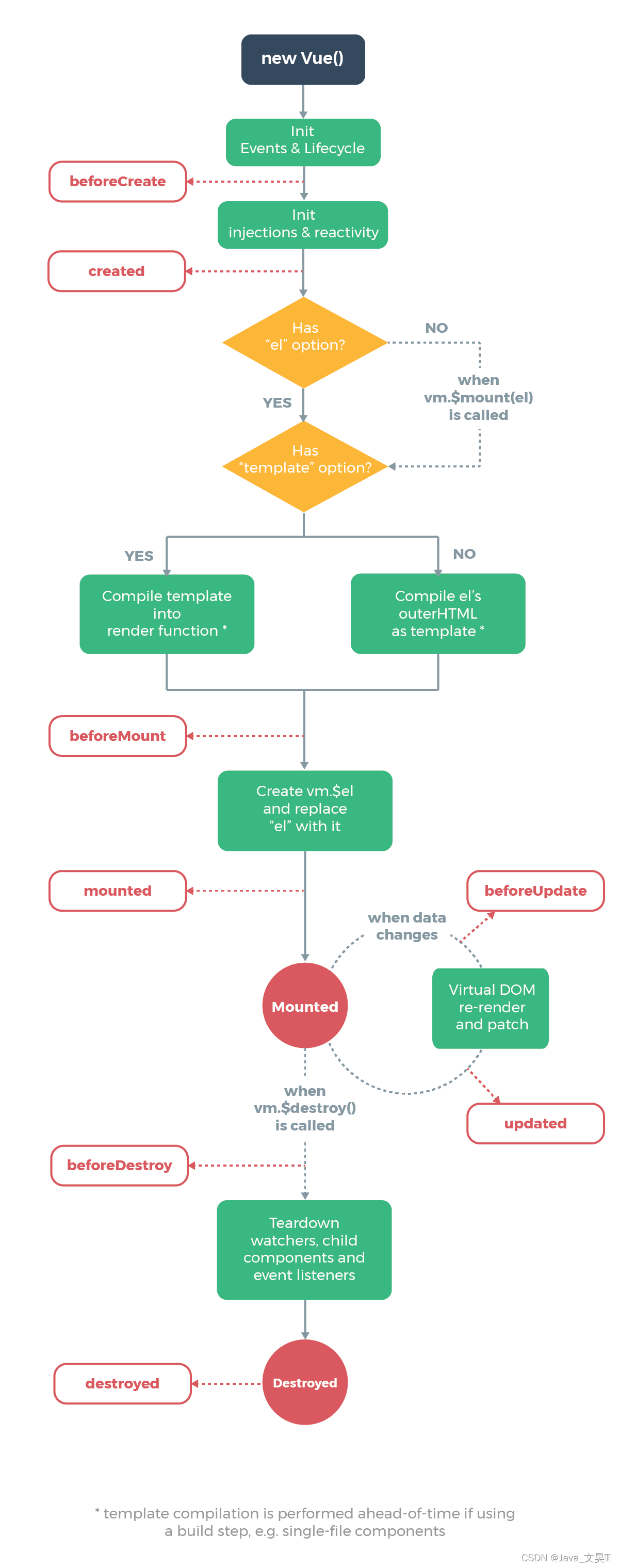
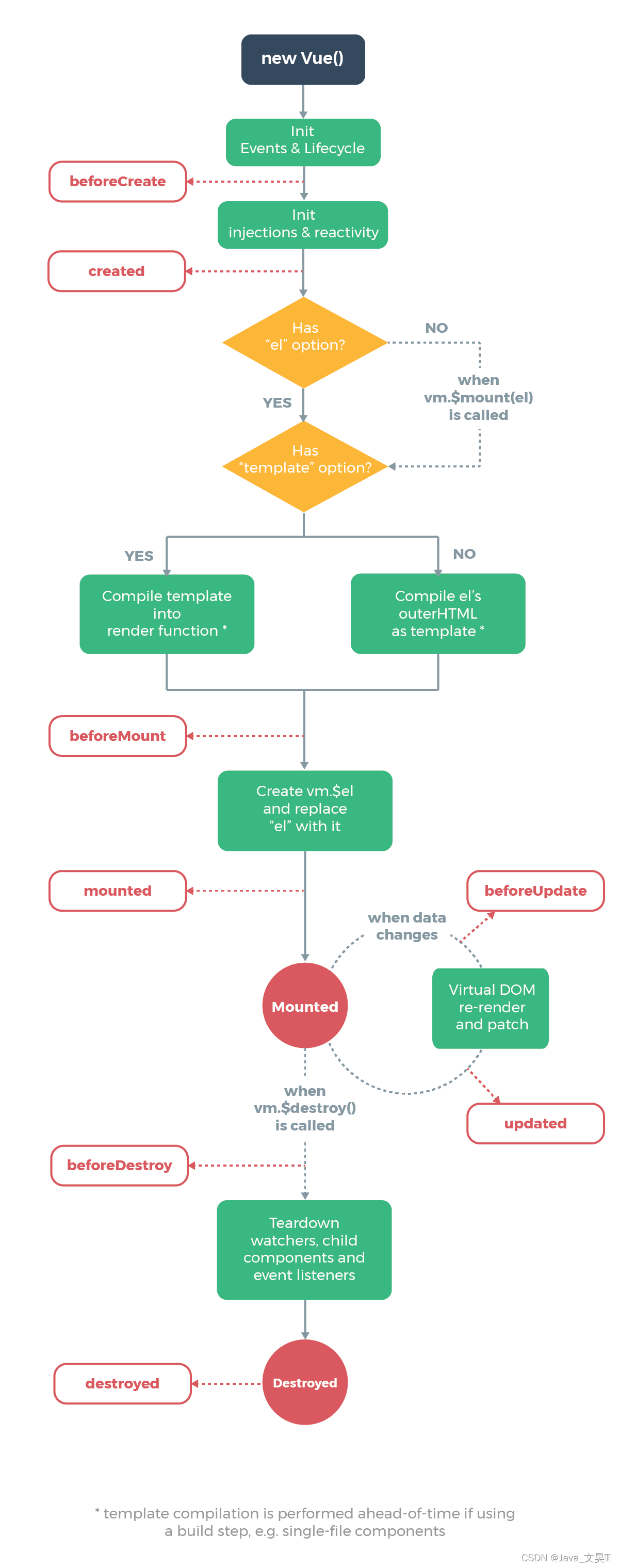
3.3 Vue生命周期钩子
Vue生命周期钩子是在Vue实例的不同阶段执行的回调函数。这些钩子函数允许我们在特定的生命周期阶段执行自定义逻辑,以便在应用程序的不同阶段进行初始化、更新和销毁操作。
以下是Vue的生命周期钩子函数:
- beforeCreate:在实例被创建之前调用,此时数据观测和事件配置尚未完成。
- created:在实例创建完成后调用,此时已完成数据观测,但尚未挂载到DOM上。
- beforeMount:在实例挂载到DOM之前调用。
- mounted:在实例挂载到DOM后调用,此时可以访问到DOM元素。
- beforeUpdate:在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。
- updated:在数据更新之后调用,发生在虚拟DOM重新渲染和打补丁之后。
- beforeDestroy:在实例销毁之前调用,此时实例仍然完全可用。
- destroyed:在实例销毁之后调用,此时实例已被销毁,所有的事件监听器和子实例也被移除。
除了这些常用的生命周期钩子函数,Vue还提供了一些其他的钩子函数,如activated和deactivated,用于处理keep-alive组件的激活和停用。

