高云FPGA系列教程(7):ARM GPIO外部中断
文章目录
- @[toc]
- GPIO中断简介
- FPGA配置
- 常用函数
- MCU程序设计
- 工程下载
文章目录
- @[toc]
- GPIO中断简介
- FPGA配置
- 常用函数
- MCU程序设计
- 工程下载
本文是高云FPGA系列教程的第7篇文章。
本篇文章介绍片上ARM Cortex-M3硬核处理器GPIO外部的使用,演示按键中断方式来控制LED亮灭,基于TangNano 4K开发板。
参考文档:Gowin_EMPU(GW1NS-4C)软件编程 参考手册
GPIO中断简介
高云GN1NSR-4C共有16个GPIO,每个GPIO可配置成输入或输出模式,支持中断输入,触发方式可选择:上升沿、下降沿、高电平、低电平触发。
typedef enum
{GPIO_Int_Disable = 0, /* Disable : Interrupt enable=0 */GPIO_Int_Low_Level, /* Low-level : Interrupt enable=1 */GPIO_Int_High_Level, /* High-level : Interrupt enable=1 & polarity=1 */GPIO_Int_Falling_Edge, /* Falling edge : Interrupt enable=1 & type=1 */GPIO_Int_Rising_Edge /* Rising edge : Interrupt enable=1 & polarity=1 & type=1 */
}GPIOInt_TypeDef;
中断优先级可通过NVIC进行设置,支持 0-7 级可编程中断优先级。
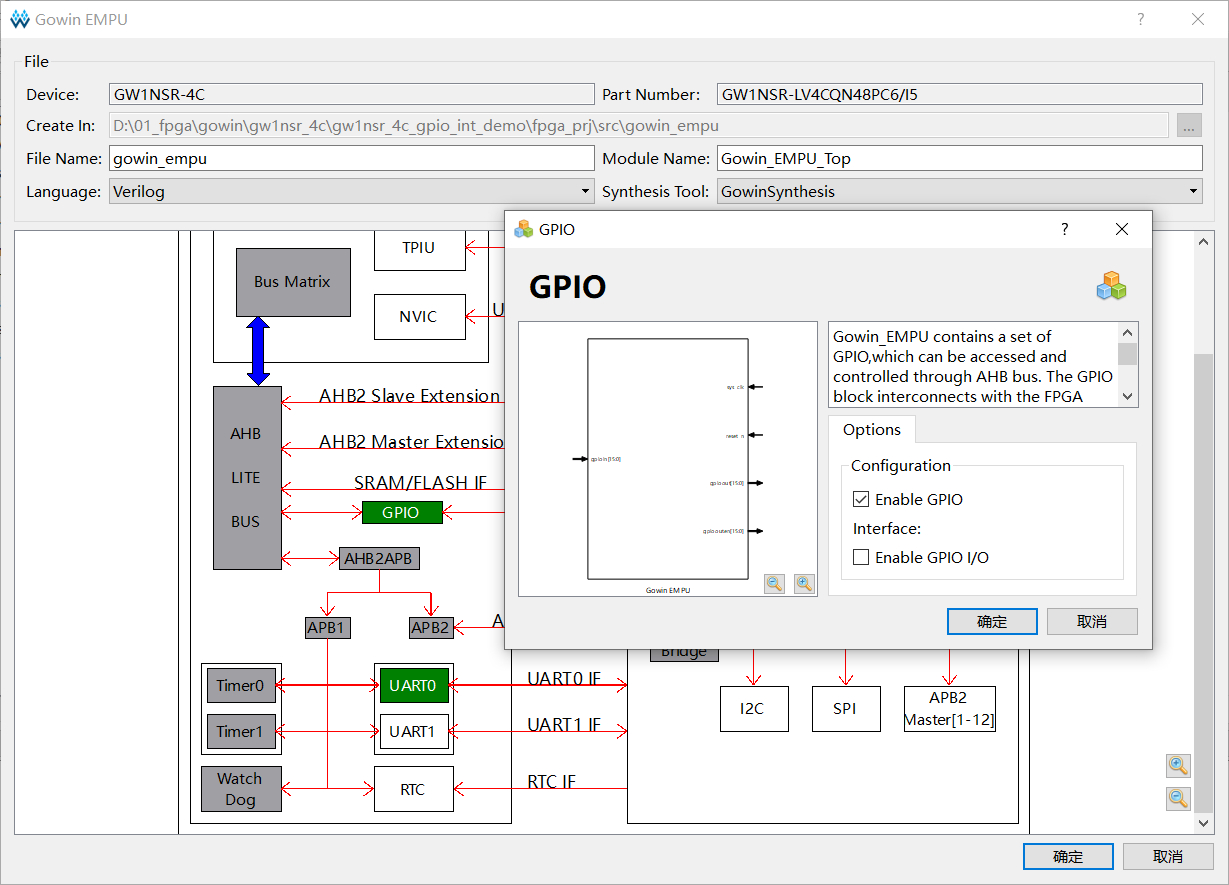
FPGA配置
FPGA工程中,EMPU需要使能GPIO外设。

