【QT--使用百度地图API显示地图并绘制路线】
QT--使用百度地图API显示地图并绘制路线
- 前言
- 准备工作
- 申请百度地图密钥(AK)
- 安装开发环境
- 开发过程
- 新建项目
- ui界面
- GPSManager类
- 主窗口
- Map
- 效果展示
前言
先吐槽一下下,本身qt学的就不咋滴,谁想到第一件事就是让写一个上位机工具,根据CAN总线传来的位置信息,在地图上去绘制路线,并获取当前路段的限速信息等。当听到这个需求的时候,第一时间是有点懵逼的。自己原本是没接触过这方面的知识,而且qt学的也特别的垃圾,但是以我的性格还是答应了下来。最终也是花了几天的时间做了出来。通过做这个简单的小工具,自己也学到了还能多。接下来我就简单说一说如何使用百度地图API来显示地图并根据位置信息绘制路线这一功能。其他的就不方便说了。
准备工作
申请百度地图密钥(AK)
在使用百度地图之前,我们需要拥有一个自己的百度账号,申请注册成为百度开发者,然后我们需要创建一个浏览器端应用,就可以获取到一个唯一的服务秘钥(AK)
具体的步骤小伙伴们可以去看一些其他博主的文章,这里我就不详细的去说了。
安装开发环境
说到开发环境,这里我踩了很多的坑啊,这里我来强调一下。
首先我的qt版本是5.14.2,在安装QT的时候一定把MSVC2017给选上!!!不然后面写代码导入模块时会出错的。
还有就是一定要安装一个Visual Studio 2017,因为我QT上是MSVC2017,所以这里我安装的是Visual Studio 2017。
如果环境搞得差不多了,就可以进行下面的开发了。
开发过程
新建项目
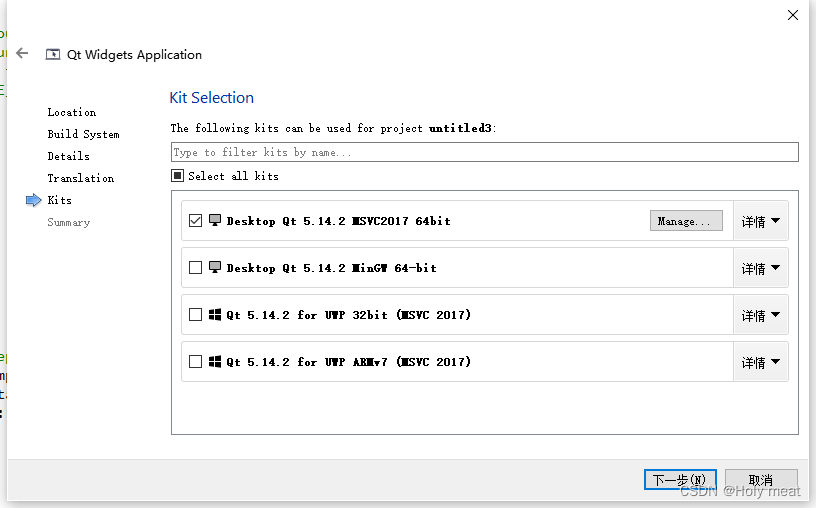
打开QT新建一个Application,在Kits页面将MSVC2017勾选上,如下图:

新建完成后,打开.pro文件添加如下代码:
QT +=webenginewidgets
重新构建一下项目,如果出现错误,请检查前面的开发环境。
ui界面

其中包括三个QLabel用来显示信息,分别是GPS信息,Speed信息,和绘制情况信息,一个按钮,来触发绘制,还有一个webEngineView,这个需要在Designer下拖拽上去。
GPSManager类
一、gpsmanager.h
#ifndef GPSMANAGER_H
#define GPSMANAGER_H
#include <QObject>
#include <QWebEngineView>
class GPSManager : public QObject
{Q_OBJECTpublic:explicit GPSManager(QObject *parent = nullptr);signals:void routeDrawn();void speedLimitReceived(int limit);void gpsUpdated(double latitude, double longitude);public slots:void drawRoute(QWebEnginePage *webPage);void setGPSLocation(double latitude, double longitude);
public:int getSpeedLimit(double latitude, double longitude);
private:double currentLatitude;double currentLongitude;};
#endif // GPSMANAGER_H
这个类旨在处理Qt应用程序中与GPS相关的功能。它发射信号以通知应用程序其他部分有关路线绘制、速度限制更新和GPS坐标更改的信息,并提供槽和函数来执行这些操作。
二、gpsmanager.cpp
构造函数:
GPSManager::GPSManager(QObject *parent) : QObject(parent)
{currentLatitude = 0.0;currentLongitude = 0.0;
}这是 GPSManager 类的构造函数。它初始化了 currentLatitude 和 currentLongitude 两个成员变量为0.0。
drawRoute 函数:
void GPSManager::drawRoute(QWebEnginePage *webPage)
{// 在这里触发在 HTML 页面中编写的 JavaScript 代码来绘制路线QString javascriptCode = QString("drawNewPoint(%1, %2);").arg(currentLatitude).arg(currentLongitude);if (webPage) {// 执行 JavaScript 代码webPage->runJavaScript(javascriptCode);qDebug() << javascriptCode << endl;}// 获取限速信息并触发信号int speedLimit = getSpeedLimit(currentLatitude, currentLongitude);emit speedLimitReceived(speedLimit);// 触发路线绘制完成的信号emit routeDrawn();
}
这个函数用于绘制路线。它构建一个包含纬度和经度信息的 JavaScript 代码字符串,然后通过 QWebEnginePage 对象的 runJavaScript 方法在 HTML 页面中执行该代码。接着,它调用 getSpeedLimit 函数获取速度限制信息,并通过 emit 发射 speedLimitReceived 信号,以及发射 routeDrawn 信号表示路线绘制完成。
setGPSLocation 函数
void GPSManager::setGPSLocation(double latitude, double longitude)
{// 设置 GPS 位置currentLatitude = latitude;currentLongitude = longitude;emit gpsUpdated(currentLatitude, currentLongitude);qDebug("setGPSLocation");
}
这个函数用于设置 GPS 的位置信息。它接受纬度和经度作为参数,并将这些值存储在 currentLatitude 和 currentLongitude 成员变量中。然后,它通过 emit 发射 gpsUpdated 信号表示 GPS 位置已更新。
getSpeedLimit 函数:
int GPSManager::getSpeedLimit(double latitude, double longitude)
{// 在这里查询限速信息,这是一个示例// 实际上,你需要与地图数据提供商的API进行交互来获取限速信息// 这里我们模拟返回一个随机的限速值作为示例int randomSpeedLimit = QRandomGenerator::global()->bounded(30, 110); // 生成30到109之间的随机数return randomSpeedLimit;
}
这个函数用于获取速度限制信息。它是一个示例函数,实际中你需要与地图数据提供商的API进行交互来获取真实的速度限制信息。在示例中,它返回一个随机的速度限制值,范围在30到109之间。
主窗口
一、mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QWebEngineView>
