pnpm入门教程
一、概述
1、更小
使用 npm 时,依赖每次被不同的项目使用,都会重复安装一次。 而在使用 pnpm 时,依赖会被存储在内容可寻址的存储中。
2、更快
- 依赖解析。 仓库中没有的依赖都被识别并获取到仓库。
- 目录结构计算。
node_modules目录结构是根据依赖计算出来的。 - 链接依赖项。 所有以前安装过的依赖项都会直接从仓库中获取并链接到
node_modules。
3、扁平化
使用 npm 或 Yarn Classic 安装依赖项时,所有的包都被提升到模块目录的根目录。 这样就导致了一个问题,源码可以直接访问和修改依赖,而不是作为只读的项目依赖。
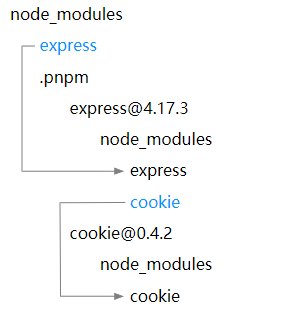
默认情况下,pnpm 使用符号链接将项目的直接依赖项添加到模块目录的根目录中。

可以看到
cookie在express中被引用时,只是在依赖项中存放了硬链接,真正的包是在扁平化的一级目录中。
二、安装
- windows下基于
npm安装:
npm i -g pnpm
- window下使用独立脚本安装:
iwr https://get.pnpm.io/install.ps1 -useb | iex
//默认安装路径:`C:\Users\【用户名】\AppData\Local\pnpm`
//如果想要指定安装目录,请提前设置环境变量:【PNPM_HOME】=[指定目录]
三、配置
pnpm 设置配置的方式与 npm 相同。并且直接沿用npm的配置,例如,
npm config listpnpm config list
pnpm config get <key>
pnpm config set <key>
pnpm config delete <key>
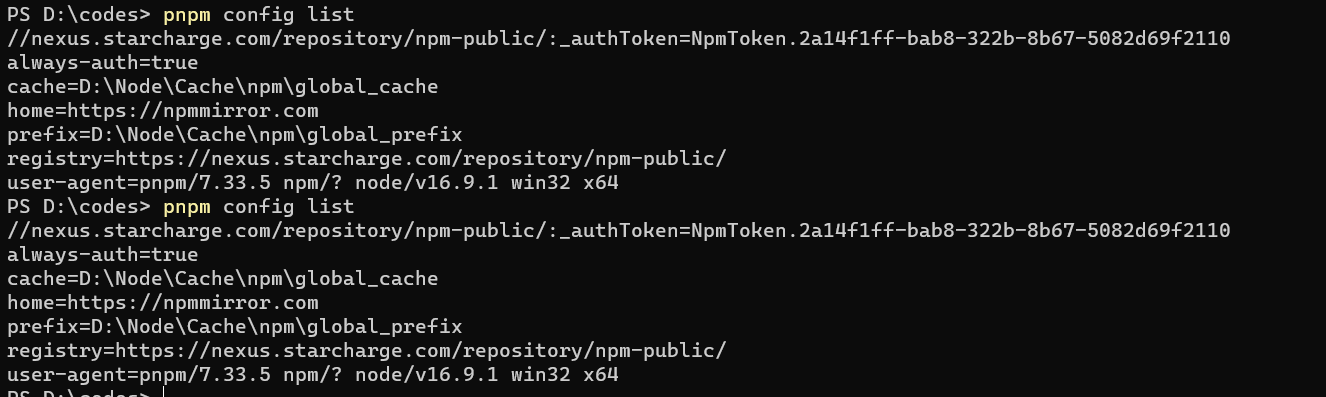
可以看到,两种list命令打印结果是一模一样的。

