QTday2
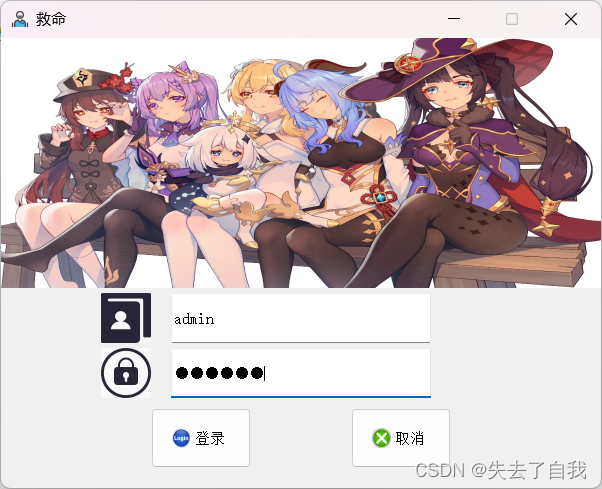
完善登录框
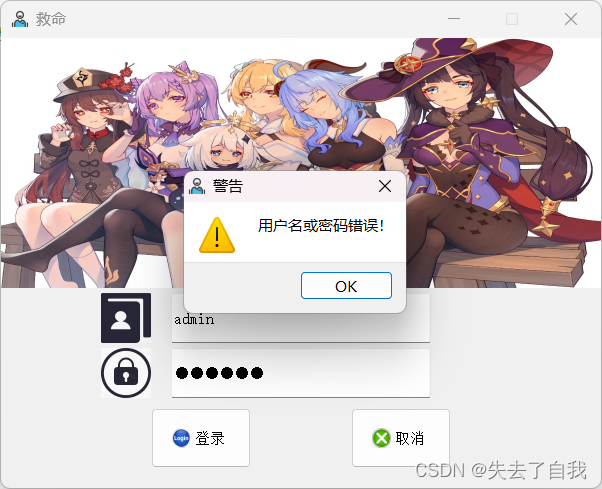
点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容,继续进行登录;如果点击cancel按钮,则关闭界面。
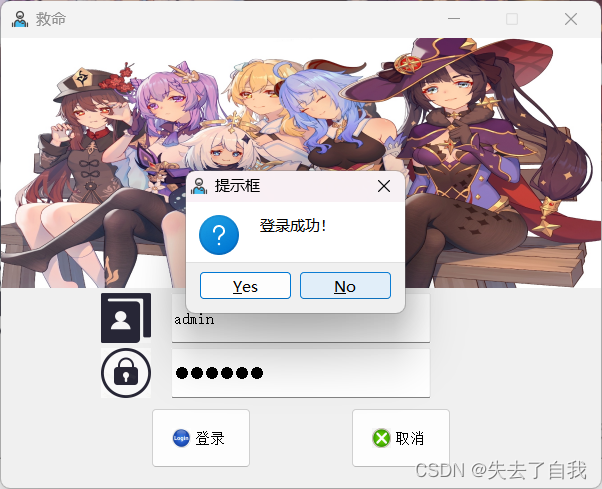
如果账号和密码匹配,则弹出信息对话框,给出提示信息为“登录成功”,给出一个按钮ok,点击ok后,关闭整个登录界面,跳转到其他界面
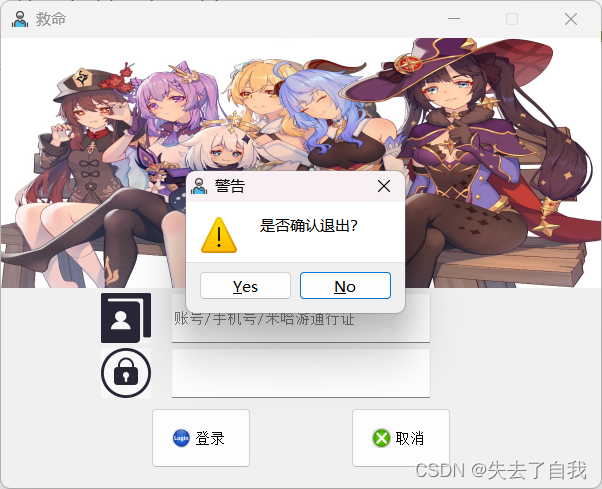
点击取消按钮后,弹出问题对话框,询问是否确定要退出登录,给出两个按钮,yes|no,点击yes,则直接关闭整个登录界面,如果点击no则进行进行登录
要求:消息对话框,对象版和静态成员函数版至少各实现一个
代码
主文件:
头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <iostream>
#include <QIcon> //窗口图标构造体
#include <QDebug> //信息调试类用于输出数据使用
#include <QPushButton> //按钮
#include <QLineEdit> //行编辑器
#include <QLabel> //标签
#include <QMessageBox> //对话框
#include "form.h"
class Widget : public QWidget
{Q_OBJECT
signals:void my_signals_dl(); //登录的信号void my_signals_tz(); //跳转的信号void my_signals_qx(); //取消的信号
private slots:void my_slot_dl(); //登录的槽函数void my_slot_qx(); //取消的槽函数
private:Form *s1; //指向另一个界面的指针QLineEdit* edit1;QLineEdit* edit2;
public:Widget(QWidget *parent = nullptr);~Widget();
};
#endif // WIDGET_H
源代码
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{this->setFixedSize(600,450); //将窗口固定大小this->setWindowIcon(QIcon(":/wodepeizhenshi.png")); //设置窗口图标this->setWindowTitle("救命");QPushButton* btn1 = new QPushButton; //无惨构建一个按钮btn1->setParent(this); //将按钮绑定到窗口btn1->setText("登录"); //输入按钮文本QPushButton* btn2 = new QPushButton("取消",this); //创建第二个按钮并完成文本初始和绑定btn1->resize(100,60); //设置第一个按钮的尺寸btn2->resize(btn1->size()); //设置第二个按钮的尺寸与第一个一样大小btn1->move(150,370); //移动按钮btn2->move(350,370);btn1->setIcon(QIcon(":/login.png")); //向按钮中导入图片btn2->setIcon(QIcon(":/cancel.png"));QLabel* lab1 = new QLabel(this); //创建一个标签并绑定QLabel* lab2 = new QLabel(this);QLabel* lab3 = new QLabel(this);lab1->resize(50,50); //设置标签的大小lab2->resize(50,50);lab3->resize(600,250);lab1->setPixmap(QPixmap(":/userName.jpg")); //向标签中导入图片lab2->setPixmap(QPixmap(":/passwd.jpg"));lab3->setPixmap(QPixmap(":/9.jpg"));lab1->setScaledContents(true); //设置图片自适应lab2->setScaledContents(true);lab3->setScaledContents(true);lab1->move(100,255); //移动标签lab2->move(100,310);edit1 = new QLineEdit(this); //创建一个行编辑器edit2 = new QLineEdit(this);edit1->resize(260,50); //设置尺寸edit2->resize(260,50);edit1->setPlaceholderText("账号/手机号/米哈游通行证");//设置站位文本edit2->setEchoMode(QLineEdit::Password); //设置回显模式edit2->setMaxLength(6); //设置最多输入字符数edit1->move(lab1->x()+70,lab1->y()); //移动编辑器edit2->move(lab2->x()+70,lab2->y());s1 = new Form;connect(btn1,&QPushButton::clicked,this,&Widget::my_signals_dl);//将按钮1的点击信号和登录信号绑定connect(btn2,&QPushButton::clicked,this,&Widget::my_signals_qx);//将按钮2的点击信号和取消信号绑定connect(this,&Widget::my_signals_dl,this,&Widget::my_slot_dl);//将登陆信号和登录槽函数绑定connect(this,&Widget::my_signals_qx,this,&Widget::my_slot_qx);//将取消信号和登录槽函数绑定connect(this,&Widget::my_signals_tz,s1,&Form::my_slot_tz);//将跳转信号和跳转槽函数绑定
}Widget::~Widget()
{
}
void Widget::my_slot_dl() //登录槽函数
{if(edit1->text() == "admin" && edit2->text() == "123456"){QMessageBox box1(QMessageBox::Question,"提示框","登录成功!",QMessageBox::Yes | QMessageBox::No,this);int ret = box1.exec();if(ret == QMessageBox::Yes){emit my_signals_tz();this->hide();}else if(ret == QMessageBox::No){emit my_signals_qx();}}else{int ret = QMessageBox::warning(this,"警告","用户名或密码错误!",QMessageBox::Ok,QMessageBox::Ok);if(ret == QMessageBox::Ok);}
}
void Widget::my_slot_qx() //取消槽函数
{int ret = QMessageBox::warning(this,"警告","是否确认退出?",QMessageBox::Yes | QMessageBox::No,QMessageBox::No);if(ret == QMessageBox::Yes){this->close();}
}主函数
#include "widget.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
二次界面文件
头文件
#ifndef FORM_H
#define FORM_H#include <QWidget>namespace Ui {
class Form;
}class Form : public QWidget
{Q_OBJECT
public slots:void my_slot_tz(); //跳转的槽函数public:explicit Form(QWidget *parent = nullptr);~Form();private:Ui::Form *ui;
};#endif // FORM_H源代码
#include "form.h"
#include "ui_form.h"Form::Form(QWidget *parent) :QWidget(parent),ui(new Ui::Form)
{ui->setupUi(this);
}Form::~Form()
{delete ui;
}
void Form::my_slot_tz()//跳转槽函数
{this->show();
}测试结果