#include <QtWebChannel>
#include "gpsmanager.h"
#include <QTimer>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;//QWebEngineView *mapView;GPSManager *gpsManager;QTimer *timer;
private slots:void onGpsUpdated(double latitude, double longitude);void onRouteDrawn();void onSpeedLimitReceived(int limit);void on_pushButton_clicked();void onTimerTimeout();
};
#endif // MAINWINDOW_H这个头文件定义了 MainWindow 类,该类是 Qt C++ 应用程序的主窗口。它包含了一些成员变量,包括用户界面对象、GPS 管理器和定时器,以及一些用于处理信号和事件的槽函数。这些槽函数用于响应与 GPS 更新、路线绘制、速度限制等相关的事件。
二、mainwindow.cpp
构造函数:
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建GPSManager对象gpsManager = new GPSManager(this);// 连接GPSManager的信号与MainWindow的槽函数connect(gpsManager, &GPSManager::gpsUpdated, this, &MainWindow::onGpsUpdated);connect(gpsManager, &GPSManager::routeDrawn, this, &MainWindow::onRouteDrawn);connect(gpsManager, &GPSManager::speedLimitReceived, this, &MainWindow::onSpeedLimitReceived);ui->webEngineView->setUrl(QUrl("D:/QtCode/Google/map.html"));timer = new QTimer(this);timer->setInterval(5000);
}
这是 MainWindow 类的构造函数。在其中,进行了如下操作:
初始化用户界面 (ui->setupUi(this))。
创建 GPSManager 对象,用于处理 GPS 相关的操作。
连接 GPSManager 的信号与 MainWindow 的槽函数,以便在 GPS 更新、路线绘制和速度限制接收时执行相应操作。
设置 QWebEngineView 显示的网页 URL。
创建一个定时器 timer,并设置其定时间隔为 5000 毫秒(5秒)。
析构函数:
MainWindow::~MainWindow()
{delete ui;delete gpsManager;delete timer; // 释放定时器对象
}
这是 MainWindow 类的析构函数,用于释放动态分配的对象,包括用户界面对象 (ui)、GPSManager 对象和定时器对象。
槽函数 onGpsUpdated:
void MainWindow::onGpsUpdated(double longitude, double latitude)
{// 在这里可以更新UI以显示当前GPS坐标// 例如,更新UI的标签或其他元素qDebug("onGpsUpdated");ui->gps->setText(QString::number(longitude, 'f', 10) + " " + QString::number(latitude, 'f', 10));
}
这个槽函数用于处理 GPS 更新事件,更新用户界面上显示的 GPS 坐标信息。
槽函数 onRouteDrawn:
void MainWindow::onRouteDrawn()
{// 在这里可以执行与路线绘制相关的操作// 例如,显示路线的标签或其他元素ui->route->setText("正在绘制路线...");
}
这个槽函数用于处理路线绘制完成事件,更新用户界面上显示的信息。
槽函数 onSpeedLimitReceived:
void MainWindow::onSpeedLimitReceived(int limit)
{// 在这里可以更新UI以显示限速信息// 例如,显示限速信息的标签或其他元素ui->speed->setText("Speed Limit:" + QString::number(limit));
}
这个槽函数用于处理速度限制接收事件,更新用户界面上显示的限速信息。
槽函数 on_pushButton_clicked:
void MainWindow::on_pushButton_clicked()
{if (ui->pushButton->text() == "绘制") {connect(timer, &QTimer::timeout, this, &MainWindow::onTimerTimeout);timer->start();ui->pushButton->setText("取消绘制");} else {ui->pushButton->setText("绘制");timer->stop();ui->route->setText("");}
}
这个槽函数用于处理按钮点击事件。如果按钮上的文本是 “绘制”,则连接定时器的超时信号到 onTimerTimeout 槽函数,并启动定时器以触发路线绘制。如果按钮上的文本是 “取消绘制”,则停止定时器并重置界面上显示的路线信息。
