【flutter】架构之商城main入口
架构之商城main入口
- 前言
- 一、项目模块的划分
- 二、入口main的配置
- 三、配置文件怎么做
- 总结
前言
本栏目我们将完成一个商城项目的架构搭建,并完善中间的所有功能,总页面大概200个,如果你能看完整个栏目,你肯定能独立完成flutter 项目的整体研发工作。
首先新建一个叫blog_mall 的项目,能看到这里的,我想都知道该怎么创建项目了,这里就不再赘述。
一、项目模块的划分
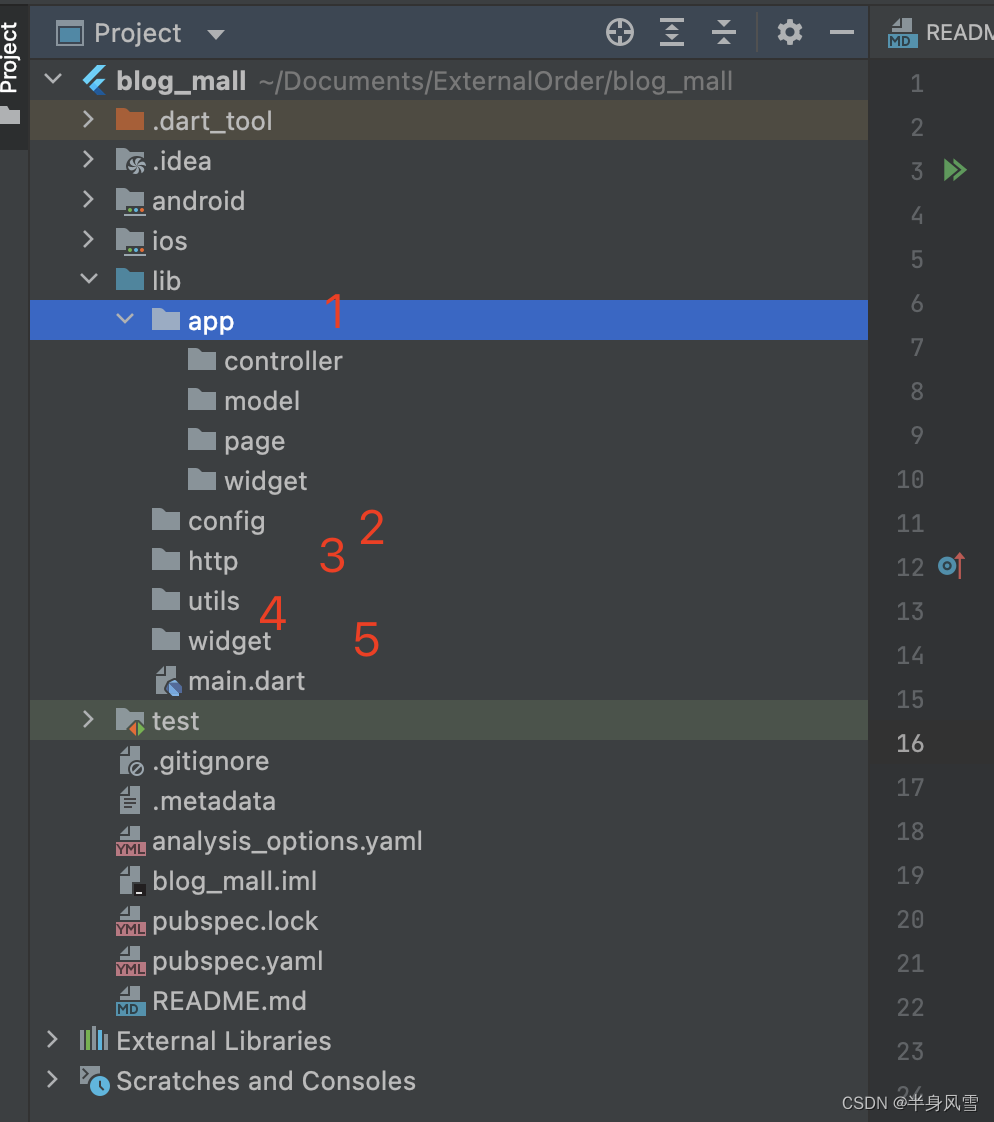
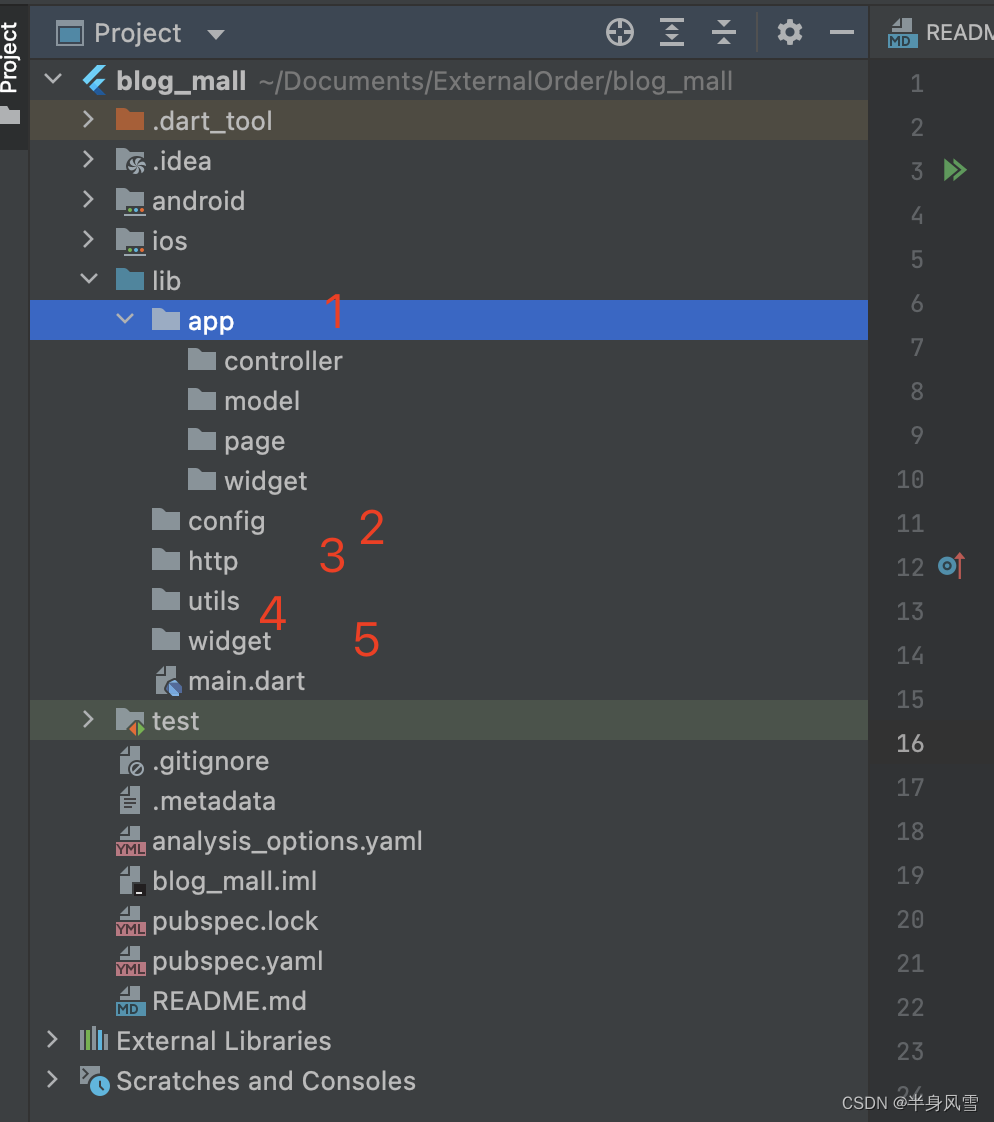
在开始前,我们先介绍一下项目的整体架构

