深入理解ES6模块化:语法、特性与最佳实践
目录
一、前言
二、ES6模块化基础
1. 模块的定义与导出
2. 模块的导入与使用
3. 模块默认导出与命名导出
4. 模块的循环引用与解决方案
三、模块化语法进阶
1. 模块的命名导出与默认导出的混合使用
2. 模块的别名导出与导入
3. 命名空间的使用与作用
4. 动态导入模块的语法与应用场景
四、ES6模块化最佳实践与推荐规范
1. 单一职责原则与模块拆分
2. 模块的高内聚与低耦合设计
3. 模块化代码的可测试性与可维护性
4. 模块文档化与代码注释
五、总结
一、前言
- 背景介绍:ES6模块化在现代JavaScript开发中的重要性
在现代前端工程中,模块化是一种重要的设计模式,它使得代码更容易理解、维护和重用。ES6模块化特性的引入,使得JavaScript能够更容易地实现模块化开发。通过模块化,我们可以将大型、复杂的代码库分解为更小、更易于管理的部分,提高代码的可读性和可维护性。
- ES6模块化的概念与优势
ES6模块化是一种在JavaScript中引入模块的语法和规范。在此之前,JavaScript主要通过全局变量和函数来进行模块化,但是这种方式在处理大型项目时会导致命名冲突、代码难以维护等问题。ES6引入了模块化的概念,允许开发者通过导入和导出语法来将代码划分为独立的模块,解决了以上问题。
ES6模块化的主要优势包括:
- 提高代码的可维护性和可重用性:每个模块都可以独立开发和测试,降低了代码之间的耦合度。
- 提升代码的复用性:模块化的代码更容易在不同的项目中进行复用。
- 增强代码的可读性:模块化的代码结构更清晰,易于理解和阅读。
二、ES6模块化基础
1. 模块的定义与导出
在ES6中,我们使用export关键字来导出模块。在一个模块中,我们可以导出多个变量或函数,它们可以是任意的数据类型。下面是一个简单的例子:
// myModule.js
export function hello() { return "Hello, world!";
} export const message = "This is a message from ES6 module.";在上面的例子中,我们定义了一个名为myModule的模块,并导出了一个函数hello和一个常量message。
2. 模块的导入与使用
在ES6中,我们使用import关键字来导入模块。我们可以导入一个模块中的特定导出项,也可以导入整个模块。以下是一个导入模块的例子:
// main.js
import { hello } from './myModule.js';
console.log(hello()); // 输出 "Hello, world!"在上面的例子中,我们导入了myModule.js模块中的hello函数,并在main.js中使用了它。
3. 模块默认导出与命名导出
ES6允许模块默认导出和命名导出两种方式。默认导出是指一个模块可以有一个特殊的导出项,它是该模块的默认导出。命名导出则允许一个模块导出多个项,每个项都有自己的名称。
默认导出的例子:
// myModule.js
export default function hello() { return "Hello, world!";
}在上面的例子中,hello函数是myModule.js的默认导出项。我们可以使用以下方式导入并使用它:
// main.js
import hello from './myModule.js';
console.log(hello()); // 输出 "Hello, world!"4. 模块的循环引用与解决方案
在ES6模块化中,如果多个模块相互引用,可能会导致循环引用的问题。循环引用是指模块A引用模块B,同时模块B也引用模块A,形成一个循环引用环,导致模块无法正常加载和执行。
为了避免循环引用的问题,我们可以采用以下几种解决方案:
(1)使用ES6模块的静态结构,避免在运行时动态引用模块。静态结构是指在代码编译阶段就已经确定了模块之间的关系,不会在运行时动态改变。因此,我们可以尽可能地将模块之间的关系确定下来,避免在运行时动态引用模块。
(2)使用异步导入模块。异步导入是指在需要使用模块时才进行导入,这样可以避免在不需要使用模块时浪费资源。异步导入可以使用import()语法实现,import()语法会返回一个Promise对象,可以在需要使用模块时再对其进行处理。
(3)使用依赖注入(Dependency Injection,DI)模式。依赖注入是指将一个对象的依赖关系从对象本身移除,由外部提供对象所需要的依赖关系。通过使用依赖注入模式,我们可以避免循环引用的问题,同时也能够更好地管理和维护代码。
三、模块化语法进阶
1. 模块的命名导出与默认导出的混合使用
ES6模块化语法中,模块既可以默认导出,也可以命名导出。默认导出是指在模块中只有一个导出项时使用,而命名导出则可以同时导出多个项,每个项都有自己的名称。我们可以在同一个模块中使用默认导出和命名导出。
例如,下面是一个同时使用默认导出和命名导出的例子:
// myModule.js
export default function hello() { return "Hello, world!";
} export function greet() { return "Greetings!";
}在上面的例子中,我们同时使用了默认导出和命名导出。在导入模块时,可以使用以下代码:
// main.js
import hello from './myModule.js';
console.log(hello()); // 输出 "Hello, world!" import { greet } from './myModule.js';
console.log(greet()); // 输出 "Greetings!"2. 模块的别名导出与导入
ES6模块化语法中,还可以使用别名导出和导入。别名导出是指将一个模块导出为另一个名称,在导入时使用新的名称来引用该模块。别名导入则是指将一个模块使用别名来导入。
- 别名导出:在模块中,可以使用
export { identifier as alias }语法来进行别名导出。其中,identifier是指要导出的标识符,alias则是对导出标识符的别名。
