虚拟列表 - Vue3实现一个可动态改变高度的虚拟滚动列表
虚拟列表 - Vue3实现一个可动态改变高度的虚拟滚动列表
前言
在开发中经常遇到大量的渲染列表数据问题,往往我们就只是简单地遍历渲染,没有过多地去关注是否会存在性能问题,这导致如果数据量较大的时候,比如上万条数据,将会在dom中渲染上万个节点,这将加大浏览器的开销,可能会导致页面卡顿,加载慢等性能问题。因此,在渲染大量数据时,可以选择使用虚拟列表,只渲染用户可视区域内的dom节点。该组件已开源上传npm,可以直接安装使用,Git地址在文尾。
虚拟列表实现原理
每条固定高度
1、通过传入组件的每条数据的高度,计算整个列表的高度,从而得到滚动列表的总高,并将总高赋值给列表。
2、监听滚动事件,监听外层容器的滚动事件,并确定可视区域内起止数据在总数据的索引值,这可以通过scrollTop来实现。
3、设置数据对应的元素,为每条数据设置一个绝对定位,其中top等于索引值乘以每条数据的高度。
4、考虑缓冲条数,为了避免滑动过快产生空白,可以设置缓冲条数。具体来说,如果滚动到底部,可以只显示最后N条数据,如果滚动到上部,可以只显示前N条数据。
这样,就可以实现一个固定高度的虚拟列表。
每条动态高度
原理和固定高度基本一致,差别在于,用户可以预先定义每条数据的高度,在渲染时再动态获取每一条数据的实际高度,从而重新计算滚动列表的总体高度。
主要代码实现
模板部分
showItemList循环可视区域内的数据+缓存区的数据
<template><div class="virtual-wrap" ref="virtualWrap" :style="{width: width + 'px',height: height + 'px',}" @scroll="scrollHandle"><div class="virtual-content" :style="{height: totalEstimatedHeight +'px'}"><list-item v-for="(item,index) in showItemList" :key="item.dataIndex+index" :index="item.dataIndex" :data="item.data" :style="item.style"@onSizeChange="sizeChangeHandle"><template #slot-scope="slotProps"><slot name="slot-scope" :slotProps="slotProps"></slot></template></list-item></div></div>
</template>
获取需要渲染的数据
通过可视区域内的开始和结束索引,获取需要渲染的列表数据。
const getCurrentChildren = () => {//重新计算高度estimatedHeight(props.itemEstimatedSize,props.itemCount)const [startIndex, endIndex] = getRangeToRender(props, scrollOffset.value)const items = [];for (let i = startIndex; i <= endIndex; i++) {const item = getItemMetaData(i);const itemStyle = {position: 'absolute',height: item.size + 'px',width: '100%',top: item.offset + 'px',};items.push({style: itemStyle,data: props.data[i],dataIndex:i});}showItemList.value = items;
}
获取开始和结束索引
const getRangeToRender = (props: any, scrollOffset: any) => {const { itemCount } = props;const startIndex = getStartIndex(props, scrollOffset);const endIndex = getEndIndex(props, startIndex + props.buffCount);return [Math.max(0, startIndex -1),Math.min(itemCount - 1, endIndex ),];
};const getStartIndex = (props: any, scrollOffset: number) => {const { itemCount } = props;let index = 0;while (true) {const currentOffset = getItemMetaData(index).offset;if (currentOffset >= scrollOffset) return index;if (index >= itemCount) return itemCount;index++}
}const getEndIndex = (props: any, startIndex: number) => {const { height, itemCount } = props;// 获取可视区内开始的项const startItem = getItemMetaData(startIndex);// 可视区内最大的offset值const maxOffset = Number(startItem.offset) + Number(height);// 开始项的下一项的offset,之后不断累加此offset,知道等于或超过最大offset,就是找到结束索引了let offset = Number(startItem.offset) + startItem.size;// 结束索引let endIndex = startIndex;// 累加offsetwhile (offset <= maxOffset && endIndex < (itemCount - 1)) {endIndex++;const currentItem = getItemMetaData(endIndex);offset += currentItem.size;}// 更新已计算的项的索引值measuredData.lastMeasuredItemIndex = endIndex;return endIndex;
