Tomcat多实例部署和动静分离
一、多实例部署:
多实例:多实例就是在一台服务器上同时开启多个不同的服务端口,同时运行多个服务进程,这些服务进程通过不同的socket监听不同的服务端口来提供服务。
1.前期准备:
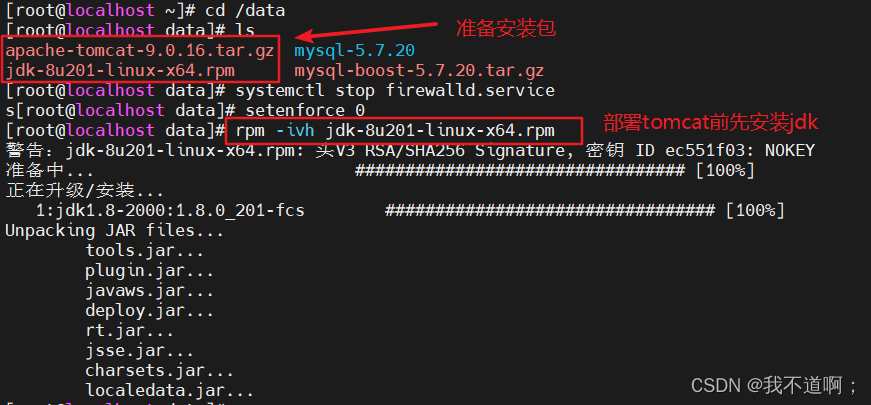
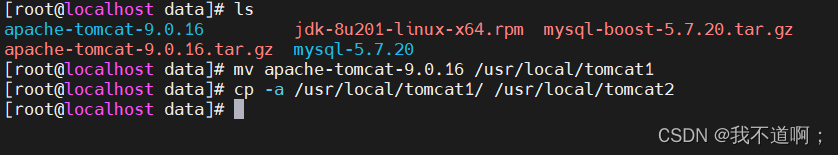
1.关闭防火墙:systemctl stop firewalld.servicesetenforce 02.准备安装包3.安装jdk:rpm -ivh jdk-8u201-linux-x64.rpm4.部署两个tomcat:mv apache-tomcat-9.0.16 /usr/local/tomcat1cp -a /usr/local/tomcat1/ /usr/local/tomcat2

