javascript获取元素在浏览器中工作区域的左、右、上、下距离,或带滚动条的元素在页面中的大小
//获取元素在包含元素框中的大小
//第1个函数为获取元素在包含元素中左内边框的距离
function getELementLeft(element){//获取元素在包含元素左边距离var actualeft=element.offsetLeft;//获取元素的上级包含元素var current=element.offsetParent;//循环到一直没有包含元素while(current !==null){actualeft+=current.offsetLeft;current=current.offsetParent;}return actualeft;}
//第2个函数为获取元素在包含元素中顶部内边框的距离function getElementTop(element){var actuatop=element.offsetTop;var current=element.offsetParent;while(current !==null){actuatop += current.offsetTop;current=current.offsetParent;}return actuatop;}//获取元素在浏览器工作区域中的位置,相对于浏览器工作区域的左、右、上、下的值
function getBoundingClientRect(element){//获取带有垂直滚动条的页面区,包括在上面的隐藏内容的像素数,document.body.scrollTop为兼容IEvar scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//获取带有水平滚动条的页面区,包括在左边的隐藏内容的像素数,document.body.scrollLeft为兼容IEvar scrollLeft=document.documentElement.scrollLeft || document.body.scrollLeft;//检查元素的getBoundingClientRect方法,这个方法是元素自有的,不是我们上面的那个函数名if(element.getBoundingClientRect){//设置arguments.callee的offset属性,才设置肯定为NaN,不等于numberif(typeof arguments.callee.offset !="number"){//创建一个零时的div元素,设置他的left top 为0var temp=document.createElement("div");temp.style.cssText="position:absolute;left:0;top:0;";document.body.appendChild(temp);//让offset获取到值,如果是IE8浏览器以前的为-2arguments.callee.offset=-temp.getBoundingClientRect().top-scrollTop;document.body.removeChild(temp);temp=null;}var rect=element.getBoundingClientRect();//获取offset值var offset=arguments.callee.offset;//返回元素对于浏览器工作区左中上下距离return {left:rect.left + offset,right:rect.right+offset,top:rect.top+offset,bottom:rect.bottom+offset};//如果元素没有element.getBoundingClientRect,则以我们上面两个函数来计算带滚动条的工作区坐标位置}else{var actualLeft=getElementLeft(element);var actualTop=getElementTop(element);}return {left:actualLeft-scrollLeft,right:actualLeft+element.offsetWidth - scrollLeft,top:actulTop-scrollTop,bottom:actualTop+element.offsetHeight - scrollTop} }
var div=document.getElementById("container");
var bd=document.getElementsByClassName("bd")[0];
var size=getBoundingClientRect(bd);
console.log(size.left);
//html代码部分
<div id="container"><div class="bd"></div></div>
//css
<style type="text/css">#container{width: 800px;height: 500px;border: 1px solid #ccc;margin: 0 atuo;margin-top: 50px;}div#container .bd{width:400px;height: 400px;border: solid 1px blue;position: relative;top: 50px;left:100px;}</style>
相关文章:

javascript获取元素在浏览器中工作区域的左、右、上、下距离,或带滚动条的元素在页面中的大小
//获取元素在包含元素框中的大小 //第1个函数为获取元素在包含元素中左内边框的距离 function getELementLeft(element){//获取元素在包含元素左边距离var actualeftelement.offsetLeft;//获取元素的上级包含元素var currentelement.offsetParent;//循环到一直没有包含元素whil…...

VSCode 安装使用教程 环境安装配置 保姆级教程
一个好用的 IDE 不仅能提升我们的开发效率,还能让我们保持愉悦的心情,这样才是非常 Nice 的状态 ^_^ 那么,什么是 IDE 呢 ? what IDE(Integrated Development Environment,集成开发环境)是含代码…...

c盘中temp可以删除吗?appdata\local\temp可以删除吗?
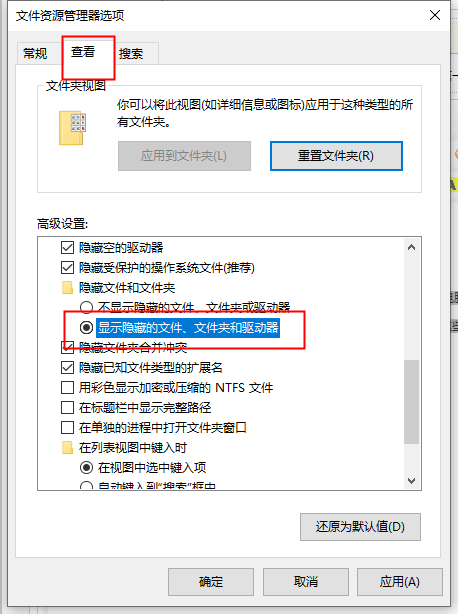
http://www.win10d.com/jiaocheng/22594.html C盘AppData文件夹是一个系统文件夹,里面存储着临时文件,各种应用的自定义设置,快速启动文件等。近期有用户发现appdata\local\temp占用了大量的空间,那么该文件可以删除吗?…...

