Linux学习笔记-Ubuntu系统下配置用户ssh只能访问git仓库
目录
- 一、基本信息
- 1.1 系统信息
- 1.2 git版本[^1]
- 1.2.1 服务器端git版本
- 1.2.2 客户端TortoiseGit版本
- 1.2.3 客户端Git for windows版本
- 二、创建git用户和群组[^2]
- 2.1 使用groupadd创建群组
- 2.2 创建git用户
- 2.2.1 使用useradd创建git用户
- 2.2.2 配置新建的git用户ssh免密访问
- 2.3 创建git仓库文件夹
- 2.4 切换到项目文件夹初始化git仓库
- 三、配置权限
- 3.1 直接使用zero账户访问
- 3.2 通过gpasswd设置git仓库权限
- 3.3 设置git_user的权限
- 3.4 禁止git_user通过ssh登录服务器
一、基本信息
1.1 系统信息
zero@ubuntu:~$ uname -a
Linux ubuntu 5.15.0-79-generic #86-Ubuntu SMP Mon Jul 10 16:07:21 UTC 2023 x86_64 x86_64 x86_64 GNU/Linux
1.2 git版本1
1.2.1 服务器端git版本
zero@ubuntu:~$ git --version
git version 2.34.1
1.2.2 客户端TortoiseGit版本

