Flutter框架和原理剖析
Flutter是Google推出并开源的跨平台开发框架,主打跨平台、高保真、高性能。开发者可以通过Dart语言开发Flutter应用,一套代码同时运行在ios和Android平台。不仅如此,flutter还支持web、桌面、嵌入应用的开发。flutter提供了丰富的组件、接口,开发者可以很快地为flutter添加native扩展。同时flutter还使用skia引擎(其实Android原生中页面绘制也是由skia引擎来渲染的)渲染视图,这无疑为用户提供良好地体验。
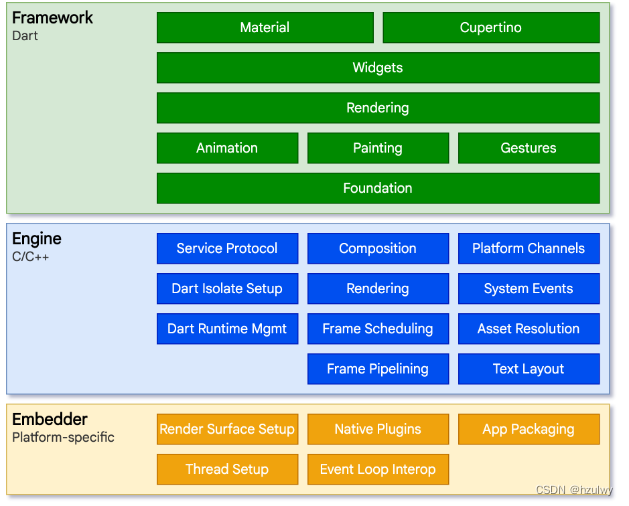
Flutter框架地整体架构

简单来讲,Flutter 从上到下可以分为三层:框架层、引擎层和嵌入层。
框架层
Flutter Framework,即框架层。这是一个纯 Dart实现的 SDK,它实现了一套基础库,自底向上,我们来简单介绍一下:
- 底下两层(Foundation 和 Animation、Painting、Gestures)在 Google 的一些视频中被合并为一个dart UI层,对应的是Flutter中的dart:ui包,它是 Flutter Engine 暴露的底层UI库,提供动画、手势及绘制能力。
- Rendering 层,即渲染层,这一层是一个抽象的布局层,它依赖于 Dart UI 层,渲染层会构建一棵由可渲染对象组成的渲染树,当动态更新这些对象时,渲染树会找出变化的部分,然后更新渲染。渲染层可以说是Flutter 框架层中最核心的部分,它除了确定每个渲染对象的位置、大小之外还要进行坐标变换、绘制(调用底层 dart:ui )。
- Widgets 层是 Flutter 提供的一套基础组件库,在基础组件库之上,Flutter 还提供了 Material 和 Cupertino 两种视觉风格的组件库,它们分别实现了 Material 和 iOS 设计规范。
引擎层
Engine,即引擎层。毫无疑问是 Flutter 的核心, 该层主要是 C++ 实现,其中包括了 Skia 引擎、Dart 运行时(Dart runtime)、文字排版引擎等。在代码调用 dart:ui库时,调用最终会走到引擎层,然后实现真正的绘制和显示。
嵌入层
Embedder,即嵌入层。Flutter 最终渲染、交互是要依赖其所在平台的操作系统 API,嵌入层主要是将 Flutter 引擎 ”安装“ 到特定平台上。嵌入层采用了当前平台的语言编写,例如 Android 使用的是 Java 和 C++, iOS 和 macOS 使用的是 Objective-C 和 Objective-C++,Windows 和 Linux 使用的是 C++。 Flutter 代码可以通过嵌入层,以模块方式集成到现有的应用中,也可以作为应用的主体。Flutter 本身包含了各个常见平台的嵌入层,假如以后 Flutter 要支持新的平台,则需要针对该新的平台编写一个嵌入层。
Flutter绘制原理
为了熟悉flutter地绘制原理,我们先从屏幕显示图像地基本原理说起:我们在买显示器时,都会关注显示器地刷新频率;那么对于手机屏幕也是一样,通常手机屏幕地刷新频率是60Hz,当然现在也有不少高刷新频率地手机也在推出,如:90Hz,120Hz。

