CSS动效合集之实现气泡发散动画
前言
👏CSS动效合集之实现气泡发散动画,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
1.实现效果

2.实现步骤
- 定义一个数组bubbles,用来存储气泡列表的基本新,w表示宽高,x表示绝对定位中left的百分比
- 注:以下代码基于vue
const bubbles = ref([{w: 8,x: 10,},{w: 9,x: 50,},{w: 4,x: 30,},{w: 5,x: 80,},{w: 4,x: 30,},{w: 4,x: 70,},{w: 6,x: 20,},{w: 8,x: 50,},{w: 4,x: 60,},{w: 6,x: 65,},
]);
- 绘制父元素section,设置宽高为300px,相对定位

section {height: 300px;width: 300px;margin: 50px auto;position: relative;z-index: 1;border-radius: 20px;box-shadow: 0px 9px 17px 4px rgba(0, 0, 0, 0.5);
}
- section内添加子元素bubbles标签,设置宽高与父元素一致,绝对定位
- 在bubbles用span标签循环展示气泡列表
<div class="bubbles"><spanclass="bubble"v-for="(item, index) in bubbles":key="index"}"></span>
</div>
- 为span标签添加css变量,设置–w表示元素的宽高,–x表示绝对定位中left的百分比
<spanclass="bubble"v-for="(item, index) in bubbles":key="index":style="{'--w': item.w,'--x': item.x,}"
- 气泡设置绝对定位,初始位置居于父元素的底部10%,水平居中,并设置宽高为–w,默认设置背景色为粉色

.bubble {position: absolute;width: calc(1px * var(--w));height: calc(1px * var(--w)); border-radius: 50%;left: calc(50% - calc(1px * calc(var(--w) / 2)));bottom: 10%;background: pink;
}
- 为气泡添加发散动画
.bubble {+ animation: rise 3s infinite linear;
}
- 实现气泡left由水平居中到对应列表中–x的变化,bottom位置由10%到100%的改变,opacity透明度由刚开始的0到中间0.8,最后0的变化

@keyframes rise {0% {left: calc(50% - calc(1px * calc(var(--w) / 2)));opacity: 0;bottom: 10%;}50% {opacity: 0.8;}100% {left: calc(1% * var(--x));bottom: 90%;opacity: 0;}
}
- 给每个气泡设置不同的动画延迟,实现错落的效果,在span标签上添加–d,表示当前标签动画延迟时间

<spanclass="bubble"v-for="(item, index) in bubbles":key="index":style="{'--w': item.w,'--x': item.x,'--d':parseInt(bubbles.length / 2) +1 -Math.abs(index - parseInt(bubbles.length / 2)),}"
></span>
.bubble {+ animation-delay: calc(600ms * var(--d));
}
- 可以发现,设置了动画延迟,在初始阶段,会出现固定的气泡展示在中心位置,这不是我们想要的效果,修改span标签样式,设置其默认的透明度为0

.bubble {+ opacity: 0;
}
- 当前动画时长是3s,动画延迟为间隔600ms * 延长单位,气泡列表长度为10个,我们尝试将动画延迟为间隔设置100ms,会发生什么呢?

- 可以发现,气泡发散效果变的不连贯,延迟的时间间隔不够大,如果想要气泡发散是比较连贯的效果,就需要去平衡动画总时长和延迟间隔
- 为每个气泡设置不同的颜色,定义一个颜色数组colors
colors: {type: Array,default: () => ["#00BABC", "#009FA4", "#00FFC0"],},
- 每个气泡的颜色根据当前数据的索引从colors中获取
bubbles.value.forEach((i, index) => {i.c = props.colors[index]
});
-
那么随之而来一个问题,当bubbles数据过多,colors不够用怎么解决?
-
当colors不够用时候,就从colors的第一项继续赋值
-
定义一个循环取值的方法
/*** 根据索引循环取数值的值,取模运算符(%)来实现循环取数组的值* @param {*} array* @param {*} sort* @returns*/
export const forArrayValue = (array, sort) => {return array[sort % array.length];
};
- bubbles重新赋值
bubbles.value.forEach((i, index) => {i.c = forArrayValue(props.colors, index);
});
- 为每个气泡span标签添加–c变量,表示当前背景颜色

<spanclass="bubble"v-for="(item, index) in bubbles":key="index":style="{'--w': item.w,'--c': item.c,'--x': item.x,'--d':parseInt(bubbles.length / 2) +1 -Math.abs(index - parseInt(bubbles.length / 2)),}"
></span>
.bubble {+ background: var(--c);
}
- 为其父元素bubbles设置溢出隐藏,以防left位置变化超出当前容器,设置z-index为-1,以防遮挡到父元素其他内容
.bubbles {+ z-index: -1;+ overflow: hidden;
}
- 这样就完整的实现啦~