Java手写聚类算法
Java手写聚类算法 1. 算法思维导图 以下是聚类算法的实现原理的思维导图,使用Mermanid代码表示: #mermaid-svg-AK9EgYRS38PkRJI4 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-AK9EgYRS38…...

解密Java多线程中的锁机制:CAS与Synchronized的工作原理及优化策略
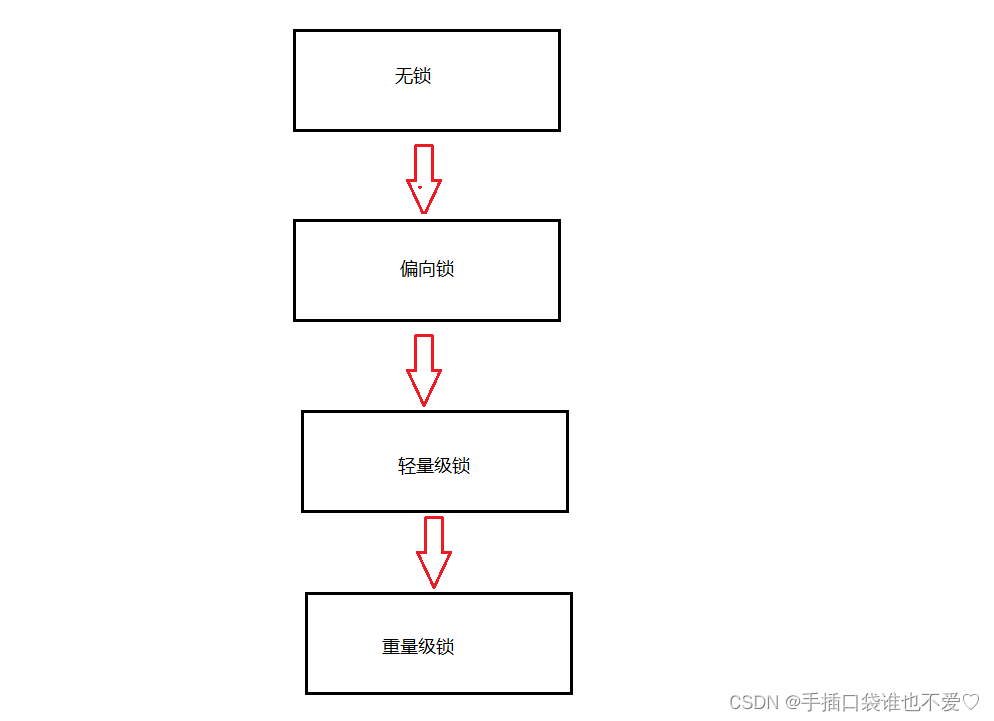
目录 CAS什么是CASCAS的应用ABA问题异常举例 Synchronized 原理基本特征加锁过程偏向锁轻量级锁重量级锁 其他优化操作锁消除锁粗化 CAS 什么是CAS CAS: 全称Compare and swap,字面意思:”比较并交换“,CAS涉及如下操作: 假设内存中的原数据…...

