JavaScript速成课—事件处理
目录
一.事件类型
1.窗口事件
2.表单元素事件
3.图像事件
4.键盘事件
5.鼠标事件
二.JavaScript事件处理的基本机制
三.绑定事件的方法
1.DOM元素绑定
2.JavaScript代码绑定事件
3.监听事件函数绑定
四.JavaScript事件的event对象
1.获取event对象
2.鼠标坐标获取
3.获取事件源
一.事件类型
JavaScript事件一般应用于捕获用户的操作,事件类型有如下几类:
1.窗口事件
窗口事件仅在body和frameset元素中有效
onload 当页面被加载时执行脚本
onunload 当页面被关闭时执行脚本
2.表单元素事件
仅在表单中有效
onchange 当元素改变时执行脚本
onsubmit 当表单被提交时执行
onreset 当元素被选取时执行脚本
onblur 当元素失去焦点时执行脚本
onfocus 当元素获得焦点时执行
3.图像事件
该事件在img标签中使用
onabort 当图像加载中断时执行脚本
4.键盘事件
键盘事件在如下标签中无效:base,bdo,br,frame,frameset,head,html,iframe,meta,param,script,style和title
onkeydown 当键盘被按下时执行脚本
onkeypress 当键盘按下又松开时执行脚本
onkyeup 键盘松开时执行脚本
5.鼠标事件
鼠标事件在如下标签中无效:base,bdo,br,frame,frameset,head,html,iframe,meta,param,script,style和title
onclick 当鼠标被单击时执行脚本
ondblclick 当鼠标被双击时执行脚本
onmousedown 当鼠标按钮被按下时执行脚本
onmouseout 当鼠标指针移出元素时执行脚本
onmouseover 当鼠标悬停于元素上时执行脚本
onmouseup 当鼠标按钮被松开时执行脚本
onmousemover 当鼠标移动时执行脚本
二.JavaScript事件处理的基本机制
(1)对DOM元素绑定事件处理函数;
(2)监听用户的操作
(3)当用户在相应的DOM元素上进行和绑定事件对应的操作时,事件处理函数做出响应;
(4)将处理结果更新到html文档
三.绑定事件的方法
事件一版要和DOM元素进行绑定,绑定之后才可以监听用户的操作,绑定的方式有如下三中:
1.DOM元素绑定
所谓DOM元素绑定就是将HTML元素绑定事件,一般格式如:
onxxx=“javascript code”其中的javascript code是一些事件进行的函数,这些函数可以是JavaScript内部的,也可以是我们自己定义的
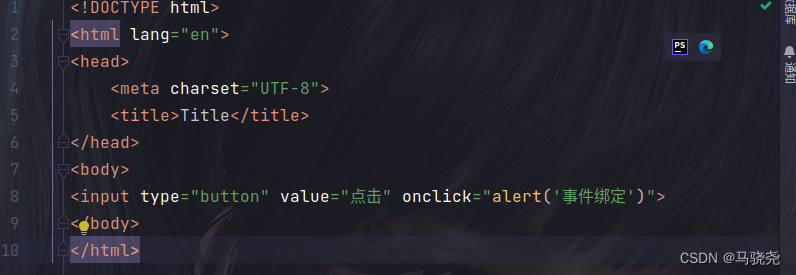
例如原生函数绑定事件,通过绑定事件onclick实现一个alert功能

点击按钮,出现警示框

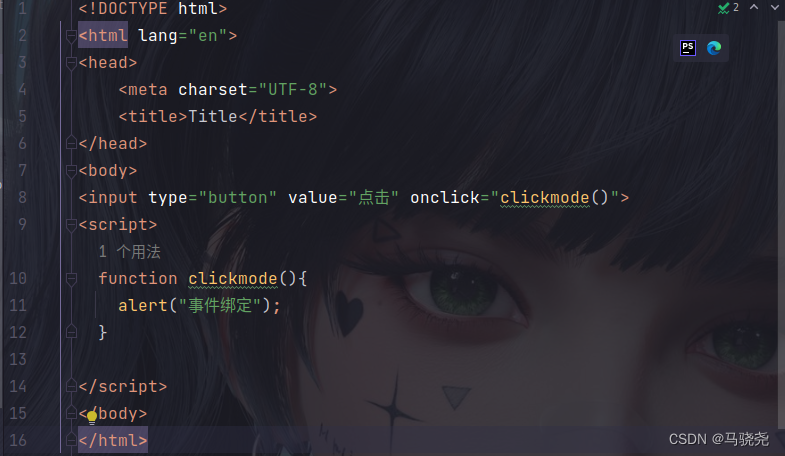
如果上面的代码也可以通过自定义的函数实现功能:

2.JavaScript代码绑定事件
所谓JavaScript事件绑定就是通过在JavaScript中绑定事件,实现事件和HTML元素的分离,事件绑定的语法一般为:
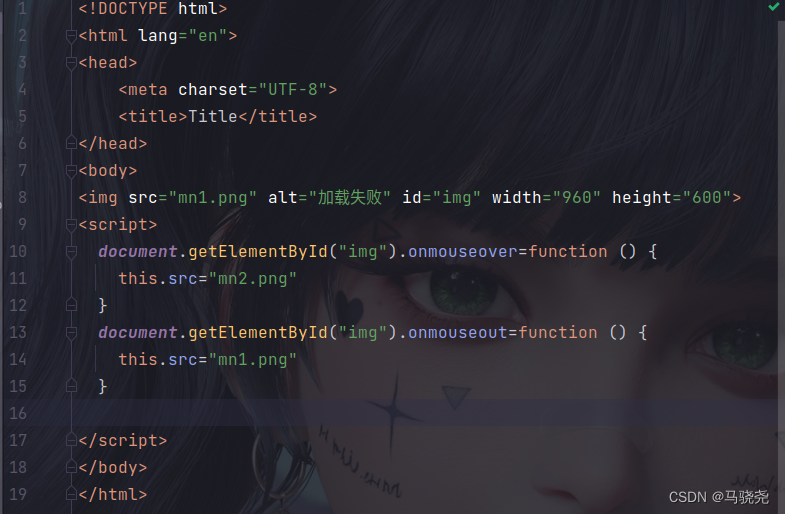
elementobject.onxxx=function(){
//事件函数
}例如:一个鼠标悬停改变图片的案例

鼠标没有移动到图片上时:

鼠标悬停到图片上时:

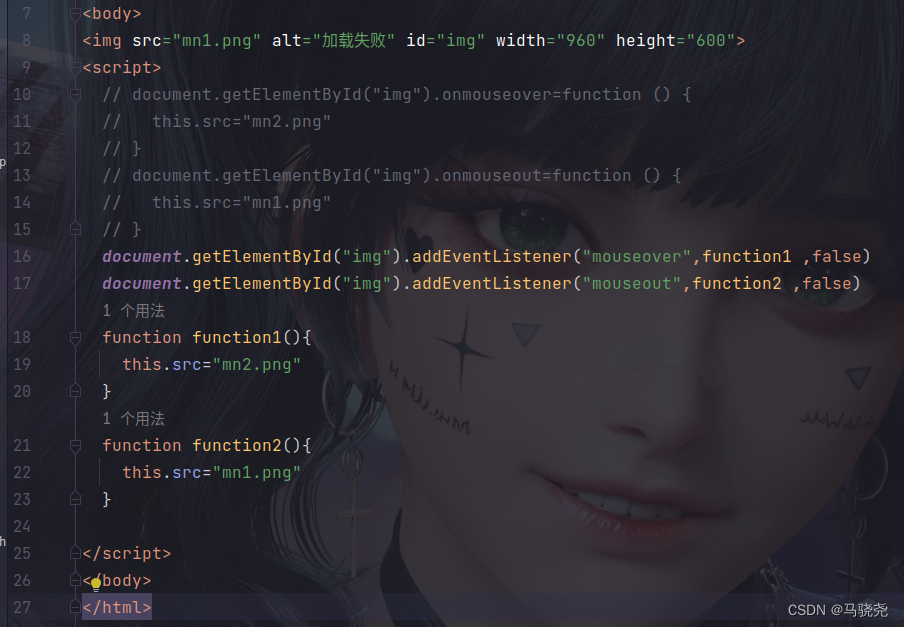
3.监听事件函数绑定
事件监听函数有两,addEventListener()和attachEvent()函数
(1)addEventListener()函数语法:
elementobject.addEvenListener(evenName,handle,useCapture);看参数:
evenName 事件的名称,但这里的名称不加on,例如click,dblclick事件
handle 事件句柄,事件处理的函数
useCapture 布尔值,是否使用捕获,一般为false
例如上面美女图片的例子用监听事件函数写:

(2)attachEvent()函数语法:
注意:前面的addEventListener()函数一般的浏览都可以用,但有写IE8及其以下版本不能用,所有可以用attachEvent()函数,但这个函数太古老了,有些浏览器还真不支持addEvent()
elementobject.addEvent(evenName,handle);参数:
evenName 事件的名称,但这里的名称不加on,例如click,dblclick事件
handle 事件句柄,事件处理的函数
四.JavaScript事件的event对象
JavaScript事件的event对象表示当前事件,event对象的属性包含了当前对象的状态,只在事件发生的过程中才有效
1.获取event对象
event对象参数传入,通过传入就可以得到某个DOM的当前事件:
elementobject.onxxx=function(){
var eve=e //声明一个变量来接受event对象;
}对于IE8及其以下版本,event必须作为window对象的一个属性
elementobject.onxxx=function(){
var eve=window.event;
}小例:


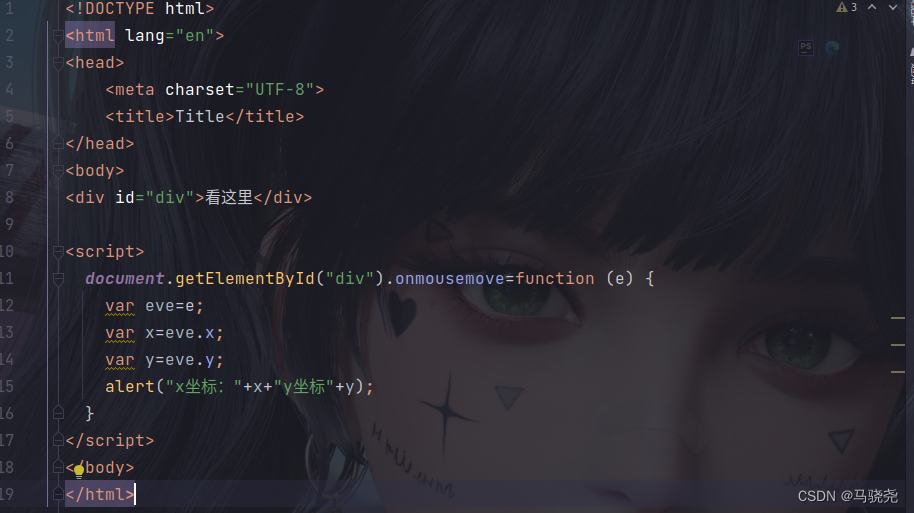
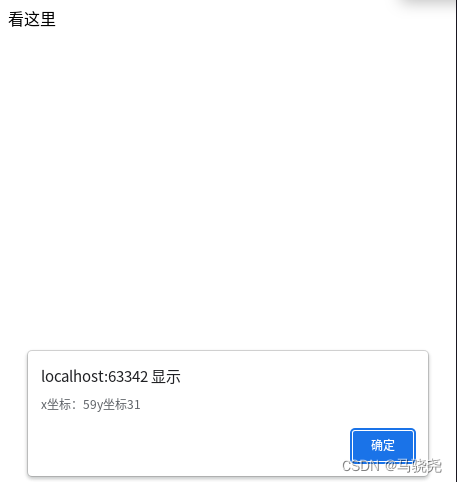
2.鼠标坐标获取
鼠标坐标是event对象的一个属性,鼠标坐标包括鼠标Y轴坐标,Y轴坐标,相对客户端坐标和相对屏幕坐标
W3C规范所规范的属性:
clientX 鼠标指针相对于客户端的水平坐标
clientY 鼠标指针相对于客户端的垂直坐标
screenX 鼠标指针相对于计算机屏幕的水平坐标
screenY 鼠标指针相对于计算机屏幕的垂直坐标
IE浏览器特有的属性:
offsetX 发生事件的地点在事件源元素的坐标体系中的水平坐标
offsetY 发生事件的地点在事件源元素的坐标体系中的垂直坐标
x 事件发生的位置的水平坐标
y 事件发生的位置的垂直坐标
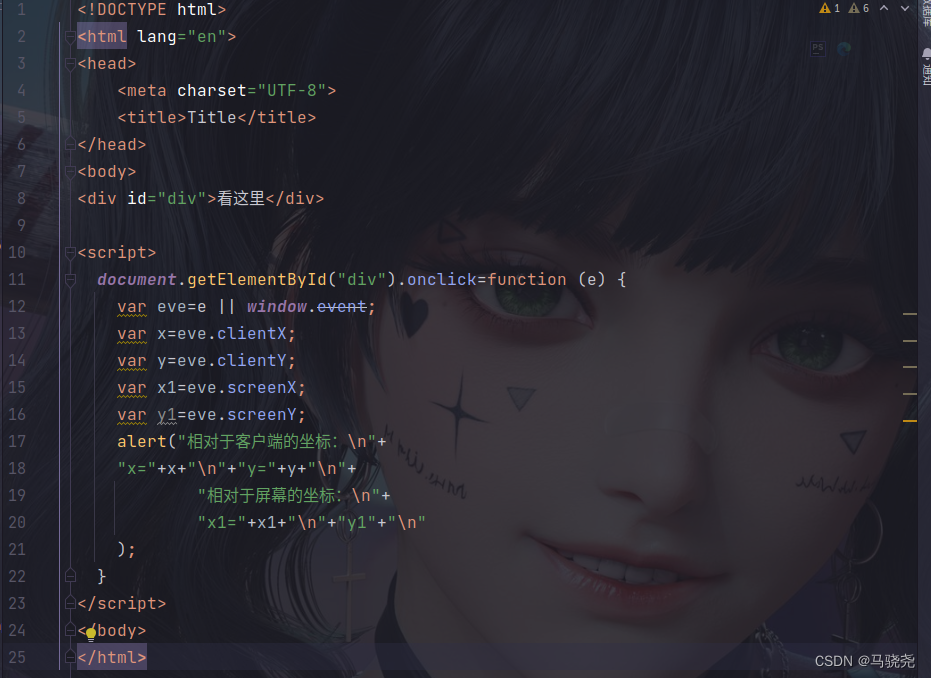
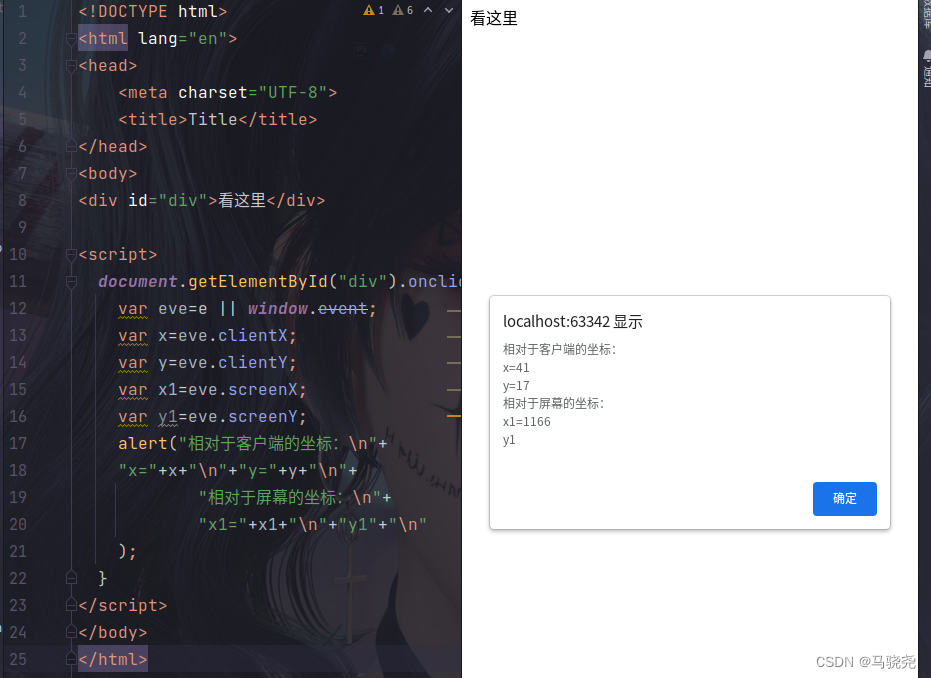
例:


3.获取事件源
顾名思义,就是看是哪一个元素属性发生的事件,这个属性是target,在IE8以下以下不支持这个属性,可以用SRCElement属性获取事件源
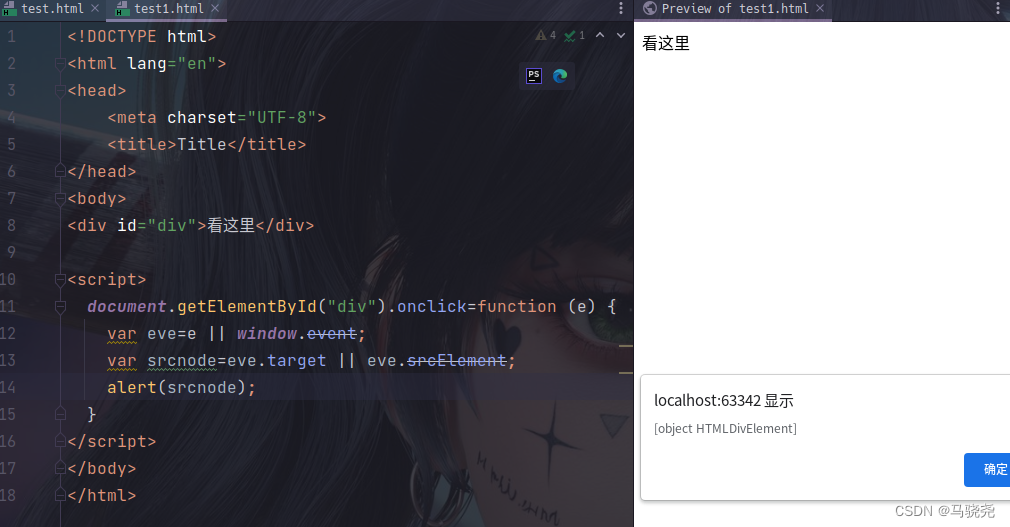
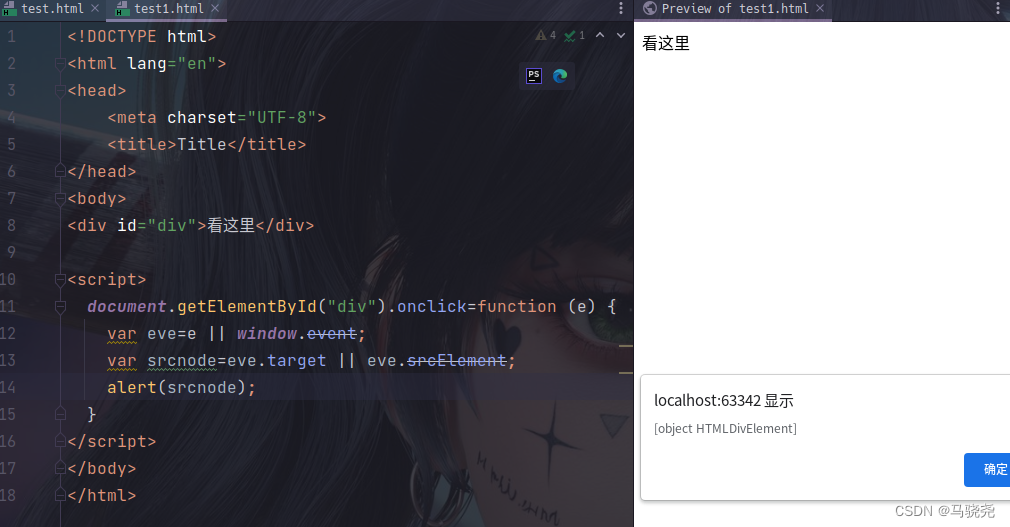
例:

相关文章:

JavaScript速成课—事件处理
目录 一.事件类型 1.窗口事件 2.表单元素事件 3.图像事件 4.键盘事件 5.鼠标事件 二.JavaScript事件处理的基本机制 三.绑定事件的方法 1.DOM元素绑定 2.JavaScript代码绑定事件 3.监听事件函数绑定 四.JavaScript事件的event对象 1.获取event对象 2.鼠标坐标获取…...

【入门篇】ClickHouse最优秀的开源列式存储数据库
文章目录 一、什么是ClickHouse?OLAP场景的关键特征列式数据库更适合OLAP场景的原因输入/输出CPU 1.1 ClickHouse的定义与发展历程1.2 ClickHouse的版本介绍 二、ClickHouse的主要特性2.1 高性能的列式存储2.2 实时的分析查询2.3 高度可扩展性2.4 数据压缩2.5 SQL支…...