// module.js
export const name = 'John';
export const age = 25;
export { age as aliasAge };
- 别名导入:在导入模块时,可以使用import { originalIdentifier as alias } from 'module'语法来进行别名导入。其中,originalIdentifier是被导入的原始标识符,alias则是对导入标识符的别名。
// main.js
import { name, aliasAge as age } from './module';
console.log(name); // 输出:John
console.log(age); // 输出:25
3. 命名空间的使用与作用
在ES6模块化中,命名空间是一种重要的特性。在大型前端项目中,我们通常会遇到很多模块,每个模块都有自己的属性和方法。为了避免不同模块之间的命名冲突,我们可以使用命名空间来将每个模块的属性和方法封装起来。
命名空间类似于一个容器,将模块的属性和方法封装在内部,并且给定一个唯一的名称。通过使用命名空间,我们可以避免不同模块之间的命名冲突,避免模块之间的相互影响,提高了代码的可维护性和可重用性。
例如,下面是一个使用命名空间的例子:
// util.js
export const namespace = { name: 'Util', function1() { // ... }, function2() { // ... }
}; // myModule1.js
import { namespace } from './util.js'; namespace.function1(); // 调用Util模块的function1方法 // myModule2.js
import { namespace } from './util.js'; namespace.function2(); // 调用Util模块的function2方法在上面的例子中,我们定义了一个命名空间namespace,它包含了一些属性和方法。在myModule1.js和myModule2.js中,我们通过导入namespace来使用其中的属性和方法。由于使用了命名空间,我们可以避免不同模块之间的命名冲突。
4. 动态导入模块的语法与应用场景
ES6引入了动态导入语法,允许在运行时动态地加载模块。在一些应用场景中,我们可能需要根据用户的操作或系统的状态来动态加载某个模块。通过使用动态导入语法,我们可以在需要时才加载模块,提高了代码的灵活性和性能。
例如,下面是一个动态导入模块的例子:
// main.js
button.addEventListener('click', () => { import('./myModule.js') .then((module) => { // 使用myModule中的属性和方法 module.function1(); }) .catch((error) => { // 处理加载模块时发生的错误 console.error(error); });
});在上面的例子中,当用户点击按钮时,我们通过使用import()语法动态地加载myModule.js模块。在then()回调函数中,我们可以使用加载的模块的属性和方法。如果加载模块时发生错误,我们可以在catch()回调函数中处理错误。通过使用动态导入语法,我们可以提高代码的灵活性和性能。
四、ES6模块化最佳实践与推荐规范
1. 单一职责原则与模块拆分
在编写模块时,建议遵循单一职责原则,即将每个模块的功能尽量精简到一个单独的角色或职责。这样可以使代码更加清晰、易于理解和维护。
遵循单一职责原则的关键是进行合理的模块拆分。将大型、复杂的模块拆分为多个小型、独立的子模块。每个子模块都具有特定的功能,可以单独开发、测试和部署,降低了模块之间的耦合度,提高了代码的可重用性和可维护性。
2. 模块的高内聚与低耦合设计
高内聚和低耦合是软件工程中重要的设计原则,也是评估代码质量的重要标准。在ES6模块化开发中,同样需要遵循这一原则。
高内聚意味着模块内部的功能应该紧密相关,具有高度的聚合性。每个模块都应该完成一个独立的功能,并且内部方法和数据结构应该紧密耦合。这样的设计可以提高模块的可维护性和可重用性。
低耦合则是指模块之间的依赖关系应该尽可能减少。每个模块都应该尽量独立地完成自己的功能,而不需要过多地依赖其他模块。这样可以降低模块之间的耦合度,提高了代码的可扩展性和可维护性。
3. 模块化代码的可测试性与可维护性
在ES6模块化开发中,可测试性和可维护性是代码质量的重要保障。通过模块化的开发,可以更加方便地编写单元测试和集成测试,确保代码的正确性和稳定性。
为了提高代码的可测试性和可维护性,可以采取以下措施:
(1)编写单元测试:为每个模块编写对应的单元测试,确保每个模块的功能正确性。使用测试框架如Jest、Mocha等可以更加方便地进行单元测试的编写和执行。
(2)编写集成测试:除了单元测试之外,还需要编写集成测试来确保各个模块之间的协作没有问题。集成测试通常涉及到多个模块的交互和数据传递,可以使用模拟对象(Mock)和存根对象(Stub)来模拟依赖项或模拟数据。
4. 模块文档化与代码注释
良好的文档和注释是代码可读性和可维护性的重要组成部分。在ES6模块化开发中,应该为每个模块编写清晰、简洁的文档,并在代码中添加必要的注释。
模块文档应该包括以下内容:
- 模块的名称和描述
- 模块的功能和用途
- 模块的依赖项和接口
- 模块的版本信息和作者信息
代码注释应该清晰、简洁,并且遵循良好的注释规范。注释应该解释代码的意图、功能和实现方式,帮助其他开发者理解和维护代码。
五、总结
ES6模块化是JavaScript开发中的重要特性,它使得代码更加清晰、易于理解和维护。通过使用ES6模块化,我们可以将大型、复杂的代码拆分为多个小型、独立的模块,提高了代码的可重用性和可维护性。在编写模块时,应该遵循单一职责原则、高内聚和低耦合设计原则,编写清晰的文档和注释,并进行良好的版本管理和发布。这些最佳实践和推荐规范可以帮助我们更好地应用ES6模块化,提高代码质量和开发效率。
相关文章:

深入理解ES6模块化:语法、特性与最佳实践
目录 一、前言 二、ES6模块化基础 1. 模块的定义与导出 2. 模块的导入与使用 3. 模块默认导出与命名导出 4. 模块的循环引用与解决方案 三、模块化语法进阶 1. 模块的命名导出与默认导出的混合使用 2. 模块的别名导出与导入 3. 命名空间的使用与作用 4. 动态导入模块…...

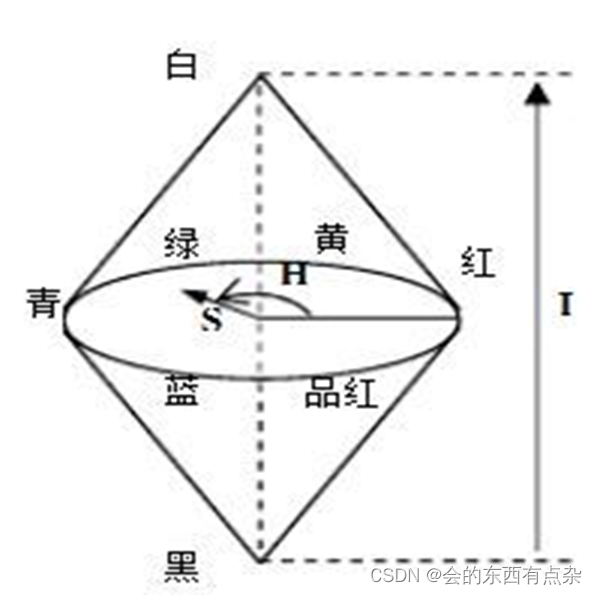
Matlab图像处理-HSI模型
HSI模型 HSI模型是从人的视觉系统出发,直接使用颜色三要素色调(Hue)、饱和度(Saturation)和亮度(Intensity)来描述颜色。 亮度是指人眼感知光线的明暗程度。光的能量越大,亮度就越大。 色调是颜色最重要的属性。 它决定了颜色的…...

