el-date-picker 封装一个简单的日期组件, 主要是禁用日期

子组件
<template><div><el-date-pickerv-model="dateModel"type="datetimerange":picker-options="pickerOptions"range-separator="至"ref="picker"start-placeholder="开始日期"end-placeholder="结束日期":default-time="defaultTime"/></div>
</template><script>
// 定义一天的毫秒数
const ONE_DAY_MS = 24 * 60 * 60 * 1000;
export default {props: {// 日期范围值value: {type: Array,default: () => []},// 选择的日期范围限制limit: {type: Number,default: Infinity},// 是否禁止选择当前日期之后的日期disableCurrentDateLater:{type:Boolean,default: false},// 只能选择当前日期之前的天数限制daysLimit: {type: Number,default: Infinity},// 是否显示快捷选项showShortcuts:{type:Boolean,default: true},// 默认开始和结束时间的时分秒defaultTime:{type: Array,default: () => (['00:00:00', '23:59:59'])}},data() {return {// 日期选择器的选项pickerOptions: {onPick: this.handlePick,disabledDate: this.isDisabledDate,shortcuts: this.showShortcuts ? this.getShortcuts() : [],},};},methods: {// 处理日期选择// 当选择的最小日期存在时,如果已经存在pickerMinDate,则将其置空;如果不存在pickerMinDate,则将选择的最小日期赋值给pickerMinDatehandlePick({ minDate }) {const now = new Date();now.setSeconds(0, 0); // 清除秒和毫秒if (minDate && this.pickerMinDate) {this.pickerMinDate = null;} else if (minDate) {this.pickerMinDate = minDate.getTime();}},// 判断日期是否被禁用// 如果pickerMinDate存在,则判断日期是否超出范围或者在当前日期之后;如果pickerMinDate不存在,则判断日期是否在30天前或者在当前日期之后isDisabledDate(time) {const now = new Date();const thirtyDaysAgo = now.getTime() - this.daysLimit * ONE_DAY_MS;if (this.pickerMinDate) {return this.isDateOutOfRange(time, thirtyDaysAgo, this.pickerMinDate) || this.isDateAfterNow(time, now);}return time.getTime() < thirtyDaysAgo || this.isDateAfterNow(time, now);},// 判断日期是否超出范围// 如果日期在pickerMinDate的limit天之后,或者在pickerMinDate的limit天之前,或者在30天前,则返回true,表示日期超出范围isDateOutOfRange(time, thirtyDaysAgo, pickerMinDate) {const limitTime = this.limit * ONE_DAY_MS;return (time.getTime() > (pickerMinDate + limitTime)) || (time.getTime() < (pickerMinDate - limitTime)) || time.getTime() < thirtyDaysAgo;},// 判断日期是否在当前日期之后isDateAfterNow(time, now) {return this.disableCurrentDateLater && time.getTime() > now.getTime();},// 获取快捷选项getShortcuts() {return [{text: '最近一周',onClick: this.getShortcutPicker(7)}, {text: '最近一个月',onClick: this.getShortcutPicker(30)}, {text: '最近三个月',onClick: this.getShortcutPicker(90)}];},// 获取快捷选项的日期范围getShortcutPicker(days) {return (picker) => {const end = new Date();const start = new Date();start.setTime(start.getTime() - days * ONE_DAY_MS);picker.$emit('pick', [start, end]);};},},computed: {// 日期模型,用于v-model双向绑定dateModel: {get() {return this.value ? this.value.map(date => new Date(date)) : [];},set(val) {if (val) {this.$emit('input', val.map(date => date.getTime()));} else {this.$emit('input', null);}}}},
};
</script>
父组件
<template><div id="app"><!--disableCurrentDateLater 当前时间之后的日期是否禁止选择limit 选择的范围: 比如: 只能选1月1日前后的30天 ,这里就传30daysLimit 只能选择当前时间之前的多少天--><myDatePickerv-model="date":limit="10":daysLimit="30"disableCurrentDateLater/></div>
</template><script>
import myDatePicker from './components/myDatePicker'
export default {name: 'App',components: {myDatePicker,},data() {return {date: [],}},
}
</script>相关文章:

el-date-picker 封装一个简单的日期组件, 主要是禁用日期
子组件 <template><div><el-date-pickerv-model"dateModel"type"datetimerange":picker-options"pickerOptions"range-separator"至"ref"picker"start-placeholder"开始日期"end-placeholder&quo…...