【C++ Exceptions】异常处理的成本
最低成本 exception是C的一部分,编译器必须支持。即使从未使用任何异常处理机制,也必须付出一些空间放置某些数据结构,付出一些时间随时保持那些数据结构的正确性。 第二种成本:来自try语句块 避免非必要的try语句块。 粗略估计&a…...

API接口:原理、实现及应用
API(Application Programming Interface)接口是现代软件开发中不可或缺的一部分。它们提供了一种机制,使得不同的应用程序和服务可以相互通信,共享数据和功能。在这篇文章中,我们将探讨API接口的原理、实现及应用&…...

SpringBoot学习笔记(项目创建,yaml,多环境开发,整合mybatis SMM)
一、SpringBoot入门 1.1 SpringBoot概述 SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化Spring应用的初始搭建以及开发过程。 Spring程序缺点:配置繁琐,依赖设置繁琐。SpringBoot程序优点:自动装配,…...

Linux内核分析:输入输出,字符与块设备 31-35
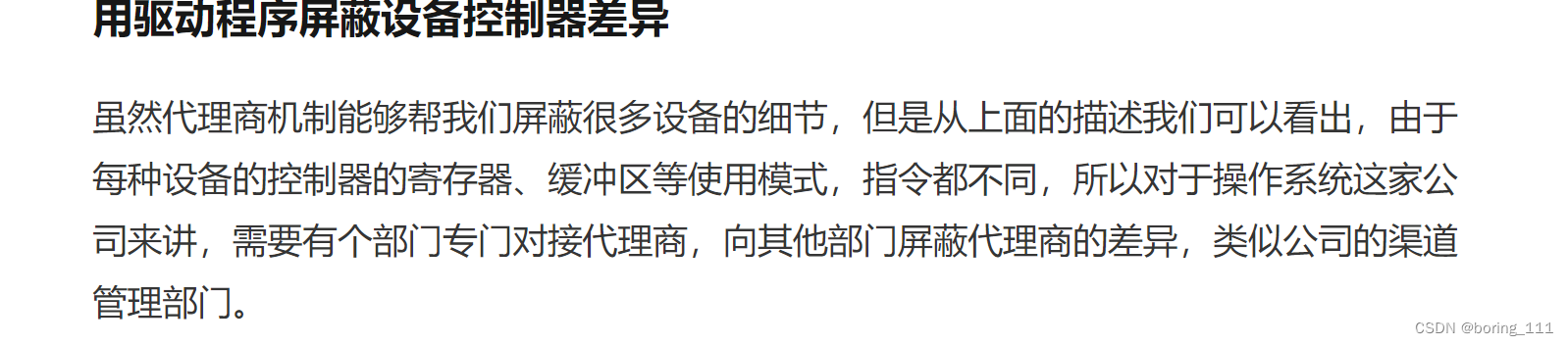
CPU 并不直接和设备打交道,它们中间有一个叫作设备控制器(Device Control Unit)的组件,例如硬盘有磁盘控制器、USB 有 USB 控制器、显示器有视频控制器等。这些控制器就像代理商一样,它们知道如何应对硬盘、鼠标、键盘、显示器的行为。 输入输出设备我们大致可以分为两类…...

Linux抓包工具tcpdump
一、介绍 tcpdump是一个抓包工具,用于实时捕获和分析网络流量。它通常在unix和linux操作系统上使用。tcpdump能够捕获流经网络接口的数据包,并显示或保存它们以供进一步分析。它提供有关每个数据包的详细信息,包括源IP地址、目标IP地址、使用…...

Qt消息机制和事件
事件 事件是由Qt或者系统在不同时刻发出的,当敲下鼠标,或者按下键盘,或者当窗口需要重新绘制的时候,就会发出一个相应的事件,一些操作由用户的操作发出,一些则由系统自动发出,如系统定时器事件等。 Qt 中所有事件类都继承于 QEvent。 在事件对象创建完毕后, Qt 将这个…...

LeetCode-739-每日温度-单调栈
题目描述:给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替。 题目…...

MyBatis中当实体类中的属性名和表中的字段名不一样,怎么办
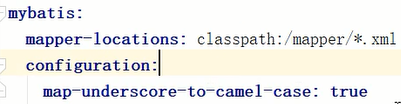
方法1: 在mybatis核心配置文件中指定,springboot加载mybatis核心配置文件 springboot项目的一个特点就是0配置,本来就省掉了mybatis的核心配置文件,现在又加回去算什么事,总之这种方式可行但没人这样用 具体操作&…...

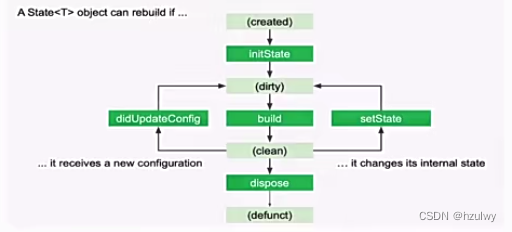
Flutter框架和原理剖析
Flutter是Google推出并开源的跨平台开发框架,主打跨平台、高保真、高性能。开发者可以通过Dart语言开发Flutter应用,一套代码同时运行在ios和Android平台。不仅如此,flutter还支持web、桌面、嵌入应用的开发。flutter提供了丰富的组件、接口&…...

