Vue 3.3 发布
本文为翻译
原文地址:宣布推出 Vue 3.3 |The Vue Point (vuejs.org)
今天我们很高兴地宣布 Vue 3.3 “Rurouni Kenshin” 的发布!
此版本侧重于开发人员体验改进 - 特别是 TypeScript 的 SFC <script setup> 使用。结合 Vue Language Tools(以前称为 Volar)的 1.6 版本,我们解决了将 Vue 与 TypeScript 一起使用时的许多长期存在的痛点。
这篇文章概述了 3.3 中突出显示的功能。有关更改的完整列表,请参阅 GitHub 上的完整更改日志。
依赖关系更新
升级到 3.3 时,建议同时更新以下依赖项:
- Volar / vue-tsc@^1.6.4
- vite@^4.3.5
- @vitejs/plugin-vue@^4.2.0
- vue-loader@^17.1.0 (如果使用 webpack 或 vue-cli)
目录
-
- 宏中的类型导入和复杂类型
- 泛型组件
- 更符合人体工程学的定义defineemits
- 带定义插槽的类型化插槽
-
实验性功能
- reactive 解构
- defineModel
-
其他值得注意的功能
- defineOptions
- Better Getter Support Width toRef and toValue
- JSX 导入源支持
-
维护基础设施改进
<script setup> + typescript DX 改进
宏中对类型导入和复杂类型的支持
以前,在 defineProps 和 defineEmits 的类型参数位置中使用的类型仅限于本地类型,并且仅支持类型文本和接口。这是因为 Vue 需要能够分析 props 接口上的属性,以便生成相应的运行时选项。
此限制现已在 3.3 中解决。编译器现在可以解析导入的类型,并支持一组有限的复杂类型:
<script setup lang="ts"> import type { Props } from './foo' // imported + intersection type defineProps<Props & { extraProp?: string }>() </script>
请注意,复杂类型支持是基于 AST 的,因此不是 100% 全面的。不支持一些需要实际类型分析的复杂类型,例如条件类型。您可以将条件类型用于单个 props 的类型,但不能对整个 props 对象使用。
- 详细信息: PR#8083
泛型组件
使用 <script setup> 的组件现在可以通过 generic 属性接受泛型类型参数:
<script setup lang="ts" generic="T"> defineProps<{ items: T[] selected: T }>() </script>
generic 的值与 TypeScript 中的<...>参数列表完全相同。例如,可以使用多个参数、extends 约束、默认类型和引用导入的类型:
<script setup lang="ts" generic="T extends string | number, U extends Item"> import type { Item } from './types' defineProps<{ id: T list: U[] }>() </script>
此功能以前需要明确的选择加入,但现在在最新版本的 volar/vue-tsc 中默认启用。
- 讨论:RFC#436
- 相关: generic defineComponent() - PR#7963
更符合人体工程学defineEmits
以前,defineEmits 的类型参数仅支持调用签名语法:
// BEFORE const emit = defineEmits<{ (e: 'foo', id: number): void (e: 'bar', name: string, ...rest: any[]): void }>()
该类型与 emit 的返回类型匹配,但编写起来有点冗长和笨拙。3.3 引入了一种更符合人体工程学的用类型声明发出的方式:
// AFTER const emit = defineEmits<{ foo: [id: number] bar: [name: string, ...rest: any[]] }>()
在类型文本中,键是事件名称,值是指定其他参数的数组类型。尽管不是必需的,但您可以使用标记的元组元素来实现显式性,如上例所示。
仍支持以前的函数调用签名语法。
类型化插槽defineSlots
新的宏 defineSlots 可用于声明预期的插槽及其各自的预期插槽道具:
<script setup lang="ts"> defineSlots<{ default?: (props: { msg: string }) => any item?: (props: { id: number }) => any }>() </script>
defineSlots()只接受类型参数,不接受运行时参数。类型参数应为类型文本,其中属性键是槽名称,值是槽函数。函数的第一个参数是插槽期望接收的道具,其类型将用于模板中的槽道具。defineSlots 的返回值与从 useSlots 返回的插槽对象相同。
当前的一些限制:
- 所需的插槽检查尚未在 volar / vue-tsc 中实现。
- slot 函数返回类型目前被忽略,但我们将来可能会利用它来检查槽内容。
defineComponent 还有一个相应的 slots 选项。这两个 API 都没有运行时影响,纯粹用作 IDE 和 .vue-tsc
- 详细信息: PR#7982
实验性功能
Reactive 解构(Reactive Props Destructure)
以前是现在放弃的反应性变换的一部分,反应式道具解构已被拆分为一个单独的功能。
