缓存读写淘汰算法W-TinyLFU算法
在W-TinyLFU中,每个缓存项都会被赋予一个权重。这个权重可以表示缓存项的大小、使用频率、是否是热数据等因素。每次需要淘汰缓存时,W-TinyLFU会选择小于一定阈值的权重的缓存项进行淘汰,以避免淘汰热数据。
另外,W-TinyLFU也会根据时间来更新缓存项的权重,保证新的数据能够及时被缓存,老的数据能够及时被淘汰。
W-TinyLFU算法是一种用于缓存读写淘汰的优化算法,其底层工作原理如下:
-
计数器:W-TinyLFU算法中使用多个计数器来跟踪缓存中每个条目的使用情况。每个计数器对应一个缓存大小范围,从小到大排列,例如(0,1)、(2,3)、(4,7)、(8,15)等。
-
计数器置换:当一个数据条目被访问时,W-TinyLFU会遍历所有的计数器,如果当前访问的数据条目的使用计数大于某个计数器的阈值,则将这个数据条目移动到下一个计数器中。如果数据条目的使用计数小于当前计数器的阈值,则将这个数据条目移除缓存。
-
估计器:W-TinyLFU算法使用估计器来估计每个数据条目在未来的使用频率。估计器可以是任何基于概率模型或机器学习算法的实现。W-TinyLFU使用估计器来预测哪些数据条目在未来将频繁使用,并将这些数据条目的使用计数增加。
-
置换策略:W-TinyLFU算法使用两个置换策略:最近最少使用(LRU)和最近最少频繁使用(LFU)。对于当前计数器中使用计数最小的数据条目,W-TinyLFU使用LRU策略进行淘汰。对于多个计数器中使用计数都很小的数据条目,W-TinyLFU使用LFU策略进行淘汰。
W-TinyLFU算法通过跟踪每个数据条目的使用情况和使用频率,同时使用LRU和LFU两种策略来进行淘汰,从而达到更好的缓存读写淘汰效果。
W-TinyLFU算法采取一种保鲜机制,它通过一定的时间间隔,检查缓存中的访问频率,将访问频率高于阈值的元素视为“热元素”,并保留在缓存中。而访问频率低于阈值的元素则被视为“冷元素”,会被从缓存中淘汰。这种保鲜机制使得W-TinyLFU算法能够动态适应缓存中元素的访问频率变化,从而提高了缓存的效率和命中率。
使用频率统计机制来判断哪些缓存项目应该被淘汰。
该算法的核心是利用了缓存中每个项目的访问频率,统计并维护每个项目的“重要性分数”。每次有新项目加入缓存时,W-TinyLFU算法会计算该项目的频率并更新其重要性分数。当需要淘汰项目时,算法会选择重要性分数较低的项目作为淘汰对象。
W-TinyLFU中的“W”代表了时间窗口,即算法只统计最近一段时间内的项目访问频率。这个时间窗口的长度可以设置,默认值为10秒。如果某个项目在这个时间窗口内的访问频率较高,那么它的重要性分数就会相应地提高。
相关文章:

缓存读写淘汰算法W-TinyLFU算法
在W-TinyLFU中,每个缓存项都会被赋予一个权重。这个权重可以表示缓存项的大小、使用频率、是否是热数据等因素。每次需要淘汰缓存时,W-TinyLFU会选择小于一定阈值的权重的缓存项进行淘汰,以避免淘汰热数据。 另外,W-TinyLFU也会根…...

