Jenkins+Gitee+Docker+Ruoyi项目前后端分离部署
前言
描述:本文主要是用来记录 如何用标题上的技术,部署到云服务器上通过ip正常访问。
一、总览
1.1、Docker做的事
- 拉取 mysql 镜像
- 拉取 redis 镜像
- 拉取 jdk 镜像
- 拉取 nginx 镜像
解释说明:前端项目的打包文件放在 nginx容器运行。后端的jar包放在jdk容器运行。另外两个是后端项目需要用到的数据库。
1.2、Jenkins做的事
解释说明:去 Gitee仓库拉取源代码,自动化构建、打包、部署到云服务器上运行。
二、Docker 实战
2.1 拉取 mysql 镜像
命令如下所示:
# 拉取镜像
docker pull mysql:8.0
# 启动命令
docker run -p 3306:3306 --name mysql -v $PWD/conf/my.cnf:/etc/mysql/my.cnf -v $PWD/logs:/logs -v $PWD/data:/mysql_data -e MYSQL_ROOT_PASSWORD=000000 -d mysql:8.0通过远程连接工具,测试mysql是否创建成功,然后创建数据库,导入数据表。
需要在后端的 ruoyi-admin模块的某个配置文件内,修改相关配置,包括url、端口号、账户、密码。
2.2 拉取 redis 镜像
命令如下所示:
# 拉取镜像
docker pull redis
2.2.1 配置文件
(1)创建目录
mkdir -p /docker/redis
mkdir -p /docker/redis/data
touch /docker/redis/redis.conf
touch /docker/redis/redis.bash
(2)编辑配置文件 vim /docker/redis/redis.conf
# Redis默认不是以守护进程的方式运行,可以通过该配置项修改,使用yes启用守护进程
daemonize no# 指定Redis监听端口,默认端口为6379
port 6379# 绑定的主机地址,不要绑定容器的本地127.0.0.1地址,因为这样就无法在容器外部访问
bind 0.0.0.0#需要密码则打开
requirepass 000000# 持久化
appendonly yes
(3)编辑bash文件 - vi /docker/redis/redis.bash
docker run -p 6379:6379 --name redis -v /docker/redis/redis.conf:/etc/redis/redis.conf -v /docker/redis/data:/data -d redis redis-server /etc/redis/redis.conf
(4)开放执行权限
chmod 777 /docker/redis/redis.bash
(5)修改代码配置文件
需要在后端的 ruoyi-admin模块的某个配置文件内,修改相关配置,包括url、端口号、账户、密码。
2.3 拉取 jdk 镜像
# 拉取 jdk 镜像
docker pull kdvolder/jdk8
(2)前提:需要把jar包放在 /root/ruoyi-admin/target目录下(可自定义->配合启动命令即可)
(3)编辑bash文件 - vi /docker/ruoyi-admin/ruoyi-admin.bash
docker stop ruoyi-admin;docker rm ruoyi-admin;docker run -d --restart=always -v /root/ruoyi-admin/target:/jar -v /home/ruoyi/logs:/home/ruoyi/logs -p 8080:8080 --name ruoyi-admin kdvolder/jdk8 /usr/bin/java -jar -Duser.timezone=GMT+08 /jar/ruoyi-admin.jar
(4)开放执行权限
chmod 777 /docker/ruoyi-admin/ruoyi-admin.bash
(5)执行命令
/docker/ruoyi-admin/ruoyi-admin.bash
2.4 拉取 nginx 镜像
# 拉取镜像
docker pull nginx
(2)创建bash文件- vi /docker/ruoyi-ui/ruoyi-ui.bash
cp -rf /root/nginx/* /mydata/nginx/html;docker stop ruoyi-ui;docker rm ruoyi-ui;docker run -d --privileged=true --name ruoyi-ui -v /mydata/nginx/html:/usr/share/nginx/html -v /mydata/nginx/nginx.conf:/etc/nginx/nginx.conf -p 80:80 nginx
解释:为什么要先复制一下文件,因为Jenkins那边构建好了,传送文件过来就是/root目录下,所以本人给它复制到我规定的目录下。
(3)创建配置文件
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name localhost;charset utf-8;location / {root /usr/share/nginx/html;try_files $uri $uri/ /index.html;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}
解释:需要注意 root /usr/share/nginx/html;配置,需要对应启动命令里面容器内部存放的实际路径。本人因为设置成外部路径,然后通过ip访问遇到500 Internal Server Error的错误。
二、Jenkins 实战
实验环境:Windows 安装的 Jenkins 安装包
启动命令:在安装包所在目录下:java -jar jenkins.war 启动,通过端口号访问。具体的使用方法不在此文赘述。
描述:本次实验中没有用到流水线,通过安装插件,后端创建 maven 的项目 ,前端创建 freeStyle project。