顶层设计如下:
/**************************************************************** Copyright(C), 2010-2022, WeChat:MCU149.* ModuleName : top_hdl.v * Date : 2023年9月19日* Time : 20:19:39* Author : WeChat:MCU149* Function : gw1nsr-4c gpio interrupt demo* Version : v1.0* Version | Modify* ----------------------------------* v1.0 .....***************************************************************/module top_hdl(//Inputsinput gclk, // 27MHzinput gresetn, input key,input uart_rxd,//Outputsoutput uart_txd,output led
);wire clk_60m;wire arm_clk = clk_60m;
wire arm_resetn = gresetn;wire arm_uart0_rxd = uart_rxd;
wire arm_uart0_txd;
wire [15:0] arm_gpio_in;
wire [15:0] arm_gpio_out;
wire [15:0] arm_gpio_outen;assign uart_txd = arm_uart0_txd;
assign led = arm_gpio_out[1];
assign arm_gpio_in[0] = key;Gowin_PLLVR pll_ut0(.clkout(clk_60m), //output clkout.clkin(gclk) //input clkin
);Gowin_EMPU_Top arm_cortex_m3_core(//Inputs.sys_clk(arm_clk),.reset_n(arm_resetn),.uart0_rxd(arm_uart0_rxd), .gpioin(arm_gpio_in[15:0]),//Outputs.uart0_txd(arm_uart0_txd),.gpioout(arm_gpio_out[15:0]),.gpioouten(arm_gpio_outen[15:0])
);endmodule //top_hdl endLED连接到GPIO1,按键连接到GPIO0,按键按下是低电平。
常用函数
常用的GPIO驱动库函数如下:
//清除中断
void GPIO_IntClear(GPIO_TypeDef* GPIOx,uint32_t GPIO_Pin)
//获取中断触发状态
uint32_t GPIO_GetIntStatus(GPIO_TypeDef* GPIOx)
//中断使能
uint32_t GPIO_SetIntEnable(GPIO_TypeDef* GPIOx,uint32_t GPIO_Pin)
//设置高电平触发方式
void GPIO_SetIntHighLevel(GPIO_TypeDef* GPIOx,uint32_t GPIO_Pin)
//设置上升沿触发方式
void GPIO_SetIntRisingEdge(GPIO_TypeDef* GPIOx,uint32_t GPIO_Pin)
//设置低电平触发方式
void GPIO_SetIntLowLevel(GPIO_TypeDef* GPIOx,uint32_t GPIO_Pin)
//设置下降沿触发方式
void GPIO_SetIntFallingEdge(GPIO_TypeDef* GPIOx,uint32_t GPIO_Pin)
一般配置流程:
1. 配置GPIO输入输入模式,中断触发方式
2. 配置NVIC中断优先级
3. 使能NVIC和GPIO中断
4. 实现中断服务函数,并注释掉系统提供的中断服务函数
MCU程序设计
中断触发方式,可以在GPIO管脚初始化时进行设置,也可以通过单独的设定函数来设定。
首先是按键和LED对应的GPIO初始化,按键默认为高电平,按下是低电平,如果要按键按下触发中断,即从高电平到低电平,就设置成下降沿触发,如果想要按键松开触发中断,就设置为上升沿触发:
int gpio_init(void)
{GPIO_InitTypeDef init;NVIC_InitTypeDef InitTypeDef_NVIC;//KEY
// init.GPIO_Int = GPIO_Int_Falling_Edge; //press triginit.GPIO_Int = GPIO_Int_Rising_Edge; //release triginit.GPIO_Mode = GPIO_Mode_IN;init.GPIO_Pin = GPIO_Pin_0;GPIO_Init(GPIO0, &init);//LEDinit.GPIO_Int = GPIO_Int_Disable;init.GPIO_Mode = GPIO_Mode_OUT;init.GPIO_Pin = GPIO_Pin_1;GPIO_Init(GPIO0, &init);// GPIO_SetIntRisingEdge(GPIO0, GPIO_Pin_0); //release trig
// GPIO_SetIntFallingEdge(GPIO0, GPIO_Pin_0); //press trigGPIO_SetIntEnable(GPIO0, GPIO_Pin_0);NVIC_PriorityGroupConfig(NVIC_PriorityGroup_3);InitTypeDef_NVIC.NVIC_IRQChannel = PORT0_0_IRQn;InitTypeDef_NVIC.NVIC_IRQChannelPreemptionPriority = 1;InitTypeDef_NVIC.NVIC_IRQChannelSubPriority = 1;InitTypeDef_NVIC.NVIC_IRQChannelCmd = ENABLE;NVIC_Init(&InitTypeDef_NVIC);return 0;
}
需要注意的是,中断触发方式只能设置成一种,不支持设置成上升沿和下降沿都触发中断。
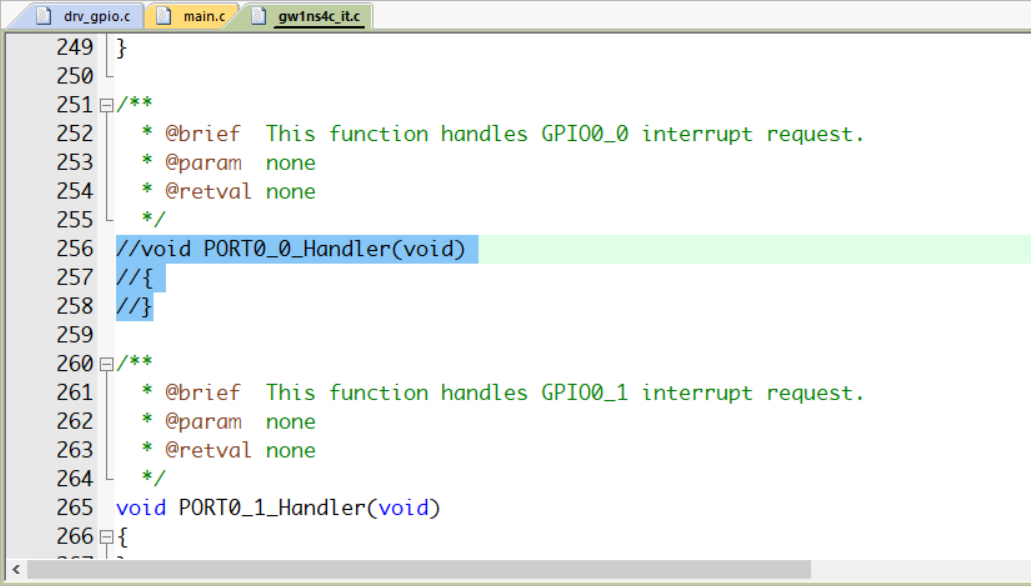
中断服务函数的实现:
void PORT0_0_Handler(void)
{static uint16_t data = 0;data = ~data;gpio_write(data);printf("GPIO0_0 Interrupt Trig\r\n");GPIO_IntClear(GPIO0, GPIO_Pin_0);
}
需要把gw1ns4c_it.c文件里的中断服务函数注释掉。