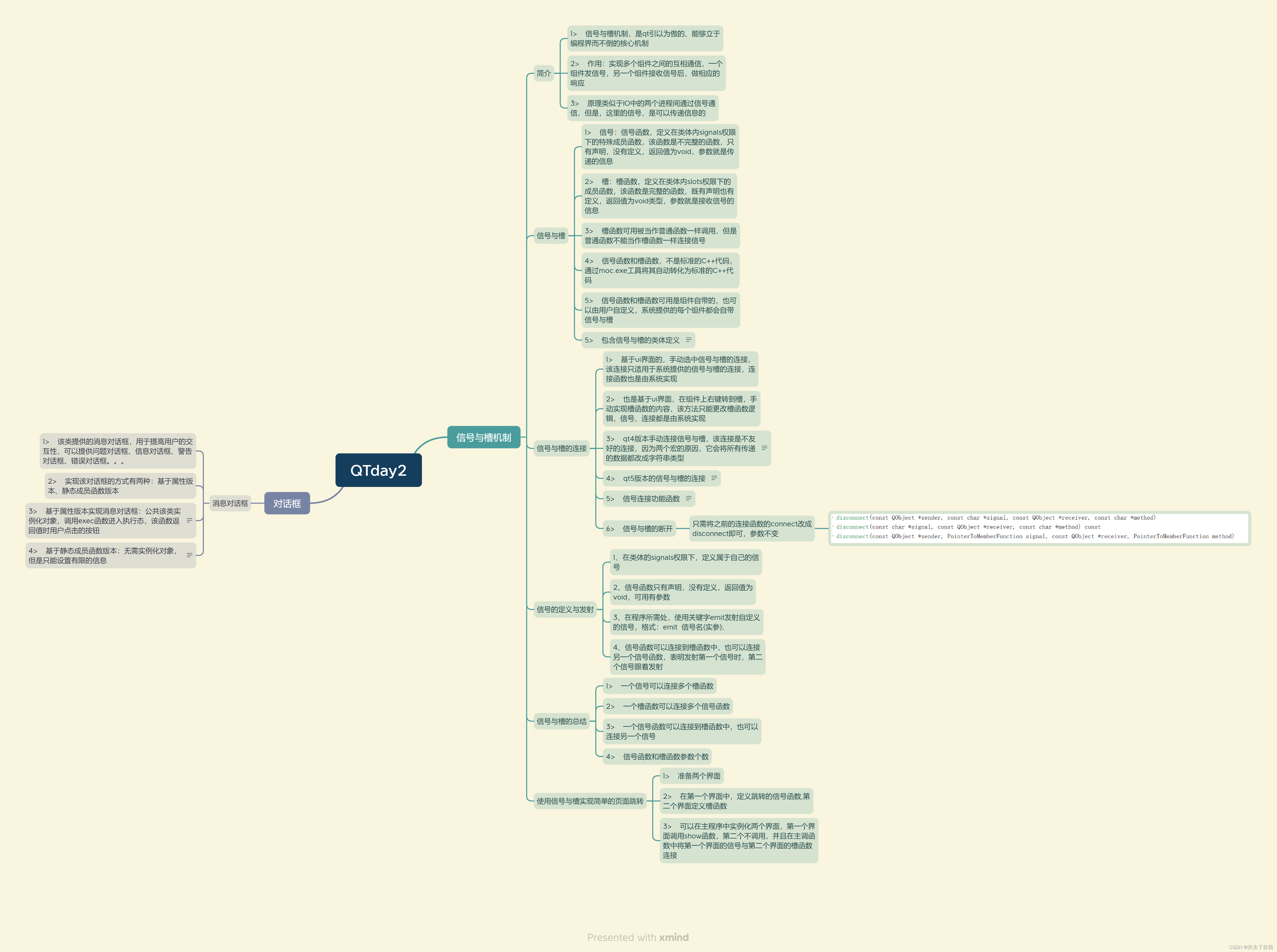
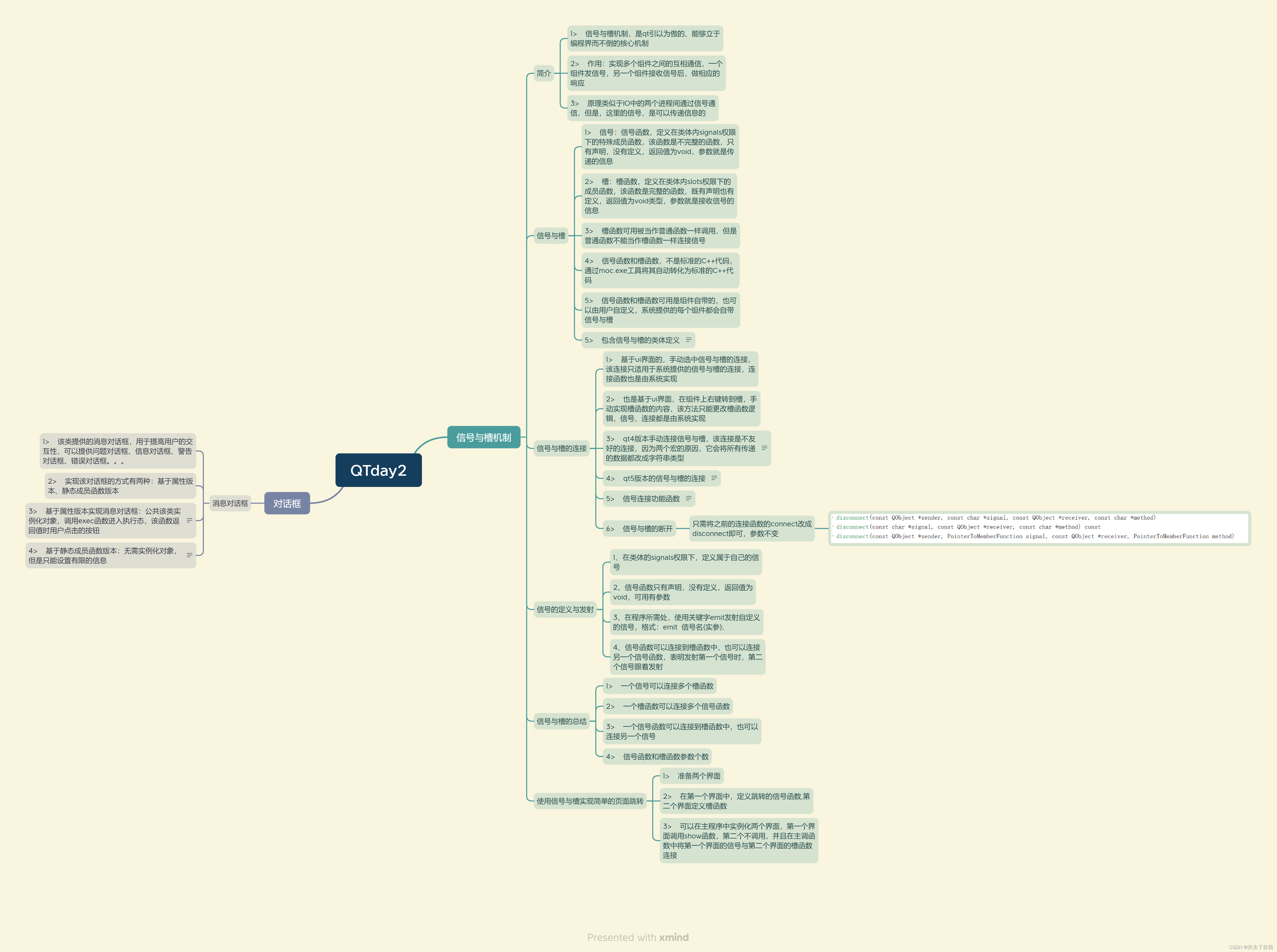
思维导图

