Vue3为什么推荐使用ref而不是reactive
为什么推荐使用ref而不是reactive
reactive本身具有很大局限性导致使用过程需要额外注意,如果忽视这些问题将对开发造成不小的麻烦;ref更像是vue2时代option api的data的替代,可以存放任何数据类型,而reactive声明的数据类型只能是对象;
先抛出结论,再详细说原因:非必要不用reactive! (官方文档也有对应的推荐)
官方原文:建议使用 ref() 作为声明响应式状态的主要 API。
最懂Vue的人都这么说了:推荐ref!!!

reactive和 ref 对比
reactive | ref |
|---|---|
| ❌只支持对象和数组(引用数据类型) | ✅支持基本数据类型+引用数据类型 |
✅在 <script> 和 <template> 中无差别使用 | ❌在 <script> 和 <template> 使用方式不同(script中要.value) |
| ❌重新分配一个新对象会丢失响应性 | ✅重新分配一个新对象不会失去响应 |
| 能直接访问属性 | 需要使用 .value 访问属性 |
| ❌将对象传入函数时,失去响应 | ✅传入函数时,不会失去响应 |
| ❌解构时会丢失响应性,需使用toRefs | ❌解构对象时会丢失响应性,需使用toRefs |
- ref 用于将基本类型的数据(如字符串、数字,布尔值等)和引用数据类型(对象) 转换为响应式数据。使用 ref 定义的数据可以通过
.value属性访问和修改。 - reactive 用于将对象转换为响应式数据,包括复杂的嵌套对象和数组。使用 reactive 定义的数据可以直接访问和修改属性。
原因1:reactive有限的值类型
reactive只能声明引用数据类型(对象)
let obj = reactive({name: '小明',age : 18
})
ref既能声明基本数据类型,也能声明对象和数组;
Vue 提供了一个
ref()方法来允许我们创建可以使用任何值类型的响应式 ref
//对象
const state = ref({})
//数组
const state2 = ref([])
原因2:reactive使用不当会失去响应:
reactive一时爽,使用不恰当的时候失去响应泪两行,开开心心敲代码过程中,会感叹!!咦?怎么不行?为什么这么赋值失去响应了? 辣鸡reactive!!! 我要用 ref 👉👉yyds
1. 给reactive赋一整个普通对象/reactive对象
通常在页面数据回显时,需要将AJAX请求获取的对象直接赋值给响应式对象,如果操作不当就导致
reactive声明的对象失去响应
-
赋值一个普通对象
let state = reactive({ count: 0 }) //这个赋值将导致state失去响应 state = {count: 1} -
赋值一个
reactive对象如果给reactive的响应式对象赋值普通对象会失去响应,那么给它赋值一个reactive的响应式对象不就行了吗?下面试试看
<template>{{state}}
</template>
<stcirpt setup>
const state = reactive({ count: 0 })//nextTick异步方法中修改state的值
nextTick(() => {//并不会触发修改DOM ,说明失去响应了state = reactive({ count: 11 });
});
</stcirpt>
在nexTick中给state赋值一个reactive的响应式对象,但是DOM并没有更新!
解决方法:
-
不要直接整个对象替换,对象属性一个个赋值
let state = reactive({ count: 0 }) //state={count:1} state.conut = 1 -
使用
Object.assignlet state = reactive({ count: 0 }) // state = {count:1} state失去响应 state = Object.assign(state , {count:1}) -
使用ref定义对象
非必要不用reactive
let state = ref({ count: 0 }) state.value={count:1}
为什么同样是赋值对象ref不会失去响应而reactive会?
ref 定义的数据(包括对象)时,返回的对象是一个包装过的简单值,而不是原始值的引用;
就和对象深拷贝一样,是将对象属性值的赋值
reactive定义数据(必须是对象),reactive返回的对象是对原始对象的引用,而不是简单值的包装。
类似对象的浅拷贝,是保存对象的栈地址,无论值怎么变还是指向原来的对象的堆地址;
reactive就算赋值一个新的对象,reactive还是指向原来对象堆地址
2.将reactive对象的属性-赋值给变量(断开连接/深拷贝)
这种类似深拷贝不共享同一内存地址了,只是字面量的赋值;对该变量赋值也不会影响原来对象的属性值
