vue-element-admin项目部署 nginx动态代理 含Docker部署、 Jenkins构建
介绍三种方式:
1.直接部署到nginx中
2.用nginx docker镜像部署
3.使用Jenkins构建
1.直接用nginx部署
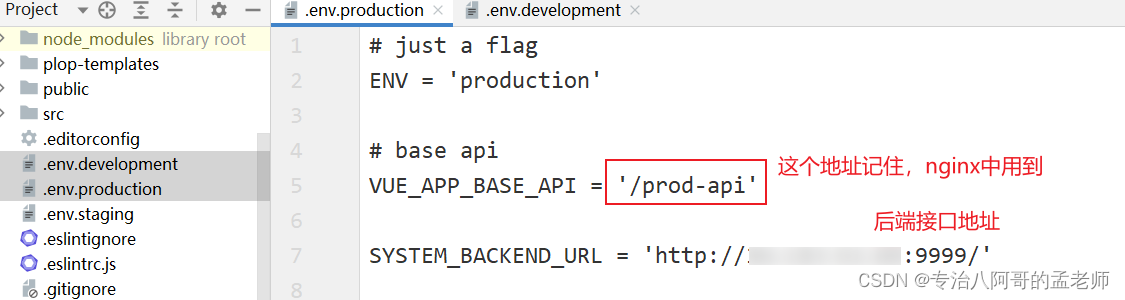
vue-element-admin项目下有两个.env文件,.env.production是生产环境的,.env.developpment是开发环境的


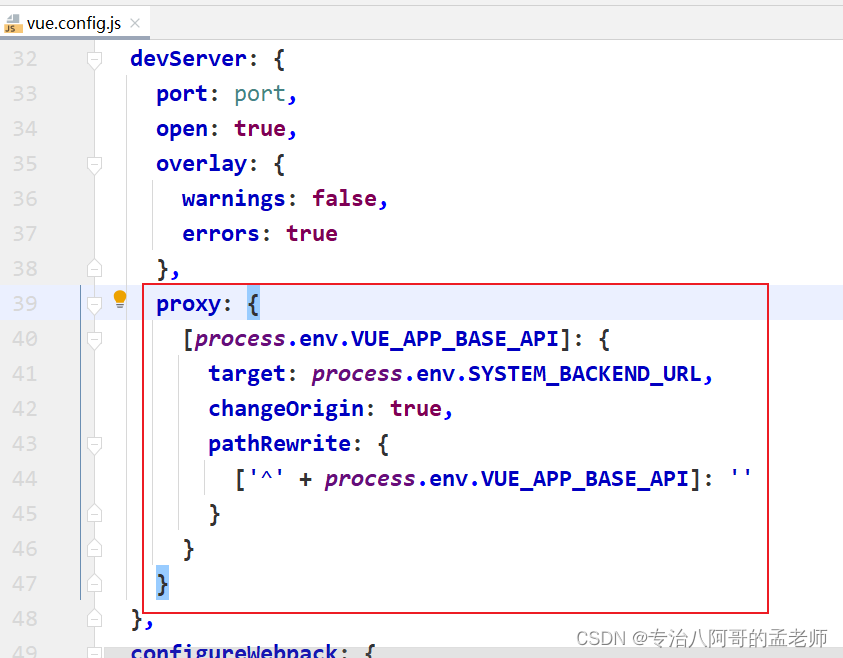
vue-element-admin默认用的是mock数据,如果想调用后台接口(自己要把用户登录、角色、权限之类的写好),在vue.config.js里,大概39行左右,把proxy里的内容改成如下形式:

proxy: {[process.env.VUE_APP_BASE_API]: {target: process.env.SYSTEM_BACKEND_URL,changeOrigin: true,pathRewrite: {['^' + process.env.VUE_APP_BASE_API]: ''}}}
先保证开发环境和后台调通,之后再进行服务器部署。
生产环境打包,执行 npm run build:prod
执行成功后,项目路径下会出现一个dist文件夹