solid works草图绘制与设置零件特征的使用说明
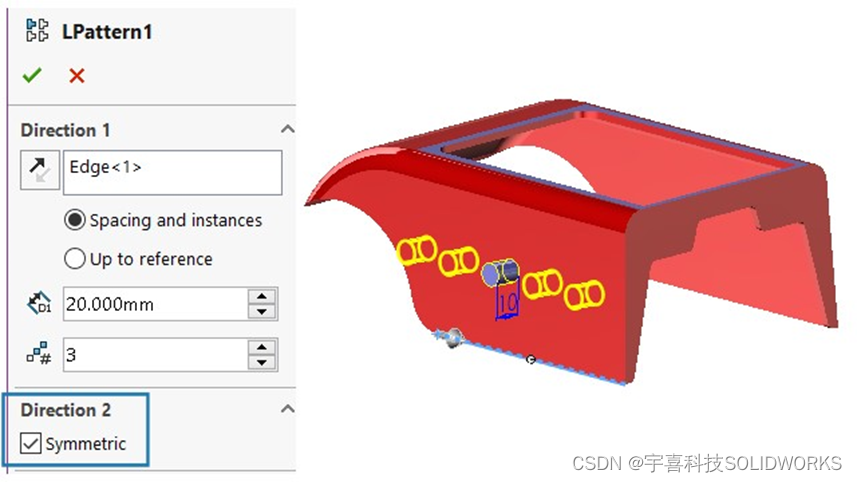
(1)草图绘制 • 草图块 在 FeatureManager 设计树中,您可以隐藏和显示草图的单个块。您还可以查看块是欠定义 (-)、过定义 () 还是完全定义。 要隐藏和显示草图的单个块,请在 FeatureManager 设计树中右键单击草图块,…...
页面跳转后,该页面不刷新问题)
vue3使用router.push()页面跳转后,该页面不刷新问题
文章目录 原因分析最优解决 原因分析 这是一个常见问题,当使用push的时候,会向history栈添加一个新记录,这个时候,再添加一个完全相同的路由时,就不会再次刷新了 最优解决 在页面跳转时加上params参数时间 router.…...

如何理解数字工厂管理系统的本质
随着科技的飞速发展和数字化转型的推动,数字工厂管理系统逐渐成为工业4.0时代的重要工具。数字工厂系统旨在整合和优化工厂运营的各个环节,通过实时数据分析和处理,提升生产效率,降低成本,并增强企业的整体竞争力。为了…...

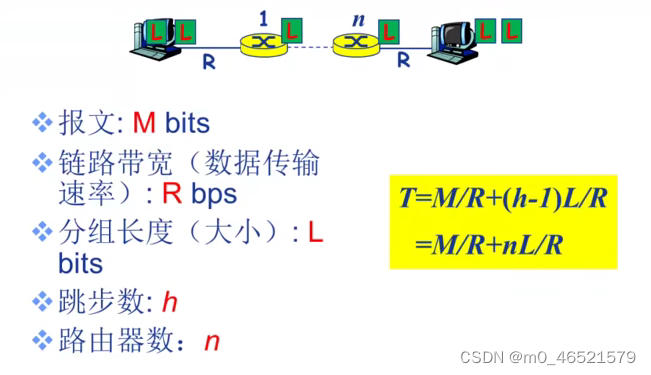
笔记1.3 数据交换
如何实现数据通过网络核心从源主机到达目的主机? 数据交换 交换网络: 动态转接动态分配传输资源 数据交换类型: (1)电路交换 (2)报文交换 (3)分组交换 电路交换的特…...