let state = reactive({ count: 0 })
//赋值
// n 是一个局部变量,同 state.count
// 失去响应性连接
let n = state.count
// 不影响原始的 state
n++
console.log(state.count) //0
有人就说了,既然赋值对象的属性,那我赋值一整个对象不就是浅拷贝了吗?那不就是上面说的给响应式对象的字面量赋一整个普通对象/reactive对象这种情况吗?这种是会失去响应的
3.直接reactive对象解构时
- 直接解构会失去响应
let state = reactive({ count: 0 })
//普通解构count 和 state.count 失去了响应性连接
let { count } = state
count++ // state.count值依旧是0
解决方案:
-
使用
toRefs解构不会失去响应使用toRefs解构后的属性是
ref的响应式数据
const state = reactive({ count: 0 })
//使用toRefs解构,后的属性为ref的响应式变量
let { count } = toRefs(state)
count.value++ // state.count值改变为1
建议: ref一把梭
当使用reactive时,如果不了解reactive失去响应的情况,那么使用reactive会造成很多困扰!
推荐使用ref总结原因如下:
-
reactive有限的值类型:只能声明引用数据类型(对象/数组)
-
reactive在一些情况下会失去响应,这个情况会导致数据回显失去响应(数据改了,dom没更新)
给响应式对象的字面量赋一整个普通对象,将会导致reactive声明的响应式数据失去响应
<template>{{state.a}}{{state.b}}{{state.c}} </template> <script>let state = reactive({ a:1,b:2,c:3 })onMounted(()=>{//通AJAX请求获取的数据,回显到reactive,如果处理不好将导致变量失去响应,//回显失败,给响应式数据赋值一个普通对象state = { a:11,b:22,c:333 }//回显成功,一个个属性赋值 state.a = 11state.b = 22state.c = 33 }) </script>上面这个例子如果是使用ref进行声明,直接赋值即可,不需要将属性拆分一个个赋值
使用ref替代reactive:
<template>{{state.a}}{{state.b}}{{state.c}} </template> <script>let state = ref({ a:1,b:2,c:3 })onMounted(()=>{//回显成功state.value = { a:11,b:22,c:333 }}) </script> -
ref适用范围更大,声明的数据类型.基本数据类型和引用数据类型都行
虽然使用ref声明的变量,在读取和修改时都需要加.value小尾巴,但是正因为是这个小尾巴,我们review代码的时候就很清楚知道这是一个ref声明的响应式数据;
ref的.value小尾巴好麻烦!
ref声明的响应式变量携带迷人的.value小尾巴,让我们一眼就能确定它是一个响应式变量!虽然使用ref声明的变量,在读取和修改时都需要加.value小尾巴,但是正因为是这个小尾巴,我们review代码的时候就很清楚知道这是一个ref声明的响应式数据;
可能有些人不喜欢这个迷人小尾巴,如果我能自动补全阁下又如何应对?
volar插件能自动补全.value (强烈推荐!!!)
本人推荐ref一把梭,但是ref又得到处
.value,那就交给插件来完成吧!!!
-
valor自动补全.value(不是默认开启,需要手动开启) -
不会有人不知道Vue3需要不能使用
vetur要用valor替代吧?不会不会吧? (必备volar插件)
 可以看到当输入ref声明的响应式变量时,volar插件自动填充
可以看到当输入ref声明的响应式变量时,volar插件自动填充.value 那还有啥烦恼呢? 方便!
本文会根据各位的提问和留言持续更新;
@ 别骂了_我真的不懂vue 说(总结挺好的,因此摘抄了):
reactive 重新赋值丢失响应是因为引用地址变了,被proxy代理的对象已经不是原来那个所以丢失响应了,其实ref也是一样的,当把.value那一层替换成另外一个有着.value的对象也会丢失响应 ref定义的属性等价于reactive({value:xxx})
另外说使用Object.assign为什么可以更新模板
Object.assign解释是这样的: 如果目标对象与源对象具有相同的键(属性名),则目标对象中的属性将被源对象中的属性覆盖,后面的源对象的属性将类似地覆盖前面的源对象的同名属性。
那个解决方法里不用重新赋值,直接Object.assign(state,{count:1})即可,所以只要proxy代理的引用地址没变,就会一直存在响应性
相关文章:

Vue3为什么推荐使用ref而不是reactive
为什么推荐使用ref而不是reactive reactive本身具有很大局限性导致使用过程需要额外注意,如果忽视这些问题将对开发造成不小的麻烦;ref更像是vue2时代option api的data的替代,可以存放任何数据类型,而reactive声明的数据类型只能是对象; 先抛出结论,再详细说原因:非必要不用rea…...

JavaScript函数this指向
一、this的指向规则 1.this到底指向什么呢? 我们先来看一个让人困惑的问题: 定义一个函数,我们采用三种不同的方式对它进行调用,它产生了三种不同的结果 // 定义函数 function foo(name) {console.log("foo函数:", …...

Java的序列化
写在前面 本文看下序列化和反序列化相关的内容。 源码 。 1:为什么,什么是序列化和反序列化 Java对象是在jvm的堆中的,而堆其实就是一块内存,如果jvm重启数据将会丢失,当我们希望jvm重启也不要丢失某些对象ÿ…...
)
计算机二级python简单应用题刷题笔记(一)
计算机二级python简单应用题刷题笔记(一) 1、词频统计:键盘输入一组我国高校所对应的学校类型,以空格分隔,共一行。2、找最大值、最小值、平均分:键盘输入小明学习的课程名称及考分等信息,信息间…...

Spring注解家族介绍: @RequestMapping
前言: 今天我们来介绍RequestMapping这个注解,这个注解的内容相对来讲比较少,篇幅会比较短。 目录 前言: RequestMapping 应用场景: 总结: RequestMapping RequestMapping 是一个用于映射 HTTP 请求…...

系统架构设计师(第二版)学习笔记----信息安全系统及信息安全技术
【原文链接】系统架构设计师(第二版)学习笔记----信息加解密技术 文章目录 一、信息安全系统的组成框架1.1 信息安全系统组成框架1.2 信息安全系统技术内容1.3 常用的基础安全设备1.4 网络安全技术内容1.5 操作系统安全内容1.6 操作系统安全机制1.7 数据…...

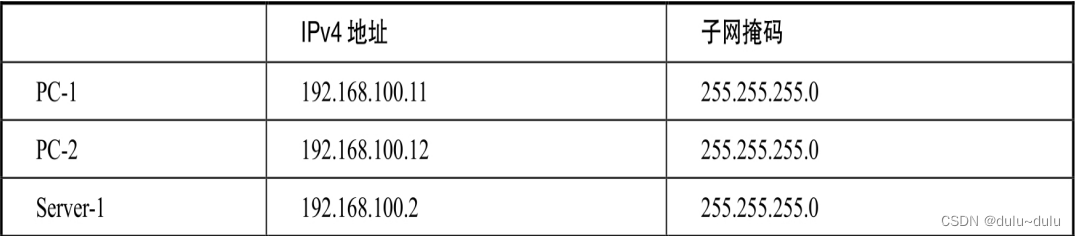
交换机的工作原理(含实例,华为ensp操作)
目录 1.交换机学习和转发 案例 1.设置静态地址表项 2.配置黑洞mac地址表项 1.交换机学习和转发 交换机工作在数据链路层。当交换机从某个端口收到一个帧时,它并不是向所有的接口转发此帧,而是根据此帧的目的MAC地址&a…...