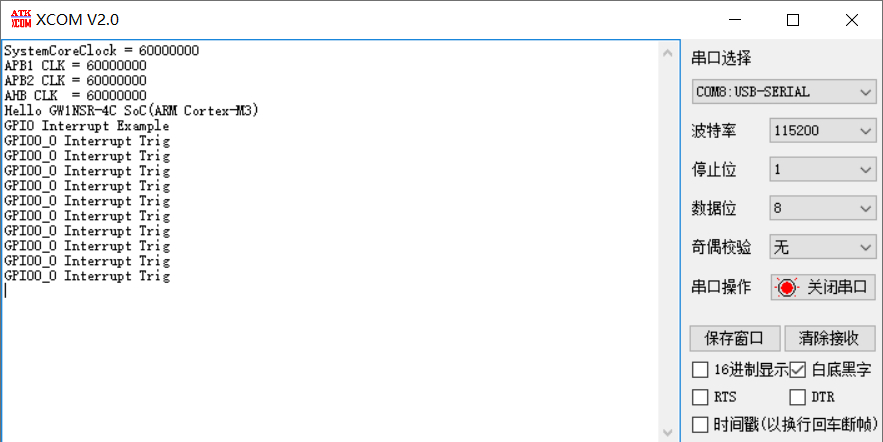
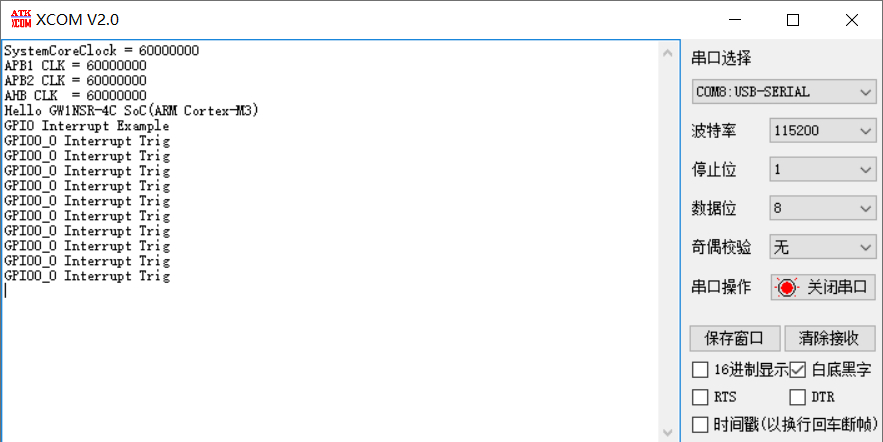
编译,加载bin文件运行:

按下按键,在串口会输出日志,LED同时状态翻转。

工程下载
本文基于TangNano 4K的开发板,配套工程在以下链接,包括Keil和GMD开发环境,都可以正常使用。
- gw1nsr_4c_gpio_int_demo.rar
本文是高云FPGA系列教程的第7篇文章。
相关文章:

高云FPGA系列教程(7):ARM GPIO外部中断
文章目录 [toc]GPIO中断简介FPGA配置常用函数MCU程序设计工程下载 本文是高云FPGA系列教程的第7篇文章。 本篇文章介绍片上ARM Cortex-M3硬核处理器GPIO外部的使用,演示按键中断方式来控制LED亮灭,基于TangNano 4K开发板。 参考文档:Gowin_E…...

Python爬虫:动态获取页面
动态网站根据用户的某些操作产生一些结果。例如,当网页仅在向下滚动或将鼠标移动到屏幕上时才完全加载时,这背后一定有一些动态编程。当您将鼠标指针悬停在某些文本上时,它会为您提供一些选项,它还包含一些动态.这是是一篇关于动态…...

大数据平台迁移后yarn连接zookeeper 异常分析
大数据平台迁移后yarn连接zookeeper 异常分析 XX保险HDP大数据平台机房迁移异常分析。 异常现象: 机房迁移后大部分组件都能正常启动Yarn 启动后8088 8042等端口无法访问Hive spark 作业提交到yarn会出现卡死。 【备注】虽然迁移,但IP不变。 1. Yarn连…...

Ubuntu Nginx 配置 SSL 证书
首先需要在 Ubuntu 中安装 Nginx 服务, 打开终端执行以下命令: $ sudo apt update $ sudo apt install nginx -y然后启动 Nginx 服务并设置为开机时自动启动, 执行以下命令: $ sudo systemctl start nginx $ sudo systemctl enable nginx最后再验证一下 Nginx 服务的当前状态…...