相关文章:

QTday2
完善登录框 点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮…...

thrift的简单使用
写在前面 本文一起看下一种由facebook出品的rpc框架thrift。 源码 。 1:开发步骤 1:编写thrift idl文件 2:根据thrift idl文件生成java模板代码 3:继承模板代码的*.Iface接口给出server的具体服务实现 4:使用模板的HelloWorldSe…...

Python实现猎人猎物优化算法(HPO)优化随机森林分类模型(RandomForestClassifier算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 猎人猎物优化搜索算法(Hunter–prey optimizer, HPO)是由Naruei& Keynia于2022年提出的一种最新的…...

2023年7月京东平板电脑行业品牌销售排行榜(京东销售数据分析)
鲸参谋监测的京东平台7月份平板电脑市场销售数据已出炉! 根据鲸参谋电商数据分析平台的相关数据显示,今年7月份,京东平台上平板电脑的销量为68万,同比增长超过37%;销售额为22亿,同比增长约54%。从价格上看…...

HTML显示中文空格字符,emsp;一个中文字符,ensp;半个中文字符
 一个中文字符  半个中文字符 <ul><li class"li">姓  名:<input type"text" /></li><li class"li">手 机 号:<input type"…...

Python基础指令(上)
Python基础指令上 常量和表达式变量和类型1. 什么是变量2. 变量的语法2.1 定义变量2.2 使用变量 3. 变量的类型4. 为什么要有这么多类型5. 动态类型特性 注释输入输出1. 程序与用户的交互2. 通过控制台输出3. 通过控制台输入 运算符1. 算术运算符2. 关系运算符3. 逻辑运算符4. …...

Python之FastAPI返回音视频流
Python之FastAPI返回音视频流 今天想要记录一下困扰我几天的一个问题,关于FastAPI返回音视频流。首先FastAPI挂载静态资源其实超级简单,但是对于音视频流,如果你想要有播放进度可以拖动,需要单独处理。 有以下几点想跟大家分享&a…...

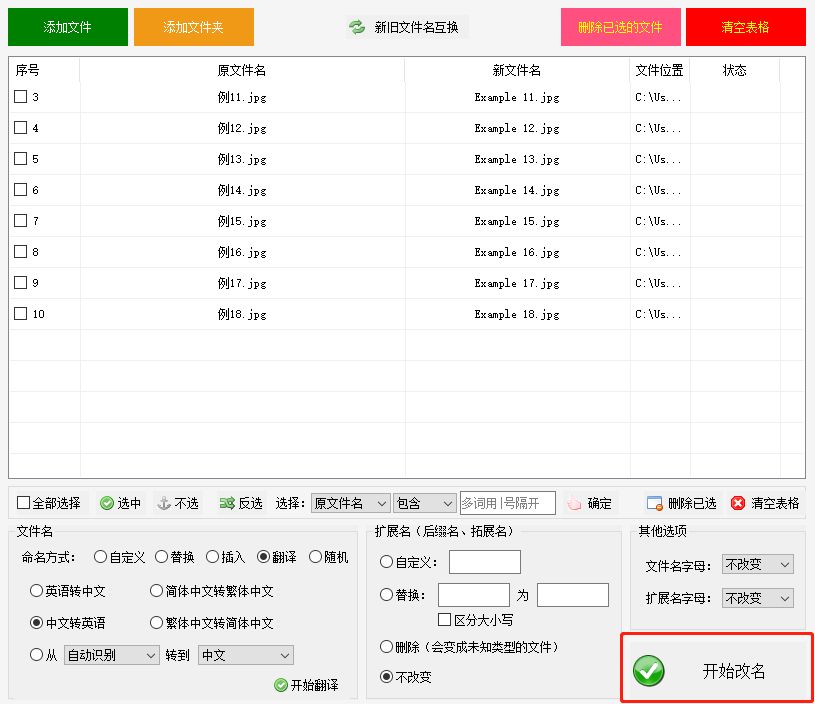
文件名批量重命名与翻译的实用指南
在日常办公中,我们经常遇到需要批量修改文件名并进行翻译的情况。手动一个一个修改文件名既费时又繁琐,而且还可能出现错误。今天,我们将介绍一种高效的方法,利用文件管理工具“固乔文件管家”,能够快速批量修改文件名…...

上海长宁来福士P2.5直径4米无边圆形屏圆饼屏圆面屏圆盘屏平面圆屏异形创意LED显示屏案例
长宁来福士广场是一个大型广场,坐落于上海中山公园商圈的核心区域,占地逾6万平方米,其中地上总建筑面积近24万平方米,总投资额约为96亿人民币。 LED圆形屏是根据现场和客户要求定制的一款异形创意LED显示屏,进行文字、…...

