JavaScript 中的 `this` 指向问题与其在加密中的应用

JS中的 this 关键字是一个非常重要的概念,它在不同情况下会指向不同的对象或值。在本文中,我们将深入探讨 JavaScript 中 this 的各种情况,并思考如何将其应用于 JS加密中的一些有趣用途。
1. 全局上下文中的 this
在全局上下文中,this 指向全局对象,通常是浏览器环境中的 window 对象。这种情况下,this 可以用于创建全局变量。
console.log(this === window); // 输出 true(在浏览器中)
this.globalVar = 42;
console.log(window.globalVar); // 输出 42
2. 函数中的 this
在函数内部,this 的值取决于函数的调用方式。以下是几种常见的情况:
2.1 方法中的 this
当函数作为对象的方法被调用时,this 指向调用该方法的对象。
const person = {name: 'Alice',greet: function() {console.log(`Hello, my name is ${this.name}`);}
};person.greet(); // 输出 "Hello, my name is Alice"
2.2 全局函数中的 this
如果函数在全局作用域中被调用,this 仍然指向全局对象。
function globalFunction() {console.log(this === window); // 输出 true(在浏览器中)
}globalFunction();
2.3 构造函数中的 this
使用 new 关键字创建对象实例时,构造函数内部的 this 指向新创建的对象。
function Person(name) {this.name = name;
}const alice = new Person('Alice');
console.log(alice.name); // 输出 "Alice"
2.4 使用 call 或 apply 改变 this
可以使用 call 或 apply 方法显式地指定函数内部的 this。
function greet() {console.log(`Hello, ${this.name}`);
}const person1 = { name: 'Bob' };
const person2 = { name: 'Carol' };greet.call(person1); // 输出 "Hello, Bob"
greet.apply(person2); // 输出 "Hello, Carol"
3. 箭头函数中的 this
箭头函数 (=>) 与常规函数不同,它们没有自己的 this 绑定,而是继承外部函数的 this。
const obj = {value: 42,getValue: function() {const arrowFunc = () => {console.log(this.value);};arrowFunc();}
};obj.getValue(); // 输出 "42",因为箭头函数继承了 obj 的 this
4. 事件处理程序中的 this
在事件处理程序中,this 通常指向触发事件的元素。
<button id="myButton">Click me</button>
<script>const button = document.getElementById('myButton');button.addEventListener('click', function() {console.log(this); // 输出按钮元素});
</script>
JavaScript 加密中的 this 应用
将 this 应用于 JavaScript 加密中可能不是常见的用途,但在某些情况下,它可以用于改善加密算法的灵活性和安全性。以下是一些可能的用途:
1. 动态密钥生成
使用函数中的 this 可以生成动态密钥。例如,可以创建一个对象,该对象包含一个方法,该方法使用 this 来生成加密密钥。
const keyGenerator = {generateKey: function() {// 使用 this 中的信息生成动态密钥return this.sensitiveData + Math.random();},sensitiveData: 'mySecretKey'
};const dynamicKey = keyGenerator.generateKey();
console.log(dynamicKey);
2. 安全存储
在加密中,this 可以用于安全存储加密密钥或敏感数据。通过将密钥存储在对象属性中,并使用适当的访问控制,可以提高密钥的安全性。
const encryptionConfig = {key: null,setKey: function(newKey) {if (this.key === null) {this.key = newKey;console.log('Key set successfully.');} else {console.log('Key already set. Cannot overwrite.');}}
};encryptionConfig.setKey('mySuperSecretKey'); // 设置密钥
console.log(encryptionConfig.key); // 访问密钥
encryptionConfig.setKey('newKey'); // 尝试覆盖密钥
需要注意的是,JS加密应用通常需要更复杂的安全措施,因此应该谨慎处理密钥和敏感数据,以确保其安全性。
结论
this 在 JavaScript 中是一个关键的概念,它的指向在不同情况下有所不同。了解这些不同情况对于编写高效的 JavaScript 代码至关重要。此外,虽然 this 可能不是 JavaScript 加密的核心概念,但在某些情况下,它可以用于改进加密算法的功能和安全性,前提是需要小心处理和保护密钥和敏感数据。
相关文章:

JavaScript 中的 `this` 指向问题与其在加密中的应用
JS中的 this 关键字是一个非常重要的概念,它在不同情况下会指向不同的对象或值。在本文中,我们将深入探讨 JavaScript 中 this 的各种情况,并思考如何将其应用于 JS加密中的一些有趣用途。 1. 全局上下文中的 this 在全局上下文中ÿ…...