把dist文件夹上传到nginx服务器,比如放到 /usr/share/static/dist,注意 /usr/share/static/dist就是打包好的dist文件夹,index.html路径是 /usr/share/static/dist/index.html,不要写成 /usr/share/static/dist/dist
nginx.conf代理相关配置如下:
server {listen 80; #端口server_name localhost;location / { #映射前端资源root /usr/share/static/dist; #静态资源路径,index.html就在这个目录里try_files $uri $uri/ @router;index index.html index.htm;}location @router {rewrite ^.*$ /index.html last;}#后端请求转发,/prod-api/ 对应.env.production里的SYSTEM_BACKEND_URL,注意两端都有/location /prod-api/ { proxy_pass http://xxxx:9999/; #后端接口地址,proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;}
}
nginx -s reload 重启nginx,完成部署
2.Nginx Docker镜像
比如使用k8s等容器化部署时,每一个项目单独结合一个nginx制作镜像
再工程中创建Dockerfile和nginx.conf文件
nginx.conf示例配置如下,具体解释见上一节 直接用nginx部署 的说明
#user nobody;
worker_processes 1;error_log /etc/nginx/access.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /etc/nginx/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;access_log /etc/nginx/access.log main;location / {root /usr/share/static/dist;try_files $uri $uri/ @router;index index.html index.htm;}location @router {rewrite ^.*$ /index.html last;}location /prod-api/ {proxy_pass http://xxxx:9999/;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}Dockerfile如下
FROM nginx
WORKDIR '/xxxx'COPY build /usr/share/static/build
COPY dist /usr/share/static/dist
COPY nginx.conf /etc/nginx/nginx.conf
RUN touch /etc/nginx/access.logEXPOSE 80
RUN echo "daemon off;" >> /etc/nginx/nginx.confCMD ["nginx", "-c", "/etc/nginx/nginx.conf"]
在Dockerfile所在路径下执行:
docker build -t testdocker .
构建镜像 -t代表target,testdocker是自定义的镜像名,最后的.代表当前路径镜像制作完成,启动镜像 端口号和id按实际情况定
3.Jenkins构建
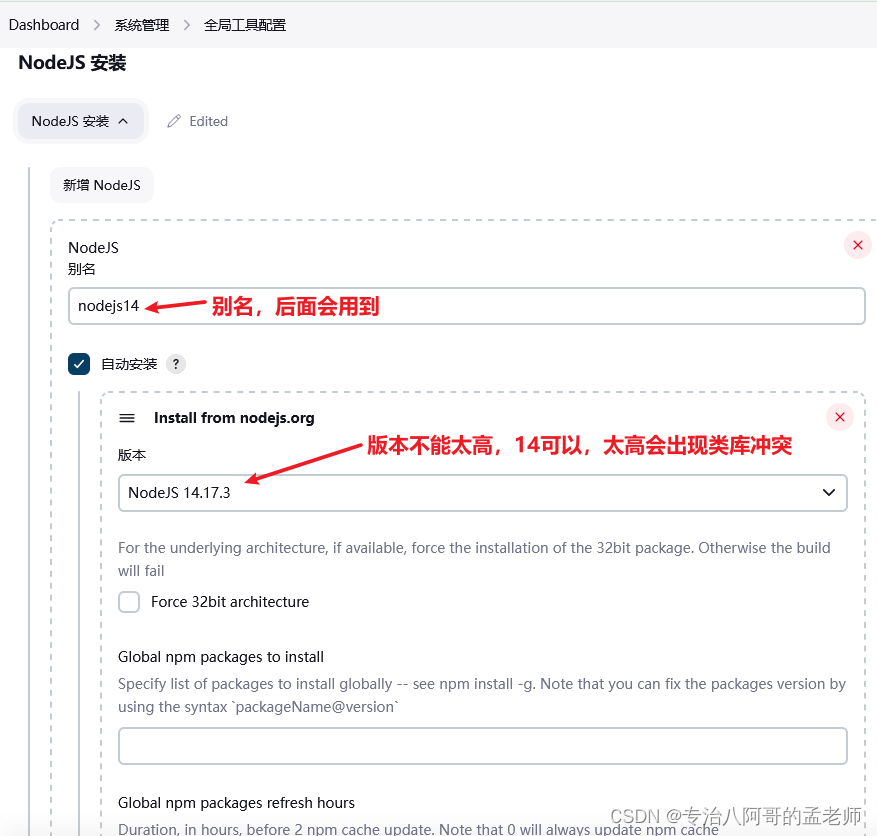
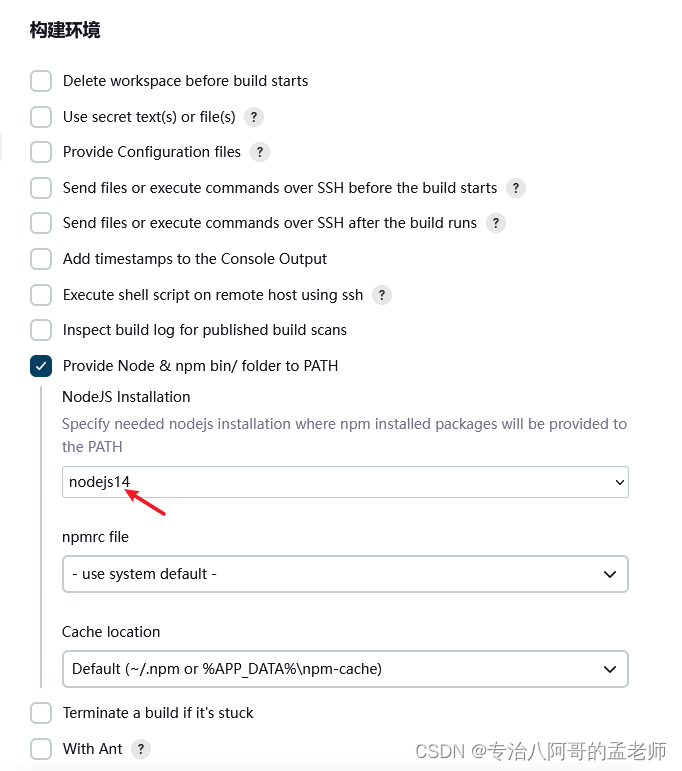
jenkins要先配置NodeJS

