在HTML里,attribute和property有什么区别?
在HTML中,attribute 和 property 之间的区别是一个常见但容易混淆的概念。它们都与HTML元素有关,但它们在功能、用途和行为上有所不同。以下是它们之间的主要区别:
-
定义和来源:
- Attribute: 它们是在HTML标记中定义的,通常用于提供配置或设置信息。例如:
<input type="text" value="Hello">中的type和value就是属性。 - Property: 一旦浏览器解析HTML并创建DOM(文档对象模型),HTML元素就会变成对象。这些对象有属性,这些属性称为属性。在JavaScript中,你可以通过DOM API访问这些属性。
- Attribute: 它们是在HTML标记中定义的,通常用于提供配置或设置信息。例如:
-
类型:
- Attribute: 它们总是字符串。即使你在HTML中为它们赋予了非字符串的值,它们也会被转换为字符串。
- Property: 它们可以是任何类型,例如字符串、数字、布尔值、对象、数组等。
-
可变性:
- Attribute: 初始值来自HTML代码,但在JavaScript中可以修改它们。
- Property: 它们的值可以在JavaScript中随时更改,而不会影响到HTML初始化代码中的原始属性值。
-
同步性:
- 对于某些HTML属性和DOM属性,它们是同步的,这意味着当你修改其中一个时,另一个也会被修改。例如,
id属性和id属性是同步的。 - 但是,不是所有的属性(Attribute)和属性(Property)都是这样。例如,
input元素的value属性(Attribute)和value属性(Property)在用户与输入交互后可能会不同步。
- 对于某些HTML属性和DOM属性,它们是同步的,这意味着当你修改其中一个时,另一个也会被修改。例如,
-
存在性:
- 有些HTML属性没有对应的DOM属性,反之亦然。
-
访问:
- Attribute: 可以使用
getAttribute()和setAttribute()方法在JavaScript中访问和修改它们。 - Property: 可以直接在JavaScript中通过点表示法或方括号表示法访问和修改它们,例如
element.id或element["id"]。
- Attribute: 可以使用
示例:
考虑以下HTML代码:
<input id="myInput" type="text" value="Hello">
在JavaScript中:
let input = document.getElementById("myInput");// Attributes
console.log(input.getAttribute("value")); // 输出 "Hello"
input.setAttribute("value", "Hi");// Properties
console.log(input.value); // 输出 "Hello",即使我们已经更改了value属性
input.value = "Hi there";
console.log(input.value); // 输出 "Hi there"
在上面的示例中,我们可以看到 value 属性(Attribute)和 value 属性(Property)的行为是不同的。
总之,当你在JavaScript中与HTML元素交互时,通常更推荐使用Property,因为它们提供了更丰富、更动态的交互方式。但在某些情况下,特别是当你需要获取HTML源代码中的原始值时,使用Attribute可能更有意义。
相关文章:

在HTML里,attribute和property有什么区别?
在HTML中,attribute 和 property 之间的区别是一个常见但容易混淆的概念。它们都与HTML元素有关,但它们在功能、用途和行为上有所不同。以下是它们之间的主要区别: 定义和来源: Attribute: 它们是在HTML标记中定义的,通常用于提供…...

机器学习入门与实践:从原理到代码
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在本文中,我…...

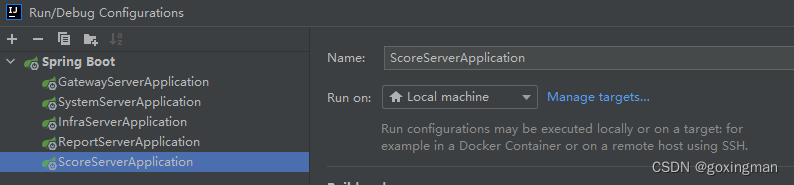
SpringCloud在idea中一键启动项目
1、如下图文件中加上: <component name"RunDashboard"><option name"configurationTypes"><set><option value"SpringBootApplicationConfigurationType" /></set></option></component>…...

VB过程的递归调用,辗转相除法求最大公约数
VB过程的递归调用,辗转相除法求最大公约数 过程的递归调用,辗转相除法求最大公约数 Private Function gys(ByVal m%, ByVal n%) As IntegerDim r%r m Mod n m大或者n大都无所谓,这个不影响计算,由于辗转相除法的算法,…...