将本地前端工程中的npm依赖上传到Nexus
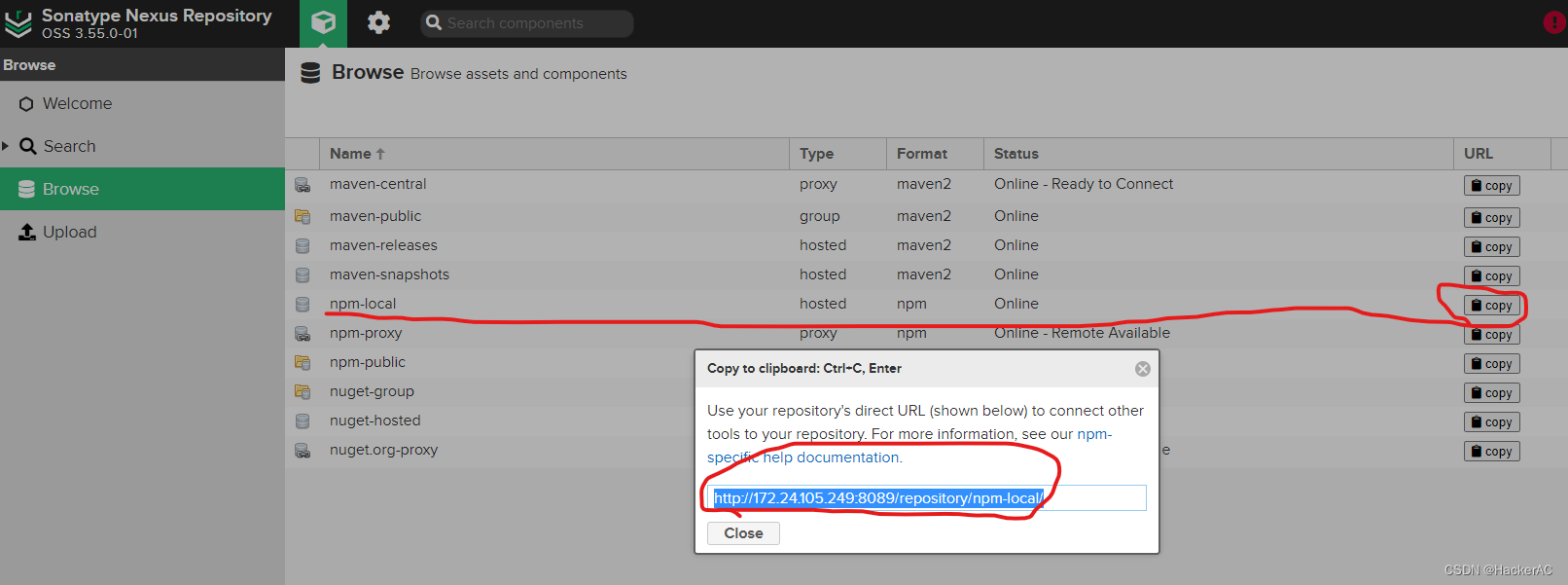
【问题背景】 用Nexus搭建了内网的依赖仓库,需要将前端工程中node_modules中的依赖上传到Nexus上,但是node_modules中的依赖已经是解压后的状态,如果直接机械地将其简单地打包上传到Nexus,那么无法通过npm install下载使用。故有…...