C++中的 throw详解
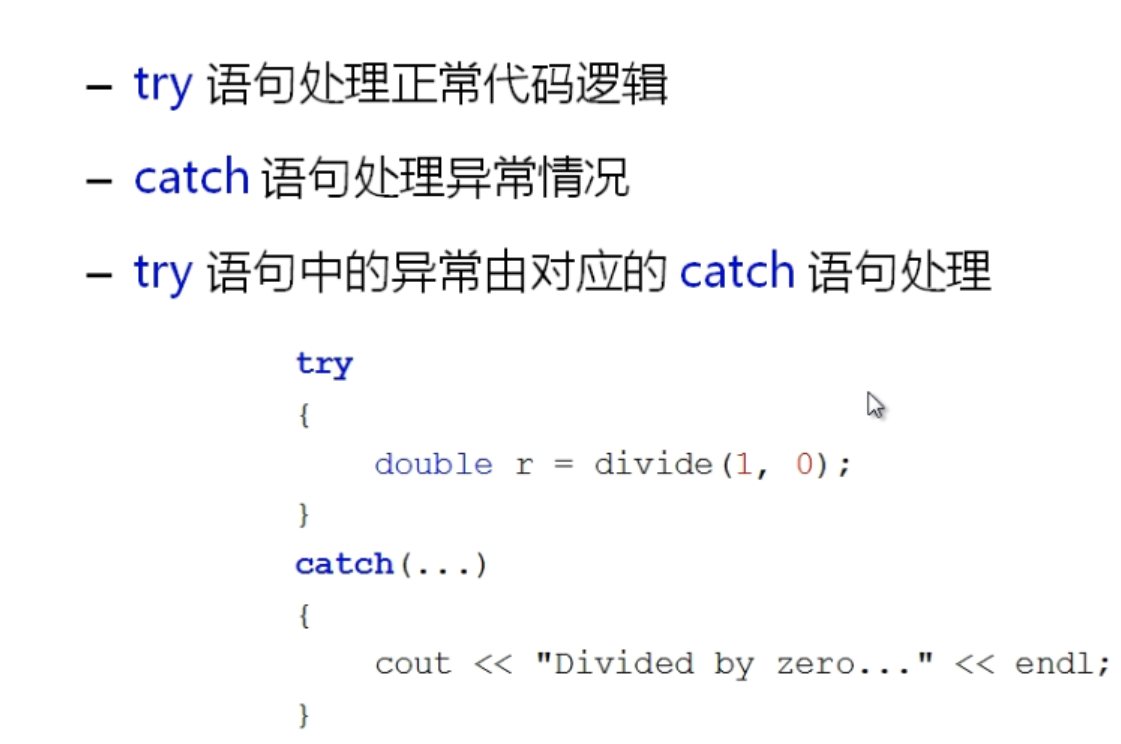
在《C++异常处理》一节中,我们讲到了 C++ 异常处理的流程,具体为: 抛出(Throw)--> 检测(Try) --> 捕获(Catch) 异常必须显式地抛出,才能被检测和捕获到;如果没有显式的抛出,即使有异常也检测不到。在 C++ 中,我们使用 throw 关键字来显式地抛出异常,它的用…...

vue 封装Table组件
基于element-plus UI 框架封装一个table组件 在项目目录下的components新建一个Table.vue <template><section class"wrap"><el-tableref"table":data"tableData" v-loading"loading" style"width: 100%":…...

MySQL主从复制错误
当在MySQL的多线程复制中遇到错误时,你可能会看到上述的错误信息。错误的核心在于从服务器上的工作线程在尝试执行一个特定的事务时遇到了问题。 为了解决这个问题,你可以采取以下步骤: 查看MySQL的错误日志:错误日志可能会提供更…...

Redis群集
目录 1、redis群集三种模式 2、Redis 主从复制 2.1 主从复制的作用 2.2 主从复制流程 2.3 搭建Redis 主从复制 3、Redis 哨兵模式 3.1 哨兵模式的作用 3.2 故障转移机制 3.3 主节点的选举 4、Redis 群集模式 4.1 集群的作用 4.2 Redis集群的数据分片 4.3 搭建Redis…...

Spring AOP以及统一处理
一.Spring AOP 1.什么是Spring AOP AOP(Aspect Oriented Programming):面向切面编程,它是一种思想,它是对某一类事情的集中处理。 2.AOP的作用 想象一个场景,我们在做后台系统时,除了登录…...

vue2markdown转思维导图
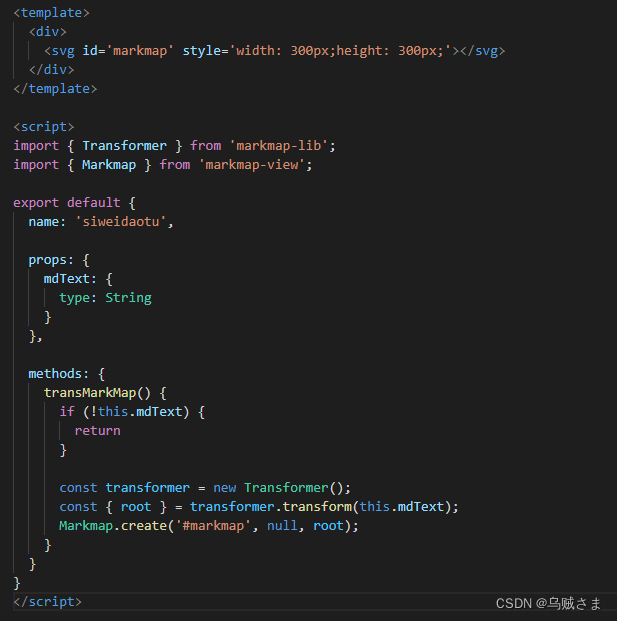
官网 http://markmap.js.org 按照官网安装markmap-lib,markmap-view两个依赖外,还需要安装markmap-common 如果报错提示vuePdfNoSss相关问题,需要安装vue-pdf 如果报错can’t import the named export ‘xxx’ from non EcmaScript module,需…...