销毁与Java的多线程一样,自动回收
相关文章:

Vue-01:MVVM数据双向绑定与Vue的生命周期
一、Vue介绍 1.1 什么是Vue ? Vue是一个渐进式的JavaScript框架,用于构建用户界面。"渐进式"意味着Vue的设计理念是逐步增强应用的功能和复杂性,而不是一次性地引入所有功能。这使得开发者可以根据项目需求选择性地使用Vue的不同特…...

数据通信网络之OSPFv3基础
文章及资源归档至【AIShareLab】,回复 通信系统与网络 可获取。 文章目录 一、目的二、拓扑三、需求四、步骤 一、目的 掌握路由器的IPv6 基础配置。掌握OSPFv3(单区域)的基础配置。 二、拓扑 如图1 所示,三台路由器R1、R2 和R…...
:串口顶层模块UART_TOP、例化PLL、UART_FIFO、uart_drive)
FPGA-结合协议时序实现UART收发器(五):串口顶层模块UART_TOP、例化PLL、UART_FIFO、uart_drive
FPGA-结合协议时序实现UART收发器(五):串口顶层模块UART_TOP、例化PLL、UART_FIFO、uart_drive 串口顶层模块UART_TOP、例化PLL、UART_FIFO、uart_drive,功能实现。 文章目录 FPGA-结合协议时序实现UART收发器(五&…...