2.1 安装的插件如下所示:
- Maven Integration plugin
- 描述:主要是后端构建用到
- Publish Over SSH
- 描述:推送文件到远程服务器
- NodeJS Plugin
- 描述:主要是前端构建需要用到
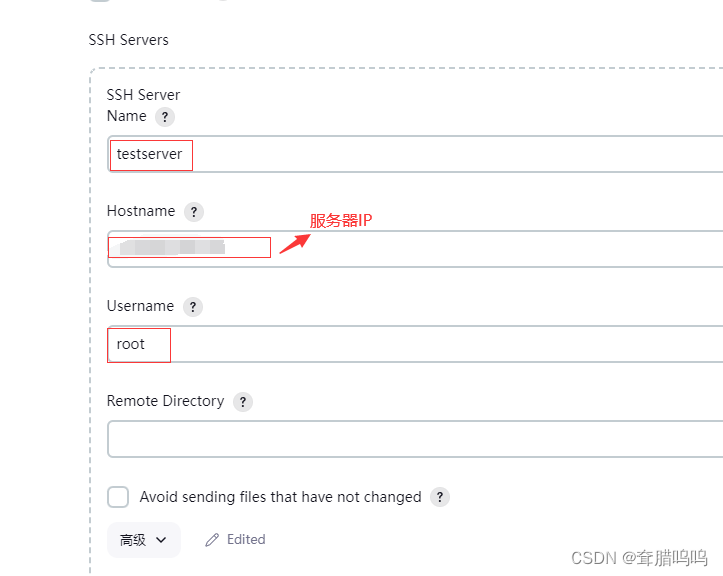
(1)安装完Publish Over SSH插件后,需要在 Manage Jenkins-> Jenkins下面配置远程服务器的信息

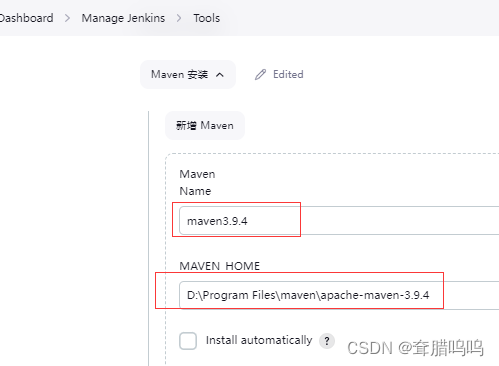
(2)安装完 NodeJS Plugin 以后,需要在 Manage Jenkins->Tools 配置 windows实际安装的 node路径即可。(顺便把 Maven 的安装路径也配置一下)


2.2 构建后端
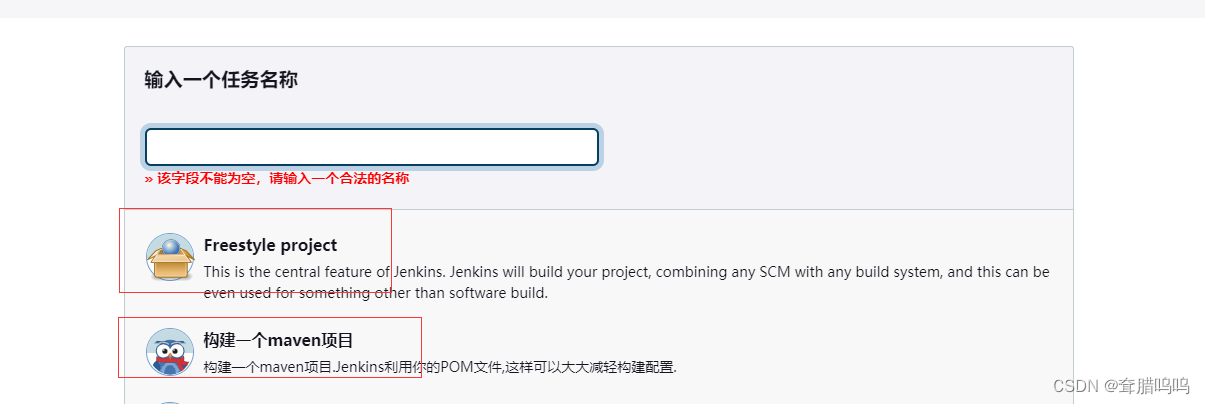
构建一个 maven 项目即可。
2.2.1 填写源码仓库信息