保研复习-计算机组成原理
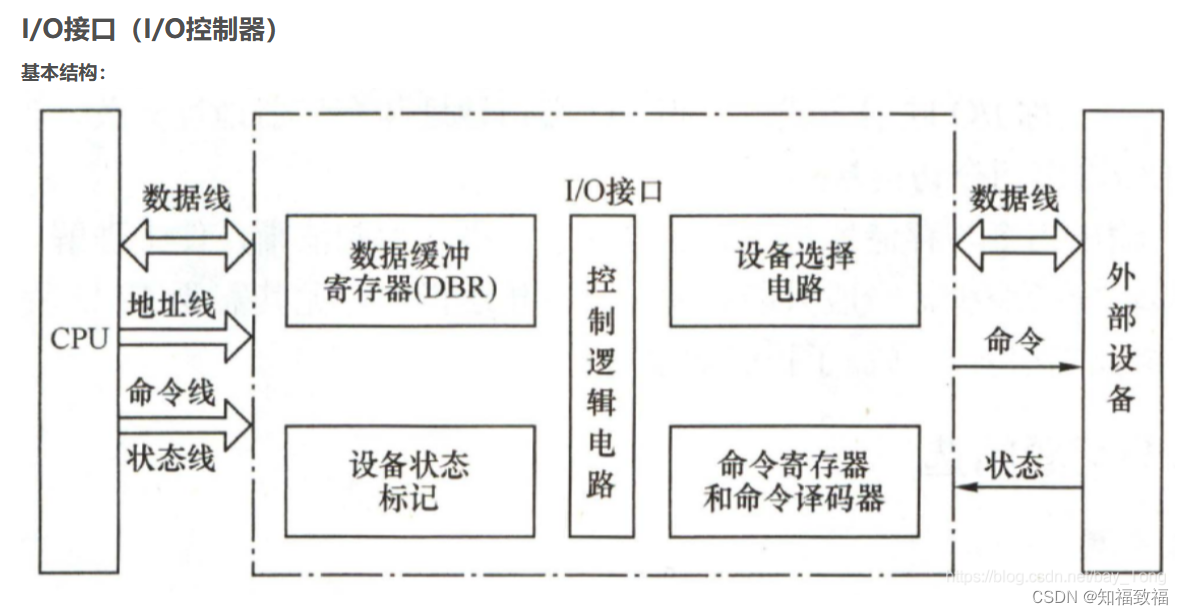
计算机组成原理 计算机组成冯诺依曼体系结构计算机系统的层次结构计算机的五大组成部件编译和解释的区别 CPUCPU的组成寄存器的类型指令类型指令功能指令执行过程 存储器存储器的层次结构寻址方式 输入和输出io方式有哪几种IO接口的基本结构 计算机组成 冯诺依曼体系结构 存储…...