软考高级架构师下篇-16通信系统架构设计理论与实践
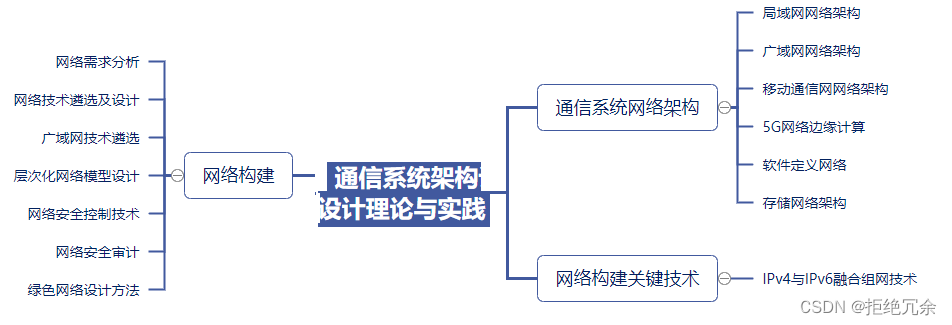
目录 1. 引言2. 通信系统网络架构3. 网络构建关键技术4. 网络构建5. 前文回顾1. 引言 此章节主要学习通信系统架构设计的理论和工作中的实践。根据新版考试大纲,本节知识点会涉及案例分析题(25分),而在历年考试中,案例题对该部分内容的考查并不多,虽在综合知识选择题目中…...

国庆中秋特辑(二)浪漫祝福方式 使用生成对抗网络(GAN)生成具有节日氛围的画作
要用人工智能技术来庆祝国庆中秋,我们可以使用生成对抗网络(GAN)生成具有节日氛围的画作。这里将使用深度学习框架 TensorFlow 和 Keras 来实现。 一、生成对抗网络(GAN) 生成对抗网络(GANs,…...

stm32 串口发送和接收
串口发送 #include "stm32f10x.h" // Device header #include <stdio.h> #include <stdarg.h>//初始化串口 void Serial_Init() {//开启时钟RCC_APB2PeriphClockCmd(RCC_APB2Periph_USART1,ENABLE);RCC_APB2PeriphClockCmd(RCC_APB2Pe…...

Vite + Vue3 实现前端项目工程化
通过官方脚手架初始化项目 第一种方式,这是使用vite命令创建,这种方式除了可以创建vue项目,还可以创建其他类型的项目,比如react项目 npm init vitelatest 第二种方式,这种方式是vite专门为vue做的配置,…...

Java动态代理Aop的好处
1. 预备知识-动态代理 1.1 什么是动态代理 动态代理利用Java的反射技术(Java Reflection)生成字节码,在运行时创建一个实现某些给定接口的新类(也称"动态代理类")及其实例。 1.2 动态代理的优势 动态代理的优势是实现无侵入式的代…...

各种存储性能瓶颈如何分析与优化?
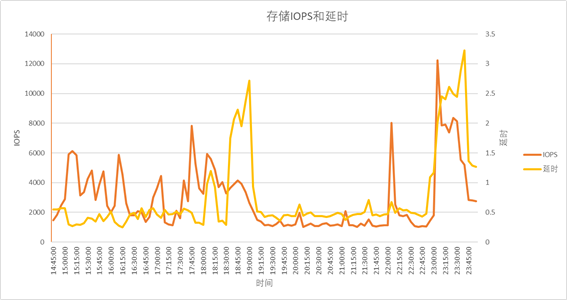
【摘要】本文结合实践剖析存储系统的架构及运行原理,深入分析各种存储性能瓶颈场景,并提出相应的性能优化手段,希望对同行有一定的借鉴和参考价值。 【作者】陈萍春,现就职于保险行业,拥有多年的系统、存储以及数据备…...

Android StateFlow初探
Android StateFlow初探 前言: 最近在学习StateFlow,感觉很好用,也很神奇,于是记录了一下. 1.简介: StateFlow 是一个状态容器式可观察数据流,可以向其收集器发出当前状态更新和新状态更新。还可通过其 …...

Docker Compose初使用
简介 Docker-Compose项目是Docker官方的开源项目,负责实现对Docker容器集群的快速编排。 Docker-Compose将所管理的容器分为三层,分别是 工程(project),服务(service)以及容器(cont…...

测试与FastAPI应用数据之间的差异
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 当使用两个不同的异步会话来测试FastAPI应用程序与数据库的连接时,可能会出现以下错误: 在测试中,在数据库中创建了一个对象&#x…...