2.配置tomcat环境变量:
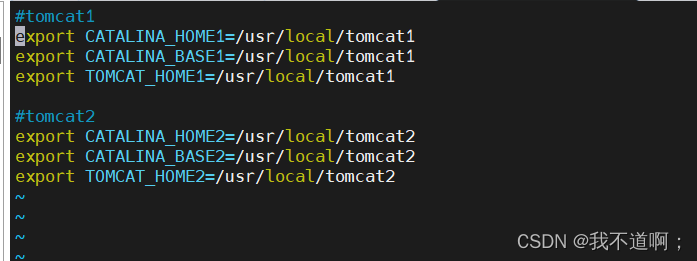
vim /etc/profile.d/tomcat.sh
#tomcat1
export CATALINA_HOME1=/usr/local/tomcat1
export CATALINA_BASE1=/usr/local/tomcat1
export TOMCAT_HOME1=/usr/local/tomcat1#tomcat2
export CATALINA_HOME2=/usr/local/tomcat2
export CATALINA_BASE2=/usr/local/tomcat2
export TOMCAT_HOME2=/usr/local/tomcat2source /etc/profile.d/tomcat.sh ##刷新配置
3.更改端口号:
修改 tomcat2 中的 server.xml 文件,各 tomcat 实例配置不能有重复的端口号
22行,修改Server prot,默认为8005 -> 修改为800669行,修改Connector port,HTTP/1.1 默认为8080 -> 修改为8081116行,修改Connector port AJP/1.3,默认为8009 -> 修改为80104.更改启动、关闭脚本的环境变量:
tomcat1:vim /usr/local/tomcat1/bin/startup.shexport CATALINA_BASE=$CATALINA_BASE1export CATALINA_HOME=$CATALINA_HOME1export TOMCAT_HOME=$TOMCAT_HOME1vim /usr/local/tomcat1/bin/shutdown.shexport CATALINA_BASE=$CATALINA_BASE1export CATALINA_HOME=$CATALINA_HOME1export TOMCAT_HOME=$TOMCAT_HOME1tomcat2:vim /usr/local/tomcat2/bin/startup.shexport CATALINA_BASE=$CATALINA_BASE2export CATALINA_HOME=$CATALINA_HOME2export TOMCAT_HOME=$TOMCAT_HOME2vim /usr/local/tomcat2/bin/shutdown.shexport CATALINA_BASE=$CATALINA_BASE2export CATALINA_HOME=$CATALINA_HOME2export TOMCAT_HOME=$TOMCAT_HOME2
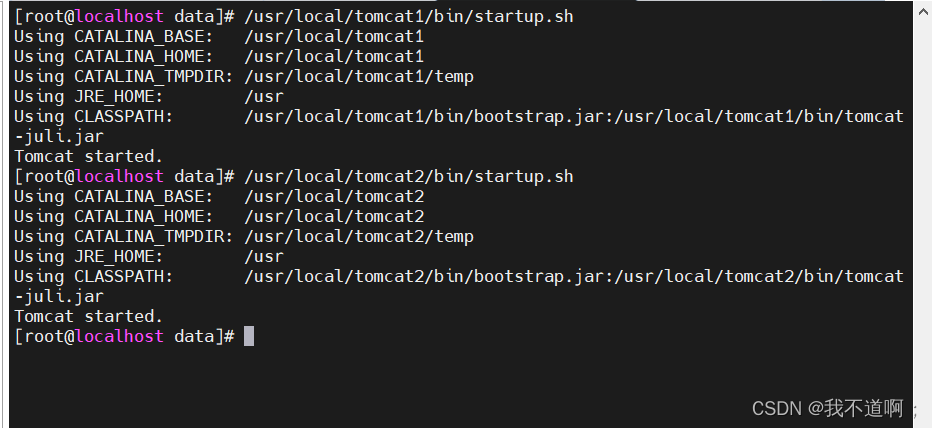
5.启动tomcat:

6.测试:


二、动静分离:
1.实验背景:
Nginx实现负载均衡是通过反向代理实现Nginx服务器作为前端,Tomcat服务器作为后端,web页面请求由Nginx服务来进行转发。 但不是把所有的web请求转发,而是将静态页面请求Ncinx服务器自己来处理,动态页面请求,转发给后端的Tomcat服务器来处理。
Tomcat是属于轻量级的应用服务器,可接受访问量可能会不足,所以我们需要多台Tomcat服务器。并且Tomcat并发量处理能力弱(约Nginx的六分之一),所以需要Nginx方向代理时,进行合理的调用分配。
2.地址分配:
(1)代理服务器(Nginx):
192.168.88.100
- 作为前端,处理静态请求,响应静态页面
- 将动态请求转发到后端,由后端Toncat处理
- 动态请求的负载均衡
(2)Tomcat服务器:
192.168.88.103:8080 192.168.88.103:8081 192.168.88.104:8080
作为后端,处理动态请求
3.配置tomcat:
tomcat 8080#添加jsp界面
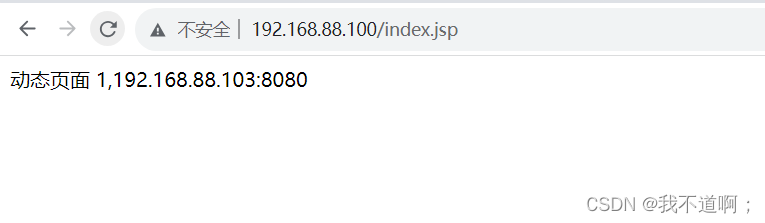
vim /usr/local/tomcat1/webapps/www/index.jsp<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><html><head><title>JSP test1 page</title></head><body><% out.println("动态页面 1,192.168.88.103:8080");%></body></html>#配置主机访问路径
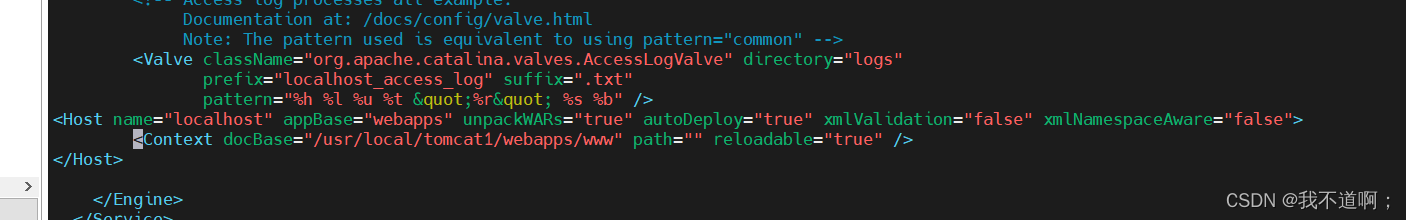
vim /usr/local/tomcat1/conf/server.xml<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"><Context docBase="/usr/local/tomcat1/webapps/www" path="" reloadable="true" /></Host>tomcat 8081
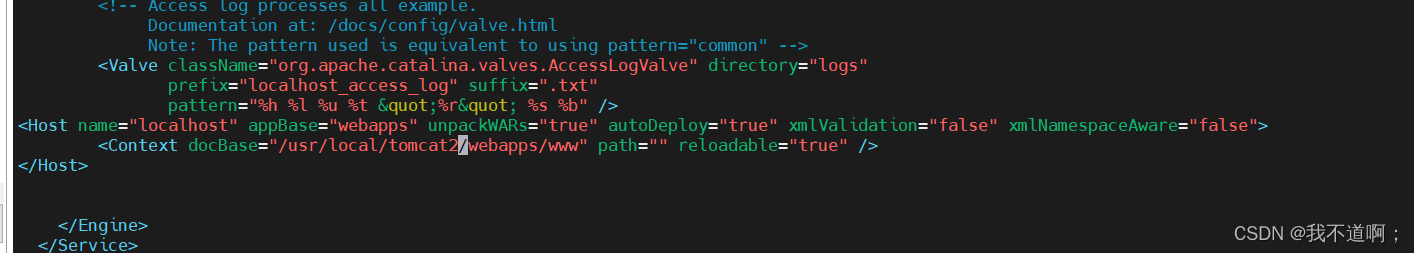
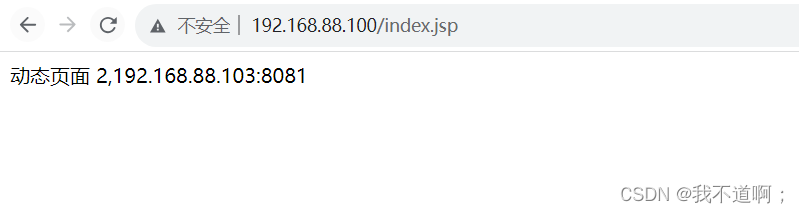
vim /usr/local/tomcat2/webapps/www/index.jsp<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><html><head><title>JSP test2 page</title></head><body><% out.println("动态页面 2,192.168.88.103:8081");%></body></html>vim /usr/local/tomcat2/conf/server.xml<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"><Context docBase="/usr/local/tomcat2/webapps/www" path="" reloadable="true" /></Host>tomcat 192.168.88.104:8080 同上#配置完成后重启服务
shutdown.sh startup.sh