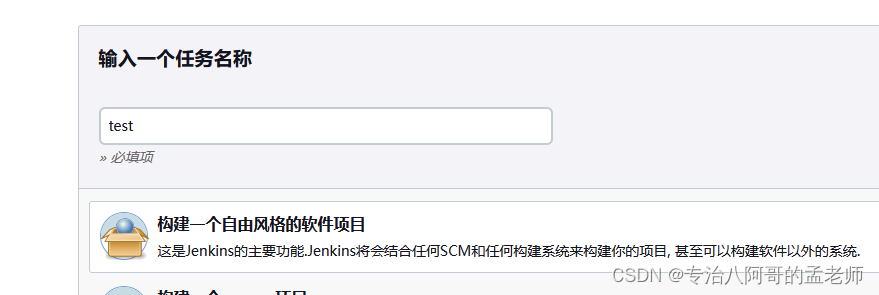
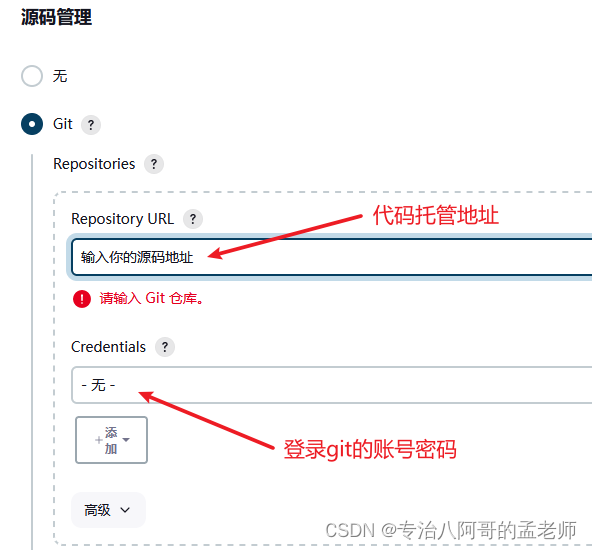
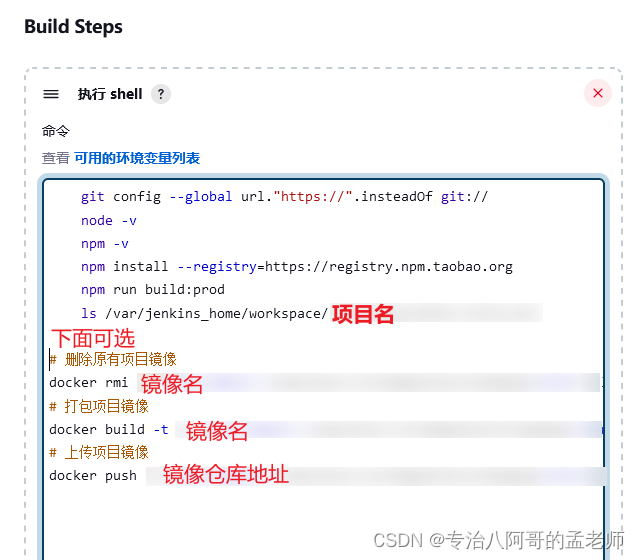
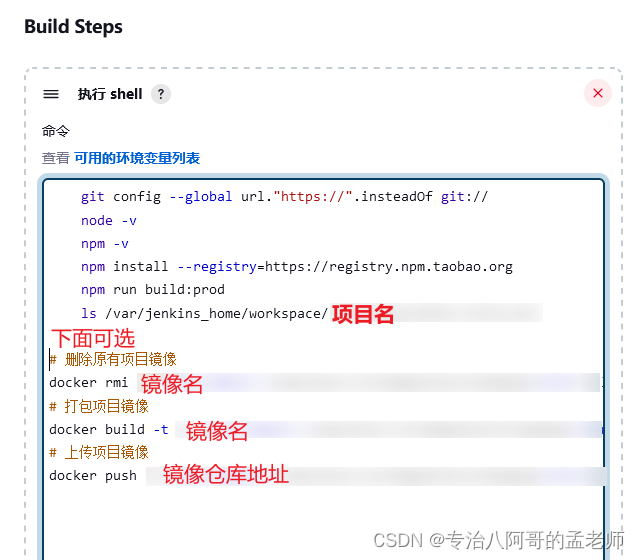
开始构建项目