1.2.3 客户端Git for windows版本
$ git --version
git version 2.38.1.windows.1
二、创建git用户和群组2
2.1 使用groupadd创建群组
zero@ubuntu:~$ sudo groupadd git # 创建git群组
[sudo] password for zero:
zero@ubuntu:~$ getent group git # 查询git群组信息
git:x:1001:
2.2 创建git用户
2.2.1 使用useradd创建git用户
zero@ubuntu:/etc/ssh$ sudo useradd -m -g git git_user # 创建用户,并指定初始区组为git,创建家目录
zero@ubuntu:~$ id git_user # 查询用户基本信息
uid=1001(git_user) gid=1001(git) groups=1001(git)
zero@ubuntu:/etc/ssh$ sudo passwd git_user # 修改用户密码,不修改密码,可能后续ssh无法登录
New password:
Retype new password:
passwd: password updated successfully
此处创建用户的时候就指定初始群组为git了,亦可以先行创建用户,然后通过gpasswd将用户添加到创建的git群组中。
2.2.2 配置新建的git用户ssh免密访问
因为ssh的文件存储的是在配置用户家目录的.ssh文件夹下,所以新建的用户并不能直接使用管理用户之前配置的ssh密钥,需要重新配置ssh配置才可正常使用。
zero@ubuntu:~$ sudo cp .ssh/authorized_keys /home/git_user/.ssh/authorized_keys # 拷贝密钥文件到新用户家目录下zero@ubuntu:~$ sudo chown -R git_user /home/git_user/.ssh/authorized_keys # 修改拥有者
[sudo] password for zero:
zero@ubuntu:~$ sudo chgrp -R git /home/git_user/.ssh/authorized_keys # 修改拥有者群组
zero@ubuntu:~$ sudo getfacl /home/git_user/.ssh/authorized_keys# 查询文件权限
getfacl: Removing leading '/' from absolute path names
# file: home/git_user/.ssh/authorized_keys
# owner: git_user
# group: git
user::rw-
group::---
other::---
2.3 创建git仓库文件夹
# 创建文件夹,可以根据自己需求创建文件夹,一般项目文件放置到mnt目录下
# 不要在根目录直接创建仓库文件夹,否则,由于权限问题,git会无法访问到仓库。
zero@ubuntu:~$ sudo mkdir /mnt/git # 切换到仓库文件夹中,创建项目文件夹
zero@ubuntu:~$ cd /mnt/git
zero@ubuntu:/mnt/git$ ll
total 8
drwxr-xr-x 2 root root 4096 Sep 9 22:16 ./
drwxr-xr-x 3 root root 4096 Sep 9 22:16 ../zero@ubuntu:/mnt/git$ sudo mkdir testproject
zero@ubuntu:/mnt/git$ ll
total 12
drwxr-xr-x 3 root root 4096 Sep 9 22:16 ./
drwxr-xr-x 3 root root 4096 Sep 9 22:16 ../
drwxr-xr-x 2 root root 4096 Sep 9 22:16 testproject/
小插曲,苦于每次sudo都要输入密码,所以将zero账户的默认群组改成sudo,同时将账户添加到root群组中,省去每次sudo都需要输入密码。
# 实测过程中,发现此操作可以解决一部分,不过有的指令还是需要输入密码,后续再研究研究怎么处理。
zero@ubuntu:~$ sudo usermod -g sudo zero
zero@ubuntu:~$ id zero
uid=1000(zero) gid=27(sudo) groups=27(sudo),4(adm),24(cdrom),30(dip),46(plugdev),110(lxd)
zero@ubuntu:~$ sudo gpasswd -a zero root
Adding user zero to group root
2.4 切换到项目文件夹初始化git仓库
# 切换到项目文件夹
zero@ubuntu:~$ sudo mkdir /mnt/git # 初始化项目库,注意需要使用root权限,然后使用--bare参数
zero@ubuntu:/mnt/git/testproject$ git init --bare
/mnt/git/testproject/branches/: Permission denied
zero@ubuntu:/mnt/git/testproject$ sudo git init --bare
hint: Using 'master' as the name for the initial branch. This default branch name
hint: is subject to change. To configure the initial branch name to use in all
hint: of your new repositories, which will suppress this warning, call:
hint:
hint: git config --global init.defaultBranch <name>
hint:
hint: Names commonly chosen instead of 'master' are 'main', 'trunk' and
hint: 'development'. The just-created branch can be renamed via this command:
hint:
hint: git branch -m <name>
Initialized empty Git repository in /mnt/git/testproject/
可以查看下仓库的权限,具体如下:
zero@ubuntu:/mnt/git/testproject$ cd ..
zero@ubuntu:/mnt/git$ ll testproject
total 40
drwxr-xr-x 7 root root 4096 Sep 9 22:21 ./
drwxr-xr-x 3 root root 4096 Sep 9 22:16 ../
drwxr-xr-x 2 root root 4096 Sep 9 22:21 branches/
-rw-r--r-- 1 root root 66 Sep 9 22:21 config
-rw-r--r-- 1 root root 73 Sep 9 22:21 description
-rw-r--r-- 1 root root 23 Sep 9 22:21 HEAD
drwxr-xr-x 2 root root 4096 Sep 9 22:21 hooks/
drwxr-xr-x 2 root root 4096 Sep 9 22:21 info/
drwxr-xr-x 4 root root 4096 Sep 9 22:21 objects/
drwxr-xr-x 4 root root 4096 Sep 9 22:21 refs/
可以看出目前权限为root,需要手动配置权限,用户才能正常访问。
三、配置权限
3.1 直接使用zero账户访问
由于创建的项目权限有的文件权限不足,我们就先给他修改下,给所有文件充足的权限,先确保能正常访问:
配置完之后仓库的默认权限是root,我们使用zero账户可以访问,如下:

若账户未通过2.2.2章节配置免密登录时,此时使用新建用户无法下载,如下,一直卡着,无法克隆下来(下图是win11系统没有提示,换成win10系统后,会提示需要输入密码)