深入理解算法的时间复杂度
文章目录 时间复杂度的定义时间复杂度的分类时间复杂度分析常见数据结构和算法的时间复杂度常见数据结构常见算法 常见排序算法说明冒泡排序(Bubble Sort)快速排序(Quick Sort)归并排序(Merge Sort)堆排序(Heap Sort) 时间复杂度的定义 时间复杂度就是一种用来描述算法在输入规…...

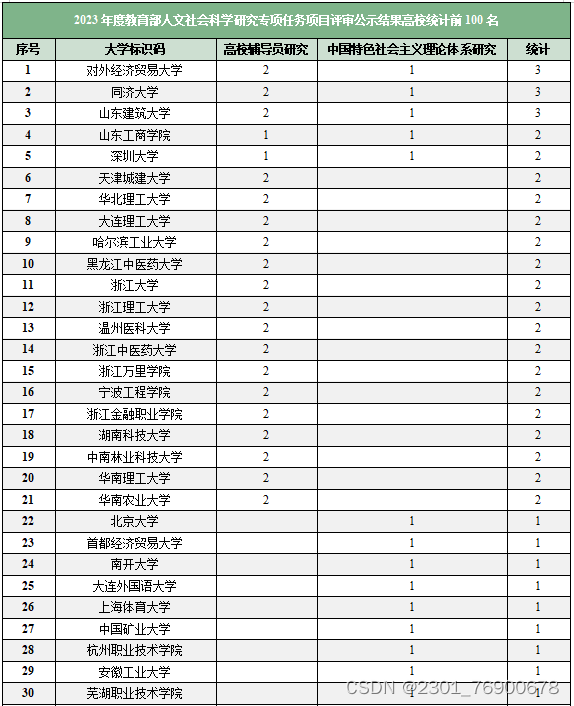
2023年度教育部人文社会科学研究一般项目评审结果,已公布!
【SciencePub学术】 9月15日,教育部社科司公示了2023年度教育部人文社会科学研究一般项目评审结果,共3482项。 其中,规划基金、青年基金、自筹经费项目共3029项通过专家评审;西部和边疆地区项目200项,新疆项目20项&a…...

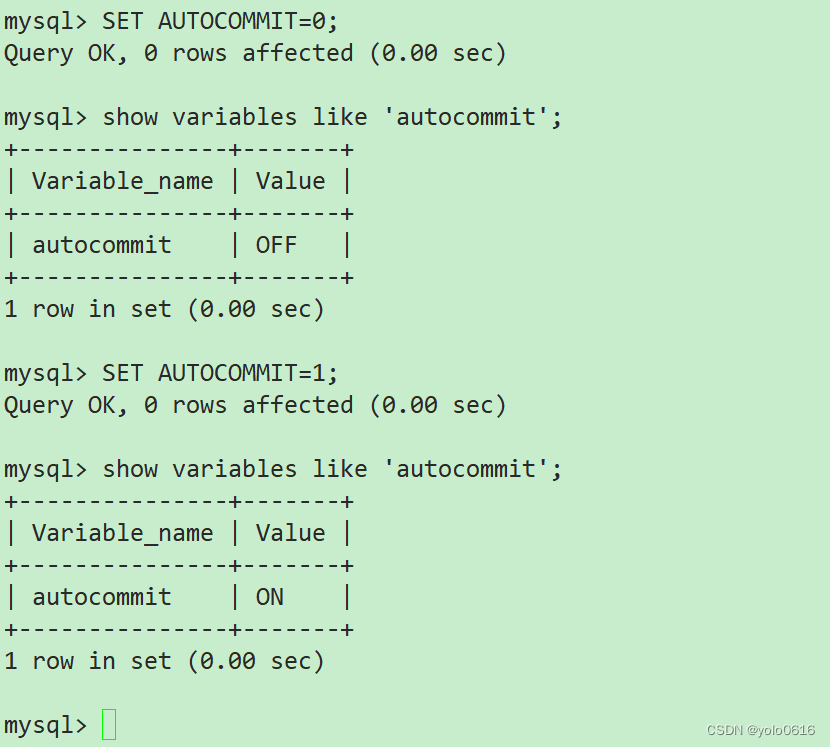
十一、MySql的事务(上)
文章目录 一、引入(一)CURD不加控制,会有什么问题?(二)CURD满足什么属性,能解决上述问题? 二、什么是事务?三、事务的特性(一)原子性:…...