linux环境安装redis(亲测完成)
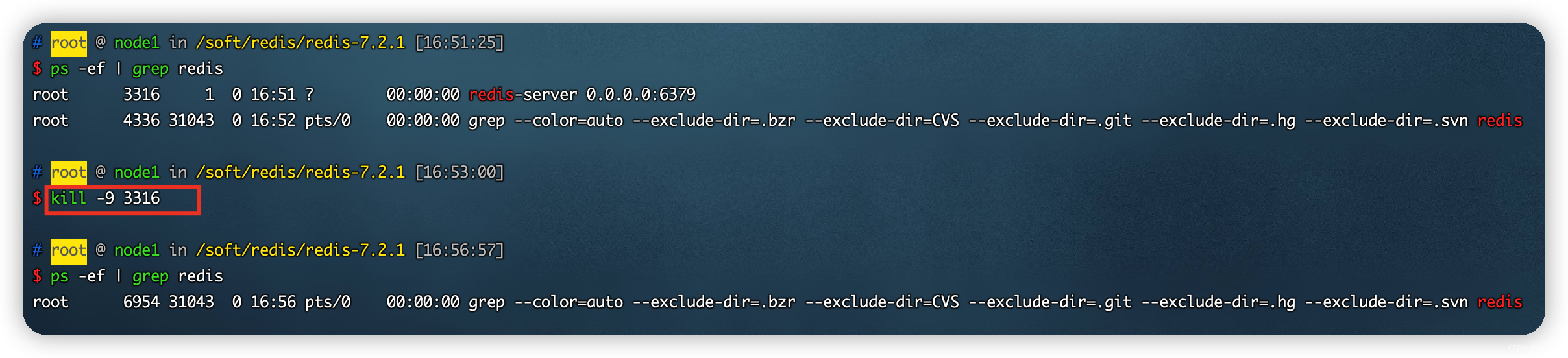
linux环境安装redis 亲测完成 前言一、redis简介Redis 与其他 key - value 缓存产品有以下三个特点:Redis 优势 二、安装redis1.下载安装包2.创建服务器安装路径3.上传安装包4.解压安装包5.依赖安装6.编译 三、启动1)默认启动错误解决方式 2)指定配置启动2.1&#x…...

关于命令行交互自动化,及pyinstaller打包wexpect的问题
Python自动化工具 用来执行命令并进行交互,比如需要输入账号密码或者确认的场景 linux平台可以用pexpect,但是windows平台有一些差异,比较好用的是pexpect的变种wexpect,如果脚本中用了wexpect,并且要打包成onefile&a…...

8.4 【MySQL】文件系统对数据库的影响
因为 MySQL 的数据都是存在文件系统中的,就不得不受到文件系统的一些制约,这在数据库和表的命名、表的大小和性能方面体现的比较明显,比如下边这些方面: 数据库名称和表名称不得超过文件系统所允许的最大长度。 每个数据库都对应…...

Python WEB框架FastAPI (二)
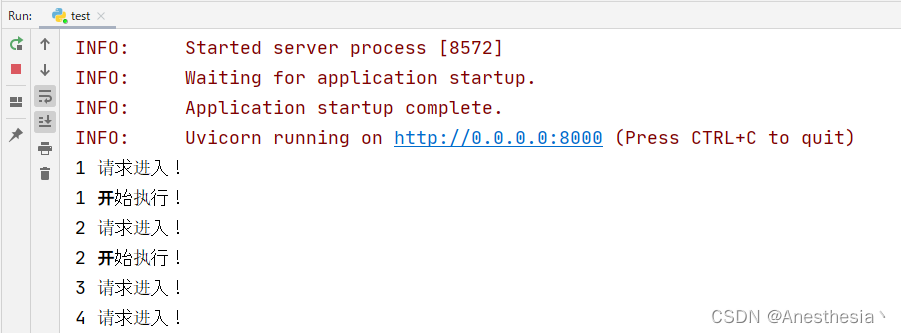
Python WEB框架FastAPI (二) 最近一直在使用fastapi,随着使用的深入发现我对于它的了解还是太少了,以至于踩了一些坑。所以在这里记录一下,愿看到的小伙伴不迷路。 路径传参并发问题 一、路径传参 这是对上一个传参…...