3.2 通过gpasswd设置git仓库权限
# 将git仓库的权限配置给git群组,-R表示所有子项目相同设置,-m表示设定后续参数,g表示设置群组信息
zero@ubuntu:/mnt$ sudo setfacl -R -m g:git:rwx git
zero@ubuntu:/mnt$ ll git
total 12
drwxrwxr-x+ 3 root root 4096 Sep 9 22:16 ./
drwxr-xr-x 3 root root 4096 Sep 9 22:16 ../
drwxrwxr-x+ 7 root root 4096 Sep 9 22:21 testproject/
zero@ubuntu:/mnt$ getfacl git
# file: git
# owner: root
# group: root
user::rwx
group::r-x
group:git:rwx
mask::rwx
other::r-x
3.3 设置git_user的权限
多用户使用时,建议修改git群组的权限,不给git群组多余的权限,只提供指定项目文件夹的权限即可,这样,新用户只能有限的访问git项目,无法修改系统参数。
3.4 禁止git_user通过ssh登录服务器
通过修改用户的shell可以有效的管理用户的登录,只需要将用户的shell设置为git-shell,即可限制用户只能通过ssh拉取git库,但是无法通过ssh访问服务器。
zero@ubuntu:~$ sudo usermod -s /bin/git-shell git_user
[sudo] password for zero:
zero@ubuntu:~$ getent passwd git_user
git_user:x:1004:1004::/home/git_user:/bin/git-shell
修改后尝试使用git账户访问服务器被拒绝了。
PS C:\WINDOWS\system32> ssh git_user@192.168.60.3
Welcome to Ubuntu 22.04.3 LTS (GNU/Linux 5.15.0-83-generic x86_64)* Documentation: https://help.ubuntu.com* Management: https://landscape.canonical.com* Support: https://ubuntu.com/advantageSystem information as of Wed Sep 13 01:09:10 AM UTC 2023System load: 0.31298828125 Processes: 222Usage of /: 37.5% of 9.75GB Users logged in: 1Memory usage: 12% IPv4 address for ens33: 192.168.60.3Swap usage: 0%* Strictly confined Kubernetes makes edge and IoT secure. Learn how MicroK8sjust raised the bar for easy, resilient and secure K8s cluster deployment.https://ubuntu.com/engage/secure-kubernetes-at-the-edgeExpanded Security Maintenance for Applications is not enabled.15 updates can be applied immediately.
3 of these updates are standard security updates.
To see these additional updates run: apt list --upgradableEnable ESM Apps to receive additional future security updates.
See https://ubuntu.com/esm or run: sudo pro statusLast login: Wed Sep 13 01:07:57 2023 from 192.168.60.1# 这里,因为git-shell未启动所以报错,然后直接关闭连接了
fatal: Interactive git shell is not enabled.
hint: ~/git-shell-commands should exist and have read and execute access.
Connection to 192.168.60.3 closed.
PS C:\WINDOWS\system32>
注:这里我又做了下尝试,将shell改成随便编的“test-shell”,结果同样无法登录,而且变成无法免密登录了,而且即使输入正确的密码也无法访问,同时git也无法访问。
PS C:\WINDOWS\system32> ssh git_user@192.168.60.3
git_user@192.168.60.3's password:
Permission denied, please try again.
git_user@192.168.60.3's password:
Permission denied, please try again.
git_user@192.168.60.3's password:
git_user@192.168.60.3: Permission denied (publickey,password).
git仓库配置过程详见Ubuntu Server搭建Git服务器 ↩︎
关于ubuntu的用户和群组管理可参考:Linux学习笔记-Ubuntu系统用户、群组、权限管理 ↩︎
相关文章:

Linux学习笔记-Ubuntu系统下配置用户ssh只能访问git仓库
目录 一、基本信息1.1 系统信息1.2 git版本[^1]1.2.1 服务器端git版本1.2.2 客户端TortoiseGit版本1.2.3 客户端Git for windows版本 二、创建git用户和群组[^2]2.1 使用groupadd创建群组2.2 创建git用户2.2.1 使用useradd创建git用户2.2.2 配置新建的git用户ssh免密访问 2.3 创…...

央媒发稿不能改?媒体发布新闻稿有哪些注意点
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 “央媒发稿不能改”是媒体行业和新闻传播领域的普遍理解。央媒,即中央主要媒体,是权威性的新闻源,当这些媒体发布新闻稿或报道时,其他省、…...