- 当然,你可以可以通过代码,动态的去生成气泡列表,使用Math.random生成其位置和大小,实现原理与上述一致~,这里就不在赘述了
3.实现代码
<template><section><div class="bubbles"><spanclass="bubble"v-for="(item, index) in bubbles":key="index":style="{'--w': item.w,'--c': item.c,'--x': item.x,'--d':parseInt(bubbles.length / 2) +1 -Math.abs(index - parseInt(bubbles.length / 2)),}"></span></div></section>
</template>
<script setup>
import { ref } from "vue";
import { forArrayValue } from "@/utils/tools";
const props = defineProps({colors: {type: Array,default: () => ["#00BABC", "#009FA4", "#00FFC0"],},
});
const bubbles = ref([{w: 8,x: 10,},{w: 9,x: 50,},{w: 4,x: 30,},{w: 5,x: 80,},{w: 4,x: 30,},{w: 4,x: 70,},{w: 6,x: 20,},{w: 8,x: 50,},{w: 4,x: 60,},{w: 6,x: 65,},
]);
bubbles.value.forEach((i, index) => {i.c = forArrayValue(props.colors, index);
});
</script>
<style lang="less" scoped>
section {height: 300px;width: 300px;margin: 50px auto;position: relative;z-index: 1;border-radius: 20px;box-shadow: 0px 9px 17px 4px rgba(0, 0, 0, 0.5);
}
.bubbles {position: absolute;width: 100%;height: 100%;top: 0;left: 0;z-index: -1;overflow: hidden;
}
.bubble {position: absolute;width: calc(1px * var(--w));height: calc(1px * var(--w));background: var(--c);border-radius: 50%;left: calc(50% - calc(1px * calc(var(--w) / 2)));opacity: 0;bottom: 10%;animation: rise 3s infinite linear;animation-delay: calc(600ms * var(--d));
}
@keyframes rise {0% {left: calc(50% - calc(1px * calc(var(--w) / 2)));opacity: 0;bottom: 10%;}50% {opacity: 0.8;}100% {left: calc(1% * var(--x));bottom: 90%;opacity: 0;}
}
</style>
4.写在最后🍒
看完本文如果觉得对你有一丢丢帮助,记得点赞+关注+收藏鸭 🍕
更多相关内容,关注🍥苏苏的bug,🍡苏苏的github,🍪苏苏的码云~
相关文章:

CSS动效合集之实现气泡发散动画
前言 👏CSS动效合集之实现气泡发散动画,速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现步骤 定义一个数组bubbles,用来存储气泡列表的基本新,w表示宽高,x表示绝对定位…...

六、串口通信
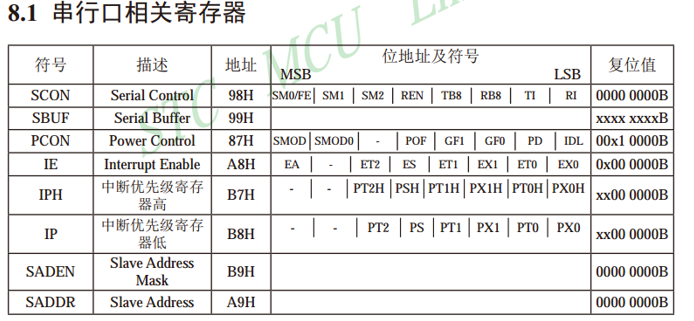
六、串口通信 串口接口介绍使用串口向电脑发送数据电脑发送数据控制LED灯 串口接口介绍 SBUF是串口数据缓存器,物理上是两个独立的寄存器,但占用相同的地址。写操作时,写入的是发送寄存器;读操作时,读出的是接收寄存器…...

