封装使用Axios进行前后端交互
Axios是一个强大的HTTP客户端,用于在Vue.js应用中进行前后端数据交互。本文将介绍如何在Vue中使用Axios,并通过一个企业应用场景来演示其实际应用。
Axios简介
公众号:Code程序人生,个人网站:https://creatorblog.cn
Axios是一个基于Promise的HTTP客户端,可以在浏览器和Nodejs中使用。它具有以下特点:
- 支持
Promise API,易于使用和集成。 - 提供了强大的拦截器,用于在请求和响应过程中执行自定义逻辑。
- 具有自动转换
JSON数据的能力。 - 能够处理请求和响应的取消操作。
- 支持浏览器环境和
Nodejs环境。
大家要有一个概念,Axios是一个独立的库,不依赖于任何框架,Vue、React、Nodejs、原生,任何能用它的地方都可以用它。很多初学者有种错觉,认为Vue和Axios强挂钩。Axios是一个很强大的第三方库,不依赖于任何主体。
Axios基本用法
安装Axios
首先,确保你的项目中已经安装了Axios。如果没有安装,可以使用以下命令进行安装:
npm install axios
发送GET请求
以下是一个简单的Vue组件方法,用于发送GET请求并处理响应:
<template><div><button @click="fetchData">获取数据</button><div>{{ responseData }}</div></div>
</template><script>
import axios from 'axios';export default {data() {return {responseData: null,};},methods: {fetchData() {axios.get('https://www.baidu.com', {params: {query1: 'query1value1',query2: 'query2value2',}},headers: {'Authorization': 'Bearer token',}).then((response) => {this.responseData = response.data;}).catch((error) => {console.error('请求失败:', error);});},},
};
</script>axios.get()的入参:
- 第一个参数是要请求的
url,必填。 - 第二个参数是要传递的配置对象
config,用于设置请求的各种选项,例如请求头、请求参数、超时设置等,GET请求要传递的query参数要放到params属性下,选填。
在上述示例中,我们导入了Axios并使用axios.get()方法发送GET请求。响应数据存储在responseData中。
发送POST请求
如果需要发送POST请求,可以使用axios.post()方法:
<script>
import axios from 'axios';export default {// ...其他组件选项methods: {sendData() {const params = {key1: 'value1',key2: 'value2',};axios.post('https://your-post-api-url', params, {headers: {'Content-Type': 'application/json',}}).then((response) => {console.log('成功发送数据:', response.data);}).catch((error) => {console.error('请求失败:', error);});},},
};
</script>
axios.post()的入参:
- 第一个参数是要请求的
url,必填。 - 第二个参数
data,表示要发送的请求数据。通常在向服务器提交数据时使用,例如表单数据或JSON数据,选填。 - 第三个参数
config,用于设置请求的各种选项,比如headers等,选填。
上述示例中,我们使用axios.post()发送POST请求,同时传递了需要发送的数据对象。
Axios的进阶用法
拦截器
Axios的拦截器功能允许我们在请求发送前和响应返回后执行自定义操作。例如,你可以在请求中添加认证信息、记录日志等。以下是一个示例:
// 添加请求拦截器
axios.interceptors.request.use((config) => {// 在请求发送前执行的操作,例如添加认证信息// config.headers['Authorization'] = `Bearer ${token}`;return config;},(error) => {return Promise.reject(error);}
);// 添加响应拦截器
axios.interceptors.response.use((response) => {// 在响应返回后执行的操作,例如处理响应数据return response.data;},(error) => {// 处理响应错误return Promise.reject(error);}