基于Java网络书店商城设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

怒刷LeetCode的第3天(Java版)
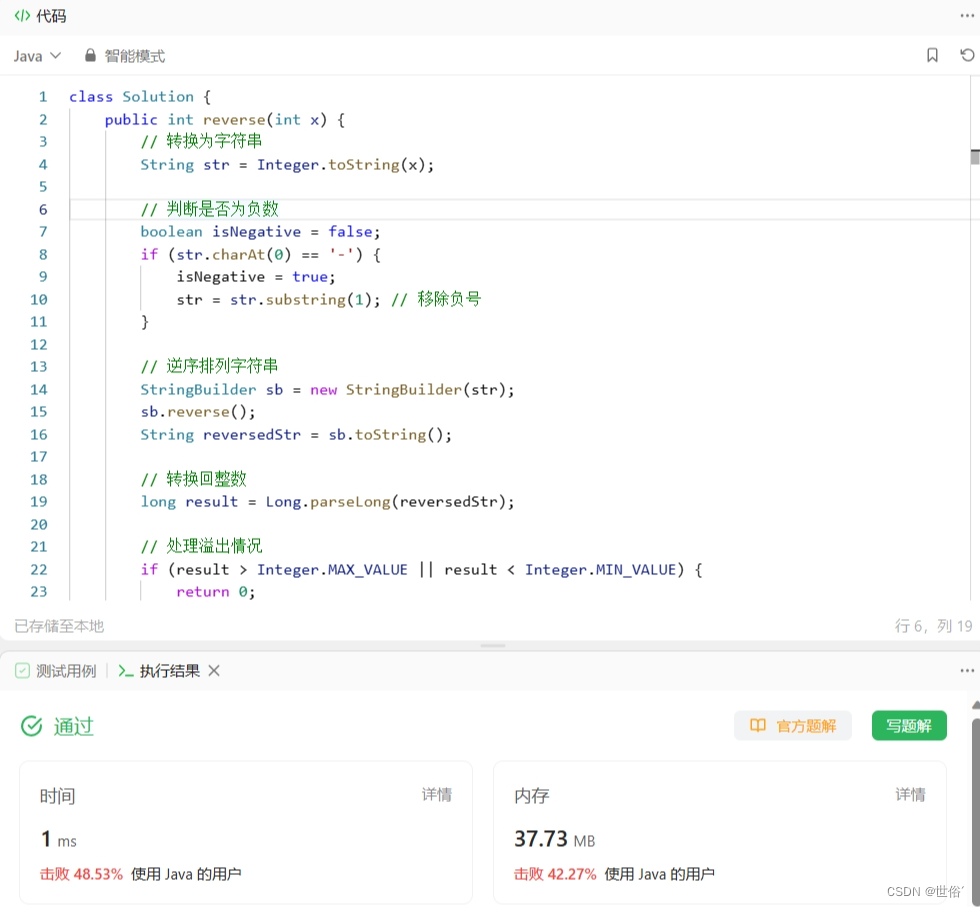
目录 第一题 题目来源 题目内容 解决方法 方法一:动态规划 第二题 题目来源 题目内容 解决方法 方法一:模拟 方法二:数学规律 方法三:分组 第三题 题目来源 题目内容 解决方法 方法一:数学方法 方法…...

JavaScript数组去重常用方法
数组去重是在 JavaScript 开发中经常遇到的问题。本文将从前言、分析、使用场景、具体实现代码和注意事项等方面,详细讨论 JavaScript 数组去重的方法。 前言: 在 JavaScript 中,数组是一种常用的数据结构,用于存储多个值。然而…...

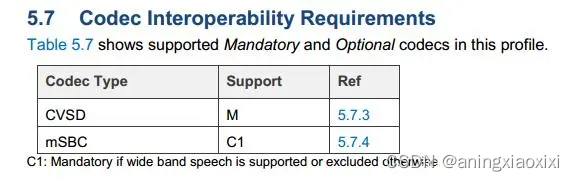
蓝牙电话之HFP—电话音频
1 媒体音频: 播放蓝牙音乐的数据,这种音频对质量要求高,数据发送有重传机制,从而以l2cap的数据形式走ACL链路。编码方式有:SBC、AAC、APTX、APTX_HD、LDAC这五种编码方式,最基础的编码方式是SBC࿰…...

JDBC基本概念
什么是JDBC JDBC概念 JDBC(Java DataBase Connectivity)是一套统一的基于Java语言的关系数据库编程接口规范。 该规范允许将SQL语句作为参数通过JDBC接口发送给远端数据库, …...

leetcode876 链表的中间节点
题目 给你单链表的头结点 head ,请你找出并返回链表的中间结点。 如果有两个中间结点,则返回第二个中间结点。 示例 输入:head [1,2,3,4,5] 输出:[3,4,5] 解释:链表只有一个中间结点,值为 3 。 输入&a…...

