前端常用库之-JavaScript工具库lodash
文章目录
- 前端常用库之-JavaScript工具库lodash
- 一、什么是lodash
- 二、安装
- 三、lodash使用
- Lodash 的 pick() 函数介绍和使用
- react 实例demo:pick结合...展开运算符(spread operator)
前端常用库之-JavaScript工具库lodash
一、什么是lodash
官网: https://lodash.com/
github:https://github.com/lodash/lodash
Lodash 中文文档: https://www.lodashjs.com/
Lodash是一个著名的javascript原生库,不需要引入其他第三方依赖。是一个意在提高开发者效率,提高JS原生方法性能的JS库。简单的说就是,很多方法lodash已经帮你写好了,直接调用就行,不用自己费尽心思去写了,而且可以统一方法的一致性。Lodash使用了一个简单的 _ 符号,就像Jquery的 $ 一样,十分简洁。
Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。
在React项目中,我们通常会用到lodash的以下功能:
- 工具函数,如uniqBy、keyBy来处理数组或对象。
- 深度克隆对象,避免污染 React 中的状态对象。
- 模块化引入单个函数,优化打包大小。
所以简单来说,lodash是一个非常强大而实用的JavaScript工具库,能够提高代码质量和开发效率。它在React项目中也被广泛使用。
二、安装
$ npm i -g npm
$ npm i --save lodash
三、lodash使用
Lodash 的 pick() 函数介绍和使用
中文文档:https://www.lodashjs.com/docs/lodash.pick
_.pick(object, [props])
参数
object (Object): 来源对象。
[props] (…(string|string[])): 要被忽略的属性。(注:单独指定或指定在数组中。)
返回
(Object): 返回新对象。
例子:
var object = { 'a': 1, 'b': '2', 'c': 3 };_.pick(object, ['a', 'c']);
// => { 'a': 1, 'c': 3 }
react 实例demo:pick结合…展开运算符(spread operator)
react 实例demo:
import { pick } from 'lodash';
import React from 'react';
import PropTypes from 'prop-types';
import MyIcon from 'components/MyIcon';
import classes from './NoDataTip.scss';// 这个NoDataTip组件是一个显示“无数据”提示的React组件
// 这是一个React函数式组件,接收tip和style作为props,渲染一个提示。
// NoDataTip组件可以复用来渲染各种“无数据”的状态,通过配置tip提示语以及MyIcon的type图标,可以实现不同的效果。
// 它通常会在列表加载完成时,但数据为为空时使用,提高了组件的复用性,也统一了界面风格。
const NoDataTip = props => (<div {...pick(props, ['style'])} className={classes.container} ><p><MyIcon type="info" /> {props.tip}</p></div>
);NoDataTip.propTypes = {tip: PropTypes.string
};NoDataTip.defaultProps = {tip: '暂无数据',style: {}
};export default NoDataTip;
pick方法的返回结果是一个什么样的对象,这里举个例子说明:
… 表示展开运算符(spread operator)
假设传入的props是:
const props = {name: 'John',age: 20,gender: 'male',style: {color: 'red'}
}
当我们调用:
pick(props, ['style'])
pick会从props中选取style属性,返回一个新的对象:
{style: {color: 'red' }
}
可以看到,返回了一个只包含style属性的新对象。
然后通过展开运算符:
jsx
<div {...pick(props, ['style'])} >
就可以将这个对象展开,只插入style属性,相当于:
<div style={{color: 'red'}} >
总结:pick返回了一个截取了原对象属性子集的新对象,通过展开可以方便地将这个子集插入到JSX中。
相关文章:

前端常用库之-JavaScript工具库lodash
文章目录 前端常用库之-JavaScript工具库lodash一、什么是lodash二、安装三、lodash使用Lodash 的 pick() 函数介绍和使用react 实例demo:pick结合...展开运算符(spread operator) 前端常用库之-JavaScript工具库lodash 一、什么是lodash 官网: https:…...
)
Linux- execve()
execve() 是 Linux/UNIX 中的 exec 函数家族中的一个,它允许进程执行一个新的程序。具体地,execve() 替换当前进程的映像为新的程序映像。 函数原型如下: int execve(const char *pathname, char *const argv[], char *const envp[]);pathn…...

007 数据结构_堆——“C”
前言 本文将会向您介绍关于堆Heap的实现 具体步骤 tips:本文具体步骤的顺序并不是源代码的顺序 typedef int HPDataType; typedef struct Heap {HPDataType* _a;int _size;int _capacity; }Heap;初始化 void HeapCreate(Heap* hp, HPDataType* a, int n) {hp-&…...