我学编程全靠B站了,真香-国外篇(第三期)
你好,我是Martin。 今天来点猛料,给大家推荐点我的压箱收藏-国外知名大学的公开课。 我推荐的不多,本着少就是多的原则,只给大家推荐我看过最好的五门视频,主要是来自两所国外高校:MIT美国麻省理工、CMU卡…...

c++ 变量常量指针练习题
Q1:在win32 x86模式下,int *p; int **pp; double *q; 请说明p、pp、q各占几个字节的内存单元。 p 占 4 个字节 pp 占 4 个字节 q 占 4 个字节 Q2常量1、1.0、“1”的数据类型是什么? 1 是 整形 int 1.0 是 浮点型 double “1” 是 const char * Q3 语句&…...

Linux底层基础知识
一.汇编,C语言,C,JAVA之间的关系 汇编,C语言,C可以通过不同的编译器,编译成机器码。而java只能由Java虚拟机识别。Java虚拟机可以看成一个操作系统,Java虚拟机是由汇编,C,…...

JUC并发编程--------线程安全篇
目录 什么是线程安全性问题? 如何实现线程安全? 1、线程封闭 2、无状态的类 3、让类不可变 4、加锁和CAS 并发环境下的线程安全问题有哪些? 1、死锁 2、活锁 3、线程饥饿 什么是线程安全性问题? 我们可以这么理解&#…...

机器视觉之Basler工业相机使用和配置方法(C++)
basler工业相机做双目视觉用,出现很多问题记录一下: 首先是多看手册:https://zh.docs.baslerweb.com/software 手册内有所有的源码和参考示例,实际上在使用过程中,大部分都是这些源码,具体项目选择对应的…...

Centos nginx配置文档
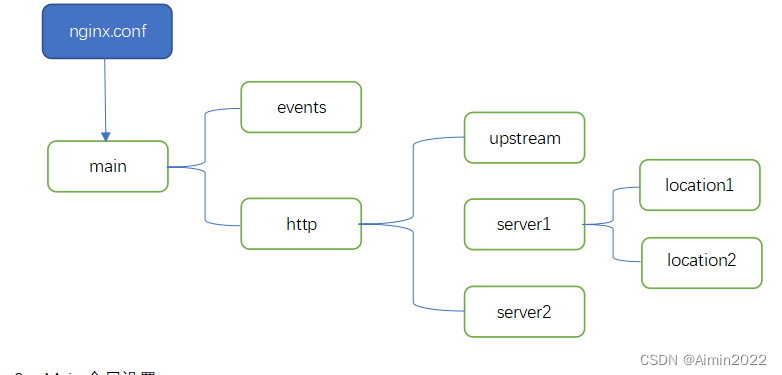
1、安装nginx: yum install nginx 2、Nginx常用命令 查看版本:nginx -v 启动:nginx -c /etc/nginx/nginx.conf 重新加载配置:nginx -s reload 停止:nginx -s stop 3、Nginx反向代理配置 nginx配置详解 1、Nginx配置图 详情可以查看:http://nginx.org/ru/docs/example…...

2023/9/14 -- C++/QT
作业: 仿照Vector实现MyVector,最主要实现二倍扩容 #include <iostream>using namespace std;template <typename T> class MyVector { private:T *data;size_t size;size_t V_capacity; public://无参构造MyVector():data(nullptr),size(…...

golang在goland编译时获取环境变量失效
在golang中, 我们通常使用os包来获取环境变量,如: os.Getenv() os.LookupEnv() 等。 但如果我们使用goland编译器,在编译是,这时操作环境变量,会发现os包读取到的环境变量值不变: 新增后&am…...