NFS:使用 Ansible 自动化配置 NFS 客户端服务端
考试顺便整理博文内容整理涉及使用 Ansible 部署 NFS 客户端和服务端理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的,是人的逃…...

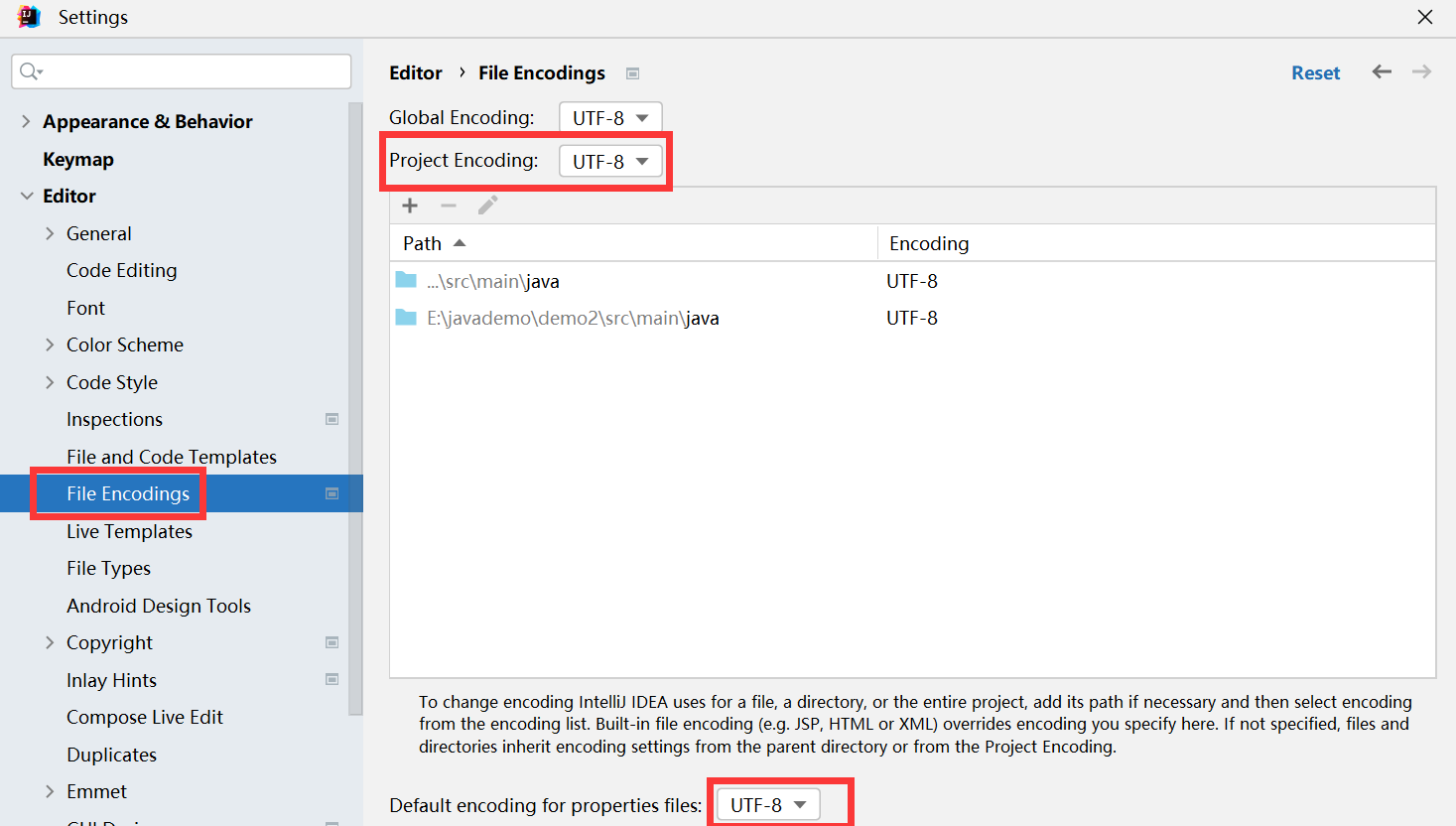
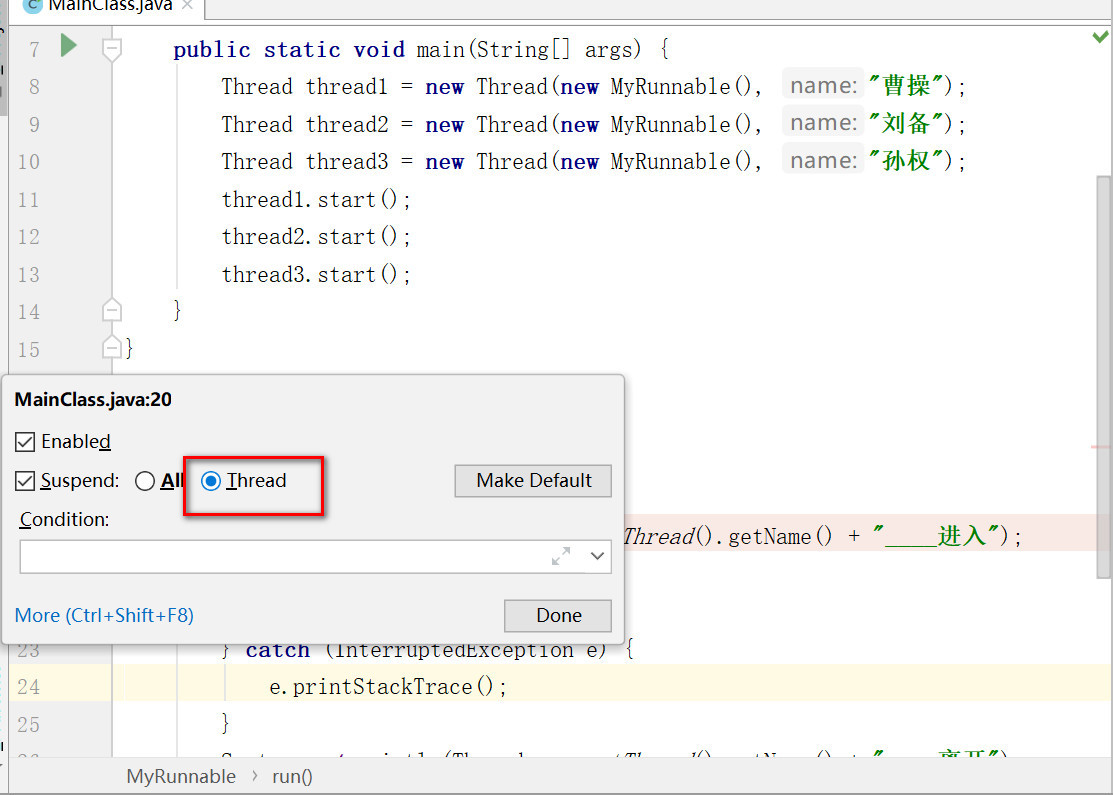
IntelliJ IDEA使用——Debug操作
文章目录 版本说明图标和快捷键查看变量计算表达式条件断点多线程调试 版本说明 当前的IntelliJ IDEA 的版本是2021.2.2(下载IntelliJ IDEA) ps:不同版本一些图标和设置位置可能会存在差异,但应该大部分都差不多。 图标和快捷键…...