计算机竞赛 深度学习 opencv python 公式识别(图像识别 机器视觉)
文章目录 0 前言1 课题说明2 效果展示3 具体实现4 关键代码实现5 算法综合效果6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的数学公式识别算法实现 该项目较为新颖,适合作为竞赛课题方向,学…...

KPM算法
概念 KMP(Knuth–Morris–Pratt)算法是一种字符串匹配算法,用于在一个主文本字符串中查找一个模式字符串的出现位置。KMP算法通过利用模式字符串中的重复性,避免无意义的字符比较,从而提高效率。 KMP算法的核心思想是…...

全流程GMS地下水数值模拟及溶质(包含反应性溶质)运移模拟技术教程
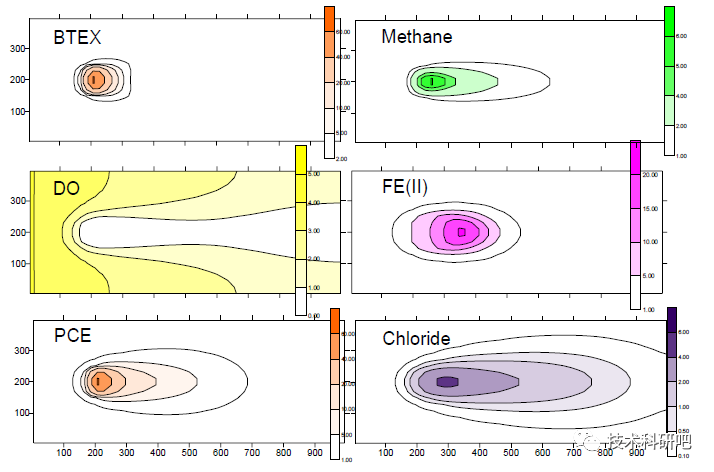
详情点击公众号链接:全流程GMS地下水数值模拟及溶质(包含反应性溶质)运移模拟技术教程 前言 GMS三维地质结构建模 GMS地下水流数值模拟 GMS溶质运移数值模拟与反应性溶质运移模 详情 1.GMS的建模数据的收集、数据预处理以及格式等ÿ…...

GE D20 EME 10BASE-T电源模块产品特点
GE D20 EME 10BASE-T 电源模块通常是工业自动化和控制系统中的一个关键组件,用于为系统中的各种设备和模块提供电源。以下是可能包括在 GE D20 EME 10BASE-T 电源模块中的一些产品特点: 电源输出:D20 EME 模块通常提供一个或多个电源输出通道…...

游戏工作时d3dcompiler_47.dll缺失怎么修复?5种修复方法分享
游戏提示 d3dcompiler_47.dll 缺失的困扰,相信许多玩家都遇到过。这种情况通常会导致游戏无法正常运行,给玩家带来很大的不便。那么,该如何解决这个问题呢?小编将为大家介绍几种解决方法,希望对大家有所帮助。 首先&am…...

关于激光探测器光斑质心算法在FPGA硬件的设计
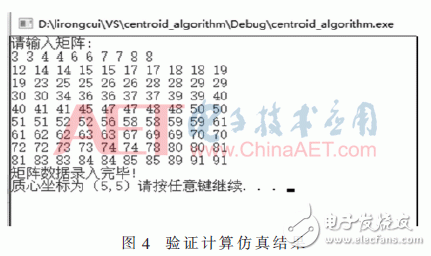
目录 0引言 1CCD采集图像质心算法 2基于FPGA的图像质心算法 3仿真结果与分析 4结论 0引言 在一些姿态检测的实际应用中,需要在被测对象上安装激光探测器[1],利用CCD相机捕捉激光光斑来检测观测对象的实际情况,光斑图像质心坐标的提取是图…...

理清SpringBoot CURD处理逻辑、顺序
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! 理清SpringBoot CURD处理逻辑、顺序 Controller(控制器): 控制器接收来自客户端的请求,并负责处理请求的路由和参数解析…...