};
动态计算节点高度
const estimatedHeight = (defaultEstimatedItemSize = 50, itemCount: number) => {let measuredHeight = 0;const { measuredDataMap, lastMeasuredItemIndex } = measuredData;// 计算已经获取过真实高度的项的高度之和if (lastMeasuredItemIndex >= 0) {const lastMeasuredItem = measuredDataMap[lastMeasuredItemIndex];measuredHeight = lastMeasuredItem.offset + lastMeasuredItem.size;}// 未计算过真实高度的项数const unMeasuredItemsCount = itemCount - measuredData.lastMeasuredItemIndex - 1;// 预测总高度totalEstimatedHeight.value = measuredHeight + unMeasuredItemsCount * defaultEstimatedItemSize;
}
子组件实现
1、通过ResizeObserver在子节点高度变化时触发父组件的方法,重新计算整体高度。
2、通过插槽将每条数据动态插入到列表中。
<template><div :style="style" ref="domRef"><slot name="slot-scope" :data="data"></slot></div>
</template>
<script lang="ts" setup>
import { ref, onMounted, onUnmounted } from 'vue'const emit = defineEmits(['onSizeChange']);const props = defineProps({style: {type: Object,default: () => { }},data: {type: Object,default: () => { }},index: {type: Number,default: 0}
})const domRef = ref<any>(null);
const resizeObserver:any = null;onMounted(() => {const domNode = domRef.value.children[0];emit("onSizeChange", props.index, domNode);const resizeObserver = new ResizeObserver(() => {emit("onSizeChange", props.index, domNode);});resizeObserver.observe(domNode);
})onUnmounted(() => {if (resizeObserver) {resizeObserver?.unobserve(domRef.value.children[0]);}
})
</script>
组件使用
npm install @fcli/vue-virtually-list --save-dev 来安装在项目中使用
import VueVirtuallyList from '@fcli/vue-virtually-list';
const app=createApp(App)
app.use(VueVirtuallyList);示例:
<div class="content"><vue-virtually-list :data="list" :height="400" :width="600" :itemCount="1000" :itemEstimatedSize="20" :buffCount="50"><template #slot-scope="{slotProps}"><div class="li">{{ slotProps.data.text }}</div></template></vue-virtually-list>
</div>| 属性 | 属性名称 | 类型 | 可选值 |
|---|---|---|---|
| data | 列表数据 | Array | [] |
| height | 虚拟容器的高度 | number | 0 |
| width | 虚拟容器的宽度 | number | 0 |
| itemCount | 滚动列表的条数 | number | 0 |
| itemEstimatedSize | 预设每行数据的高度 | number | 可不填,组件会动态计算 |
| buffCount | 上下缓冲区的条数 | number | 增加快速滚动时的流畅性 |
| #slot-scope | 插槽 | object | slotProps.data| |
slot
例:
<template #slot-scope="{slotProps}"><div class="li">{{ slotProps.data.text }}</div></template>
Git地址:https://gitee.com/fcli/vue-virtually-list.git
相关文章:

虚拟列表 - Vue3实现一个可动态改变高度的虚拟滚动列表
虚拟列表 - Vue3实现一个可动态改变高度的虚拟滚动列表 前言 在开发中经常遇到大量的渲染列表数据问题,往往我们就只是简单地遍历渲染,没有过多地去关注是否会存在性能问题,这导致如果数据量较大的时候,比如上万条数据ÿ…...

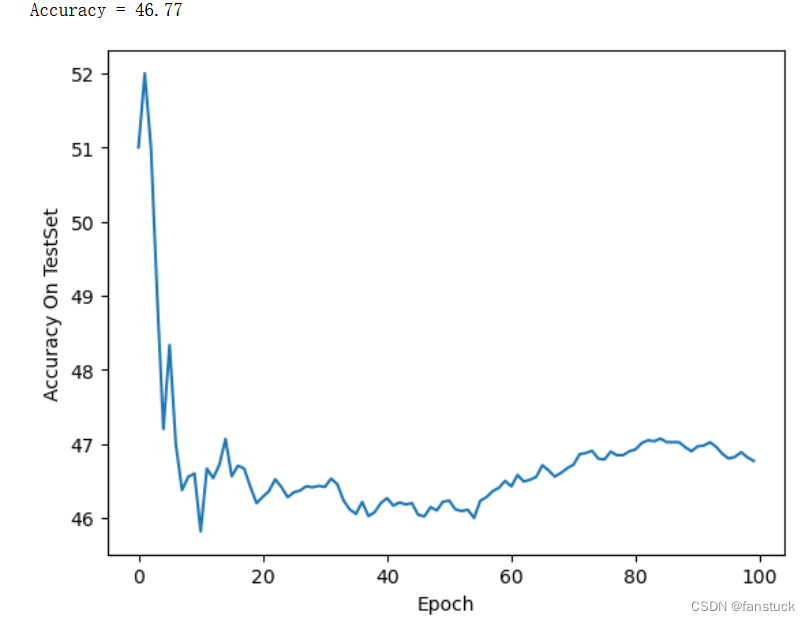
PyTorch实战:实现Cifar10彩色图片分类
目录 前言 一、Cifar10数据集 class torch.utils.data.Dataset torch.utils.data.DataLoader 二、定义神经网络 普通神经网络: 定义损失函数和优化器 训练网络-Net CPU训练 模型准确率 编辑 GPU训练 训练网络-LeNet 模型准确率 点关注,防走丢&#x…...

Vue模板语法(下)
一.事件处理器 什么是事件处理器 建立一个HTML编写事件处理器 测试结果 二.表单的综合案例 什么是表单综合案例 建立一个HTML来编写表单案例 测试结果 三.局部组件 什么是组件通信 自定义组件 测试结果 组件通信-父传子 测试结果 组件通信-子传父 测试结果 一.事件…...

uniapp掉完接口后刷新当前页面方法
uniapp掉完接口后刷新当前页面方法 掉完接口,里面加下面这个方法uni.redirectTo({}) setTimeout(() > {uni.redirectTo({// 当前页面路由url: /pages/property/mutualrotation/mutualrotation);}, 500)实例 mutualRotationSubmit() {let self this;uni.showMod…...

linux安装redis超级详细教程
redis源码安装 安装gcc redis是C语言编写的,所以我们需要先在Linux上安装和升级,C语言的编译环境。 #安装gcc yum install -y gcc-c autoconf automake#centos7 默认的 gcc 默认是4.8.5,版本小于 5.3 无法编译,需要先安装gcc新版才能编译 gcc -v#升级…...

2023-09-20 事业-代号z-个人品牌-数据库内核专家-分析
摘要: 在个人品牌层面, 必然脱离不开技术本身, 而身为数据库内核专家, 让别人尽快感知到我的专家身份至关重要. 本文从过去的经历中分析和思考, 如何尽快以技术专家的身份被感知. 过去所见过的高管的技术特点: 不在一线处理具体的事情技术理论深厚, 广度非常厉害, 知道很多相…...

UVA-1343 旋转游戏 题解答案代码 算法竞赛入门经典第二版
GitHub - jzplp/aoapc-UVA-Answer: 算法竞赛入门经典 例题和习题答案 刘汝佳 第二版 题目其实不难,但是耗费了我较多时间。 这种题关键就是在于找到约束条件,我在DFS的基础上,试了很多种策略: 1. 对3种数字,每种数字…...

【运维篇】二、配置文件与多环境控制
文章目录 1、临时属性2、IDEA中的临时属性3、配置文件4级分类4、关于四级分类的思考5、自定义配置文件6、多环境开发(yaml版)7、配置文件按环境分类8、include与group再细粒度9、一点思考10、多环境开发兼容问题 1、临时属性 jar包或者镜像已经打完了&a…...