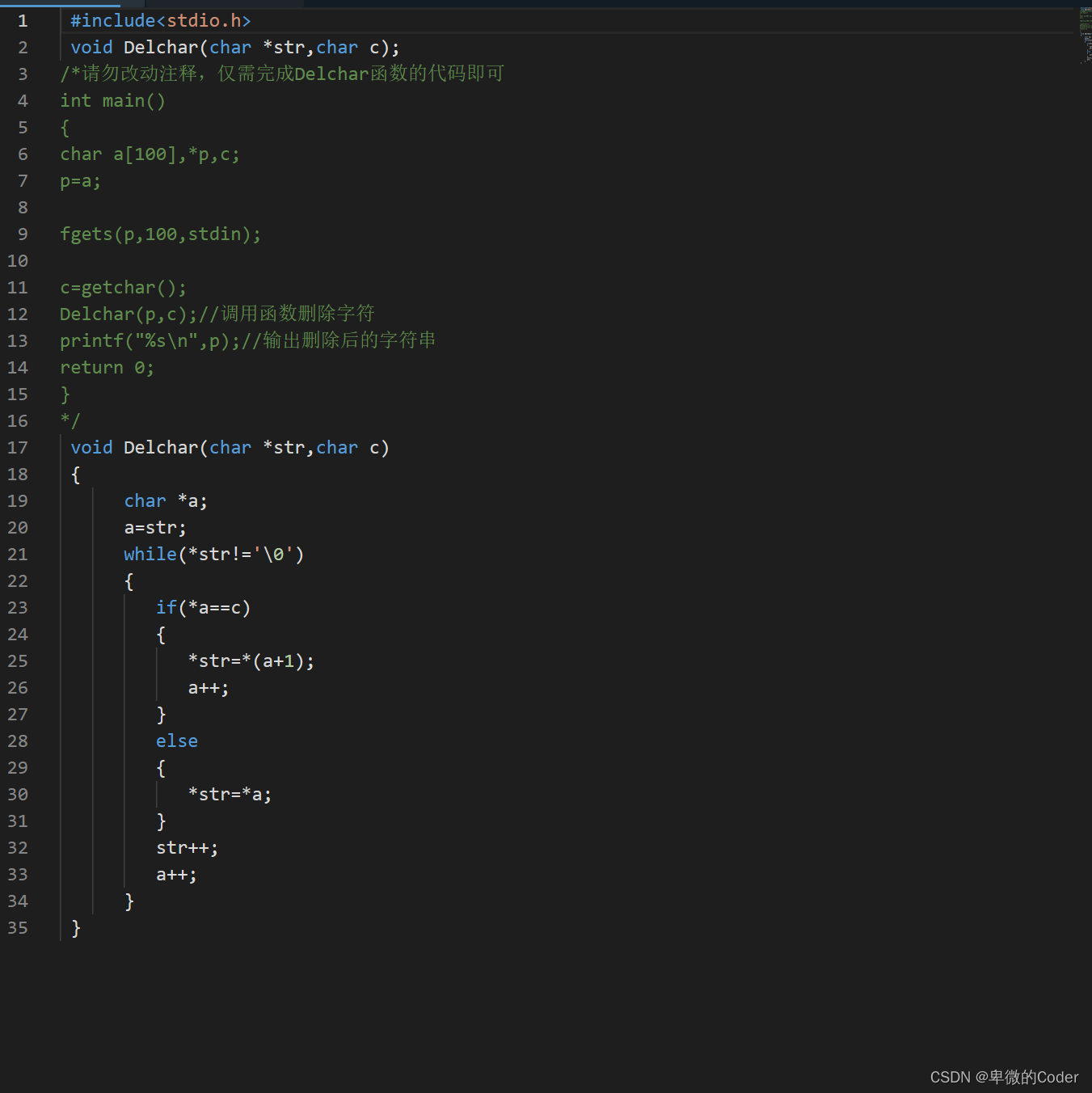
从字符串中删除指定字符
任务描述 编写一个函数实现功能:从字符串中删除指定的字符。同一字母的大、小写按不同字符处理。例如:程序执行时输入字符串:turbo c and Borland c,从键盘输入字符n,则输出后变为:turbo c ad Borlad c。如…...
)
Xcode14.3.1 真机调试iOS17的方法(无iOS17 DeviceSupport)
由于iOS17需要使用Xcode15 才能调试,而当前Xcode15都是beta,正式版还未出,那么要真机调试iOS17的方式一般有两种: 方法一: 一种是下载新的Xcode15 beta版 (但Xcode包一般比较大,好几个G&#…...