uniapp项目实践总结(十八)自定义多列瀑布流组件
导语:有时候展示图片等内容,会遇到图片高度不一致的情况,这时候就不能使用等高双列或多列展示了,这时候会用到瀑布流的页面布局,下面就一起探讨一下瀑布流的实现方法。 目录 准备工作原理分析实战演练案例展示 准备工…...

Ubuntu 22.04LTS + 深度学习环境安装全流程
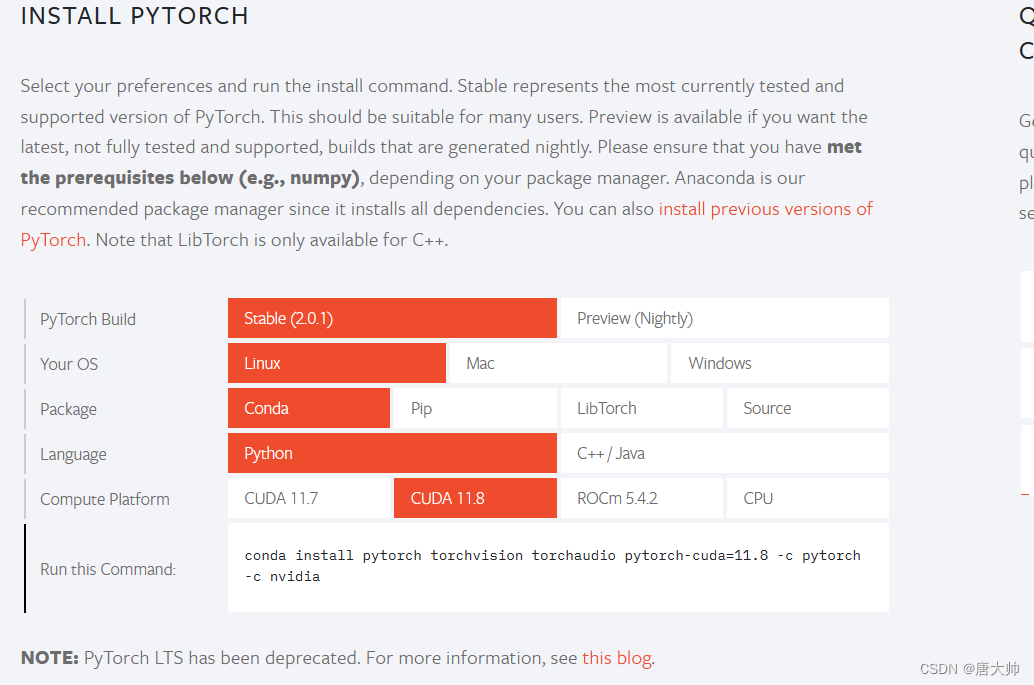
一、 CUDA Toolkit 安装 1. 选择需要安装的版本(下载地址) 2. 选择自己的系统版本获取下载地址和安装指令 3. 运行安装指令进行安装 wget https://developer.download.nvidia.com/compute/cuda/12.2.2/local_installers/cuda_12.2.2_535.104.05_linux.run sudo sh cuda_12.2.…...

【lesson7】git的介绍及使用
文章目录 什么是gitgit的历史git使用在gitee上创建仓库git clone HTTPS地址git add .git add 文件名git commit “日志”git pushgit loggit rm 文件名git statusgit pull 什么是git git是版本控制器,那么什么是版本控制器呢? 下面讲个故事为大家讲解一…...