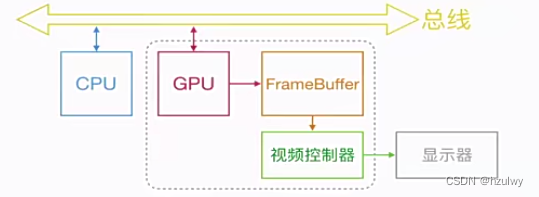
一般来说,计算机系统中,CPU、GPU和显示器以一种特定地方式协作:CPU将计算好地显示内容提交给GPU,GPU渲染后放入帧缓冲区,然后视频控制器按照VSync信号从帧缓冲区取帧数据传递给显示器显示。当一帧图像绘制完毕后准备绘制下一帧时,显示器会发出一个垂直同步信号(VSync),所以60Hz的屏幕就会一秒内发出60次这样的信号。
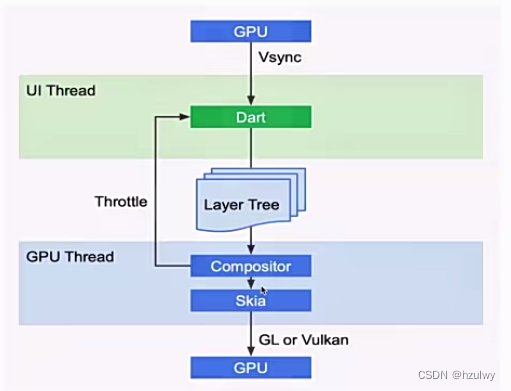
上面是CPU、GPU和显示器协作方式,对于Flutter也不例外,Flutter也遵循了这种模式:

GPU的VSync信号同步给到UI线程,UI线程使用Dart来构建抽象的视图结构(这一步是在Framework层中实现的),绘制好的抽象视图结构会在GPU线程中进行图像的合成(这一步在引擎层中完成),然后提供给skia渲染成GPU所需要的数据,最终提供给GPU进行渲染。由此可知,flutter高性能的核心其实就在于根据vsync信号进行图像的快速构建,也就是上图中的绿色部分。
Flutter渲染流程

在Flutter框架中存在着一个渲染流程。这个渲染流水线是由垂直同步信号驱动的,而Vsync信号由系统提供的,如果你的Flutter app是运行在Android上,那Vsync信号就是我们熟悉的Android的那个Vsync信号。
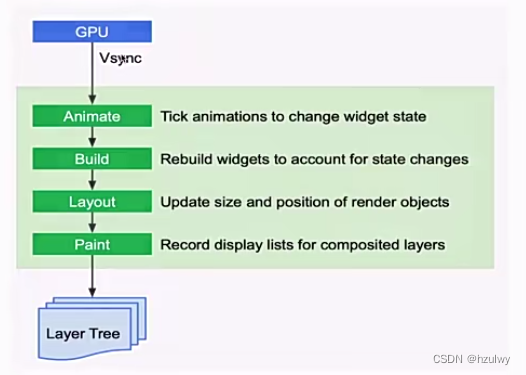
当Vsync信号到来了以后,Flutter框架会按照图里的顺序执行一系列动作:
- 动画
- 构建
- 布局
- 绘制
最终生成一个场景之后送往底层,由GPU绘制到屏幕上。
- 动画阶段:因为动画会随着每个Vsync信号的到来而改变状态(State),所以动画阶段是流水线的第一个阶段;
- 构建阶段:在这个阶段那些需要被重新构建的Widget会在此时被重新构建。也就是我们熟悉的build()方法被调用的时候。
- 布局阶段:这时会确定各个显示元素的位置、尺寸;此时是RenderObject.performLayout()被调用的时候;
- 绘制阶段:此时是RenderObject.paint()被调用的时候
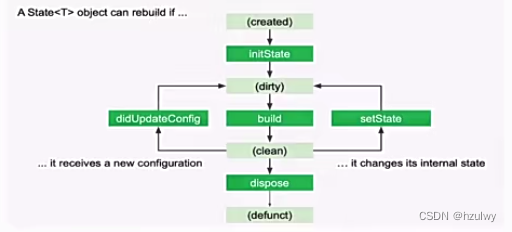
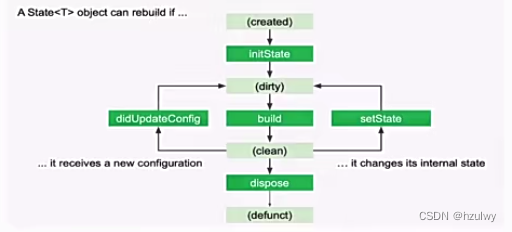
Flutter组件的生命周期