【Springboot】Springboot如何优雅停机?K8S中Pod如何优雅停机?
什么是优雅停机: 就是对应用进程发送停止指令之后,执行的一系列保证应用正常关闭的操作。这些操作往往包括等待已有请求执行完成、关闭线程、关闭连接和释放资源等 就是对应用进程发送停止指令之后,能保证正在执行的业务操作不受影响&#x…...

伦敦银一手是多少?
伦敦银是以国际现货白银价格为跟踪对象的电子合约交易,无论投资者通过什么地方的平台进入市场,执行的都是统一国际的标准,一手标准的合约所代表的就是5000盎司的白银,如果以国内投资者比较熟悉的单位计算,那约相当于15…...

Language Adaptive Weight Generation for Multi-task Visual Grounding 论文阅读笔记
Language Adaptive Weight Generation for Multi-task Visual Grounding 论文阅读笔记 一、Abstract二、引言三、相关工作3.1 指代表达式理解3.2 指代表达式分割3.3 动态权重网络 四、方法4.1 总览4.2 语言自适应权重生成语言特征聚合权重生成 4.3 多任务头4.4 训练目标 五、实…...

面试算法4:只出现一次的数字
题目 输入一个整数数组,数组中只有一个数字出现了一次,而其他数字都出现了3次。请找出那个只出现一次的数字。例如,如果输入的数组为[0,1,0,1,0,1,100],则只…...

#与##的用法
# 作用: 左右加双引号,使其变成字符串 #的作用:是在形参左右各加双引号,使它变成字符串。#define STR(param) #paramchar *pStr STR(hello); // 展开后 char *pStr “hello”; ## 作用:胶水,使…...

Flutter的路由router-页面跳转
文章目录 概念介绍基本路由(Basic Routing)跳转到某个页面弹出页面 命名路由(Named Routing)第三方路由管理库(Third-Party Routing Libraries) Android原生的路由Intent-based Routing(基于Int…...

24v转5v稳压芯片-5A大电流输出ic
这款24V转5V5A汽车充电芯片具有以下特性和参数: - 宽输入电压范围:4.5V至36V - 最大输出电流:5.0A - 高达92%的转换效率 - 恒流/恒压模式控制 - 最大占空比100% - 可调输出电压 - 2%的输出电压精度 - 集成40mΩ高侧开关 - 集成18mΩ低侧开关 …...
(06))
Layui + Flask | 表单元素(组件篇)(06)
表单元素是输入框、选择框、复选框、开关、单选框等表单项组件,用于对表单域进行输入。layui 的表单元素对原生的表单元素进行了大幅的用着,有好看的 UI 同时又有非常方便操作的 API。 输入框 https://layui.dev/docs/2.8/form/input.html 输入框组件是对文本框 <input ty…...

Kakfa - Producer机制原理与调优
Producer是Kakfa模型中生产者组件,也就是Kafka架构中数据的生产来源,虽然其整体是比较简单的组件,但依然有很多细节需要细品一番。比如Kafka的Producer实现原理是什么,怎么发送的消息?IO通讯模型是什么?在实…...