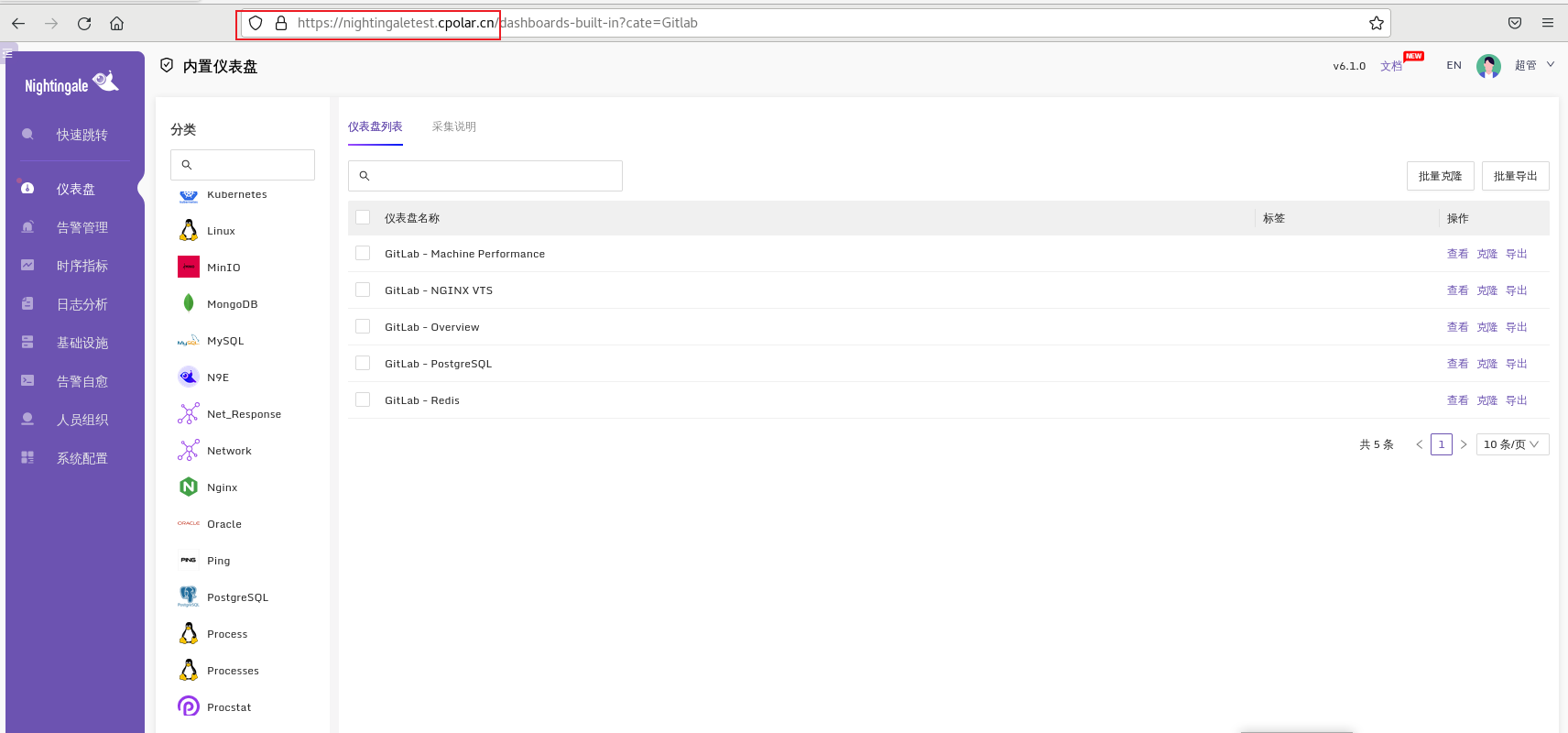
Linux 企业级夜莺监控分析工具远程访问
文章目录 前言1. Linux 部署Nightingale2. 本地访问测试3. Linux 安装cpolar4. 配置Nightingale公网访问地址5. 公网远程访问Nightingale管理界面6. 固定Nightingale公网地址 前言 夜莺监控是一款开源云原生观测分析工具,采用 All-in-One 的设计理念,集…...