槽函数 onTimerTimeout:
void MainWindow::onTimerTimeout()
{// 在定时器槽函数中调用gpsManager的函数lng = lng - 0.0003;lat = lat - 0.0003;gpsManager->setGPSLocation(lng, lat);gpsManager->drawRoute(ui->webEngineView->page());qDebug("%.10f %.10f", lng, lat);
}
这个槽函数用于处理定时器超时事件。在超时时,它调用 gpsManager 的函数来模拟 GPS 位置的变化,并触发路线绘制。在示例中,lng 和 lat 分别减小了0.0003,表示模拟GPS位置的移动。
Map
map.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>运输轨迹图</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=key"></script>
</head>
<body>
<div style="width:100%; height:100vh; border:1px solid gray" id="container"></div><script type="text/javascript">var map; // 保存地图对象var polyline; // 保存绘制的路线var points = []; // 保存所有点坐标// 创建地图函数function createMap() {// 如果地图对象不存在,创建地图map = new BMap.Map("container");map.centerAndZoom(new BMap.Point(116.404, 39.915), 13);map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件map.addControl(new BMap.ScaleControl()); // 添加比例尺控件map.addControl(new BMap.OverviewMapControl()); // 添加缩略地图控件map.enableScrollWheelZoom(true);// 初始化地图大小resizeMap();// 监听窗口大小变化事件,以动态调整地图大小window.addEventListener("resize", resizeMap);}// 初始化地图createMap();// 定义绘制路线的函数function drawRoute() {// 生成坐标点var trackPoint = [];for (var i = 0; i < points.length; i++) {trackPoint.push(new BMap.Point(points[i].lng, points[i].lat));}// 如果路线已存在,先清除//if (polyline) {// map.removeOverlay(polyline);//}// 创建路线polyline = new BMap.Polyline(trackPoint, {strokeColor:"green", strokeWeight:6, strokeOpacity:1});map.addOverlay(polyline);}// 定义绘制新点的函数function drawNewPoint(lng, lat) {// 添加新的点坐标到 points 数组中var newPoint = { lng: lng, lat: lat };points.push(newPoint);// 如果超过最大长度,删除最早的点坐标if (points.length > 10) {points.splice(0, points.length - 10);}// 调用绘制路线函数以绘制新的路线drawRoute();// 获取最后一个点的坐标var lastPoint = new BMap.Point(lng, lat);// 计算地图视野以包含整个路线var view = map.getViewport(points);// 调整视野以确保最后一个点在地图中央var centerPoint = view.center;map.centerAndZoom(centerPoint, view.zoom);map.setCenter(lastPoint);}// 自适应地图大小function resizeMap() {var container = document.getElementById("container");var viewportWidth = window.innerWidth || document.documentElement.clientWidth;var viewportHeight = window.innerHeight || document.documentElement.clientHeight;container.style.width = viewportWidth + "px";container.style.height = viewportHeight + "px";map.setViewport();}
</script>
</body>
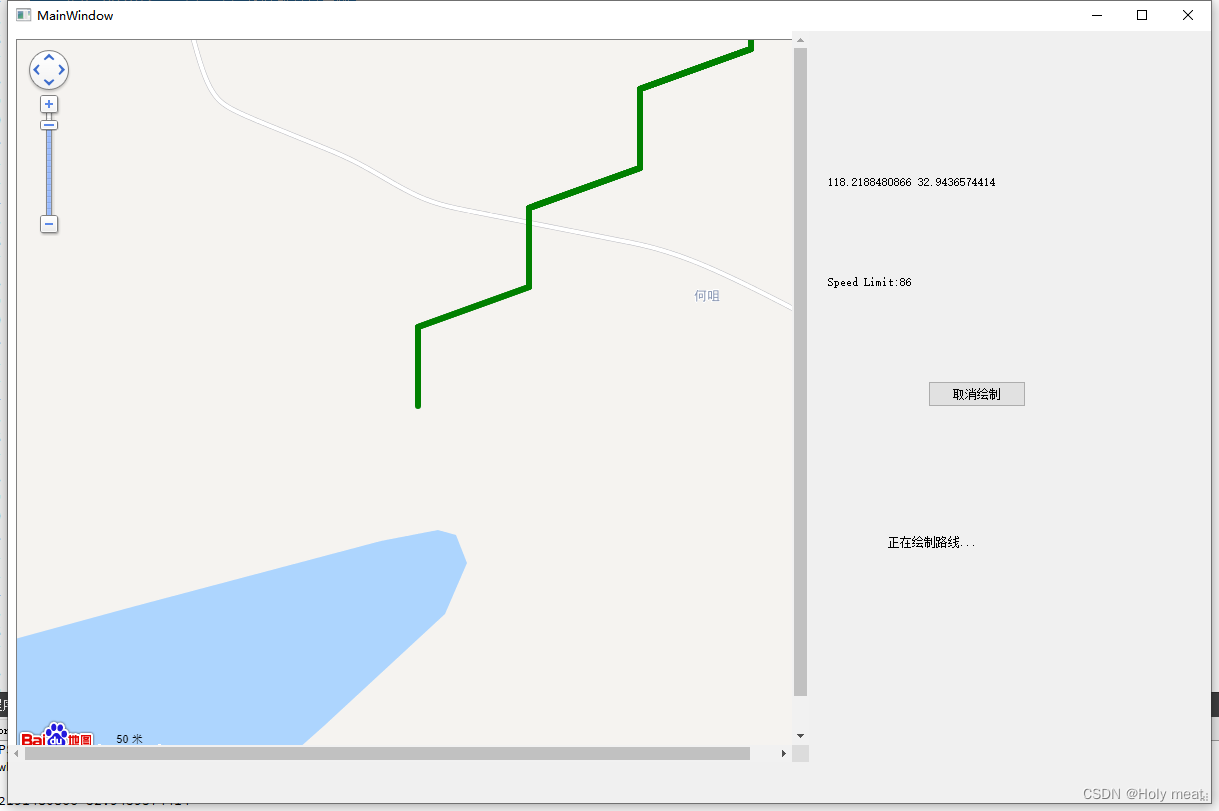
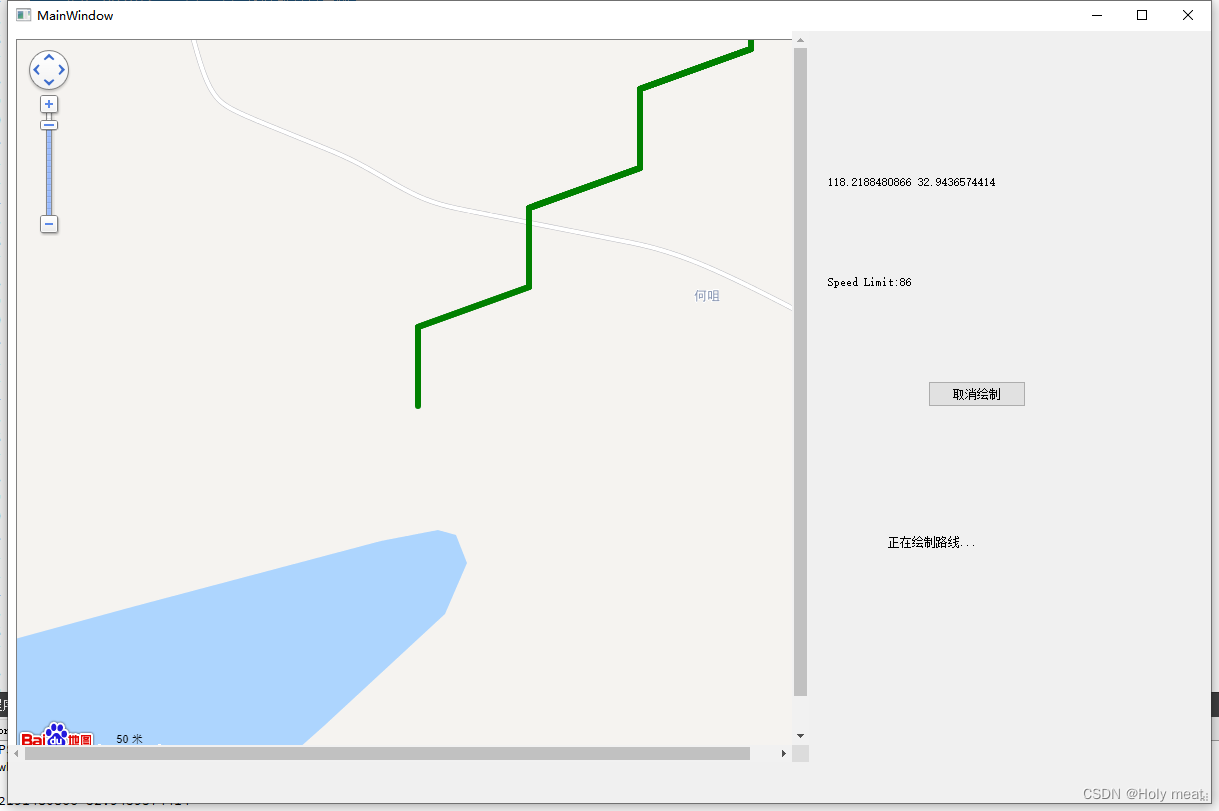
</html>效果展示