4.配置nginx动静分离:
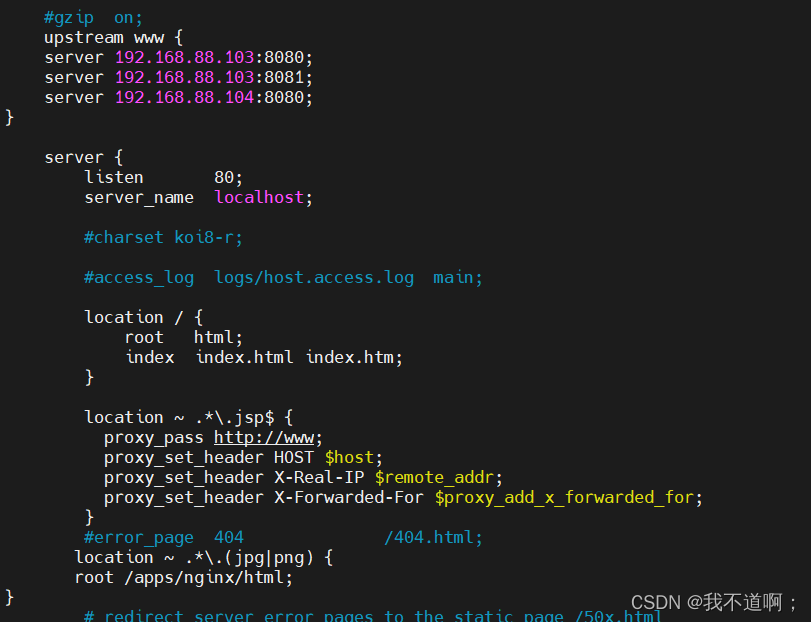
4.1 在http块中配置服务器组:
upstream www {server 192.168.88.103:8080;server 192.168.88.103:8081;server 192.168.88.104:8080;
}
4.2 配置动态静态请求的location:
##访问以jsp结尾的url时代理到动态服务器组 location ~ .*\.jsp$ {proxy_pass http://www;proxy_set_header HOST $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#ip透穿}##访问静态图片就用nginx本机处理:location ~ .*\.(jpg|png) {root /apps/nginx/html;
}nginx -s reload ##刷新配置文件
5.测试:



相关文章:

Tomcat多实例部署和动静分离
一、多实例部署: 多实例:多实例就是在一台服务器上同时开启多个不同的服务端口,同时运行多个服务进程,这些服务进程通过不同的socket监听不同的服务端口来提供服务。 1.前期准备: 1.关闭防火墙:systemctl …...

关于 C/C++ 中在指针前加 const 关键字的作用说明
1. 作用说明: 在指针前加 const 的用途为:不可改变指针指向的内存的值,即将该指向指向的内存中的变量置为只读(read-only) 变量。 但是,可以给 const 的指针赋值,即将具有 const 属性的指针指向别的内存地…...

Vue.js新手指南:从零开始建立你的第一个应用
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

【案例】--EasyExcel导入导出文件案例
目录 一、前言二、EasyExcel解析(导入)文件2.1、EasyExcel选型2.2、如何存储excel解析的文件2.3、解析格式规则的excel文件2.4、解析未知格式规则的excel文件三、EasyExcel解析(导出)文件3.1、导出基本代码实现一、前言 最近项目中,需要对excel、csv等文件进行解析,并做相关…...

深入探索图像处理:从基础到高级应用
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 图像处理是计算机视觉领…...

Jetpack Compose基础组件 - Image
Image的源码参数预览 Composable fun Image(painter: Painter,contentDescription: String?,modifier: Modifier Modifier,alignment: Alignment Alignment.Center,contentScale: ContentScale ContentScale.Fit,alpha: Float DefaultAlpha,colorFilter: ColorFilter? …...