- createState():当框架要创建一个StatefulWidget时,它会立即调用State的createState()
- initState():当State的构造方法被执行后,会调用一次initState(),需要指出的是initState在State生命周期中只会被调用一次
- build():这个方法会被经常调用,比如:setState以及配置改变都会触发build方法的调用
- didUpdateConfig():当收到一个新的config时调用
- setState():当需要修改页面状态,比如刷新数据等的时候我们可以通过调用setState来实现
- dispose():当移除State对象时,将调用dispose方法;通常在该方法中进行取消订阅,取消所有动画、流等操作。
Flutter渲染机制——为了高性能而生的三棵树
在 Flutter 中, widget 的功能是“描述一个UI元素的配置信息”,它就是说, Widget 其实并不是表示最终绘制在设备屏幕上的显示元素,所谓的配置信息就是 Widget 接收的参数,比如对于 Text 来讲,文本的内容、对齐方式、文本样式都是它的配置信息。
既然 Widget 只是描述一个UI元素的配置信息,那么真正的布局、绘制是由谁来完成的呢?Flutter 框架的处理流程是这样的:
- 根据 Widget 树生成一个 Element 树,Element 树中的节点都继承自 Element 类。
- 根据 Element 树生成 Render 树(渲染树),渲染树中的节点都继承自RenderObject 类。
3。 根据渲染树生成 Layer 树,然后上屏显示,Layer 树中的节点都继承自 Layer 类。
真正的布局和渲染逻辑在 Render 树中,Element 是 Widget 和 RenderObject 的粘合剂,可以理解为一个中间代理。
从创建到渲染的大体流程是:根据Widget生成Element,然后创建相应的RenderObject并关联到Element.renderObject属性上,最后再通过RenderObject来完成布局排列和绘制。
接下来,我们重点看下Element这个东西,Element的生命周期如下:
- Framework 调用Widget.createElement 创建一个Element实例,记为element。
- Framework 调用 element.mount(parentElement,newSlot) ,mount方法中首先调用element所对应Widget的createRenderObject方法创建与element相关联的RenderObject对象,然后调用element.attachRenderObject方法将element.renderObject添加到渲染树中插槽指定的位置(这一步不是必须的,一般发生在Element树结构发生变化时才需要重新添加)。插入到渲染树后的element就处于“active”状态,处于“active”状态后就可以显示在屏幕上了(可以隐藏)。
- 当有父Widget的配置数据改变时,同时其State.build返回的Widget结构与之前不同,此时就需要重新构建对应的Element树。为了进行Element复用,在Element重新构建前会先尝试是否可以复用旧树上相同位置的element,element节点在更新前都会调用其对应Widget的canUpdate方法,如果返回true,则复用旧Element,旧的Element会使用新Widget配置数据更新,反之则会创建一个新的Element。Widget.canUpdate主要是判断newWidget与oldWidget的runtimeType和key是否同时相等,如果同时相等就返回true,否则就会返回false。根据这个原理,当我们需要强制更新一个Widget时,可以通过指定不同的Key来避免复用。
- 当有祖先Element决定要移除element 时(如Widget树结构发生了变化,导致element对应的Widget被移除),这时该祖先Element就会调用deactivateChild 方法来移除它,移除后element.renderObject也会被从渲染树中移除,然后Framework会调用element.deactivate 方法,这时element状态变为“inactive”状态。
- “inactive”态的element将不会再显示到屏幕。为了避免在一次动画执行过程中反复创建、移除某个特定element,“inactive”态的element在当前动画最后一帧结束前都会保留,如果在动画执行结束后它还未能重新变成“active”状态,Framework就会调用其unmount方法将其彻底移除,这时element的状态为defunct,它将永远不会再被插入到树中。
- 如果element要重新插入到Element树的其他位置,如element或element的祖先拥有一个GlobalKey(用于全局复用元素),那么Framework会先将element从现有位置移除,然后再调用其activate方法,并将其renderObject重新attach到渲染树。
现在,读者应该能够知道为什么笔者说:“三棵树是为了性能而生的”。因为,视图中的控件都是Render树中的对象,我们知道new出一个对象都是需要消耗操作系统很多资源的,通过三棵树就可以做到对已有render树中的对象进行复用,而不是每更改一个widget就new出一个新的render对象。
这里额外多提一嘴:我们在日常开发的过程中经常会接触到BuildContext这个东西。那这个东西究竟是什么呢?笔者就直接说答案了,有兴趣的同学可以看下源码。BuildContext就是widget对应的Element,所以我们可以通过context在StatelessWidget和StatefulWidget的build方法中直接访问Element对象。我们获取主题数据的代码Theme.of(context)内部正是调用了Element的dependOnInheritedWidgetOfExactType()方法。
三棵树的运用
我们可以看到Element是Flutter UI框架内部连接widget和RenderObject的纽带,大多数时候开发者只需要关注widget层即可,但是widget层有时候并不能完全屏蔽Element细节,所以Framework在StatelessWidget和StatefulWidget中通过build方法参数又将Element对象也传递给了开发者,这样一来,开发者便可以在需要时直接操作Element对象。
那么,现在笔者有个问题:如果没有widget层,单靠Element层是否可以搭建起一个可用的UI框架?如果可以应该是什么样子?
- 案例如下:
class HomeView extends ComponentElement{HomeView(Widget widget) : super(widget);String text = "123456789";Widget build() {Color primary=Theme.of(this).primaryColor; //1return GestureDetector(child: Center(child: TextButton(child: Text(text, style: TextStyle(color: primary),),onPressed: () {var t = text.split("")..shuffle();text = t.join();markNeedsBuild(); //点击后将该Element标记为dirty,Element将会rebuild},),),);}
}
-
上面build方法不接收参数,这一点和在StatelessWidget和StatefulWidget中build(BuildContext)方法不同。代码中需要用到BuildContext的地方直接用this代替即可,如代码注释1处Theme.of(this)参数直接传this即可,因为当前对象本身就是Element实例。
-
当text发生改变时,我们调用markNeedsBuild()方法将当前Element标记为dirty即可,标记为dirty的Element会在下一帧中重建。实际上,State.setState()在内部也是调用的markNeedsBuild()方法。
-
上面代码中build方法返回的仍然是一个widget,这是由于Flutter框架中已经有了widget这一层,并且组件库都已经是以widget的形式提供了,如果在Flutter框架中所有组件都像示例的HomeView一样以Element形式提供,那么就可以用纯Element来构建UI了HomeView的build方法返回值类型就可以是Element了。
如果我们需要将上面代码在现有Flutter框架中跑起来,那么还是得提供一个“适配器”widget将HomeView结合到现有框架中,下面CustomHome就相当于“适配器”:
class CustomHome extends Widget {Element createElement() {return HomeView(this);}
}
后记
给大家推荐一本flutter相关的电子书籍:《Flutter实战·第二版》
相关文章:

Flutter框架和原理剖析
Flutter是Google推出并开源的跨平台开发框架,主打跨平台、高保真、高性能。开发者可以通过Dart语言开发Flutter应用,一套代码同时运行在ios和Android平台。不仅如此,flutter还支持web、桌面、嵌入应用的开发。flutter提供了丰富的组件、接口&…...

NFS:使用 Ansible 自动化配置 NFS 客户端服务端
考试顺便整理博文内容整理涉及使用 Ansible 部署 NFS 客户端和服务端理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的,是人的逃…...

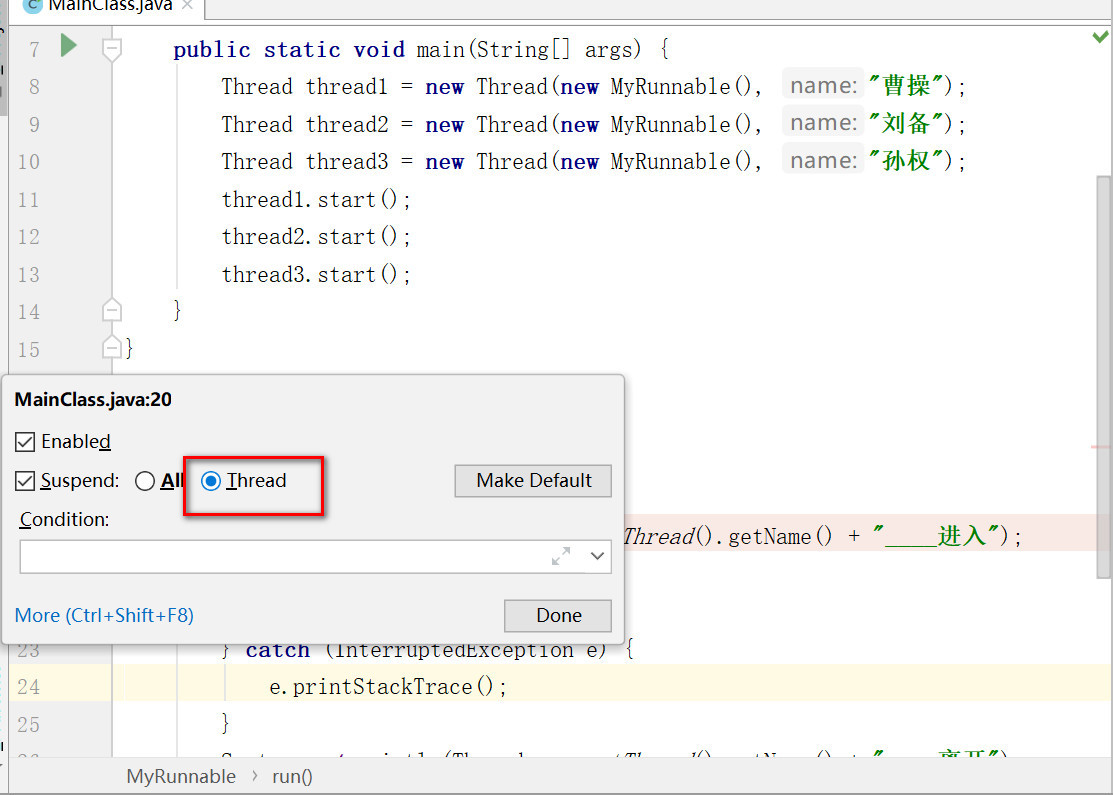
IntelliJ IDEA使用——Debug操作
文章目录 版本说明图标和快捷键查看变量计算表达式条件断点多线程调试 版本说明 当前的IntelliJ IDEA 的版本是2021.2.2(下载IntelliJ IDEA) ps:不同版本一些图标和设置位置可能会存在差异,但应该大部分都差不多。 图标和快捷键…...