由上图我们可以看到,我把整个项目的文件夹分为了5个模块:
- app: 整个项目的主题文件夹
- config: 项目的基础配置文件
- http:网络模块
- utils:工具模块
- widget:通用的child 模块
二、入口main的配置
在配置main 入口文件之前,我们先导入本项目主要的框架插件:
# 设备适配 flutter_screenutil: ^5.8.4 # 状态管理 get: ^4.6.5 # 收起键盘 keyboard_dismisser: ^3.0.0 # 加载器 flutter_easyloading: ^3.0.5
- flutter_screenutil:做前端的,最重要的是,没错,就是适配,这个组件会完美的解决你的问题。
- get:大家可以看到,我将使用getx 作为整个项目的状态管理器,如果有对getx 这个组件不太了解的,可以翻看我之前写的相关文章。
- keyboard_dismisser:当你使用文本输入框的,键盘怎么回收?单个设置?麻烦不你,这里教你一键解决。
- flutter_easyloading:网络请求?吐司?菊花?这个全都有。
上面我们介绍导入的四个组件,下面我们来看看主要针对main 文件做了什么改造:
class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return ScreenUtilInit(// 一般情况下,你的设计师的UI比例初始值都是它designSize: const Size(375, 812),minTextAdapt: true,splitScreenMode: true,builder: (context, child) {return KeyboardDismisser(gestures: const [GestureType.onTap],child: GetMaterialApp(// 项目的主题走起来theme: FhTheme.getTheme(),debugShowCheckedModeBanner: false,title: '即时零售',// 配置的路由文件,什么?routes??? 不需要,完全不需要getPages: GetPages.getPages,initialBinding: BaseBindings(),builder: (context, child) {// 初始化你的loading EasyLoading.init();// 看不懂这个是什么???你想你的APP 字体会跟随系统字体大小去改变的话,你尽管干掉它return MediaQuery(data: MediaQuery.of(context).copyWith(textScaleFactor: 1.0),child: FlutterEasyLoading(child: child ?? Container(),),);},),);},);}
}
看完上面的代码,如果你还有什么疑问的话,那么我只想说,你没救了,还是尽快换个行业比较好。
三、配置文件怎么做
上面的代码中,你看到了"GetPages.getPages" 路由的配置,“FhTheme.getTheme()” 主题色的配置,“BaseBindings()” bindings 的配置,那么这些文件夹里面都是什么呢?带着疑问我们继续看。
import 'package:get/get.dart';/// 1 * FileName: get_pages
/// 2 * Author: tiger -- 范虎
/// 3 * Date: 2023/9/20 11:52
/// 4 * Description:
/// 5 * 作者博客:半身风雪class GetPages{// static String home = '/home';static List<GetPage> getPages = [// GetPage(name: home, page: () => const HomePage()),];}
GetPages 啥也不是,他就只是一个GetPage 的数组,后期我们所有的路由都将在这里进行配置,具体可参考示例。
import 'package:get/get.dart';/// 1 * FileName: base_bindings
/// 2 * Author: tiger -- 范虎
/// 3 * Date: 2023/9/20 11:54
/// 4 * Description:
/// 5 * 作者博客:半身风雪class BaseBindings extends Bindings{void dependencies() {// TODO: implement dependencies// Get.lazyPut<HomeController>(() => HomeController, fenix: true);}}
Bindings 的配置文件也一样,这里我们初始化的整个项目的所有controller,怎么用?看示例啊,加载方式有几种,我就不一一介绍,普遍使用lazyPut 就可以了,fenix 的初始值是false ,这里我为什么要用true?因为他可以让你的controller 复活,想想你跳了N个界面之后,突然想调第一个controller 的数据,但是这个controller 已经被销毁了,会发生什么呢?
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';import 'fh_colors.dart';/// 1 * FileName: fh_theme
/// 2 * Author: tiger -- 范虎
/// 3 * Date: 2023/9/20 11:39
/// 4 * Description: 项目主题
/// 5 * 作者博客:半身风雪class FhTheme{static ThemeData getTheme(){return ThemeData(// 取消按钮的溅射效果splashColor: Colors.transparent,highlightColor: Colors.transparent,hoverColor: Colors.transparent,// 页面背景色scaffoldBackgroundColor: FhColors.themeColor,// 分割线颜色dividerColor: FhColors.dividerColor,// 全局appbar样式控制appBarTheme: const AppBarTheme(//分割线elevation: 0.0,//背景色color: Colors.white,// 状态栏systemOverlayStyle: SystemUiOverlayStyle(statusBarColor: Colors.transparent,statusBarIconBrightness: Brightness.dark,statusBarBrightness: Brightness.dark,),),// 底部 bottom 主题bottomNavigationBarTheme: const BottomNavigationBarThemeData(backgroundColor: Colors.white,),// floatingActionButtonTheme: const FloatingActionButtonThemeData(// //浮动按钮样式 after v1.13.2. 后不建议使用// backgroundColor: Colors.white,// ),);}
}
theme 主题色,这个就没有什么好说的了,你只有明白一点,整个项目中,你所有widget 的初始色值、属性等,都可以在这里进行赋值,不懂的请移步看我之前的文章。
在上面的class 中,你还疑惑FhColors 是什么?别急,这个是我们自己封装的色值文件。
class FhColors{static Color themeColor = FhColorUtils.hexStringColor('#F4F5F9');static Color dividerColor = FhColorUtils.hexStringColor('#E6E6E6');static Color textBlack = FhColorUtils.hexStringColor('#000000');}
作用就一个,后期项目中所有的设置我们都将放在这里,进行统一的管理。
纳尼?FhColorUtils 又是啥???
拜托,FhColorUtils 就是一个色值转换的封装操作,里面就放你flutter 目前不支持的色值格式转换就行,你就理解成色值转换器呗。
贴代码?i no 你去看一下我前面的文章行不行啊,都有的。
总结
本篇文章很短,内容也很少,但是有一点,当你去新建项目的时候,main 文件就这么写,觉得没错,说不定你的管理还给你加个鸡腿呢。
相关文章:

【flutter】架构之商城main入口
架构之商城main入口 前言一、项目模块的划分二、入口main的配置三、配置文件怎么做总结 前言 本栏目我们将完成一个商城项目的架构搭建,并完善中间的所有功能,总页面大概200个,如果你能看完整个栏目,你肯定能独立完成flutter 项目…...

linux学习实操计划0103-安装软件
本系列内容全部给基于Ubuntu操作系统。 系统版本:#32~22.04.1-Ubuntu SMP PREEMPT_DYNAMIC Fri Aug 18 10:40:13 UTC 1 安装deb格式软件 Debian包是Unixar的标准归档,将包文件信息以及包内容,经过gzip和tar打包而成。 处理这些包的经典程序是…...

git vscode
01:工作区 **02:暂存区 git add . 3:本地库 git commit -m ’ 4:远程库 git push example 点击箭头之后...

Linux命令行批量删除文件
1、 删除当前目录下60min前的所有.log结尾文件 find ./ -type f -name "*.log" -mmin 60 -delete 2、删除当前目录下30天前的所有.log结尾文件 find ./ -type f -name "*.log" -mtime 30 -delete...

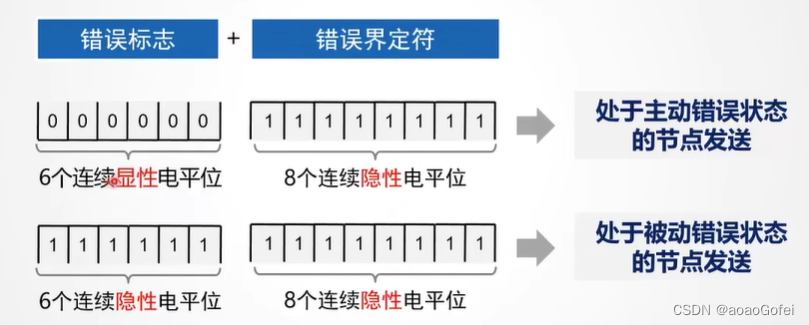
CAN - 基础
CAN 基础 概念分类特点物理层收发器线与编码方式通信方式采样点/位 常见故障 数据链路层CAN控制器数据帧分类数据帧格式数据帧DBC解析CRC校验远程帧 总线竞争与仲裁非破坏性仲裁机制 节点状态与错误处理机制节点状态错误处理机制错误帧 概念 分类 CANCAN FD高速CAN低俗容错CA…...