时间序列分析1--生成和导出时间序列数据
时间序列数据的生成 直接录入 1.行录入 ts.(price,startc(2015,1),frequency 12) # price为时间序列变量,start为起始读入时间 frequncy指定每年读入的数据的频率,frequncy4为季度数据、frequncy52为星期数据 2.列录入 scan() 1:101 ....6:7 7:…...

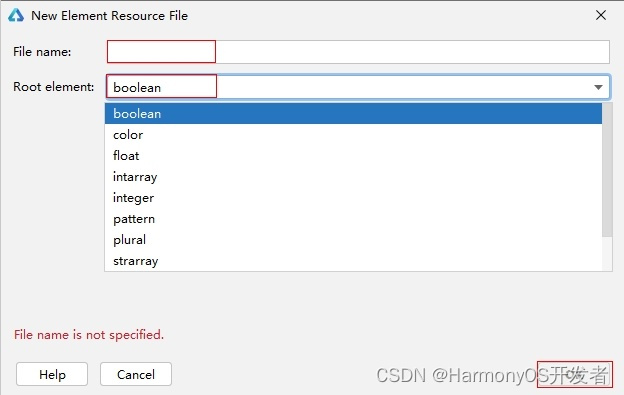
HarmonyOS应用开发—资源分类与访问
应用开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。 应用资源:借助资源文件能力,开发者在应用中自定义资源,自行管理这些资源在不同的设备或配置中的表…...