uniapp项目实践总结(十八)自定义多列瀑布流组件
导语:有时候展示图片等内容,会遇到图片高度不一致的情况,这时候就不能使用等高双列或多列展示了,这时候会用到瀑布流的页面布局,下面就一起探讨一下瀑布流的实现方法。 目录 准备工作原理分析实战演练案例展示 准备工…...

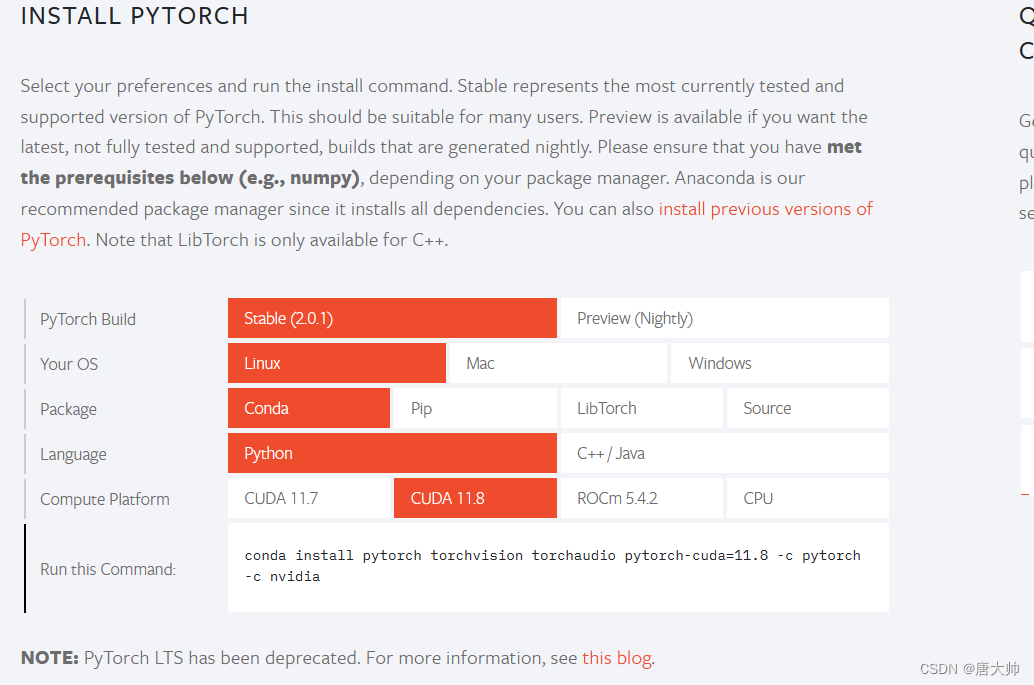
Ubuntu 22.04LTS + 深度学习环境安装全流程
一、 CUDA Toolkit 安装 1. 选择需要安装的版本(下载地址) 2. 选择自己的系统版本获取下载地址和安装指令 3. 运行安装指令进行安装 wget https://developer.download.nvidia.com/compute/cuda/12.2.2/local_installers/cuda_12.2.2_535.104.05_linux.run sudo sh cuda_12.2.…...