解释:第二个框指的是 gitee 上面的仓库地址。
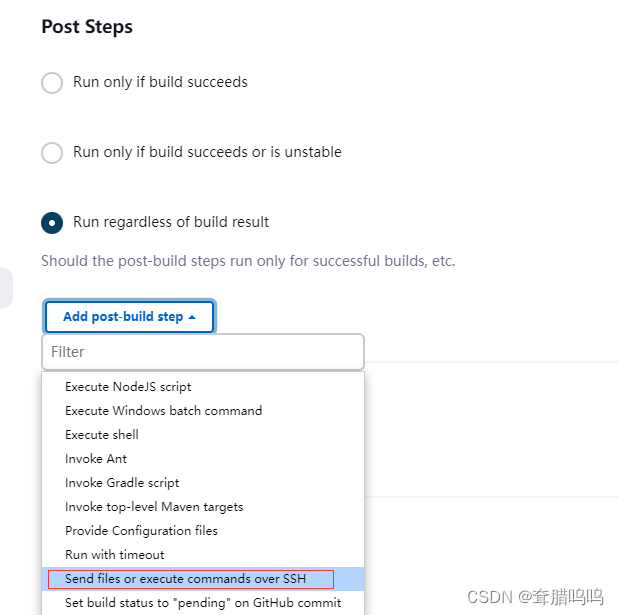
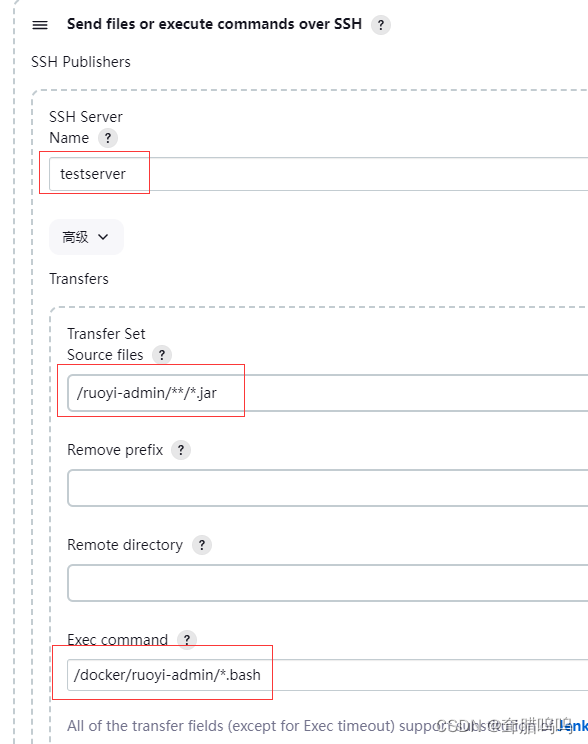
2.2.2 Post Steps设置
(1)勾选 SSH 设置