);
错误处理
在Axios中,你可以使用.catch()来处理请求或响应的错误。通常,这包括网络错误、HTTP状态码错误以及后端返回的自定义错误信息。
axios.get('https://www.baidu.com').then((response) => {// 处理成功响应}).catch((error) => {if (error.response) {// 处理HTTP错误状态码console.error('HTTP错误:', error.response.status);} else if (error.request) {// 处理请求没有响应的情况console.error('请求无响应');} else {// 处理其他错误console.error('其他错误:', error.message);}});
Axios整体封装
为什么要封装Axios
封装Axios有以下几个重要的原因:
- 代码重用性:通过封装
Axios,我们可以将HTTP请求的逻辑集中在一个地方,以便在整个应用程序中重用。 - 错误处理:封装可以使错误处理变得更加一致,包括网络错误、
HTTP状态码错误以及后端返回的自定义错误信息。 - 拦截器:
Axios的拦截器功能可以用于在请求发送前和响应返回后进行操作,如添加请求头、认证、日志记录等。 - 安全性:通过封装,可以更容易地添加安全性措施,例如
CSRF令牌的自动附加。
封装Axios
首先,我们将创建一个独立的Axios实例并进行封装。在Vue项目中,通常在一个单独的文件中完成此任务,例如axios.js:
// axios.jsimport axios from 'axios';const instance = axios.create({baseURL: 'https://api.api.api.com', // 设置后端API的基本URLtimeout: 10000, // 设置请求超时时间
});// 请求拦截器
instance.interceptors.request.use((config) => {// 在请求发送前可以进行一些操作,如添加认证信息// config.headers['Authorization'] = `Bearer ${token}`;return config;},(error) => {return Promise.reject(error);}
);// 响应拦截器
instance.interceptors.response.use((response) => {// 在响应返回后可以进行一些操作,如处理响应数据return response.data;},(error) => {// 处理响应错误,可以根据不同的HTTP状态码采取不同的处理策略if (error.response) {// 处理HTTP错误状态码const status = error.response.status;if (status === 401) {// 处理未授权错误} else if (status === 404) {// 处理资源未找到错误} else {// 处理其他HTTP错误}} else if (error.request) {// 处理请求没有响应的情况} else {// 处理其他错误}return Promise.reject(error);}
);export default instance;在Vue组件中使用封装的Axios
现在,我们可以在Vue组件中轻松地使用封装后的Axios实例。首先,确保在组件文件中导入封装的Axios:
import axios from './axios'; // 导入封装的Axios实例
然后,在组件中使用Axios发送请求:
export default {methods: {fetchData() {axios.get('/data') // 发送GET请求,'/data'是相对于基本URL的相对路径.then((response) => {// 处理响应数据}).catch((error) => {// 处理错误});},},
};
这是一个简单的示例,展示了如何在Vue组件中使用封装的Axios实例来发送GET请求。
常见应用场景
身份验证和授权
在企业应用中,常见的用例之一是处理身份验证和授权。你可以在Axios的拦截器中添加认证信息,以确保只有授权用户可以访问受保护的资源。
错误处理和日志记录
企业级应用通常需要良好的错误处理和日志记录机制。通过Axios的拦截器,你可以集中处理错误,记录错误信息,以便后续分析和修复。
文件上传和下载
对于文件上传和下载,Axios同样适用。你可以使用axios.post()来上传文件,使用axios.get()来下载文件,并处理相应的响应数据。
总结
Axios是一个功能强大的HTTP客户端,可以帮助你在任何应用中进行前后端数据交互。
通过封装和使用Axios,你可以更轻松地处理请求、响应、错误和拦截器等各方面的问题。
在企业应用中,它可以帮助你构建稳健和可维护的前端代码,以应对复杂的需求和场景。
相关文章:

封装使用Axios进行前后端交互
Axios是一个强大的HTTP客户端,用于在Vue.js应用中进行前后端数据交互。本文将介绍如何在Vue中使用Axios,并通过一个企业应用场景来演示其实际应用。 Axios简介 公众号:Code程序人生,个人网站:https://creatorblog.cn A…...

SOA、分布式、微服务
SOA: SOA是一种软件设计架构,用于构建分布式系统和应用程序。它将应用程序拆分为一系列松耦合的服务,这些服务通过标准化的接口进行通信,并能够以可编程方式组合和重用。SOA的目标是提高系统的灵活性、可扩展性和可维护性。 特点&…...

json数据传输压缩以及数据切片分割分块传输多种实现方法,大数据量情况下zlib压缩以及bytes指定长度分割
json数据传输压缩以及数据切片分割分块传输多种实现方法,大数据量情况下zlib压缩以及bytes指定长度分割。 import sys import zlib import json import mathKAFKA_MAX_SIZE 1024 * 1024 CONTENT_MIN_MAX_SIZE KAFKA_MAX_SIZE * 0.9def split_data(data):"&q…...

移动端APP测试-如何指定测试策略、测试标准?
制定项目的测试策略是一个重要的步骤,可以帮助测试团队明确测试目标、测试范围、测试方法、测试资源、测试风险等,从而提高测试效率和质量。本篇是一些经验总结,理论分享。并不是绝对正确的,也欢迎大家一起讨论。 文章目录 一、测…...

【Redis】深入探索 Redis 主从结构的创建、配置及其底层原理
文章目录 前言一、对 Redis 主从结构的认识1.1 什么是主从结构1.2 主从结构解决的问题 二、主从结构创建2.1 配置并建立从节点2.2.1 从节点配置文件2.2.2 启动并连接 Redis 主从节点2.2.3 SLAVEOF 命令2.2.4 断开主从关系 2.2 查看主从节点的信息2.2.1 INFO REPLICATION 命令2.…...

CSS 滚动驱动动画 scroll-timeline ( scroll-timeline-name ❤️ scroll-timeline-axis )
scroll-timelinescroll-timeline-name❤️scroll-timeline-axis 解决问题语法 animation-timeline-nameanimation-timeline-axis scroll-timeline ( scroll-timeline-name ❤️ scroll-timeline-axis ) 在 scroll() 的最后我们遇到了因为定位问题导致滚动效果失效的情况, 当…...

9.19号作业
2> 完成文本编辑器的保存工作 widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QFontDialog> #include <QFont> #include <QMessageBox> #include <QDebug> #include <QColorDialog> #include <QColor&g…...

Mybatis学习笔记9 动态SQL
Mybatis学习笔记8 查询返回专题_biubiubiu0706的博客-CSDN博客 动态SQL的业务场景: 例如 批量删除 get请求 uri?id18&id19&id20 或者post id18&id19&id20 String[] idsrequest.getParameterValues("id") 那么这句SQL是需要动态的 还…...

element表格 和后台联调
1.配置接口 projectList:/api/goods/xxx,//产品列表2.请求接口(get请求默认参数page) // 产品列表 pageprojectList(params){return axios.get(base.projectList,{params})}3.获取数据 直接放到created里边去了 刷新页面就可以看到 async projectList(page){let res await t…...

基于SSM的智慧城市实验室主页系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

怒赞,阿里P8推荐的Java面试宝典:41个专题PDF(史上最全+面试必备)
《尼恩Java面试宝典》 40岁老架构师 尼恩 经过对大量 Java面试题 的不断梳理、迭代, 编著成5000页的《尼恩Java面试宝典》,致力于体系化, 系统化,形象化 梳理,形成一个大的知识体系,从而帮助大家 进大厂&a…...

线程池各个参数设置说明
1. corePoolSize 核心线程数 看处理业务属于IO密集型还是属于cpu密集型IO密集型: 通常设置为N1,还有一个计算公式:线程数 cpu数*(线程等待时间/线程总的处理时间) 但是由于服务器除了这个服务可能还部署有其他服务,…...