pnpm config list
pnpm config get <key>
pnpm config set <key>
pnpm config delete <key>
四、过滤
匹配:filter
过滤允许您将命令限制于包的特定子集。可通过 --filter (或 -F) 标志制定选择器:
pnpm -F <package_name> start
pnpm --filter <package_name> start
上面的命令会进入 project1 项目,并且执行 pnpm run start 命令。
排除:!
任何过滤规则选择器都可以作为排除项,只要在开头添加一个"!"。
例如,这将在除 foo 以外的所有项目中运行一个命令:
pnpm --filter=!foo <cmd>
五、pnpm:devPreinstall脚本
pnpm:devPreinstall 是一个特殊的生命周期脚本,用于在执行 pnpm install 命令时运行。这个脚本通常用于在安装依赖之前执行一些自定义的操作,例如构建或配置过程。
打开 package.json 文件,在 scripts 部分添加如下代码:
{"scripts": {"pnpm:devPreinstall": "your-command-here"}
}
六、管理依赖
1、安装:pnpm add
pnpm add <pkg> //保存到 dependencies
pnpm add <pkg> -D //保存到 devDependencies
pnpm add <pkg> -O //保存到 optionalDependencies
pnpm add <pkg> -g //安装到全局
pnpm add <pkg>@next //从 next 标签下安装
pnpm add <pkg>@latest //从 latest 标签下安装
pnpm add <pkg>@3.0.0 //安装指定版本 3.0.0//从本地安装
pnpm add ./package.tar.gz
pnpm add ./some-directory//从远端安装 Tar 包
pnpm add https://github.com/indexzero/forever/tarball/v0.5.6//从 git 安装
pnpm add <git remote url>
配置项说明:
-
--save-prod, -P
将指定的软件包安装为常规的dependencies。 -
--save-dev, -D
将指定的 packages 安装为devDependencies。 -
--save-optional, -O
将指定的 packages 安装为optionalDependencies。 -
--save-exact, -E
保存的依赖会被指定为一个确切的版本, 而不是使用 pnpm 的默认 semver range operator 配置. -
--save-peer
使用 --save-peer 会添加一个或多个peerDependencies的 package 并安装到dev dependencies. -
--ignore-workspace-root-check
使用--ignore-workspace-root-check或-w来向 workspace 根目录添加依赖。例如,pnpm add debug -w. -
--global, -g
安装全局依赖 -
--workspace
仅添加在 workspace 找到的依赖项.
2、安装:pnpm install
等同于pnpm i,用于安装项目所有依赖.
3、更新:pnpm update
别名:up、upgrade。根据指定的范围更新软件包的最新版本。默认会更新所有依赖关系。
| Command | Meaning |
|---|---|
pnpm up | 遵循 package.json 指定的范围更新所有的依赖项 |
pnpm up --latest | 更新所有依赖项,此操作会忽略 package.json 指定的范围 |
pnpm up foo@2 | 将 foo 更新到 v2 上的最新版本 |
pnpm up "@babel/*" | 更新 @babel 范围内的所有依赖项 |
4、删除:pnpm remove
别名:rm、uninstall、un
从 node_modules 和项目的 package.json 中删除相关 packages。
5、连接:pnpm link
别名:ln
使当前本地包可在系统范围内或其他位置访问。
pnpm link <dir>
pnpm link --global
pnpm link --global <pkg>
6、取消连接:pnpm unlink
取消链接一个系统范围的package (相对于 pnpm link).
7、重建:pnpm rebuild
别名:rb
重建一个package。
8、修剪:pnpm prune
移除不需要的packages。
9、修改全局包目录
执行下面命令,之后所有的依赖包会保存到指定目录中。
pnpm config set store-dir D:\Node\Cache\pnpm\store
https://pnpm.io/zh/next/cli/store
七、查看依赖
1、检查:pnpm audit
检查已安装包的已知安全问题。
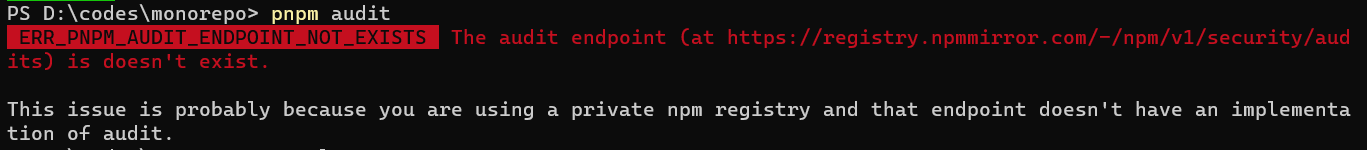
实际在使用这个命令时,淘宝镜像(https://registry.npmmirror.com/)是不支持检查的,会提示如下报错:

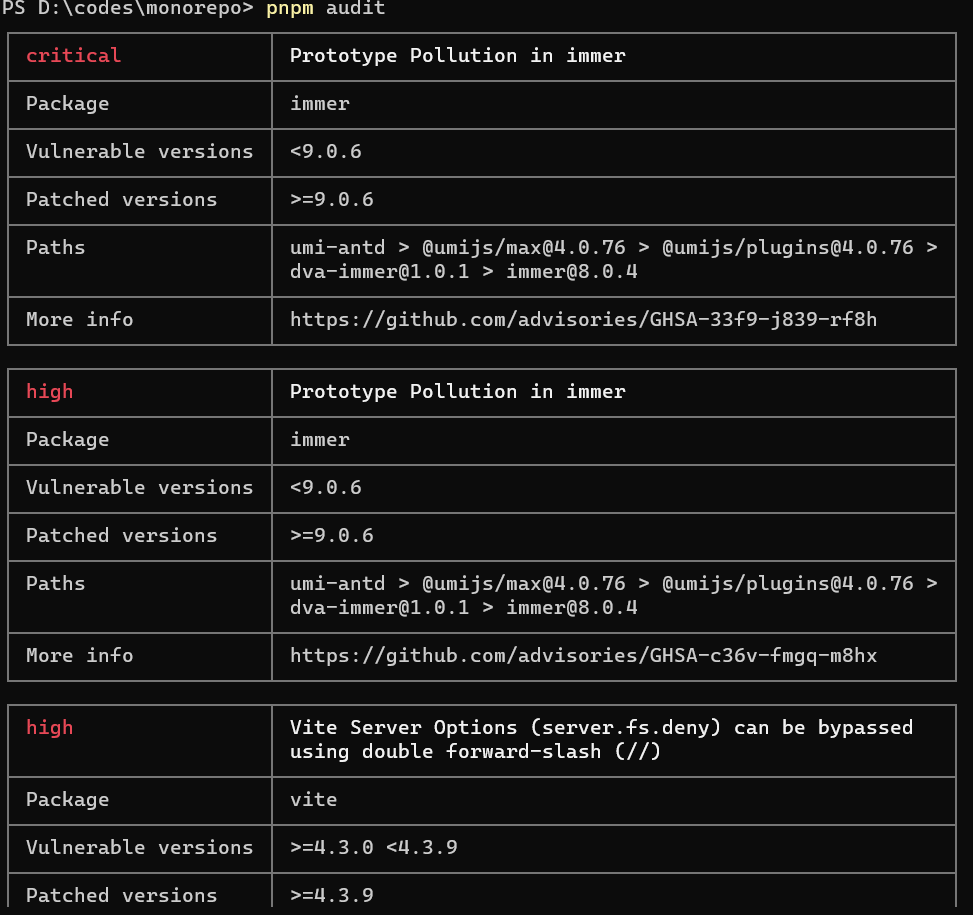
在使用npm官方仓库时,是可以的,显示如下:

2、打印依赖:pnpm list
别名:ls
此命令会以一个树形结构输出所有的已安装package的版本及其依赖。
pnpm ls
pnpm ls -r //递归打印工作区依赖
pnpm ls --depth=0 -r
pnpm ls -g --depth=0
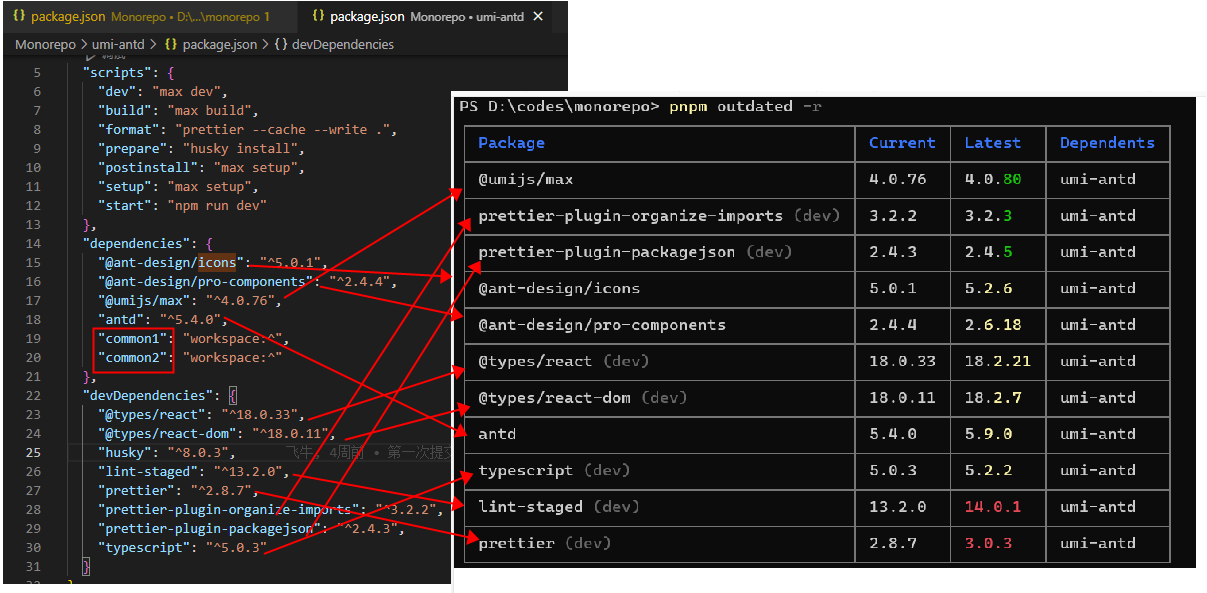
3、打印过期依赖:pnpm outdated
这个命令还是比较实用的,可以检查package.json中所有依赖包当前版本和最新版本。
例如:

上述common1、common2是工作区中的自定义模块,所以检测不到,其他都有记录。
4、打印指定包的依赖:pnpm why
显示依赖于指定 package的所有 package。
例如,下面是打印出工作区下,所有依赖common2的包。分别是umi-antd项目和web/common1项目。

八、运行脚本
1、运行:pnpm run
假如您有个 watch 脚本配置在了package.json 中,像这样:
"scripts": {"watch": "webpack --watch","watch1": "webpack --watch","watch3": "webpack --watch",
}
执行pnpm run watch。
也可以用正则去匹配执行多个脚本,下面的命令会匹配所有watch开头的命令。
pnpm run "/^watch:.*/"
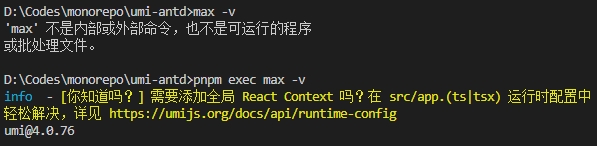
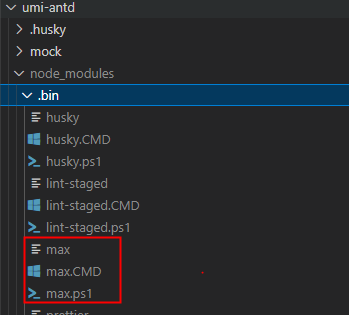
2、执行:pnpm exec
在项目范围内执行 shell 命令。
例如,项目目录下node_modules/.bin目录下有个max脚本文件。直接执行max -v是无效的,但是可以通过pnpm exec max -v来执行这个命令。