OpenCV(三十九):积分图像
1.积分图像介绍 积分图像中的每个像素表示了原始图像中对应位置及其左上方矩形区域内像素值的总和。如图,p0表示原始图像蓝色区域内像素值的总和。 倾斜求和(Skewed Sum)是积分图像的一种扩展形式,用于计算图像区域内的像素和&…...

【Electron 拦截请求实现自定义网络处理】
文章目录 Electron 拦截请求实现自定义网络处理1. 获取默认会话2. 拦截请求3. 完整示例代码总结 Electron 拦截请求实现自定义网络处理 在 Electron 中,我们可以使用 session 模块来拦截和处理网络请求。通过拦截请求,我们可以对请求进行修改、添加请求…...

Pytest系列-内置标签skip和skipif 跳过测试用例的详细使用(5)
简介 skip和skipif,见名知意就是跳过测试,主要用于不想执行的代码,标记后,标记的代码不执行。希望满足某些条件才执行某些测试用例,否则pytest会跳过运行该测试用例实际常见场景:根据平台不同执行测试、跳…...

华为云云耀云服务器L实例评测|docker 常用操作命令
文章目录 写在前面云耀云服务器L实例与ECS的购买和配置区别 1、管理命令2、帮助命令3、镜像命令4、容器命令4.1 查看容器4.2 创建容器 实例 写在前面 前面讲到了docker环境的安装,这是我们可以直接打开远程连接华为云云耀云服务器L实例,直接连接公网…...

RJ45网络信号浪涌保护器解决方案
RJ45网络信号浪涌保护器是一种用于保护网络设备免受雷击或其他高压电流干扰的装置,它可以有效地吸收和释放信号线路上的过电压,从而避免设备损坏或数据丢失。 RJ45信号浪涌保护器的应用领域和施工方案如下: 地凯科技RJ45网络信号浪涌保护器…...

SoC性能指标ARM内核运算能力
自动驾驶芯片常用的性能评价指标:TOPS,DMIPS,GFLOPS分别说的是啥? TOPS Tera Operation Per Second,表示每秒钟可以进行的操作数量,用于衡量自动驾驶的算力。 众所周知,汽车上最常用的传感器是摄像头,而与之对应的计…...

注册小鲸鱼88888专用网站
点击注册充值即可 高效不限速,不限设备 注意这里的地址并没有错,只是你需要想办法正确能进入就行,懂的大佬一定知道用一定的方法访问的。...