docker下redis备份文件dump.rdb获取
1.查看镜像 docker ps -a 2.进入redis客户端 docker exec -it redis redis-cli 3.保存备份文件 save 4.查看文件存放位置 CONFIG GET dir 5.将docker中文件拷出 docker cp id或name:容器中文件的路径 目标目录地址...

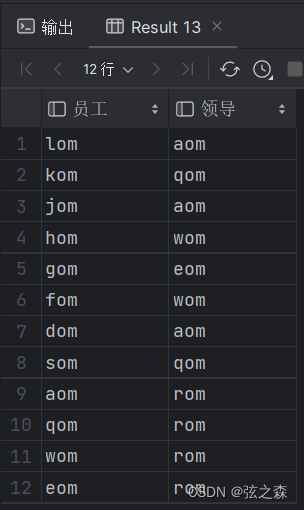
二十一、MySQL(多表)内连接、外连接、自连接实现
1、多表查询 (1)基础概念: (2)多表查询的分类: 2、内连接 (1)基础概念: (2)隐式内连接: 基础语法: select 表1.name,…...

Zookeeper运维
我是一个目录 1. 参数说明2. Zookeeper优化建议3. Zookeeper性能查看4. 建议 1. 参数说明 工作节点瞬间压力大,导致和集群通信出现延迟,被踢出节点,瞬间释放的连接立即又连接到另外节点,最终集群挂掉。加了一些延迟配置后…...

uniapp 点击事件-防重复点击
uniapp 点击事件-防重复点击 1、common文件并创建anti-shake.js文件 // 防止处理多次点击 function noMoreClicks(methods, info) {// methods是需要点击后需要执行的函数, info是点击需要传的参数let that this;if (that.noClick) {// 第一次点击that.noClick f…...

推进“数智+数治”,中期科技智慧公厕驱动城市公厕更新升级发展
随着城市化的快速发展和人口的不断增加,公共厕所这一基础设施的更新升级成为了亟待解决的问题。过去的传统公厕往往存在着环境脏乱差、无法保证使用者的舒适度等诸多问题。而智慧公厕则能够通过互联网和物联网的技术手段,实现智能化的运行管理࿰…...
)
4、模板(二叉树,红黑树,STL的实现)
1. 泛型编程 2. 模板:参数类型化 3. 模板分类 3.1 函数模板 概念 实例化:隐式实例化,显式实例化 3.2 类模板 4. 在模板参数列表中:class和typename 5.模板参数列表:template <class T , size_t N> 类型参数&#x…...