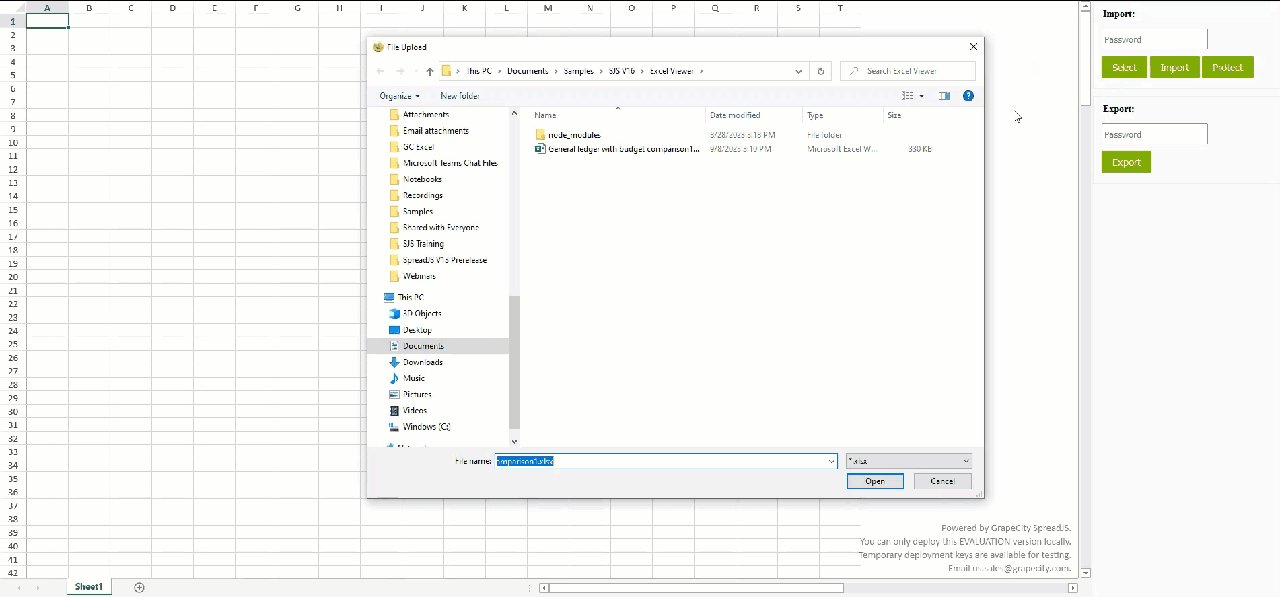
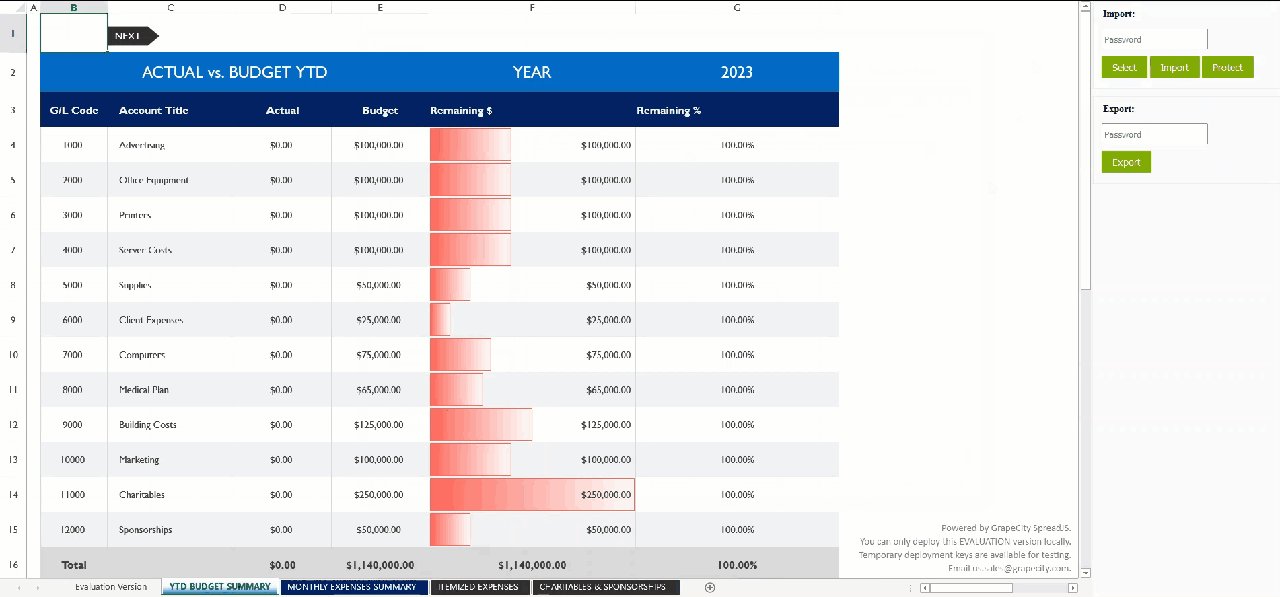
如何将 JavaScript Excel XLSX 查看器添加到Web应用程序
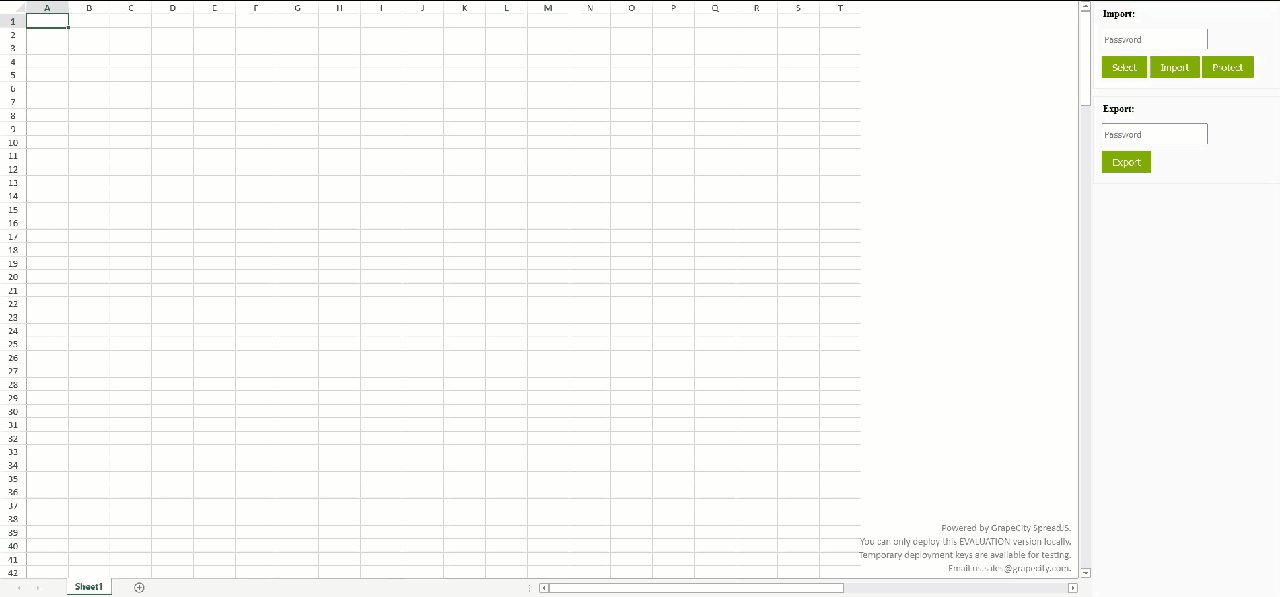
在 JavaScript 中创建 Excel 查看器可能是一项艰巨的任务,但使用 SpreadJS JavaScript 电子表格,创建过程要简单得多。在本教程博客中,我们将向您展示如何使用 SpreadJS 的强大功能来创建一个查看器,该查看器允许您在 Web 浏览器中…...