该功能允许解构道具保持反应性,并提供一种更符合人体工程学的方式来声明道具默认值:
<script setup> import { watchEffect } from 'vue' const { msg = 'hello' } = defineProps(['msg']) watchEffect(() => { // accessing `msg` in watchers and computed getters // tracks it as a dependency, just like accessing `props.msg` console.log(`msg is: ${msg}`) }) </script> <template>{{ msg }}</template>
此功能是实验性的,需要明确选择加入。
- 详细信息: RFC#502
defineModel
以前,对于支持 v-model 双向绑定的组件,它需要 (1) 声明一个 prop 和 (2) 在打算更新 prop 时发出相应的update:propName事件:
<!-- BEFORE --> <script setup> const props = defineProps(['modelValue']) const emit = defineEmits(['update:modelValue']) console.log(props.modelValue) function onInput(e) { emit('update:modelValue', e.target.value) } </script> <template> <input :value="modelValue" @input="onInput" /> </template>
3.3 简化了新宏的使用。defineModel 宏会自动注册一个 prop,并返回一个可以直接变异的 ref:
<!-- AFTER --> <script setup> const modelValue = defineModel() console.log(modelValue.value) </script> <template> <input v-model="modelValue" /> </template>
此功能是实验性的,需要明确选择加入。
- 详细信息: RFC#503
其他值得注意的功能
defineOptions
新的宏defineOptions允许直接在 <script setup> 中声明组件选项,而无需单独的块:
<script setup> defineOptions({ inheritAttrs: false }) </script>
Better Getter Support with toRef and toValue
toRef已得到增强,支持将values / getter /existing refs 规范化为引用:
// equivalent to ref(1) toRef(1) // creates a readonly ref that calls the getter on .value access toRef(() => props.foo) // returns existing refs as-is toRef(existingRef)
toRef使用 getter 调用类似于computed ,但当 getter 只是执行属性访问而不进行昂贵的计算时,可能会更有效。
新的实用程序toValue方法提供了相反的结果,将值values/getter/refs 规范化为values :
toValue(1) // --> 1 toValue(ref(1)) // --> 1 toValue(() => 1) // --> 1
toValue可以在可组合项中使用,unref 以便您的可组合项可以接受 getter 作为反应式数据源:
// before: allocating unnecessary intermediate refs useFeature(computed(() => props.foo)) useFeature(toRef(props, 'foo')) // after: more efficient and succinct useFeature(() => props.foo)
toRef 和 toValue 之间的关系类似于 ref 和 unref 之间的关系,主要区别在于 getter 函数的特殊处理。
- 详细信息: PR#7997
JSX 导入源支持
目前,Vue 的类型会自动注册全局 JSX 类型。这可能会导致与其他需要 JSX 类型推理的库(特别是 React)一起使用的冲突。
从 3.3 开始,Vue 支持通过 TypeScript 的 jsxImportSource 选项指定 JSX 命名空间。这允许用户根据其用例选择全局或每个文件选择加入。
为了向后兼容,3.3 仍然全局注册 JSX 命名空间 。我们计划在 3.4 中删除默认的全局注册。 如果你在 Vue 中使用 TSX,你应该在升级到 3.3 后在tsconfig.json显式添加 jsxImportSource,以避免在 3.4 中出现损坏。
维护基础设施改进
此版本基于许多维护基础架构改进,使我们能够更快地、更自信地移动:
- 通过将类型检查与汇总版本分离并从
rollup-plugin-typescript2更换为rollup-plugin-esbuild,将生成速度提高 10 倍。 - 通过从 Jest 更换为 Vitest 来加快测试速度。
- 通过从
@microsoft/api-extractor更换为rollup-plugin-dts来更快地生成类型。 - 通过生态系统-ci进行全面的回归测试 - 在发布之前捕获主要生态系统依赖项的回归!
按照计划,我们的目标是在 2023 年开始发布更小、更频繁的功能版本。敬请期待!
相关文章:

Vue 3.3 发布
本文为翻译 原文地址:宣布推出 Vue 3.3 |The Vue Point (vuejs.org) 今天我们很高兴地宣布 Vue 3.3 “Rurouni Kenshin” 的发布! 此版本侧重于开发人员体验改进 - 特别是 TypeScript 的 SFC <script setup> 使用。结合 Vue Language Tools&…...

算法|图论 3
LeetCode 130- 被围绕的区域 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目描述:给你一个 m x n 的矩阵 board ,由若干字符 X 和 O ,找到所有被 X 围绕的区域,并将这些区域…...

【数据结构】二叉树的层序遍历(四)
目录 一,层序遍历概念 二,层序遍历的实现 1,层序遍历的实现思路 2,创建队列 Queue.h Queue.c 3,创建二叉树 BTree.h BTree.c 4,层序遍历的实现 一,层序遍历概念 层序遍历:除了先序…...

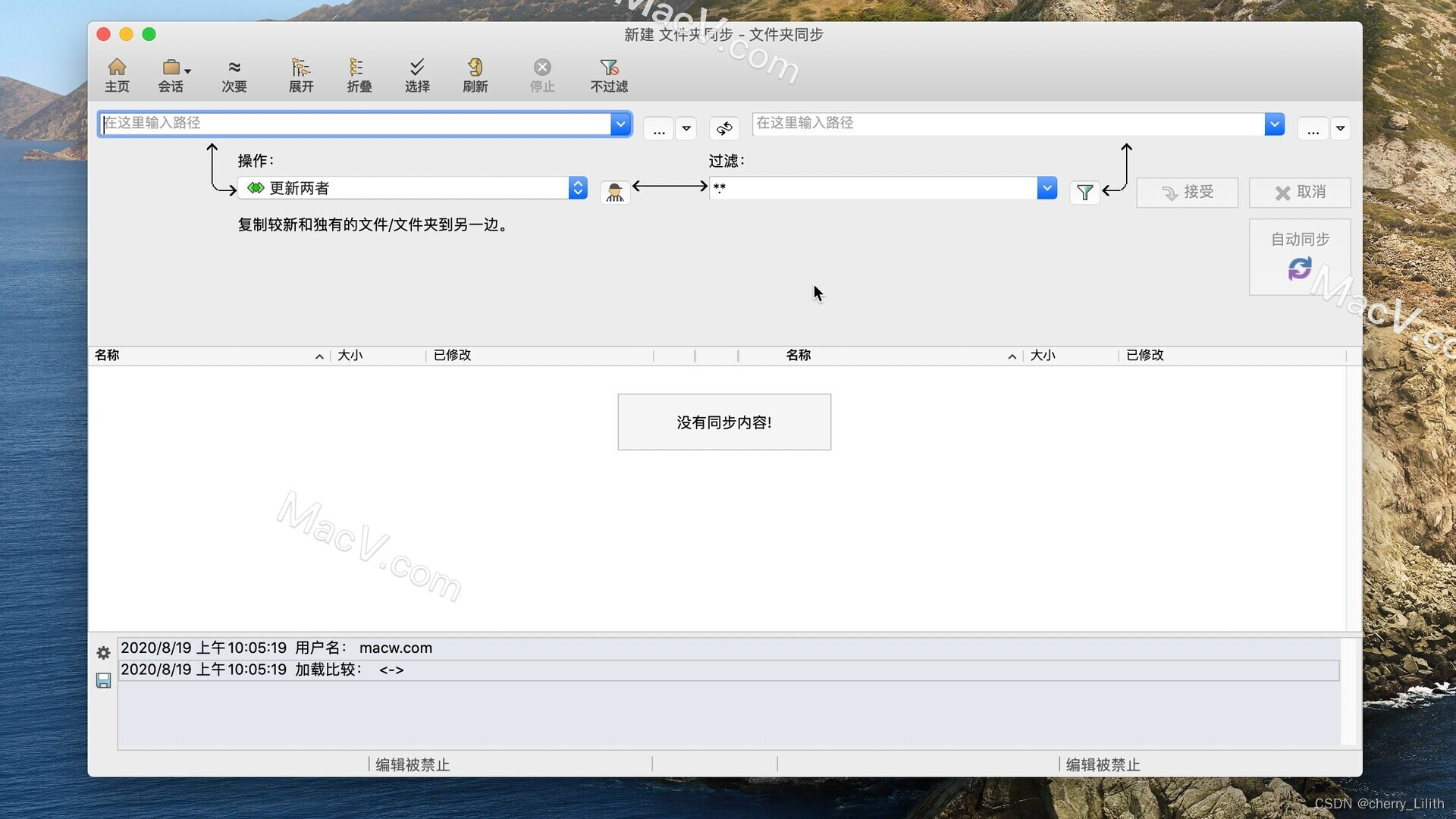
macOS文件差异比较最佳工具:Beyond Compare 4
Beyond Compare for mac是一款Scooter Software研发的文件同步对比工具。你可以选择针对多字节的文本、文件夹、源代码,甚至是支持比对adobe文件、pdf文件或是整个驱动器,检查其文件大小、名称、日期等信息。你也可以选择使用Beyond Compare合并两个不同…...