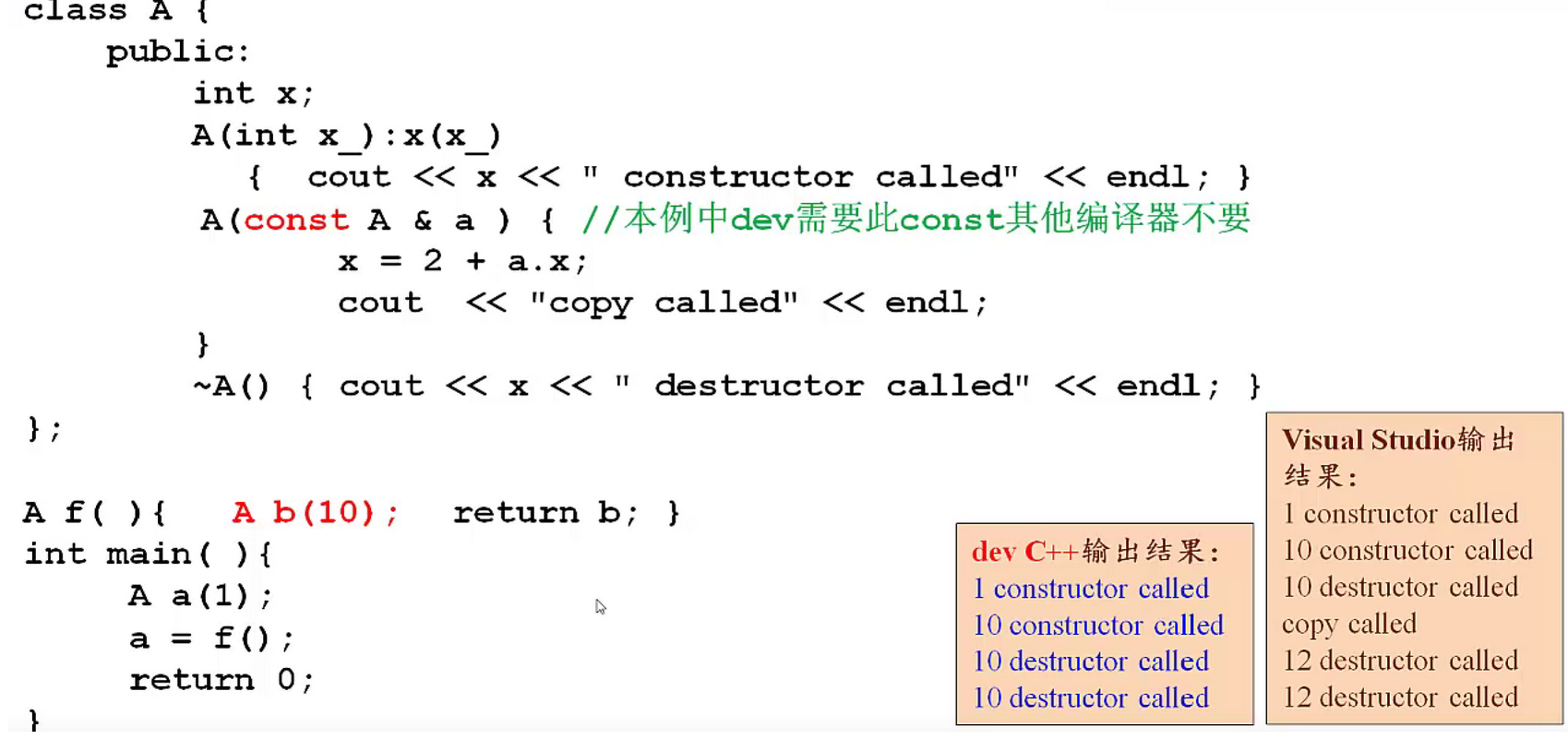
C++中的转换构造函数
在 C/C++ 中,不同的数据类型之间可以相互转换。无需用户指明如何转换的称为自动类型转换(隐式类型转换),需要用户显式地指明如何转换的称为强制类型转换。 自动类型转换示例: int a = 6;a = 7.5 + a; 编译器对 7.5 是作为 double 类型处理的,在求解表达式时,先将 a 转换…...

JSP ssm 特殊人群防走失系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 JSP ssm 特殊人群防走失系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源 代码和数据库,系统主要…...