网安周报|CISA发布增强开源安全性的计划
1、CISA发布增强开源安全性的计划 美国一家领先的安全机构发布了一项期待已久的计划,详细说明了它将如何增强联邦政府和整个生态系统的开源安全性。美国网络安全和基础设施安全局(CISA)开源软件安全路线图在安全开源峰会上发布。据估计&#…...

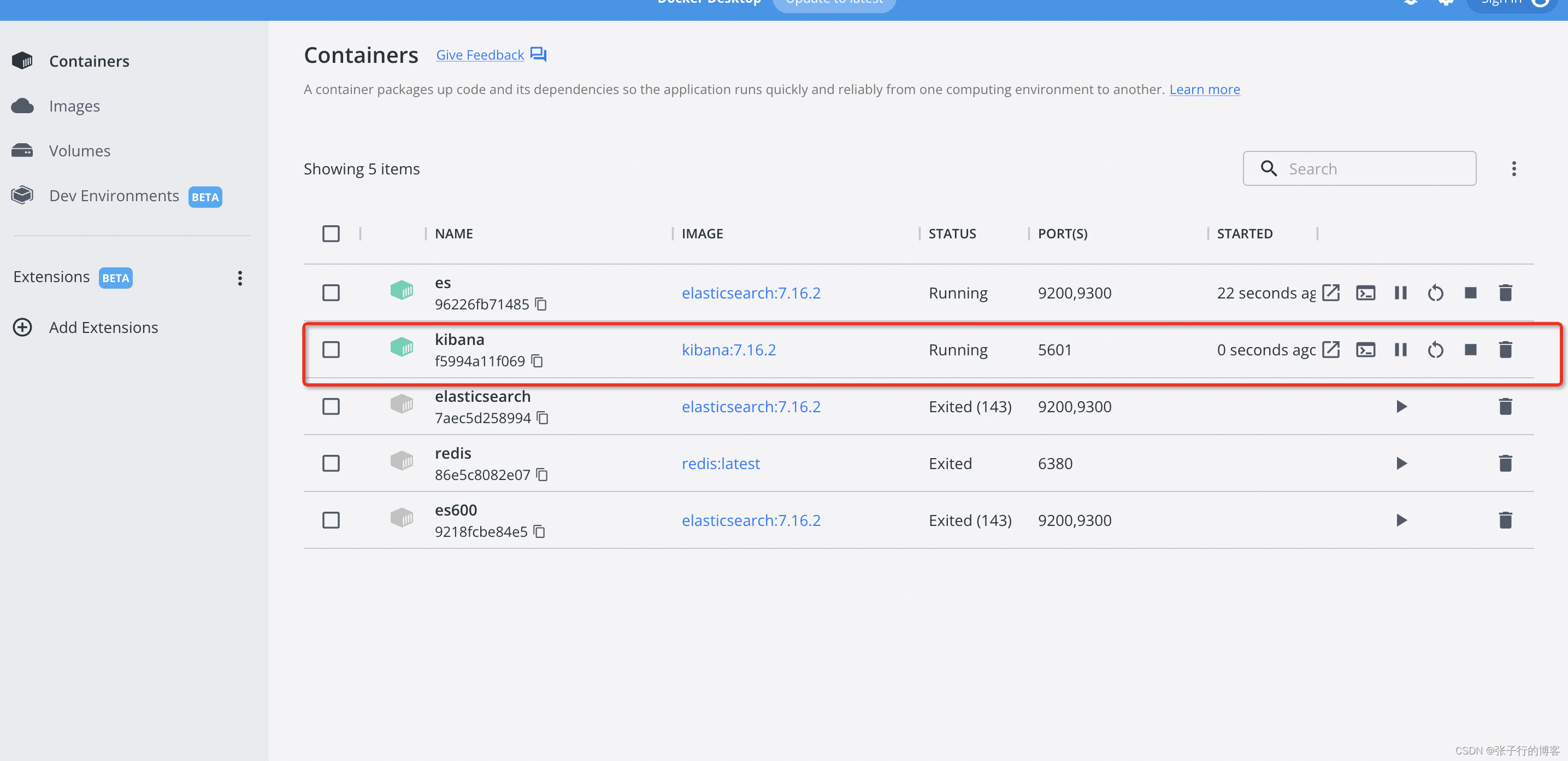
使用 Docker 安装 Elasticsearch (本地环境 M1 Mac)
Elasticsearchkibana下载安装 docker pull elasticsearch:7.16.2docker run --name es -d -e ES_JAVA_OPTS“-Xms512m -Xmx512m” -e “discovery.typesingle-node” -p 9200:9200 -p 9300:9300 elasticsearch:7.16.2docker pull kibana:7.16.2docker run --name kibana -e EL…...