git config --global url."https://".insteadOf git://
node -v
npm -v
npm install --registry=https://registry.npm.taobao.org
npm run build:prod
ls /var/jenkins_home/workspace/项目名#下面可选
# 删除原有项目镜像
docker rmi xxxx || true
# 打包项目镜像
docker build -t xxxx .
# 上传项目镜像
docker push xxxxx
配置完成之后保存,即可构建项目
相关文章:

vue-element-admin项目部署 nginx动态代理 含Docker部署、 Jenkins构建
介绍三种方式: 1.直接部署到nginx中 2.用nginx docker镜像部署 3.使用Jenkins构建 1.直接用nginx部署 vue-element-admin项目下有两个.env文件,.env.production是生产环境的,.env.developpment是开发环境的 vue-element-admin默认用的是mock数…...

使用Python来写模拟Xshell实现远程命令执行与交互
一、模块 这里使用的是 paramiko带三方库 pip install paramiko二、效果图 三、代码实现(这里的IP,用户名,密码修改为自己对应服务器的) import paramiko import timeclass Linux(object):# 参数初始化def __init__(self, ip, us…...

mybatis 数据库字段为空or为空串 忽略条件过滤, 不为空且不为空串时才需nameParam过滤条件
name未配置视为不考虑name条件 select * from user where (( (ISNULL(name)) OR (name) ) OR name #{user.nameParam} ) 三个or语句 推荐这个 select * from user where ISNULL(name) OR name OR name #{user.nameParam} select * from user where ISNULL(name) OR …...