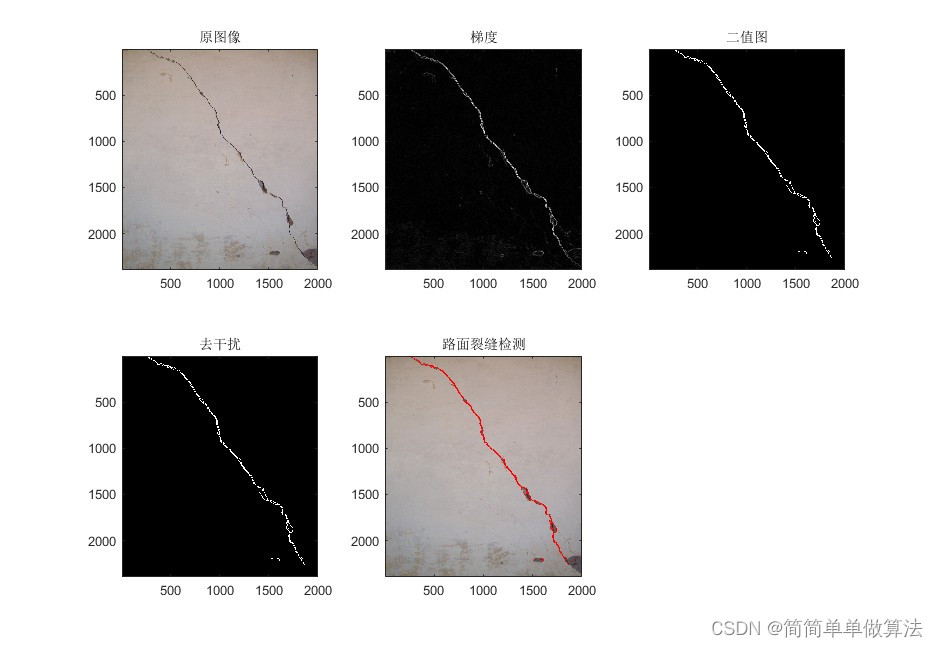
基于图像形态学处理和边缘提取算法的路面裂痕检测matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 [Rr,Cc] size(Image1);% 获取 Image1 矩阵的大小(行数和列数) % 创…...

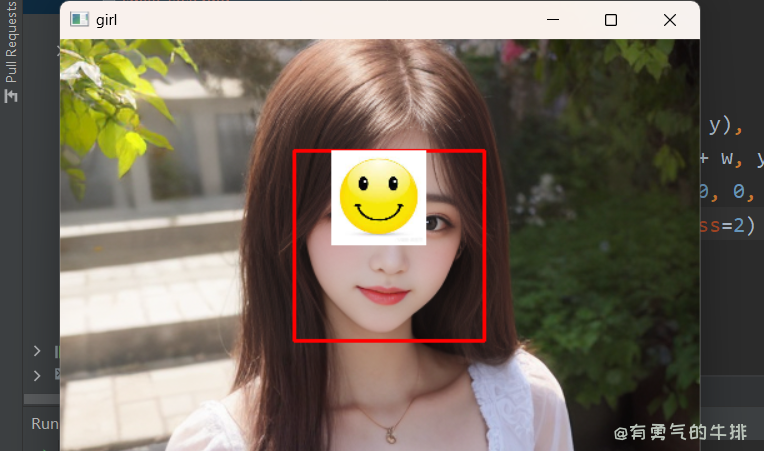
opencv 基础(持续更新中)
1 前言 https://www.couragesteak.com/ 2 安装 3 基础属性demo 打开一张图片: import cv2img cv2.imread(./girl.jpg)print(img.shape) # (1536, 1024, 3) 数组形状 print(type(img)) # numpy 数组 print(img) # 三维数组(彩色图片&am…...

科普现场!万博智云参加第五届张江汇智科普节
9月15日,第五届张江汇智科普节在汇智国际商业中心如期开展,展会中汇集了众多信息科技领域的新兴产品,展示内容主要分为国产替代和元宇宙场景展示两个方面。展现国产化最新科技成果,践行技术普惠理念,把高、精、专的技术…...
并记录过程产生的BUG问题。)
【记录】实现从Linux下载下载文件(文件导出功能)并记录过程产生的BUG问题。
前言 导出功能的实现,主要记录总结导出过程中出现的一些问题。 代码实现导出功能 public R templateDown(HttpServletResponse response) {String fileName "template.xlsx";// 清空responseresponse.reset();response.setCharacterEncoding("UTF…...

可扩展性表设计方案
文章目录 1 使用预留字段2 使用JSON字段3 使用单表继承4 构建属性表5 直接构建新表6 适当冗余 1 使用预留字段 在表设计初期,可以预留一些命名通用的备用字段,例如field1、field2、field3。当业务需要增加新字段时,就直接使用这些预留字段,无…...