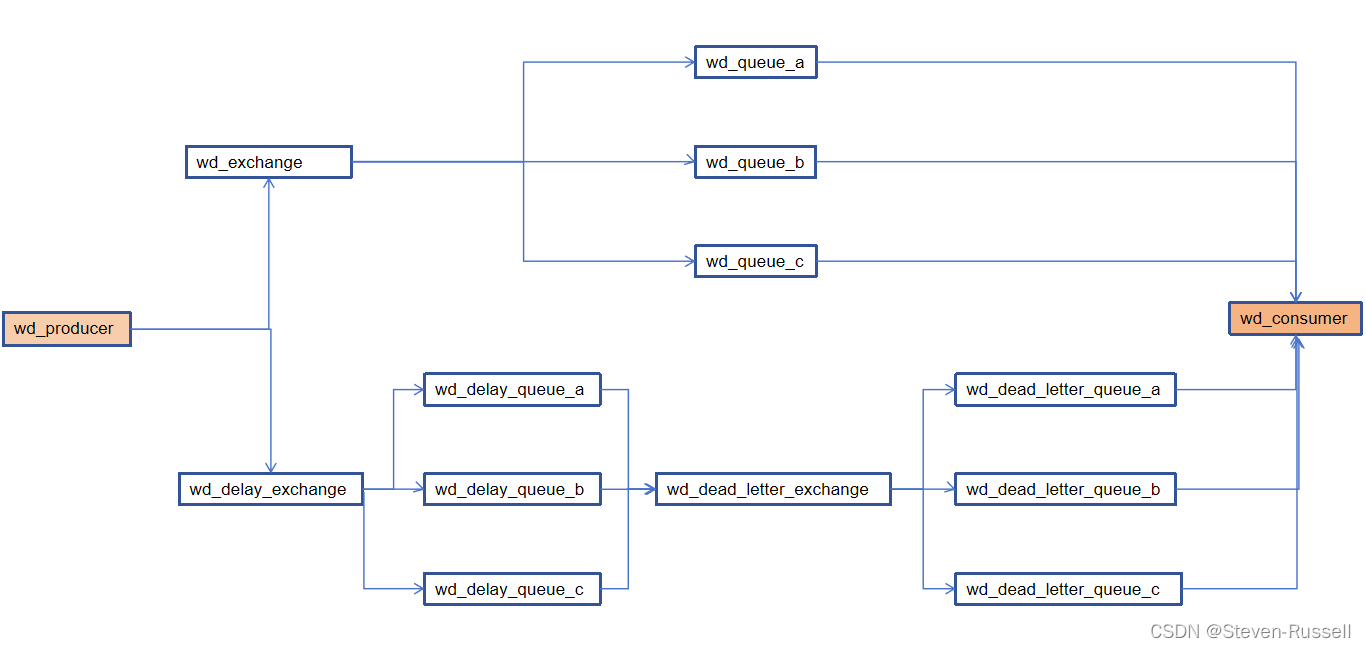
springBoot对接多个mq并且实现延迟队列---未完待续
mq调用流程 创建消息转换器 package com.wd.config;import org.springframework.amqp.support.converter.Jackson2JsonMessageConverter; import org.springframework.amqp.support.converter.MessageConverter; import org.springframework.context.annotation.Bean; import o…...