【WFA】 VHT-5.2.27 Pre-requisite throughput lower than expected
先看仪表log,可以看到log中只有0.00346666666667Mbps,说明了速率很低 ~~~~~ Storing throughput ~~~~~ Mon, 11 Sep 2023 13:13:06 INFO strmTimeStampList2 count 1 Mon, 11 Sep 2023 13:13:06 INFO Storing $X1 = 0.00346666666667 [Mbps] Mon, 11 Sep 2023 13:13:…...

Pytorch史上最全torch全版本离线文件下载地址大全(9月最新)
以下为pytorch官网的全版本torch文件离线下载地址 torch全版本whl文件离线下载大全https://download.pytorch.org/whl/torch/其中的文件版本信息如下所示(部分版本信息,根据需要仔细寻找进行下载):...

CentOS服务器利用docker搭建中间件命令集合
一、挂载服务器磁盘 #挂盘语句 fdisk /dev/vdb 在分别输入n、p、1、2048、1048575999、w mkfs.ext4 /dev/vdb mkdir /data echo /dev/vdb /data ext4 defaults 0 0 >> /etc/fstab mount -a df -hfirewall-cmd --zonepublic --add-port8002/tcp --permanent firewall-c…...

Flask狼书笔记 | 09_图片社交网站 - 长文
文章目录 9 图片社交网站9.1 项目组织架构9.2 编写程序骨架9.3 高级用户认证9.4 基于用户角色的权限管理9.5 使用Flask-Dropzone优化文件上传9.6 使用Flask-Avatars处理用户头像9.7 图片展示与管理9.8 收藏图片9.9 用户关注9.10 消息提醒9.11用户资料与账户设置9.12 首页与探索…...

【链表】K 个一组翻转链表-力扣 25 题
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

jdk17新特性
JDK17新特性 jdk17下载地址:https://download.oracle.com/java/17/latest/jdk-17_windows-x64_bin.exe JDK 17 文档 - 首页 (oracle.com) 垃圾回收器(Z Garbage Collector) 概述 JDK17引入名为ZGC(Z Garbage Collector&#x…...

爬虫项目(四):抓取网页所有图片
文章目录 一、书籍推荐二、完整代码三、运行结果 一、书籍推荐 推荐本人书籍《Python网络爬虫入门到实战》 ,详细介绍见👉: 《Python网络爬虫入门到实战》 书籍介绍 二、完整代码 原理:抓取该链接中所有的图片格式。基于seleni…...

短剧推广和小说推文在哪里授权介绍
短剧推广和小说推文都属于很热门的赛道,都可以通过“巨量推文”进行授权 在巨量推文找到想推广的小说或者短剧后申请推广即可,小说需要有回填作品信息,短剧为全自动,出数据后实时同步到平台...

Java:本地文件通过表单参数接口发送后大小变成0
问题 发现一个文件生成以后,如果不通过接口发送,大小就正常,通过接口发送,文件大小就变成0了,发送的文件也是0 空文件 代码 MultiValueMap<String, Object> form new LinkedMultiValueMap<>();FileSyst…...

Linux 共享内存
#include <sys/ipc.h> #include <sys/shm.h> int shmget(key_t key, size_t size, int shmflg);功能:创建一个新的内存段或者获得一个既有的共享内存段的标识。新创建的内存段中的数据都会被初始化为0参数:-key:key_t类型是一个整…...

druid在springboot中如何整合配置!
在Spring Boot中配置Druid作为数据源非常简单。Druid是一个高性能的数据库连接池,它提供了丰富的监控和统计功能,适用于各种数据库。以下是在Spring Boot中配置Druid数据源的步骤: 1. 添加Druid依赖: 首先,您需要在项…...

数据结构:栈
文章目录 栈一,概述二,添加数据三,删除数据 栈 一,概述 栈(Stack)是一种特殊的线性表,它只允许在一端进行插入和删除操作,通常被称为“后进先出”(Last In First Out&a…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