(2)填写包路径配置信息

描述:
- 第一个配置是选择jenkins系统配置的ssh服务器
- 第二个指 后端项目打包后的路径和文件
- 第三个指 远程服务器 执行的命令
(3)保存以后,构建即可。
声明:如果构建失败,有可能是配置出问题,这个需要自己排查了。本文主要记录个大概思路,也许会漏掉一些细节,导致最后实验失败。
(4)如果构建成功,检查云服务器的docker容器是否启动。浏览器访问路径ip:port,即可。
2.3 构建前端
(1)创建一个 freestyle project 项目。
(2)配置源码管理,如上面后端所示:
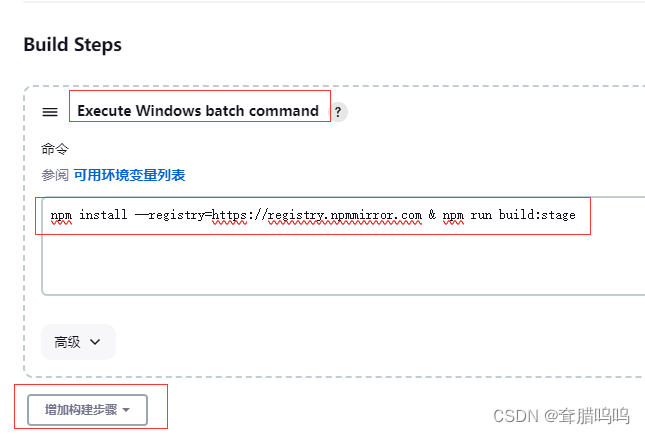
(3)构建环境,勾选Provide Node & npm bin/ folder to PATH,需要安装上面的插件,才会有这个选项
(4)Build Steps:由于我是windows环境,这里需要新增 Execute Windows batch command,在方框下输入构建命令 npm install --registry=https://registry.npmmirror.com & npm run build:stage,如下图所示:

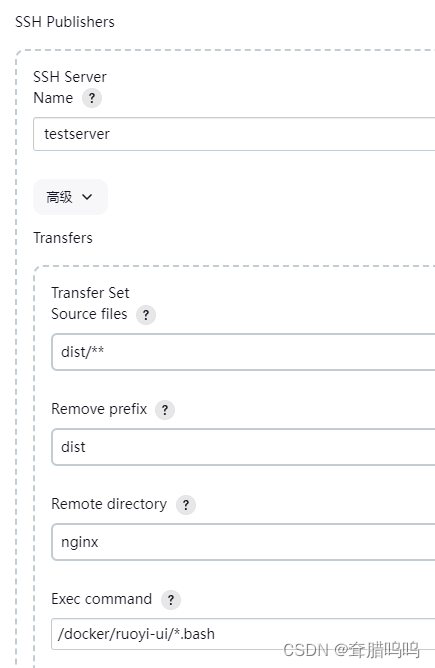
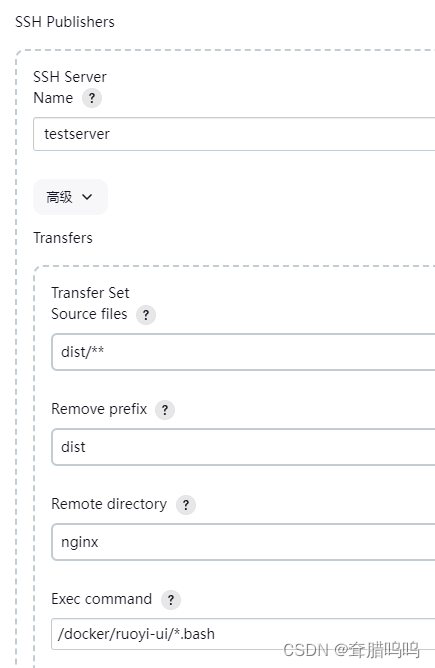
(5)构建后操作:配置ssh服务器以及相关命令
需要新增勾选 Send build artifacts over SSH,配置信息如下图所示:

解释:主要是告诉它,构建后的目录是什么,需要过滤掉 dist目录,以及最后存放在远程服务器的nginx目录下,最后发送完文件后,执行 bash脚本命令。
(6)保存后,点击Build Now即可。测试路径是IP:Port即可,前端一般是默认80端口,用ip访问即可。
当很重要的是在前端代码里面,需要把ip改成后端实际服务的ip。
提示:更改文件是 .env.staging文件的 VUE_APP_BASE_API = 'IP:Port'。
总结
整个构建过程大概就是这样。全部完成以后,就可以通过jenkins完成一整套的流程了。
相关文章:

Jenkins+Gitee+Docker+Ruoyi项目前后端分离部署
前言 描述:本文主要是用来记录 如何用标题上的技术,部署到云服务器上通过ip正常访问。 一、总览 1.1、Docker做的事 拉取 mysql 镜像拉取 redis 镜像拉取 jdk 镜像拉取 nginx 镜像 解释说明:前端项目的打包文件放在 nginx容器运行。后端…...
)
笙默考试管理系统-MyExamTest----codemirror(23)
笙默考试管理系统-MyExamTest----codemirror(23) 目录 笙默考试管理系统-MyExamTest----codemirror(23) 一、 笙默考试管理系统-MyExamTest 二、 笙默考试管理系统-MyExamTest 三、 笙默考试管理系统-MyExamTest 四、 笙…...
 泛型)
重学Java (一) 泛型
1. 前言 泛型编程自从 Java 5.0 中引入后已经超过15个年头了。对于现在的 Java 码农来说熟练使用泛型编程已经是家常便饭的事情了。所以本文就在不对泛型的基础使用在做说明了。 如果你还不会使用泛型的话,可以参考下面两个链接 Java 泛型详解The Java™ Tutorial…...

Docker 部署 Redis 服务
拉取最新版本的 Redis 镜像: $ sudo docker pull redis:latest在本地预先创建好 data 目录和 conf/redis.conf 文件。 使用以下命令来运行 Redis 容器: $ sudo docker run -itd --name redis --privilegedtrue -p 6379:6379 -v /home/ubuntu/docker/redis/data:/data -v /ho…...

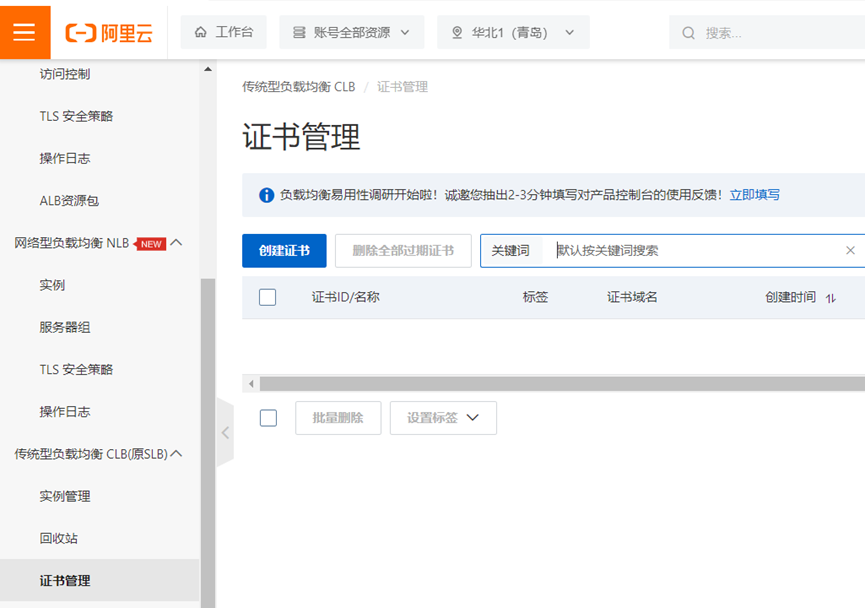
阿里云产品试用系列-负载均衡 SLB
阿里云负载均衡(Server Load Balancer,简称SLB)是云原生时代应用高可用的基本要素。通过将流量分发到不同的后端服务来扩展应用系统的服务吞吐能力,消除单点故障并提升应用系统的可用性。阿里云SLB包含面向4层的网络型负载均衡NLB…...

drf 对象级权限
drf 对象级权限 Django REST Framework(DRF)提供了对象级别权限(Object-level permissions)来控制特定对象的访问权限。 简单来说:通过视图类中的self.get_object(pk)得到一个obj对象(视图对象),在与requ…...