【lesson7】git的介绍及使用
文章目录 什么是gitgit的历史git使用在gitee上创建仓库git clone HTTPS地址git add .git add 文件名git commit “日志”git pushgit loggit rm 文件名git statusgit pull 什么是git git是版本控制器,那么什么是版本控制器呢? 下面讲个故事为大家讲解一…...

Keepalived+LVS高可用集群
目录 一、keepalived介绍: 二、keepalived工具介绍: (1)管理 LVS 负载均衡软件: (2)支持故障自动切换: (3)实现 LVS 负载调度器、节点服务器的高可用性&…...

AK 9.12 百度Java后端研发B卷 笔试
T1(博弈论) #include <bits/stdc.h>#define endl \nusing namespace std;typedef long long LL;const int N 1e5 10;int n, m, t;void solve() {cin >> n >> m; t n m - 2;if(t & 1) cout << "Yes" << endl;else cout <&l…...

使用Python和XPath解析动态JSON数据
JSON动态数据在Python中扮演着重要的角色,为开发者提供了处理实时和灵活数据的能力。Python作为一种强大的编程语言,提供了丰富的工具和库来处理动态JSON数据使得解析和处理动态JSON数据变得简单和高效。例如,使用内置的json模块,…...

记录一个iOS实现视频分片缓存拖拽快进不能播放的问题
代码现状 首先来看一下我们将视频数据塞给请求的代码 - (void)finishLoadingWithLoadingRequest:(IdiotResourceTask *)task {// printf("哈哈执行到这里执行到到这里\n");printf("哈哈哈数量数量%ld\n", self.taskList.count);//填充信息task.loadingRe…...

如何解决 503 Service Temporarily Unavailable?
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🛠️ 全栈技术 Full Stack: 📚…...

keil报错:Flash Download failed - Could not load file‘..\..\Output\Template.axf
keil报错:Flash Download failed - Could not load file’…\Output\Template.axf,如下图所示: 原因是很多.h文件没有定义位置,可以按照下图操作: 而且,如果是想使用压缩包,那一定要关闭keil后…...

从一到无穷大 #16 ByteSeries,思考内存时序数据库的必要性
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。 本作品 (李兆龙 博文, 由 李兆龙 创作),由 李兆龙 确认,转载请注明版权。 引言 在[3]中我基于Gorilla讨论了时序数据库设置cache的可行性,最后得出结论&…...