缓存读写淘汰算法W-TinyLFU算法
在W-TinyLFU中,每个缓存项都会被赋予一个权重。这个权重可以表示缓存项的大小、使用频率、是否是热数据等因素。每次需要淘汰缓存时,W-TinyLFU会选择小于一定阈值的权重的缓存项进行淘汰,以避免淘汰热数据。 另外,W-TinyLFU也会根…...

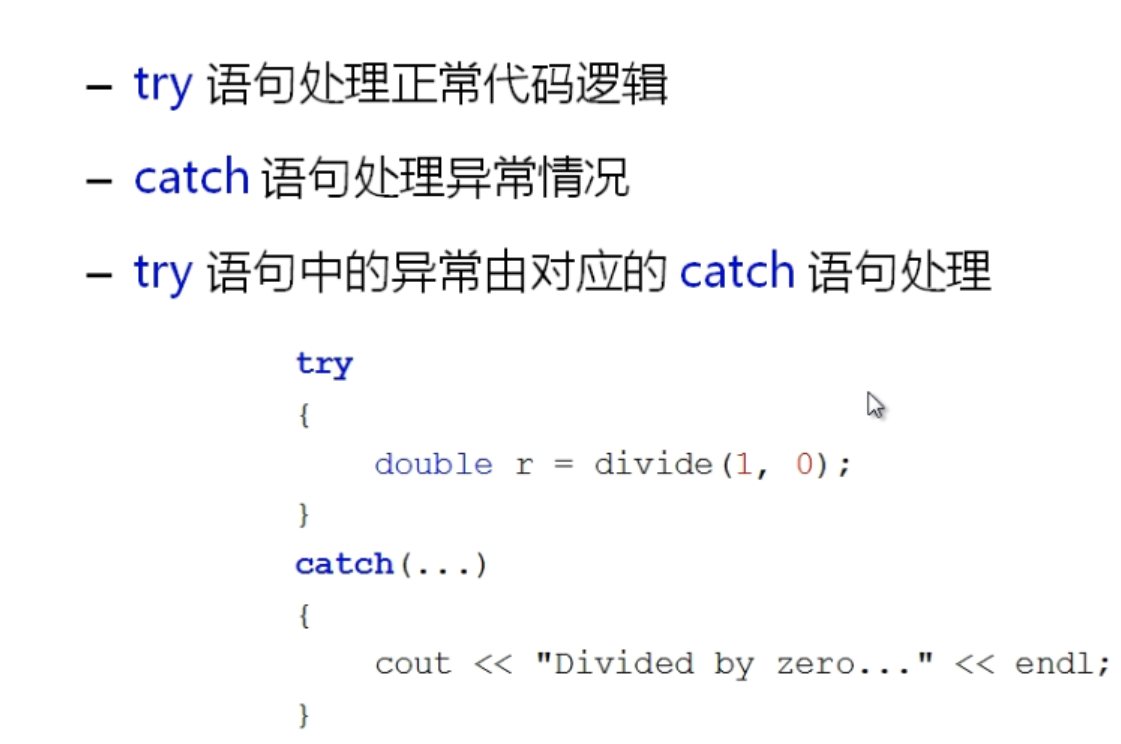
C++中的 throw详解
在《C++异常处理》一节中,我们讲到了 C++ 异常处理的流程,具体为: 抛出(Throw)--> 检测(Try) --> 捕获(Catch) 异常必须显式地抛出,才能被检测和捕获到;如果没有显式的抛出,即使有异常也检测不到。在 C++ 中,我们使用 throw 关键字来显式地抛出异常,它的用…...

vue 封装Table组件
基于element-plus UI 框架封装一个table组件 在项目目录下的components新建一个Table.vue <template><section class"wrap"><el-tableref"table":data"tableData" v-loading"loading" style"width: 100%":…...