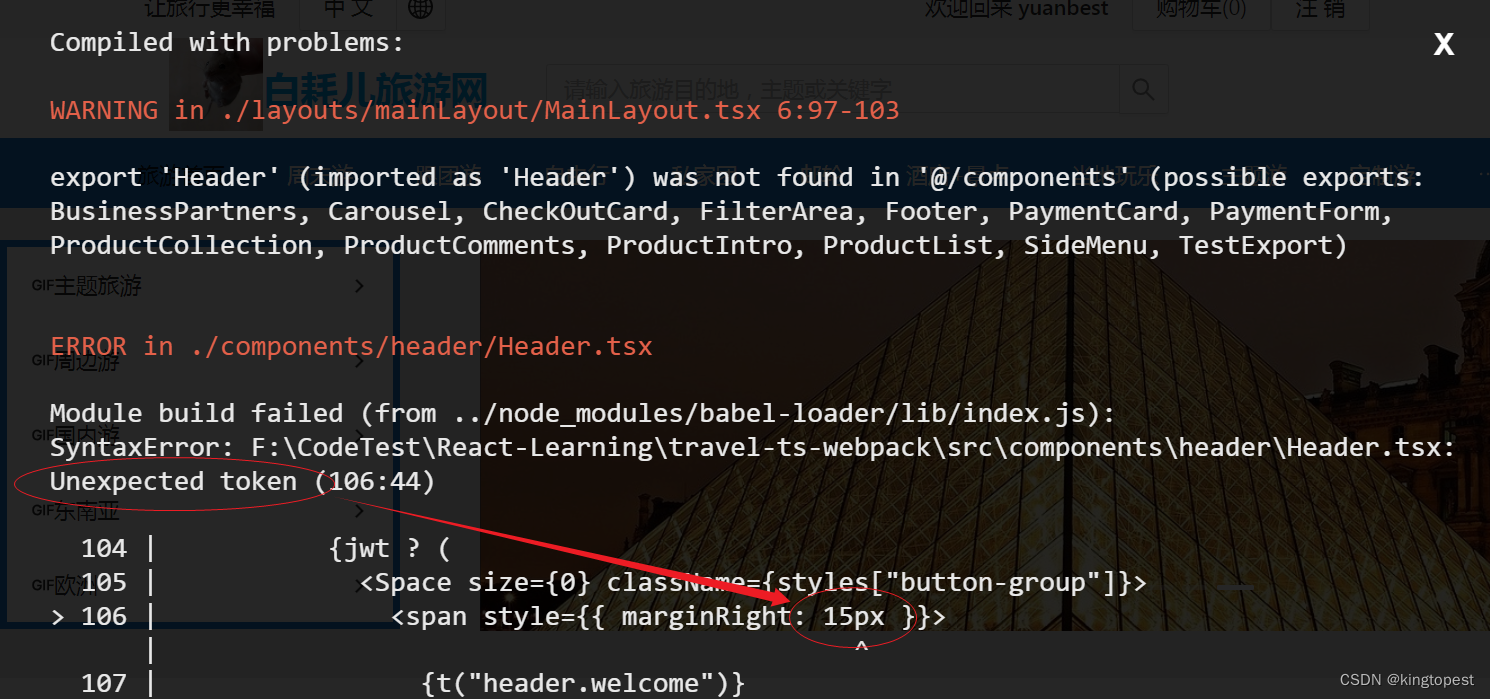
react使用内联css样式的注意点
react使用内联css样式: 就是直接在元素标签的style属性中写css样式,但是这里有三个注意点: 1. style等号后面必须接双大括号也就是 style{{ xx: xx }} 这样 2. css的属性必须写成驼峰型,不能有中横线,比如marginRight, 而不能说margin-righ…...

优先队列PriorityQueue源码解析
基本信息 实现了队列接口:Queue --> AbstractQueue --> PriorityQueue public class PriorityQueue<E> extends AbstractQueue<E> implements java.io.Serializable {public abstract class AbstractQueue<E> extends AbstractCollection…...

前端开发中常见的跨域问题及解决方案
引言 在前端开发中,跨域问题是一个非常常见的问题。本文将详细介绍什么是跨域,常见的跨域场景,以及各种常用的跨域解决方案。 什么是跨域 跨域是指一个网页或者Web应用在浏览器中发起对另一个域名下资源的请求。由于浏览器的同源策略限制&…...

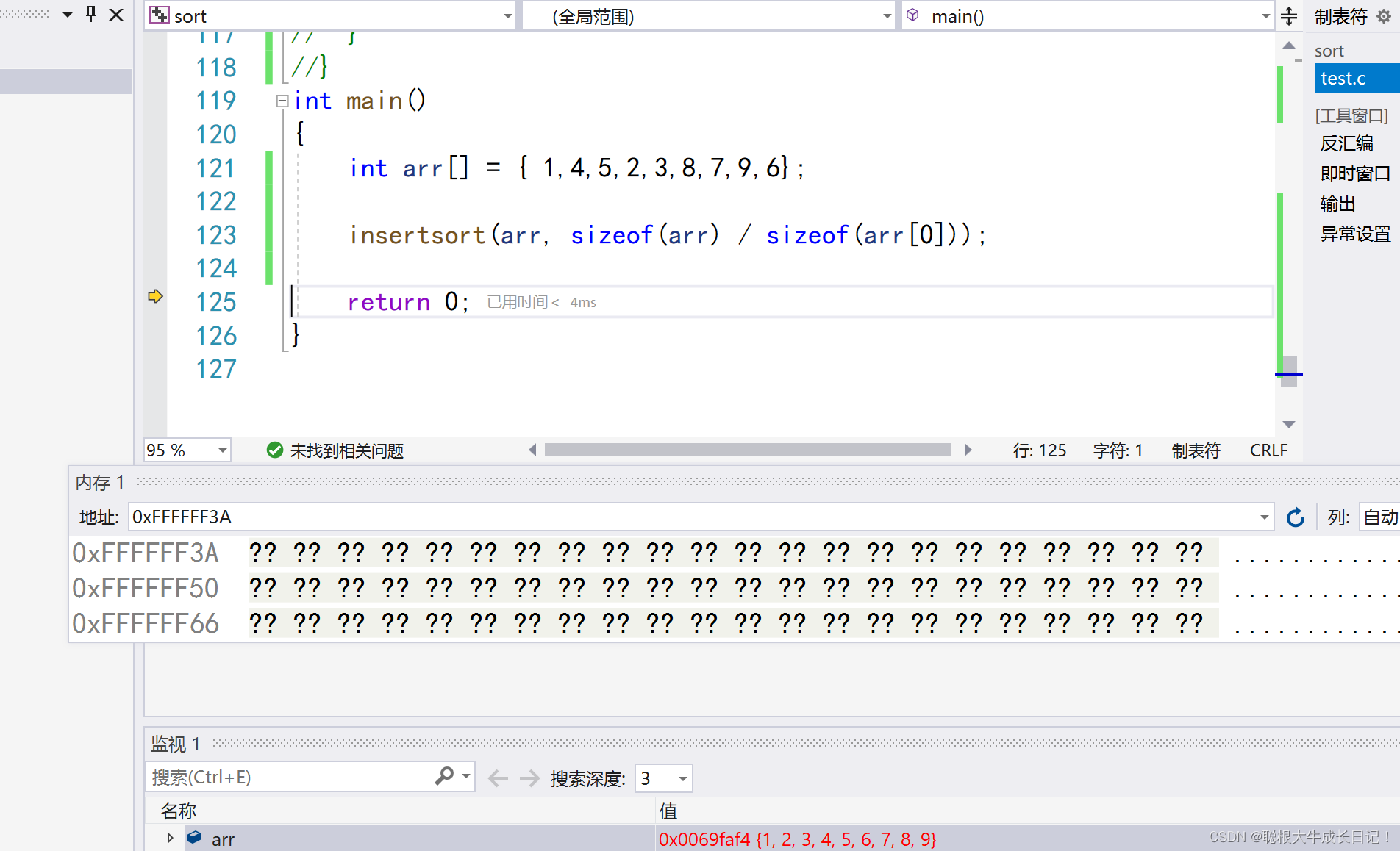
(超详解)堆排序+(图解)
目录: 1:如何建堆(两种方法) 2:两种方法建堆的时间复杂度分析与计算 3:不同类型的排序方式我们应该如何建堆 文章正式开始: 1:如何建堆 在实现堆排序之前我们必须得建堆,才能够实现堆排序 首先在讲解如何建堆之前让我们先来回顾一…...