相关文章:

【QT--使用百度地图API显示地图并绘制路线】
QT--使用百度地图API显示地图并绘制路线 前言准备工作申请百度地图密钥(AK)安装开发环境 开发过程新建项目ui界面GPSManager类主窗口Map 效果展示 前言 先吐槽一下下,本身qt学的就不咋滴,谁想到第一件事就是让写一个上位机工具,根据CAN总线传…...

C数据结构二.练习题
一.求级数和 2.求最大子序列问题:设给定一个整数序列 ai.az..,a,(可能有负数).设计一个穷举算法,求a 的最大值。例如,对于序列 A {1,-1,1,-1,-1,1,1,1,1.1,-1,-1.1,-1,1,-1},子序列 A[5..9](1,1,1,1,1)具有最大值5 3.设有两个正整数 m 和n,编写一个算法 gcd(m,n),求它们的最大公…...

猫头虎博主第5️⃣期赠书活动:《Java官方编程手册(第12版·Java 17)套装上下册》
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...
数据库 MSQ 数据库 安装 使用 以及增删改查)
(1)数据库 MSQ 数据库 安装 使用 以及增删改查
下载官网:MySQL :: Download MySQL Shell 常见的数据库分为: 关系型数据库, Oracle、MySQL、SQLServer、Access非关系型数据库, MongoDB、Redis、Solr、ElasticSearch、Hive、HBase 安装过程 使用过程...

什么测试自动化测试?
什么测试自动化测试? 做测试好几年了,真正学习和实践自动化测试一年,自我感觉这一个年中收获许多。一直想动笔写一篇文章分享自动化测试实践中的一些经验。终于决定花点时间来做这件事儿。 首先理清自动化测试的概念,广义上来讲&a…...

【踩坑篇】代码中使用 Long 作为 Map的Key存在的问题
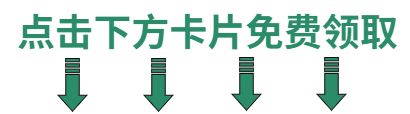
本周的工作结束,详述一些在项目代码中实际遇到的一些坑。 代码中遇到这样一个场景: 有个业务接口,接口返回的值是一个JSON格式的字符串,通过JSON解析的方式,解析为格式为: Map<Long, Map<String, O…...