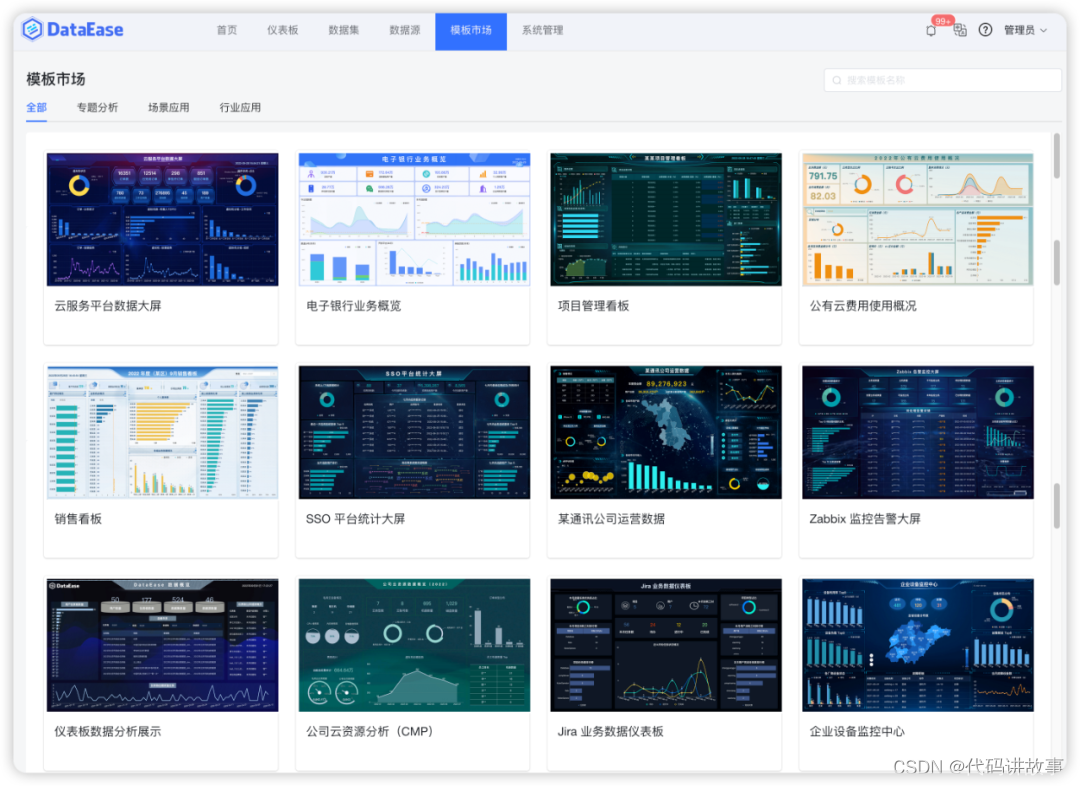
一款非常容易上手的报表工具,简单操作实现BI炫酷界面数据展示,驱动支持众多不同类型的数据库,可视化神器,免开源了
一款非常容易上手的报表工具,简单操作实现BI炫酷界面数据展示,驱动支持众多不同类型的数据库,可视化神器,免开源了。 在互联网数据大爆炸的这几年,各类数据处理、数据可视化的需求使得 GitHub 上诞生了一大批高质量的…...

蓝桥杯 题库 简单 每日十题 day3
01 约数个数 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 1200000 有多少个约数(只计算正约数)。 解题思路 枚举,从1开始一直到1200000本身都作为1200000的除数,…...