UINavigationController内的页面跳转实现 UIViewController 的 present和dismiss动画
UINavigationController内部页面跳转默认为左右切换,但是当我们想向上弹出进入界面,或者向下离开界面时,需要实现UINavigationControllerDelegate 协议自行控制页面的动画(否则直接在navVc上叠加动画会导致动画结束后的那个页面,自…...

PMP对项目管理工作有什么用?
首先,项目管理岗位基本是不限行业的,所以,只要是项目管理相关的岗位,pmp证书都是能起到效果的,不用担心局限性太大,而且,pmp证书是国际证书,无论国企还是外企,都是认可这…...

Python 将‘20230919182550‘ 转换为 ‘%Y年%m月%d日 %H:%M‘
为了将给定的时间字符串 cur_time 转换为指定的格式,可以使用 Python 的 datetime 模块。以下是完成此操作的步骤: 使用 strptime 方法将 cur_time 转换为一个 datetime 对象。使用 strftime 方法将这个 datetime 对象转换为所需的格式。 这是具体的代…...

vue2.0检测无用的代码并删除
(1)、使用 useless-files-webpack-plugin 来查找无用文件 npm i useless-files-webpack-plugin -S (2)、vue.config.js中配置 const UselessFile require(useless-files-webpack-plugin)chainWebpack: config > {config.plu…...

小米华为,化干戈为玉帛!
近日来,手机圈又掀起了各大厂家推出新品的高潮。首先是华为Mate60的推出,其自研的麒麟9000S芯片瞬间点燃了国内手机市场,得到了国内甚至国外业界人士的认可和好评。 而近日网上盛传的小米创始人雷军的“愿意加入华为技术生态圈”的邀请&…...

【文末赠书】SRE求职必会 —— 可观测性平台可观测性工程(Observability Engineering)
文章目录 〇、导读一、实现可观测性平台的技术要点是什么?二、兼容全域信号量三、所谓全域信号量有哪些?四、统一采集和上传工具五、统一的存储后台六、自由探索和综合使用数据七、总结★推荐阅读《可观测性工程》直播预告直播主题直播时间预约直播 视频…...

content生成自定义图标的方式是什么?
animate.css是一个跨浏览器的CSS3动画库,它内置了很多经典的CSS3动画。使用起来很方便。下面我们通过例子讲解如何使用自定义类名和animate.css库实现动画效果。 (1)从animate.css官方网站获取animate.css文件,保存到chapter04目录中。 (2)创建C:\vue\…...

无涯教程-JavaScript - SECH函数
描述 SECH函数返回某个Angular的双曲正割。双曲正割是双曲余弦的倒数。因此,双曲正割的值由等式给出- $$\sinh\left(x\right)\frac {1} {\cosh\left(x\right)} \frac {2} {e ^ x e ^ {-x}} $$ 语法 SECH (number)争论 Argument描述Required/OptionalNumberNumber is the …...