Hadoop的YARN高可用
一、YARN简介 Hadoop2.0即第二代Hadoop,由分布式存储系统HDFS、并行计算框架MapReduce和分布式资源管理系统YARN三个系统组成,其中YARN是一个资源管理系统,负责集群资源管理和调度,MapReduce则是运行在YARN上的离线处理框架。 Y…...

C++内存检查
内存泄漏是程序中常见,也是最令人痛苦的一种bug。好在有一些检查工具可以帮助我们,这里介绍一个google 提供的简单直接的工具 Address-Sanitizer (ASAN)。 预备条件 ASAN 原来是LLVM 中的特性,后来GCC 4.8中也开始支持。也就是说࿰…...

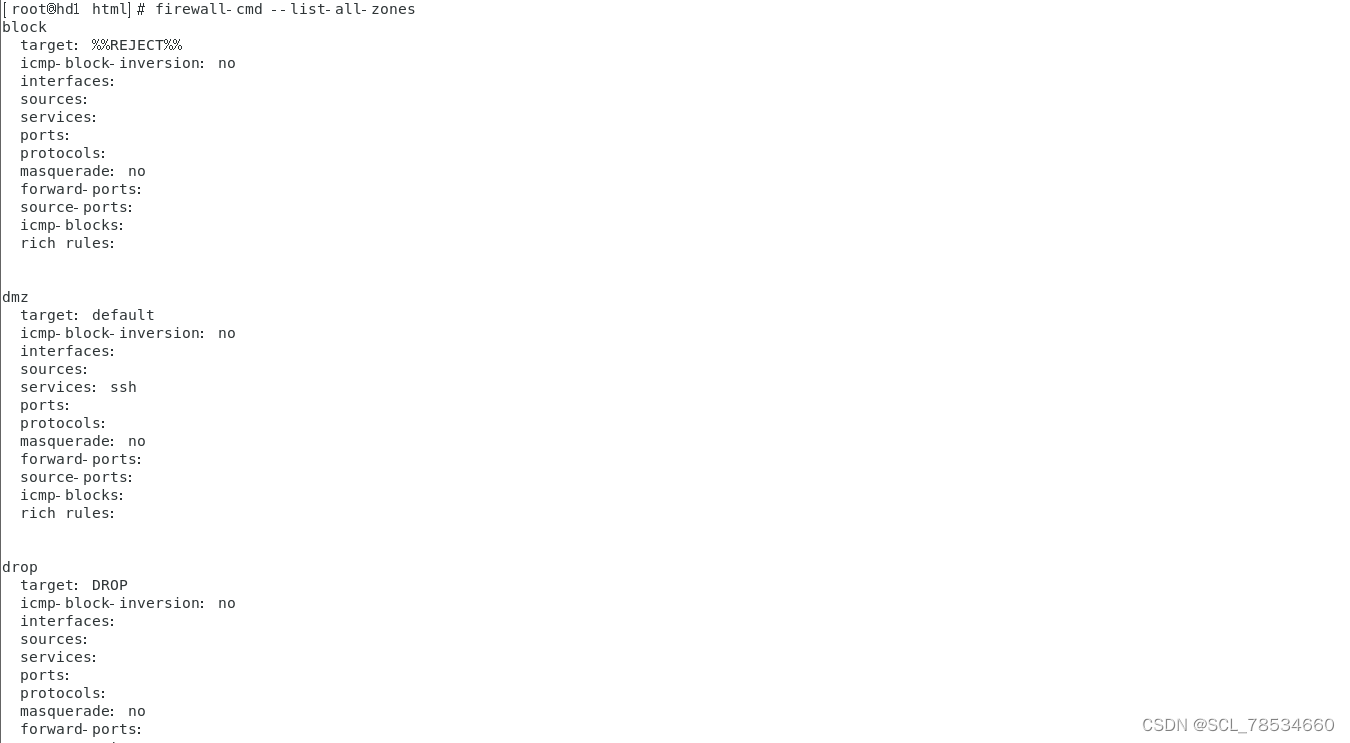
防火墙概述及实战
目录 前言 一、概述 (一)、防火墙分类 (二)、防火墙性能 (三)、iptables (四)、iptables中表的概念 二、iptables规则匹配条件分类 (一)、基本匹配条…...