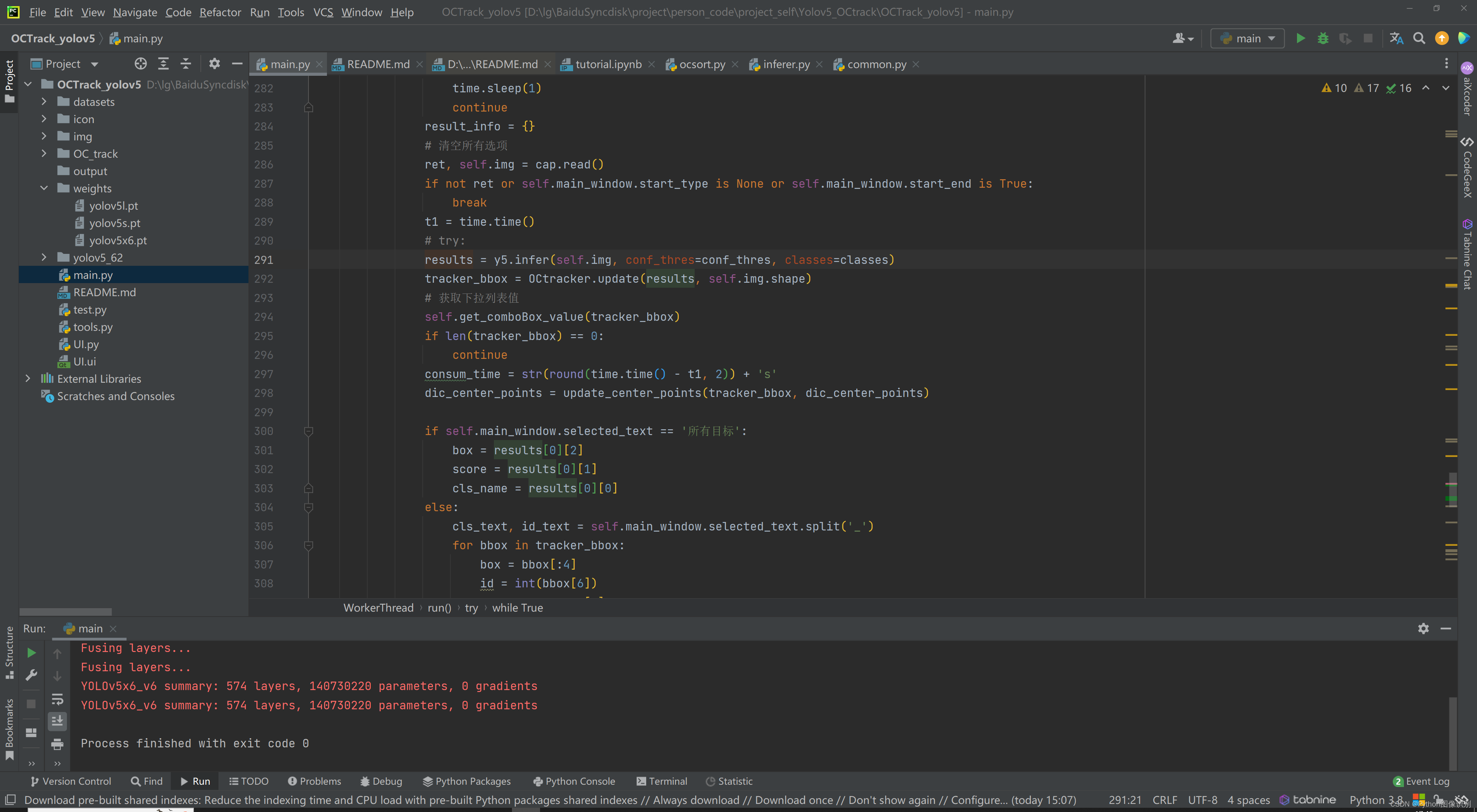
实时车辆行人多目标检测与跟踪系统(含UI界面,Python代码)
算法架构: 目标检测:yolov5 目标跟踪:OCSort其中, Yolov5 带有详细的训练步骤,可以根据训练文档,训练自己的数据集,及其方便。 另外后续 目标检测会添加 yolov7 、yolox,目标跟踪会…...

谷歌AI机器人Bard发布强大更新,支持插件功能并增强事实核查;全面整理高质量的人工智能、机器学习、大数据等技术资料
🦉 AI新闻 🚀 谷歌AI机器人Bard发布强大更新,支持插件功能并增强事实核查 摘要:谷歌的人工智能聊天机器人Bard发布了一项重大更新,增加了对谷歌应用的插件支持,包括 Gmail、Docs、Drive 等,并…...

NI SCXI-1125 数字量控制模块
NI SCXI-1125 是 NI(National Instruments)生产的数字量控制模块,通常用于工业自动化和控制系统中,以进行数字输入和输出控制。以下是该模块的一些主要产品特点: 数字量输入:SCXI-1125 模块通常具有多个数字…...