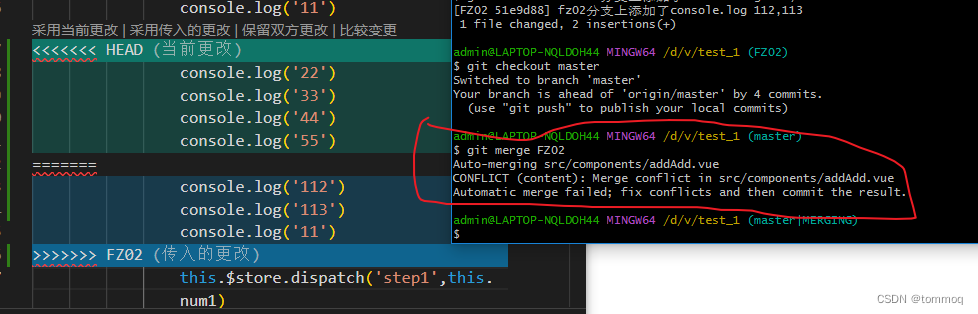
分支和远程仓库
分支 查看分支 git branch -v 创建分支 git branch 分支名 切换分支 git checkout 分支名 合并分支 git merge 分支名 把指定的分支合并到当前分支上 查看当前所有远程地址别名: git remote -v 起别名: git remote add 别名 远程地址推送本地分支上的…...

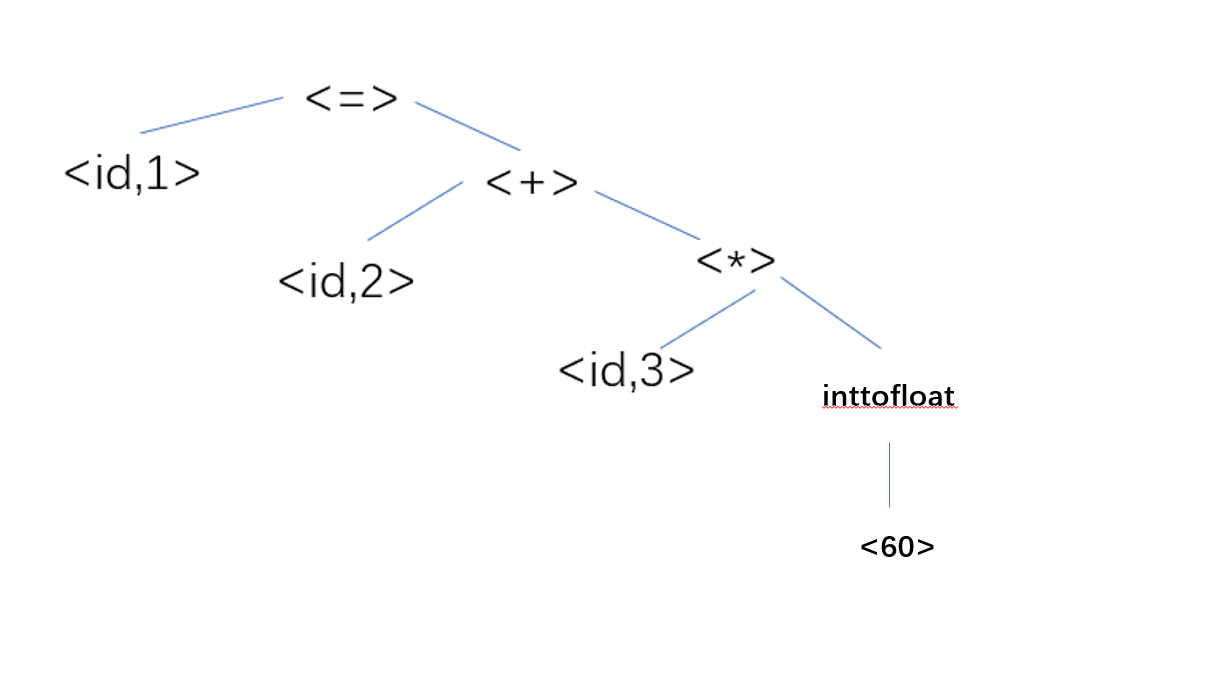
编译原理 —— 编译器
文章目录 编译原理阶段词法分析器语法分析器语义分析器中间代码生成器代码优化器代码生成器 编译原理阶段 编译器分为9个阶段来将我们所编写的高级代码编译为计算机可执行的机器码 源程序词法分析器语法分析器语义分析器中间代码生成器独立于机器的代码优化器代码生成器依赖于…...