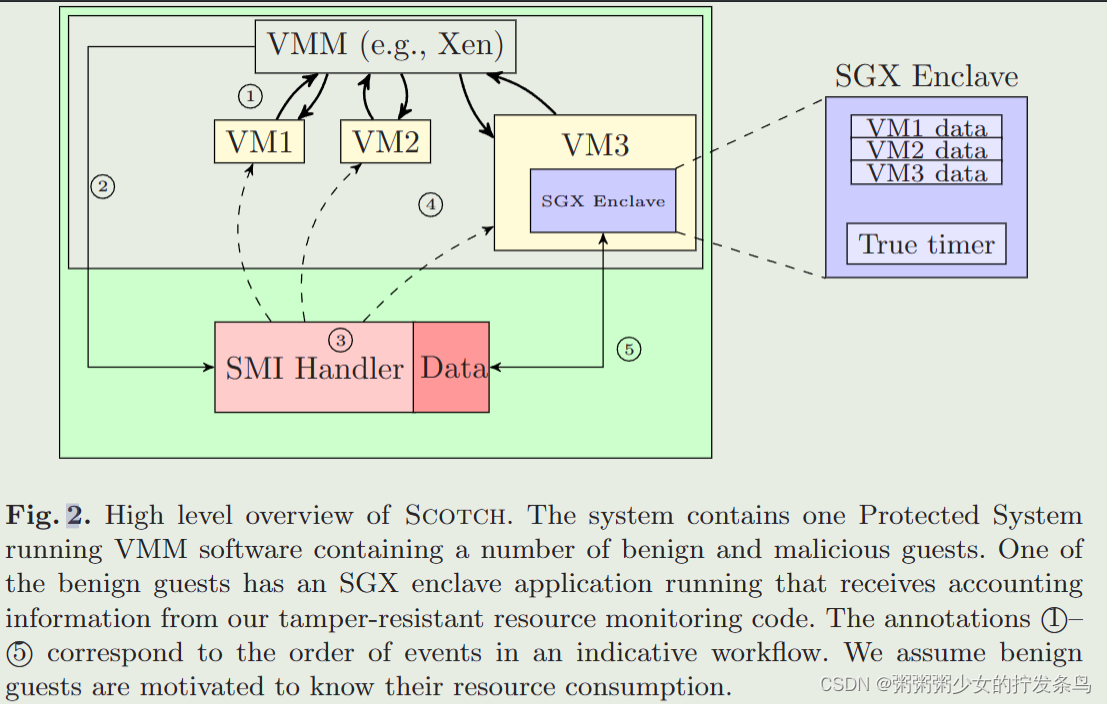
Scotch: Combining SGX and SMM to Monitor Cloud Resource Usage【TEE的应用】
目录 摘要引言贡献 背景SMMXen Credit Scheduler与资源核算SGX 威胁模型Scheduler attacksResource interference attacksVM Escape attacks 架构Resource Accounting WorkflowCost of Accounting 具体的部署和评估见论文相关工作Resource Accounting基于SMM的方法基于SGX的系统…...

腾讯mini项目-【指标监控服务重构】2023-08-19
今日已办 benchmark How can we create a configuration for gobench with -benchmem – IDEs Support (IntelliJ Platform) | JetBrains 本机进行watermill-benchmark 使用 apifox 自动化测试上报固定数量的消息 启动watermill-pub/sub的 benchmark 函数 func BenchmarkPu…...

go实现grpc-快速开始
准备工作 Go, 最新版的 如果不会安装看Getting Started. Protocol buffer compiler, protoc, version 3. 想要安装, 请读Protocol Buffer Compiler Installation. 为 protocol compiler安装Go plugins: 想要安装运行以下命令: $ go install google.golang.org/protobuf/cmd/…...

linux上的init 0-6指令作用以及一些快捷键和系统指令
目录 linux上的init 0-6指令作用 CtrlAltF1-F7作用 Linux常用系统指令 查看linux内核版本 ubuntu和centos查看系统版本信息以及硬件信息 linux上的init 0-6指令作用 在Linux系统中,运行级别(也称为init级别)用来表示系统的不同状态或操作…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