JWT基础
概念 JSON Web Token本质上就是一串字符串,一串包含了很多信息的字符串令牌拥有三个部分头部-包含加密算法和令牌类型{"alg":"算法名称","type":"JWT"}负载-包含数据和信息-七个官方默认-也可以自己定义内容{issÿ…...

关于远程工作的面试可能存在的陷阱
附上看到的完整帖子地址:面试 POPER 的后端开发工程师的离奇经历 分享一下我遇到过的,我至少面试过10个远程工作,其中有3个的面试是直接让我完成一个需求的,前两次都耐心做了,第3次看到相同要求时我都懒得回复了&…...

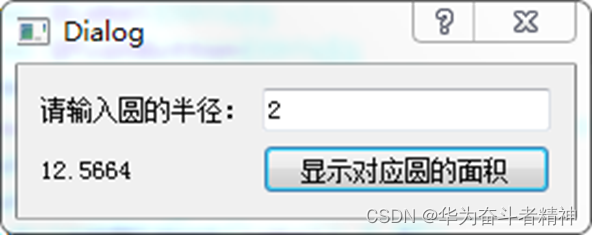
Qt5开发及实例V2.0-第一章Qt概述
Qt5开发及实例V2.0-第一章-Qt概述 第一章-Qt概述1.1 什么是Qt1.2 Qt 5的安装1.2.1 下载安装Qt 51.2.2 运行Qt 5 Creator1.2.3 Qt 5开发环境 1.3 Qt 5开发步骤及实例1.3.1 设计器Qt 5 Designer实现1.3.2 代码实现简单实例 L1.2 Qt 5安装:概念解析L1.3 Qt 5开发步骤及…...

matlab检索相似图像
在Matlab中检索相似图像通常需要使用图像处理和计算机视觉技术。以下是一种常见的方法,可以帮助您在Matlab中进行相似图像检索: 准备图像数据库: 首先,您需要有一个包含待检索图像的图像数据库。这些图像应该经过预处理࿰…...

ArrayBlockingQueue 带有三个参数的构造函数为何需要加锁?
哪一个构造函数 public ArrayBlockingQueue(int capacity, boolean fair,Collection<? extends E> c) {this(capacity, fair);final ReentrantLock lock = this.lock;lock.lock(); // Lock only for visibility, not mutual exclusiontry {final Object[] items = this…...

实训笔记——Spark计算框架
实训笔记——Spark计算框架 Spark计算框架一、Spark的概述二、Spark的特点三、Spark的安装部署(安装部署Spark的Cluster Manager-资源调度管理器的)3.1 本地安装--无资源管理器3.2 Spark的自带独立调度器Standalone3.2.1 主从架构的软件3.2.2 Master/wor…...