【Hash表】找出出现一次的数字-力扣 136
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

Resize和centerCrop的区别
首先要记住,transforms只能对PIL读入的图片进行操作,而且PIL和opencv只能读取H * W * C形式的图片。 resize(size):将图片的短边缩放成size的比例,然后长边也跟着缩放,使得缩放后的图片相对于原图的长宽比不变。如果想要resize成自己想要的图…...

无涯教程-JavaScript - SUM函数
描述 SUM函数可添加值。 语法 SUM (number1, [number2]...)争论 Argument描述Required/Optionalnumber1The first number you want to add. The number can be a value, a cell reference, or a cell range.Requirednumber2, …You can specify up to 255 additional numbe…...

ChatGLM P-Tuningv2微调定制AI大模型
前言 什么是模型微调 想象一下,你正在学习如何弹奏一首钢琴曲目。你已经学会了一些基本的钢琴技巧,但你想要更进一步,尝试演奏一首特定的曲目。这时,你会选择一首你感兴趣的曲目,并开始深度练习。 Fine-tuning(微调)在机器学习中也是类似的概念。当我们使用预先训练好…...

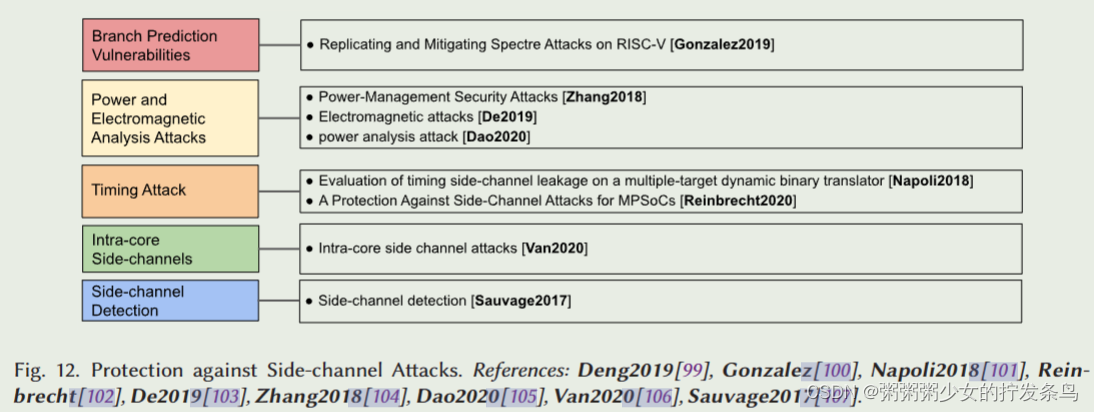
关于RISC-V安全性的全面综述
目录 摘要引言RISC-V安全综述通用平台的安全要求信任的根源与硬件安全模块OTP管理模块安全内存对称加密(如AES)引擎不对称加密[131](例如,公钥RSA)引擎HASH/HAMC引擎随机数/位生成(例如TRNG[136]࿰…...

Python基础语法规则和Java不同的地方
Java是现在最流行的语言,也是广大程序员最熟悉的语言。然而,随着人工智能领域的快速发展,Python作为新星崭露头角。通过对比Java语言来学习Python语言,可以事半功倍。 首先,我们来看Python和Java在注释上的区别。在Jav…...

振弦采集仪安全监测路基边坡的解决方案
振弦采集仪安全监测路基边坡的解决方案 随着人们对交通安全的重视和公路工程的发展,路基边坡安全监测成为了重要的课题之一。路基边坡作为公路的基础,其稳定性直接关系到公路的使用寿命和行车安全。而振弦采集仪作为一种新型的安全监测设备,可…...