pnpm exec [命令名] 类似于 npx [命令名]
3、创建项目:pnpm dlx/pnpm create
这两个命令都可以用来创建项目,例如创建一个react项目:
pnpm dlx create-react-app ./my-app
pnpm create create-react-app ./my-app
上述两个命令执行效果一致,都可以初始化一个react项目,且默认安装好依赖包。
只是pnpm dlx命令支还持一些配置项。
九、管理Node版本
1、配置命令
pnpm env <cmd>//cmd:
//use:使用
//remove:删除
//list:打印全部
这里介绍 window 下需要做的配置:
- 清除【环境变量】下
PATH中关于node的设置 - 安装系统独立脚本。其他平台下pnpm安装教程
//window下打开powershell:iwr https://get.pnpm.io/install.ps1 -useb | iex
-
查看可用版本
pnpm env ls --remote -
安装需要的版本
pnpm env use -g lts //安装LTS 版本 pnpm env use -g 16 //安装 v16: pnpm env use -g latest //最新版本 -
移除指定版本:
pnpm env remove -g 14.0.0
pnpm全局安装的包都保存在:C:\Users\【用户名】\AppData\Local\pnpm目录下。
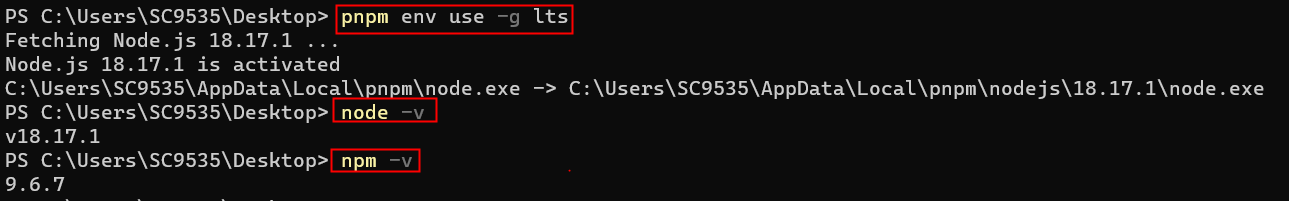
2、实操演练
安装完独立脚本版本的pnpm之后。
- 安装稳定版本:执行
pnpm env use -g lts

-
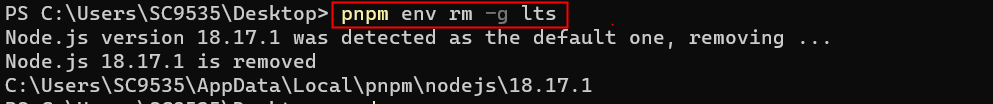
删除稳定版本:
pnpm env rm -g lts
-
检查是否移除成功:
node -v此时node版本已经检测不出来,说明删除成功。

我之前安装过
npm并且修改过cache和prefix,pnpm重新安装独立脚本后,之前的npm config没有任何变化,继续沿用。为pnpm,点赞!
十、缓存目录
1、概述
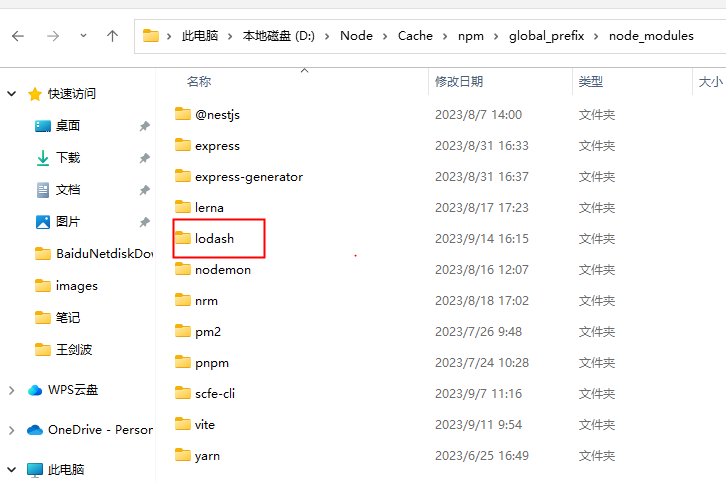
- npm全局安装
npm i -g lodash
执行完后,lodash被存放在npm config get prefix对应的目录中。
例如:

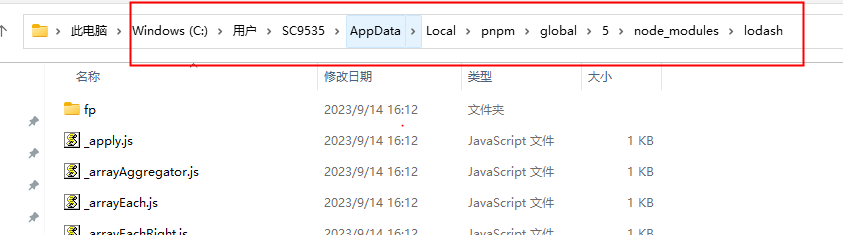
- pnpm全局安装
pnpm install -g lodash
执行完成后,包被存放在:C:\Users\【用户名】\AppData\Local\pnpm目录下

2、修改pnpm缓存地址
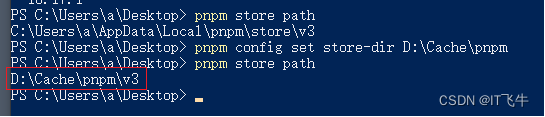
- 修改
store目录:
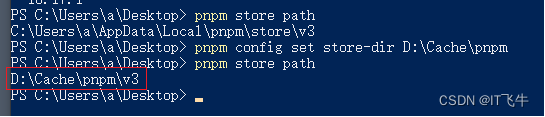
pnpm config set store-dir [目录]
pnpm store path #查看store目录

- 修改
cache目录:
cache缓存默认存放在C:\Users\【用户名】\AppData\Local\pnpm-cache。添加环境变量【XDG_CACHE_HOME=D:\Node\Cache\pnpm\cache】,之后再安装的依赖的缓存就都会存入这个目录。 - 从存储中删除未引用的包。
pnpm store prune
推荐阅读:pnpm官方文档
相关文章:

pnpm入门教程
一、概述 1、更小 使用 npm 时,依赖每次被不同的项目使用,都会重复安装一次。 而在使用 pnpm 时,依赖会被存储在内容可寻址的存储中。 2、更快 依赖解析。 仓库中没有的依赖都被识别并获取到仓库。目录结构计算。 node_modules 目录结构是…...

JADE盲分离算法仿真
JADE算法原理 JADE 算法首先通过去均值预白化等预处理过程得到解相关的混合信号,预处理后的信号构建的协方差矩阵变为单位阵,为后续的联合对角化奠定基础;其次,通过建立四阶累积量矩阵,利用高阶累积量的统计独立性等性…...

CMake教程-第 1 步:基本起点
CMake教程-第 1 步:基本起点 1 CMake教程介绍2 学习步骤Step 1: A Basic Starting PointStep 2: Adding a LibraryStep 3: Adding Usage Requirements for a LibraryStep 4: Adding Generator ExpressionsStep 5: Installing and TestingStep 6: Adding Support for…...

Linux 或者 Docker 容器通过 date 设置系统时间
目录 1. Linux2. Docker 容器2.1 进入容器内部修改2.2 可能会遇到的问题 1. Linux 要在Linux系统中设置日期和时间,可以使用date命令。 使用以下命令格式来设置日期和时间: sudo date -s "YYYY-MM-DD HH:MM:SS"其中,YYYY表示年份…...

Docker 容器中运行 Kibana
Kibana 的 Docker 镜像可以从 Elastic 官网上的 Docker 镜像仓库获取。该镜像是随 X-Pack 一起打包的。 X-Pack 在这个 image 中是预装好的。安装了 X-Pack,Kibana 会去连接同样带有 X-Pack 的 Elasticsearch 集群。 获取镜像 向 Elastic Docker 仓库发送一条 do…...

【23种设计模式】建造者模式【⭐⭐⭐】
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

进阶指针(一)
✨博客主页:小钱编程成长记 🎈博客专栏:进阶C语言 进阶指针(一) 0.回顾初阶指针1.字符指针1.1 相关面试题 2.数组指针3.指针数组3.1 数组指针的定义3.2 &数组名VS数组名3.3 数组指针的使用 4.数组传参和指针传参4.…...
)
Linux: code: name: void dev_deactivate(struct net_device *dev)
一开始看这个函数,还以为要做,网卡设备的down操作。 后来一看代码,原来这个函数是在net/sched/sch_generic.c 文件里,而且不是要做网络接口的down操作。操作的结果是:deactivate transmissions on several devices&…...