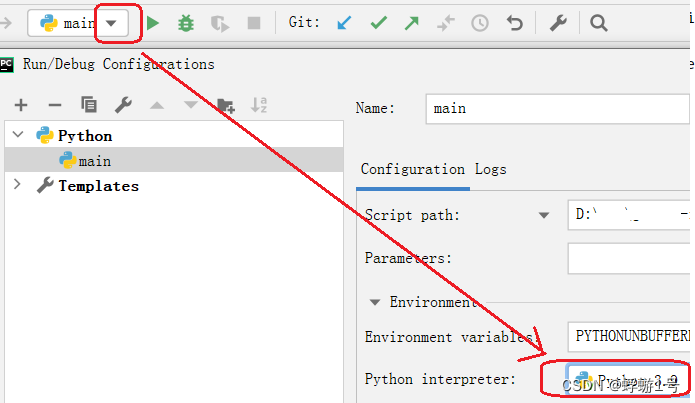
Windows+Pycharm 如何创建虚拟环境
当我们开发一个别人的项目的时候,因为项目里有很多特有的包,比如 Pyqt5.我们不想破坏电脑上原来的包版本,这个时候,新建一个虚拟环境,专门针对这个项目就很有必要了. 简略步骤: 1.新建虚拟环境 1.打开 pycharm 终端(Terminal)安装虚拟环境工具: pip install virtualenv2.创…...

vant 按需导入 vue2
vant 按需导入 vue2 1、通过npm安装 # Vue 3 项目,安装最新版 Vant: npm i vant -S# Vue 2 项目,安装 Vant 2: npm i vantlatest-v2 -S2、自动按需引入组件 babel-plugin-import 是一款 babel 插件,它会在编译过程中…...

Java手写分治算法和分治算法应用拓展案例
Java手写分治算法和分治算法应用拓展案例 1. 算法思维导图 以下是用Mermanid代码表示的分治算法的实现原理: #mermaid-svg-nvJwIm97kPHEXQOR {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-nvJwIm97kP…...

学习 CodeWhisperer 的一些总结
目前一些常见的的 AI 工具 GitHub Copilot:GitHub 与 OpenAI 合作开发的一个人工智能助手。 Codeium:是一个免费的人工智能驱动的代码生成工具 Tabnine:一个自动代码生成工具,免费版本非常有限,只提供简短的代码完成…...

JavaScript 中的 `this` 指向问题与其在加密中的应用
JS中的 this 关键字是一个非常重要的概念,它在不同情况下会指向不同的对象或值。在本文中,我们将深入探讨 JavaScript 中 this 的各种情况,并思考如何将其应用于 JS加密中的一些有趣用途。 1. 全局上下文中的 this 在全局上下文中ÿ…...