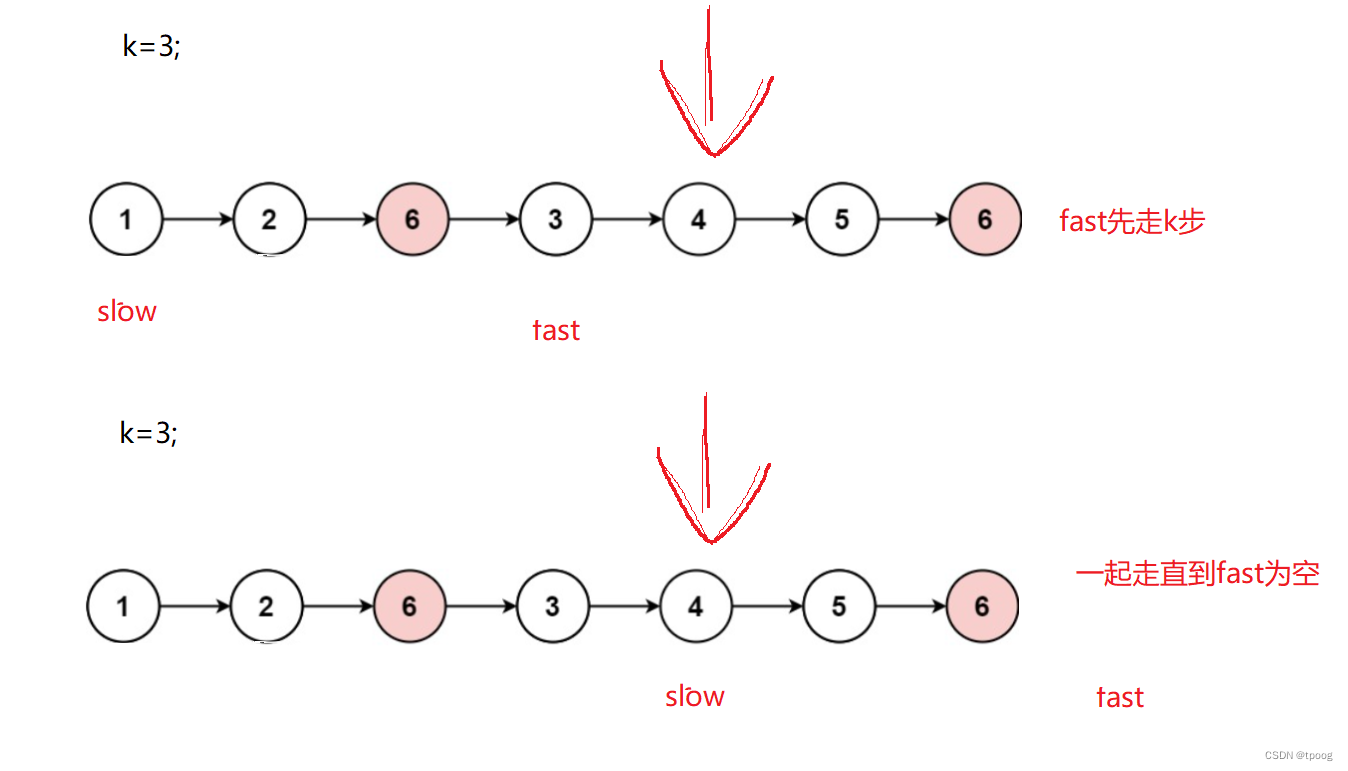
链表oj题1(Leetcode)——移除链表元素,反转链表,链表的中间节点,
链表OJ 一,移除链表元素1.1分析1.2代码 二,找到链表的中间节点2.1分析2.2代码 三,反转链表3.1分析3.2代码 四,找到链表中倒数第k个节点4.1分析4.2代码 一,移除链表元素 移除链表元素 1.1分析 这里的删除要分成两种…...

【libuv】与uvgrtrp的_SSIZE_T_定义不同
libuv的 #if !defined(_SSIZE_T_) && !defined(_SSIZE_T_DEFINED) typedef intptr_t ssize_t;...

安卓ROM定制 修改必备常识-----初步了解system系统分区文件夹的基本含义 【二】
安卓修改rom 固件 修改GSI 移植rom 必备常识 lib--**so文件基本解析 一起来了解system目录相应文件的用途吧。(rom版本不同里面的app也会不一样) 简单打开img格式后缀文件 给大家说下最简单的方法提取img里面的文件,对于后缀img格式的文件可…...

GPT会统治人类吗
一 前言 花了大概两天时间看完《这就是ChatGPT》,触动还是挺大的,让我静下来,认真地想一想,是否真正理解了ChatGPT,又能给我们以什么样的启发。 二 思考 在工作和生活中,使用ChatGPT或文心一言,…...

win系统环境搭建(六)——Windows安装nginx
windows环境搭建专栏🔗点击跳转 win系统环境搭建(六)——Windows安装nginx 本系列windows环境搭建开始讲解如何给win系统搭建环境,本人所用系统是腾讯云服务器的Windows Server 2022,你可以理解成就是你用的windows10…...

Java中使用BigDecimal类相除保留两位小数
问题 遇到2个数相除,需要保留2位小数的结果。 解决 BigDecimal sum ...; BigDecimal yearValue ...;MathContext mathContext new MathContext(2, RoundingMode.DOWN); yearValue.divide(sum, mathContext);...