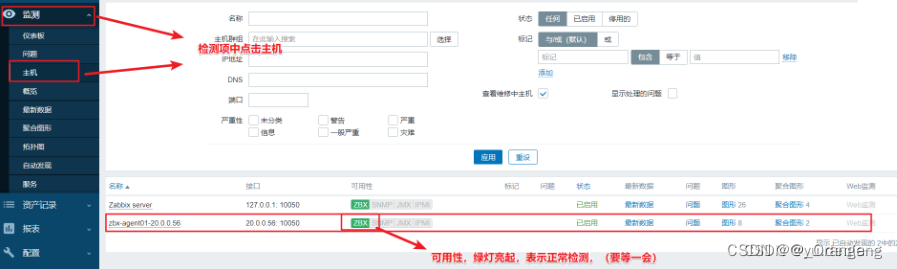
zabbix的原理与安装
一、Zabbix介绍 1、zabbix 是什么? zabbix是一个开源的IT基础监控软件,能实时监控网络服务,服务器和网络设备的状态,如网络使用,CPU负载、磁盘空间等,主要是包括数据的收集、报警和通知的可视化界面zabbi…...

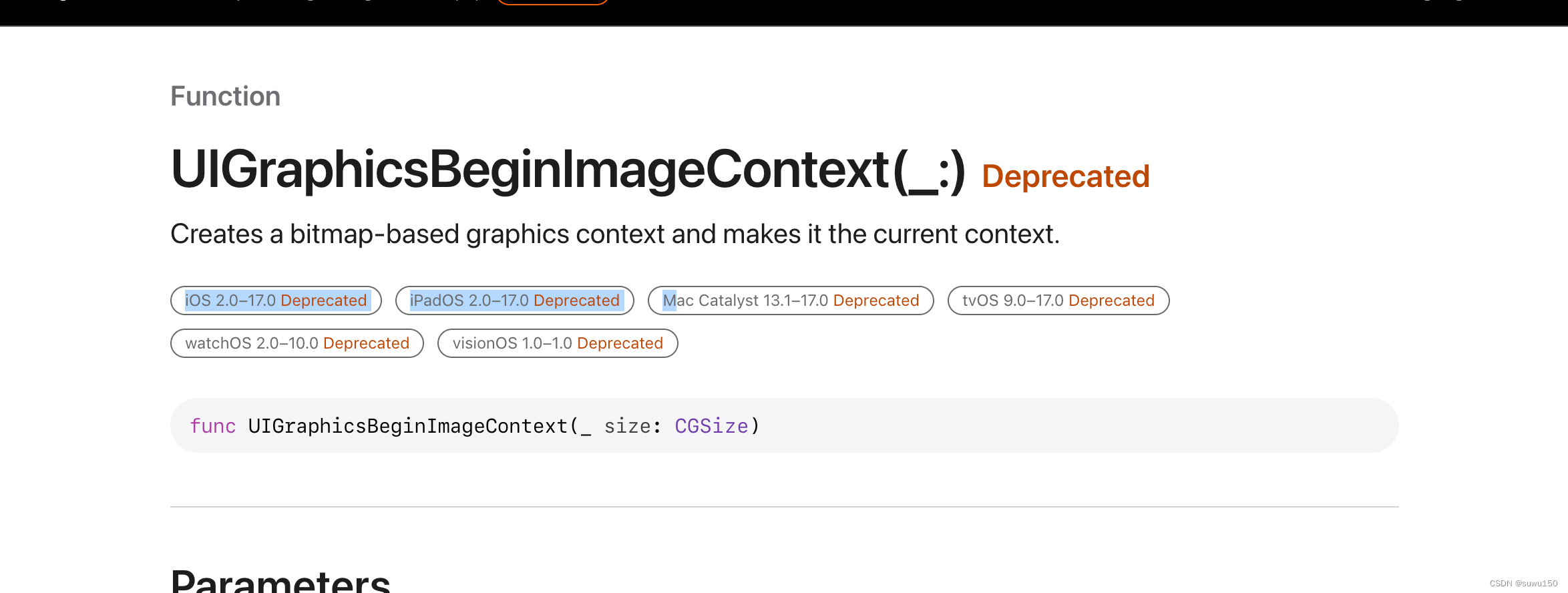
ReactNative中升级IOS 17版本Crash解决
ReactNative中升级IOS 17版本Crash解决 ReactNative中升级IOS 17版本Crash解决一、问题描述二、原因分析三、解决方案决策3.1 设置宽高为非零值3.2 使用新的UIGraphicsImageRenderer替换就版本的UIGraphicsBeginImageContext 四、可能使用到该API的三方库4.1 react-native-fast…...

MongoDB详解
一、MongoDB概述 MongoDB 是一个基于 分布式文件存储 的开源 NoSQL 数据库系统,由 C 编写的。MongoDB 提供了 面向文档 的存储方式,操作起来比较简单和容易,支持“无模式”的数据建模,可以存储比较复杂的数据类型,是一…...

【SpringCloud微服务全家桶学习笔记-服务注册zookeeper/consul】
SpringCloud微服务全家桶学习笔记 Eureka服务注册 gitee码云仓库 9.其他服务注册框架 (1)zookeeper安装与使用 zookeeper需安装在虚拟机上,建议使用CentOS,安装地址如下: zookeeper镜像源 选择第一个进入后下载ta…...