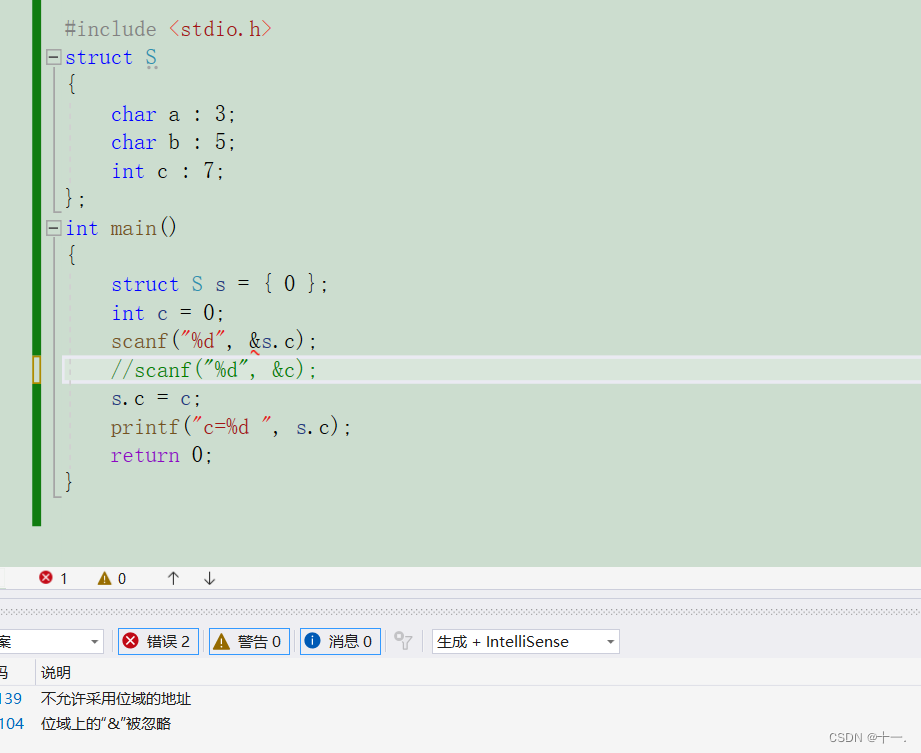
自定义类型:结构体
自定义类型:结构体 一:引入二:结构体类型的声明1:正常声明2:特殊声明 三:结构体变量的创建和初始化1:结构体变量的创建2:结构体变量的初始化 三:结构体访问操作符四:结构…...

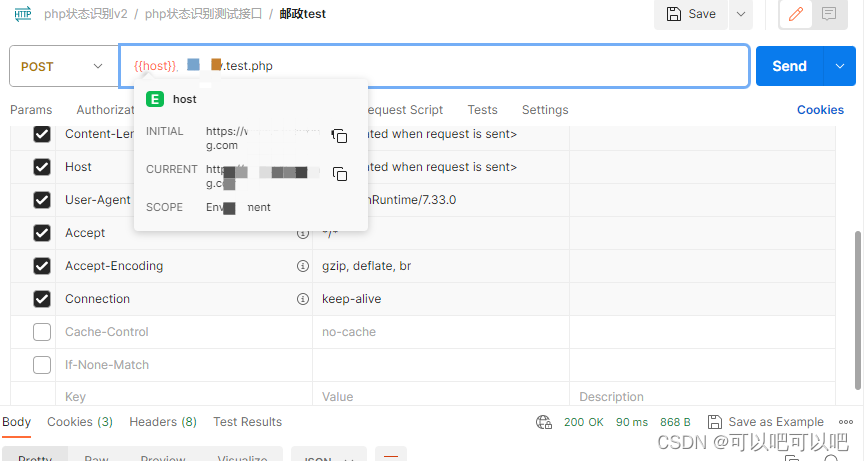
postman如何设置才能SwitchHosts切换host无缓存请求到指定ip服务
开发测试中,遇到多版本同域名的服务使用postman进行测试,一般会搭配SwitchHosts切换host类似工具进行请求,postman缓存比较重,如何做到无缓存请求呢,下面简单记录一下如何实现 首先要知道如何当前请求服务的ip是哪个 打开postman 依次点击/menu/view/show postman console 就…...

LeetCode LCR 103. 零钱兑换【完全背包,恰好装满背包的最小问题】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

竞赛 基于深度学习的人脸专注度检测计算系统 - opencv python cnn
文章目录 1 前言2 相关技术2.1CNN简介2.2 人脸识别算法2.3专注检测原理2.4 OpenCV 3 功能介绍3.1人脸录入功能3.2 人脸识别3.3 人脸专注度检测3.4 识别记录 4 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的人脸专注度…...

supervisord 进程管理器 Laravel执行队列
supervisord 进程管理器 执行队列 安装 yum install supervisor修改配置文件 /etc/supervisord.conf 最后一行 ini改为conf files=/etc/supervisor.d/*.conf vim /etc/supervisord.conf/etc/supervisord.d目录下新增配置文件 vim laravel-worker.conf 修改i 粘贴内容 退出修…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