深入理解算法的时间复杂度
文章目录 时间复杂度的定义时间复杂度的分类时间复杂度分析常见数据结构和算法的时间复杂度常见数据结构常见算法 常见排序算法说明冒泡排序(Bubble Sort)快速排序(Quick Sort)归并排序(Merge Sort)堆排序(Heap Sort) 时间复杂度的定义 时间复杂度就是一种用来描述算法在输入规…...

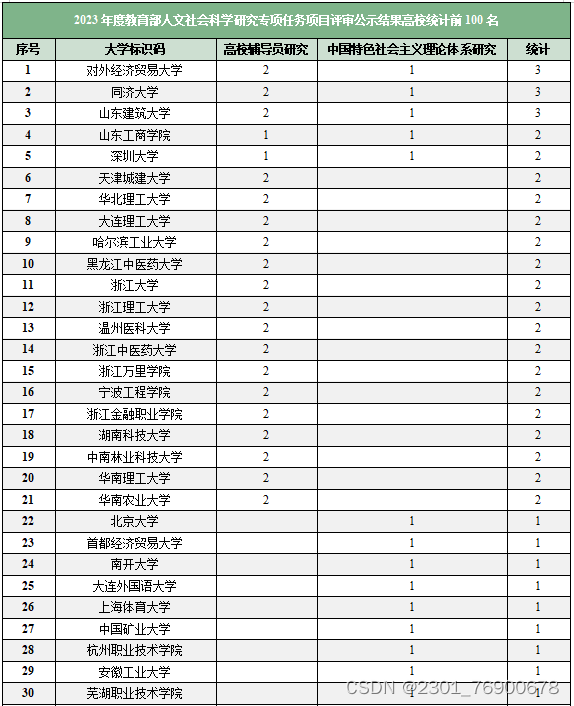
2023年度教育部人文社会科学研究一般项目评审结果,已公布!
【SciencePub学术】 9月15日,教育部社科司公示了2023年度教育部人文社会科学研究一般项目评审结果,共3482项。 其中,规划基金、青年基金、自筹经费项目共3029项通过专家评审;西部和边疆地区项目200项,新疆项目20项&a…...

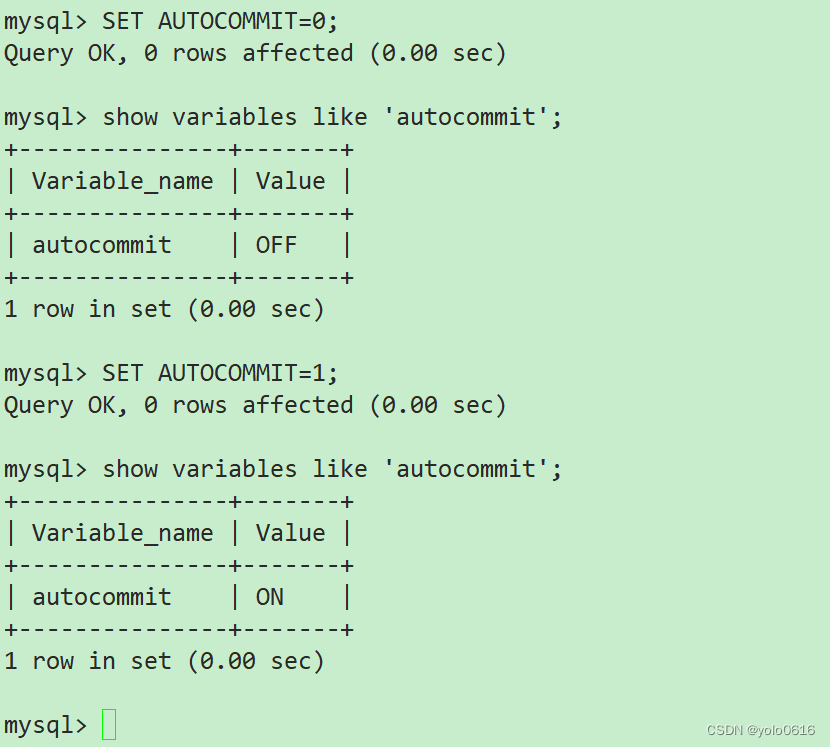
十一、MySql的事务(上)
文章目录 一、引入(一)CURD不加控制,会有什么问题?(二)CURD满足什么属性,能解决上述问题? 二、什么是事务?三、事务的特性(一)原子性:…...