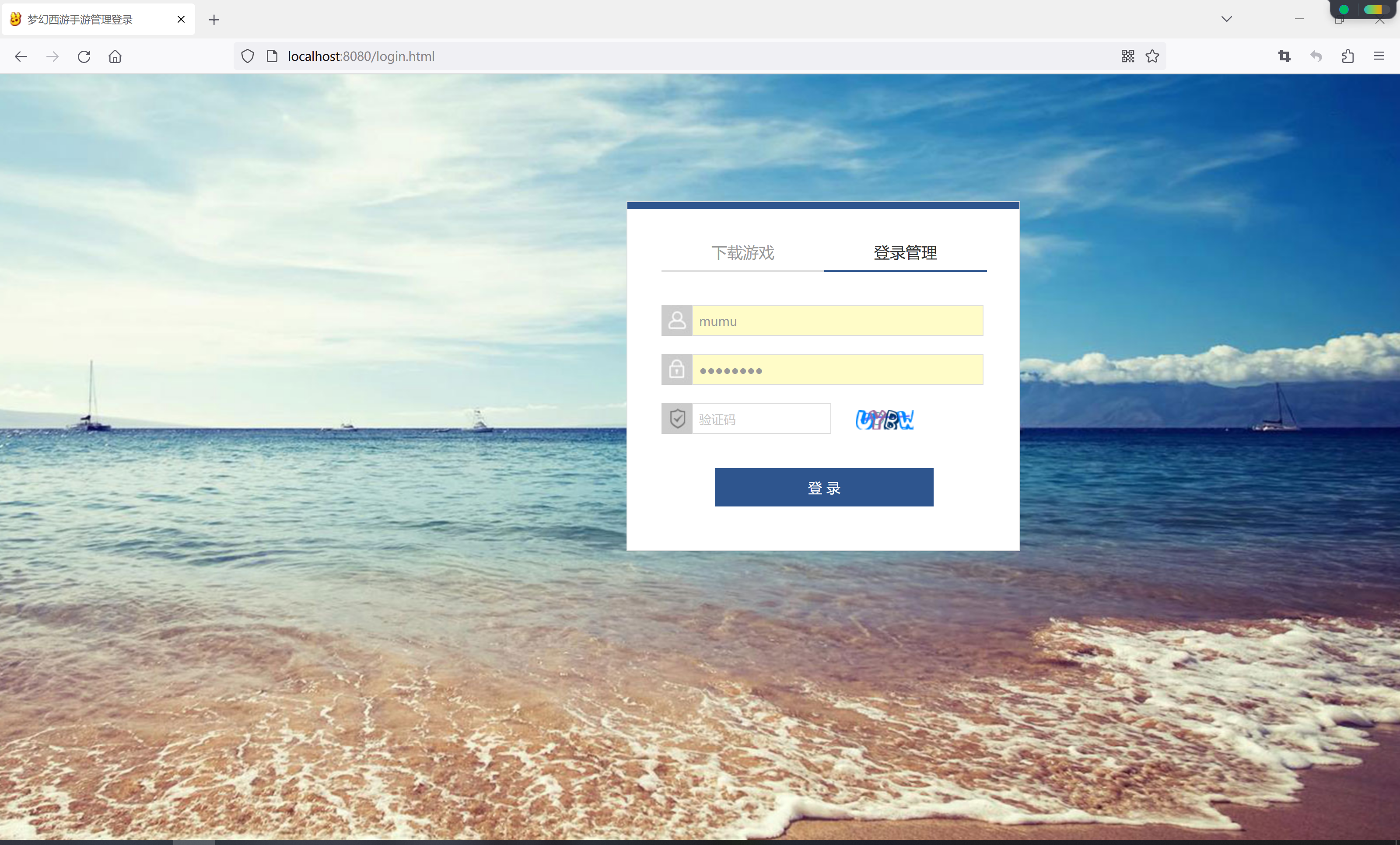
怎么实现一个登录时需要输入验证码的功能
今天给项目换了一个登录页面,而这个登录页面设计了验证码,于是想着把这个验证码功能实现一下吧。 这篇文章就如何实现登录时的验证码的验证功能结合代码进行详细地介绍,以及介绍功能实现的思路。 目录 页面效果 实现思路 生成验证码的控制…...

在android工程中新建Android模块报错
复制了复制正常的build.gradle文件,然后把theme里面的东西改成了下面这个样就好了 <resources xmlns:tools"http://schemas.android.com/tools"><!-- Base application theme. --><style name"Theme.JiQuan" parent"Theme…...

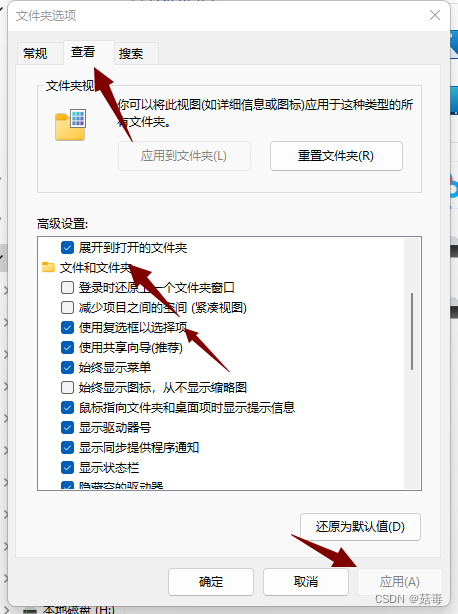
电脑桌面的复选框如何取消
电脑桌面图标的复选框如何取消 1. 概述2. 去掉图标的复选框方法结束语 1. 概述 当你拿到新的电脑开机后,发现桌面上软件应用的图标左上角有个小框,每次点击图标都会显示,并且点击图标时,小框还会打上√; 这个小框的…...