Visual Studio中MD与MT的区别及运行库类型选择
MT与MD的区别 /MT:是multithread-static version,是多线程静态版本的意思,项目会使用运行时库的多线程静态版本,编译器会将LIBCMT.lib放入.obj文件中,以便链接器使用LIBCMT.lib解析外部符号;/MTdÿ…...

Vue3函数式编程
文章目录 前言一、三种编程风格1.template2.jsx/tsx3.函数式编写风格 二、函数式编程1.使用场景2.参数3.例子3.render渲染函数 总结 前言 本文主要记录vue3中的函数式编程以及其他编程风格的简介 一、三种编程风格 1.template Vue 使用一种基于 HTML 的模板语法,…...

【逗老师的无线电】艾德克斯TTL串口转网口
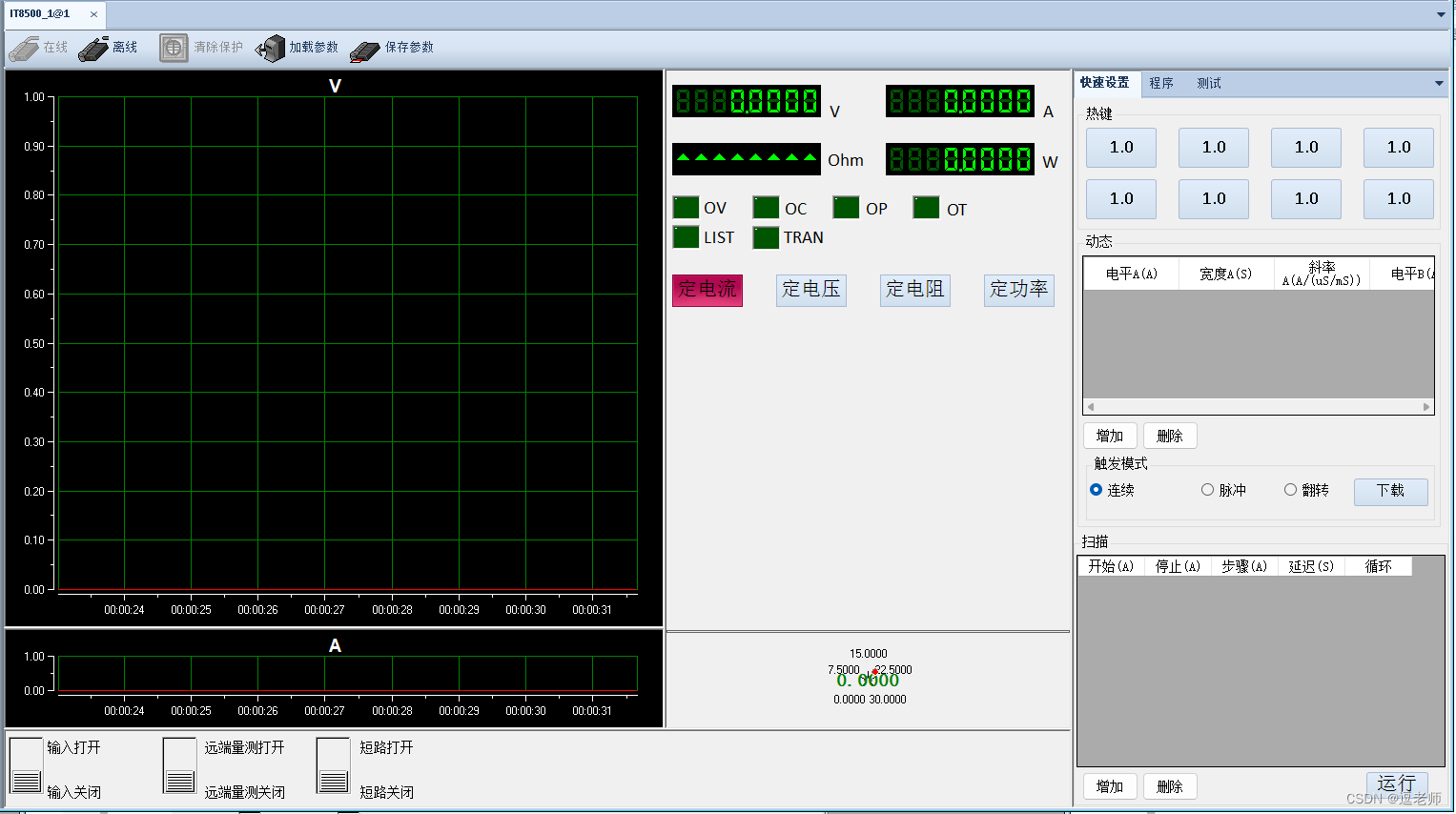
最近手搓了一个可以用于艾德克斯ITECH电源或者电子负载的TTL串口转网口的模块,用上之后,上位机软件就可以配置以太网IP连接设备啦。就像这样。 一、ITECH TTL接口定义 二、整体逻辑 嗯,就这么简单。IT9000控制软件的Ethernet功能就是直接S…...