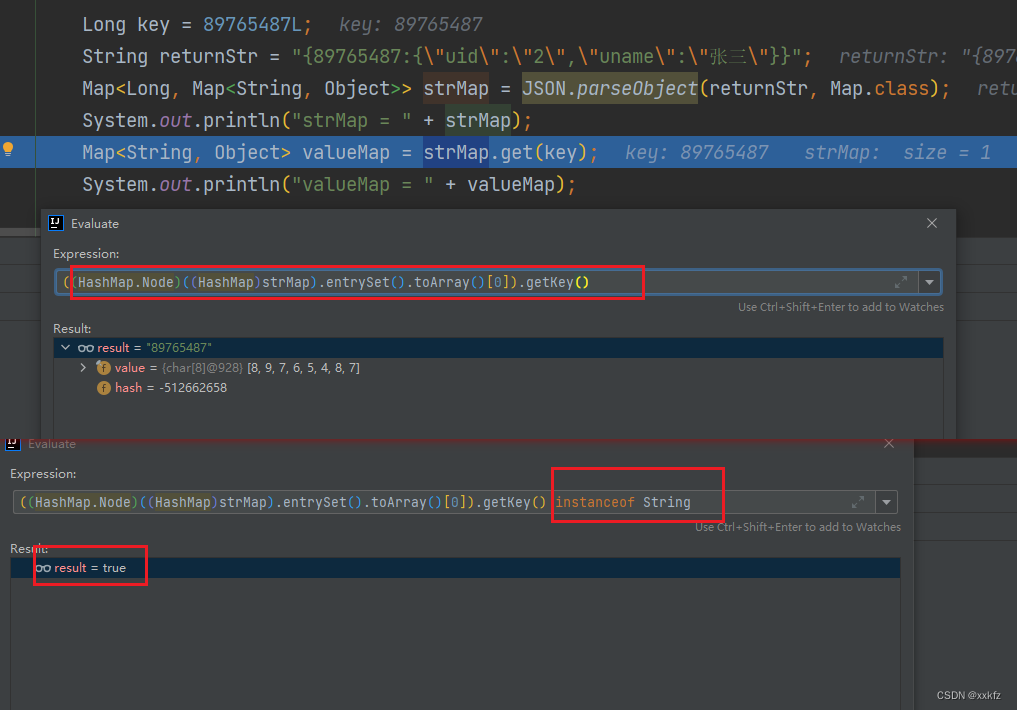
微服务保护-授权规则/规则持久化
授权规则 基本规则 授权规则可以对调用方的来源做控制,有白名单和黑名单两种方式。 白名单:来源(origin)在白名单内的调用者允许访问 黑名单:来源(origin)在黑名单内的调用者不允许访问 点…...

练习敲代码速度
2023年9月18日,周一晚上 今晚不想学习,但又不想玩游戏,于是找了一些练习敲代码的网站来玩玩,顺便练习一下敲代码的速度 目录 参考资料个人推荐第一个 第二个第三个 参考资料 电脑打字慢,有哪些比较好的练打字软件&a…...

uni-app:实现条件判断展示图片(函数判定+三目运算)
一、多条件判断(通过函数进行图片展示) 效果 代码 在data中定义图片信息和要传递的数据信息,在src中写入函数并携带要传递的数据,通过传递的数据在函数中进行判断,并返回对应的图片信息 <template><view&…...