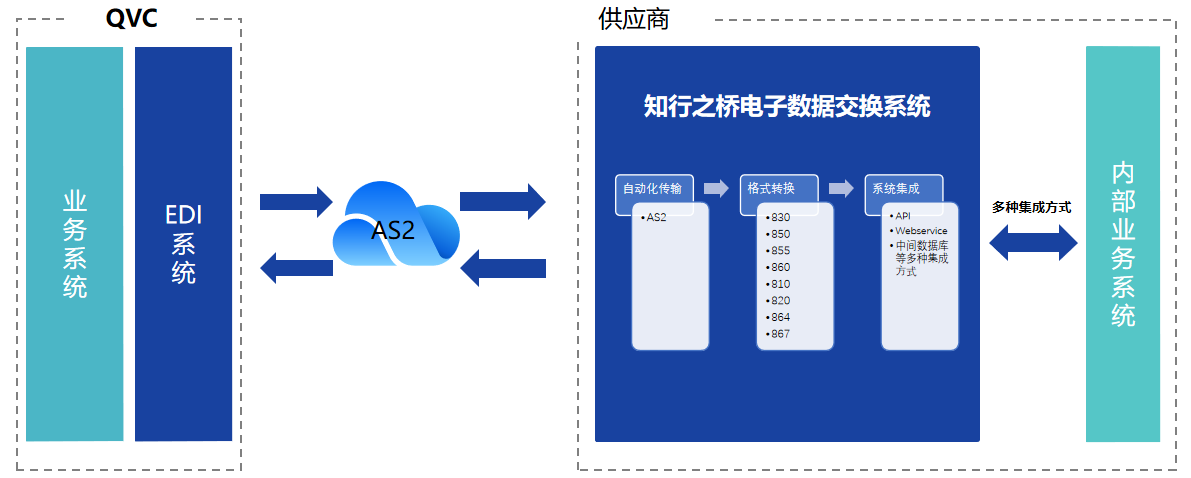
如何与QVC 建立EDI连接?
QVC,全称为Quality, Value, Convenience(品质、价值、便利),成立于1986年,是一家全球领先的零售电视和在线零售商。作为一家多渠道零售商,QVC致力于为客户提供高品质、独特的商品,通过电视、互联…...

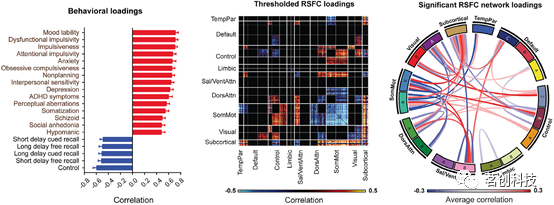
脑网络图谱
前言 研究人脑面临的一个挑战是其多尺度组织和系统复杂性。我们对大脑组织的认识主要来源于离体组织学检查,如细胞结构映射。通过研究全脑微观结构特征的变化,可以划分为不同的脑区。然而,这种研究大脑组织的“局部”方法非常耗时、耗资源&a…...

无涯教程-JavaScript - SQRTPI函数
描述 SQRTPI函数返回(number * pi)的平方根。 语法 SQRTPI (number)争论 Argument描述Required/OptionalNumberThe number by which pi is multiplied.Required Notes If the specified number < 0, SQRTPI returns the #NUM! error value.如果指定的数字为非数字,则S…...
——命名空间(Namespace)、配置分组(Group)和配置集ID(Data ID))
Nacos使用教程(四)——命名空间(Namespace)、配置分组(Group)和配置集ID(Data ID)
文章目录 Nacos命名空间(Namespace)一、什么是命名空间二、命名空间的作用1. 隔离环境2. 分类管理3. 权限控制 三、命名空间的使用四、总结 Nacos配置分组(Group)一、什么是配置分组二、配置分组的作用1. 分类管理2. 隔离控制3. 动…...