了解方法重写
父类 package com.mypackage.oop.demo07;//重写都是方法的重写,与属性无关 public class B {public static void test(){System.out.println("B>test.()");}public void test2(){System.out.println("B2>test.()");} }子类 package com…...

2、从“键鼠套装”到“全键盘游戏化”审核
1、风行内容仓的增效之路 - 前言 内容仓成立初期,安全审核组是规模最大的小组,占到部门人数的半壁江山,因此增效工作首先就从安全审核开始。 早期安全审核每天的达标值在800条左右,每天的总审核量不到1万,距离业务部门…...

【flutter】架构之商城main入口
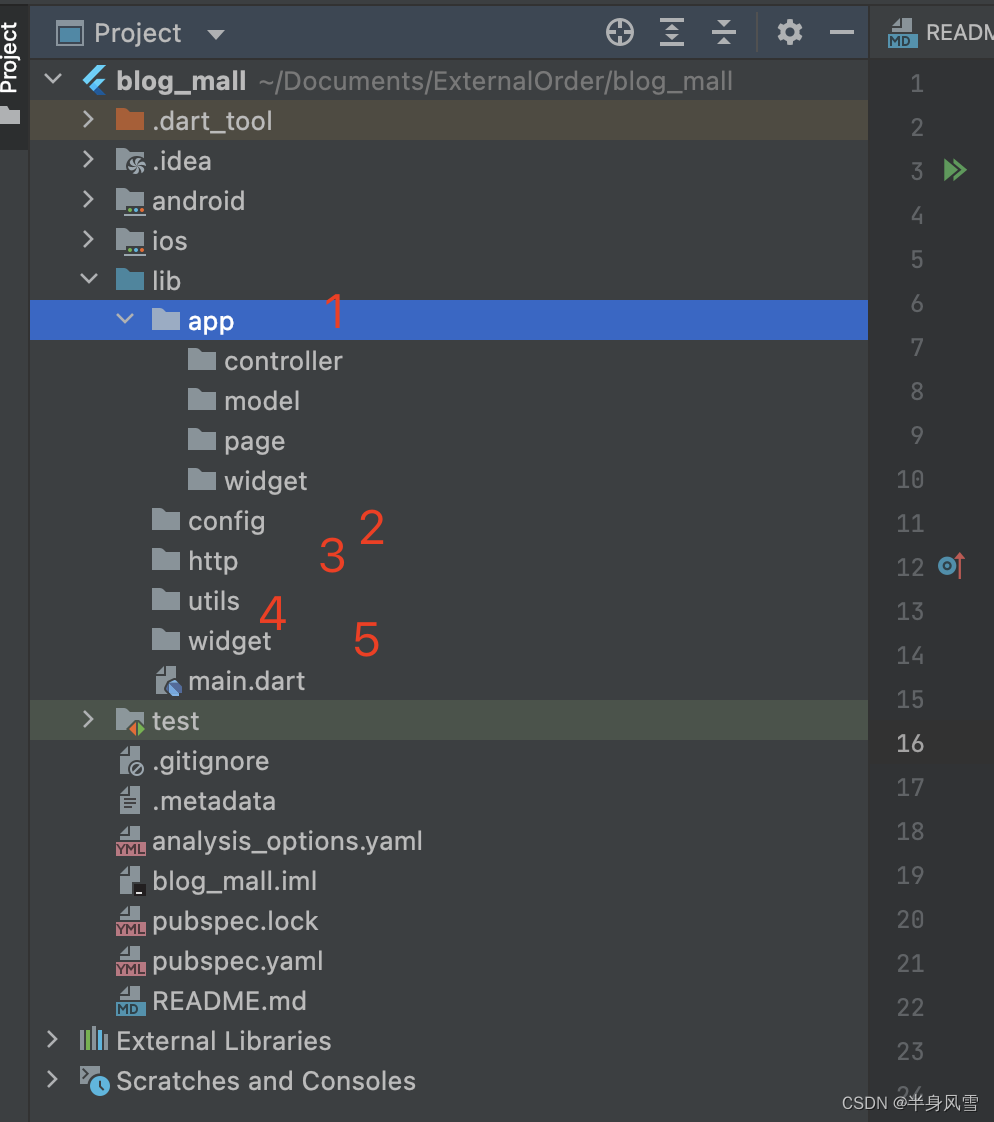
架构之商城main入口 前言一、项目模块的划分二、入口main的配置三、配置文件怎么做总结 前言 本栏目我们将完成一个商城项目的架构搭建,并完善中间的所有功能,总页面大概200个,如果你能看完整个栏目,你肯定能独立完成flutter 项目…...