【玩玩Vue】通过vue-store实现枚举管理,用于下拉选项和中英文翻译等
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 一、store基础用法1.在src下新建store文件夹,在store下新建module文件夹2.在module下新建enums.js文件3.在store下新建getters.js…...

ISCSI:后端卷以LVM 的方式配置 ISCSI 目标启动器
写在前面 准备考试整理相关笔记博文内容涉及使用 LVM 做ISCSI 目标后端块存储 Demo理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的&#…...

八公山豆腐发展现状与销售对策研究
1.引言 八公山豆腐作为中国传统特色食品之一,一直以来备受人们的喜爱。然而,在现代社会中,由于消费者对于营养健康的追求以及市场竞争的加剧,八公山豆腐的市场份额逐渐缩小。因此,为了更好地推广和发展八公山豆腐&…...

排序算法-插入排序
属性 当插入第i(i>1)个元素时,前面的array[0],array[1],…,array[i-1]已经排好序,此时用array[i]的排序码与array[i1],array[i-2],…的排序码顺序进行比较,找到插入位置即将array[i]插入,原来位置上的元素顺序后移 直接插入排序…...
数码管显示)
多位数按键操作(闪烁)数码管显示
/*----------------------------------------------- 内容:按键加减数字,多个数码管显示 ------------------------------------------------*/ #include<reg52.h> //包含头文件,一般情况不需要改动,头文件包含特殊功能寄存…...

MyEclipse项目导入与导出
一、项目导出 1、右键选择项目名称,弹出菜单中选择“export”,如下图所示 2、选择“恶心“export”,弹出菜单如下;在“General“选项中,选择“File System”选项 3、点击“next”,进入保存位置选择界面&am…...

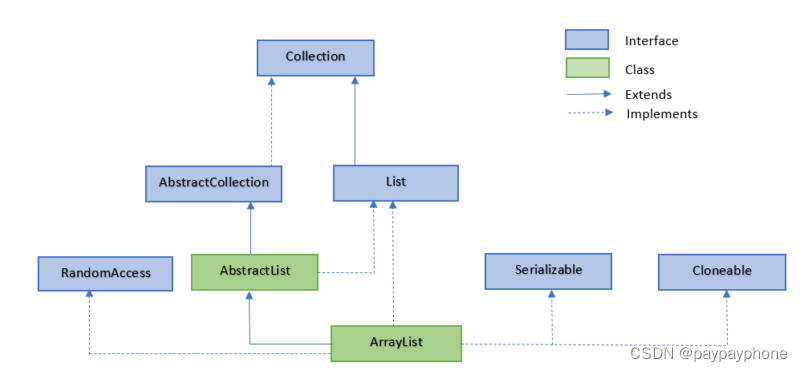
ArrayList和LinkedList
最近在刷回溯算法时,遇见了List<Integer> A new ArrayList<>(); LinkedList<Integer> B new LinkedList<>();这类型的表达方式 很好奇的问题是: 1、List<Integer> A new ArrayList<>();为什么是正确的写法 2…...

Linux 配置 Nginx 服务完整详细版
目录 前言 配置Nginx监听端口和服务器块 # 防DDoS配置 # 日志配置 # 设置服务器块 监听端口 网站根目录 默认文件 静态文件目录 图像文件目录 # 自定义错误页面 # 反向代理配置 # 配置SSL/TLS 1、获取SSL/TLS证书 2、安装证书 3、配置SSL/TLS # 配置SSL协议版本…...