时间序列分析1--生成和导出时间序列数据
时间序列数据的生成 直接录入 1.行录入 ts.(price,startc(2015,1),frequency 12) # price为时间序列变量,start为起始读入时间 frequncy指定每年读入的数据的频率,frequncy4为季度数据、frequncy52为星期数据 2.列录入 scan() 1:101 ....6:7 7:…...

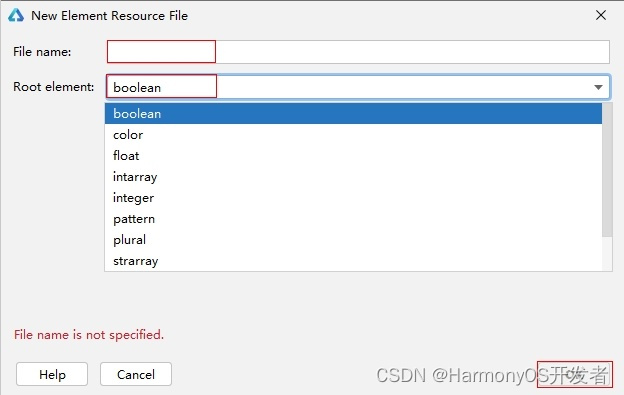
HarmonyOS应用开发—资源分类与访问
应用开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。 应用资源:借助资源文件能力,开发者在应用中自定义资源,自行管理这些资源在不同的设备或配置中的表…...

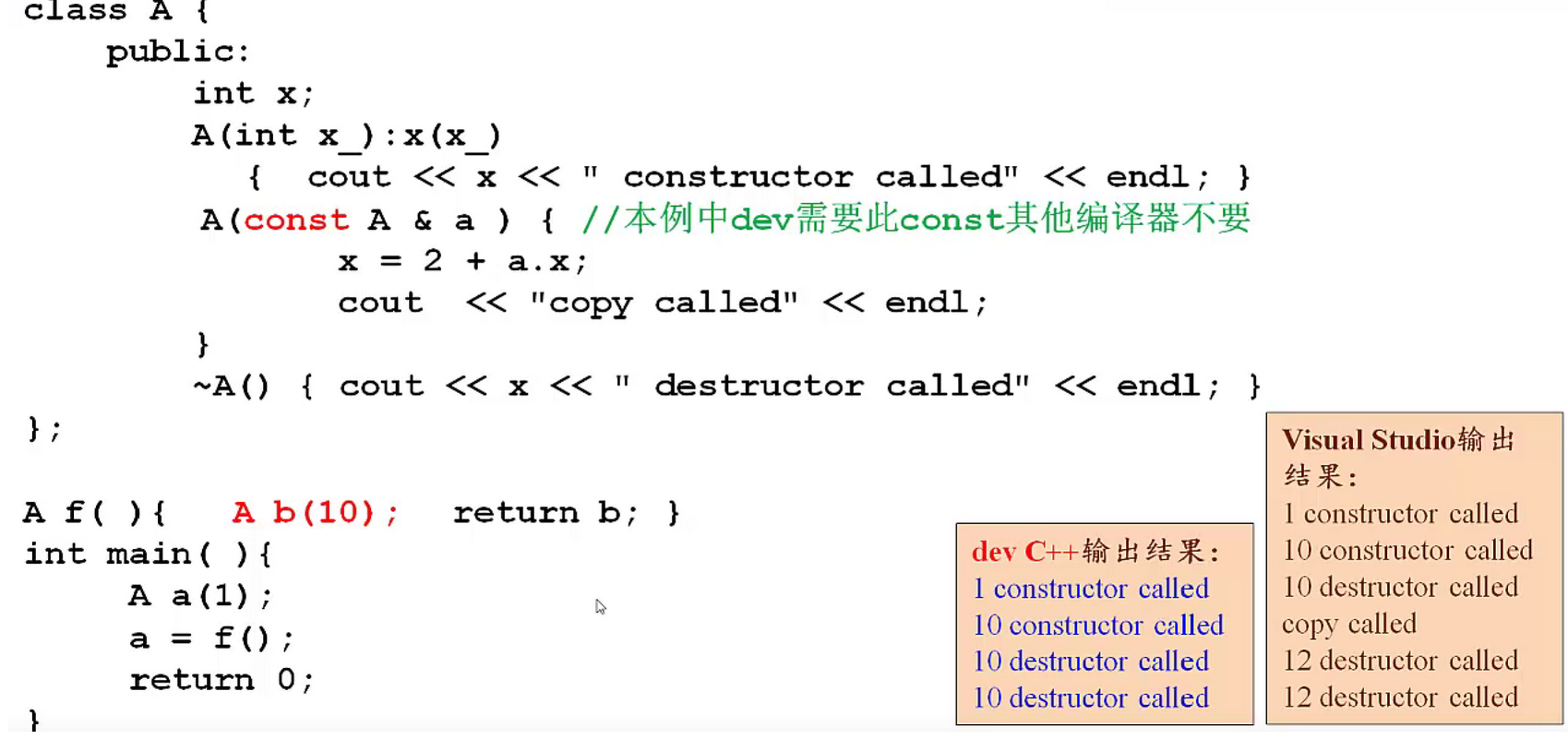
C++中的转换构造函数
在 C/C++ 中,不同的数据类型之间可以相互转换。无需用户指明如何转换的称为自动类型转换(隐式类型转换),需要用户显式地指明如何转换的称为强制类型转换。 自动类型转换示例: int a = 6;a = 7.5 + a; 编译器对 7.5 是作为 double 类型处理的,在求解表达式时,先将 a 转换…...