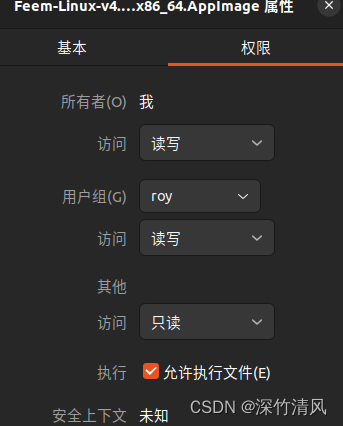
linux学习实操计划0103-安装软件
本系列内容全部给基于Ubuntu操作系统。 系统版本:#32~22.04.1-Ubuntu SMP PREEMPT_DYNAMIC Fri Aug 18 10:40:13 UTC 1 安装deb格式软件 Debian包是Unixar的标准归档,将包文件信息以及包内容,经过gzip和tar打包而成。 处理这些包的经典程序是…...

git vscode
01:工作区 **02:暂存区 git add . 3:本地库 git commit -m ’ 4:远程库 git push example 点击箭头之后...

Linux命令行批量删除文件
1、 删除当前目录下60min前的所有.log结尾文件 find ./ -type f -name "*.log" -mmin 60 -delete 2、删除当前目录下30天前的所有.log结尾文件 find ./ -type f -name "*.log" -mtime 30 -delete...

CAN - 基础
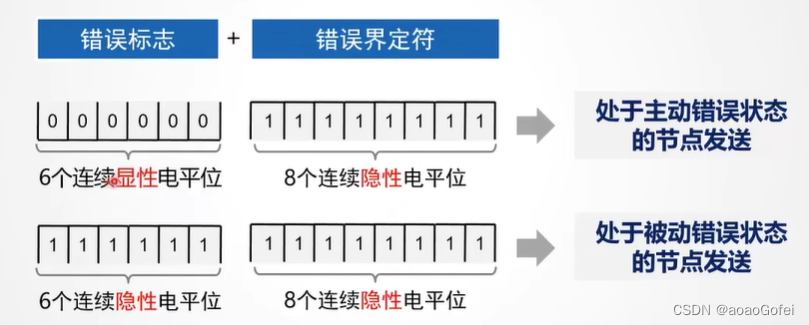
CAN 基础 概念分类特点物理层收发器线与编码方式通信方式采样点/位 常见故障 数据链路层CAN控制器数据帧分类数据帧格式数据帧DBC解析CRC校验远程帧 总线竞争与仲裁非破坏性仲裁机制 节点状态与错误处理机制节点状态错误处理机制错误帧 概念 分类 CANCAN FD高速CAN低俗容错CA…...

【Hash表】找出出现一次的数字-力扣 136
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

Yolo11改进策略:Block改进|FCM,特征互补映射模块|AAAI 2025|即插即用
1 论文信息 FBRT-YOLO(Faster and Better for Real-Time Aerial Image Detection)是由北京理工大学团队提出的专用于航拍图像实时目标检测的创新框架,发表于AAAI 2025。论文针对航拍场景中小目标检测的核心难题展开研究,重点解决…...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...