【Unity每日一记】资源加载相关和检测相关
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

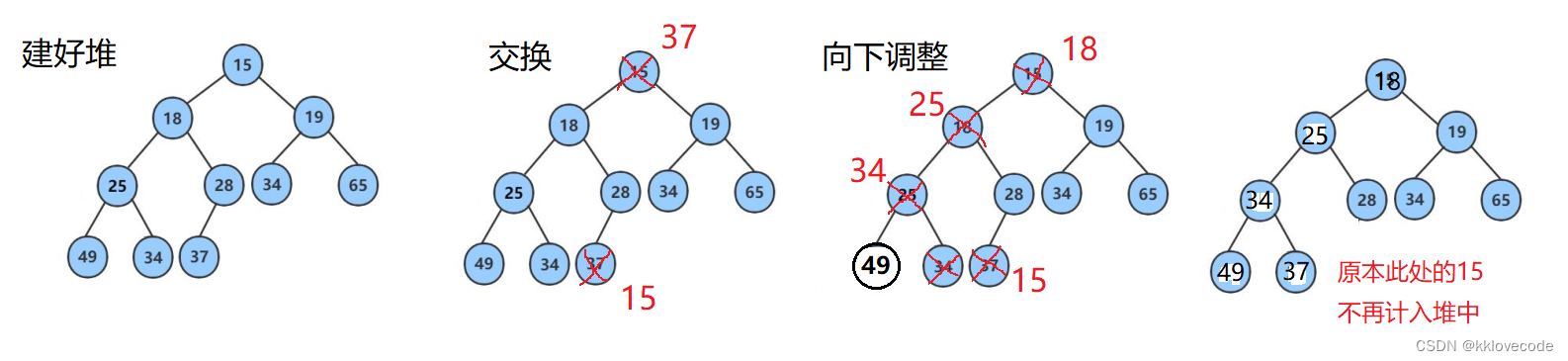
【数据结构】长篇详解堆,堆的向上/向下调整算法,堆排序及TopK问题
文章目录 堆的概念性质图解 向上调整算法算法分析代码整体实现 向下调整算法算法分析整体代码实现 堆的接口实现初始化堆销毁堆插入元素删除元素打印元素判断是否为空取首元素实现堆 堆排序创建堆调整堆整合步骤 TopK问题 堆的概念 堆就是将一组数据所有元素按完全二叉树的顺序…...

DAQ高频量化平台:引领Ai高频量化交易模式变革
近年来,数字货币投资市场掀起了一股热潮,以(BTC)为代表的区块链技术带来了巨大的商业变革。数字资产的特点,如无国界、无阶级、无门槛、高流动性和高透明度,吸引了越来越多的人们的关注和认可,创…...

vue3 element plus获取el-cascader级联选择器选中的当前结点的label值 附vue2获取当前label
各位大佬,有时我们在处理级联选择组件数据时,不仅需要拿到id,还需要拿到label名称,但是通常组件直接绑定的是id,所以就需要我们用别的方法去拿到label,此处官方是有这个方法的,具体根据不同的element 版本进行分别处理。 VUE3 e…...

Spring Boot常见面试题
Spring Boot简介 Spring Boot 是由 Pivotal 团队提供,用来简化 Spring 应用创建、开发、部署的框架。它提供了丰富的Spring模块化支持,可以帮助开发者更轻松快捷地构建出企业级应用。Spring Boot通过自动配置功能,降低了复杂性,同…...

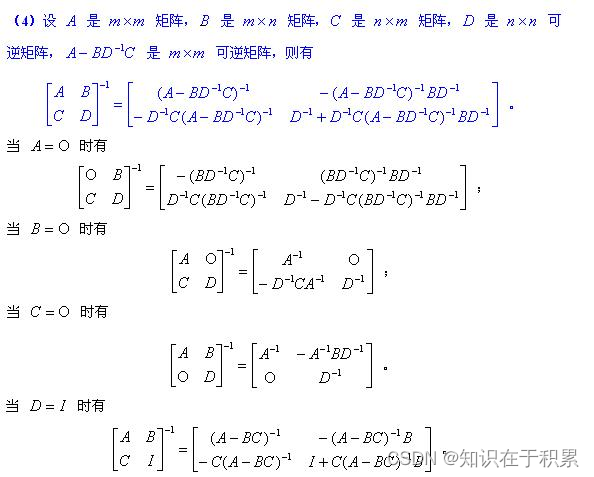
分块矩阵求逆
另可参考Block matrix on Wikipedia2018.4.3 补充补充两个参考文献,都是对工科很实用的矩阵手册:D. S. Bernstein, Matrix mathematics: Theory, facts, and formulas with application to linear systems theory. Princeton, NJ: Princeton University …...