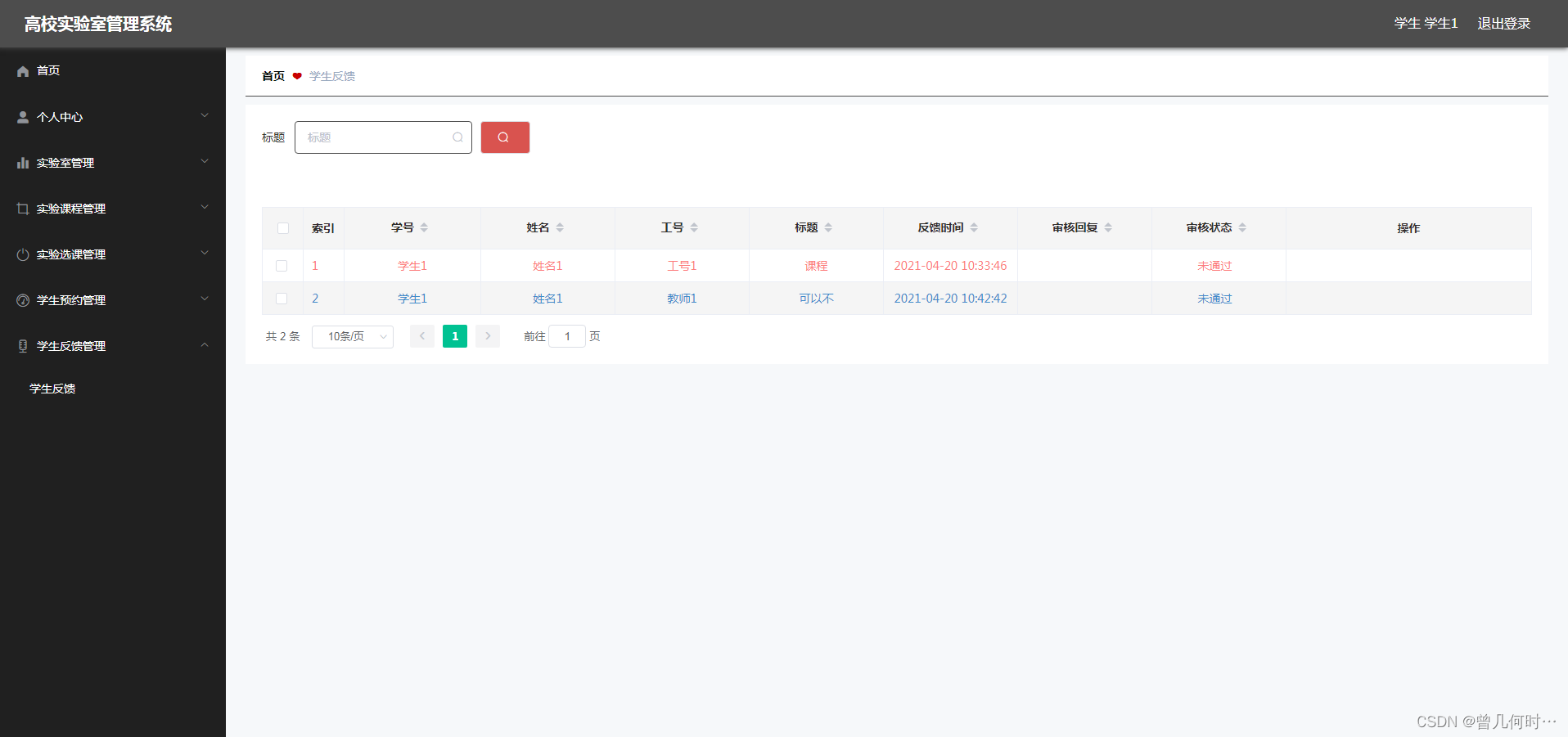
基于SSM+Vue的高校实验室管理系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

C语言天花板——指针(初阶)
🌠🌠🌠 大家在刚刚接触C语言的时候就肯定听说过,指针的重要性以及难度等级,以至于经常“谈虎色变”,但是今天我来带大家走进指针的奇妙世界。🎇🎇🎇 一、什么是指针&…...

关于第一届全球电子纸创新应用金奖征集评选及报名指南
重要通知 |关于第一届全球电子纸创新应用金奖征集评选及报名指南https://mp.weixin.qq.com/s/RWsZtmJ20-NZXMG0k0rwPA?wxwork_useridEPIA 从2004年,Sony推出全球首款电纸书阅读器至今20载,这期间,到底诞生了多少种创新产品&#…...

idea搭建项目找不到Tomcat
idea搭建项目找不到Tomcat_idea没有tomcat配置项_ZYRL的博客-CSDN博客...

类和对象三大特性之继承
全文目录 继承的概念定义格式继承关系和访问限定符final 基类和派生类对象赋值转换继承中的作用域派生类的六个默认成员函数构造函数拷贝构造函数operator析构函数 友元和静态成员友元静态成员 各种继承形式菱形继承虚继承菱形虚拟继承对象模型 继承和组合 继承的概念 通过继承…...

Debian 12安装Docker
1.更新系统包 #apt update 2.安装依赖包 #apt install apt-transport-https ca-certificates curl gnupg lsb-release 3.添加Docker源 (1)添加Docker 官方GPG密钥 #curl -fsSL https://download.docker.com/linux/debian/gpg | gpg --dearmor -o /usr/s…...