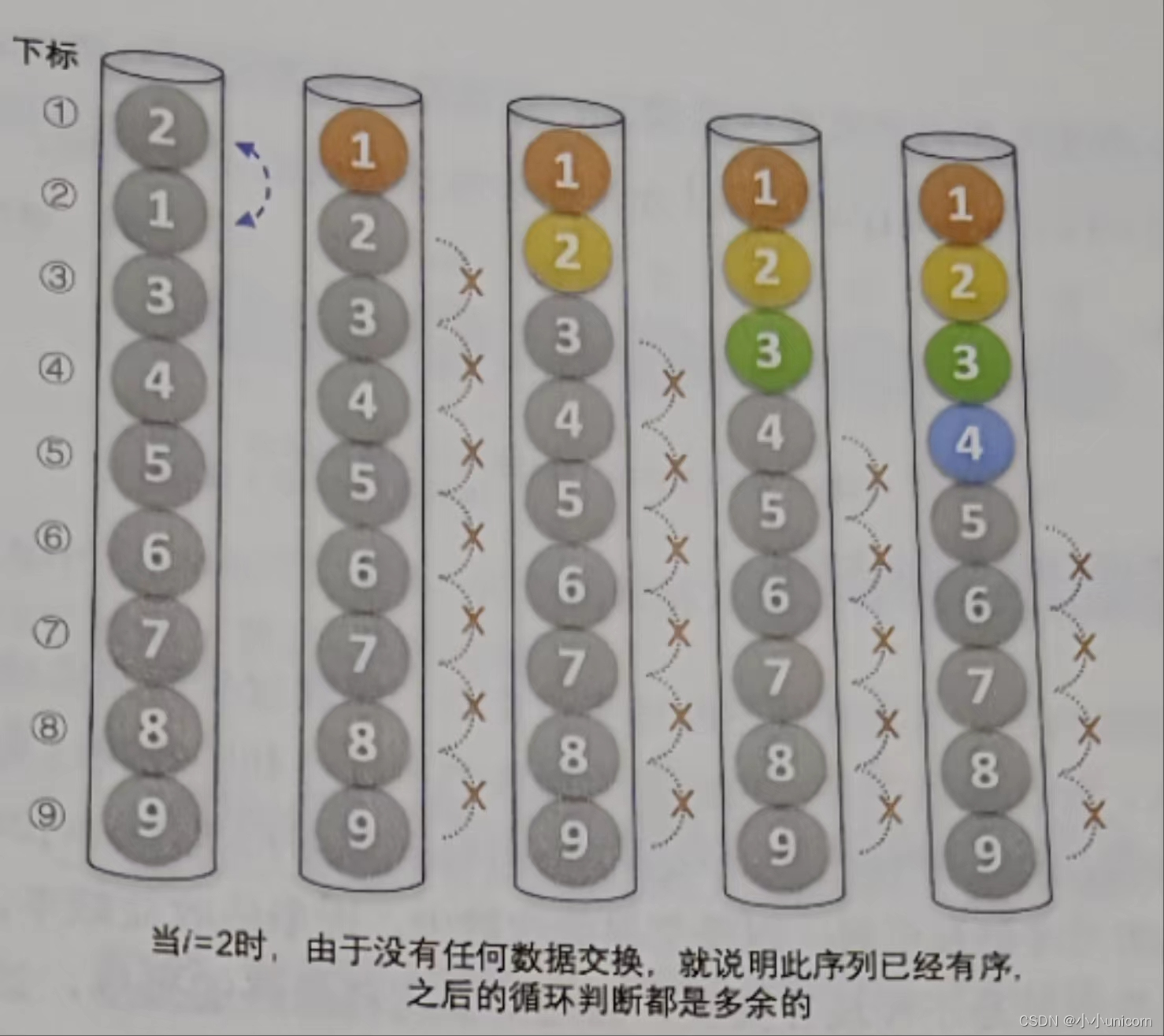
八大排序(二)--------冒泡排序
本专栏内容为:八大排序汇总 通过本专栏的深入学习,你可以了解并掌握八大排序以及相关的排序算法。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:八大排序汇总 🚚代码仓库:小小unicorn的代码仓库…...