如何修改jupyter notebook默认打开路径
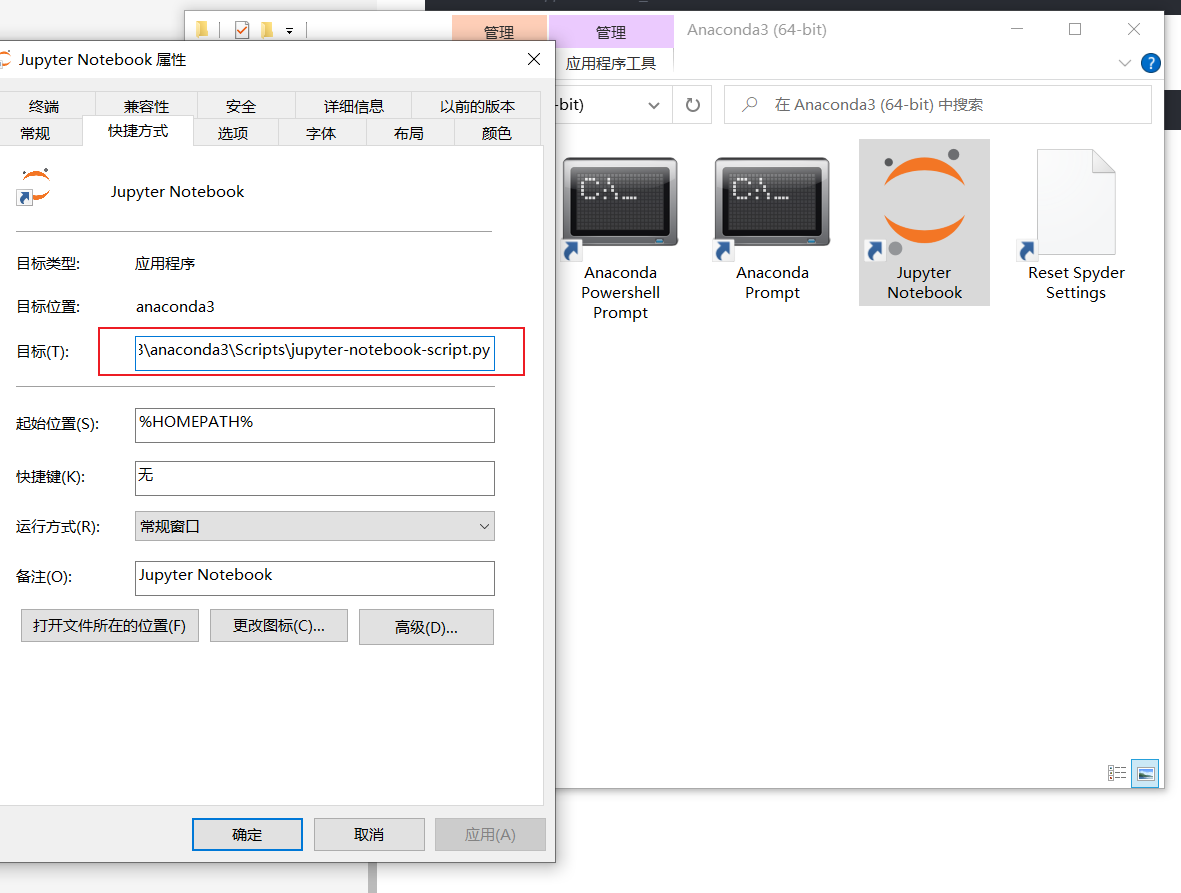
1、用jupyter notebook在其他位置打开自己的ipython项目: jupyter notebook是一个很好用的工具,可以保存运行结果,还可以给项目添加很多可视化操作与介绍文字。安装anaconda后,jupyter notebook就会自动安装,点开它会…...