【滑动窗口】LCR 016. 无重复字符的最长子串
LCR 016. 无重复字符的最长子串 解题思路 窗口内的字符串就是不重复子串每次遇到新的字符 看看窗口内是否存在该字符 如果存在直接剔除 然后调整窗口左边界不存在 添加窗口内部 右边界 class Solution {public int lengthOfLongestSubstring(String s) {if(s.length() < …...

C++中将类成员函数作为变量传递给函数
假设类ClassName有一个成员函数 void ClassName::funcname(int);通过typedef定义一个类成员函数指针类型,参数和返回值类型都要与成员函数对应 typedef void (ClassName::*FuncPtr)(int); // 定义类成员函数指针获取到的参数就是 FuncPtr pf...

2024届数字IC设计秋招面经-鼎信
背景 985硕士,计算机科班,实验室做cpu设计和fpga算法加速,我做处理器安全方向,有项目。 投递 8.25 没有笔试,两轮面试,直接通知下周一面试,草草的准备了下。 一面 技术面 9.4 不到半小时 …...

【数据结构】二叉树的节点数,叶子数,第K层节点数,高度,查找x节点,判断是否为完全二叉树等方法
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...
和多层感知机(MLP))
前馈神经网络(FFNN)和多层感知机(MLP)
多层感知器(MLP, Multi-Layer Perceptron)和前馈神经网络(Feed-Forward Neural Network, FFNN)是深度学习中两个经常被使用的术语,它们经常被互换使用。让我们详细地了解这两个术语: 多层感知器 (MLP): M…...

EasySwipeMenuLayout - 独立的侧滑删除
官网 GitHub - anzaizai/EasySwipeMenuLayout: A sliding menu library not just for recyclerview, but all views. 项目介绍 A sliding menu library not just for recyclerview, but all views. Recommended in conjunction with BaseRecyclerViewAdapterHelper Feature…...

优麒麟下载、安装、体验
下载 官网 优麒麟 点击增强版、或者基础版进行下载 虚拟机安装 选择镜像 修改名称和存储路径 设置为50G 下一步,点击完成 开启安装 设置语言 去掉下载更新选项 继续 点击restart now 输入密码 出现下图说明安装成功,可以畅快的使用了...

Appium混合页面点击方法tap的使用
原生应用开发,是在Android、IOS等移动平台上利用官方提供的开发语言、开发类库、开发工具进行App开发;HTML5(h5)应用开发,是利用Web技术进行的App开发。目前,市面上很多app都是原生和h5混合开发,…...

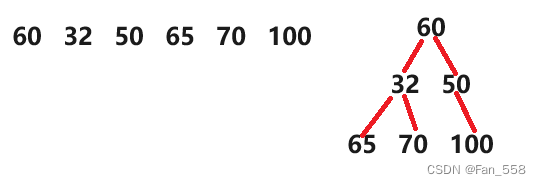
求解灰度直方图,如何绘制灰度直方图(数字图像处理大题复习 P1)
文章目录 1. 画 X 轴2. 画直方图3. Complete 视频原链接 数字图像处理期末考试大题 B站链接 1. 画 X 轴 2. 画直方图 有几个 0 就在图上画多高,同理有几个 1 ,X1 的地方就画多高 3. Complete 这里的情况比较平均,一般来说不会这么平均&a…...

8种结构型设计模式对比
一、适配器模式 简介 适配器模式是一种结构型设计模式,它用于将不兼容的接口转换为可兼容的接口。适配器模式允许两个不兼容的类能够协同工作,通过将一个类的接口转换为另一个类所期望的接口形式。这样就能够在不修改现有代码的情况下,使两…...

【PX4】Ubuntu20.04+ROS Noetic 配置PX4-v1.12.2和Gazebo11联合仿真环境【教程】
【PX4】Ubuntu20.04ROS Noetic 配置PX4-v-v1.12.2和Gazebo11联合仿真环境【教程】 文章目录 【PX4】Ubuntu20.04ROS Noetic 配置PX4-v-v1.12.2和Gazebo11联合仿真环境【教程】0. 安装UbuntuROS1. 安装依赖2. 安装QGC地面站3. 配置PX4-v1.12.23.1 安装PX43.2 测试PX4是否成功安装…...

msvcp120.dll丢失怎么办?(五种方法快速解决)
首先,让我们来了解一下msvcp120.dll这个文件。msvcp120.dll是一个动态链接库文件,它是Microsoft Visual C 2012 Redistributable Package的一部分。这个文件的作用是支持一些应用程序的运行,例如游戏、办公软件等。当我们在使用这些软件时&am…...

eslint写jsx报错
eslint写jsx报错 ChatGPT提示 在写JSX时,ESLint可能会报出一些语法错误,这些错误通常是由于ESLint默认配置中不支持JSX语法导致的。为了解决这些错误,我们需要在ESLint配置文件中启用对JSX语法的支持。 首先,需要安装eslint-pl…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