JSP ssm 特殊人群防走失系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 JSP ssm 特殊人群防走失系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源 代码和数据库,系统主要…...

怎么实现一个登录时需要输入验证码的功能
今天给项目换了一个登录页面,而这个登录页面设计了验证码,于是想着把这个验证码功能实现一下吧。 这篇文章就如何实现登录时的验证码的验证功能结合代码进行详细地介绍,以及介绍功能实现的思路。 目录 页面效果 实现思路 生成验证码的控制…...

在android工程中新建Android模块报错
复制了复制正常的build.gradle文件,然后把theme里面的东西改成了下面这个样就好了 <resources xmlns:tools"http://schemas.android.com/tools"><!-- Base application theme. --><style name"Theme.JiQuan" parent"Theme…...

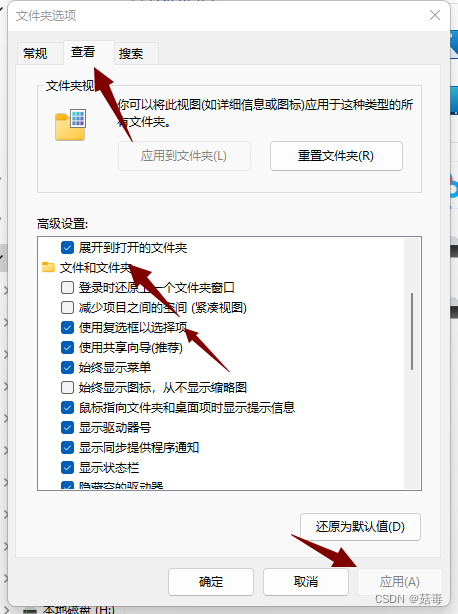
电脑桌面的复选框如何取消
电脑桌面图标的复选框如何取消 1. 概述2. 去掉图标的复选框方法结束语 1. 概述 当你拿到新的电脑开机后,发现桌面上软件应用的图标左上角有个小框,每次点击图标都会显示,并且点击图标时,小框还会打上√; 这个小框的…...

【Unity每日一记】资源加载相关和检测相关
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