WebStorm 2023年下载、安装教程、亲测有效
文章目录 简介安装步骤常用快捷键 简介 WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的…...

k8s储存卷
卷的类型 In-Tree存储卷插件 ◼ 临时存储卷 ◆emptyDir ◼ 节点本地存储卷 ◆hostPath, local ◼ 网络存储卷 ◆文件系统:NFS、GlusterFS、CephFS和Cinder ◆块设备:iSCSI、FC、RBD和vSphereVolume ◆存储平台:Quobyte、PortworxVolume、Sto…...

【解决Win】“ 无法打开某exe提示无法成功完成操作,因为文件包含病毒或潜在的垃圾软件“
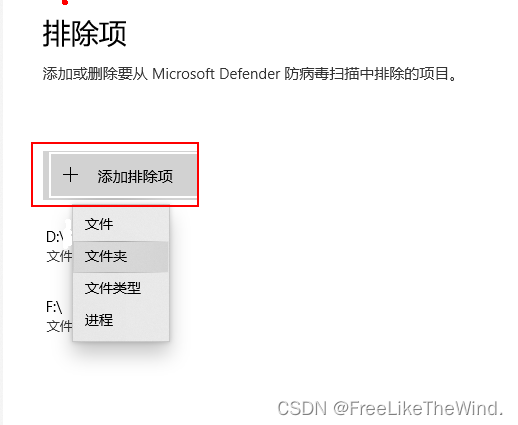
在下载某个应用程序,打开时出现了“无法成功完成操作因为文件包含病毒或潜在垃圾”的提示,遇到这个情况怎么解决? 下面为大家分享故障原因及具体的处理方法。 故障原因 是由于杀毒 防护等原因引起的。 解决方案 打开Windows 安全中心 选择…...

SpringBoot调用ChatGPT-API实现智能对话
目录 一、说明 二、代码 2.1、对话测试 2.2、单次对话 2.3、连续对话 2.4、AI绘画 一、说明 我们在登录chatgpt官网进行对话是不收费的,但需要魔法。在调用官网的API时,在代码层面上使用,通过API KEY进行对话是收费的,不过刚…...

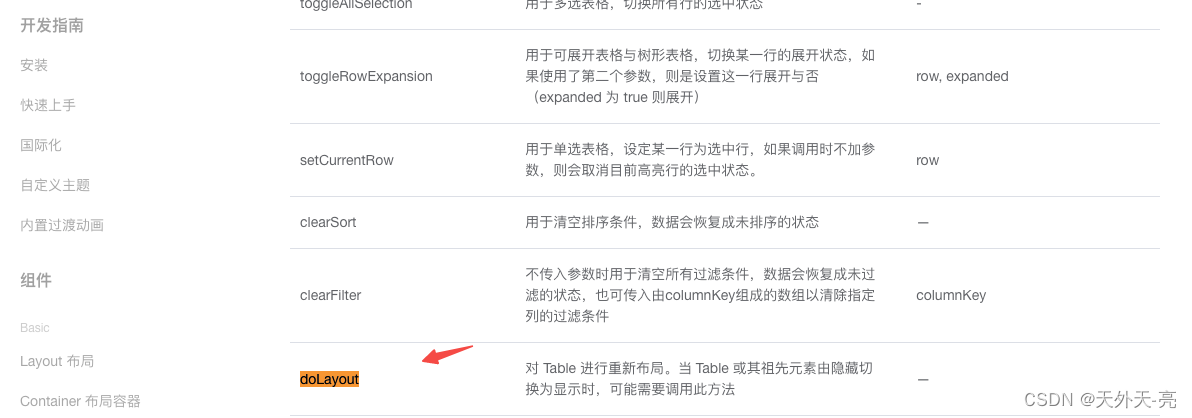
element-table出现错位解决方法
先看示例图,这个在开发中还是很常遇到的,在table切换不同数据时或者切换页面时,容易出现: 解决方法很简单,官方有提供方法: 我们可以在重新渲染数据后: this.$nextTick(() > {this.$refs.…...

DC电源模块具有不同的安装方式和安全规范
BOSHIDA DC电源模块具有不同的安装方式和安全规范 DC电源模块是将低压直流电转换为需要的输出电压的装置。它们广泛应用于各种领域和行业,如通信、医疗、工业、家用电器等。安装DC电源模块应严格按照相关的安全规范进行,以确保其正常运行和安全使用。 D…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