MySQL主从复制错误
当在MySQL的多线程复制中遇到错误时,你可能会看到上述的错误信息。错误的核心在于从服务器上的工作线程在尝试执行一个特定的事务时遇到了问题。 为了解决这个问题,你可以采取以下步骤: 查看MySQL的错误日志:错误日志可能会提供更…...

Redis群集
目录 1、redis群集三种模式 2、Redis 主从复制 2.1 主从复制的作用 2.2 主从复制流程 2.3 搭建Redis 主从复制 3、Redis 哨兵模式 3.1 哨兵模式的作用 3.2 故障转移机制 3.3 主节点的选举 4、Redis 群集模式 4.1 集群的作用 4.2 Redis集群的数据分片 4.3 搭建Redis…...

Spring AOP以及统一处理
一.Spring AOP 1.什么是Spring AOP AOP(Aspect Oriented Programming):面向切面编程,它是一种思想,它是对某一类事情的集中处理。 2.AOP的作用 想象一个场景,我们在做后台系统时,除了登录…...

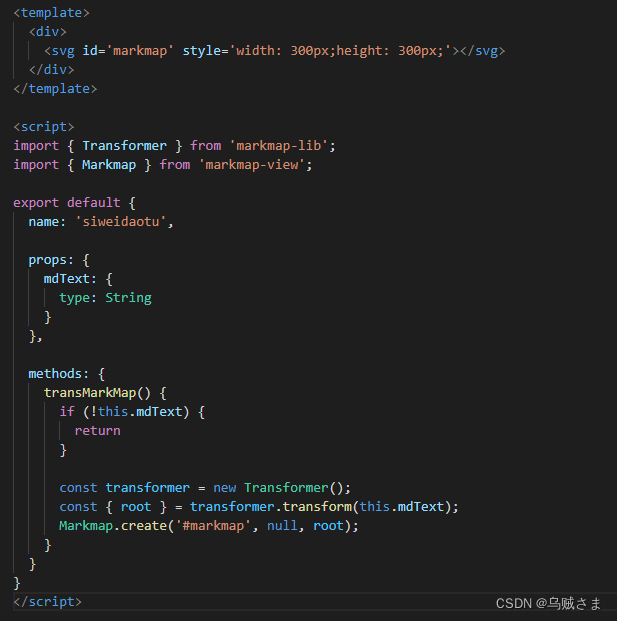
vue2markdown转思维导图
官网 http://markmap.js.org 按照官网安装markmap-lib,markmap-view两个依赖外,还需要安装markmap-common 如果报错提示vuePdfNoSss相关问题,需要安装vue-pdf 如果报错can’t import the named export ‘xxx’ from non EcmaScript module,需…...

docker下redis备份文件dump.rdb获取
1.查看镜像 docker ps -a 2.进入redis客户端 docker exec -it redis redis-cli 3.保存备份文件 save 4.查看文件存放位置 CONFIG GET dir 5.将docker中文件拷出 docker cp id或name:容器中文件的路径 目标目录地址...

二十一、MySQL(多表)内连接、外连接、自连接实现
1、多表查询 (1)基础概念: (2)多表查询的分类: 2、内连接 (1)基础概念: (2)隐式内连接: 基础语法: select 表1.name,…...

Zookeeper运维
我是一个目录 1. 参数说明2. Zookeeper优化建议3. Zookeeper性能查看4. 建议 1. 参数说明 工作节点瞬间压力大,导致和集群通信出现延迟,被踢出节点,瞬间释放的连接立即又连接到另外节点,最终集群挂掉。加了一些延迟配置后…...

uniapp 点击事件-防重复点击
uniapp 点击事件-防重复点击 1、common文件并创建anti-shake.js文件 // 防止处理多次点击 function noMoreClicks(methods, info) {// methods是需要点击后需要执行的函数, info是点击需要传的参数let that this;if (that.noClick) {// 第一次点击that.noClick f…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