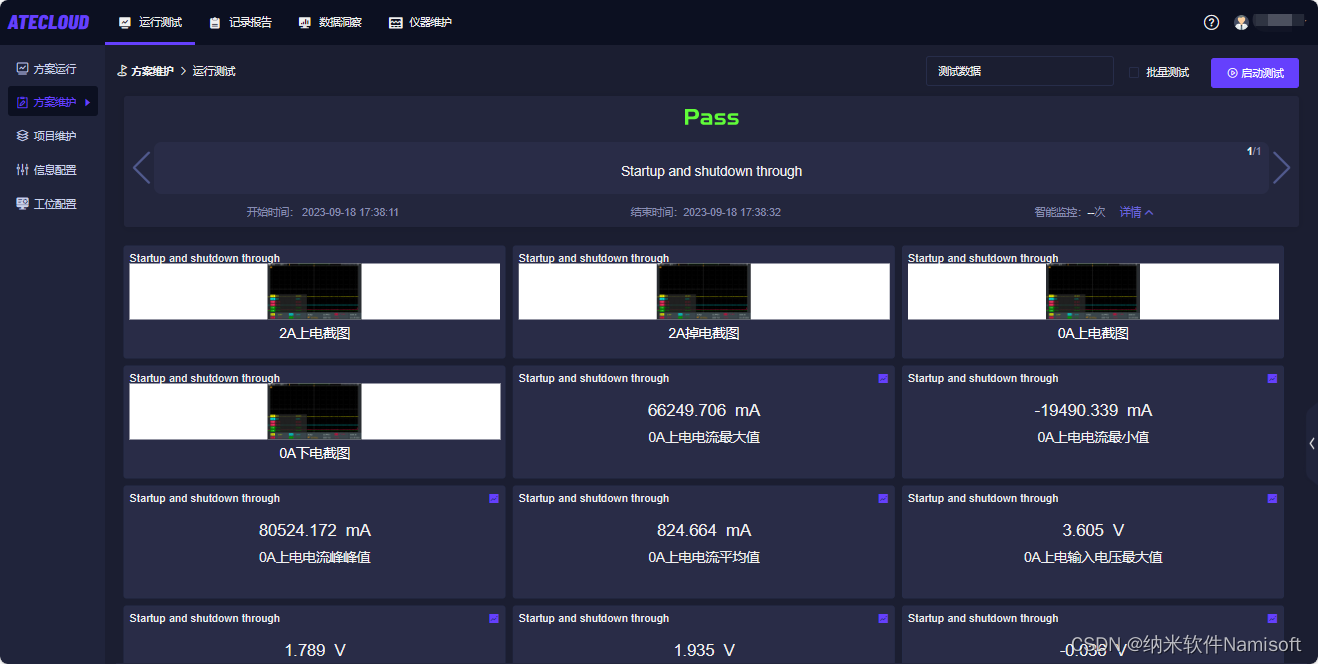
天宇微纳芯片ic测试软件如何测试芯片上下电功能?
芯片的上电与下电功能测试是集成电路生产和研发过程中的关键环节,可以帮助企业确保产品的可靠性、整合性和兼容性,同时提高生产效率和产品质量。 因此在芯片的研发设计中,企业会对芯片的上下电有严格的要求,包括上下电的时序&…...

1万多爱背句子英语口语ACCESS\EXCEL数据库
今天这个数据库包含3个表,一个是分类表,一个是分类章节有,一个是具体句子表,表与表之间可以根据相关ID进行关联,是一个学习英语的好数据,具体请查收截图或样本: 数据有ACCESS数据库文件…...

C++:new 和 delete
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》 文章目录 前言一、C内存管理1.内置类型2.自定义类型3.delete 与 new不匹配使用问题(VS平台下) 二、operator new 与 operator delete函数三、 new 和delete的实现原理内置类型自定义类型 四…...

mysql5.7版本的数据导入到mysql8.0版本需要怎么做
将 MySQL 5.7 版本的数据导入到 MySQL 8.0 版本,由于版本之间可能存在一些差异,需要采取一些步骤来确保数据导入的顺利进行。以下是一般的导入步骤: 备份数据: 在进行任何操作之前,务必备份 MySQL 5.7 数据库。可以使用…...

Python150题day06
1.4字典练习题 ①字典基本操作 dic { python: 95, java: 99, c: 100 } 用程序解答以下题目 1.字典的长度是多少 2.请修改java这个key对应的value值为98 3.删除 c 这个key 4.增加一个key-value对,key值为 php,value是90 5.获取所有的key值,存储在列表里…...

2023Node.js零基础教程(小白友好型),nodejs新手到高手,(一)NodeJS入门
写在开始前 在无尽的代码汪洪中,闪耀着一抹绚丽的光芒。它叫做Web前端开发! HTML是我们的魔法笔,是创造力的源泉。它将我们的思绪化为标签,将我们的想象变为元素。 在无尽的标签组合中,我们创造出独特的网页ÿ…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