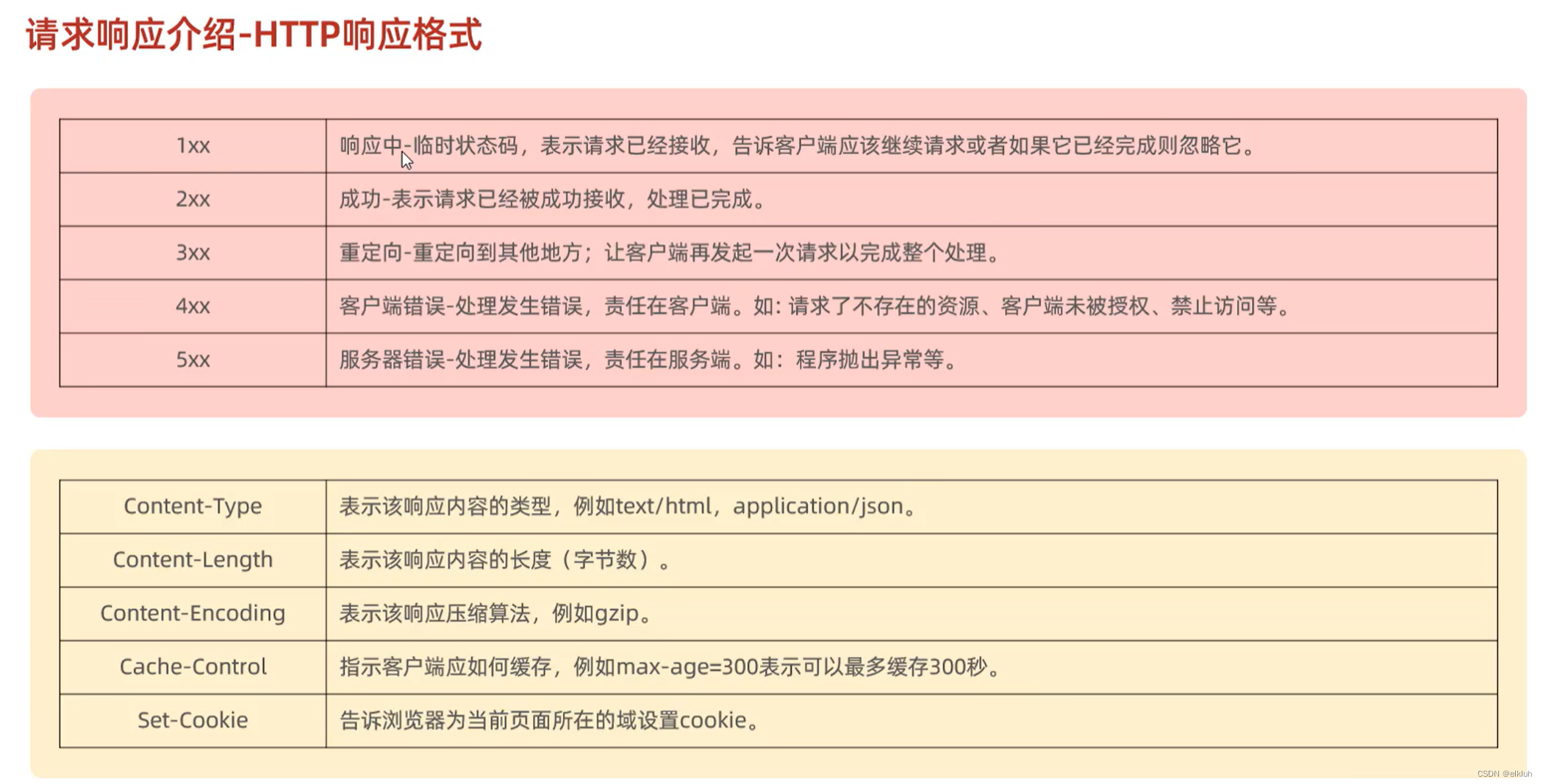
http概念
概念:HTTP,hyper text transfer protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。 特点: 1.基于TCP协议:面向连接,安全。 2.基于请求-响应模型的:一次请求对应一…...

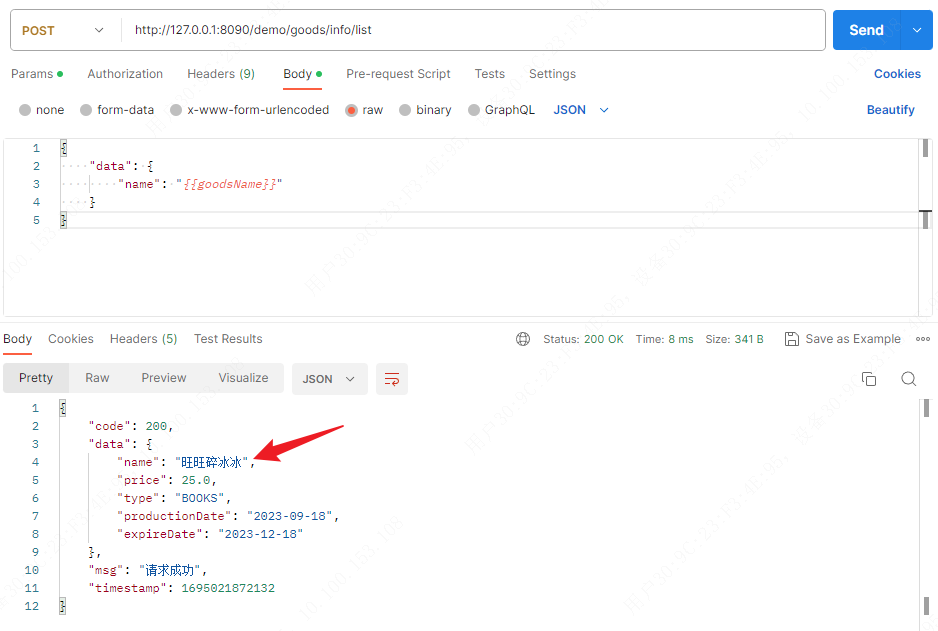
Postman应用——Variable变量使用(Global、Environment和Collection)
文章目录 变量的使用同名变量优先级Postman内置变量 Global、Environment和Collection变量设置,点击查看。 变量的使用 语法: {{变量名}}使用{{}}包裹变量名,引用设置好的变量。 注意:Environment变量引用前需要先选择已有的环…...