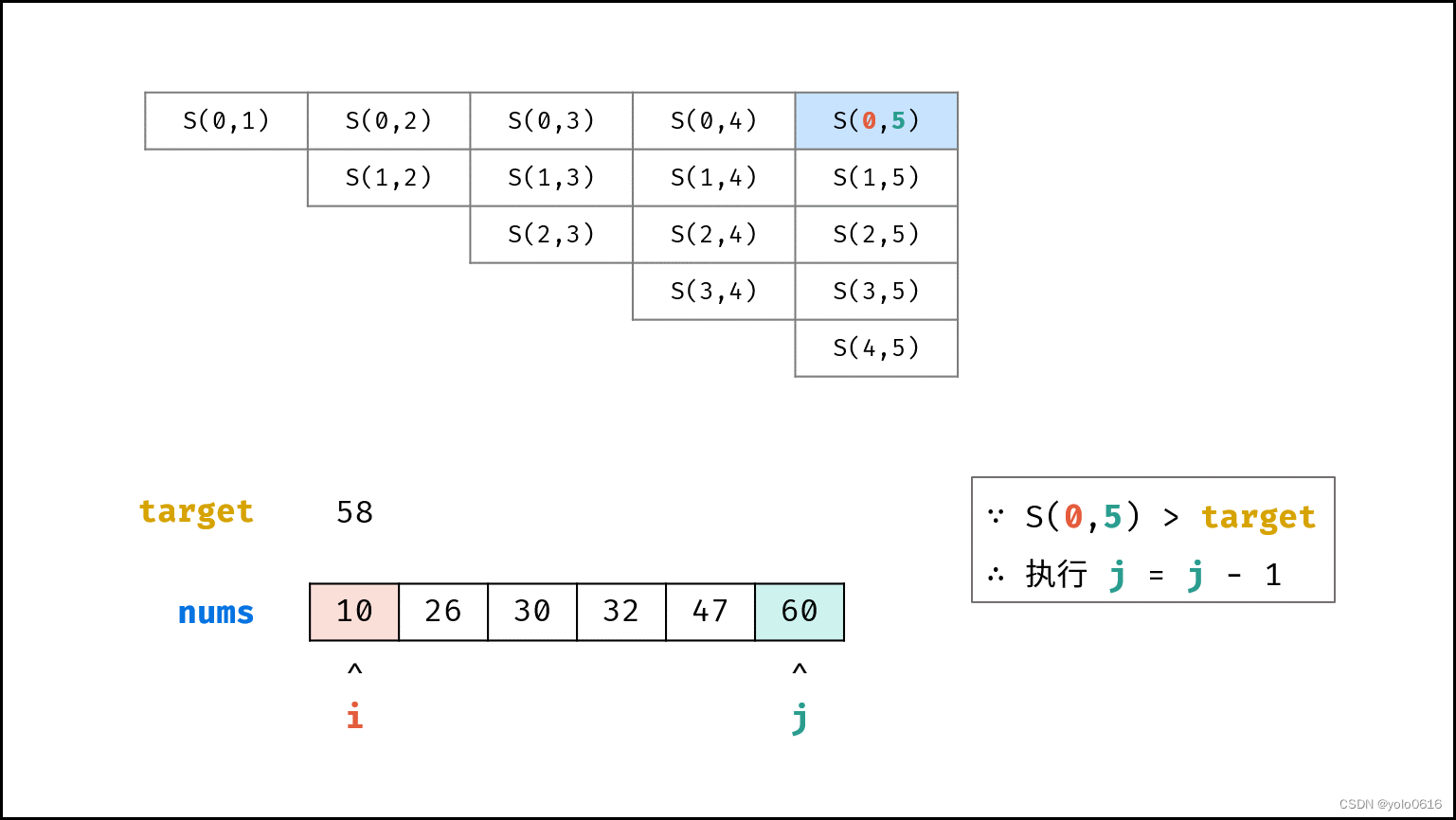
三、双指针(two-point)
文章目录 一、算法核心思想二、算法模型(一)对撞指针1.[704.二分查找](https://leetcode.cn/problems/binary-search/)(1)思路(2)代码(3)复杂度分析 2.[15.三数之和](https://leetco…...

Redis 是什么和使用场景概述(技术选型)
一、Redis 是什么 Redis是一款开源的高性能键值存储系统。它支持多种数据结构,如字符串、列表、集合、哈希表、有序集合等,并提供了丰富的操作命令和功能。Redis的主要特点包括: 内存存储:Redis将数据存储在内存中,因此…...

【数据结构】七大排序
文章目录 💐1. 插入排序🌼1.1 直接插入排序🌼1.2 希尔排序 💐2. 选择排序🌼2.1 直接选择排序🌼2.2 堆排序 💐3. 交换排序🌼3.1 冒泡排序🌼3.2 快速排序🌼3.2.…...

区块链实验室(24) - FISCO网络重构
若干次实验以后,FISCO网络中100个节点堆积了不少交易记录,消耗不少磁盘空间,见下图所示,100个节点累计消耗了10G空间。 观察每个节点的磁盘消耗,以node88为例,消耗了107MB,见下图所示。在该节点…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