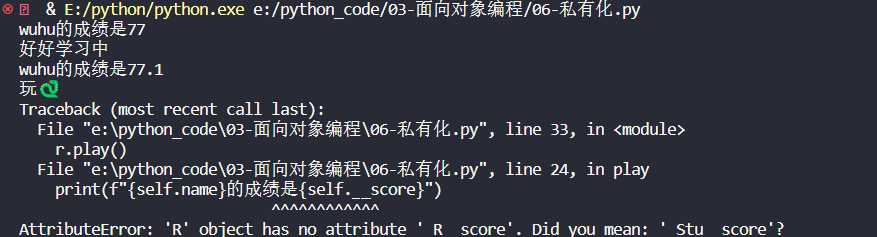
Python灰帽编程——错误异常处理与面向对象
文章目录 错误异常处理与面向对象1. 错误和异常1.1 基本概念1.1.1 Python 异常 1.2 检测(捕获)异常1.2.1 try except 语句1.2.2 捕获多种异常1.2.3 捕获所有异常 1.3 处理异常1.4 特殊场景1.4.1 with 语句 1.5 脚本完善 2. 内网主机存活检测程序2.1 scap…...

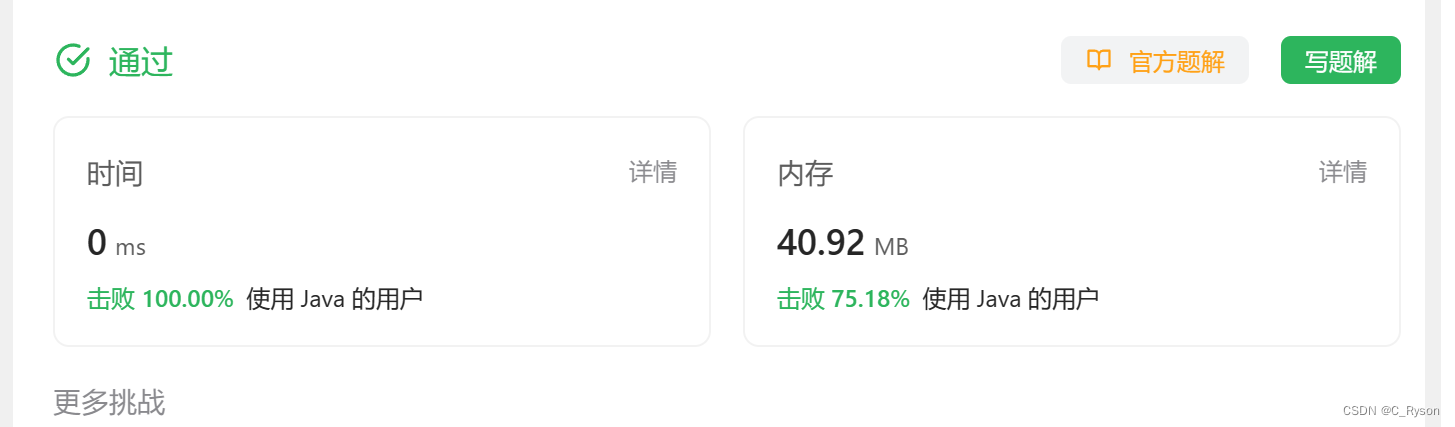
【每日一题】154. 寻找旋转排序数组中的最小值 II
154. 寻找旋转排序数组中的最小值 II - 力扣(LeetCode) 已知一个长度为 n 的数组,预先按照升序排列,经由 1 到 n 次 旋转 后,得到输入数组。例如,原数组 nums [0,1,4,4,5,6,7] 在变化后可能得到࿱…...
的事件信息)
Linux中如何获取输入设备(如触摸屏、按键等)的事件信息
Linux中如何获取输入设备(如触摸屏、按键等)的事件信息 在Linux中,可以使用getevent命令来获取输入设备(如触摸屏、按键等)的事件信息。如果你想在C程序中获取输入设备事件,可以使用以下步骤: …...

Java学习day05:排序,选择、冒泡、快速、二分、杨辉三角
声明:该专栏本人重新过一遍java知识点时候的笔记汇总,主要是每天的知识点题解,算是让自己巩固复习,也希望能给初学的朋友们一点帮助,大佬们不喜勿喷(抱拳了老铁!) Java学习day05:排序࿰…...

Mybatis的mapper.xml批量插入、修改sql
今天要有个功能,要进行一批数据的插入和修改,为了不频繁调用数据库,所以想到了批量插入和修改,因为从毕业后,就没写过批量插入和批量修改,所以在这里记录一下,避免后续再遇到忘记怎么写了 批量…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