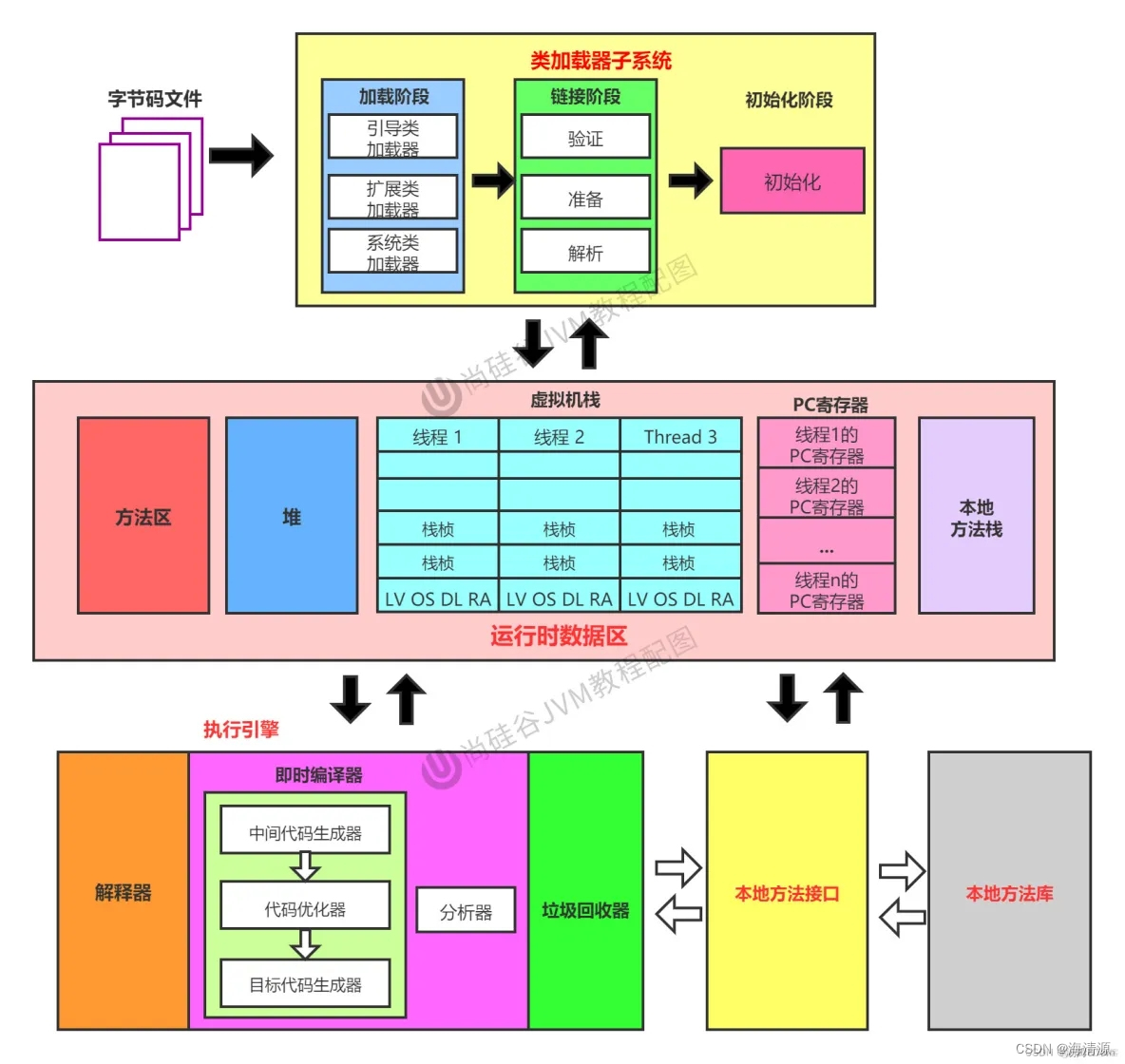
了解JVM
一.了解JVM 1.1什么是JVM JVM是Java Virtual Machine(Java虚拟机)的缩写,是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟计算机功能来实现的,JVM屏蔽了与具体操作系统平台相关的信息,Java程序只…...

vue2实现组织机构树
参考大佬文章:https://www.cnblogs.com/10ve/p/12573772.html 【vue——实现组织架构图(vue-org-tree)——技能提升 - CSDN App】http://t.csdn.cn/Mpe4B...

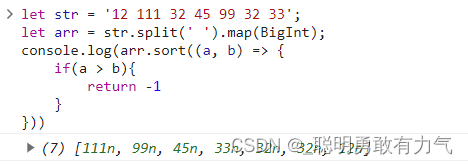
JS中BigInt的使用
JS中BigInt的使用 BigInt是一种内置对象,它提供了一种方法来表示大于2^53 - 1的整数,通俗来讲就是提供了一种可以表示任意大整数的方法,当我们使用Number来表示一个超过了2 ^53 - 1的整数的时候,会出错。所以此时我们需要使用Big…...

你的第1个 Unity 游戏!!!
简介 首先新建一个方块添加重力!!!总结首先 首先,你要先打开 U n i t y Unity Unity...

炫云云渲染3ds max效果图渲染教程
很多人在第一次使用炫云云渲染渲染效果图的时候不知道怎么使用,其实现在使用炫云渲染效果图真的很简单,我们一起来看看。 一客户端安装 1、打开炫云云渲染官网,点击右上角的客户端下载,选择炫云客户端(NEXT版…...

Java中数组array和列表list相互转换
在Java中,可以将数组(array)和列表(list)相互转换,但需要注意一些细节和限制。以下是一些示例和说明: 从数组到列表: 使用Arrays.asList()方法:可以使用Arrays.asList()…...

【JavaSE笔记】数据类型与变量
一、前言 在Java这门“啰嗦”的编程语言中,我们必须弄清楚每种数据类型的性质和用途,才能让程序“说人话”。要成为Java高手,就必须与各种数据类型打成一片。 本文则将带你认识Java中常见的两位“角色”—数据类型与变量。 二、数据类型 在Java中数据类型主要分…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