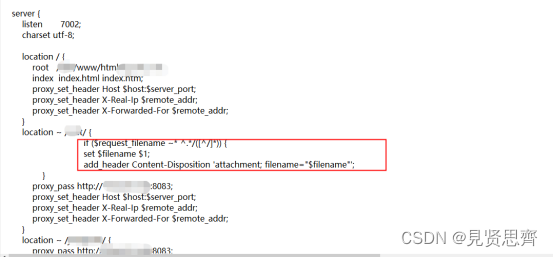
nginx代理故障总结
一、故障现象 今天公司的某个系统文件下载功能失败,报错network error,其他功能正常。 二、故障定位 首先我们检查了公司的网络情况,包括网络路由、防火墙策略、终端安全产品等,均未发现异常。 尝试访问http://X.X.X.X:7002端口&…...

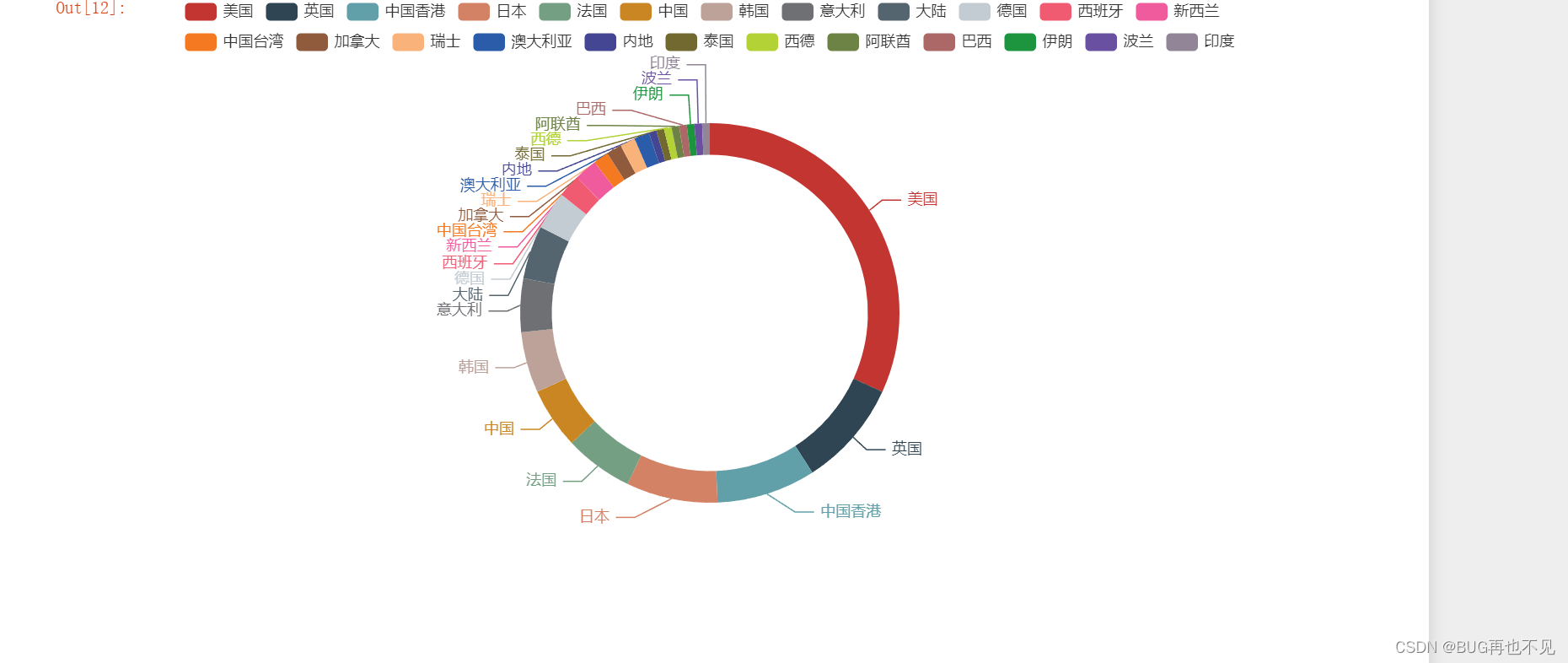
python爬虫爬取电影数据并做可视化
思路: 1、发送请求,解析html里面的数据 2、保存到csv文件 3、数据处理 4、数据可视化 需要用到的库: import requests,csv #请求库和保存库 import pandas as pd #读取csv文件以及操作数据 from lxml import etree #解析html库 from …...

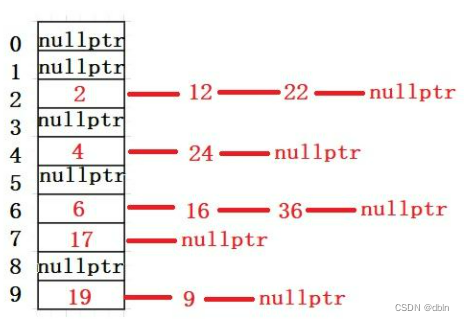
哈希及哈希表的实现
目录 一、哈希的引入 二、概念 三、哈希冲突 四、哈希函数 常见的哈希函数 1、直接定址法 2、除留余数法 五、哈希冲突的解决 1、闭散列 2、开散列 一、哈希的引入 顺序结构以及平衡树中,元素关键码与其存储位置之间没有对应的关系,因此在查找…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