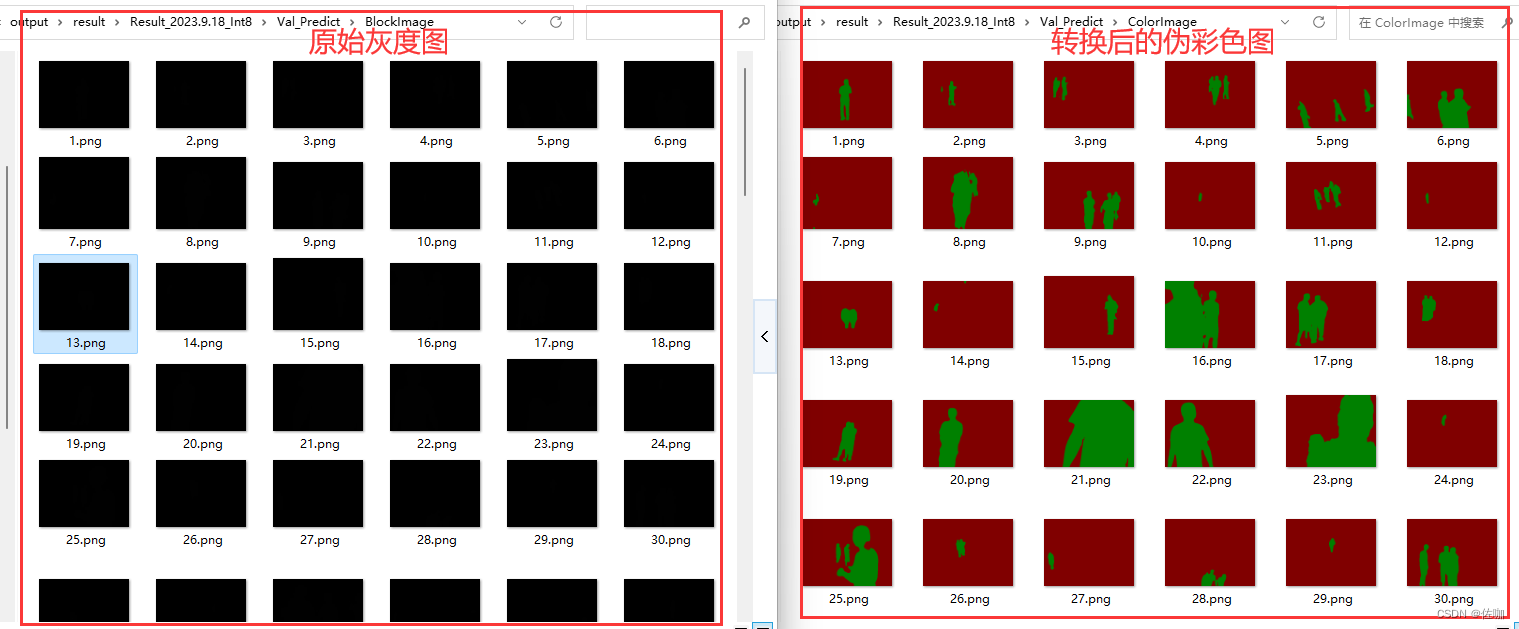
语义分割——灰度图像转伪彩色图像
目录 检验灰度图检验代码 灰度图转伪彩色图代码转换代码使用细则 示例转换结果总结 检验灰度图 制作语义分割数据集或用训练好模型测试图像时,得到的结果是灰度图像,如下: 检验代码 上面图像灰度值不是全是全为0,灰度范围在[0…...

观察级水下机器人使用系列之七机械手臂
本期是观察级水下机器人使用系列的最后一期,主要讲ROV所使用的机械臂。机械臂正式名称为5功能电动机械,型号为BE-500,由法国公司Ocean Innovation System设计的,可代替人工进行水下作业,完成海底样品采集、打捞、设备定…...

char s[]和char *s的区别,数组和指针的,堆和栈指针的一些思考
最近在学习的时候看到一个概念,数组不等价于指针,很合理但又很难理解。 例如char s[]和char *s有什么区别,前者是数组,后者是指针,个人学习成果如下: 1.char s[]和char *s的区别 char s[]: …...
)
Flutter快速入门学习(二)
目录 Dart介绍 一些Dart的重要概念 Dart语法学习 变量 内建类型 Number String Boolean List Set Map Symbol 函数 参数类型(可选参数,必选参数) 函数作为另一个函数的参数 匿名函数 运算符 关系运算符 类型判定运算符 赋…...