php高级 TP+Redis实现发布订阅和消息推送案例实战
Redis 的发布-订阅模型是一种消息通信模式,它允许客户端之间通过特定的频道进行通信。在这种模型中,有些客户端负责发布消息(发布者),而其他客户端则订阅它们感兴趣的频道并接收这些消息(订阅者)…...

Python 基础入门
给我家憨憨写的python教程 ——雁丘 Python解释器Pycharm的安装部署 关于本专栏一 Python简介1.1 Python优点1.2 支持的编程方式1.3 版本兼容问题1.4 Python的开发环境1.4.1 常用的 Python 编辑器1.4.2 常用的 Python IDE1.4.3 Python IDLE1.4.4 第三方库安装 1.5 Python 的运…...
)
【跟小嘉学 Rust 编程】二十九、Rust 中的零拷贝序列化解决方案(rkyv)
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...

路由器端口转发
什么是路由器端口转发 路由器端口转发是一种网络配置技术,用于将公共网络(如互联网)上的请求转发到私有网络中的特定设备或服务。它允许外部设备通过路由器访问内部网络中的设备或服务,实现网络上的通信和互动。 路由器端口转发…...

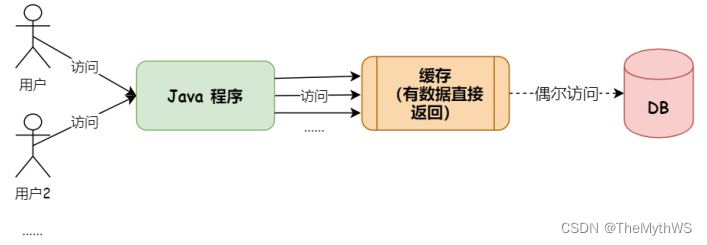
Redis模块一:缓存简介
目录 缓存的定义 应用 生活案例 程序中的缓存 缓存优点 缓存的定义 缓存是⼀个高速数据交换的存储器,使用它可以快速的访问和操作数据。 应用 1.CPU缓存:CPU缓存是位于CPU和内存之间的临时存储器,它的容量通常远小于内存࿰…...

【去除若依首页】有些小项目不需要首页,去除方法
第一步 // // // // // // // // // // // // // // // // // // 修改登录页 Login.vue 中 大概144行 ,注释掉原有跳转。替换为自己的跳转路径 // // // // // // // // // // // // // this.$router.push({ path: this.redirect || …...

Ardupilot — EKF3使用光流室内定位代码梳理
文章目录 前言 1 Copter.cpp 1.1 void IRAM_ATTR Copter::fast_loop() 1.2 void Copter::read_AHRS(void) 1.3 对象ahrs说明 2 AP_AHRS_NavEKF.cpp 2.1 void AP_AHRS_NavEKF::update(bool skip_ins_update) 2.2 void AP_AHRS_NavEKF::update_EKF3(void) 2.3 对象EKF3说…...

【Linux】自动化构建工具 —— make/makefileLinux第一个小程序 - 进度条
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:Linux 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:Linux编译…...

tensorflow的unet模型
import tensorflow as tf from tensorflow.keras.layers import Input, Conv2D, MaxPooling2D, Dropout, UpSampling2D, concatenate# 定义 U-Net 模型 def unet(input_size(256, 256, 3)):inputs Input(input_size)# 编码器部分conv1 Conv2D(64, 3, activationrelu, padding…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