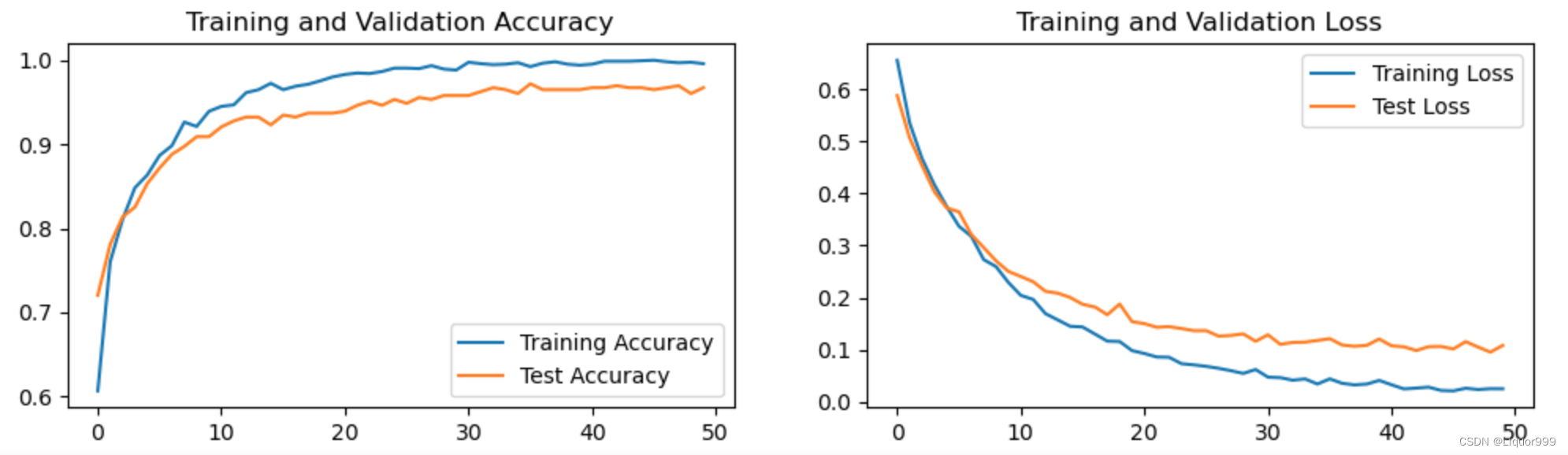
Pytorch从零开始实战04
Pytorch从零开始实战——猴痘病识别 本系列来源于365天深度学习训练营 原作者K同学 文章目录 Pytorch从零开始实战——猴痘病识别环境准备数据集模型选择模型训练数据可视化其他模型图片预测 环境准备 本文基于Jupyter notebook,使用Python3.8,Pytor…...

北大C++课后记录:文件读写的I/O流
前言 文件和平常用到的cin、cout流其实是一回事,可以将文件看作一个有限字符构成的顺序字符流,基于此,也可以像cin、cout读键盘数据那样对文件进行读写。 读写指针 输入流的read指针 输出流的write指针 注:这里的指针并不是普…...

详解Linux的grep命令
2023年9月19日,周二晚上 先写这么多吧,以后有空再更新,还要一些作业没写完.... 目录 概述查看grep命令的所有选项grep的常用选项选项-i选项-v选项-n选项-c编辑选项-l组合使用 概述 grep命令在Linux系统中是一个很重要的文本搜索工具和过…...

spark6. 如何设置spark 日志
spark yarn日志全解 一.前言二.开启日志聚合是什么样的2.1 开启日志聚合MapReduce history server2.2 如何开启Spark history server 三.不开启日志聚合是什么样的四.正确使用log4j.properties 一.前言 本文只讲解再yarn 模式下的日志配置。 二.开启日志聚合是什么样的 在ya…...

glibc: strlcpy
https://zine.dev/2023/07/strlcpy-and-strlcat-added-to-glibc/ https://sourceware.org/git/?pglibc.git;acommit;h454a20c8756c9c1d55419153255fc7692b3d2199 https://linux.die.net/man/3/strlcpy https://lwn.net/Articles/612244/ 从这里看,这个strlcpy、st…...

如何在 Buildroot 中配置 Samba
在 Buildroot 中配置 Samba 在 Buildroot 中配置 Samba 可以通过以下步骤完成: 1. 进入 Buildroot 的根目录。 2. 执行 make menuconfig 命令,打开 Buildroot 的配置菜单。 3. 在配置菜单中,使用键盘导航到 "Target packages" 选…...

SSM02
SSM02 此时我们已经做好了登录模块接下来可以做一下学生管理系统的增删改查操作 首先,我们应当有一个登录成功后的主界面 在webapp下新建 1.main.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"&…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