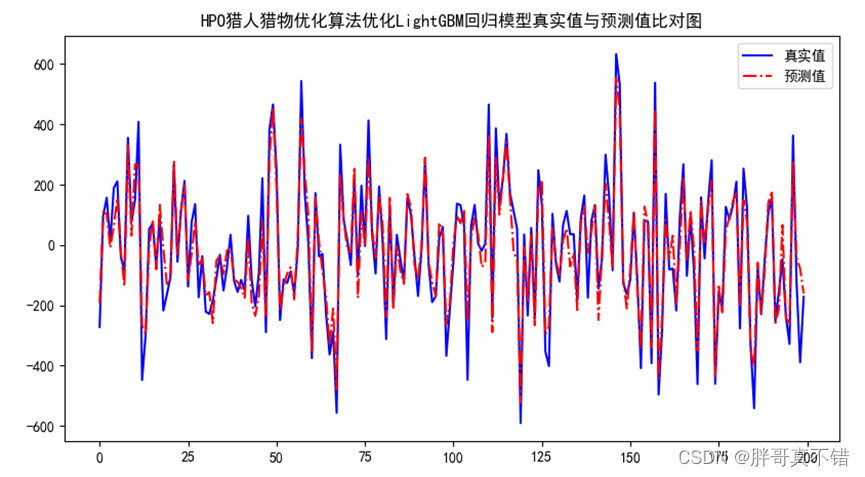
Python实现猎人猎物优化算法(HPO)优化LightGBM回归模型(LGBMRegressor算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 猎人猎物优化搜索算法(Hunter–prey optimizer, HPO)是由Naruei& Keynia于2022年提出的一种最新的…...

无涯教程-JavaScript - ODD函数
描述 ODD函数返回四舍五入到最接近的奇数整数的数字。 ODD函数是Excel中的15个舍入函数之一。 语法 ODD (number)争论 Argument描述Required/OptionalNumberThe value to round.Required Notes 无论数字的符号如何,值都将从零舍入到下一个奇数。如果number是一个奇数整数…...

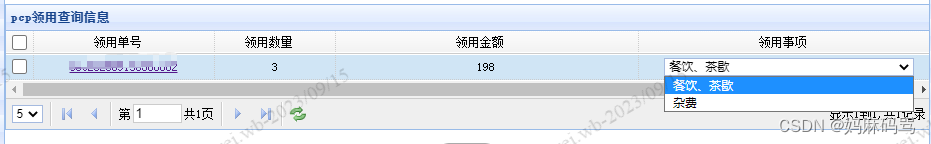
Easyui里的datagrid嵌入select下拉框
问题: 想使用datagird里嵌入select下拉框,并在提交form表单时获取datagrid选中的每行数据里的每个下拉框选中的值。 解决方案: 其中economicIssuesSelect使用下拉框,重点关注 initEconomicIssues(row)方法。这里的方法需要传递ro…...

计算机专业毕业设计项目推荐03-Wiki系统设计与实现(JavaSpring+Vue+Mysql)
Wiki系统设计与实现(JavaSpringVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设…...

微服务的艺术:构建可扩展和弹性的分布式应用
文章目录 什么是微服务架构?微服务的设计原则1. 基于业务边界划分服务2. 松耦合和强内聚3. 自动化测试和部署4. 监控和日志5. 弹性设计 微服务的实施细节1. 服务发现示例代码:使用Consul进行服务发现 2. 负载均衡示例代码:Nginx配置负载均衡 …...

在PHP8中对数组进行排序-PHP8知识详解
在php8中,提供了丰富的排序函数,可以对数组进行排序操作。常见的排序函数如下几个:sort() 函数、rsort() 函数、asort() 函数、arsort() 函数、ksort() 函数、krsort() 函数、natsort()函数和natcascsort()函数。 1、sort() 函数:…...

Redis混合模式持久化原理
前言 前面文章中我们也介绍过Redis的持久化方式有两种:rdb持久化和aof持久化,具体详情可查看之前文章redis持久化。rdb持久化还是aof持久化它们都有各自的缺点。 rdb和aof缺点 rdb持久化:由于是定期对内存数据快照进行持久化,因此…...
)
《BPF Performance Tools —— 洞悉Linux系统和应用性能》学习笔记 —— 第一章 介绍(2)
接前一篇文章:《BPF Performance Tools —— 洞悉Linux系统和应用性能》学习笔记 —— 第一章 介绍(1) 1.2 Tracing、Snooping、Sampling、Profiling和Observability是什么? 这些都是用于对分析技术和工具进行分类的术语。 Trac…...
)
【计算机网络】网络编程接口 Socket API 解读(7)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...