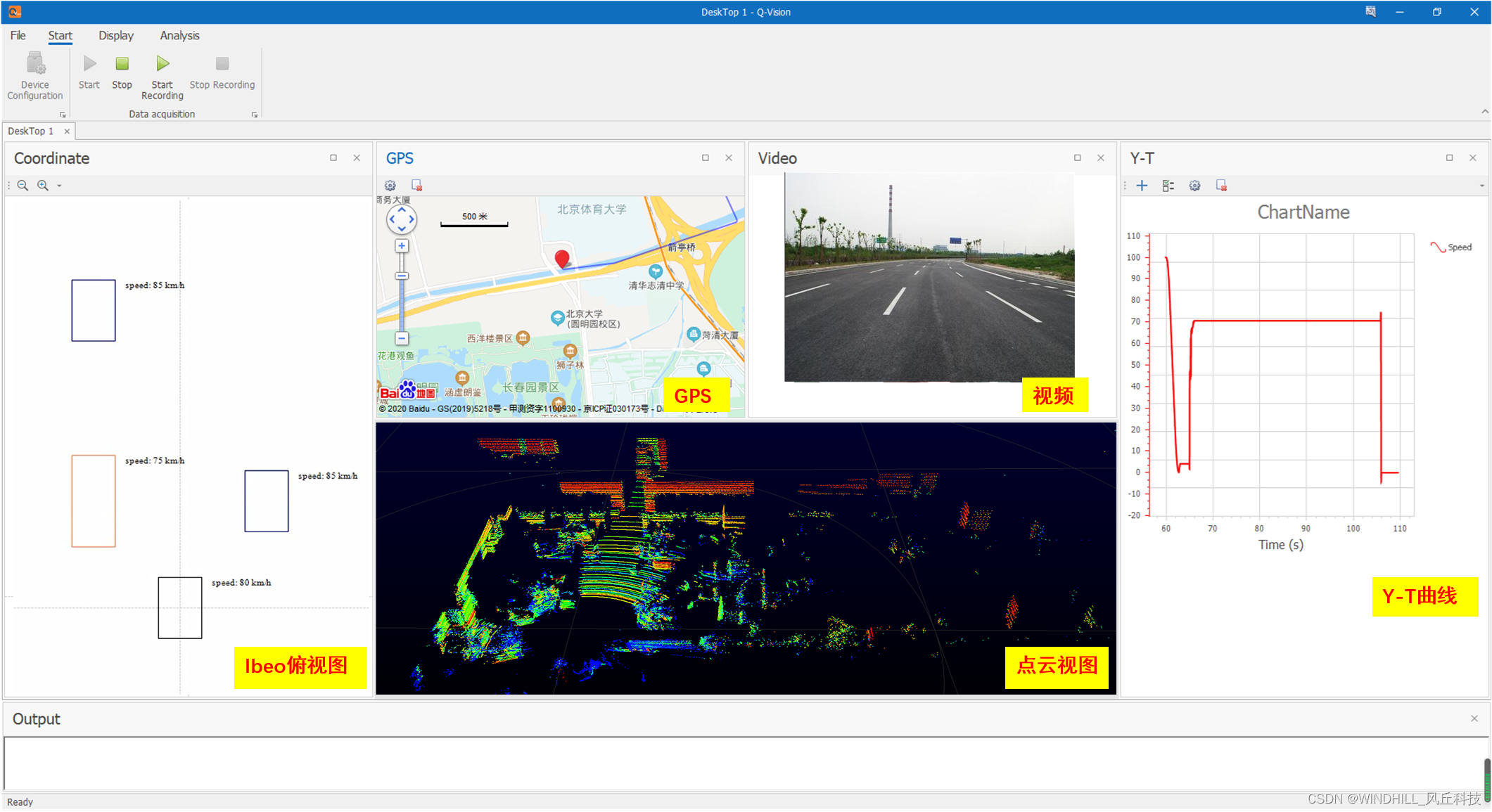
激光雷达在ADAS测试中的应用与方案
在科技高速发展的今天,汽车智能化已是必然的趋势,且自动驾驶汽车的研究也在世界范围内进行得如火如荼。而在ADAS测试与开发中,激光雷达以其高性能和高精度占据着非常重要的地位,它是ADAS测试与开发中不可缺少的组成。 一 激光雷达…...

malloc与free
目录 前提须知: malloc: 大意: 头文件: 申请空间: 判断是否申请成功: 使用空间: 结果: 整体代码: malloc申请的空间怎么回收呢? 注意事项: free:…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