Keepalived+LVS高可用集群
目录 一、keepalived介绍: 二、keepalived工具介绍: (1)管理 LVS 负载均衡软件: (2)支持故障自动切换: (3)实现 LVS 负载调度器、节点服务器的高可用性&…...

AK 9.12 百度Java后端研发B卷 笔试
T1(博弈论) #include <bits/stdc.h>#define endl \nusing namespace std;typedef long long LL;const int N 1e5 10;int n, m, t;void solve() {cin >> n >> m; t n m - 2;if(t & 1) cout << "Yes" << endl;else cout <&l…...

使用Python和XPath解析动态JSON数据
JSON动态数据在Python中扮演着重要的角色,为开发者提供了处理实时和灵活数据的能力。Python作为一种强大的编程语言,提供了丰富的工具和库来处理动态JSON数据使得解析和处理动态JSON数据变得简单和高效。例如,使用内置的json模块,…...

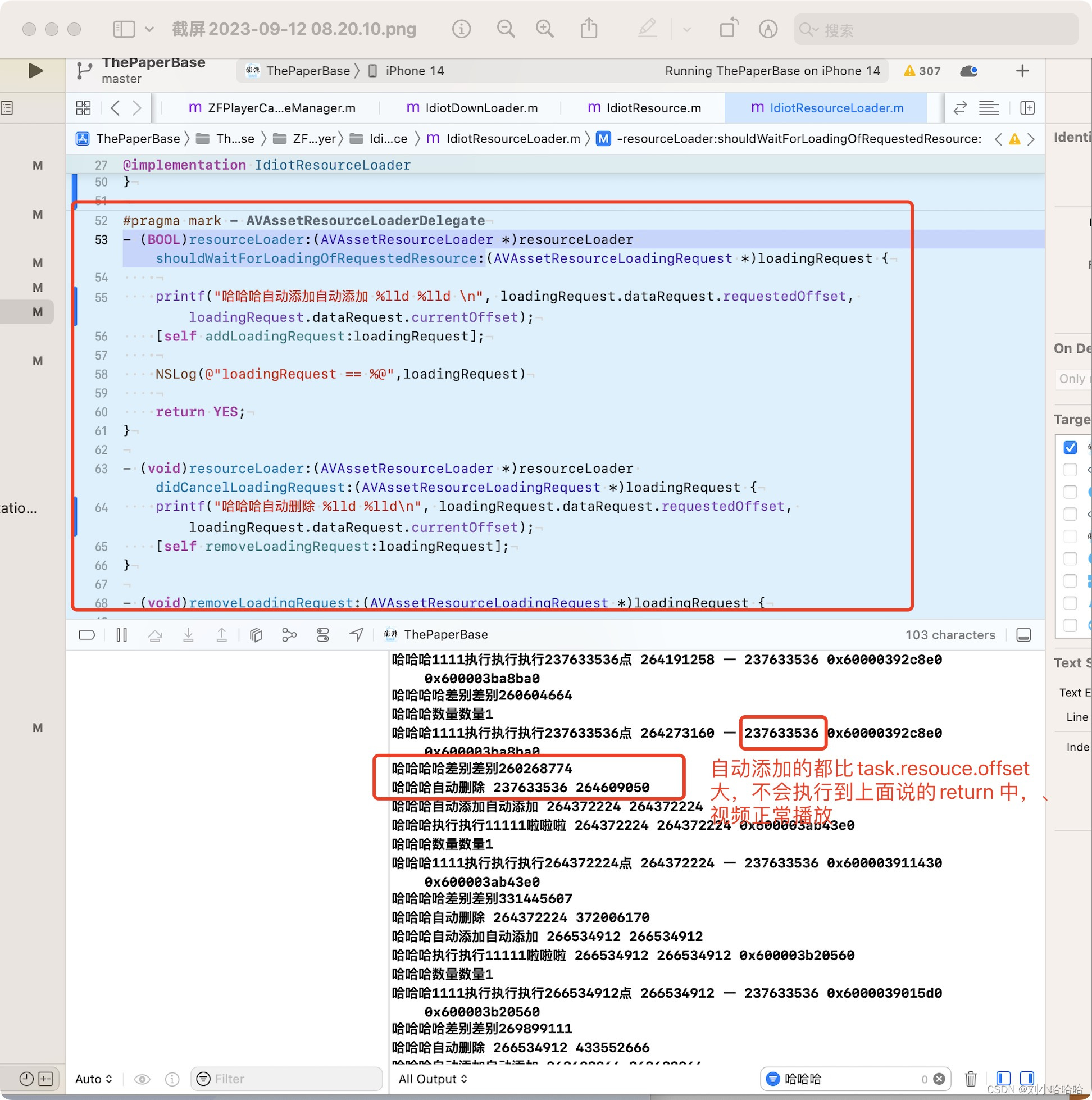
记录一个iOS实现视频分片缓存拖拽快进不能播放的问题
代码现状 首先来看一下我们将视频数据塞给请求的代码 - (void)finishLoadingWithLoadingRequest:(IdiotResourceTask *)task {// printf("哈哈执行到这里执行到到这里\n");printf("哈哈哈数量数量%ld\n", self.taskList.count);//填充信息task.loadingRe…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