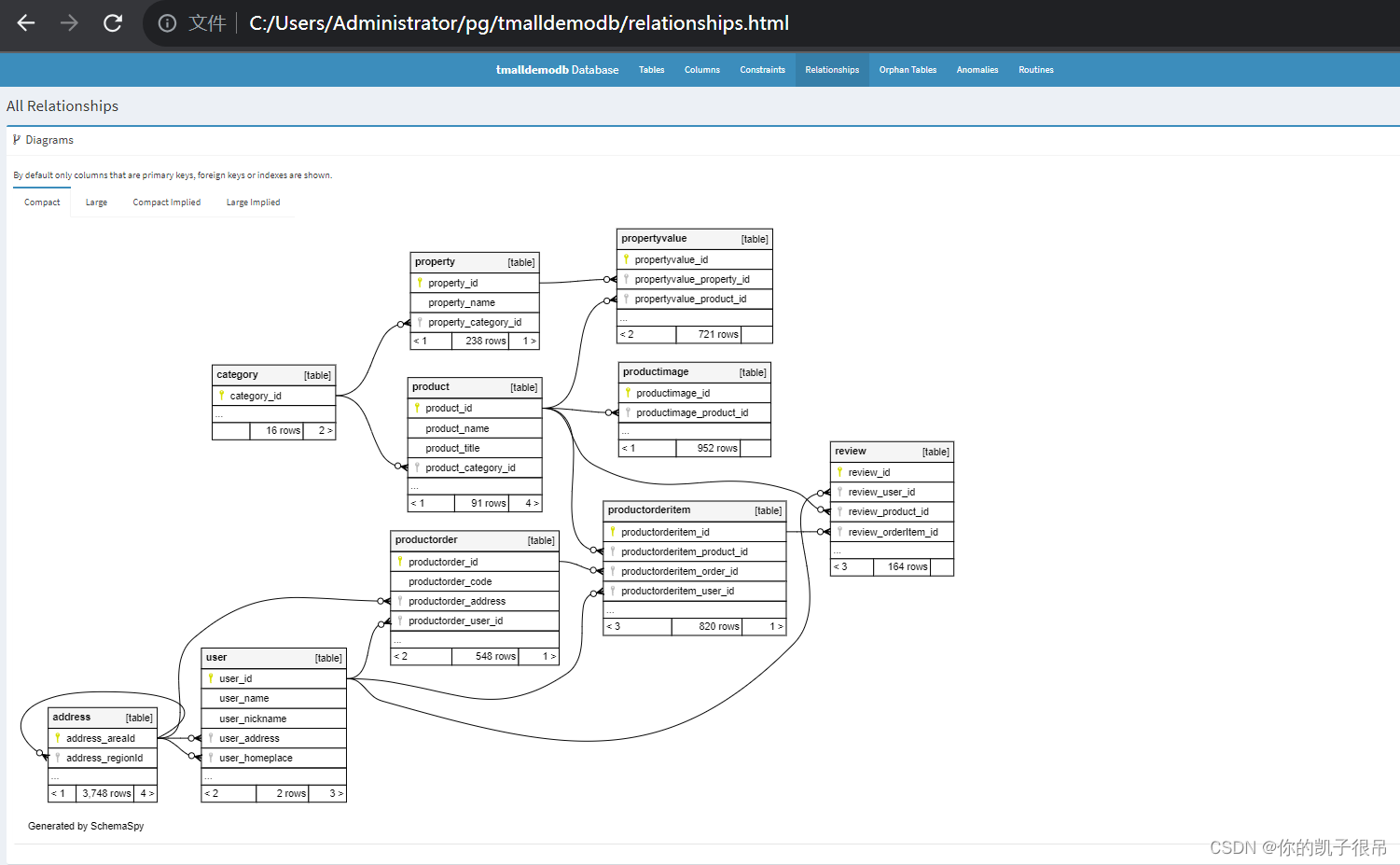
SmartSQL 一款开源的数据库文档管理工具
建议直接蓝奏云下载安装 蓝奏云下载:https://wwoc.lanzoum.com/b04dpvcxe 蓝奏云密码:123 项目介绍 SmartSQL 是一款方便、快捷的数据库文档查询、导出工具!从最初仅支持 数据库、CHM文档格式开始,通过不断地探索开发、集思广…...

代码随想录算法训练营第56天 | ● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 动态规划之编辑距离总结篇
文章目录 前言一、583. 两个字符串的删除操作二、72. 编辑距离三、动态规划之编辑距离总结篇总结 前言 一、583. 两个字符串的删除操作 两种思路:1.直接动态规划,求两个字符串需要删除的最小次数 2.采用子序列的和-最长公共子序列。思路一分析如下&#…...