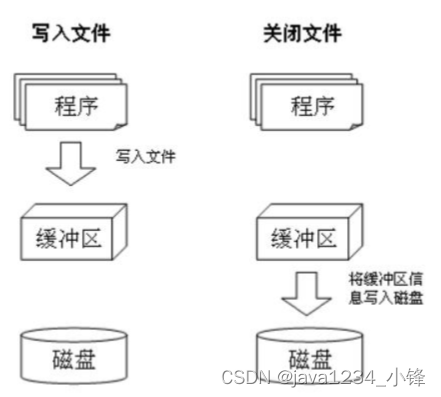
Python 文件写入操作
视频版教程 Python3零基础7天入门实战视频教程 w模式是写入,通过write方法写入内容。 # 打开文件 模式w写入,文件不存在,则自动创建 f open("D:/测试3.txt", "w", encoding"UTF-8")# write写入操作 内容写入…...

【Spring Boot系列】- Spring Boot侦听器Listener
【Spring Boot系列】- Spring Boot侦听器Listener 文章目录 【Spring Boot系列】- Spring Boot侦听器Listener一、概述二、监听器Listener分类2.1 监听ServletContext的事件监听器2.2 监听HttpSeesion的事件监听器2.3 监听ServletRequest的事件监听器 三、SpringMVC中的监听器3…...

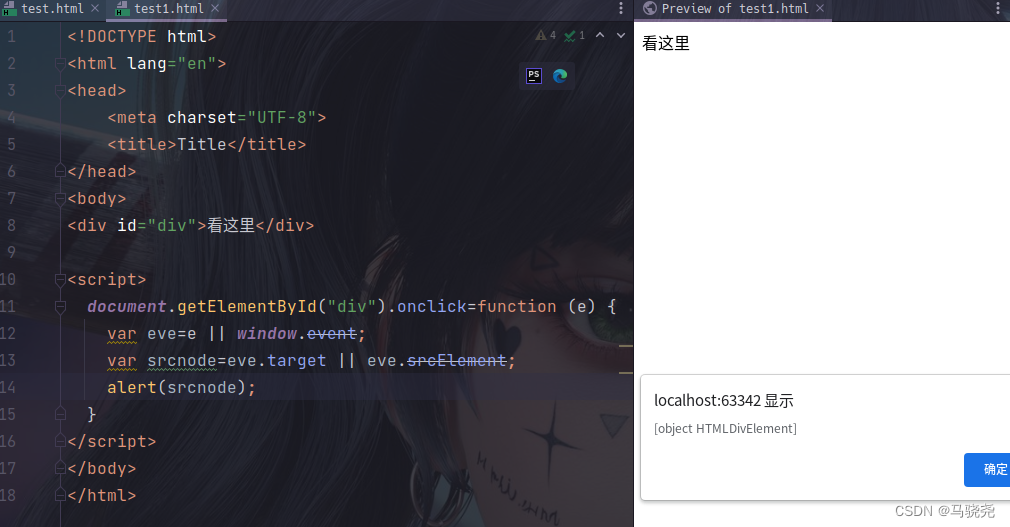
JavaScript速成课—事件处理
目录 一.事件类型 1.窗口事件 2.表单元素事件 3.图像事件 4.键盘事件 5.鼠标事件 二.JavaScript事件处理的基本机制 三.绑定事件的方法 1.DOM元素绑定 2.JavaScript代码绑定事件 3.监听事件函数绑定 四.JavaScript事件的event对象 1.获取event对象 2.鼠标坐标获取…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