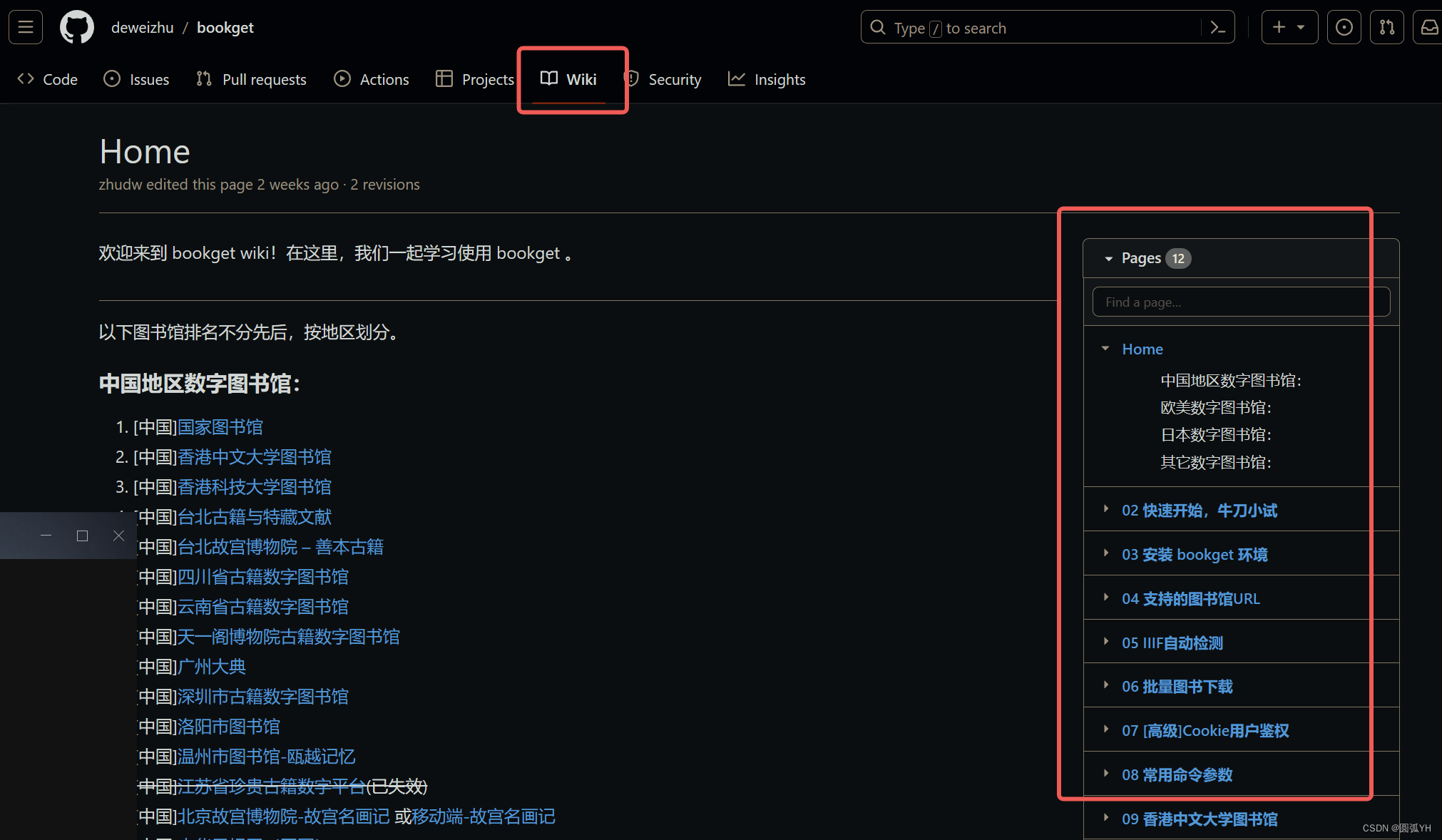
GitHub平台 Bookget操作
以bookget为例,熟悉github平台。 https://github.com/deweizhu/bookget 选择该界面中的“Wiki”,右侧边栏中是文章的结构大纲。 下载bookget软件。 依照说明,安装bookget环境。...
,加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样)
Ag-grid实现列拖拽,将列顺序存储到本地(localStorage),加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样
Ag-grid实现列拖拽,将列顺序存储到本地(localStorage),加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样 今天在使用 ag-grid 的时候,遇到一个需求,ag-grid 列表头的信息拖拽后,…...

常用的linux命令简要说明以及命令全名理解
以下是一些常用的Linux命令及其全名: ls(List):列出目录中的文件和子目录。cd(Change Directory):切换当前工作目录。pwd(Print Working Directory):显示当前…...

《Python趣味工具》——自制emoji3
今日目标 在上次,我们绘制了静态的emoji图。并且总结了turtle中的常用函数。 本次我们将尝试制作一个动态的emoji,让你的表情包动起来! 文章目录 一、动画原理:二、制作动画:1. 修改eyes_black()函数:2. 绘…...

怎么把录音转换成mp3格式
怎么把录音转换成mp3格式?在我们平时的学习和工作中,经常会使用设备进行录音(例如电脑、手机和录音笔等)。然而,这些录音文件往往存在各种不同的格式,不同手机不同品牌的录音笔得到的录音文件都不相同&…...

基于遗传算法改进的BP神经网络图像分割,BP神经网络基本原理,遗传算法流程,
目录 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 遗传算法的原理及步骤 基于遗传算法改进BP神经网络的二分类 代码 效果图 结果分析 展望 完整代码和数据下载:遗传算法优化BP神经网络的图像分…...

uni-app 之 文字分两行显示超出用省略号表示
uni-app 之 文字分两行显示超出用省略号表示 vue 将一大串文字分两行显示超出用省略号表示 通过css设置文字强制不换行超出用省略号表示: {white-space: nowrap; 文本强制不换行;text-overflow:ellipsis; 文本溢出显示省略号;overflow:hidden; 溢出的部…...

stl_stack_queue的使用及OJ题
stl_stack_queue的使用及OJ题 stl_stack_queue的使用相关OJ题 stl_stack_queue的使用 #include <iostream> #include <stack> #include <queue> using namespace std;void test_stack() {stack<int> st;st.push(1);st.push(2);st.push(3);st.push(4);…...

Linux下的Docker安装,以Ubuntu为例
Docker是一种流行的容器化平台,它能够简化应用程序的部署和管理。 Docker安装 1、检查卸载老版本Docker(为保证安装正确,尽量在安装前先进行一次卸载) apt-get remove docker docker-engine docker.io containerd runc 2、Dock…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