【Phoenix】phoenix实现每个Primarykey主键保留N版本数据,CDC数据记录为Changelog格式
一、背景: CDC数据中包含了,数据的变更过程。当CDC写入传统数据库最终每一个primary key下会保存一条数据。当然可以使用特殊手段保存多分记录但是显然造成了数据膨胀。 另外数据湖Hudi(0.13.1)是不支持保存所有Changelog其Compaction机制会清除所有旧版…...

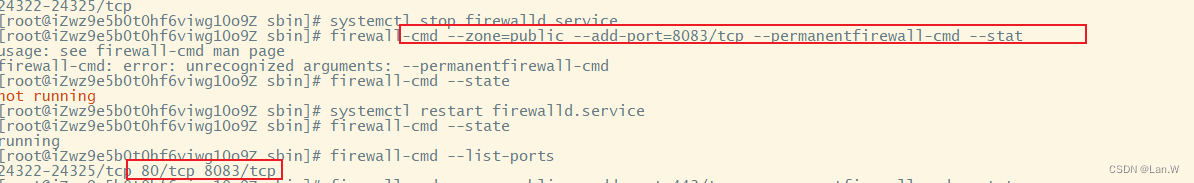
阿里云服务器开放的一个新端口,重启防火墙,端口未启动
问题: 阿里云网页开放的一个新端口后,重启防火墙,端口未启动,之前配置的也都停止了。 解决: 原因可能是阿里的服务控制了,只能一个个端口开启了。把新配置新端口也单独启用。 开启80端口指令 firewall-cm…...

【PHPCUSTOM】打包PHP程序为EXE
目录 一、下载PHPCUSTOM 二、PHP网站打包 1、打开PHPCUSTOM 2、配置参数 3、生成exe文件 网上很多PHP程序打包成EXE的文章,但是都不能用,最后找到了PHPCUSTOM,使用PHPCUSTOM可以把PHP程序打包成exe。我们都知道PHP是服务端语言ÿ…...

药品咨询报告合集整理平台打包(一共36597份)【专题推荐】
<医药行业从业者必看>笔者今天分享高价值医药行业报告36500余份的获取/下载方法,报告涵盖了医药细分领域研究报告药品报告(所有上市药品)医药行业分析报告医药环境观察报告药品市场调研报告药品靶点研究报告医药白皮书;数据…...

数字化管理新革命,AI数字人CEO登场引领变革!
王一博老板乐华娱乐CEO杜华推出了她的双生数字人华华子,专门替自己直播卖货。在没有任何宣传的情况下,仅仅在短短的10分钟直播时间内,观众人数就飙升至30万人!同时,“杜华AI华华子直播”更是迅速登上了微博热搜榜。这一…...

FPGA/数字IC(芯海科技2022)面试题 2(解析版)
以下仅为学习参考(非原创),如有疑惑欢迎评论区指出! 一、单选题(共20题,每题3分,共60分) 1. D触发器:Tsetup3ns,Thold1ns,Tck2q1ns, 该D触发器最大可运行时…...

SpringMVC之JSON数据返回与异常处理机制---全方面讲解
一,JSON数据返回的理解 在Spring MVC中,当需要将数据以JSON格式返回给客户端时,可以使用ResponseBody注解或RestController注解将Controller方法的返回值直接转化为JSON格式并返回。这使得开发者可以方便地将Java对象转换为JSON,并…...

信息化发展53
数据标准化 1 、数据标准化是实现数据共享的基础。 2 、数据标准化的主要内容包括元数据标准化、数据元标准化、数据模式标准化、数据分类与编码标准化和数据标准化管理。 元数据标准化 1 、元数据是关于数据的数据( Data About Data )。其实质是用于…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