【leetcode】数组排序
【leetcode】数组排序 task03 主要了解了数组中常见的排序方法: 1.常见数组排序方法 冒泡排序(Bubble Sort): 冒泡排序是一种简单的排序算法,它多次遍历数组,比较相邻的元素并交换它们,直到整…...

【C刷题训练营】第四讲(打好基础很重要)
前言: 大家好,这是c语言刷题训练营的第四讲,打好基础便于对c语言语法与算法思维的提高,感谢你的来访与支持! 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨刷题专栏…...

MySQL 某个字段存储不了内容
1. 原因 某个字段存储的内容过大 2. 解决 修改max_allowed_packet参数 max_allowed_packet参数是指mysql服务器端在一次传送数据包的过程当中最大允许的数据包大小。如果超过了设置的最大长度,则会数据库保持数据失败。 2.1 查询参数 show variables like %max…...

7.代理模式
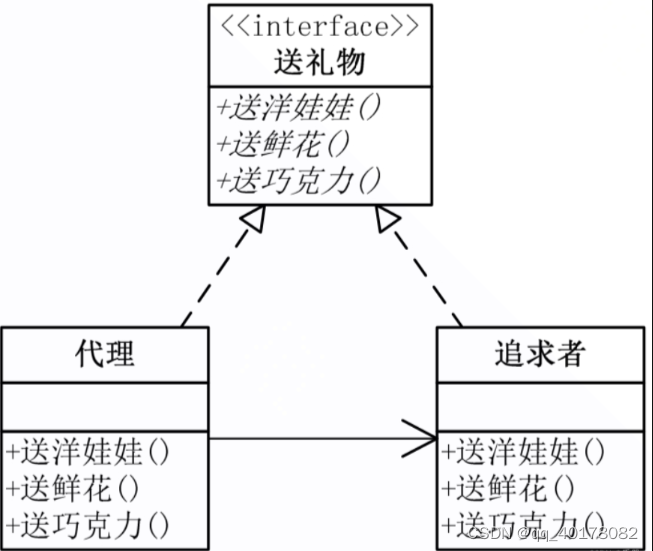
1.UML 2.代码 #include <iostream> using namespace std;class Subject{ public:virtual void Request() 0; };class RealSubject:public Subject { public:virtual void Request(){cout << "RealSubject" << endl;} }; class Proxy:public Subj…...

单例模式的安全写法
要想知道怎么写单例模式,那么必须得知道什么是单例模式。单例模式是一种设计模式,它确保某个类只有一个实例,并且提供一个全局访问该实例的方法。单例模式不会创建实例副本,而是返回对已创建实例的引用。单例模式的创建可以分为两…...

牛客网SQL156
各个视频的平均完播率_牛客题霸_牛客网 方法一 select a.video_id,format(count(b.video_id)/count(a.video_id),3) 完播率 from (select uid,video_id,(end_time-start_time) 播放时长from tb_user_video_logwhere year(start_time)2021 or year(end_time)2021 ) a left joi…...

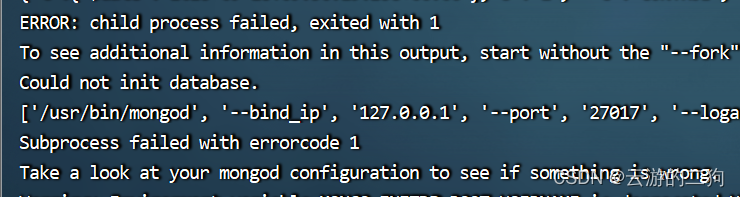
【MongoDB】docker部署社区版(一)
0、背景介绍 项目中使用MongoDB了,服务器挂掉,自己在本地搭一个试试。 1、版本选择 首先有社区版和和商业版。我选的是社区版。链接:https://hub.docker.com/r/mongodb/mongodb-community-server/tags 1.1、标签选择 看到标签有两个大类…...

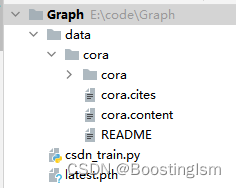
【Graph Net学习】GNN/GCN代码实战
一、简介 GNN(Graph Neural Network)和GCN(Graph Convolutional Network)都是基于图结构的神经网络模型。本文目标就是打代码基础,未用PyG,来扒一扒Graph Net两个基础算法的原理。直接上代码。 二、代码 …...