小谈设计模式(4)—单一职责原则
小谈设计模式(4)—单一职责原则 专栏介绍专栏地址专栏介绍 单一职责原则核心思想职责的划分单一变化原则高内聚性低耦合性核心总结 举例图书类(Book)用户类(User)图书管理类(Library)…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

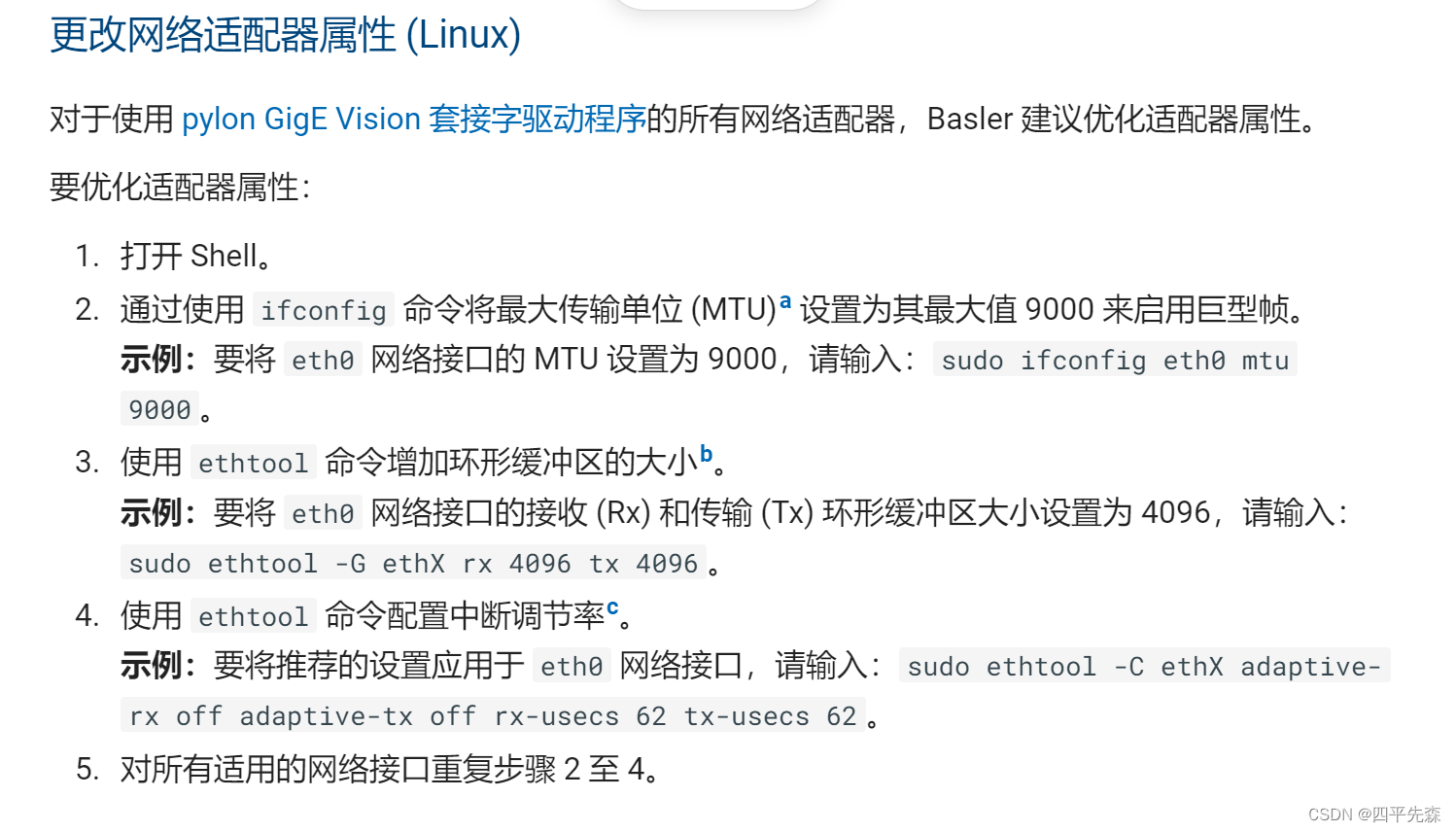
基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