矩阵 m * M = c
文章目录 题1题2 题1 (2023江苏领航杯-prng) 题目来源:https://dexterjie.github.io/2023/09/12/%E8%B5%9B%E9%A2%98%E5%A4%8D%E7%8E%B0/2023%E9%A2%86%E8%88%AA%E6%9D%AF/ 题目描述: (没有原数据,自己生成的数据) from Crypto.Util.number…...

Linux——IO
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——文件系统 ☂️<3>开发环境:Centos7 💬<4>前言:是不是只有C/C有文件操作呢?python,java&…...

svn(乌龟svn)和SVN-VS2022插件(visualsvn) 下载
下载地址: https://www.visualsvn.com/visualsvn/download/...

开源日报 0824 | 构建UI组件和页面的前端工作坊
Storybook 是一个用于构建 UI 组件和页面的前端工作坊,支持多种主流框架,提供丰富的插件,具有可配置性强和扩展性好的特点。 storybookjs/storybook Stars: 79.9k License: MIT Storybook 是一个用于构建 UI 组件和页面的前端工作坊&#x…...

福建三明大型工程机械3D扫描工程零件三维建模逆向抄数-CASAIM中科广电
高精度3D扫描技术已经在大型工件制造领域发挥着重要作用,可以高精度高效率实现全尺寸三维测量,本期,我们要分享的应用是大型工程机械3D扫描案例。 铣轮是深基础施工领域内工法先进、技术复杂程度高、高附加值的地连墙设备,具有成…...

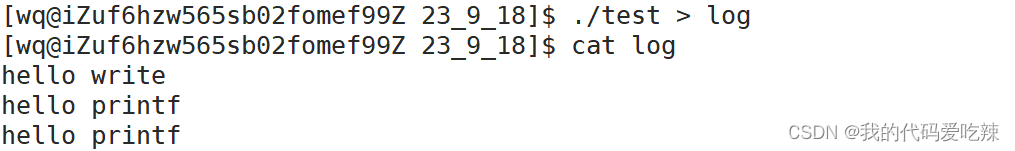
使用香橙派学习 Linux的守护进程
Q:什么是守护进程 A:Linux Daemon(守护进程)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行 某种任务或等待处理某些发生的事件。它不需要用户输入就能运行而且提供某种服务,不是对整个系统就是对某个…...

数据治理-数据仓库和商务智能
数据仓库的作用 减少数据冗余,提高信息一致性,让企业能够利用数据做出更优决策的方法,数据仓库是企业数据管理的核心。 业务驱动因素 运营支持职能、合规需求(历史数据响应)和商务智能活动(主因࿱…...

CH2--x86系统架构概览
2.1 OVERVIEW OF THE SYSTEM-LEVEL ARCHITECTURE 图中的实线箭头表示线性地址,虚线表示段选择器,虚线箭头表示物理地址 2.1.1 Global and Local Descriptor Tables 全局描述符表 (GDT) GDT是一个全局的段描述符表,它存储在系统内存中的一个固…...

Immutable.js API 简介
Immutable-js 这个库的实现是深拷贝还是浅拷贝?immutable 来源immutable.js三大特性: 持久化数据结构结构共享惰性操作 Immutable.js 的几种数据类型 immutable 使用 使用 npm 安装 immutable: 常用API介绍 MapListList.isList() 和 Map.isMa…...
)
HLSL 入门(一)
HLSL High Level Shader Language 高级着色语言,是Direct3D中用来编写Shader的语言。其语法类似于C语言。 虽然其主要作用是用来编写例如顶点着色器,像素着色器。但本质是对图形并行管线进行编程,因此也能用来编写用于计算的着色器ÿ…...

【Docker】挂载数据卷
一、Docker数据卷说明及操作 在Docker中挂载数据卷是一种将数据持久化保存的方法,以便容器之间或容器与主机之间共享数据。以下是如何在Docker中挂载数据卷的步骤: 1、创建数据卷 首先,您需要创建一个数据卷。可以使用以下命令创建一个数据卷…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