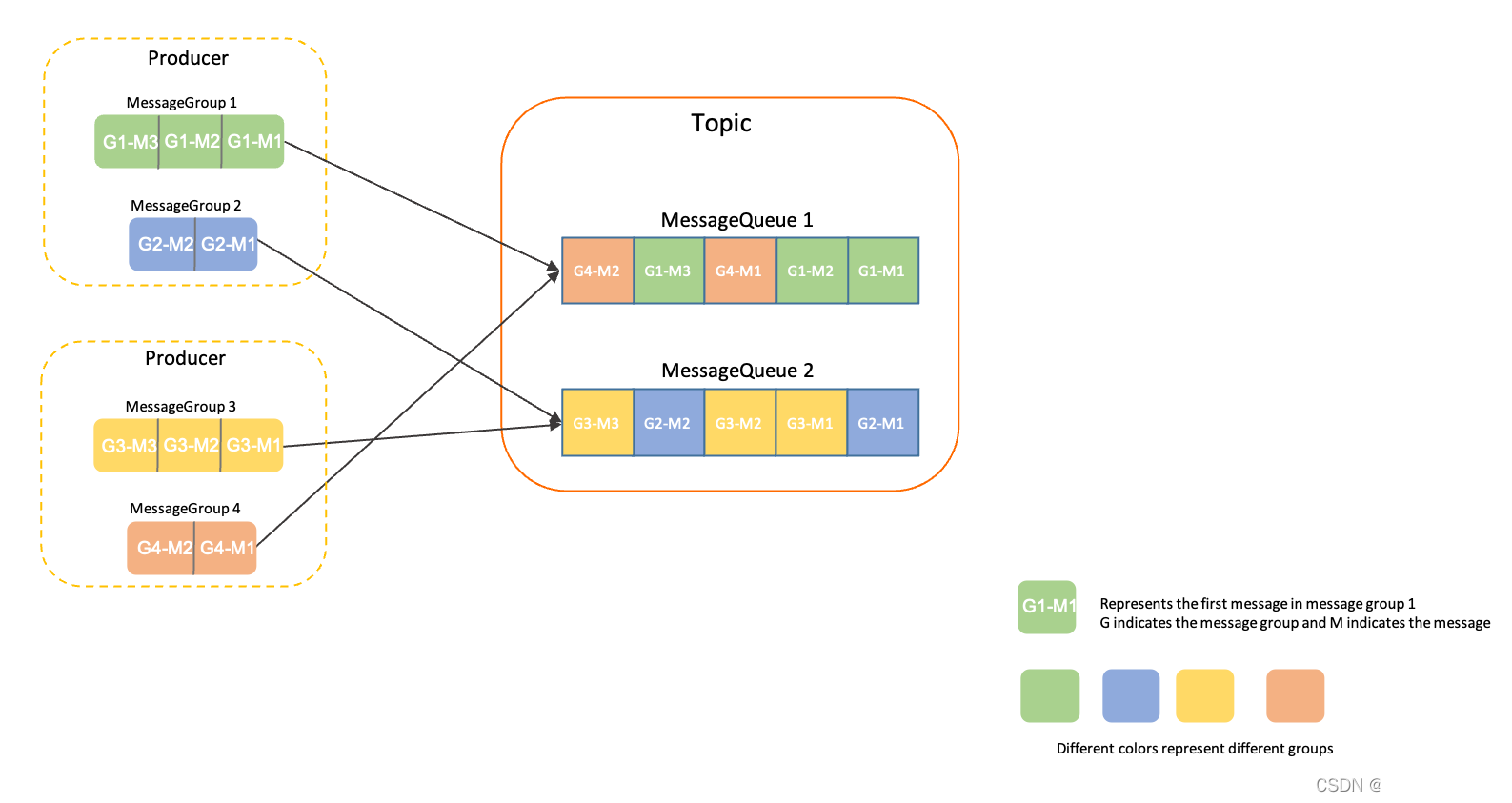
RocketMQ 发送顺序消息
文章目录 顺序消息应用场景消息组(MessageGroup)顺序性生产的顺序性MQ 存储的顺序性消费的顺序性 rocketmq-client-java 示例(gRPC 协议)1. 创建 FIFO 主题生产者代码消费者代码解决办法解决后执行结果 rocketmq-client 示例&…...

【面试经典150 | 双指针】判断子序列
文章目录 写在前面Tag题目来源题目解题解题思路方法一:双指针方法二:动态规划 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对…...

自动驾驶信息安全方案
目录 1. 修订历史... 3 2. 概述... 4 2.1 目的... 4 2.2 适用范围... 4 2.3 参考文档... 4 2.4 术语和缩写... 4 3. 安全分析... 5 4. 总体设计... 6 4.1 ACU的安全防护... 7 4.1.1 系统安全引导... 7 4.1.2 密钥安全存储... 8 4.1.3 应…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
